Как сделать тень текста в фотошопе?
Всем доброго времени на fast-wolker.ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички. Ведь придание тексту необычного вида всегда будет привлекать посетителей.
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
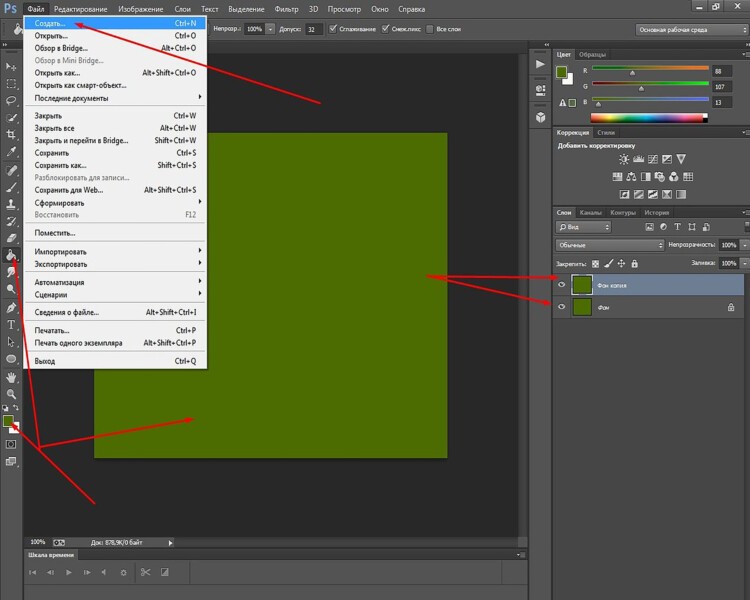
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.
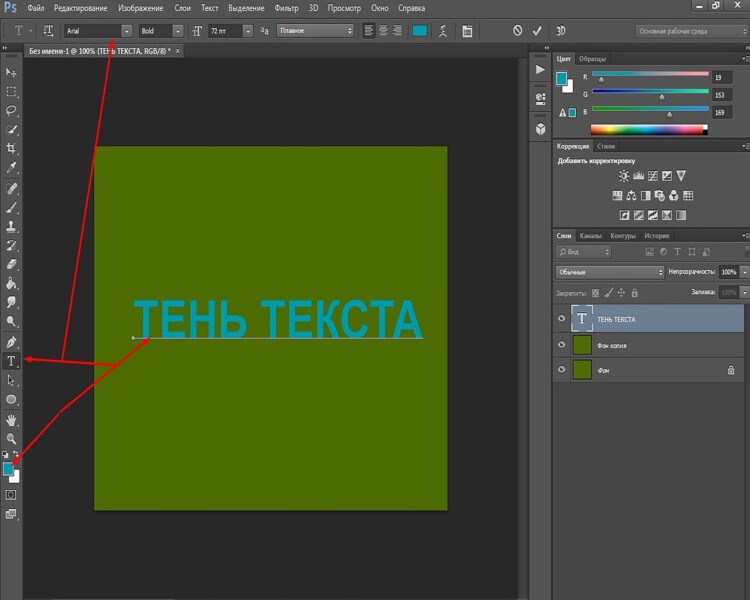
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.
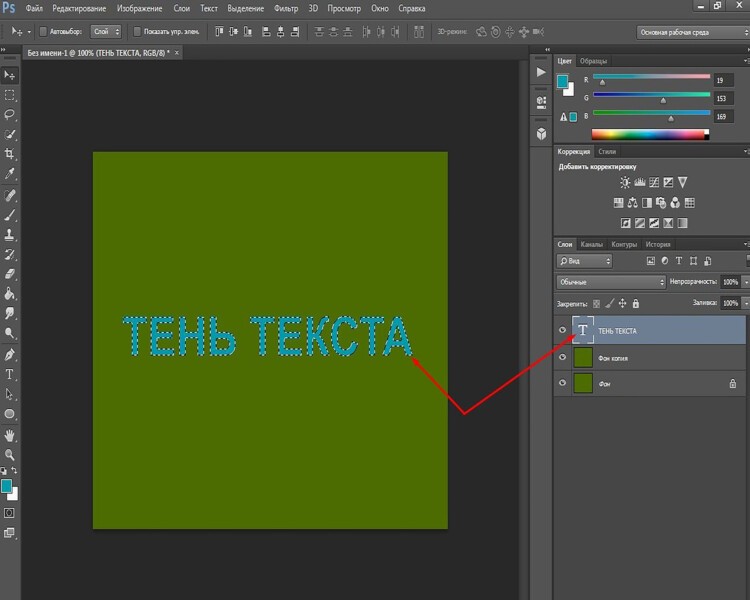
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.
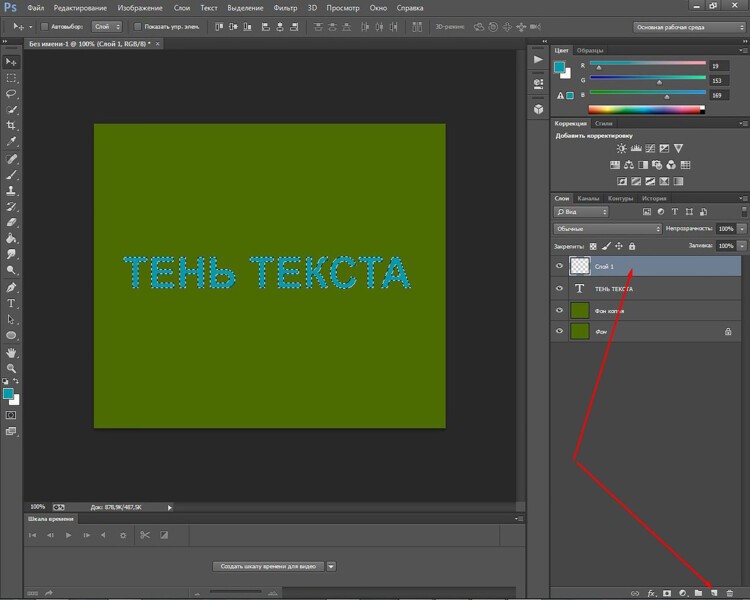
Затем создаем новый слой. В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…
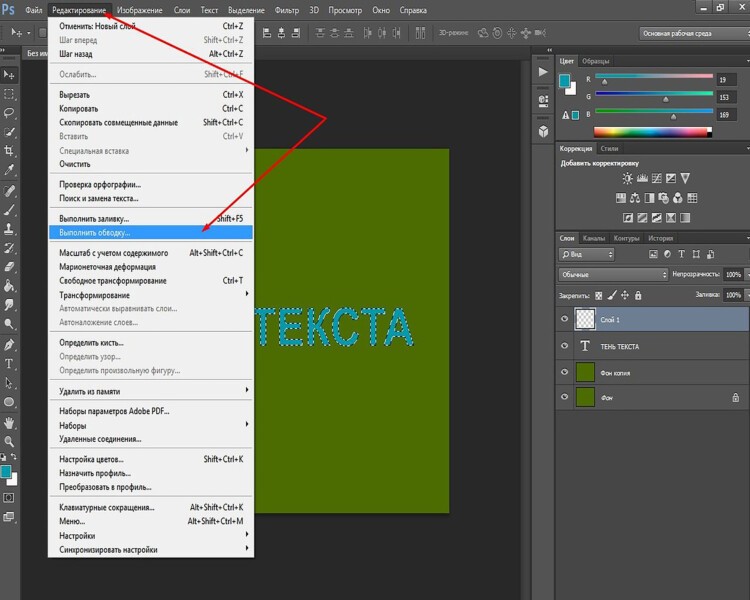
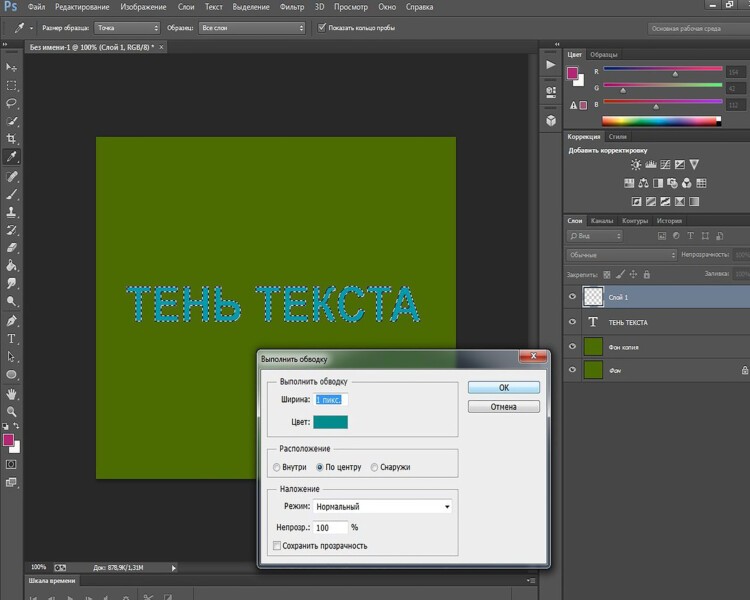
Теперь необходимо сделать обводку. Для этого идем в меню «редактирование» и там выбираем «выполнить обводку«.
Выбираем любой цвет. Остальные параметры остаются без изменений.
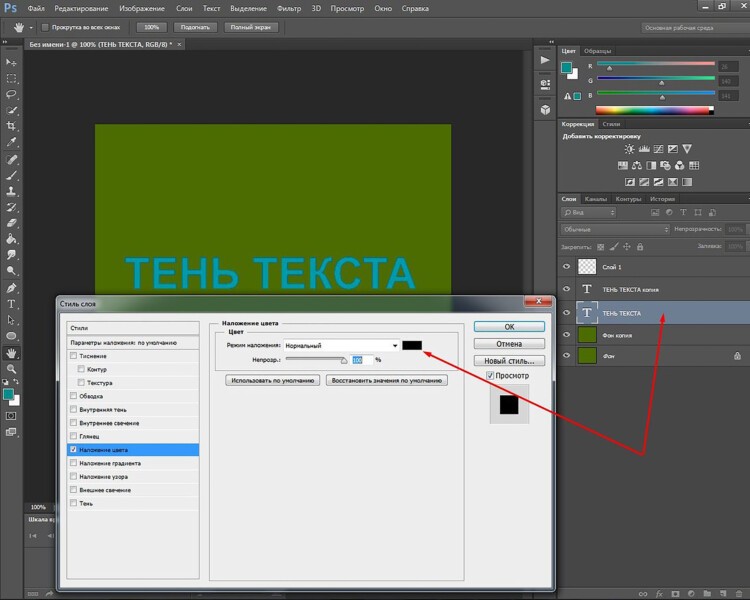
Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «наложение цвета«. Устанавливаем черный цвет.
Далее слой «основной слой » смещаем немного в сторону и вниз, пока он не выйдет из-за букв, как тень.
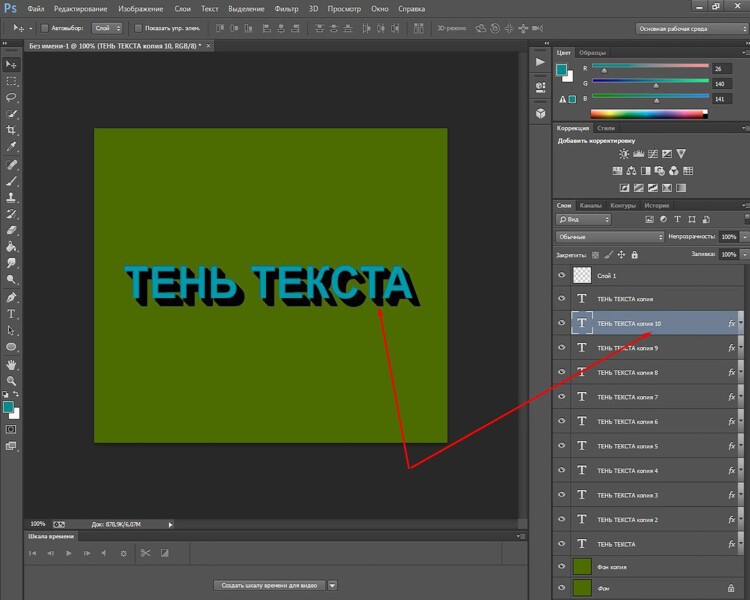
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:
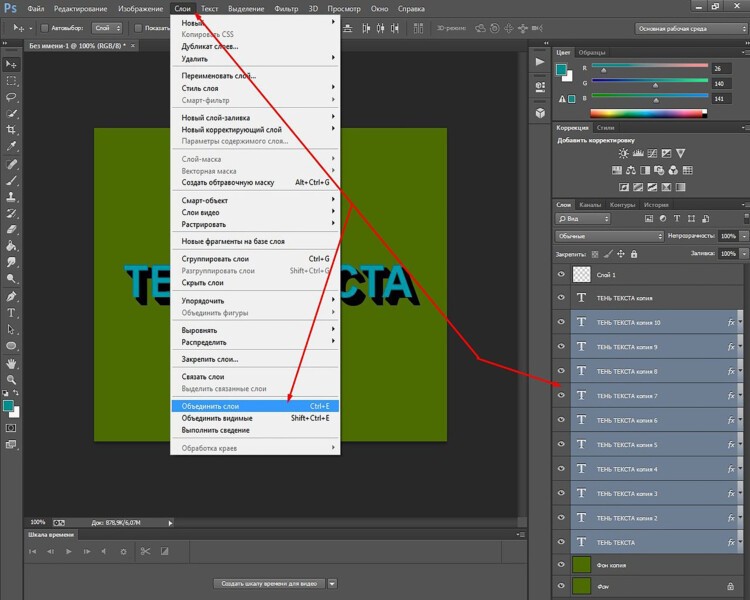
Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «объединить слои«.
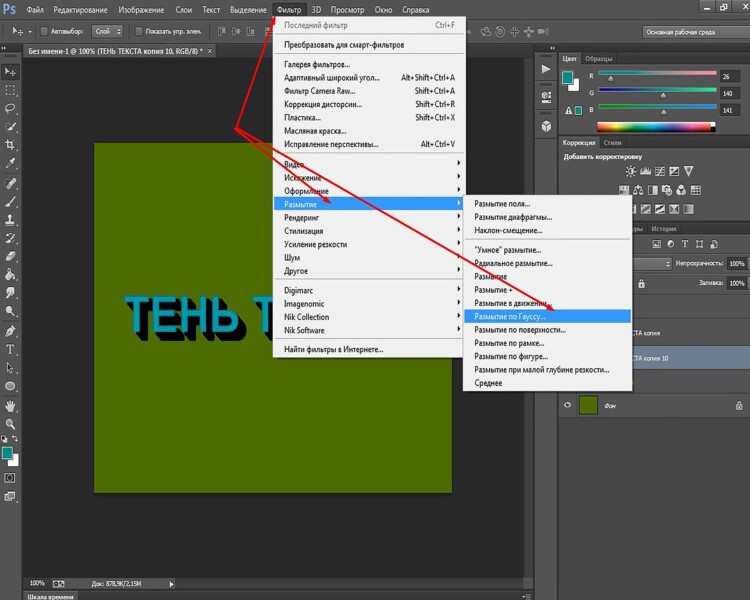
Далее, можно немного размыть тень. Заходим в меню «фильтр», выбираем «размытие-размытие по гауссу«.
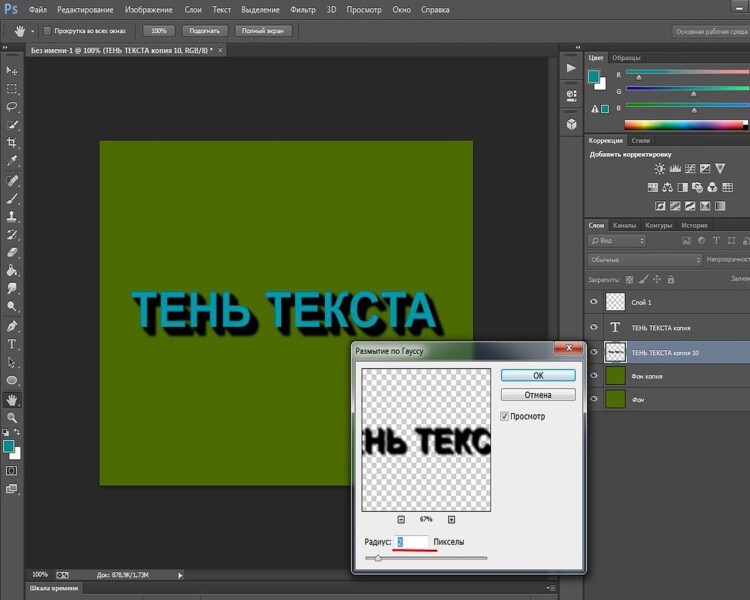
В открывшемся окне выбираем значение 2.
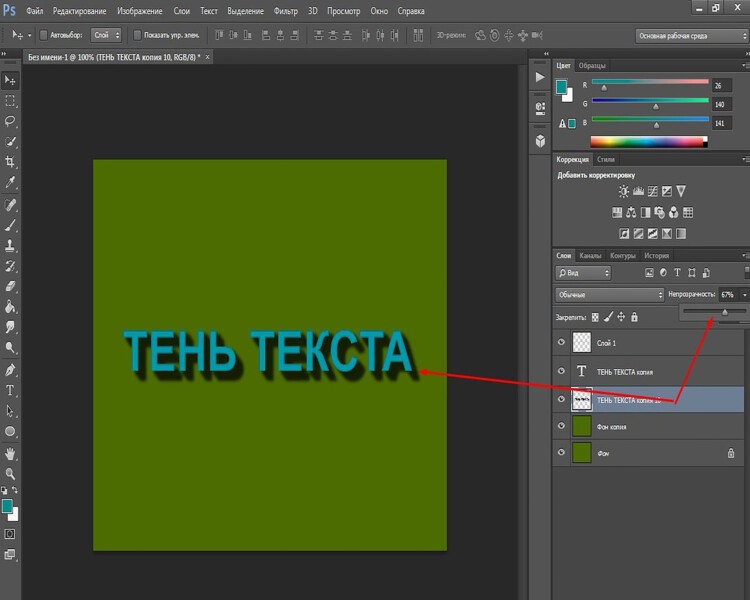
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.
В результате получаем готовый текст с тенью.
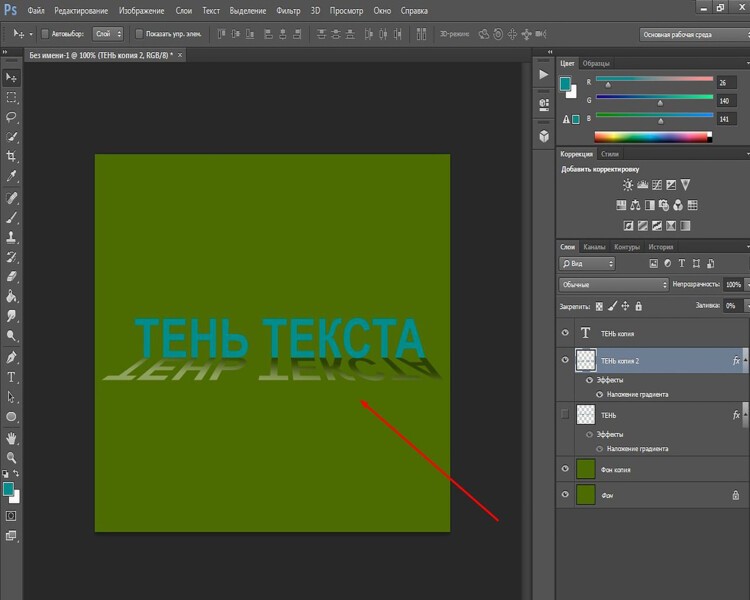
Вариант создания тени текста в фотошоп № 2
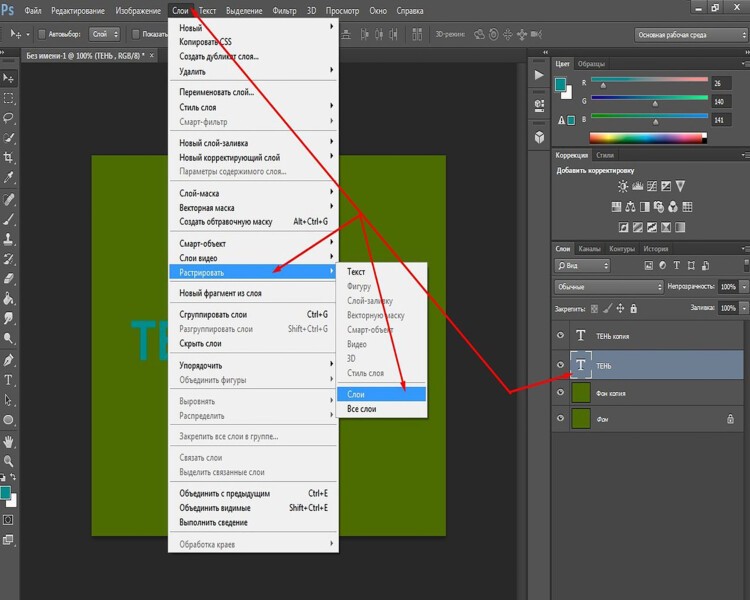
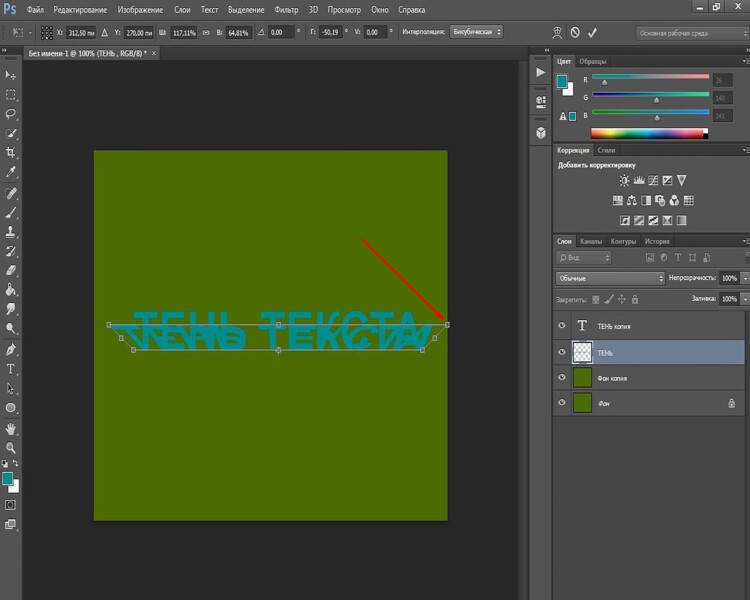
Все так же, создаем документ, пишем текст. Затем создаем слой-копию, а оригинал переименовываем в «Тень». Теперь слой «Тень» надо растрировать. Идем меню «слои«-«растрировать«-«слои«.
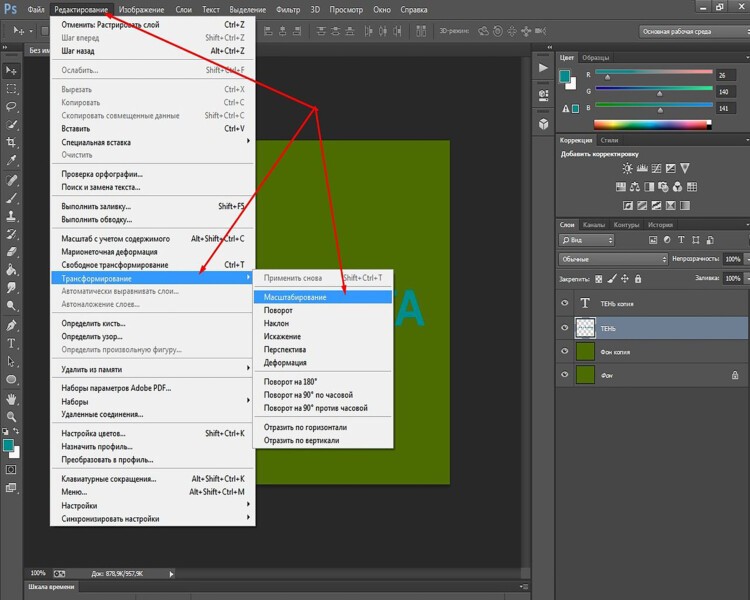
Затем идем в меню «редактирование» и там выбираем «трансформирование-масштабирование«.
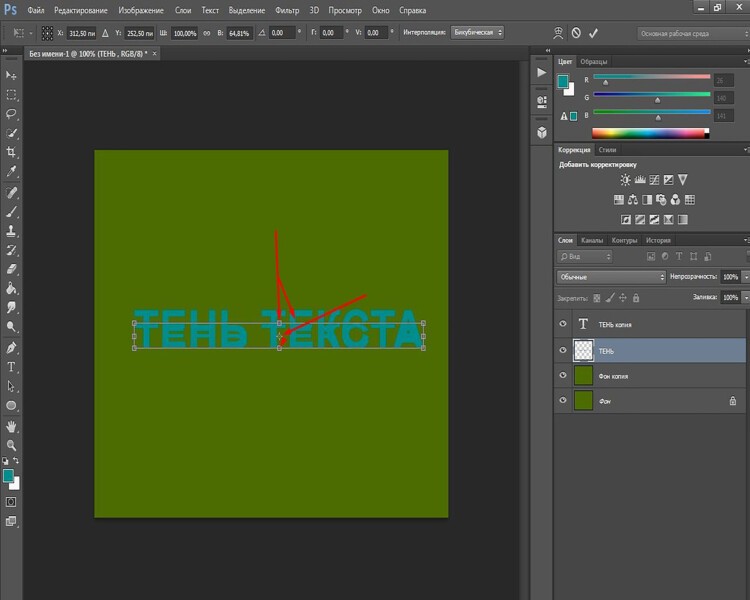
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.
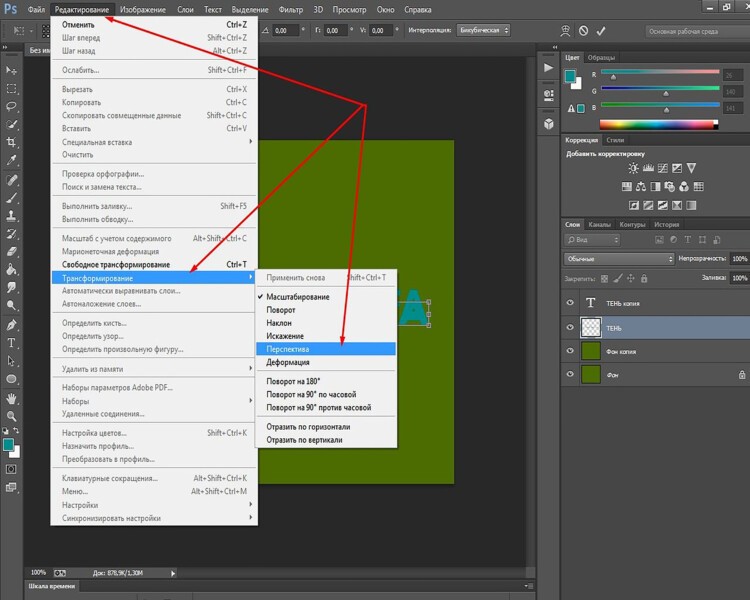
Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:
Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.
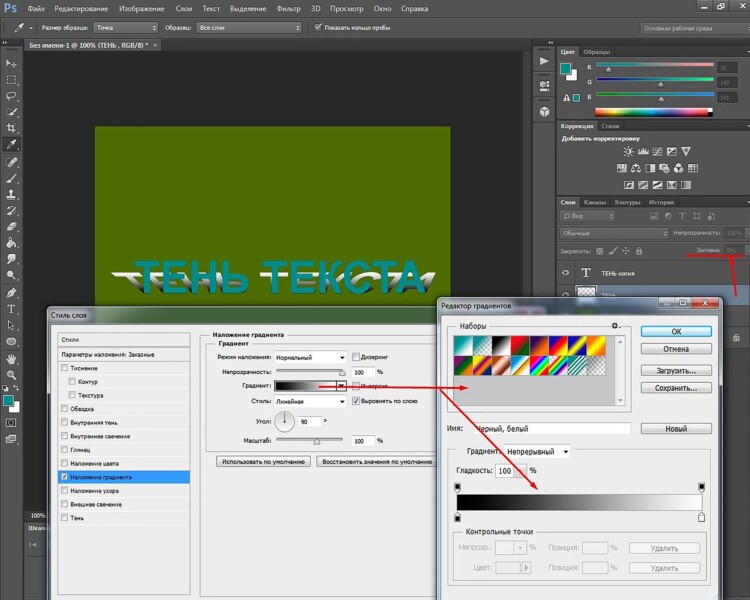
После этого заливку слоя «Тень» надо понизить до 0%. Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
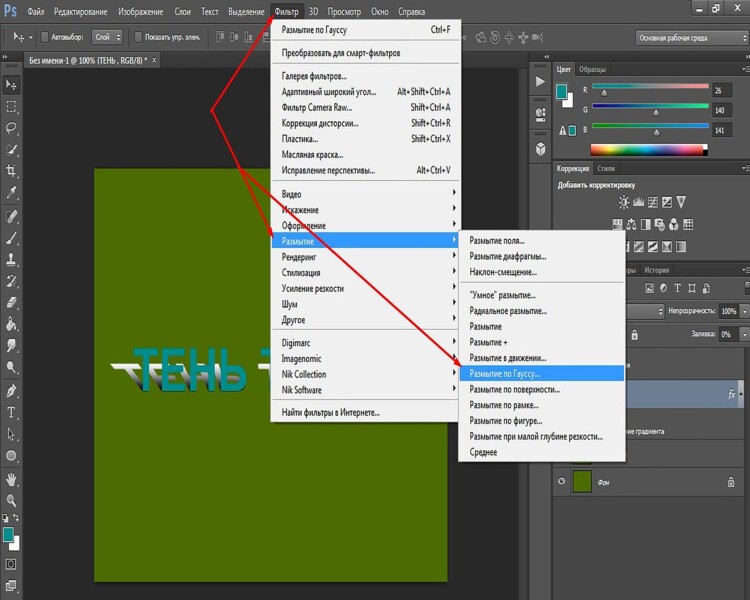
Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу«.
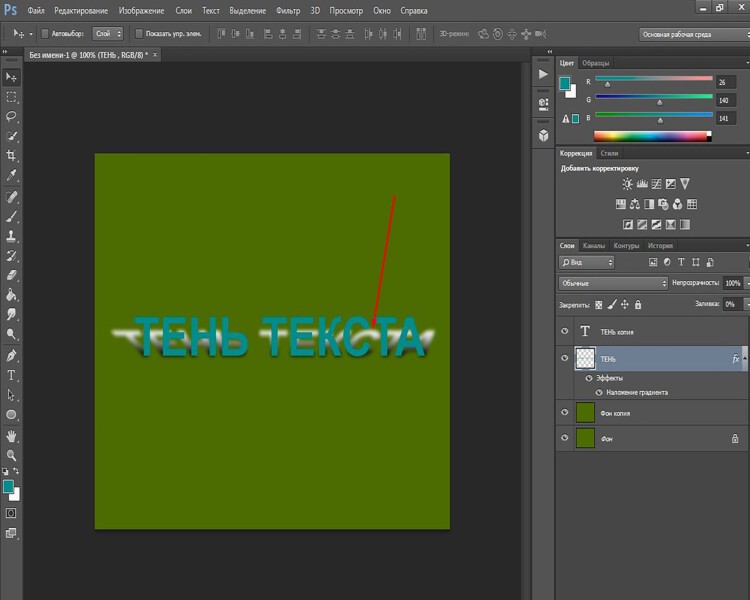
В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:
Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
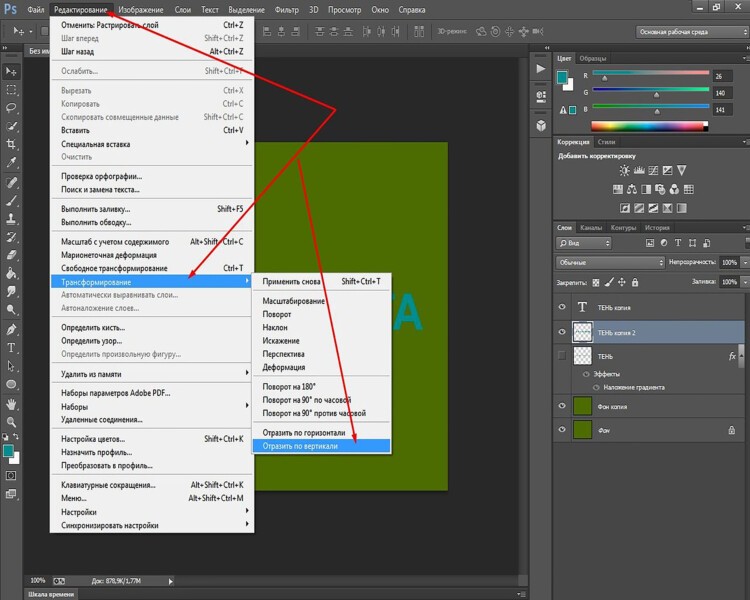
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.
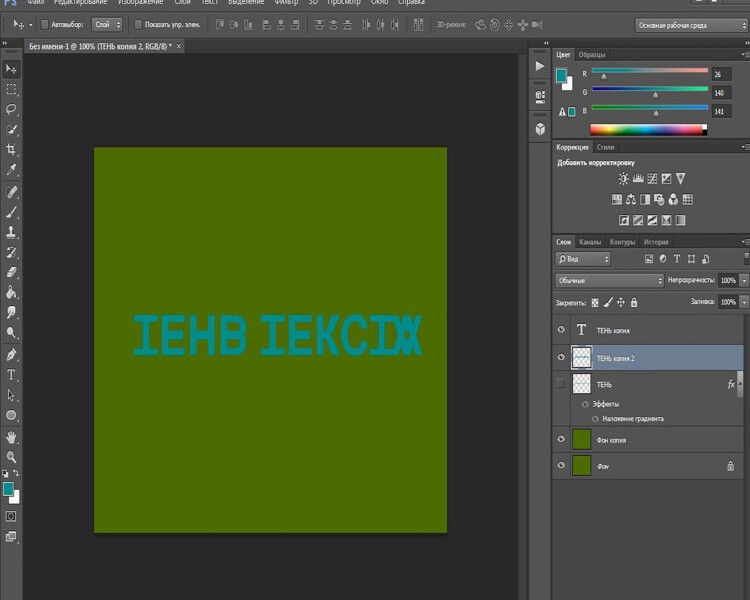
В результате увидим один текст на другом, но в перевернутом виде.
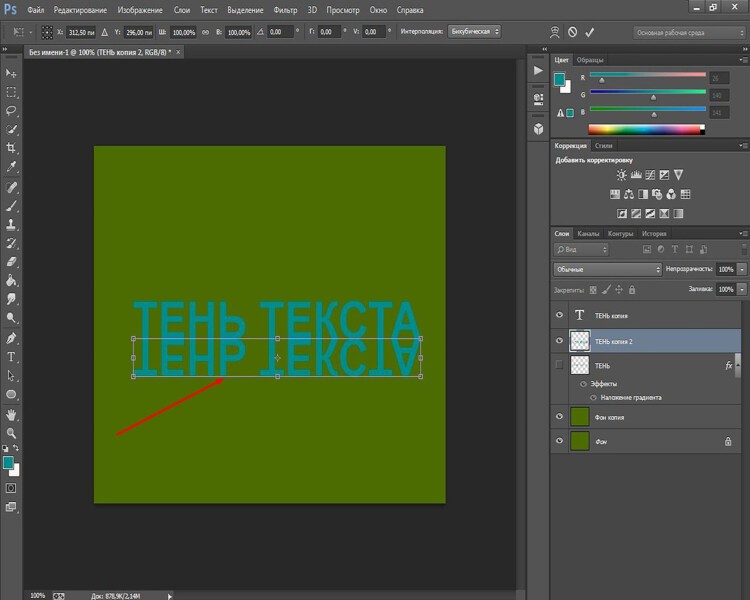
Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.
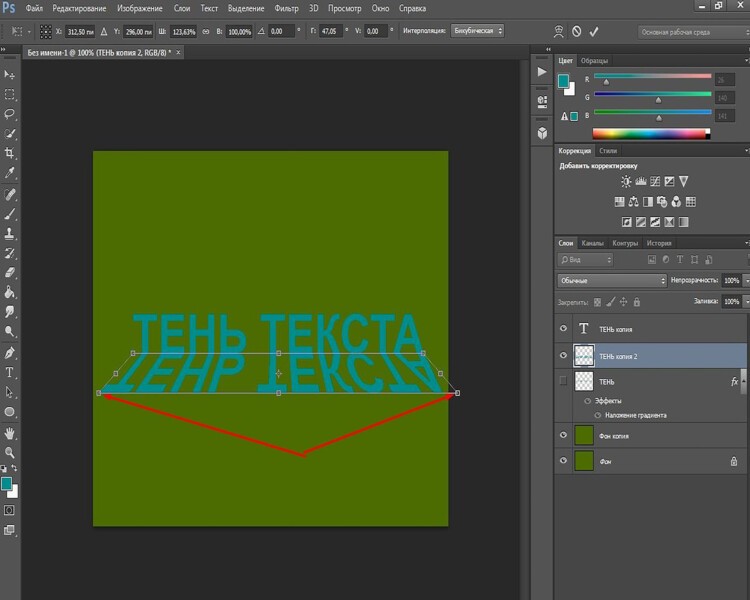
Затем здесь же выбираем пункт «перспектива» и раздвигаем за любой угол тень в стороны.
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:
Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Источники света
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Шаг 1
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Шаг 2
Шаг 3
Шаг 4
Установите цвет переднего плана на черный ( вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию ).
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз ( поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка» ).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент « Перемещение » ( V ), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Шаг 5
Шаг 6
Установите для слоя с тенью режим смешивания « Умножение » и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей ( Shift позволяет перемещать объект не на 1, а на 10 пикселей ).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть ( помните диаграмму вначале статьи? ):
Шаг 7
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр « Размытие в движении », но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания « Умножение » и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Шаг 8
Шаг 9
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Шаг 10
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке ( т.е. нижние прямоугольники должны быть шире ):
Шаг 11
Выберите пункт « Перспектива ». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Шаг 12
Итак, у нас есть четыре полосы « света «. Теперь установите режим смешивания слоя « Наложение » и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
Шаг 13
На данный момент у вас должно получиться что-то наподобие этого:
Шаг 14
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
Шаг 15
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Шаг 16
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c :
Шаг 17
Теперь установите режим смешивания для розового слоя на « Цветность » и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Шаг 18
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Шаг 19
Теперь мы установим для этого слоя режим смешивания « Наложение ». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Заключение
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку « Добавить маску слоя » и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Добавление тени к тексту или фигуре
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
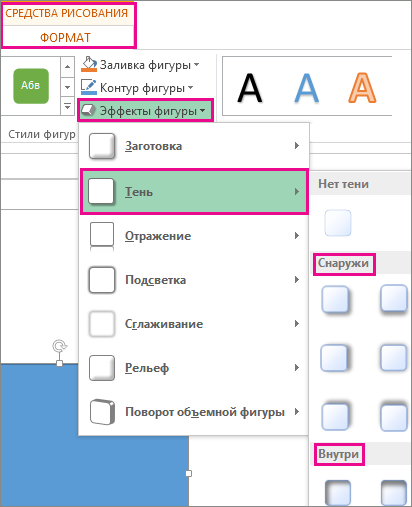
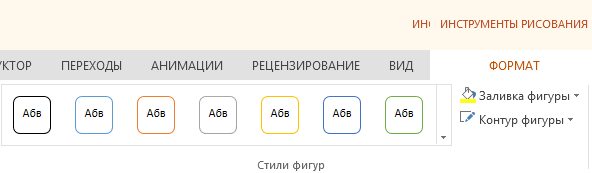
Чтобы применить тень к фигуре или тексту в wordArt, необходимо перейти в нужное место на вкладке Средства рисования — Формат. Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой кнопку CTRL, щелкните остальные.
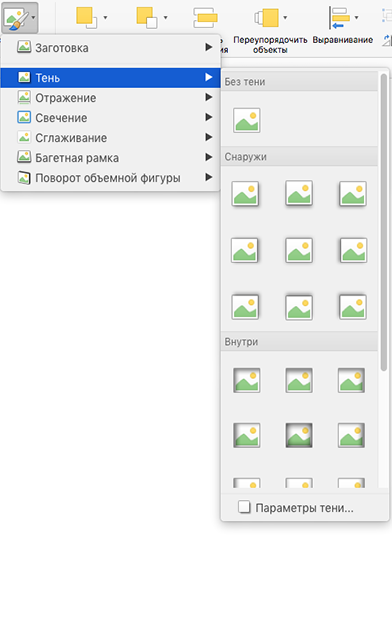
На вкладке Средства рисования — Формат нажмите кнопку Эффекты фигуры > Теньи выберите нужный вид тени.
Если наказать один из эффектов тени, он будет отобразится в виде предварительного просмотра на фигуре.
Совет: Чтобы настроить тень, щелкните Параметры тени в нижней части параметров тени.
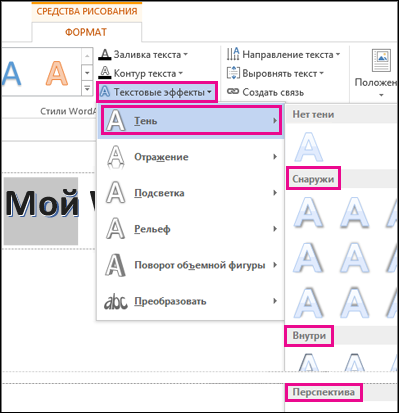
Вы выберите текст WordArt, к который вы хотите добавить тень.
Совет: В PowerPoint также можно выбрать текст, который не является wordArt, и применить к этому тексту тень.
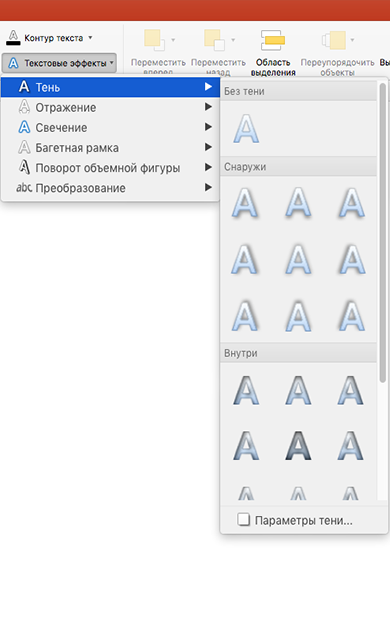
На вкладке Средства рисования — Формат нажмите кнопку Текстовые эффекты > Тень и выберите нужный эффект тени.
Если наказать на один из эффектов тени, он отображается в тексте в режиме предварительного просмотра.
Совет: Чтобы настроить тень, щелкните Параметры тенив нижней части параметров тени.
Подробнее о тени и эффекты
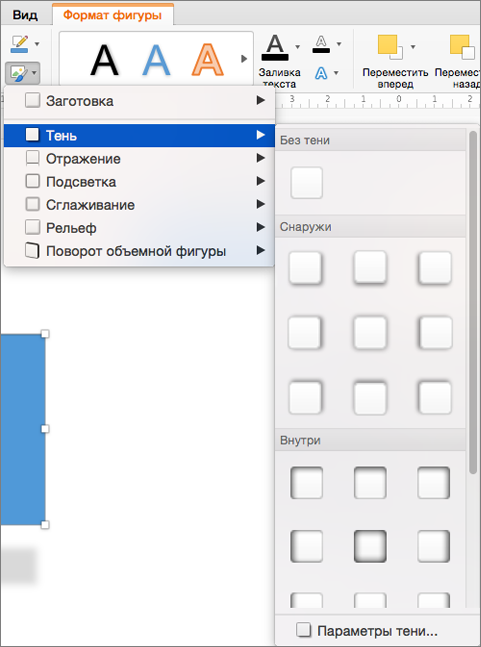
Вы можете применять различные тени к объектам, таким как фигуры, рисунки или текст, в Word, Excel и PowerPoint в Office 2016 для Mac. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
Совет: Чтобы одновременно применить эффект тени к нескольким фигурам, выберите первую фигуру, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
На вкладке Формат фигуры щелкните 
Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
Совет: Чтобы одновременно применить эффект тени к нескольким рисункам, выберите первый рисунок, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
In Word 2016 для Mac: On the Picture Format tab, click 
Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
Вы выберите текст WordArt, к который вы хотите добавить тень.
На вкладке Формат фигуры щелкните 
Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
Внутреннее и внешнее тени могут быть не видны для черного текста. В этом случае попробуйте изменить цвет текста или применить эффект перспективы.
Примечания: Только Word 2016 для Mac: если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
Выделите текст или объект WordArt, к которому требуется применить форматирование.
В области Текстовыеэффекты выберите вкладку Текстовые эффекты и нажмите кнопку Тень.
В Word, Excel и PowerPoint Office для Mac 2011 к объектам, таким как фигуры, рисунки или текст, можно применять различные тени. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.

Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.

Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
На вкладке Главная в области Форматнажмите кнопку Стилина вкладке Тень ивыберите нужный стиль тени.

Выделите текст или объект WordArt, к которому требуется применить форматирование.
Если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
Выделите текст или объект WordArt, к которому требуется применить форматирование.
В разделе Эффекты тени выберите пункт Тень.

Примечание: Текстовые эффекты нельзя применить к тексту в ячейках.
Выберите нужный wordArt.
Выделите текст или объект WordArt, к которому требуется применить форматирование.
Эффекты тени для текста и фигур не поддерживаются в Office в Интернете.
Тем не менее вы можете применить стили фигур, включив эффект стемы.
Нарисуйте фигуру, а затем выберем ее.
На вкладке Средства рисования : Формат откройте коллекции Стили фигур, щелкнув стрелку справа и выбрав эффект в нижней строке коллекции.

(Фигуры и wordArt доступны в PowerPoint в Интернете и Excel в Интернете.)
7 классных примеров с тенями для текста, которые вы просто не можете пропустить
В прошлых двух статьях мы познакомились с тем, как работают тени в CSS3: box-shadow и text-shadow. Сегодня, продолжая последнюю тему, мы посмотрим на еще несколько красивых примеров использования теней для текста для достижения интересных эффектов.
Честно скажу, что некоторые идеи (две-три) были подсмотрены в различных статьях по работе с Photoshop — и мне было интересно, можно ли достичь схожих эффектов просто используя text-shadow.
Также должен сразу предупредить, что многие примеры (если не сказать, что большинство) могут не работать в вашем любимом браузере, потому что он еще не поддерживает актуальную версию text-shadow со spread-distance. Но вы всегда можете поставить себе «Platform Preview»-версию Internet Explorer 10, чтобы протестировать новые возможности.
Стоит также отметить, что практически во всех примерах используется определение цвета через функцию hsl — это оказывается весьма удобно, так как можно легко изменять яркость и насыщенность, не изменяя оттенок, что чрезвычайно полезно при работе с тенями.
Arcade Love
В первом примере мы попробуем сделать выпуклые буквы на специальной подложке. И начнем с того, что у нас просто будет надпись нужного нам цвета:
Далее начинается последовательная работа по формированию выпуклости букв, за счет последовательного наложения теней со сдвигом в 1px по диагонали (обратите внимание на то, как задается цвет тени относительно цвета текста!):
Тут сразу можно добавить еще несколько штрихов: небольшой белый штрих вокруг текста и затемнение внизу тени (это смягчает переходы):
Теперь, чтобы сделать подложку, необходимо расширить тень (4-й параметр — spray-distance):
Наконец, чтобы надпись вместе с подложкой аккуратно приземлилась на фон, нужно добавить небольшое затенение внизу:
Финальный результат
Color Happiness
Второй пример в чем-то отталкивается от первого: мы попробуем сделать множественные цветные подложки, чтобы в итоге получить красивую текстовую пирамидку. Начнем мы опять-таки с обычной текстовой надписи:
Первым делом сделаем из тексты выпуклость. Так как в данном случае
тень будет направлена строго вниз и небольшая, я несколько экономлю на количестве правил, пропуская промежуточные сдвиги (1px) — в случае наклонной тени из-за этого получится лесенка. Также для смягчения перехода к подложке в последнее правило добавлено размытие:
Далее добавляем расширенную подложку со смещенным оттенком и рисуем для нее абсолютно аналогичную тень (заметьте, что помимо сдвига по вертикали, меняются только два параметра — оттенок и размер тени):
Осталось повторить этот же прием еще несколько раз, увеличивая размер подложки и смещая ее оттенок в нужную сторону:
Финальный результат
Chocolate
Третий пример получился почти случайно из экспериментов с чередованием теней. Как и в предыдущих случаях, давайте начнем просто с задания цвета надписи:
Первая вещь, с которой я начал, это классическая 3D-надпись:
Далее я решил постепенно затемнить тень, убирая яркость, и раздвинуть ее, увеличив сдвиг по диагонали (при этом как раз получается лесенка, о которой я писал выше):
Следующий шаг — добавить к смещению тени уменьшение ее размеров. С учетом перекрытий теней и размера шрифта, — а в уменьшенной тени, в конечном счете, могут остаться лишь намеки на фрагменты символов, — получается слегка рваный эффект. Также обратите внимание, что шаги сдвига тени и уменьшения ее размера отличаются, это дает эффект небольшого закручивания:
Осталось все немного сгладить (кстати, варьируя размытие или цвет, можно вставлять промежуточные полоски):
Слегка еще поигравшись над небольшими нюансами, я получил следующий результат.
Финальный результат
Cream Cake
В четвертом примере мы попробуем добиться эффекта кремо-глазурной надписи на торте или чего-то похожего на такую надпись. Начнем опять-таки с простого текста:
Начнем с небольшого размытия надписи. Для этого я добавил две тени: первая (верхняя) сделана тем же оттенком, что и надпись, но менее насыщенным цветом, вторая (нижняя) — сильно размыта, смещена немного в сторону красного, чуть более яркая и полупрозрачная (то есть она будет накладываться на все, что будет под ней):
Далее мы добавляем светлую кремовую подложку (оттенок смещен к желтому, а цвет сделан с повышенной светлостью):
Теперь надо добавить подложке немного объема, для чего задаем тень со смещением, делаем ее того же цвета, что и сам текст, но немного менее насыщенным. Обратите внимание, что за счет того, что подложка к надписи расширена больше, чем тень к ней (7px против 4px), получается что последняя тень меньше подложки:
И последний штрих: аналогичное размытие подложки для более мягкого сочетания с фоном:
Финальный результат
Plastic
Так… потом я начал играться с последним примером, думая, куда это все может привести. И, определенно, как и во многих других примерах, здесь были важны две составляющие: сам шрифт (в данном примере это CabinSketch) и эффекты с тенью, применяемые к нему. Давайте еще раз начнем с простого текста, чтобы отследить все трансформации:
Первым делом, давайте добавим небольшое размытие вокруг самой надписи (обратите внимание, что тут цвет тени заметно светлее исходной надписи, поэтому последняя с примененной тень выглядит несколько насыщеннее и светлее:
Далее можно добавить дополнительную обводку с небольшим размытием (обратите внимание на увеличение размера тени и пониженную светлость):
Получилось темновато — надо вставить между двумя тенями еще одну для осветления:
Теперь начинается самое интересное — на самом деле мне нужна не целиком вся обводка, а только ее части. Чтобы скрыть лишнее, поверх нее можно нарисовать несколько теней цвета фона (обратите внимание, что эти тени меньше по размеру, чем обводка, зато сдвинуты в ту или иную сторону сильнее):
При необходимости можно добавить еще несколько дополнительных штрихов, чтобы сгладить переход от обводки к тени.
Финальный результат
Painting
Последующие два эксперимента касаются большей работы с прозрачностью. Начнем с такой задачи — как сделать что-либо с тенью внутри текста? На самом деле, напрямую никак, потому что для text-shadow, в отличие от box-shadow, нет параметра inset. Все тени, которые вы рисуете, выстраиваются в стек и отрисовываются одна поверх другой, причем сам текст всегда располагается сверху! Текст, как бы мешается… Поэтому надо начать с того, чтобы убрать текст. Правильно, надо сделать его прозрачным:
Теперь дорога расчищена! Сразу скажу, чтобы вы обратили на это внимание: рисовать мы будем белым цветом, поэтому единственное, что имеет значение, это выставленная на 100% светлость. Чтобы сделать штрих внутри текста, достаточно уменьшить размет тени:
Добавим еще несколько штрихов, варьируя прозрачность, сдвиг и размер:
Для придания формы и усиления закраски можно добавить общую размытую (и частично прозрачную) тень:
Если очень хочется, можно добавить еще пару внешних штрихов. В итоге получится следующий эффект рисованной надписи.
Финальный результат
Up & Down
Заключительный эффект продолжает эксплуатировать прозрачность текста 🙂 Здесь мы тоже начнем с полностью прозрачного текста (я его выделил, чтобы отличить от фона):
Первым делом мы сделаем их текста обычный 3D-текст (можете дополнительно поиграться с прозрачностью). Обратите внимание на небольшой скачок в светлости в середине — это помогает сделать небольшую риску в середине текста (попробуйте увеличить светлость, чтобы это стало более заметным):
Теперь, чтобы придать большей формы, я добавлю тень сверху, в общем-то повторяющую форму исходного текста:
Наконец, аналогично нижней части, давайте добавим верхнюю 3D-тень, но более светлую и более прозрачную (для увеличения резкости самая верхняя тень сделана чуть менее прозрачной, чем остальные):
Финальный результат
Вы также можете поиграться с оттенками и насыщенности, например, сделав низ красным, а верх синим, или как-нибудь еще.