Путеводитель по Inkscape: Глава 23, в которой рассматривается меню Текст
В этой главе будет рассмотрено меню Текст в той мере, чтобы ни один его пункт не вызывал недоумения. Основные же приемы работы с текстовыми объектами будут описаны в главе, специально посвященной инструменту 
Текст ⇨ Текст и шрифт
При выборе этого пункта меню открывается окно Текст и шрифт. Оно не будет активным, пока в документе нет хотя бы одного объекта (буквы), созданной при помощи инструмента 
В окне Текст и шрифт две вкладки: Гарнитура и Текст.
Чтобы изменить настройки, тоже нужно нажать кнопку 
Во многих случаев этих настроек достаточно. Но гораздо больше настроек собрано в Панели настройки инструмента 
Текст ⇨ Редактор шрифтов SVG
К сожалению, редактор пока находится на стадии разработки, и ничего кроме окна, в котором мало что работает, не содержит. Ничего отредактировать или создать в нем не представляется возможным. Для чего он в таком виде включен в состав основного релиза, непонятно. Не много света проливает и файл /usr/share/inkscape/examples/svgfont.svg, а также комментарии внутри этого файла (если открыть его в текстовом редакторе).
Окно Глифы, открывающееся по этой команде, позволяет вставлять символы, которых нет на клавиатуре (при условии, что они есть в используемом шрифте).
В соответствующих секциях выбираем шрифт, начертание, кегль (размер), письменность, диапазон и, наконец сам символ. Затем жмем кнопку Вставить и новый символ вставлен в текст.
Текст ⇨ Разместить по контуру
Текст можно разместить по контуру. Никаких предварительных манипуляций с текстом для этого не нужно, просто пишете нужный текст инструментом 
На рисунке 3: синий ≈ исходный текст, серая спираль ≈ контур, серый текст по спирали ≈ результат. При этом и текст и контур остаются сами собой: текст можно редактировать и изменять его параметры, а контур ≈ изгибать, добавлять узлы и прочее.
Ставший ненужным контур размещения можно сделать невидимым, лишив его обводки, а просто удалить его нельзя ≈ текст снова выпрямится.
Текст ⇨ Снять с контура
Выделив контурный текст вместе с контуром размещения, можно выпрямить текст и освободить контур командой Текст ⇨ Снять с контура.
Текст ⇨ заверстать в блок
При помощи данной команды текст может быть завёрстан (попросту говоря, помещен) в любой контур или фигуру. Контуров при этом может быть несколько, тогда текст будет завёрстан в контуры в порядке, обратном порядку их выделения. Так, на рисунке 4 показаны несколько контуров с завёрстанным текстом.
Сначала был выделен текст, затем самый правый прямоугольник, затем средний прямоугольник, и так далее до первого круга.
Чтобы текст плотнее заполнял контур, нужно чтобы текст был помельче, слова ≈ покороче, а контуры ≈ обширнее. Особенно хорошо получается с английским текстом, где слова короче, чем в русском (рисунок 5).
Кроме того, следует пользоваться так называемым завёрстанным текстом (не путать с заверстать в блок). В этом случае работает выключка по ширине (рисунок 5, вверху), которая регулирует расстояние между словами так, чтобы колонка текста была ровной, как в газете.
На рисунке 6 показан процесс ввода завёрстанного текста. Это когда инструментом 
Текст ⇨ Вынуть из блока
Если имеется текст, завёрстанный в блок, то эта команда представит текст в первозданном виде. При этом весь он будет представлен в виде одной строки, какой бы длины она не была.
Текст ⇨ Преобразовать в текст
Эта команда также применяется к тексту, завёрстанному в блок. Но полученный текст сохранит форму блока, по крайней мере до тех пор, пока не будет изменен.
Эта операция необходима, если планируется просматривать тексты в иных (не Inkscape) SVG редакторах.
Текст ⇨ Убрать ручной кернинг
Кернинг ≈ это регулирование пробела между знаками текста. В настройках инструмента Текст есть опция ручного кернинга. Так вот, ликвидировать последствия неудачной деятельности и поможет данная команда.
Меню текст исчерпано. В следующих главах будем подробно разбирать инструменты.
Путеводитель по Inkscape: Глава 36, инструмент Текст
Инструмент Текст 
Чтобы начать работу с текстом, нужно взять инструмент, кликнуть им на холсте (появится мигающий курсор) и напечатать по крайней мере одну букву. Так создается Текстовый Объект; простой клик на холсте никакого объекта не создает.
При выделении текстового объекта инструментом Выделитель обратите внимание на небольшой квадратик перед первым символом.

Рис. 1
Этот квадратик называется якорем и по нему происходит прилипание и выравнивание текстового объекта.
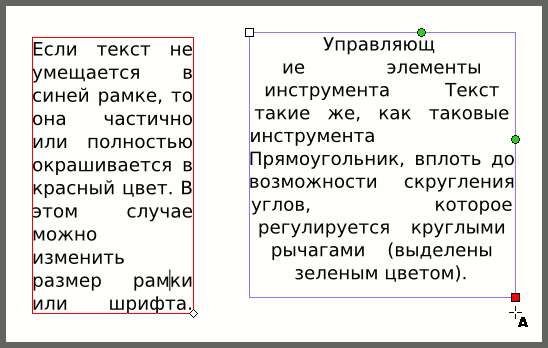
Есть два способа размещать текст в документе Inkscape: Регулярный и Завёрстанный.

Рис. 2
Затем внутри этого прямоугольника набирается текст. При этом переход на новую строку происходит автоматически при приближении к границе прямоугольника. Если текст не уместился внутри прямоугольника, то последний можно увеличить.
Для получения ровных границ текста справа и слева внутри прямоугольника полезно подключать Выключку по ширине.
Ее кнопка 
Рамка и текст являются единым объектом и перемещаются вместе.
Чтобы преобразовать завёрстанный текст в регулярный, нужно выполнить команду Текст ⇨ Преобразовать в текст. При этом текст сохранит свою форму, до тех пор пока его не изменят или отредактируют.
Завёрстанный текст может неправильно отображаться в других программах векторной графики.
1. Вставить Юникод-номер нужного символа. Для этого: в режиме набора текста перейти в режим ввода Юникода горячими клавишами Ctrl+U; ввести шестнадцатеричный номер символа; нажать клавишу Enter. Для введения еще одного нестандартного символа всю операцию повторить.

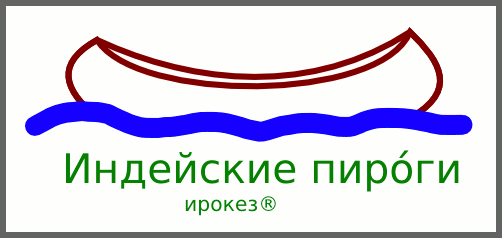
Рис. 3
Чтобы написать текст как на рисунке 3, нужно ввести следующее: Индейские пиро Ctrl+U 301 Enter ги ирокез Ctrl+U ae Enter.
Номер нужного символа просто найти в Интернете, только следует иметь ввиду, что иногда печатаются десятичные номера, а нам нужны шестнадцатеричные (впрочем, десятичные легко перевести в шестнадцатеричные при помощи конвертера в том же Интернете).
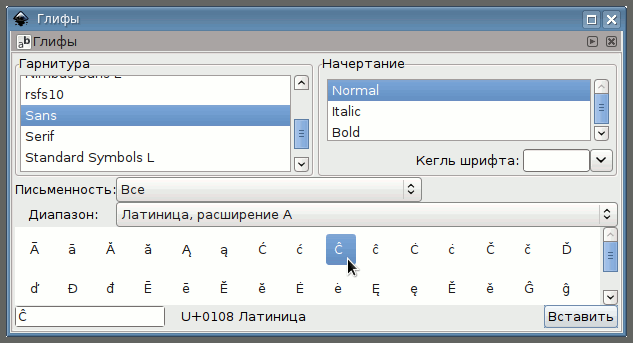
2. Использовать диалоговое окно Глифы (Текст ⇨ Глифы):

Рис. 4
Этот диалог показывает символы, имеющиеся в установленных шрифтах. Сначала выбирается шрифт, затем Письменность (если не знаете, ставите Все), потом Диапазон. Когда нужный символ найден, делайте на нем двойной клик мышью, и он появится в окошке внизу слева. Остается нажать кнопку Вставить ≈ и символ появится в текстовом объекте (при условии, что он создан).
Использование текстовых объектов в документах Inkscape имеет одно узкое место. Если вы применяете редкий шрифт, то при просмотре документа на другой машине, где такого шрифта нет, вы не увидите текстового объекта.
Выход в преобразовании текста в контур (Контур ⇨ Оконтурить объект). Правда, это существенно увеличит размер файла если текста много. Кроме того, вы не сможете редактировать полученный объект как текст. Чтобы обойти эту проблему, можно сохранить текстовый объект (до оконтуривания) в отдельном невидимом слое, что позволит при необходимости отредактировать его инструментом Текст.
Чтобы начать редактировать текст, его нужно выделить кликом инструментом Текст на текстовом объекте. В процессе используются все обычные клавиши, что и в любом текстовом редакторе: Enter, BackSpace, Del, стрелки клавиатуры и так далее. Работают горячие клавиши: Ctrl+X ≈ вырезать; Ctrl+C— копировать, Ctrl+V ≈ вставить.
Большие объемы текста удобнее редактировать в окне Текст ⇨ Текст и шрифт.

Рис. 5
Окно это имеет две вкладки: Гарнитура и Текст. В первой можно выбрать шрифт. Его размер (Кегль), размещение (равнение по левому краю, по центру и так далее), тип (горизонтальный или вертикальный), интерлиньяж (расстояние между строками). Во вкладке Текст удобно редактировать сам текст как в обычном текстовом редакторе.
О других возможностях меню Текст читайте в Главе 23.
До версии Inkscape 0.47 включительно существовала еще функция проверки правописания, но в версии 0.48 ее убрали, поэтому мы не будем о ней говорить.
Хотя некоторые параметры текста можно устанавливать в окне Текст и шрифт, намного больше опций форматирования содержится в Панели настройки инструмента. На рисунке 6 она разрезана пополам для компактности.

Рис. 6
Разберем все настройки по порядку.





Надстрочные и подстрочные символы в SVG файлах могут неверно интерпретироваться некоторыми браузерами.

Комбинации клавиш Ctrl+Alt+> и Ctrl+Alt+ : Увеличивает межбуквенный интервал в данной строке на один экранный пиксель.
Alt+ : Увеличивает межбуквенный интервал в данной строке на десять экранных пикселей.
Текст вдоль окружности
В Inkscape есть команда Put on Path/Разместить по контуру, позволяющая разместить текст вдоль кривой. Окружность или круг являются тоже кривыми и мы можем использовать эту фигуру для размещения текста.
Нарисуем круг и создадим текст. Выделяем оба объекта и применяем упомянутую выше команду Put on Path. Текст разместится вдоль окружности.
Но расположение текста вас может не устроить. Выделяем круг, повторный щелчок приведёт к режиму поворота, далее просто вращаем круг, и текст будет вращаться вместе с кругом. Обратите внимание, что текст сейчас является частью круга. Вы можете выделить текст и перетащить в другое место, но при вращении круга текст, также начнёт вращаться.
Чтобы «отсоединить» текст от круга, выделяем текст и выбираем команду Path | Object to Path. После этого текст станет независимым объектом и мы можем избавиться от круга при необходимости.
Теперь рассмотрим вариант, когда мы хотим разместить текст внутри круга. Снова создаём текст и применяем Put on Path, как делали в предыдущем примере. Затем вращаем круг, чтобы текст оказался снизу. Далее выделяем круг (не текст), и выбираем значок Flip selected object horizontaly. Текст теперь окажется внутри круга.
Далее вы можете отредактировать свойства текста, чтобы он аккуратно смотрелся внутри круга. Для этого активируйте у текста режим Text и на панели инструментов меняйте различные настройки: расстояния между символами, словами, смещение от базовой линии.
Как работать с текстом в Inkscape
В этом уроке вы узнаете как работать с текстом в inkscape и познакомитесь с некоторыми возможностями редактора по работе с текстом.
Инструмент для создания текста находится слева на панели инструментов:
Выбираем инструмент мышкой (или нажимаем F8) и приступаем к работе. В зависимости от того, что мы сделаем дальше, будет зависеть то, как мы будем создавать текст: в текстовом поле или в плавающей текстовой области.
Знакомимся с работой с текстом в Inkscape
Для создания текстового поля достаточно после выбора инструмента кликнуть в том месте документа где мы планируем печатать текст. По мере набора текста, текстовое поле будет расширяться. Если необходимо начать новую строку, то ENTER нажимаем сами. Выбор цвета текста осуществляем мышкой из набора цветов внизу.
Если после выбора инструмента набора текста растянуть область, то мы получим возможность набора текста в плавающей области. Перенос строки происходит автоматически.
Выбор настроек шрифта происходит стандартным для текстовых редакторов образом. Соответствующую панель находим вверху.
Помимо выбора семейства шрифта, размера, начертания на панели находятся кнопки форматирования текста, печати верхнего и нижнего индекса, кернинга, межстрочечного и межбуквенного интервалов.
Эти настройки выполняют ту же функцию, что и в любом текстовом редакторе.
Панель работы с текстом можно вызвать нажав shift+ctrl+T.
Если выбрать закладку Текст, мы увидим область для редактирования текста.
На панели присутствует кнопки управления гарнитурой, размером, направления печати текста.
Для вставки символа используется пункт меню Текст-глиф
Выбираем символ и жмем вставить.
Печать текста по контуру.
Для печати текста по контуру необходим сам текст и контур. Рисуем любую кривую, например, с помощью кривых Безье и печатаем любую строку текста
Выделяем оба объекта и Текст-Разместить по контуру
Печать текста по области.
Для печати текста по области, необходима сама нарисованная любым способом область, которая может быть ограничена любой фигурой.
Эта функция называется Текст — Заверстать в блок. Печатаем текст, рисуем фигуру:
Выделяем об объекта и Текст-Заверстать в блок
Любую из этих операций можно отменить, выбрав объект и Текст-Снять с контура или Текст-Вынуть из блока.
Область для размещения текста может быть любой формы, в том числе и быть полученной при помощи любых операций с контурами.
Как обернуть текст вокруг круга в Inkscape
Этот учебник достаточно прост для начинающих пользователей Inkscape и будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте окунемся!
У меня настроен холст Inkscape, похожий на артборд Adobe Illustrator, о котором вы можете узнать в этом уроке.
Шаг 1: добавь свой текст
Я начну этот процесс с захвата моего инструмента «Текст» из панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну где-нибудь еще на своем холсте с инструментом текста, все еще активированным, чтобы начать другую строку текста, и наберу мою вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Шаг 2: установите шрифт
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Далее я получу доступ к диалоговому окну «Текст и шрифт» с помощью значка на панели «Команды» (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что я также хочу, чтобы текст был немного больше. Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
Шаг 3: нарисуй круг
Затем я нажму и перетащу свою мышь на холст и буду удерживать клавишу Ctrl, пока я перетаскиваю, чтобы нарисовать идеальный круг. Когда размер кружка соответствует желаемому, я могу отпустить мышь, чтобы применить рисунок круга к холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажму на значок диалога «Выравнивание и распространение» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять мой круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выберу «Страница» (зеленая стрелка на фотографии выше).
Затем я выберу «Центр по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центр по горизонтальной оси» (зеленая стрелка). Это будет центр моего круга на холсте (синяя стрелка).
Шаг 4: добавьте верхнюю строку текста в ваш круг
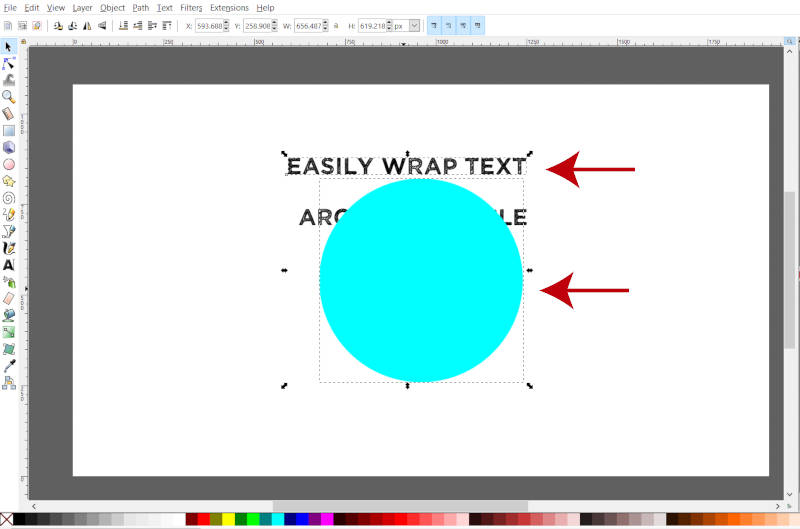
Теперь у меня есть все элементы на холсте, чтобы начать процесс обтекания текста по кругу. Я начну с добавления верхней строки текста в верхнюю часть круга.
Для этого я нажму клавишу F1 на клавиатуре или щелкну инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажму на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста на круге.
Затем я удержу клавишу Shift и нажму на кружок. Это позволяет одновременно выбирать как верхнюю строку текста, так и окружность (красные стрелки на фотографии выше).
Теперь я перейду в Text> Put on Path. Это поместит мой текст в круг.
Чтобы повернуть текст в нужную позицию, мне нужно сначала щелкнуть в любом месте на холсте, чтобы отменить выбор круга и текста, которые я выбрал. Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Шаг 5: добавьте нижнюю строку текста в ваш круг
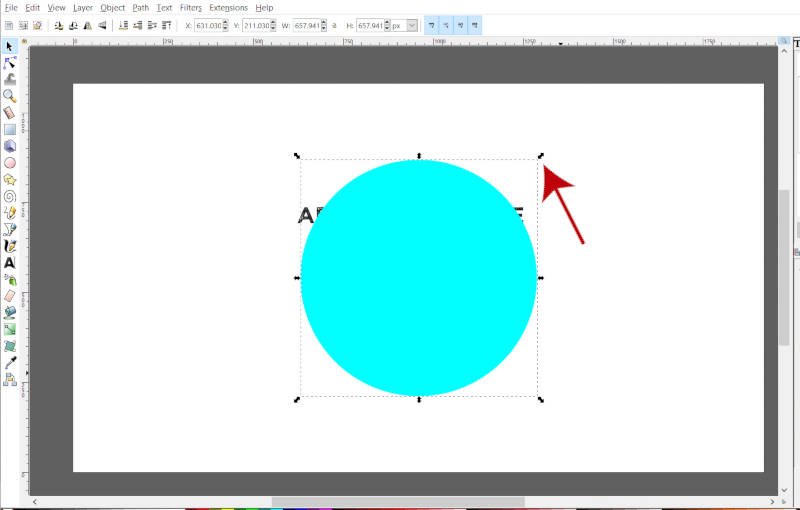
Затем я продублирую свой круг из предыдущего шага, пока он все еще выбран, нажав Ctrl + D.
Я отпущу свою мышь, как только круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Я еще раз перейду в Text> Put on Path. Это разместит вторую строку текста за пределами круга.
Итак, что я сделаю, чтобы это исправить, просто нажмите «Отразить выделенные объекты по вертикали» на панели управления (красная стрелка на изображении выше). Это поместит ваш текст внизу круга и перевернет его так, чтобы он не был вверх ногами (зеленая стрелка). Тем не менее, вы не сможете увидеть это вначале, если у вас есть заливка, добавленная к вашему кругу (то есть круг окрашен в). В моем случае у меня есть голубая заливка, которая покрывает текст.
Чтобы удалить цветную заливку для своего круга, щелкните случайную область холста, чтобы отменить выбор объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните поле с красным «Х» в вашей цветовой палитре. (красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
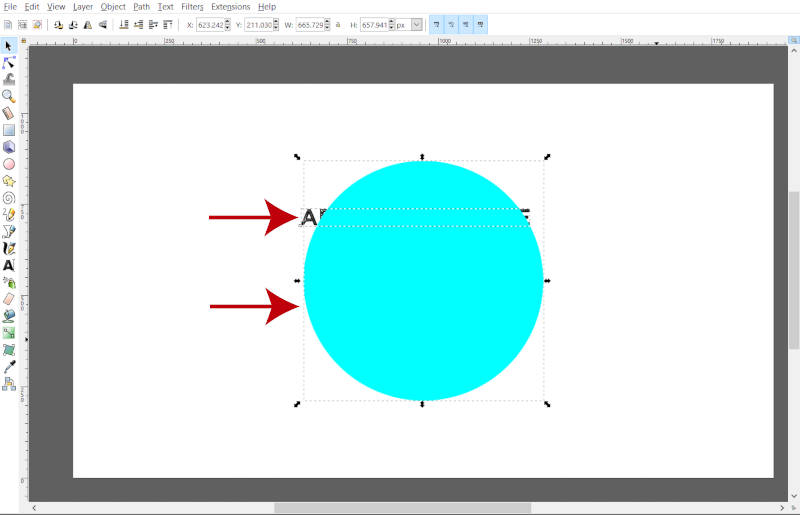
Теперь, когда мы можем видеть наш текст и окружность, внутри которой он находится, я выполню несколько последних шагов, чтобы получить наш текст в правильном положении. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опустить круг, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я снова нажму на больший круг, пока не появятся маркеры преобразования вращения. Я нажму и перетащу эти маркеры (красная стрелка на фотографии выше), пока моя нижняя строка текста не окажется там, где я хочу.
Шаг 6: удалите круги из вашей композиции
Теперь, когда наш текст обернут вокруг созданных нами кругов, мы хотим удалить круги из композиции, поскольку они нам больше не нужны.
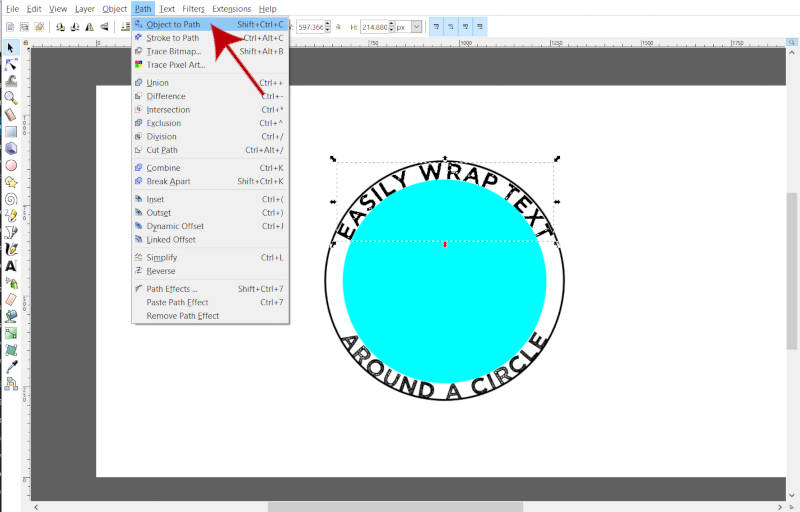
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу к «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Нам осталось две строки текста, обернутые вокруг круга!
Вот именно для этого урока. Если вам это нравится, вы можете ознакомиться с другими моими справочными статьями Inkscape на моем сайте. У меня также есть тонны справочных статей GIMP и видеоуроков GIMP.