Arc: как сделать изогнутый текст в Figma [Плагин]
Функционал Фигмы из коробки не позволяет делать скрученный или вообще как-либо изогнутый текст, однако с некоторых пор декорировать текст можно с помощью плагина arc.
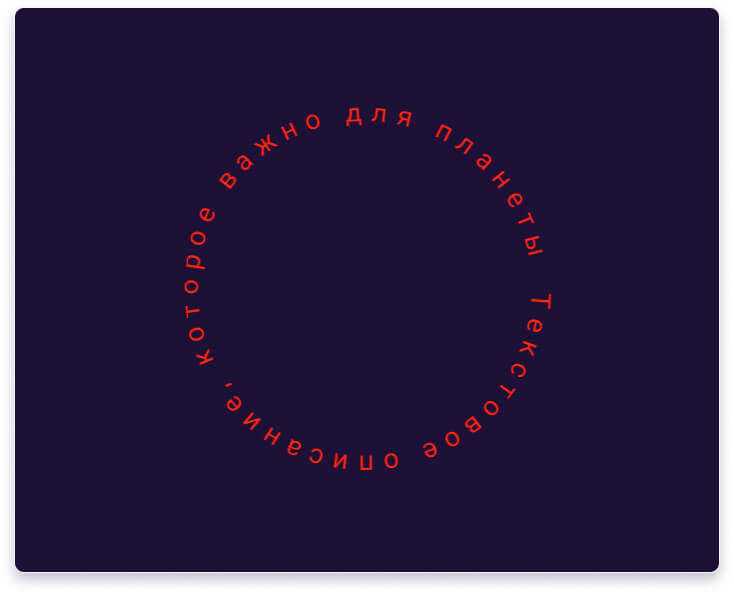
Как сделать текст по кругу
Некоторые особенности
Лайфхак
Чтобы сделать текст, изогнутый несимметрично, дополните текстовый слой пробелами в начале или в конце. Таким образом мы сделали надпись svgpng.ru в заглавном изображении.
Вам также может быть интересно:
Альтернативы
Circular Text
Плагин Circular Text располагает ваш текст строго по окружности. Если вам требуется заполнить все пространство по кругу, Circular Text будет более быстрым и надежным решением. Подробнее о плагине читайте здесь.

To path
Плагин To Path позволяет закрыть две важные задачи: расположить по кривой текст, а также расположить по кривой любые векторы.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Текст по кругу в Figma: как сделать за 1 клик с плагином «To Path»
В этой статье вы узнаете как сделать текст по кругу в Figma с помощью специального плагина «To Path». Я тестировал несколько плагинов для создания текста по кругу, но этот плагин приглянулся мне больше всех.
Пошаговая инструкция:
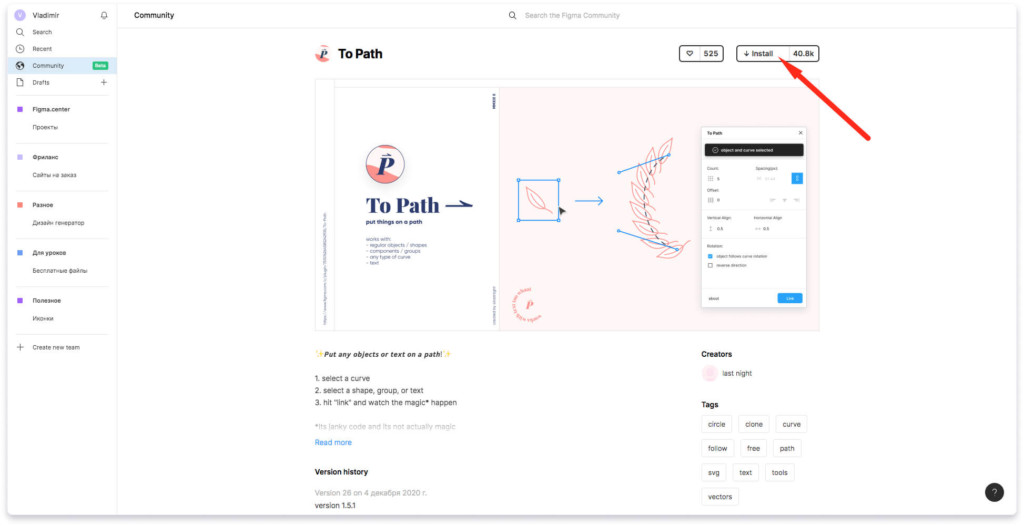
1. Чтобы установить плагин «To Path» перейдите по ссылке и нажмите на кнопку «Install» в верхнем правом углу.
2. Перейдите в ваш проект и нарисуйте эллипс с помощью инструмента «Ellips» в Figma и напишите нужный вам текст.
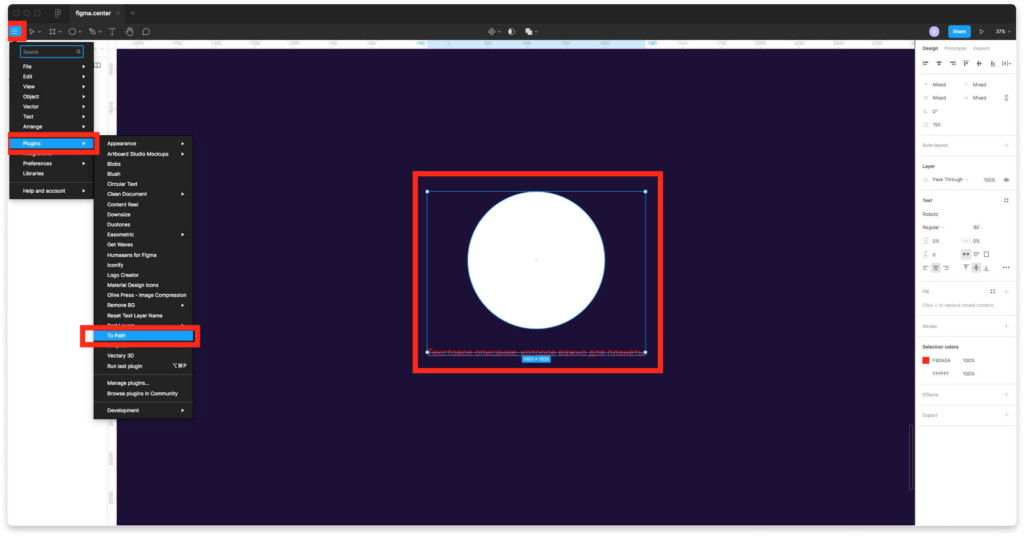
3. Выделите созданный текст и круг и активируйте плагин. Для этого перейдите в «Меню гамбургер», выберите вкладку «Plagins» и надпись «To Path».
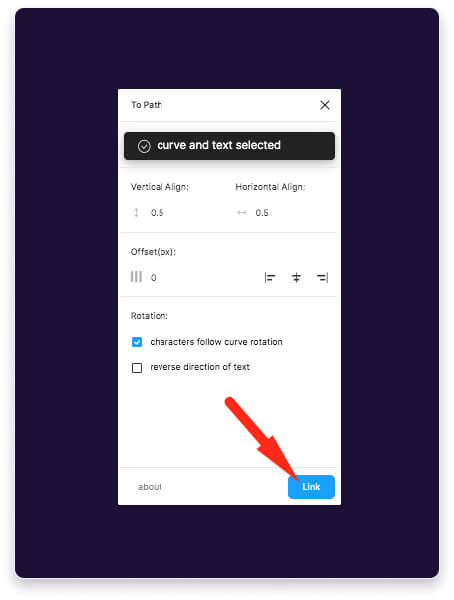
4. В окне плагина нажмите на кнопку «Link».
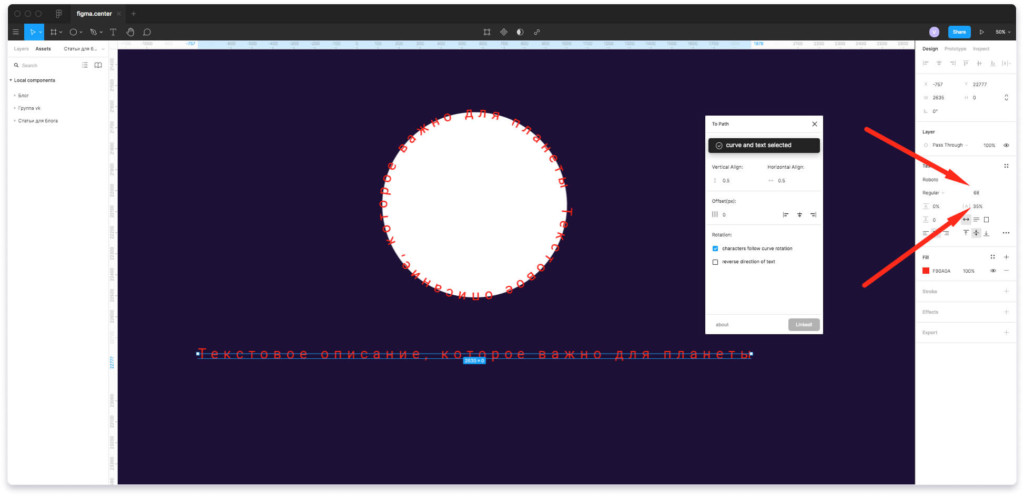
5. Текст будет расположен в определенной области круга.
6. Чтобы изменить расположение текста на круге, вы можете изменить размер текста и мужбуквенное расстояние (трекинг). Это нужно делать с включенным плагином на тексте, который расположен в линию. Редактировать нужно именно оригинал.
7. После того, как результат вас устроит вы можете закрыть плагин и удалить лишние элементы (текст, который расположен в линию и круг).
Вот, что получается в итоге.
После этого можно экспортировать этот текст с помощью функции «Export» с правой стороны. Рекомендую использовать формат SVG.
Текст можно размещать на других фигурах
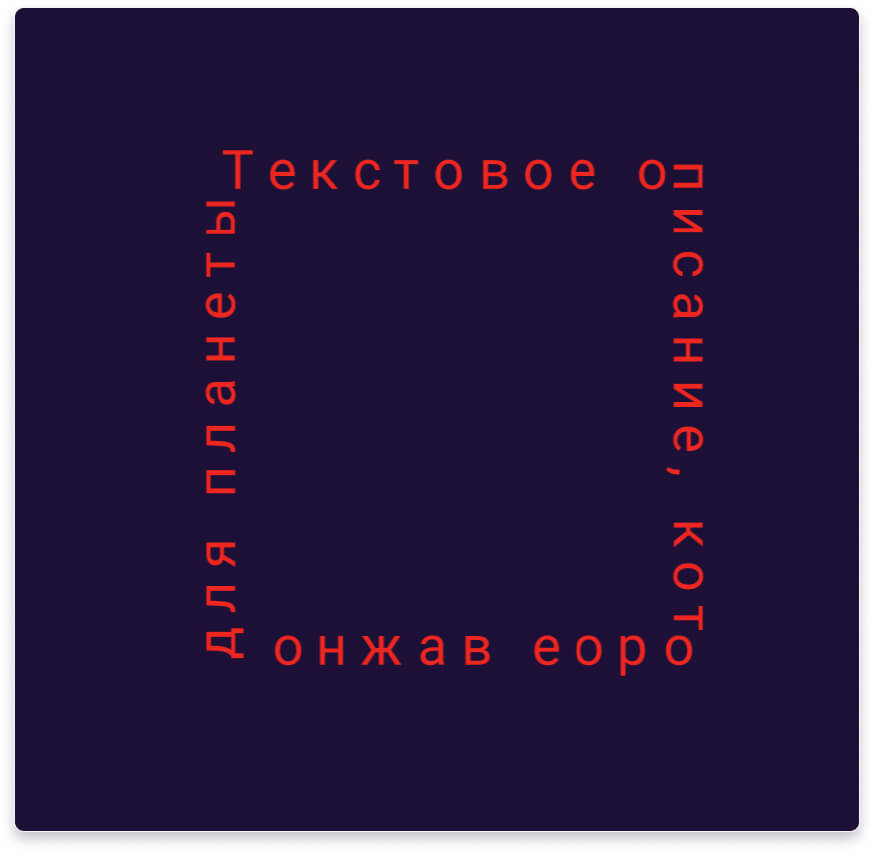
Вы можете использовать не только круг, чтобы разместить текст с помощью этого плагина. Например возьмем прямоугольник.
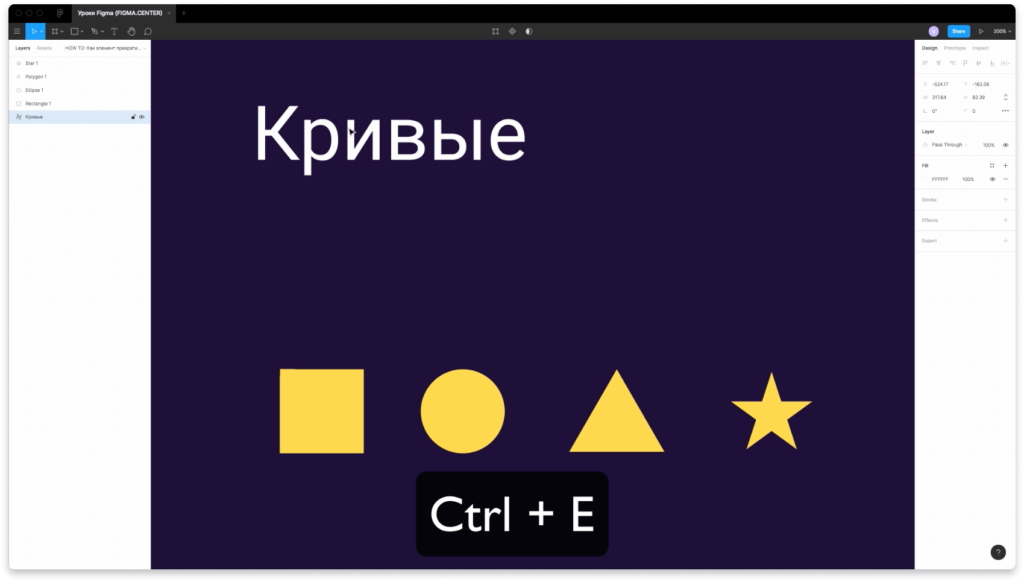
Важно преобразовать прямоугольник или другие фигуры в кривые. Для этого выберите элемент и нажмите на комбинацию 2 горячих клавиш «Ctrl + E». Или нажмите на правую клавиши мыши и выберите пункт «Flatten».
Проделаю операцию, которая описана выше с кругом. Вот что получается в результате.
Аналогично можно создавать текст вдоль дуги, текст волной, вдоль изогнутой линии и т.д. Можно использовать любой контур для этого, а не просто делать текст закругленным. Главное преобразовать обычную фигуру в кривые (горячие клавиши — «Ctrl + E»).
Помните главное: текст должен читаться легко, поэтому лучше не использовать странные фигуры, возьмите обычный круг и будет вам счастье.
P.S. Итак, вы убедились, что текст по кругу в Figma создавать легко и просто. Если вы хотите узнать некоторые секреты, прокачаться в веб-дизайне и программе Figma, то рекомендую скачать бесплатные материалы для создания дизайн макетов Landing Page.
Смотрите другие инструкции на нашем сайте, мы отбираем только лучшие плагины для фигмы, которые используем сами в своей работе.
Кривые в Figma: как перевести текст или фигуры в кривые
В этой инструкции вы познакомитесь с инструментом «Кривые» в Figma (фигме). Узнаете как перевести текст или векторные фигуры в кривые.
Как перевести текст в кривые в figma
Чтобы перевести текст к кривые в фигме нажмите на комбинацию 2 горячих клавиш Ctrl + E. После этого сможете редактировать текст в формате кривых. При нажатии клавиши Enter у текста появятся опорные точки, которые можно передвигать. В формате кривых дописывать текст невозможно.
Отличие фигур в формате кривых в фигме
Давайте разберёмся в чём отличие в фигур, если они находятся в формате кривых.
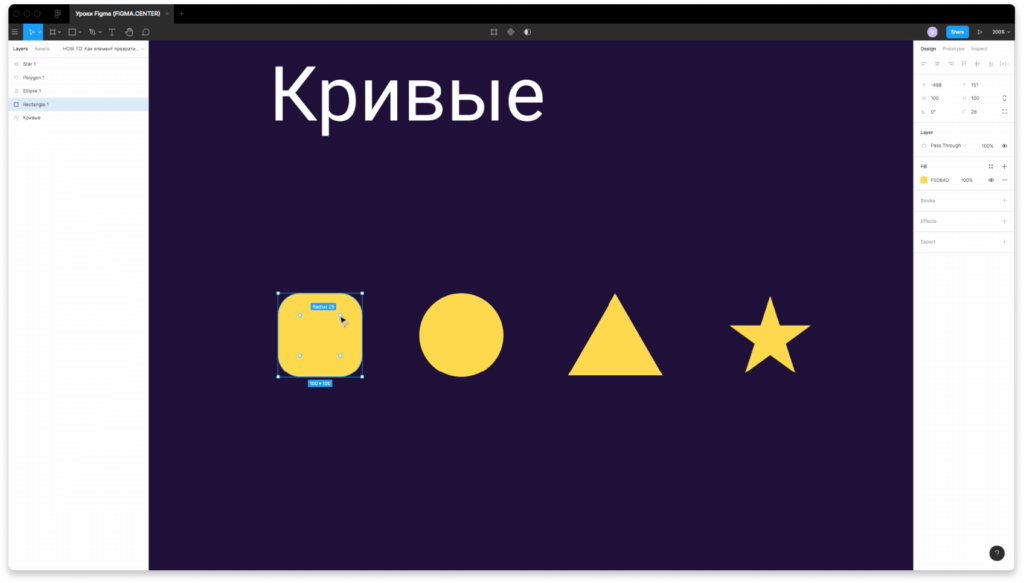
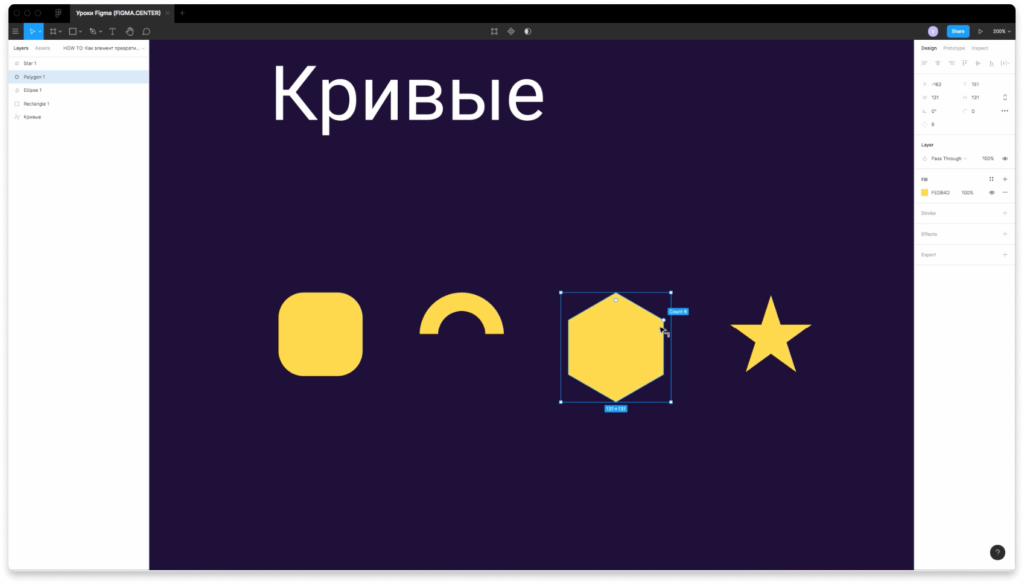
Если вы создадите фигуры стандартными инструментами Figma, то сможете их редактировать с помощью точек на углах. Например в прямоугольнике с помощью этих точек сможете задавать скругление.
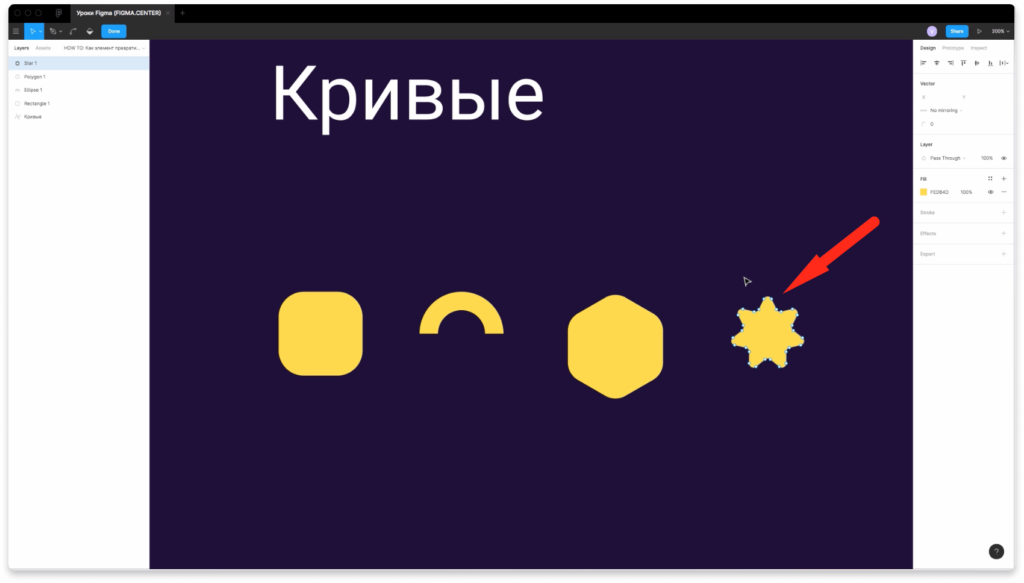
При редактировании круга можно вырезать часть круга или создавать круговые диаграммы. В многоугольнике будет возможность задавать количество углов. Когда редактируете звезду тоже есть возможность увеличивать или уменьшать количество углов.
При переводе элементов в кривые появятся опорные точки, которые можно двигать.
Для примера выделим 2 опорные точки в звезде.
Если нажать на клавиатуре на клавишу «Наверх», точки переместятся на 1 px наверх. Если дополнительно при этом зажать «Shift», то точки будут перемещаться на 10 px. Аналогично можно перемещать точки курсором мыши.
Заключение
Итак, вы этой инструкции вы узнали о том, как перевести текст или любые векторные элементы кривые в Figma.
Круг в фигме. Диаграммы. Вставка фото в круг. Инструмент «Ellips».
Если вы хотие узнать подробно про инструмент круг (Ellipse) в фигме, то обязательно посмотрите это видео. Вы узнаете как работать с этим инструментом, как делать круговые диаграммы и как вставлять фото в круг (если хотите обрезать изоражение по кругу).
Как сделать круг в фигме
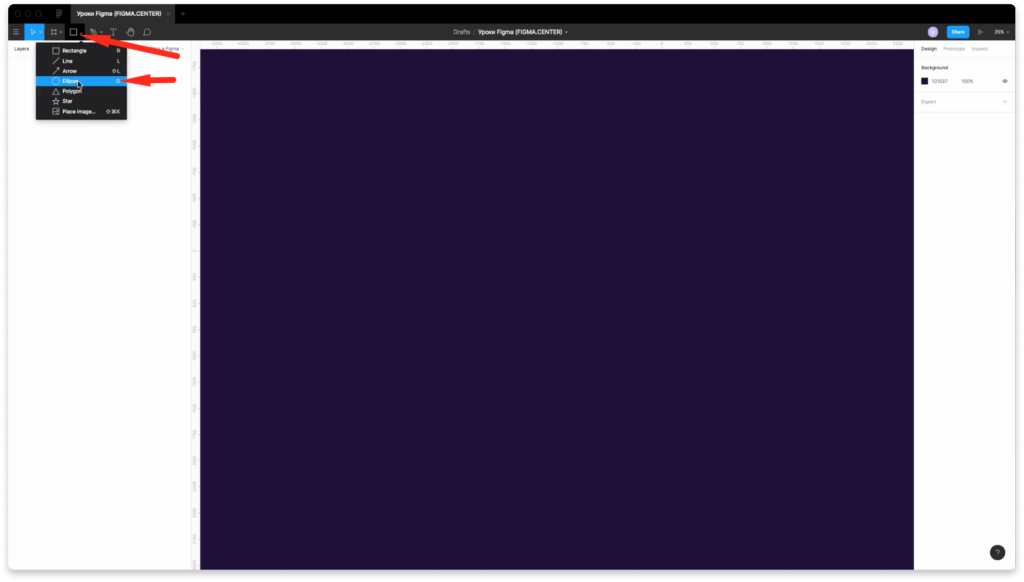
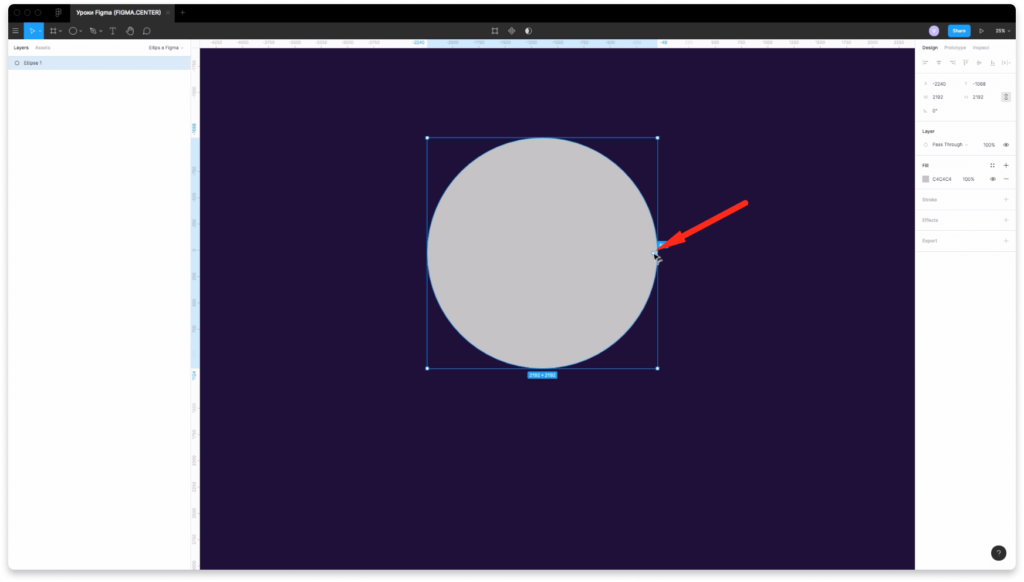
Чтобы сделать круг в фигме наведите на панель инструментов сверху и слева. Затем выберите из выпадающего списка инструмент «Ellips».
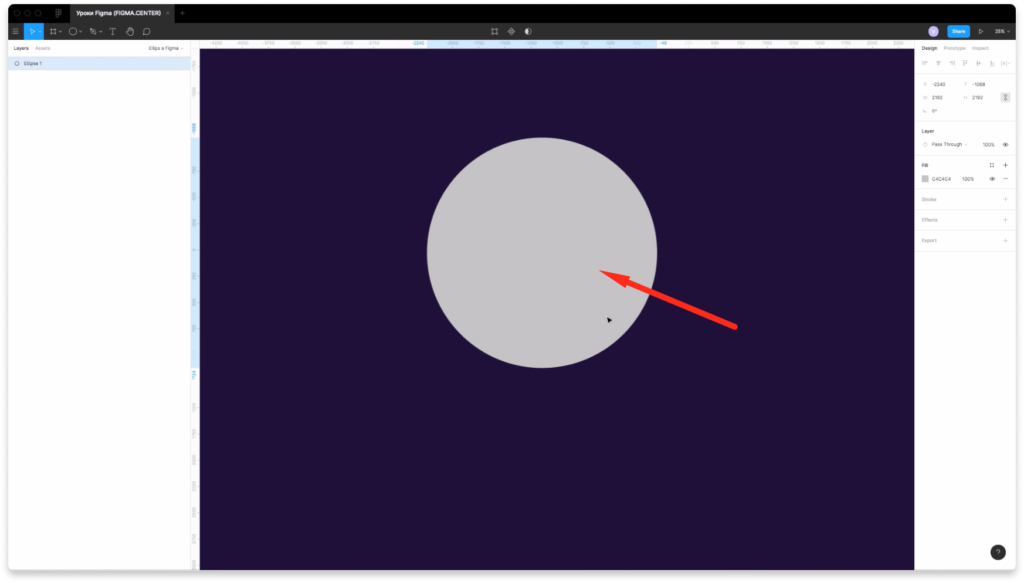
Зажмите левую кнопку мыши и поведите курсор в сторону. Если хотите создать эллипс с равной шириной и высотой, то зажмите «Shift».
Как сделать круговую диаграмму в фигме
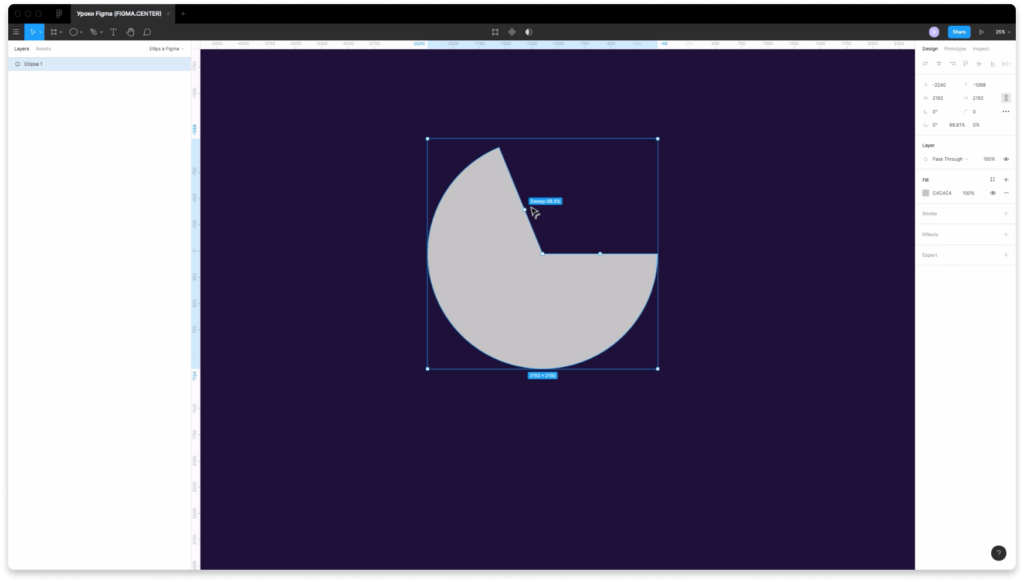
Чтобы сделать круговую диаграмму в фигме выберите эллипс, подведите курсор к правому краю круга и напротив надписи «Ark» зажмите левую клавишу мыши.
Поведите курсор вверх или вниз, чтобы вырезать часть круга.
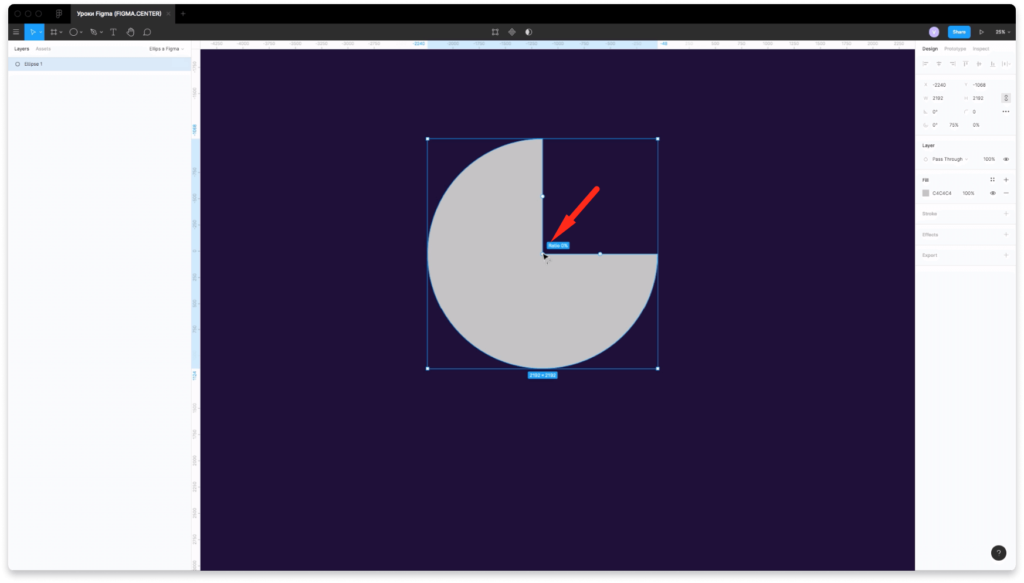
В центре появится новая точка под названием «Ratio». Изначально стоит значение 0%.
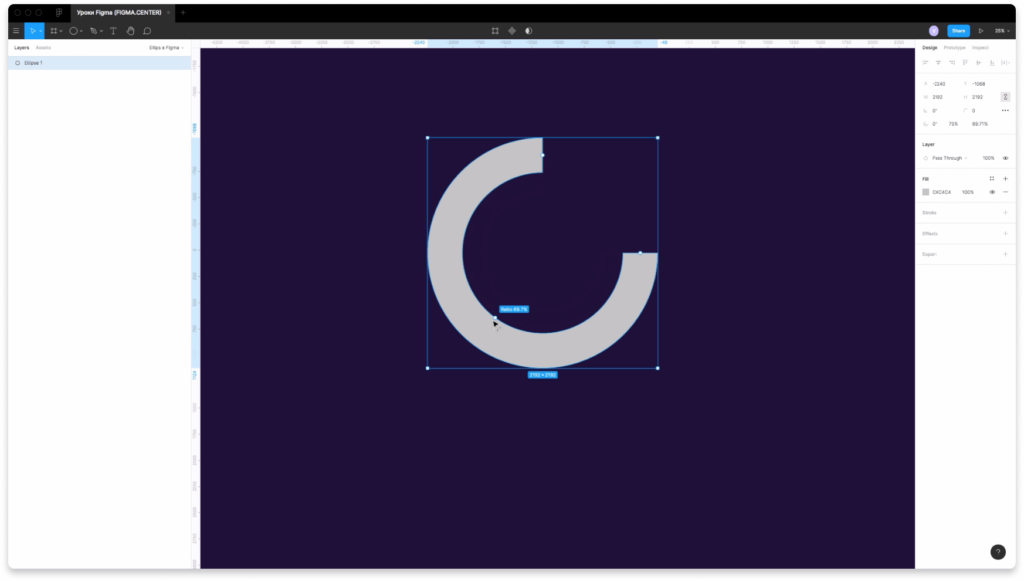
Измените значение например на 80%, чтобы создать часть круговой диаграммы.
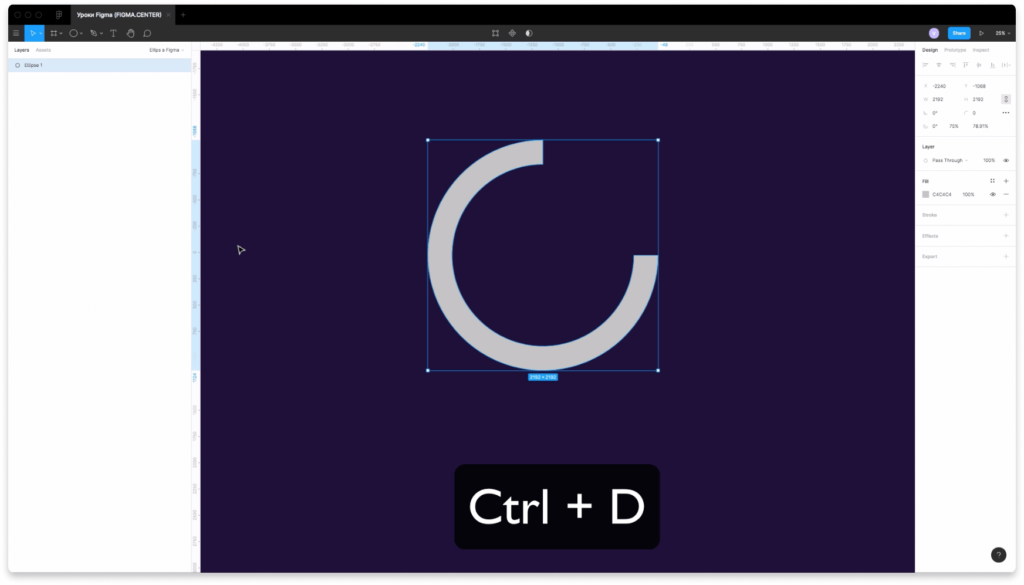
Дублируйте часть диаграммы нажав на клавишу Ctrl + D.
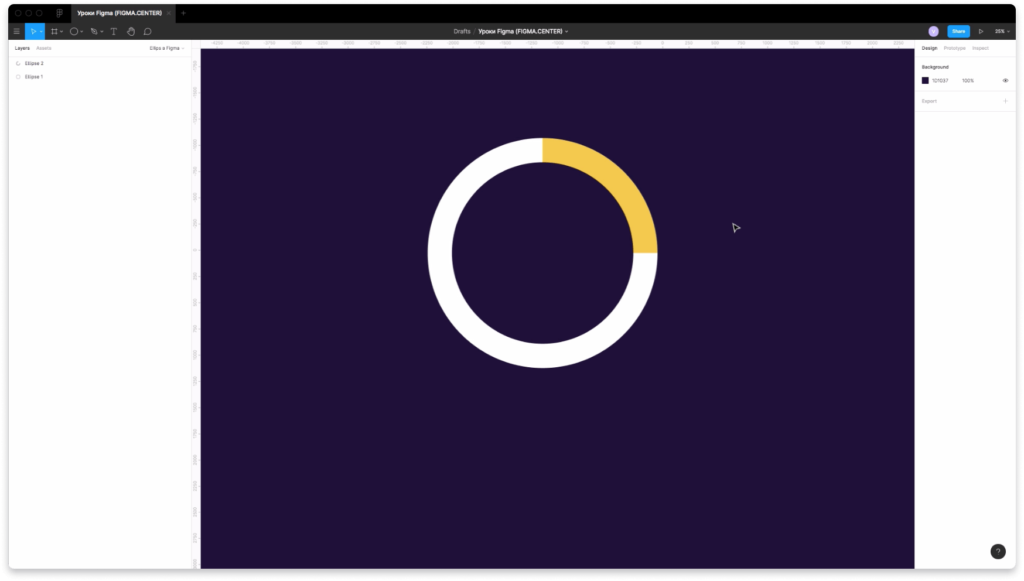
Затем переместите эту часть в пустое место. У вас получиться диаграмма из двух частей. Аналогично можно создавать диаграммы с неограниченным количеством элементов.
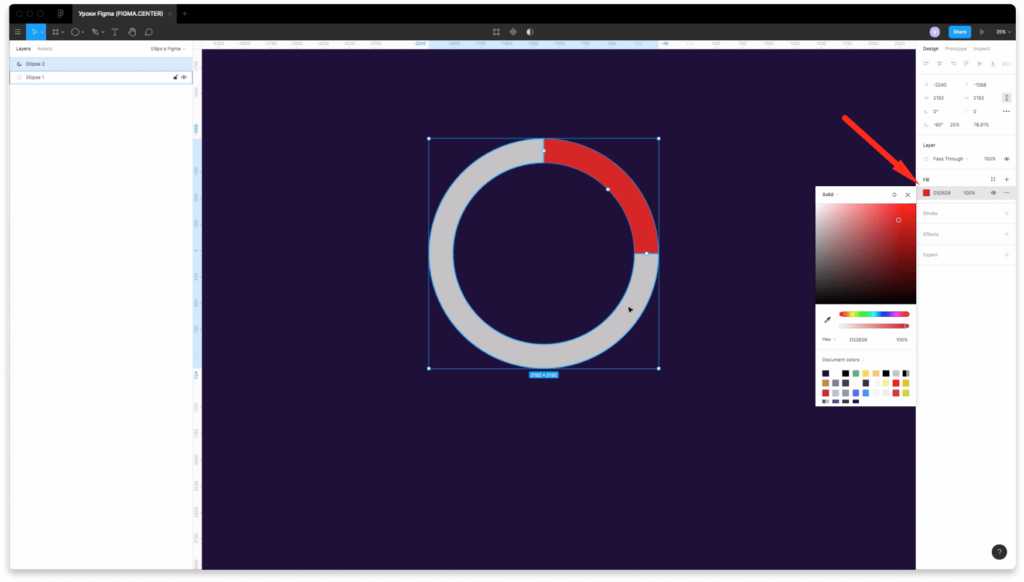
Стандартным образом можно изменить цвет диаграммы нажав на надпись «Fill» и выбрав другой цвет в правой панеле.
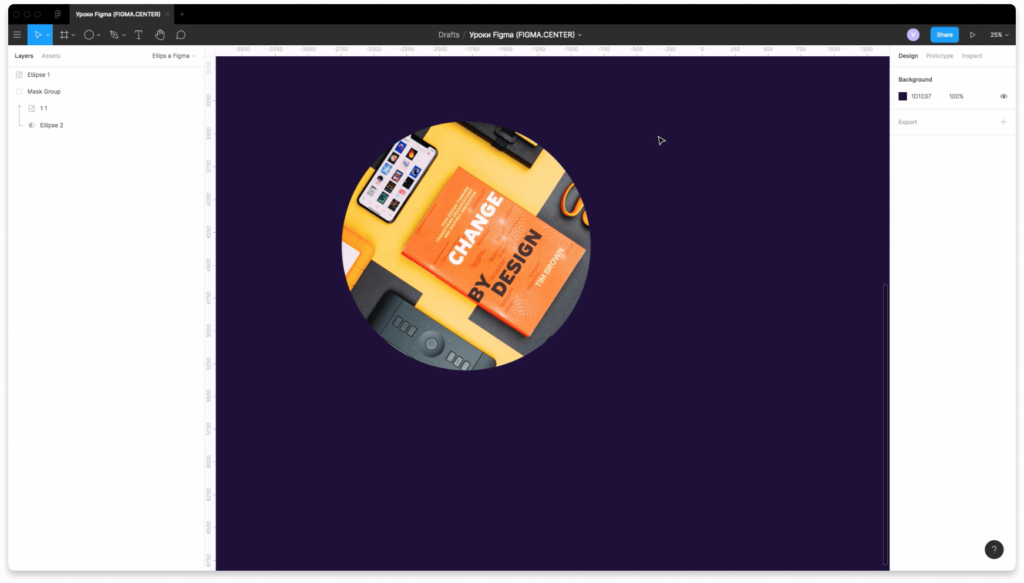
Как в фигме сделать фото в круге
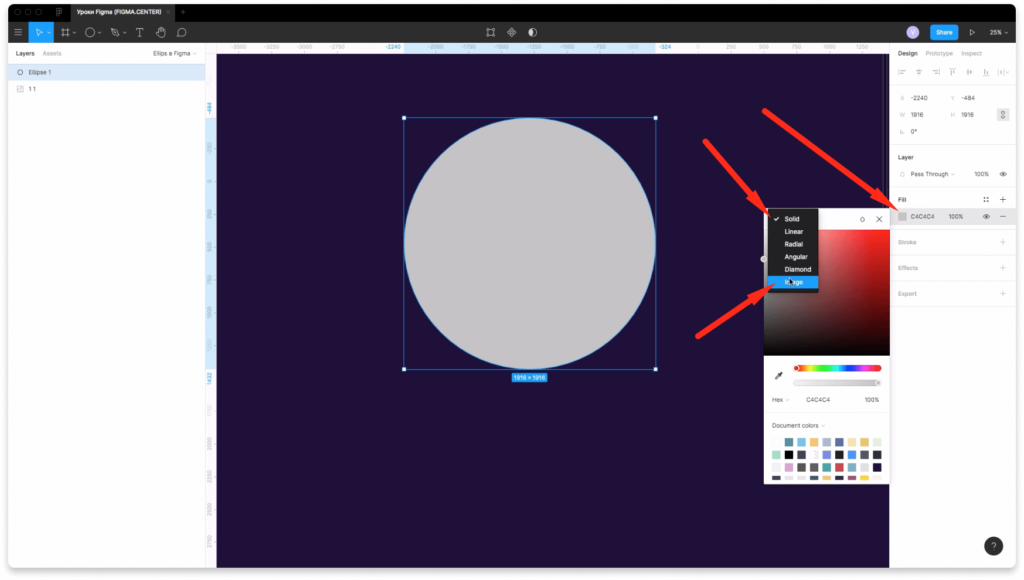
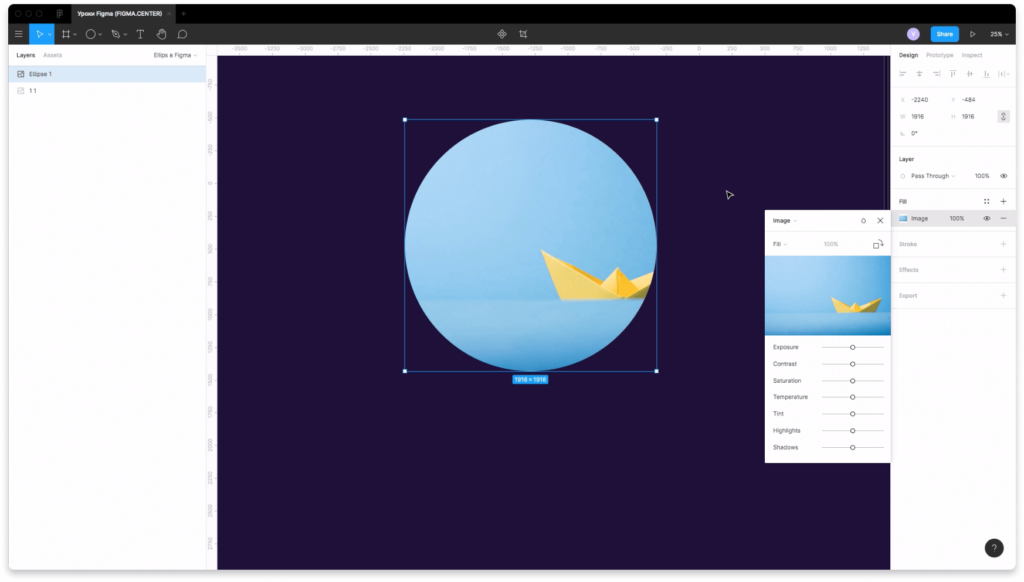
Чтобы сделать фото в круге необходимо создать эллипс стандартным инструментом «Ellipse». Затем внизу надписи «Fill» нажать на цвет. Вместо значения «Solid» выбрать «Image» из списка.
Затем нажать на кнопку «Choose image» и выбрать фотографию на вашем компьютере, которую вы хотите вставить в этот круг.
В итоге вы вставите фото в круг в фигме.
Как обрезать фото в форме круга в фигме с помощью маски
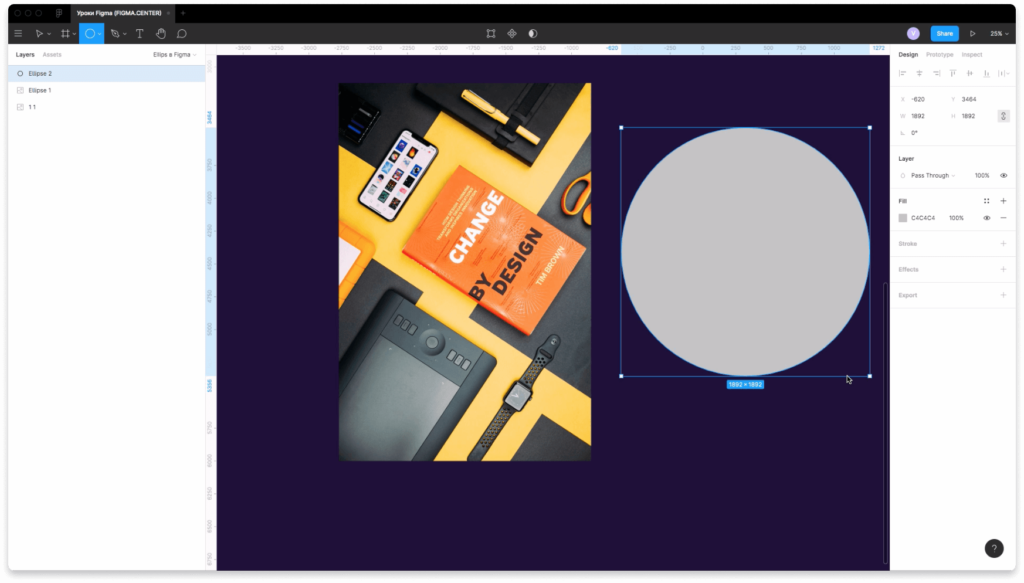
Чтобы обрезать фото в форме круга в фигме с помощь маски перетащите фотографию в ваш проект. Затем нарисуйте круг инструментом «Ellipse».
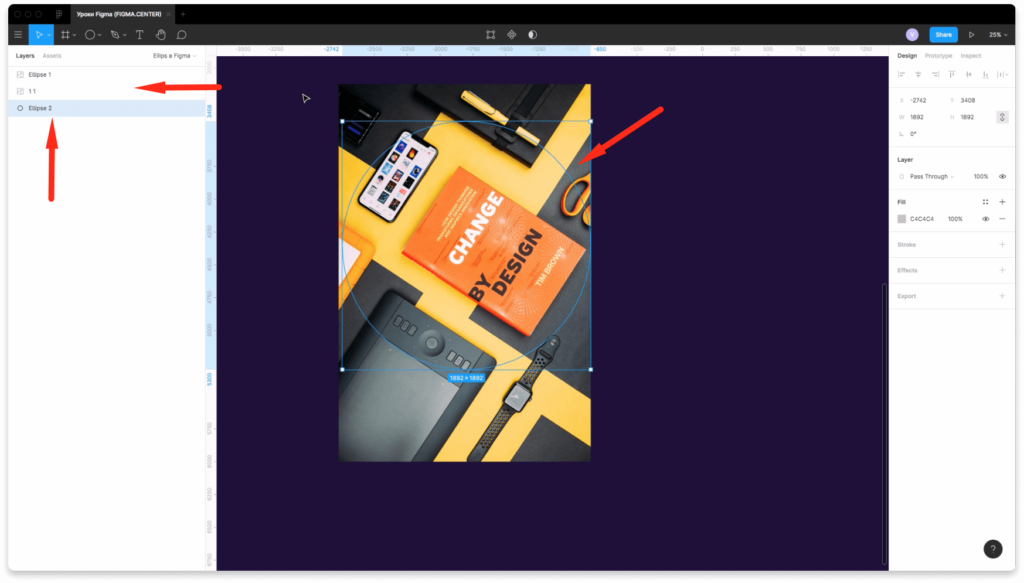
Совместите круг и фото. В слоях переместите круг вниз фотографии.
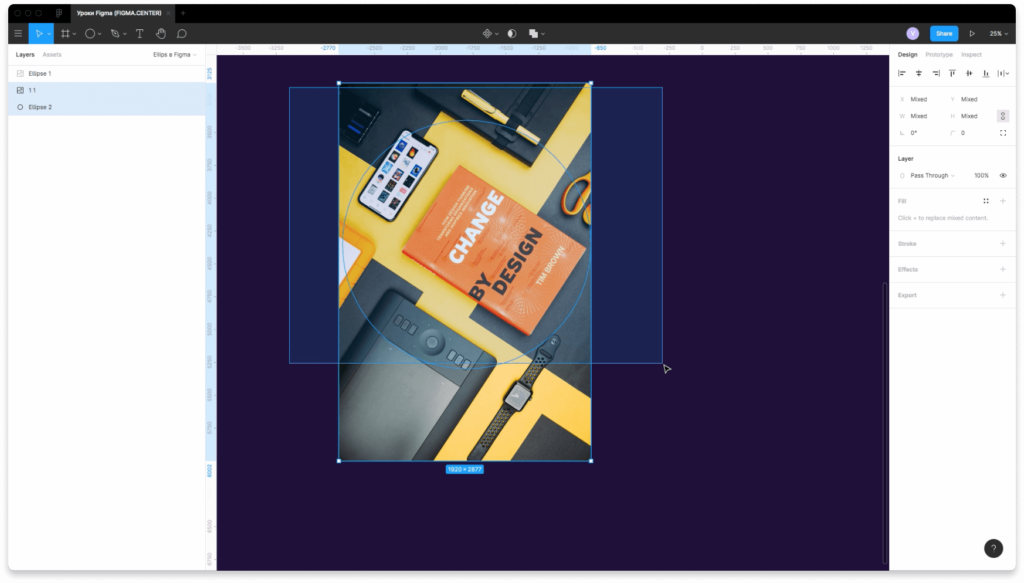
Выделите 2 этих элемента с зажатой левой клавишей мыши.
Нажмите на инструмент «Use as mask» сверху по центру.
Таким образом вы создадите маску и обрежете картинку в форме круга.
Заключение
Итак, в этом видео вы узнали как работать с инструментом «Ellipse». Как создавать с его помощью круговые диаграммы, вставлять фото в круг и обрезать фото в форме круга с помощью маски.
Текст в фигме: как работать с инструментом. Инструкция на 6 минут.
В этом уроке вы узнаете подробно про инструмент текст в фигме. Разберемся с популярными вопросами, которые возникают у многих пользователей программы. Посмотрите 6 минутное видео или воспользуйтесь текстовой версией урока ниже.
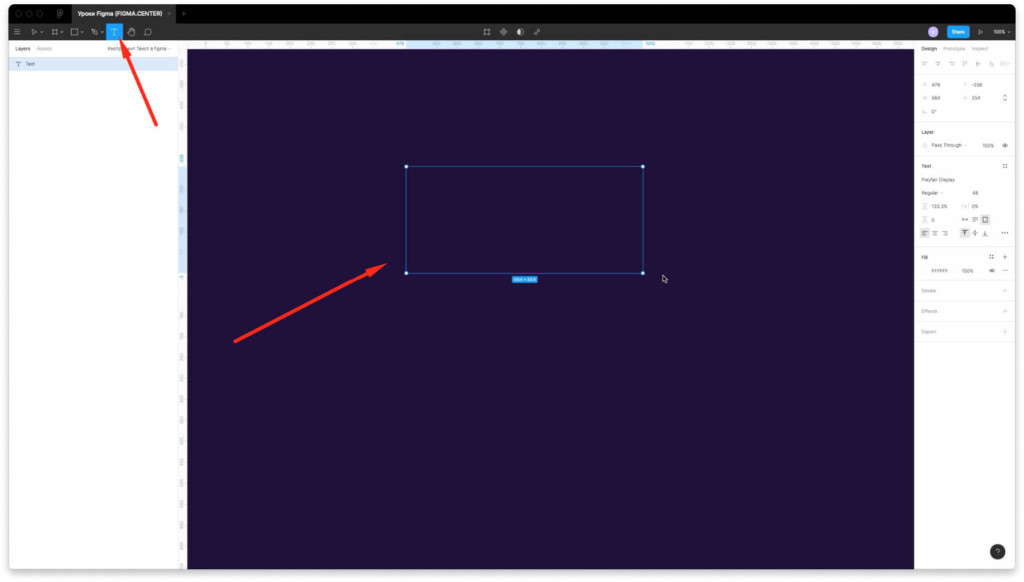
Как сделать текст в Figma
Чтобы создать текст в фигме, выберите сверху инструмент «Text». Затем нажмите на пустую область в вашем проекте либо зажмите левую клавишу мыши и создайте текстовый блок нужных размеров.
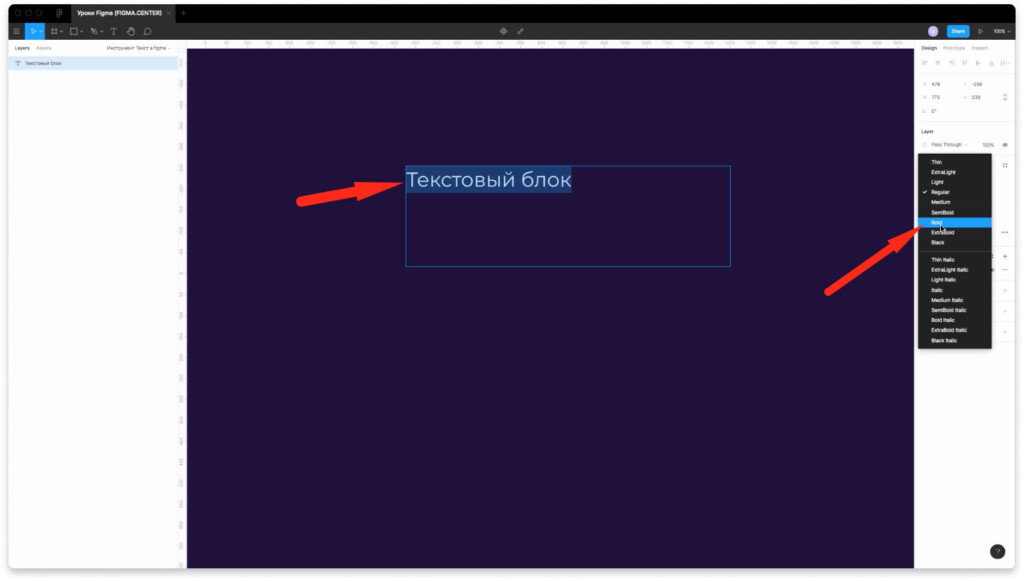
Как изменить начертание текста в фигме (сделать его жирным)
Чтобы изменить начертание текста, например седлать его жирным, выберите нужный текстовый блок и в правой панели поставьте bold, normal, light или другое значение.
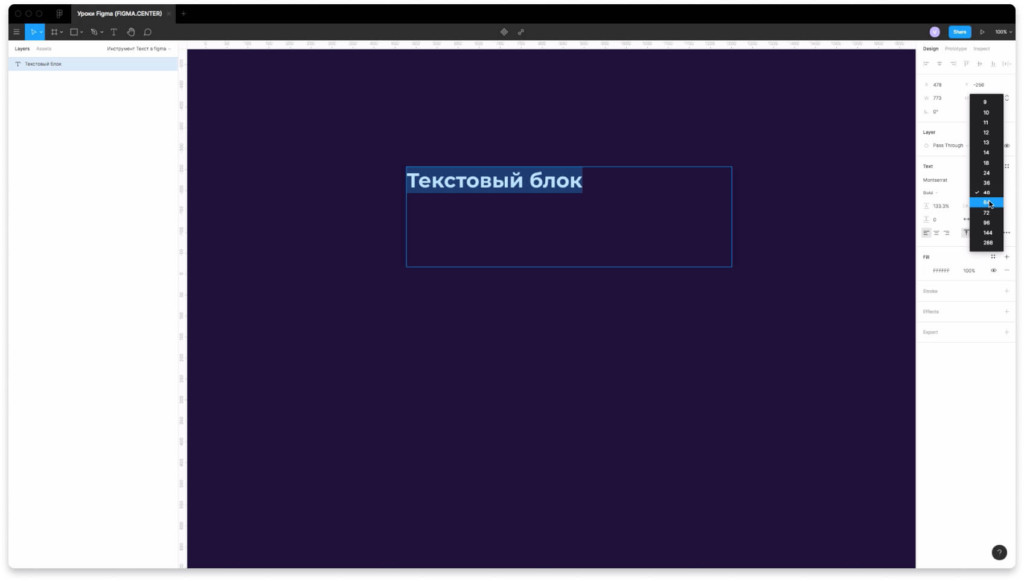
Как изменить размер текста (кегль)
Чтобы изменить размер текста (кегль) в фигме в правой панели задайте другое значение вручную или выберите подходящее значение из списка.
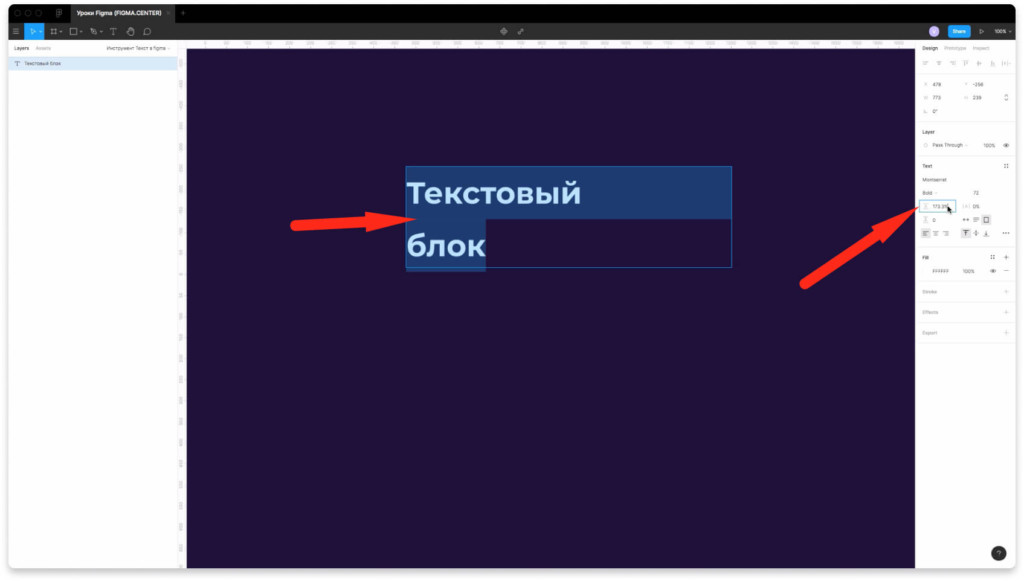
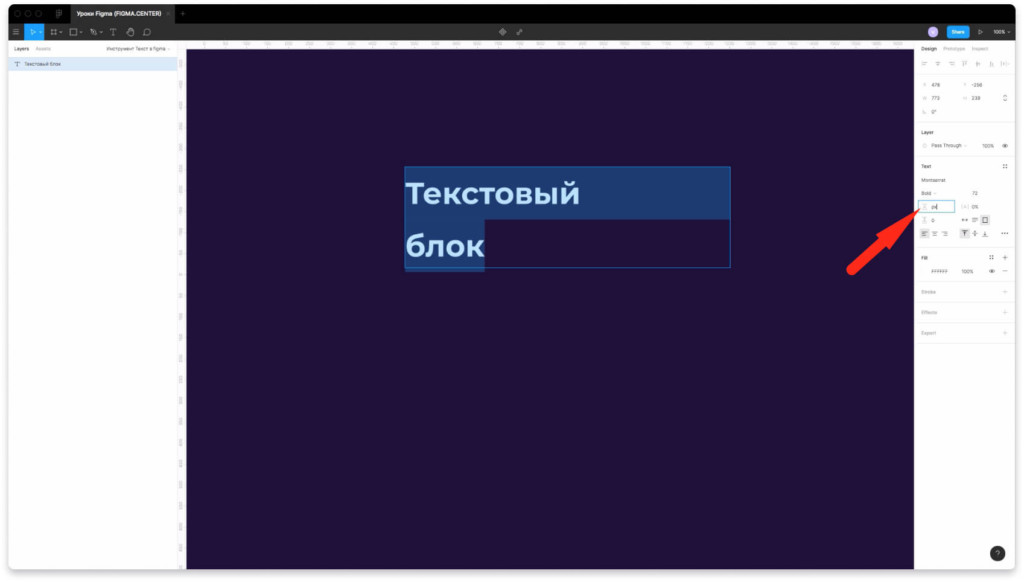
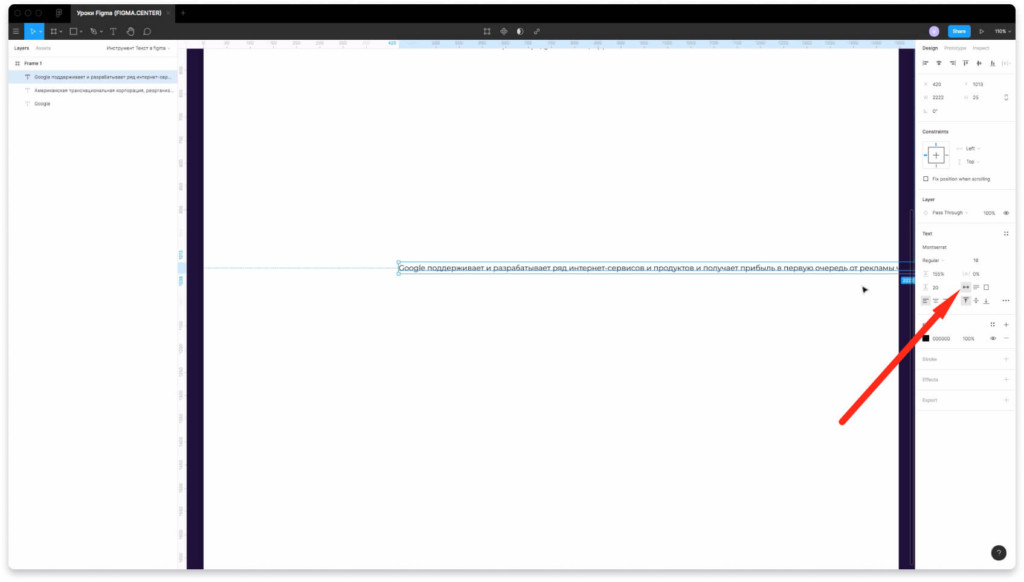
Как изменить межстрочное расстояние (интерлиньяж) в Figma
Чтобы задать другое значение для межстрочного расстояния текста в фигме измените его в поле (как показано на скриншоте выше).
Изначально стоит значение в процентах (%). Если хотите поставить пиксели, то напишите px.
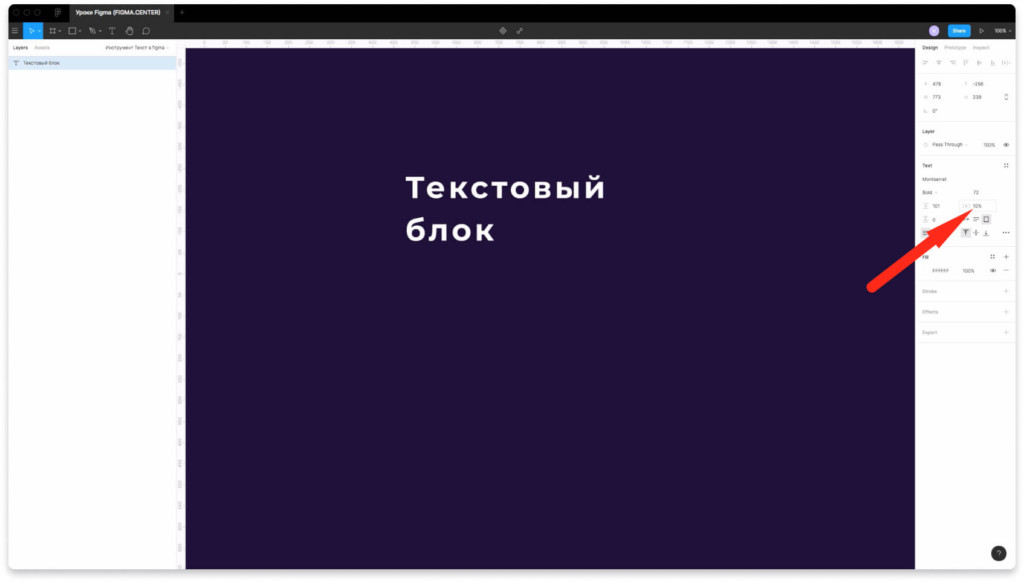
Как изменить межбуквенное расстояние (трекинг) в фигме
Чтобы изменить трекинг (междуквенное расстояние) измените его значение в цифрах, как показано на скриншоте выше.
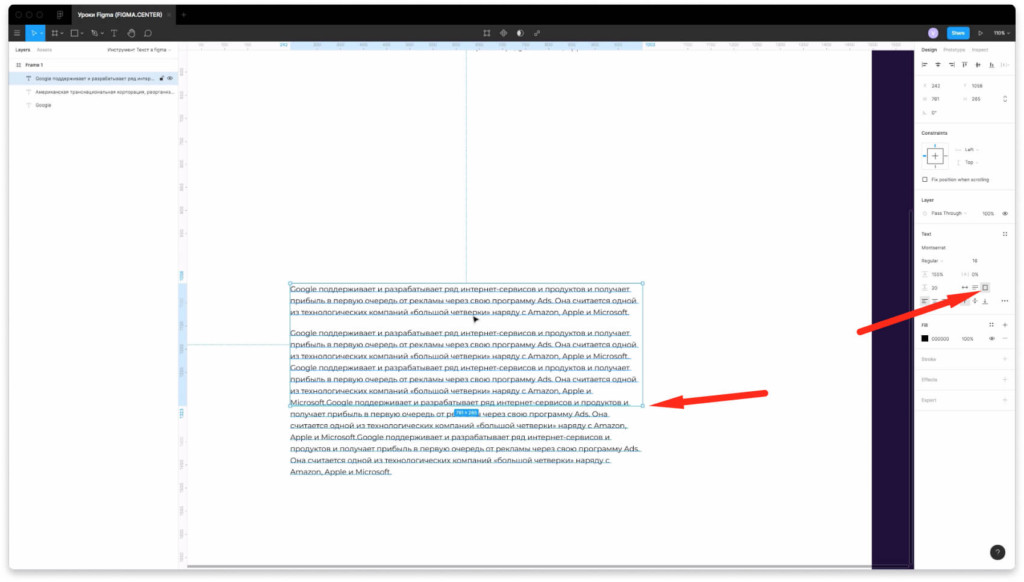
Как задать расстояние между 2 абзацами текста в Figma
Чтобы задать расстояние между 2 абзацами в фигме измените значение в пикселях в поле, как показано на скриншоте выше. Если хотите создать новый абзац, то нажмите на клавишу «Enter» на клавиатуре.
Как изменить размеры ширины текстового блока в фигме
Автоматическая ширина текста «Auto width»
Если включить иконку «Auto width», то ширина текстового фрейма будет автоматически увеличиваться в зависимости от того текста, который там есть.
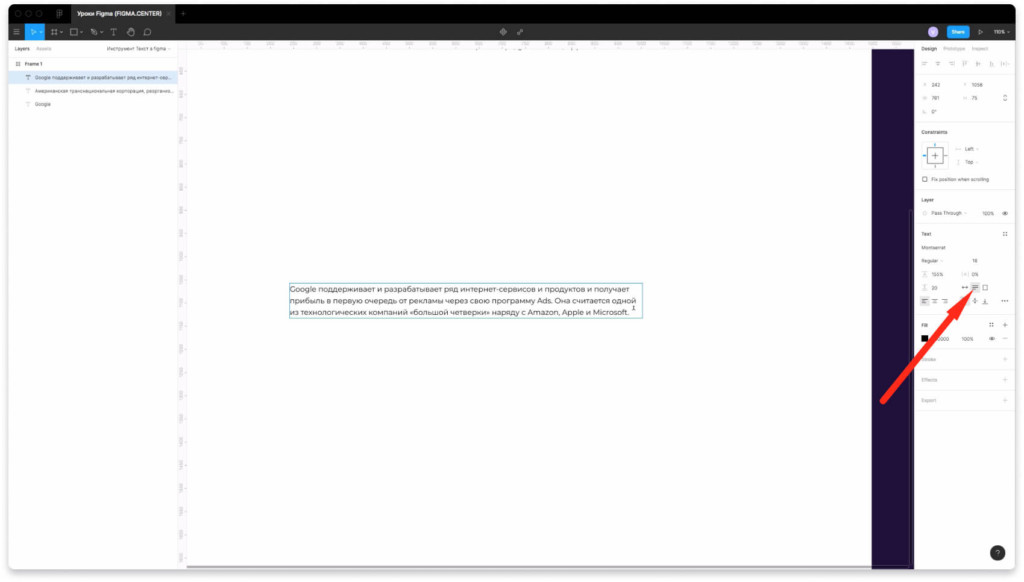
Автоматическая высота текста «Auto height»
При включении иконки автоматическая высота «Auto height» можно задать ширину вручную, а высота будет изменяться в зависимости от количества текста.
Фиксированный размер текстового блока «Fixed size»
При выставлении иконки «Fixed size» будет фиксированная высота и ширина текстового фрейма. Если вы будете добавлять новые предложения, то текст будет заходить за его границы.
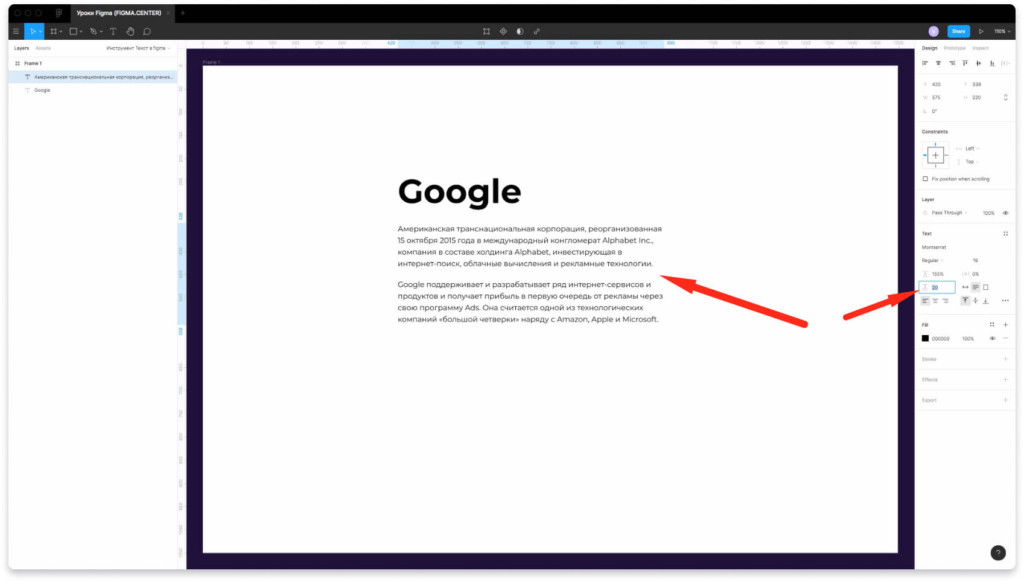
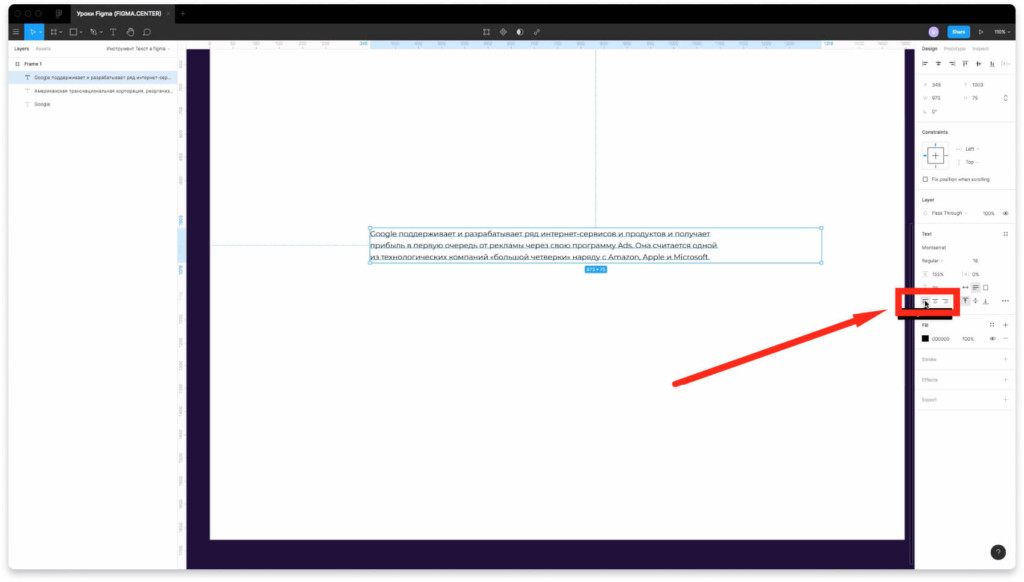
Как изменить выравнивание (выключку) текста в Figma
Выключка — это термин из типографики, который означает выравнивание текста. Чтобы изменить выключку в фигме следует нажать на одну из трех иконок (выравнивание по левому краю, по центру, по правому краю). Если хотите сделать выравнивание по ширине (что не рекомендуется для веба), то вам необходимо нажать на 3 точки и появится эта возможность.
Как разместить текст сверху, по центру или снизу (по вертикали фрейма)
Чтобы выравнять текст сверху, по центру или снизу по вертикали выберите нужную иконку, как показано на скриншоте выше. В зависимости от высоты текстового фрейма расположение текста будет меняться.
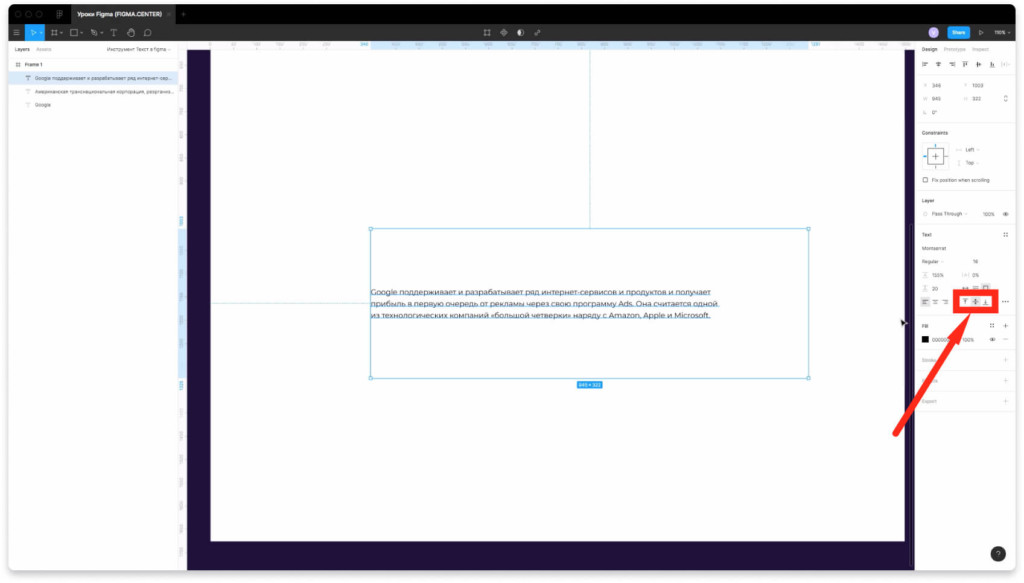
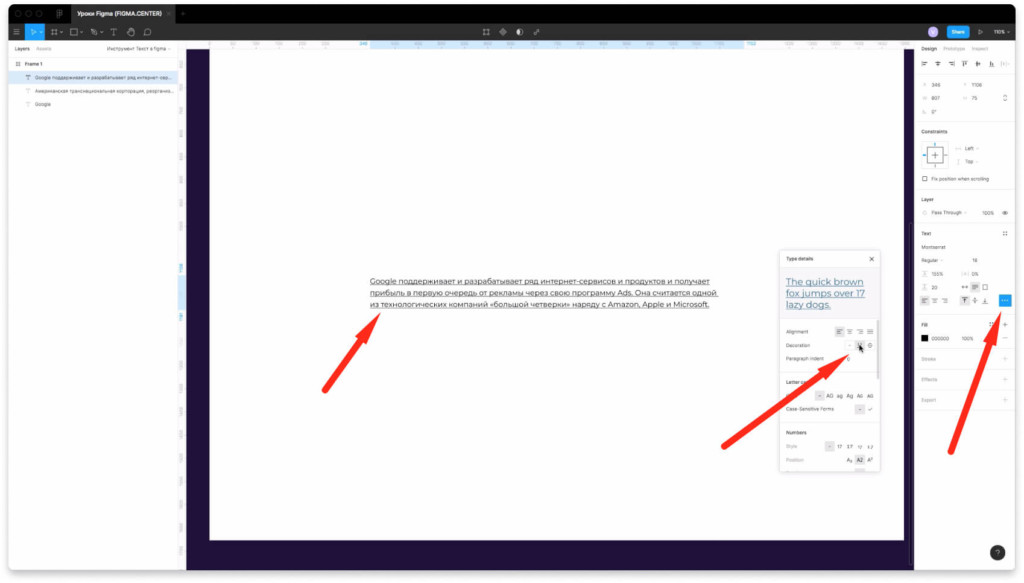
Как сделать подчеркивание текста в фигме
Чтобы сделать подчеркивание текста в фигме, нажмите на 3 точки в правой панели, где редактируется текст. Выберите соответствующую иконку, которая обозначает подчеркивание.
Как зачеркнуть текст в фигме
Чтобы зачеркнуть текст в фигме, нажмите на 3 точки в панели редактирования текста и выберите пиктограмму обозначающий зачеркнутый текст (strikethrough).
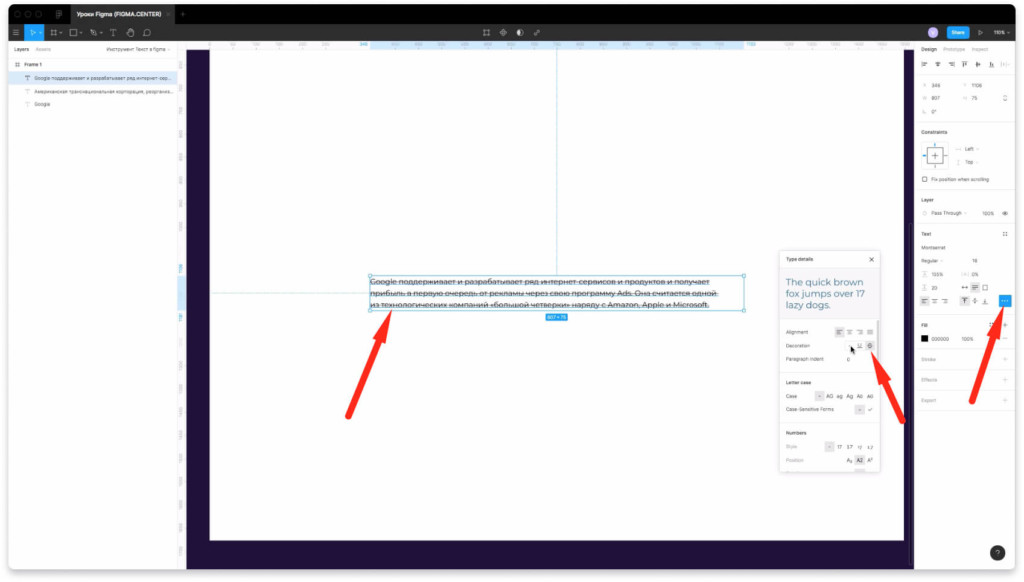
Как сделать красную строку для текста в фигме
Для создания красной строки в Figma, нажмите 3 точки в разделе для редактирования текста (как показано на скриншоте выше) и напротив надписи «Paragraph indent» поставьте значение для отступов в красной строке в пикселях (например 20).
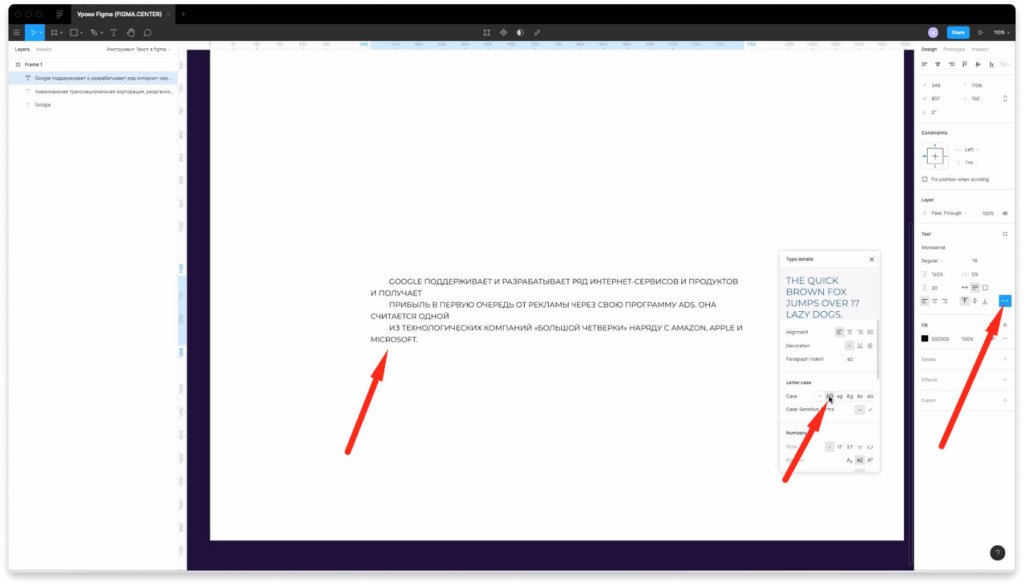
Как сделать заглавные буквы в Figma
Чтобы текст в фигме был заглавными (большими) буквами, нажмите на пиктограмму (три точки) справа и внизу надписи Letter case поставьте «AG». Текстовый блок, который вы выберите будет с большими буквами.
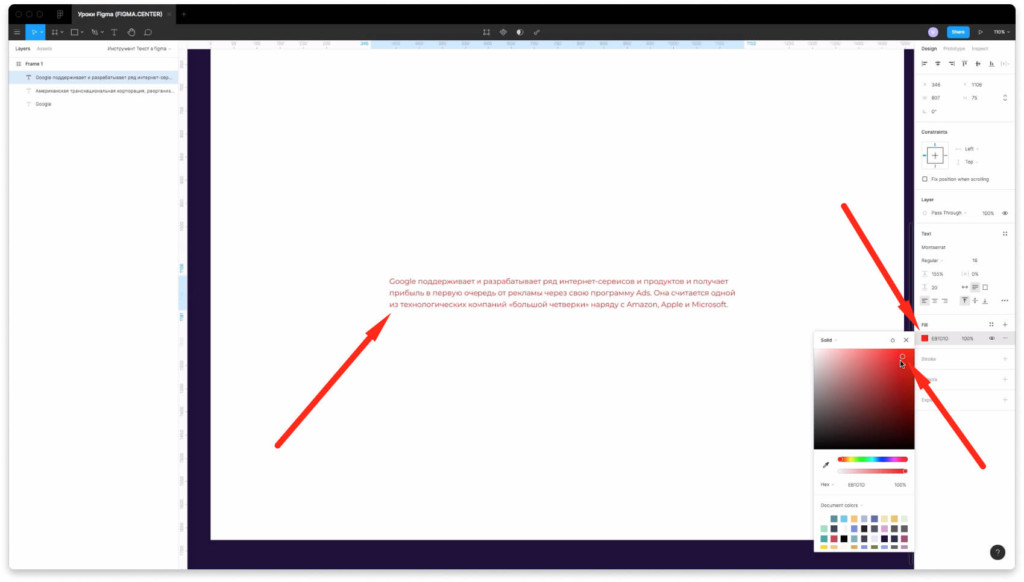
Как изменить цвет текста в фигме
Текст в фигме меняется стандартным образом в правой панели. Для того, чтобы изменить цвет какого-то текстового блока выделите его поменяйте значение как показано на скриншоте выше.
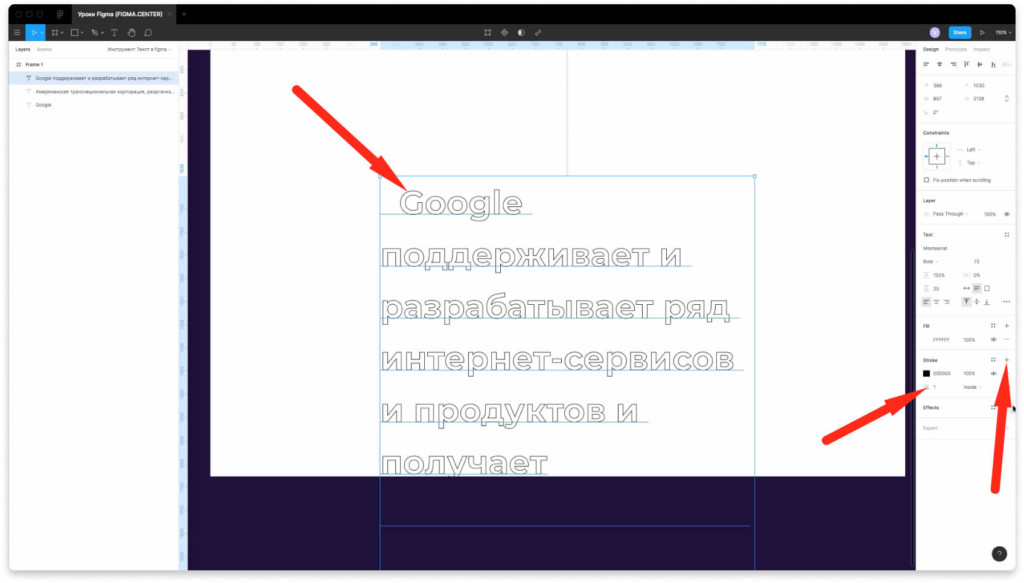
Как сделать обводку текста в фигме
Чтобы задать обводку какому-то тексту выделите его, затем в правой панели напротив надписи Stroke нажмите на иконку «+». Измените толщину обводки. Чтобы обводка была видна текст должен быть большим и жирным.
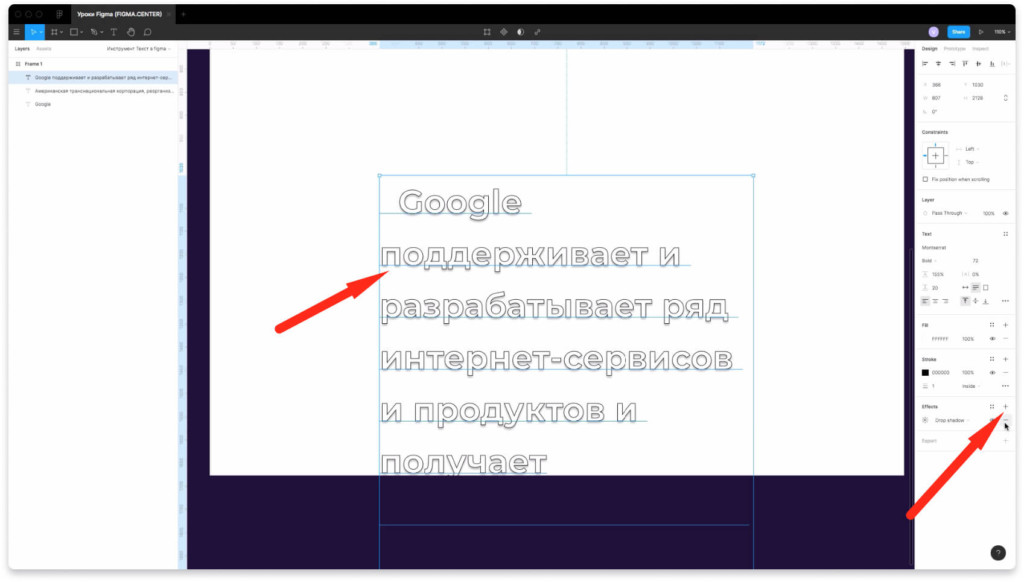
Как сделать тень для текста в Figma
Чтобы сделать тень тексту в фигме, выделите его и нажмите на плюс напротив надписи «Effects». Можно поставить значение «Drop shadow» — внешняя тень, или «Inner shadow» — внутренняя тень.
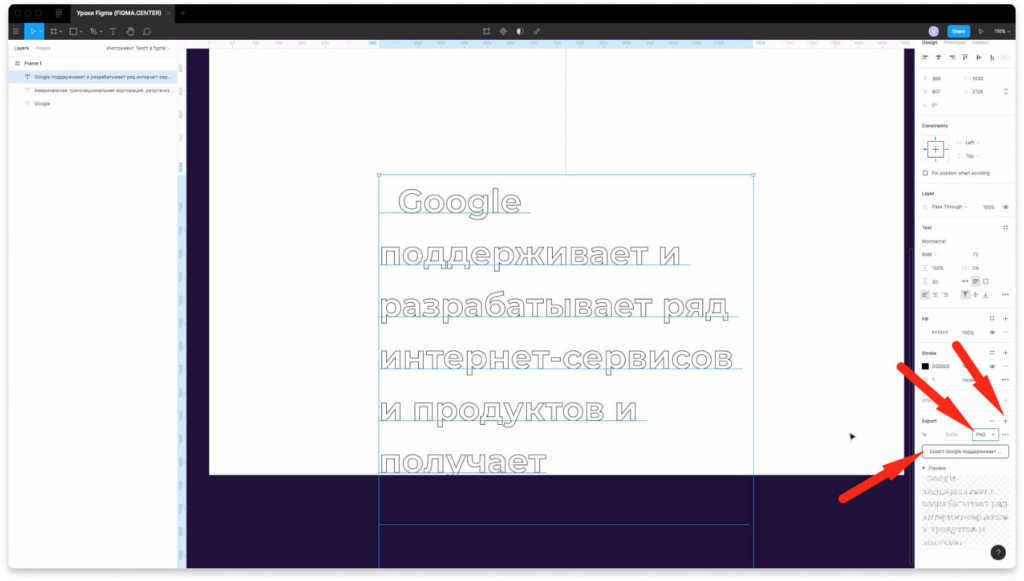
Как экспортировать текст в фигме
Чтобы экспортировать текстовый блок из фигмы на ваш компьютер, выберите его и нажмите напротив надписи «Export» на плюс. Выберите нужный формат PNG, SVG, JPG или PDF. После этого нажмите кнопку экспорта и выберите место для сохранения.
Заключение
Итак, вы разобрались с инструментом текст в фигме и узнали как с ним работать. Если у вас остались вопросы, то задавайте их в комментариях ниже, мы ответим на него и дополним эту статью.