Классы
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут class=»Имя класса» (пример 8.1).
Пример 8.1. Использование классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 8.1.
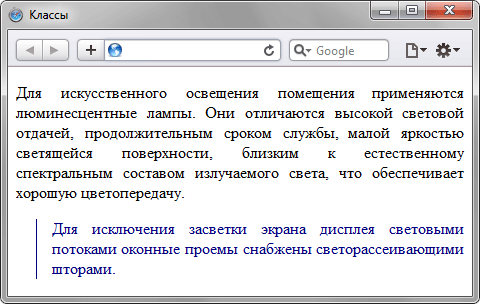
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат применения классов к тегам и показан на рис. 8.2.
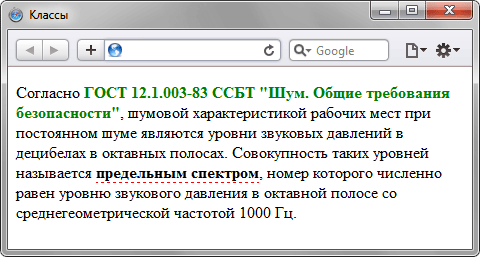
Рис. 8.2. Вид тегов, оформленных с помощью классов
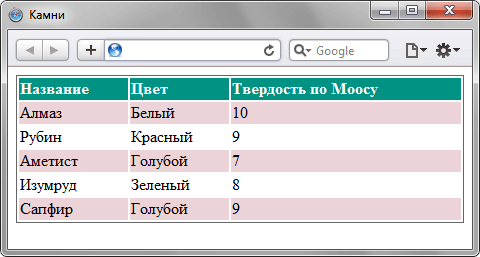
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
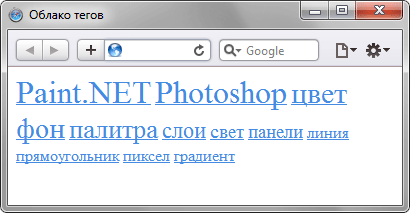
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
Вопросы для проверки
1. Какое имя класса написано правильно?
2. Какой цвет будет у слова «потока» в коде?
При использовании следующего стиля?
3. Как задать стиль у тега
4. Какое имя класса следует добавить к тегу
, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
Классы
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут class=»Имя класса» (пример 8.1).
Пример 8.1. Использование классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат применения классов к тегам и показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
Вопросы для проверки
1. Какое имя класса написано правильно?
2. Какой цвет будет у слова «потока» в коде?
При использовании следующего стиля?
3. Как задать стиль у тега
4. Какое имя класса следует добавить к тегу
, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
Классы в CSS– удобный путеводитель
В сегодняшней статье мы рассмотрим классы в CSS и их взаимосвязь с языком гипертекста. HTML — теги и CSS связаны напрямую. Эта взаимосвязь позволяет определить, как выглядит тег или как он ведет себя при использовании его имени в таблице стилей:
Но зачастую требуется больше контроля, чем просто делать каждый экземпляр тега одинаковым. Если бы все ячейки HTML-таблицы были выполнены в одном стиле, это выглядело бы непрактично. К примеру, если вам нужно выделить определенные данные.
Поэтому CSS предоставляет нам два разных определения, которые мы можем использовать — CSS классы и идентификаторы.
CSS классы — когда их использовать
Шаг 1 — добавить класс в HTML
В данном примере я хочу создать три контейнера одинакового размера. Возможно, я захочу запустить галерею изображений, или поместить в них изображения в качестве HTML — ссылки для перехода на другие страницы. При этом все контейнеры должны быть одинаковыми.
Давайте посмотрим, что нужно сделать в нашем CSS :
Чтобы задать правило для определенного тега с CSS классом, а не просто определить tagname < >, мы используем tagname.classname < >. Точка между tagname и classname является тем, что определяет правило как CSS класс. Также обратите внимание, что там нет пробелов. Если поставить пробел в правиле, то оно не будет работать так, как вы планировали.
Такое сочетание должно дать вам что-то вроде этого:
Если вы не укажете класс
Чтобы показать вам, что ваш CSS класс изображения box применяется только там, где вы хотите, поместите дополнительный элемент
Обновите страницу. Вы увидите, что ни одно из правил, установленных в div.box <> не применяется. Потому что вы не указали значение класса.
Вот почему этот вариант использования классов CSS более гибкий, чем простое tagname < >. На странице может быть много элементов
Использование более чем одного класса
В современном веб-дизайне для элемента иметь только один класс CSS — редкость. Давайте возьмем наши три квадрата и посмотрим, что произойдет, если вы захотите перекрасить каждый из них.
Чтобы указать, что вы хотите использовать в CSS несколько классов, нужно добавить следующий класс через пробел. Как здесь:
Расположение каскадом
Изменим наш код CSS :
CSS классы при создании макета сайта
Подумайте, для каких элементов нужно использовать CSS классы при верстке макета страницы. Вот некоторые мысли для подсказки:
Классы DR CSS; TL
Если у вас есть какие-либо вопросы, не стесняйтесь задать их в комментариях!
Классы и идентификаторы
| Атрибут | Описание |
|---|---|
| class | Указывает класс элемента (не уникальный) |
| id | Указывает идентификатор элемента (уникальный) |
Классы и идентификаторы облегчают обращение к элементам HTML из сценариев и таблиц стилей. Атрибут class может использоваться в одном или нескольких тегах и используется для стилизации. Но идентификаторы предназначены для обозначения одного элемента, т.е. один и тот же идентификатор никогда не должен использоваться дважды. Идентификаторы обычно используются с JavaScript и ссылками внутри документа и не рекомендуется в CSS. В этом разделе содержатся полезные пояснения и примеры относительно правильного использования атрибутов класса и идентификатора в HTML.
Присвоение класса элементу
Чтобы назначить несколько классов элементу разделите имена классов пробелами.
Использование классов в CSS
Классы могут использоваться для стилизации определенных элементов без изменения всех элементов данного типа. Например, эти два элемента span могут иметь совершенно разные стили:
Множество элементов могут иметь одинаковые классы и все они получат стиль, связанный с этим классом. Это всегда будет верно, если внутри CSS вы не укажете элемент. Например, у нас есть два элемента: оба с классом highlight:
Если ваш стиль такой, как показано ниже, то оба элемента будут содержать зеленый текст:
Однако, если мы хотим только чтобы класс работал только внутри div, мы можем добавить конкретики, как показано ниже:
Вы также можете связать селектор классов только с элементами, имеющими определенную комбинацию из нескольких классов. Например, если это наш HTML:
И мы хотим покрасить текст этого элемента в розовый цвет, то можем написать в CSS следующее:
Присвоение идентификатора элементу
У вас не должно быть двух элементов с одинаковым идентификатором в одном документе, даже если атрибуты привязаны к двум различным типам элементов. Например, следующий код неверен:
Браузеры сделают все возможное, чтобы выполнить этот код, но может возникнуть неожиданное поведение при стилизации или добавлении функциональности с помощью JavaScript.
Чтобы ссылаться на элементы по их идентификатору в CSS используйте префикс # перед идентификатором:
Чтобы перейти к элементу с идентификатором на заданной странице, добавьте # с id элемента в URL-адрес:
Эта функция поддерживается в большинстве браузеров и не требует дополнительной работы JavaScript или CSS.
Допустимые значения
Для идентификатора
Для HTML5 ограничениями на значение id являются:
Таким образом, значением могут быть все цифры, только одна цифра, только знаки пунктуации, включая специальные символы, все что угодно. Просто не должно быть пробелов. Таким образом, нижеследующие объявления являются допустимыми:
Также неверен нижеследующий код, если включен в один документ:
Для HTML 4.01 и ниже для значения id всегда должно начинаться с буквы, а остальными символами могут быть:
В этом случае в вышеприведённом примере для HTML5, допустим только один вариант:
Другие примеры, допустимые в HTML 4.01 и ниже:
Для класса
Правила для названий классов по существу те же, что и для идентификаторов. Разница в том, что значения класса не обязательно должны быть уникальными в документе. В вышеприведенном примере недопустимо в одном документе:
А это совершенно нормально:
Как значения id и class обрабатываются вне HTML
Имейте в виду, что приведенные выше правила и примеры применяются в контексте HTML. Использование чисел, знаков препинания или специальных символов в значении i id и class может вызвать проблемы в других контекстах, таких как CSS, JavaScript и регулярных выражениях. Например, хотя в HTML5 допустим следующий идентификатор:
Он не допустим в CSS.
В большинстве случаев лучше избегать символов, у которых есть ограничения или особый смысл.
Ссылки W3C
Дублирование идентификаторов
Наличие более одного элемента с одним и тем же идентификатором трудноустранимая проблема. Парсер HTML все равно попытается отобразить страницу и обычно ошибка не возникает. Но она легко может привести к неправильной веб-странице. В этом примере:
Селекторы CSS будут еще работать
Но JavaScript не справляется с обоими элементами:
В этом случае переменная html будет содержать только первое содержимое div («a»).
HTML Атрибуты class
Использование атрибута Class
Атрибут class указывает одно или несколько имен классов для элемента HTML.
Имя класса может использоваться CSS и JavaScript для выполнения определенных задач для элементов с указанным именем класса.
В CSS, чтобы выбрать элементы с определенным классом, напишите символ точки (.), за которым следует имя класса:
Пример
Используйте CSS для оформления всех элементов с именем класса «City»:
London
London is the capital of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
London
London is the capital of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
Совет: Атрибут Class можно использовать для любого элемента HTML.
Примечание: Имя класса чувствительно к регистру!
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Использование атрибута Class в JavaScript
JavaScript может получить доступ к элементам с указанным именем класса с помощью getElementsByClassName() method:
Пример
Когда пользователь щелкает по кнопке, скройте все элементы с именем класса «city»:
Совет: Изучайте JavaScript в главе HTML JavaScriptили в нашем Справочнике по JavaScript.
Несколько классов
Элементы HTML могут иметь более одного имени класса, каждое имя класса должно быть разделено пробелами.
Пример
Элементы стиля с именем класса «City», а также элементы стиля с именем класса «Main»:
London
Paris
Tokyo
В приведенном выше примере первый элемент
принадлежит как классу «City», так и классу «Main».
Тот же класс, другой тег
Различные теги, такие как
, могут иметь одно и то же имя класса и тем самым использовать один и тот же стиль:
Теперь вы знаете какие однокоренные слова подходят к слову Как написать класс в html, а так же какой у него корень, приставка, суффикс и окончание. Вы можете дополнить список однокоренных слов к слову "Как написать класс в html", предложив свой вариант в комментариях ниже, а также выразить свое несогласие проведенным с морфемным разбором.