Как написать выпуклые буквы
Мы давно влюблены в леттеринг. Если вы тоже неравнодушны к танцующим надписям, причудливым росчеркам и аккуратным засечкам, эта статья для вас. В ней — хитрости рисования букв из книги «Про леттеринг» Джессики Хиш. Она мастер: участвовала в создании книжных обложек, журнальных иллюстраций, логотипов и приглашений на голливудскую вечеринку. Берите карандаши!
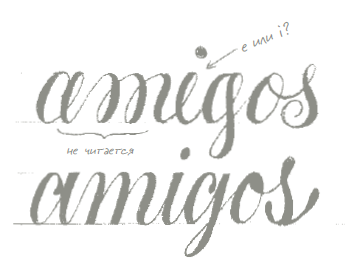
Читабельность
Она интересует клиентов в первую очередь. Есть формы букв (чаще рукописных), которые всегда раздражают людей. Нужно сделать так, чтобы ни одна из них не сливалась с другой, а значит, ограничить число петель.

Про леттеринг
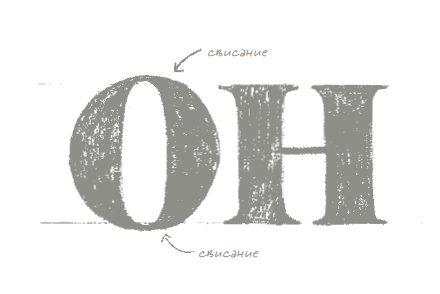
Округлые буквы
Слегка выходят за базовую линию и линию верха знаков (прописных или строчных). Это называется оптической компенсацией, а сами элементы букв, выходящие за пределы строки, иногда называют свисанием. Благодаря этому поверхность контакта с базовой линией и линией верха у буквы О такая же, как у других букв, и высота всех букв с виду одинакова.
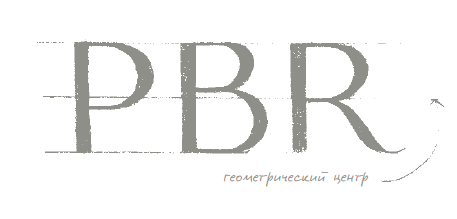
Симметрия
Симметрия в дизайне букв не имеет ничего общего с математической симметрией. Вы корректируете каждый знак, чтобы достичь баланса между ним и негативным пространством вокруг него. B, P и R могут выглядеть очень похоже, но полуовалы у них разные — все зависит от плотности и фона.
Негативное (белое) пространство
Внутри и вокруг буквы в дизайне оно не менее важно, чем сами знаки. Оно влияет на читабельность и подсказывает, как нарисовать фрагменты буквы. Автор книги советует создавать такую надпись, все части которой хорошо сбалансированы и с одинаковой «цветностью» повсюду (если вы прищуритесь, не должно быть больших дыр между буквами или внутри них либо слишком темных частей по сравнению с другими буквами).
Перекладины
Перекладины не обязательно должны быть на одной высоте. Идеальный центр у разных букв, скорее всего, окажется разным. В букве А перекладину стоит расположить ниже (учитывая небольшое негативное пространство во внутрибуквенном просвете), в Е — чуть выше, чем в F (у F много белого пространства внизу по сравнению с E), а в H — чуть выше центральной линии. При расположении точно по центру казалось бы, что она ниже. Это похоже на обрамление картины. Всегда оставляйте запас внизу, иначе работа в раме будет выглядеть низко посаженной. Наши глаза подшучивают над нами: идеально центрированные объекты кажутся слегка утяжеленными внизу.
Начертание/масса буквы
Выбирая толщину линий буквы, отталкивайтесь от композиции или ее части, от того, как она должна «звучать». Если отдельные слова надо акцентировать, делайте букву насыщеннее. Если задача — создать приглушенный и изящный леттеринг, начертание будет светлее.
Контрастность
В контрастном стиле основные линии будут подчеркнуто толстыми, а дополнительные — тонкими. Гарнитуры Didot и Bodoni прочно закрепились в модной индустрии, в результате контрастные шрифты стали казаться стильными и женственными.
В неконтрастных основные и дополнительные штрихи примерно одинаковы по толщине. В леттеринге в моноширинном стиле отсутствует разница между основными и дополнительными штрихами (такая надпись выглядит, как будто ее выложили куском нитки, — у нее равномерная толщина). В дизайне высококонтрастные шрифты используются для вывесок или заголовков, а низкоконтрастные — для набора основного текста.
Логика пера
Если вы помните о логике пера, то легко догадаетесь, как располагаются толстые и тонкие штрихи: тонкие используются для восходящих линий, а толстые — для нисходящих (при работе остроконечным пером понятно, почему движение пера вверх в попытке вывести толстый штрих приводит к разрыву бумаги и разбрызгиванию чернил). При скользящем движении по направлению к себе кончик пера ни за что не цепляется и чернила ложатся свободно. Если буква выглядит странновато, спросите себя: «Соблюдал ли я логику пера, не поменял ли местами контрастность?». Если вы не следуете логике пера, убедите всех, что делаете это намеренно.
Размещение засечек
Многие сомневаются, где лучше разместить засечки. В каллиграфии они располагаются в начале и конце штриха, и сейчас вы узнаете, где должны находиться засечки в буквах латиницы. У строчных букв (b, d, h, k, l) засечки используются только на верхних выносных элементах слева (восходящий штрих). На базовой линии они могут быть двусторонними (как в основании l) или находиться внизу справа (нисходящий штрих). На верхней линии строки они бывают односторонними в начале буквы и иногда двусторонними. Присмотритесь, как шрифтовые дизайнеры размещают засечки в классических (и современных проработанных) шрифтах.

Росчерки
Посмотрите на слово, которое вы нарисовали, и выберите самые подходящие места для росчерков. Обычно это верхние или нижние выносные элементы, слева от заглавной буквы или на последнем нисходящем штрихе слова. В декоративном леттеринге не важна высота расположения декоративных элементов, главное — чтобы они были на своем месте и выглядели естественным продолжением буквы, а не произвольно прилепленным элементом. Убедитесь, что росчерки выглядят так, будто их нарисовали тем же инструментом, что и букву (если, конечно, вы не задумали намеренно изобразить их иначе). Постарайтесь не переборщить.
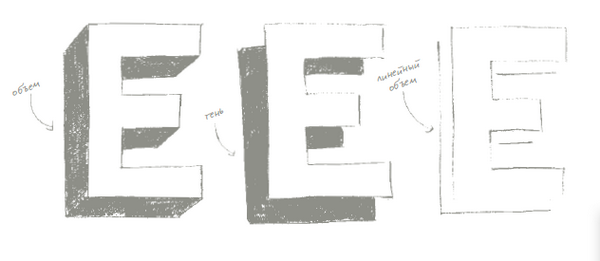
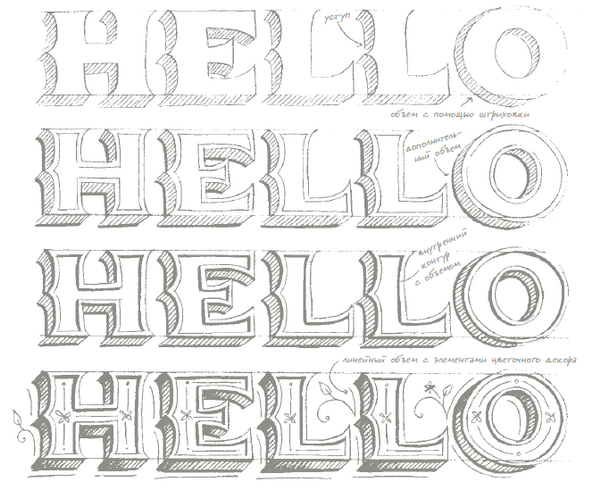
Линейный объем, объем, тень
Эти три варианта позаимствованы из сайнпейнтинга, но они прекрасно оживляют буквы. Приучитесь думать как сайнпейнтер, спрашивайте себя: «Как это сделать наименьшим числом „мазков“?». Так вы определите, на какой стороне разместятся эти элементы (обычно они располагаются слева).
Штриховка и другие украшения
Существует миллион способов украсить букву. Вы можете заштриховать одну или обе стороны, добавить интересные перекладины к A, H, E и F, внутреннюю тень и декоративные элементы, несколько уровней теней — хоть до горизонта.
Изучайте декоративные шрифты и леттеринг викторианской эпохи, старинные карты с причудливой вязью названий городов, любуйтесь прекрасным сайнпейнтингом по всему миру или изучайте наборы деревянных типографских литер. Впитывайте в себя всё.
Обложка поста — иллюстрация из книги
Способы создания объёмных букв своими руками
Прекрасным украшением праздничного торжества и ярким аксессуаром фотосессии являются объёмные буквы. Из них можно соорудить аббревиатуры, инициалы и даже целые надписи. Сделать их своими руками очень легко. Для этого достаточно вооружиться необходимыми инструментами и материалами, терпением и понятными инструкциями по изготовлению пространственных фигур.
Объёмные буквы из картона
Картон является одним из наиболее простых и доступных материалов для создания объёмных букв. С ним работать очень легко и из него можно смастерить фигуры разной величины.
Для изготовления объёмных надписей рекомендуется использовать плотную бумагу из-под упаковочных коробок.
Схемы и шаблоны
Перед началом работы необходимо выбрать трафарет с буквой и шрифтом.
Начинающим мастерам лучше пользоваться простым шрифтом классического стиля без засечек. И лишь после усовершенствования своих навыков, можно переходить к декоративным шрифтам или написанию с засечками.
На следующем этапе работы шаблон будущей буквы следует перенести на лист обычного или гофрированного картона. Дальнейшая технология изготовления может отличаться.
Объёмные буквы из картона можно сделать тремя различными способами.
Способ №1
Самым простым и быстрым является способ изготовления фигур из нескольких слоёв картона. Такие изделия отличаются большим весом и надёжностью в эксплуатации.
Инструменты и материалы
Для создания объёмных фигур из картона при помощи этого способа понадобятся:
Пошаговая инструкция
Рабочий процесс состоит из следующих этапов:
Толщина будущей буквы зависит от количества картонных заготовок.
Для декорирования готовых объёмных литер можно использовать толстые нитки, которыми необходимо просто обмотать фигуру или обклеить её цветной или упаковочной бумагой, украсить цветами,красивыми ракушками, маленькими камешками или бисером.
Способ №2
Второй метод изготовления объёмных фигур немного сложнее первого. Зато с его помощью можно сделать классические буквы, которые станут настоящим украшением интерьера или праздничного торжества.
Инструменты и материалы
Для работы необходимы:
Пошаговая инструкция
Рабочий процесс состоит из следующих шагов:
Отверстия в заготовках сначала следует надрезать канцелярским ножом и закончить вырезание с помощью ножниц.
Способ №3
Для создания объёмных букв своими руками из картона третьим способом используется техника папье-маше.
Инструменты и материалы
Для изготовления понадобятся:
Пошаговая инструкция
Творческий процесс состоит из следующих этапов:
Вместо втулок от бумажных полотенец, также можно воспользоваться пластиковыми стаканчиками.
Объёмные буквы из бумаги
Просто и легко делаются объёмные буквы из бумаги. Такие фигуры станут прекрасным элементом декора для свадебных торжеств, фотосессий и т. д.
Инструменты и материалы
Для работы потребуются:
Пошаговая инструкция
Процесс изготовления объёмной буквы из бумаги состоит из следующих шагов:
Внутреннюю часть заготовок следует начинать вырезать канцелярским ножом и затем продолжить ножницами.
Во время работы надо следить за тем, чтобы излишки клея не испачкали букву. Иначе на ней останутся блестящие следы.
Объёмные буквы с подсветкой
Оригинальным украшением любого праздника станут объёмные светящиеся буквы.
Для подсветки можно воспользоваться новогодней гирляндой или самостоятельно смастерить отдельные лампочки и подключить их при помощи провода.
Инструменты и материалы
Для работы необходимы:
Пошаговая инструкция
Процесс изготовления состоит из следующих этапов:
Этапы создания объёмных букв с подсветкой
Перед монтажем гирлянды обязательно нужно убедиться в её полной исправности.
Для большего удобства возможно создавать шаблоны букв на компьютере, а затем распечатывать изображение на принтере.
Освоив основы создания объёмных фигур, можно изготовить любую надпись для украшения интерьера или любого праздника.
Как сделать 3D текст в Photoshop CC
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
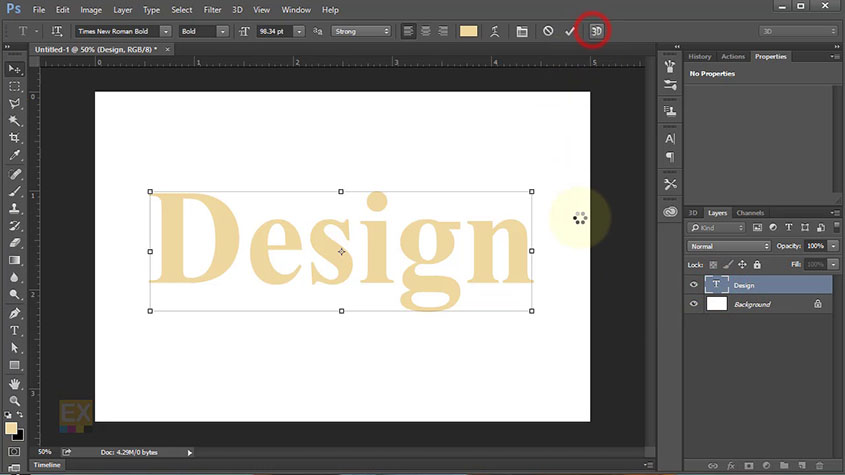
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
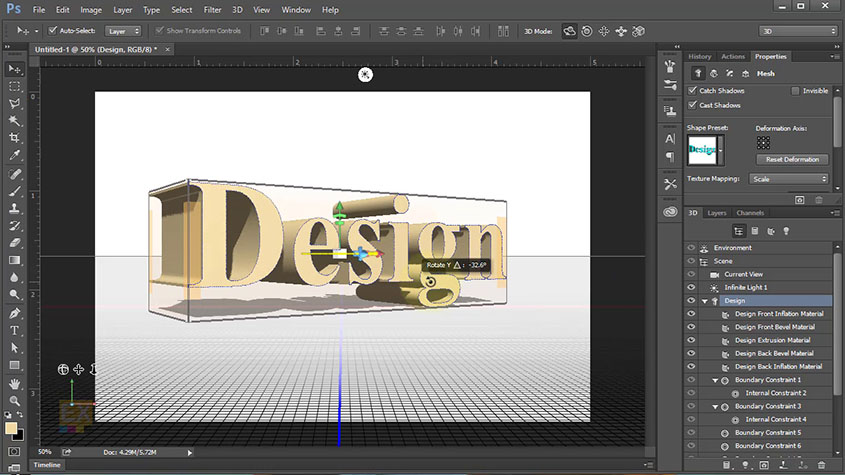
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
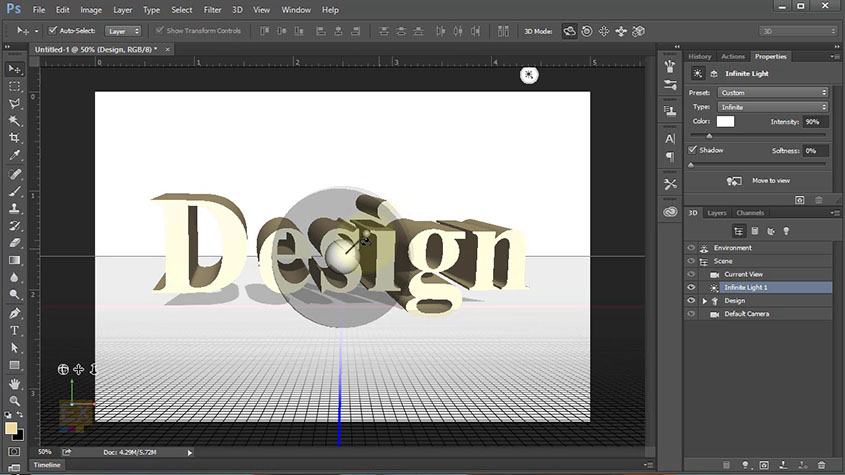
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
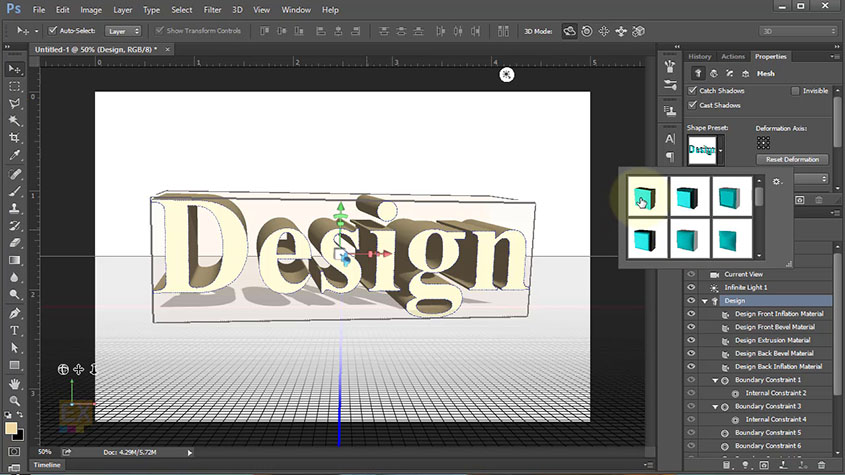
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
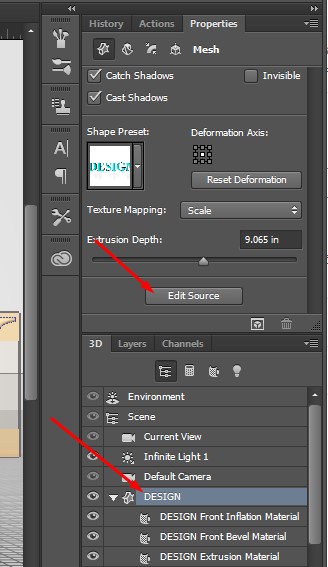
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».
Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
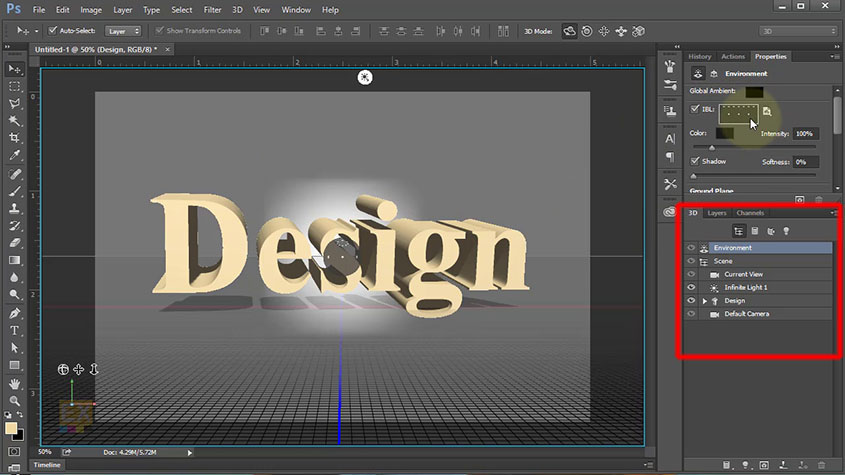
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.
В итоге может получаться вот так:
3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
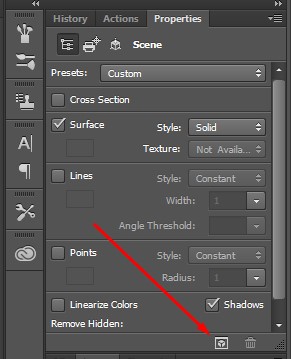
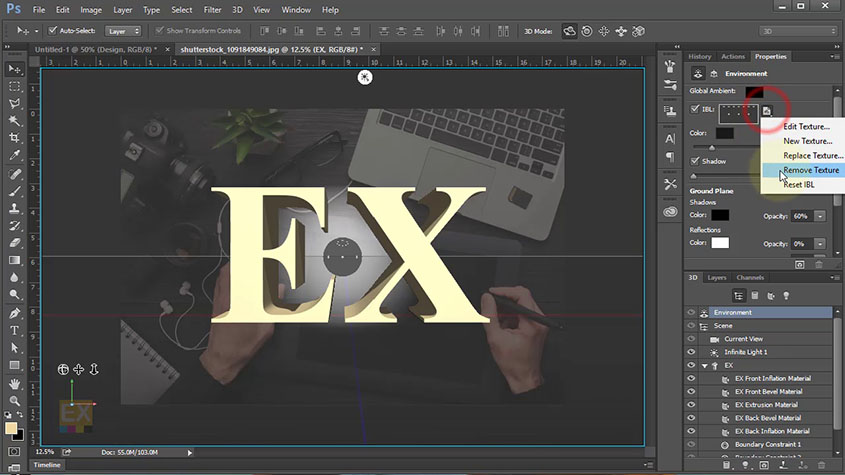
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
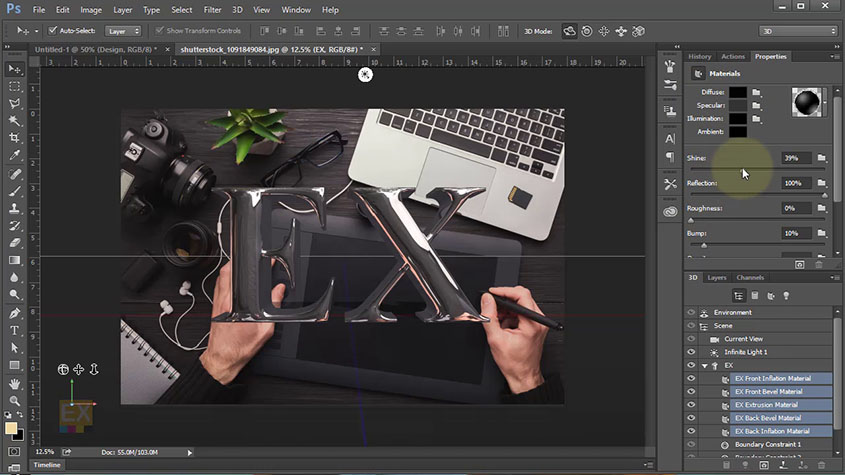
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
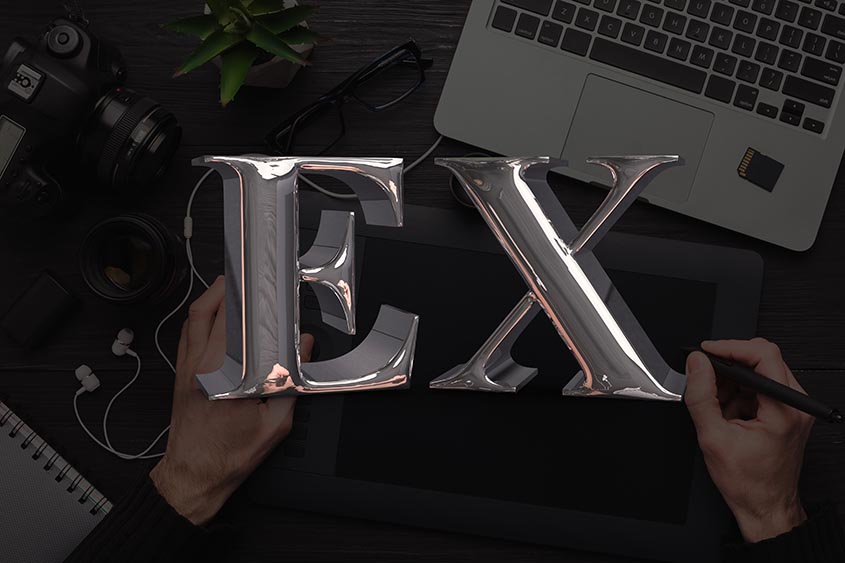
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:
Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
Как сделать объемные буквы в Фотошопе
Данный урок будет посвящен тому, как сделать объемный текст в Фотошопе без использования 3D.
Приступим к созданию объемного текста. Для начала необходимо этот текст написать.
Теперь будем этот текстовый слой готовить к дальнейшей работе.
Открываем стили слоя двойным кликом по нему и для начала поменяем цвет. Переходим в раздел «Наложение цвета» и выбираем нужный оттенок. В моем случае – оранжевый.
Затем переходим в раздел «Тиснение» и настраиваем выпуклость текста. Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Заготовка создана, теперь будем придавать объем нашему тексту.
Находясь на текстовом слое, выбираем инструмент «Перемещение».
Далее зажимаем клавишу ALT и поочередно нажимаем стрелки «вниз» и «влево». Делаем так несколько раз. От количества нажатий будет зависеть глубина выдавливания.
Теперь придадим больше привлекательности надписи. Дважды кликаем по самому верхнему слою и, в разделе «Наложение цвета», меняем оттенок на более светлый.
На этом создание объемного текста в Фотошопе окончено. При желании можно его как-нибудь оформить.
Это был самый простой способ, советую взять его на вооружение.
Помимо этой статьи, на сайте еще 12540 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как быстро сделать объёмные красивые буквы в Photoshop
Доброго времени суток, уважаемые читатели. Допустим у вас уже готов сайт, а логотипа для него все еще нет. Застопорить работу для срочного поиска дизайнера и платить первому встречному бешенные деньги? Не думаю. Сегодня я расскажу вам как создать простой и стильный лого для вашего блога.
Я научу вас делать объёмные буквы в фотошопе, которые будут эффектно смотреться на вашем сайте. Урок довольно простой, можно сделать даже в онлайн версии программы, но благодаря ему вы сможете понять множество премудростей и вероятно откроете для себя кое-какие тайны photoshop.
Фотошоп, дизайнер или онлайн версия
Если вам срочно нужен логотип, то у вас есть три пути решения проблемы и каждый из них обладает своими недостатками и достоинствами.
Дизайнеру нужно платить и скорый выбор чаще всего приводит к увеличению бюджета. Неизвестно сколько исполнитель запросит за скорость и действительно ли успеет в срок.
Можно создать лого при помощи онлайн сервиса. Кстати, недавно опубликовал обзор на некоторые из них. Рекомендую почитать (Как создать логотип). Если сейчас не до этого, то могу сразу посоветовать сервис www.logaster.ru . Тут действительно все можно сделать быстро и очень красиво, но от вас потребуется около 1 500 рублей.
Есть еще и третий способ – самостоятельно в фотошопе сделать логотип, а потом принимать решение временный он или навсегда. Даже если вам не понравится результат, вы научитесь многим приемам, которые будут полезны в будущем. Ну что, приступим?
Работа началась
Надеюсь у вас на компьютере есть красивые шрифты с русским алфавитом, сейчас мы будем превращать любые буквы в объемные. Это одно из основных преимуществ самостоятельной работы. Вы ни в чем не ограничены. Весь интернет у ваших ног, давайте же поскорее начнем.
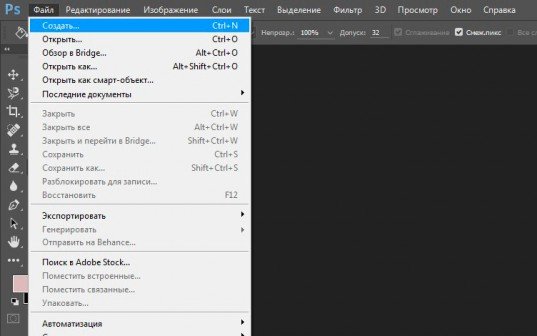
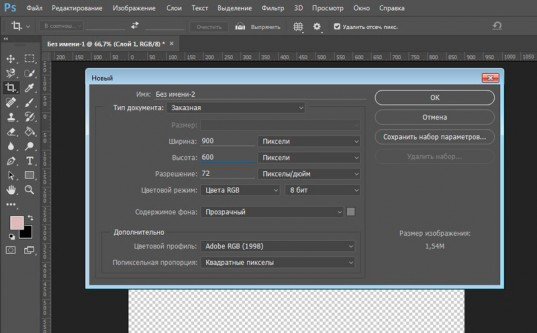
Создаем новый документ.
Размер не так важен, но лучше использовать размеры побольше. У меня 900х600 пикселей. Всегда легче потом уменьшить, нежели наращивать.
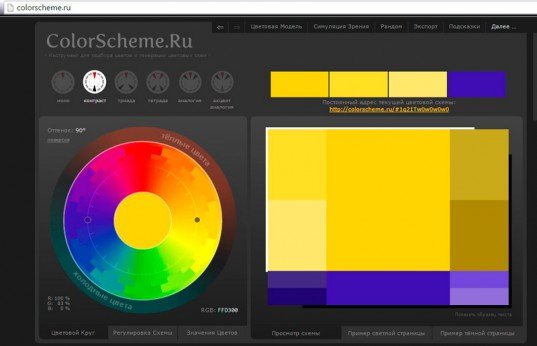
Если у вас недостаточно дизайнерского опыта и вы ищете новые приемы и решения, то могу порекомендовать вам сервис www.colorscheme.ru , он поможет выбрать идеальное цветовое сочетание, так как сейчас мы будет заливать фон. Вы, кстати, можете использовать текстуры. Их можно бесплатно скачать из Гугла, Яндекса или на https://photoshop-master.ru .
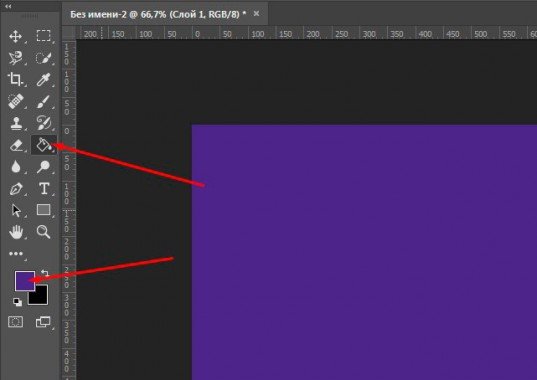
Но пока не до этого. Мы с вами выбираем необходимый цвет, заливку и кликаем по только что созданному документу.
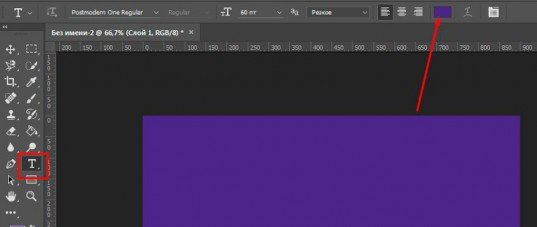
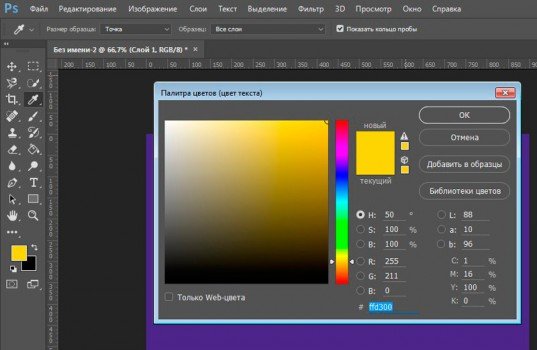
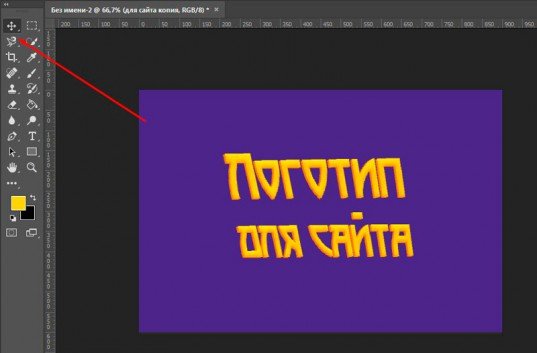
Теперь щелкаем по инструменту текст, а затем меняем цвет.
Я буду делать золотые объемные буквы.
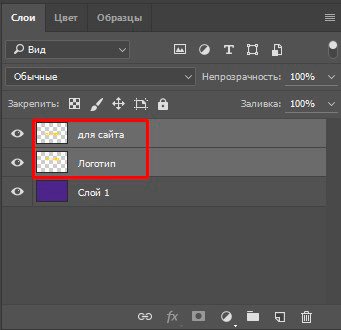
Если название довольно длинное, то лучше писать его на двух разных слоях, чтобы подгонять по размеру было удобнее.
Можно увеличить размер текста, чтобы обе фразы находились ровно, одна под другой.
Также есть возможность сделать это сочетанием клавиш Ctrl+T – свободное трансформирование.
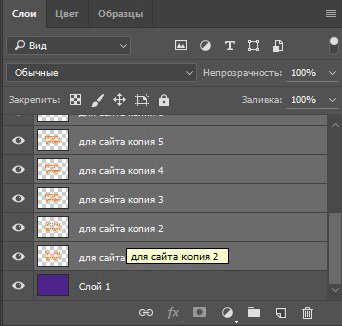
Теперь необходимо выделить оба текстовых слоя. Щелкните по одному, затем зажмите Alt на клавиатуре, и кликните мышью по второму.
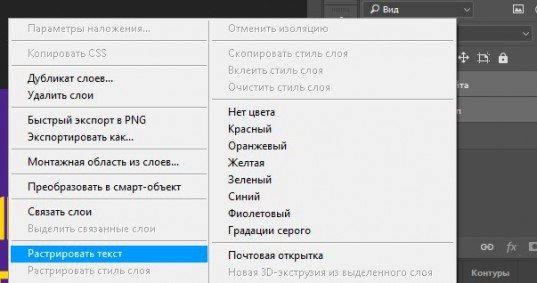
Теперь нажмите на правую кнопку мыши, находясь на выделенных слоях, и растрируйте текст. Он превратится из текста в изображение, а значит можно будет применять куда больше настроек.
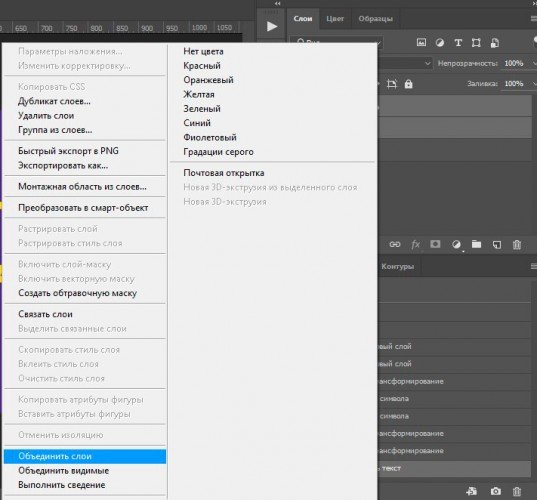
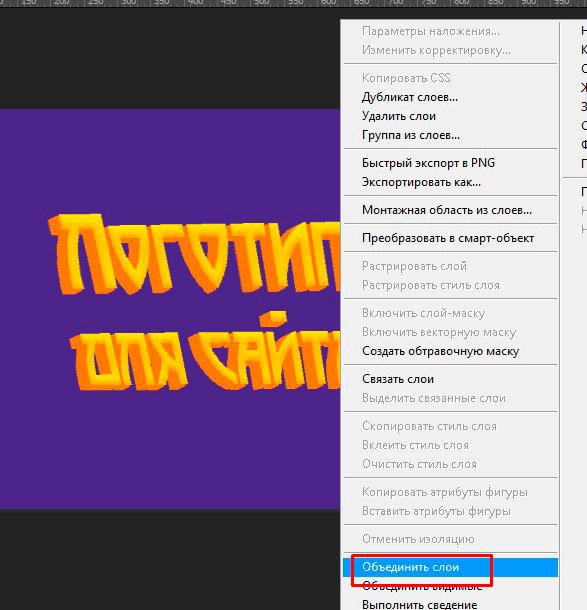
Снова кликните на правую кнопку мыши, чтобы открылось дополнительное меню.
Теперь нужно объединить слои.
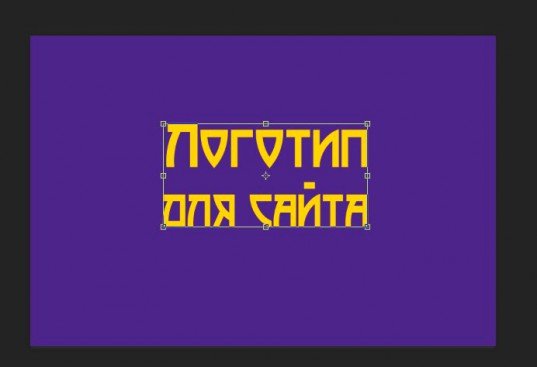
Снова выберите Ctrl+T и увеличьте текст.
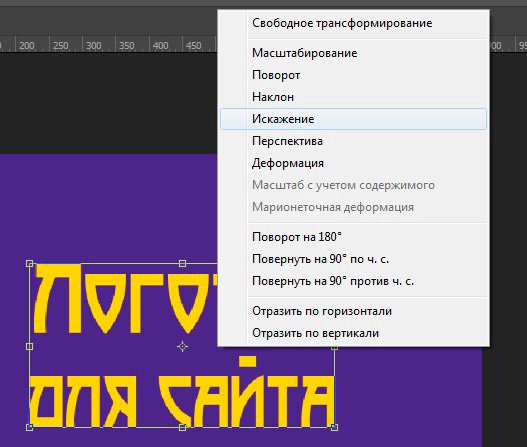
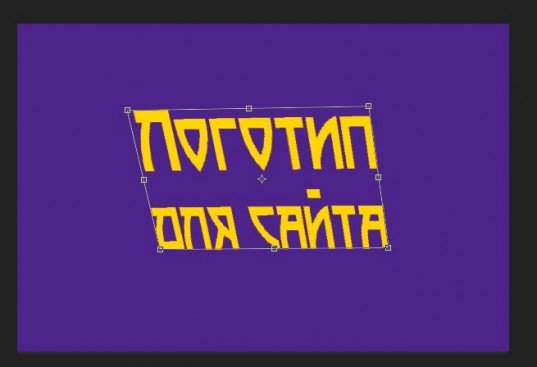
Затем щелкните правой кнопкой мыши внутри выделенного фрагмента. Появится дополнительное меню трансформирования. Сейчас вам будет нужно искажение. Оно необходимо, чтобы «положить» объемный текст.
Кстати, только сейчас понял, что намного удачнее было бы сделать это, пока слои были текстовыми, а не растрированными не было бы небольших засечек.
Ну ничего, сейчас я сделаю второй вариант и в конце статьи дам возможность скачать оба psd исходника. Вы можете продолжать делать все вместе со мной по тексту, не обращая внимания на мою внезапную идею.
Если же захотите попробовать исказить текстовый слой, как это сделать? Вернитесь на несколько шагов назад, выделите два текстовых слоя, нажмите на правую кнопку мыши и выберите функцию «Связать слои». Затем Ctrl+T и в выделенной части щелкните правой кнопкой мыши, активируйте «Искажение». Потом снова растрируете и объединяете слои.
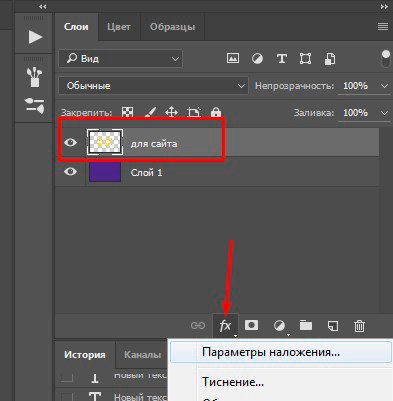
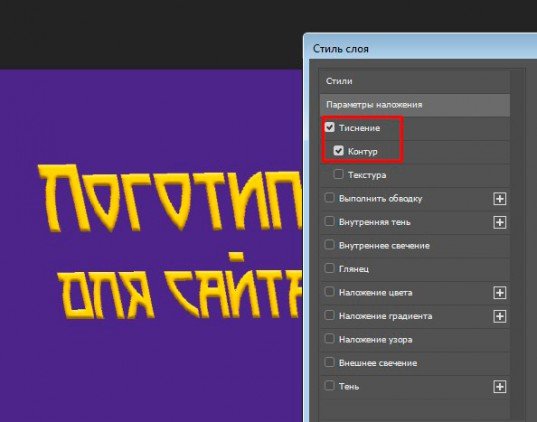
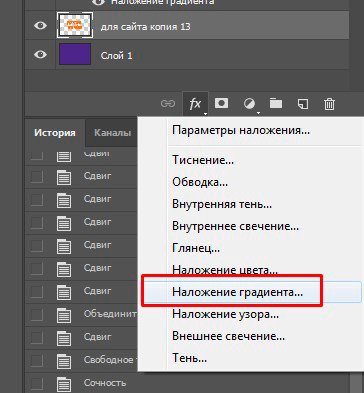
Что бы вы не решили, далее нужно применять «Параметры наложения».
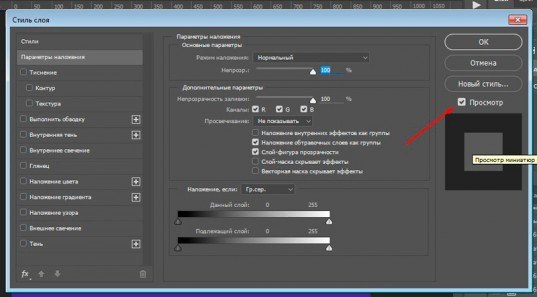
Поставьте галочку на «Просмотр», чтобы видеть какие изменения происходят на вашем тексте.
Выбираем «Тиснение» и «Контур».
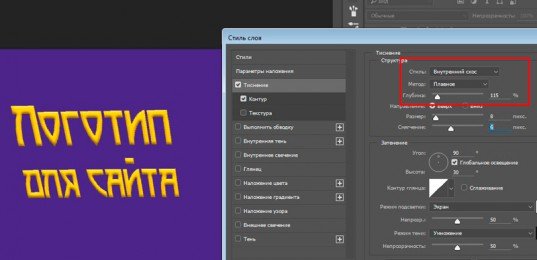
Сейчас выставляете «Внутренний скос» и плавный метод тиснения, немного увеличиваете глубину, пока не понравится результат.
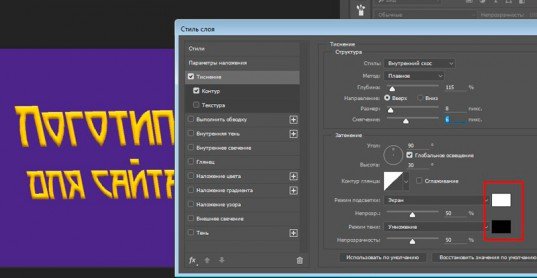
Помимо этого, надо поменять цвета режима света и тени. В природе не существует чистого белого или черного цвета, а у золотого текста и подавно! Светлые участки золотых объемных букв были бы светло-оранжевого цвета, а тени, простите за тавтологию, темно-оранжевого.
Если используете красный, зеленый или любой другой цвет, то просто включаете логику и выставляете значения, в которых один цвет будет менее ярок, относительно основного, а второй более.
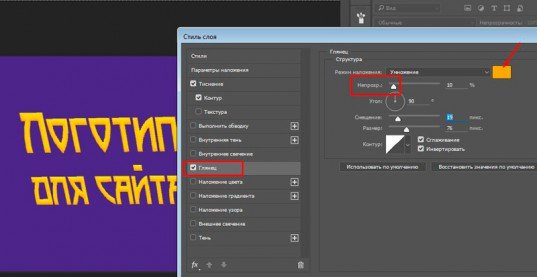
Теперь добавляем «Глянец». Опять же, в природе он был бы оранжевого цвета. Убавьте непрозрачность, чтобы выглядело естественно.
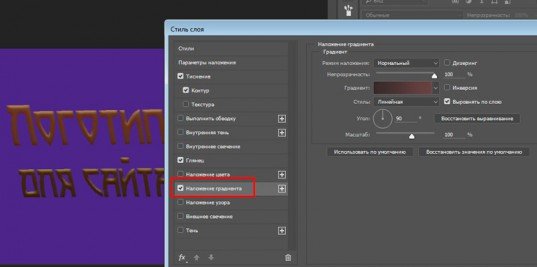
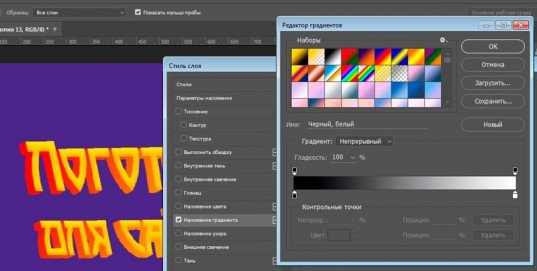
Переходим к наложению градиента.
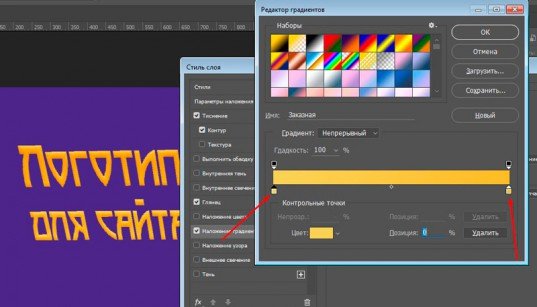
Кликаем по готовой схеме и настраиваем свою. Если не умеете, то потом почитайте статью в моем блоге на эту тему, она очень подробная (Как быстро сделать плавный переход цвета). Сейчас же просто щелкните по левой нижней плашке с цветом и найдите свой, а затем по правой. Поставьте переход от светло-оранжевого к темному.
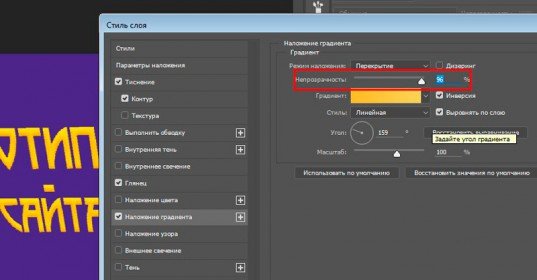
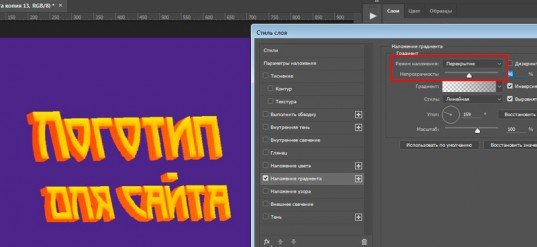
Теперь поменяйте режим наложения на «Перекрытие» и убавьте непрозрачность.
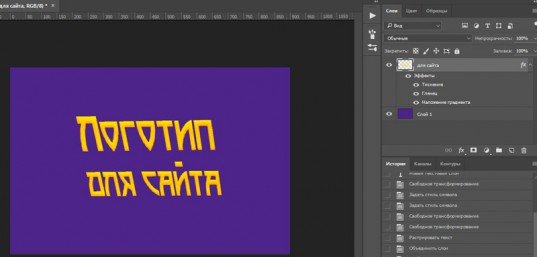
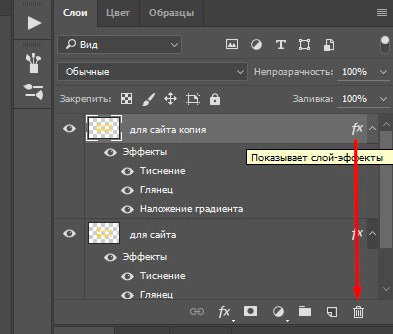
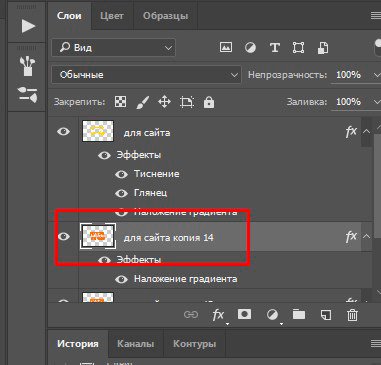
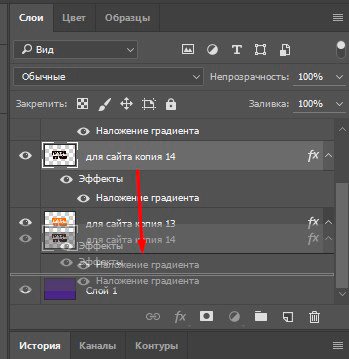
Готово. Теперь скопируйте этот слой, нажав на Ctrl+J.
Новый слой будет со всеми теми же эффектами, они нам не нужны. Удалите. Для этого переместите значок в корзину, как показано на рисунке ниже.
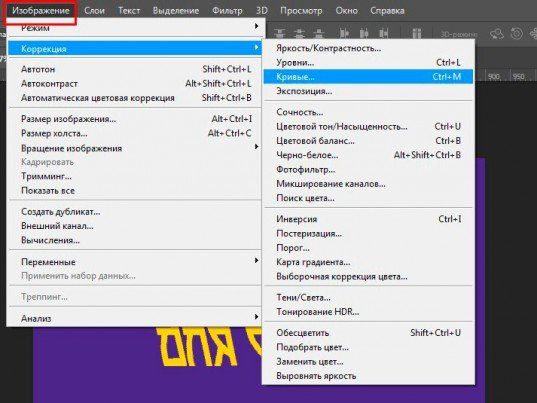
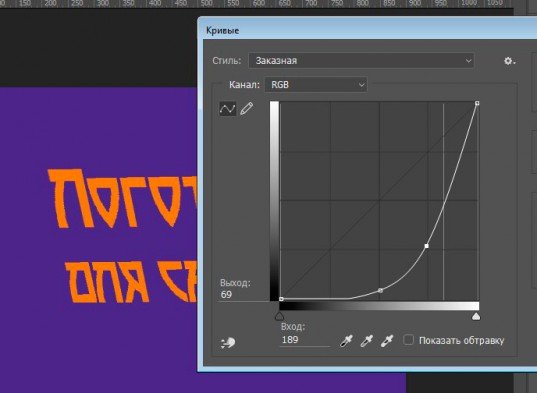
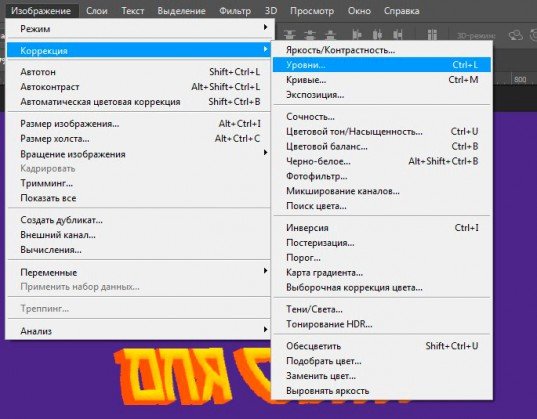
Выбираем в верхней панели «Изображение» — «Коррекция» — «Кривые».
Делаем буквы значительно темнее, почти оранжевыми. Сейчас поймете зачем, трудно объяснить. Лучше один раз увидеть.
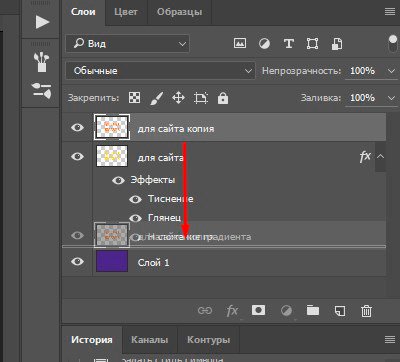
Перетаскиваете этот темный слой вниз, под основной.
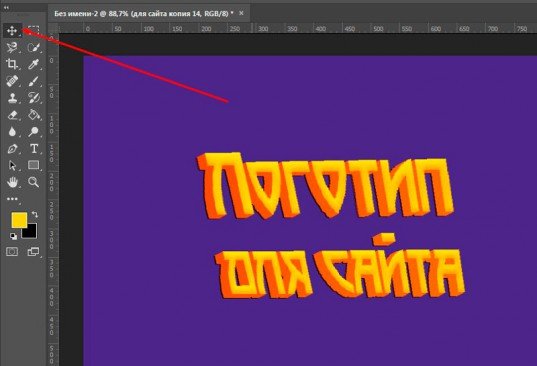
Выбираете инструмент «Перемещении» и на клавиатуре нажимаете сначала стрелку вниз, а затем влево.
Зажимаете Alt и продолжаете тыкать стрелками вниз и влево, пока буквы не станут объемными.
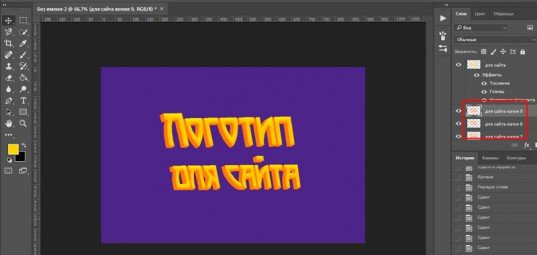
Теперь все эти новые слои нужно объединить. А для этого их необходимо сначала выделить. Нажимаете на первую копию, двигаетесь к последней и прежде чем по ней кликнуть зажимаете Shift.
Теперь правая кнопка мыши и «Объединить слои».
На моем примере немного отходит край, думаю вы заметили. Я снова выбираю инструмент «Перемещение».
Двигаю стрелками единый новый слой вверх и влево.
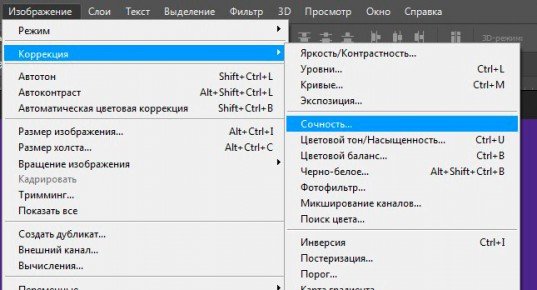
Можно сделать этот слой потемнее. Переходим в «Изображение» — «Коррекция» — «Сочность».
Двигаем ползунок «Насыщенности» вправо.
Теперь применяем «Наложение градиента».
От черного к белому.
Режим наложения: «Перекрытие» и уменьшаем непрозрачность.
Создаем еще одну копию слоя, нажав одновременно Ctrl и J.
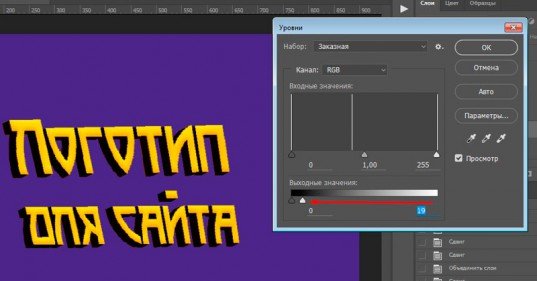
Слой нужно будет сделать черным, это будет тень. Переходим к меню «Изображение» — «Коррекция» и находим тут «Уровни».
Сделать слой темным не проблема. Двигайте белый ползунок ближе к черному. Кстати, смотрите, получился интересный эффект, как в комиксах. Может оставить так?
Теперь перетаскиваем новый слой с тенью в самый низ. Под ним должен остаться только фон.
Знакомые действия. Выбираем «Перемещение» и нажимаем на стрелки вниз и влево.
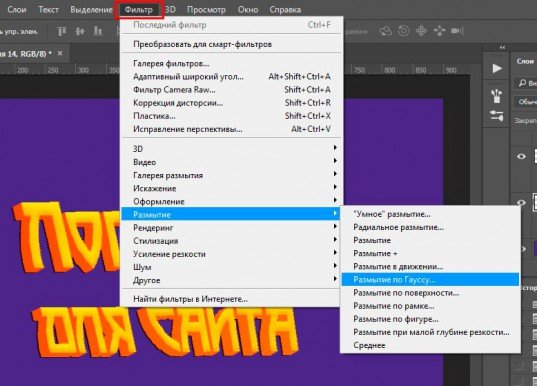
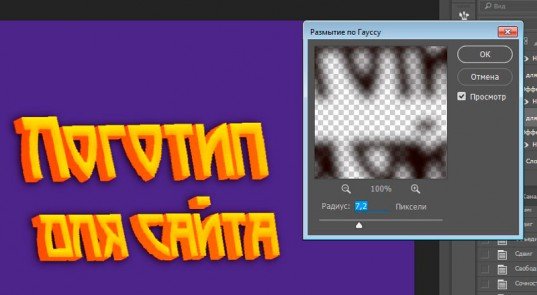
Применяем «Фильтр» — «Размытие по Гауссу».
Устанавливаем размах тени, как вам больше понравится.
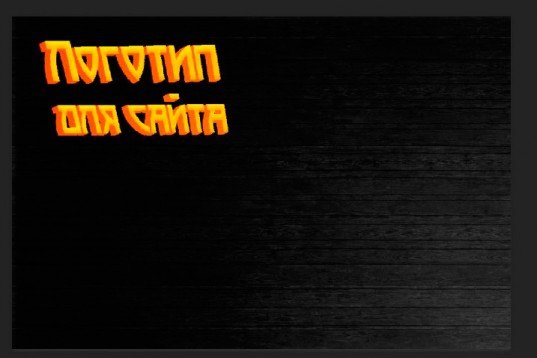
Я все-таки добавил текстуру над фоном и у меня получился вот такой результат.
А вот так получается в том случае, когда наклоняете текстовый слой, а не растрированный. Какой вариант вам больше нравится? Пишите в комментариях и выкладывайте собственные работы, которые вы сделали по этому уроку.
Кстати, есть еще куча простых и интересных способов создать объемные буквы в фотошопе. Подписывайтесь на рассылку, так как о многих из них я планирую рассказать в будущих публикациях. Помимо этого, вы узнаете как зарабатывать в интернете, искать заказчиков, делать сайты и еще много всего.
Ну вот и все, желаю вам успехов в ваших начинаниях. До новых встреч!