Написание модуля для OpenCart 3.x
Модуль OpenCart может быть исполнен в нескольких вариантах:
В этой статье рассказывается как написать свой модуль для OpenCart добавляющий новые возможности в систему.
Начну с того, что OpenCart построен на схеме MVC (Model-View-Controller). Это значит, что модуль может состоять из следующих файлов:
Для поддержки мультиязычности в OpenCart так же есть языковые файлы, о которых будет чуть ниже. Файлы OpenCart-а организованы по папкам, контроллеры в своих, представления в своих и т.д. Итак, для создания модуля и правильного расположения файлов, нам понядобятся следующие папки и файлы:
Кроме контроллера, модели и представления, у модуля так же обычно есть так называемые языковые файлы, которые находятся в папках:
Впринципе, если планируется только 1 язык, то можно сделать языковые файлы только для него.
Итак, представим, что мы разрабатываем пример модуля для OpenCart 3.x, который будет иметь административную часть (back) и пользовательскую (front). В административной части, он будет иметь лишь одну настройку «Статус», которую можно менять на Включено/Выключено. А в пользовательской части пусть просто выведет страницу с текстом «Пример модуля на OpenCart 3.x», если он включен или сообщение об ошибке, если выключен. Файлы примера модуля пусть будут иметь имя example, т.е. example.php, example.twig и т.д.
Административная часть модуля
Приведу сразу исходные тексты файлов, думаю, на примерах будет проще понять что для чего нужно. Всего их 4 шт: контроллер, модель, представление и языковой файл для русского языка. Вкратце как происходит взаимодействие напишу сразу после исходного кода.
Контроллер модуля admin/controller/extension/module/example.php
Модель модуля admin/model/extension/module/example.php
Создание модели подразумевает работу с базой данных, а именно сохранение и чтение данных. В данном случае, можно использовать стандартные opencart-овские методы, но при необходимости, вы конечно можете, создавать свои таблицы и сохранять и читать из них.
Языковой файл модуля admin/language/ru-ru/extension/module/example.php
Здесь все просто: нужно написать все используемые фразы и предложения и их переводы на русский, которые будут использоваться в представлении (шаблоне).
Представление (шаблон) модуля admin/view/template/extension/module/example.twig
Как упоминалось выше, для создания представлений-шаблонов, нужно использовать twig. Русскоязычную документацию можете посмотреть, например, на x-twig.ru
Теперь еще несколько слов о том, как всё примерно работает и взаимодействует.
Получивший управление файл контроллера загружает файл-модель для обращения к базе данных, загружает языковой файл и выводит шаблон twig на экран браузера.
Обратите внимание: в первых строках контроллера и модели идут названия классов: class ControllerExtensionModuleExample extends Controller и class ModelExtensionModuleExample extends Model. Как видим, в их названиях присутствует путь к модулю и название модуля. Если назвать классы как-то иначе, ничего работать не будет.
Пользовательская часть модуля
Контроллер модуля catalog/controller/extension/module/example.php
Создание контроллера пользовательской части похоже на административную, только не нужно сохранять настройки, нужно только написать код, который вывводит информацию в зависимости от того включен модуль или нет.
Модель модуля catalog/model/extension/module/example.php
В нашем примере модель пользовательской части маленькая, т.к. нужно лищь прочитать одну настройку.
Языковой файл модуля catalog/langugage/ru-ru/extension/module/example.php
Представление (шаблон) модуля catalog/view/theme/default/template/extension/module/example.twig
Задача представления вывести на экран посетителю либо страницу с заголовком «Пример модуля на OpenCart 3.x», либо с сообщением «Модуль выключен» в зависимости от того, что выбрано в статусе модуля в его настройках.
Принцип работы пользовательской части такой же, как и административной. В адресной строке будет соответственно index.php?route=extension/module/example, что и говорит opencart-у какой файл контроллера нужно использовать и из какой папки.
В административной части и в пользовательской я использовал по 4 файла (контроллер, модель, языковой файл и представление). Однако, как я писал выше, впринципе, вы можете создать более компактный модуль, сократив количество файлов только до одного контроллера, если он всё необходимое сделает сам. Так же, можно и наоборот, написать более сложный модуль, который будет состоять из нескольких контроллеров, нескольких моделей и нескольких шаблонов.
Создание архива для загрузки модуля установщиком расширений
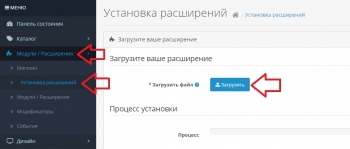
Когда модуль полностью готов, его лучше оформить в виде архивного файла, который OpenCart может загрузить и установить в систему. Для этого нужно создать папку upload и поместить в нее все файлы модуля со всей структурой папок в которых они находятся. Затем папку нужно упаковать в zip-архив с именем название_модуля.ocmod.zip. В примере выше получится архив example.ocmod.zip.
Теперь модуль готов для автоустановки установщиком расширений.
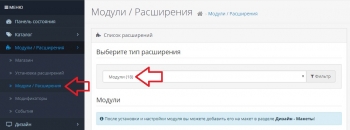
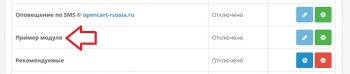
После установки модуля он появляется в списке модулей.
Модуль нужно активировать нажав на зеленую кнопку со знаком «плюс», после чего можно зайти в настройки модуля через синюю кнопку со знаком «карандаш».
Как написать модуль для opencart 2
В этой статье разберёмся с основами системы модулей в популярном e-commerce движке Opencart и напишем простой модуль.
Данная статья не рассматривает OCmod/VQmod, здесь мы поговорим об основах и напишем несложный модуль.
Движок Opencart — это довольно успешный opensource проект на ниве e-commerce решений. Думаю, успех его достигнут, не в последнюю очередь, благодаря экстремально простой архитектуре, заложенной в движок ещё в первых версиях.
По сути, мы имеем MVC+L архитектуру — это уже, практически стандартный, в индустрии Model-View-Controller и Language (не знаю почему, но систему перевода выделяют в отдельную букву).
Движок предоставляет два отдельных интерфейса — admin и catalog, соответственно бэкенд/фронтенд сайта (по старым до_javascript_frontend_development понятиям), т.е. это два отдельных приложения в одном, и большую часть всех манипуляций вы, как разработчик, будет проводить именно там.
Каталог system в корневой директории содержит все вспомогательные элементы Opencart, его базовый код, а также набор библиотек (system/library), куда вы можете добавлять необходимые для работы библиотеки.
Обратите внимание
На данный момент, в дикой природе существуют и функционируют три основные версии Opencart — 1.5.6, 2.3, 3.0.2.0.
Между этими версиями существуют некоторые различия, о которых мы поговорим в следующей статье, но сейчас будем рассматривать всё со стороны наиболее популярной версии 2.3.
Реестр Opencart (Registry)
Реестр в Opencart, это основа основ всего в этом движке, он представляет собой реализацию Dependency Injection паттерна и агрегирует в себе всё, что вы используете стандартными способами. Мы детально рассмотрим внутреннюю кухню Opencart в одной из следующих статей, а пока просто примем тот факт, что вокруг registry построено всё в Opencart — от загрузчика до контроллеров.
Проксирование (Proxy)
Прокси устроен достаточно просто — все методы проксируемого объекта копируются в объект прокси. В классе реализованы магические методы __set, __get, __call, определяющие поведение объекта (отличий от стандартного поведения фактически никакого), сама концепция прокси, вероятно, внедрена исключительно для поддержки моделями event handler системы (в Opencart 1.5 этой концепции не было, как и Proxy).
Opencart использует проксирование ТОЛЬКО для моделей.
Танцы с Proxy
Загрузчик Opencart передаёт в Proxy ТОЛЬКО методы!
Это может сыграть с вами злую шутку, если вы хотите использовать предопределённые переменные класса или объекта, через self/$this.
Поскольку проксированный объект использует __get/__set завязанные на Registry, вы не сможете получить доступ к своим изначальным переменным в классе нигде, за исключением конструктора!
Загрузчик классов
Opencart использует собственный загрузчик классов — хоть это и возможно, но не рекомендуется прямое подключение PHP файлов (include/require), что налагает свои требования по именованию классов.
Этот загрузчик устроен довольно просто — он предоставляет несколько методов для реализации разного поведения, при загрузке разных типов классов, например метод controller попытается выполнить метод контроллера по переданному роуту, словно его запрашивает пользователь:
А вот при загрузке модели — она просто будет проксирована и добавлена в Registry:
view — попытается отрендерить представление, language загружает языковой пакет, library — загружает и инициализирует библиотеку подобно модели, но без префиксов (system/library/*), helper подключит скрипт с вспомогательными функциями (system/helper)
Директории модуля
Директории модуля полностью повторяют директории сайта — Opencart просто поместит ваши файлы внутрь себя. Это означает что вы можете устанавливать ocmod.zip файлы через установщик, или просто копировать файлы модулей в соответствующие директории сайта.
Пример модуля
Давайте напишем простенький модуль под названием «example».
Наш модуль не будет делать ничего особенного, всего лишь выводить текст «Hello from example module» в том месте, куда вы его вставите в настройках шаблонов (дизайн → макеты).
Для этого нам необходимо подготовить следующую иерархию каталогов:
В этом примере мы опустим использование моделей и вернёмся к ним в следующей статье, когда попытаемся сделать что-то поинтереснее.
Bash tip:
В bash, для быстрой генерации этих каталогов вы можете воспользоваться такой командой:
Эта команда сгенерирует набор директорий указанный слева.
В моём блоге вы можете найти bash функцию для удобной генерации структуры директорий для модуля Opencart.
Обратите внимание!
Если вы собираетесь распространять модуль в виде ocmod.zip файла — корневым каталогом в архиве должен быть upload!
Административная часть или бэкенд модуля
Переводы
Переводы Opencart хранятся в каталоге languages, они довольно примитивны и представляют собой PHP файлы содержащие массив $_. В этом массиве прописываются ключи-значения, и, собственно, всё!
В каждой языковой директории имеется файл с названием кода языка (например, languages/ru-ru/ru-ru.php), в котором содержатся общесистемные переводы, а также региональные настройки.
Обратите внимание!
Языковой загрузчик Opencart работает по принципу замещения подгруженных ранее переводов, поэтому вам нет необходимости подключать или перезаписывать системные переводы.
Каждый модуль Opencart должен обладать одноимённым файлом переводов, в котором необходимо наличие секции heading_title, значение этой секции используется для вывода названия модуля в списке модулей:
Обратите внимание!
В случае отсутствия этой секции, вы рискуете получить дублирующиеся имена модулей в списке, а в случае отсутствия языкового файла модуля — ошибку PHP!
Контроллер
Настало время разработки контроллера для админки. Для этого создадим файл example.php в директории admin/controller/extension/module:
Обратите внимание на префикс ControllerExtensionModule в названии нашего класса — Controller даёт загрузчику понять что он имеет дело с контроллером, ExtensionModule — что класс лежит в директории extension/module.
Все ваши контроллеры и модели обязаны придерживаться этого правила наименования, иначе загрузчик попросту не сможет подключить ваши классы!
Теперь давайте создадим свой action с названием index. Этот метод можно считать входной функцией модуля (как функция main в C):
Как видите, Opencart помимо готовых переводов, предоставляет также и несколько общих контроллеров, которые используются для добавления интерфейсных частей вроде шапки и подвала.
Представление или шаблон
Opencart не использовал внешних шаблонизаторов вплоть до третьей версии (там прикрутили twig), и по сути шаблоны, это такая мешанина html + php.
У такой связки есть только один минус — она позволяет говнокодить и использовать php в шаблоне не по назначению.
Давайте создадим шаблон для нашего модуля — view/template/extension/module/example.tpl:
Отлично!
Административная часть модуля готова, давайте протестируем её. Для этого можно пойти двумя путями.
Во время разработки более удобен способ с простым копированием файлов, однако, распространять свой модуль лучше всего в виде *.ocmod.zip файла.
Bash tip:
Для удобного и быстрого копирования всех файлов нашего модуля в движок, можно воспользоваться командой rsync:
А для быстрого создания нужного нам архива можно воспользоваться консольной версией zip:
После того как модуль будет внедрён одним из способов в систему, нужно его установить (находим его в разделе «дополнения/дополнения» и кликаем по зелёной кнопке установки). Кроме того, поскольку наш модуль подразумевает возможность вставки через интерфейс настройки шаблонов, нужно его активировать (переходим в редактирование модуля и выбираем статус «включено»):
На заметку
Управление статусом нужно только тем модулям, которые можно встраивать через макеты. В обратном случае вовсе необязательно вообще реализовывать поддержку статуса.
Как только мы включили модуль, он становится доступен для выбора в настройках макетов. Теперь мы с лёгкостью можем добавить его на сайт:
Однако, сейчас вы не увидите никаких изменений на странице, поскольку мы не написали ни строки управляющего кода для фронтенд части (catalog).
Концептуальной разницы между admin/catalog частями модуля почти нет, стоит только упомянуть, что в панели администрирования нет такого понятия как «тема» — там все представления располагаются сразу в папке template.
Фронтендная часть модуля подразумевает такую структуру файлов представления: view/theme/default/template/extension/module.
Обратите внимание!
Всегда создавайте стандартные шаблоны модуля в теме default. Эта тема всегда присутствует в Opencart, поэтому у вас не возникнет проблем с дистрибуцией шаблонов. Кроме того, далее мы увидим как можно дать пользователям модуля возможность кастомизировать их на уровне темы.
Пользовательская часть (или фронтенд)
Контроллер
Помните, я упоминал контроллеры, которые возвращают отрендеренные шаблоны, а не устанавливают их в объект Response?
Для фронтенда мы воспользуемся именно таким способом вывода содержимого − catalog/controller/extension/module/example.php:
При выводе модуля, прикреплённого в макете, Opencart вызывает индексный экшн (метод index). В нём мы проверяем — существует-ли кастомное представление в текущей теме сайта ($this->config->get(‘config_template’)), и если существует, то оно и будет загружено, если нет, то будет использовано представление из темы default.
Таким образом мы позволяем пользователям нашего модуля гибко изменять шаблоны модуля согласно своим требованиям.
А вот и наше стандартное представление − catalog/view/theme/default/template/extension/module/example.tpl:
Когда вы запакуете и установите обновлённую версию нашего модуля, то получите что−то в таком духе:
Подведём итог
Мы разработали абсолютно бесполезный, но собственный модуль для Opencart 2. Рассмотрели базовые принципы разработки и некоторые подводные камни.
В следующей статье я планирую рассказать о системе OCmod/VQmod, показать что это, зачем и как использовать.
Помните — Opencart это свободное программное обеспечение, поэтому вы можете самостоятельно изучать и модифицировать его в своих целях.
OpenCart от новичка до профессионала: создаем еще один модуль
Дата публикации: 2017-10-10
От автора: приветствую вас в серии статей для разработчиков OpenCart. В нашей предыдущей статье мы создали с помощью MVC (Модель-Представление- Контроллер) наш первый модуль «HelloWorld». В этой статье мы расскажем, как создать модуль OpenCart для интерфейса. Я бы рекомендовал вам просмотреть мою предыдущую статью, если вы еще не прочитали ее. Многие разработчики с опаской относятся к созданию модулей OpenCart — они сначала ищут готовые модули. Но на самом деле создать собственный функционал для OpenCart очень просто.
Как вы помните, мы создали простой модуль, который берет входные данные из back-end и сохраняет их в базе данных.
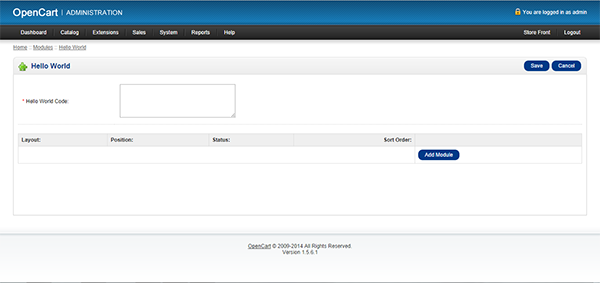
Конфигурация модуля
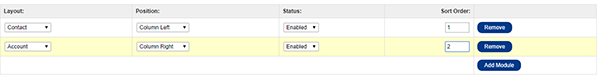
Поместите контент в поле «HelloWorldCode». Задайте для параметров Макет, Позиция, Статус и Порядок сортировки значения, приведенные на рисунке ниже.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Создание контроллера магазина
Перейдите в папку catalog/controller/module и создайте в ней пустой PHP-файл.
Задайте для файла имя helloworld.php.
Создайте внутри класса функцию OpenCart по умолчанию publicfunctionindex() <>.
Внутри функции index() добавьте приведенный ниже код:
OpenCart — от новичка до профессионала: разработка модуля
Дата публикации: 2017-10-12
От автора: в предыдущих статьях мы рассмотрели структуру MVC и создали в OpenCart наш первый Контроллер, Модель и Представление. Мы сделали это, чтобы лучше понять основную суть. В OpenCart разработка модулей имеет огромное значение. И сегодняшнюю статью мы посвятим именно этой теме.
Что такое модули OpenCart?
Модули OpenCart аналогичны надстройкам, плагинам или расширениям в других системах управления контентом. Благодаря модулям OpenCart дает нам возможность расширить функционал без необходимости редактировать файлы приложения.
Как и во многих других системах управления контентом, лучшей практикой считается расширение функционала основного приложения через предоставление API — OpenCart мало чем в этом плане отличается. С помощью модулей мы можем вводить, удалять или изменять функции основного приложения через разделение и поддержание.
OpenCart имеет свой собственный Каталог расширений, в котором представлено большое количество готовых решений. Вы также можете найти самые разнообразные модули расширения OpenCart на Envato Market.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Наш первый модуль
В качестве примера давайте создадим простой модуль OpenCart «Hello World». Он предназначен для ввода информации через панели управления и отображения ее через интерфейс сайта. OpenCart содержит несколько предустановленных модулей. Мы постараемся использовать их, когда это будет возможно. Для начала выполните следующие действия:
Как написать модуль для opencart 2
В данном посте я дам вам минимум информации, которой хватит для создания своего модуля для системы OpenCart. Ничего лишнего, итак приступим
Для того что бы создать свой первый модуль, нам необходимо как минимум 6 файлов. Пускай наш новый модуль будет иметь название ”myModul” и для его работы нам понадобятся следующие файлы:
Создавать мы их будем в порядке нумерации.
Создадим catalog\view\theme\default\template\module\myModul.tpl, и наполним его следующим содержимым:
Это базовая структура модулей для CMS OpenCart, вы можете написать любую свою.
Если оставить данный код без изменений, то наш модуль будет выглядеть так:
2. Контроллер модуля
Аналогично, создаем catalog\controller\module\myModul.php и наполняем его следующим минимум:
Заметьте название класса «ControllerModuleMyModul» это строка «ControllerModule» плюс «имя модуля с большой буквы». В контроллере мы как минимум должны, указать какой файл представления будет отвечать за вывод информации. Но данный контроллер не функционален, это всего лишь заготовка. Функционалом он будет заполняться в зависимости от потребностей модуля.
Как пример, в нем вы можете подключать модель:
и далее вызывать ее методы.
Также можно подключать языковой файл:
и объявлять переменные:
Данная переменная будет видна в шаблоне myModul.tpl.
3. Языковой файл
Создаем catalog\language\russian\module\myModul.php и наполняем его следующим содержимым:
Мы можем работать с данной переменной, только в том случае если в контроллере объявим:
обращаться к ней следует так
Вообщем наполняем языковой файл переменными, которые будут хранить текстовую информацию, необходимую для нашего модуля. Это может быть строка «Заголовок», например:
4. Файл представления модуля для админпанели
Создаем admin\view\template\module\myModul.tpl и наполняем его следующим содержимым:
Данный код был взят из файла представления для модуля «Информация» (admin\view\template\module\information.tpl), я заменил только «information» на «myModul».
Данный код отображает следующие возможности в админпанели по настройки модуля:
Файл представления для админпанели, вы можете наполнить своим содержимым. Я представил этот пример только из-за того, что он хорошо предоставляет минимальные настройки для модуля (т.е. выбор схемы и положения модуля).
5. Контролер модуля для админпанели
Создаем admin\controller\module\myModul.php и наполняем его содержимым контроллера модуля которого мы брали в качестве образца.
Например, наполним его содержимым контроллера модуля «Информация» (controller\module\information.php).
Единственное что я здесь изменил по отношению к оригинальному файлу, так это то, что произвел замену в имени класса с «ControllerModuleInformation» на «ControllerModuleMyModul» и все упоминания слова «information» заменил на «myModul».
Каков ваш контроллер, будет зависеть от предоставляемого функционала настроек, который предлагает ваш файл представления для админпанели (т.е. «admin\view\template\module\myModul.tpl»).
6. Языковой файл модуля для админпанели
Создаем admin\language\russian\module\myModul.php, наполняем его:
Содержимое данного файла, я опять таки взял из образца для модуля «Информация». Тут главное определиться с содержимым переменных, который использует ваш файл представления для админпанели (admin\view\template\module\myModul.tpl).
Теперь если вы зайдете в Дополнения->Модули вы обнаружите модуль «myModul», с ним можно работать как с любым другим модулем, его можно установливать/удалять, определять положение на странице и т.п.
Со временем у меня возник вопрос :
— А как добавить в настройках моего модуля свои параметры?
Например я хочу что-бы в настройках модуля был “мой параметр”
И он был виден в tpl файле модуля.
Сначала я рассмотрю механизм работы настроек для модуля в OpenCart, а далее расскажу по шагам как добавить свой параметр (жмите для перехода в данный раздел)
Механизм работы
Сначала, рассмотрим каков механизм работы
Когда в настройках модуля вы нажимаете на «SAVE” или “Сохранить”, вы тем самым посылаете POST запрос в контролер модуля в админки (т. е. в файл www\admin\controller\module\имя_модуля.php). Он принимает его и записывает в БД, а точнее в таблицу “префикс_setting“. Где в отведенной строке для вашего модуля будут сохранены настройки в виде “ключа: значения“.
В tpl шаблоне админинки модуля (т. е. в файле www\admin\view\template\module\filterattr.tpl) все настройки которые вы вводите, это значения тегов input, select и т. п., которые находятся в форме:
При нажатие на «Сохранить», вы просто посылаете POST запрос на (адрес контроллера модуля в админке, т. е. на файл www\admin\controller\module\имя_модуля.php) с значениями из формы.
Кусок кода в контроллере модуля в админки отвечающий за прием POST запросов выглядит так
Функция «editSetting» принимает параметры из формы и записывает в БД, в таблицу с именем префикс_setting в строку с столбцом group с именем модуля.
Например, для модуля «baner» в phpmyadmin строка с его параметрами будет выглядеть так
Параметры хранятся в столбце value данной строки, для модуля banner они следующие:
Здесь приведен список параметров с значениями, хотя выглядит немного не логичным.
Сначала пишется параметр в кавычках, далее в кавычках его значение. Например параметр “width” имеем значение «200». Итак, где хранятся параметры и как они туда попадают разобрались.
Теперь разберемся как модуль их получает при выводе своего шаблона на страницу
В контроллере модуля (не админском контроллере модуля), т.е. в файле «www\catalog\controller\module\имя_файла.php» всегда присутствует функция
Она вызывается когда к модулю происходит запрос, т. е. в любом том случае когда его надо вывести.
Когда нам нужно передать параметры из админки модуля в сам модуль, нам нужно указать в качестве аргумента данной функции переменную «$setting», т.е. должно быть:
$setting это массив с ключами, например если вам нужно получить значение параметра “width”, вы обращаетесь к массиву так
$setting[‘width’]
Решение по шагам
1. Добавим в админский tpl шаблон (т. е. в файл www\admin\view\template\module\имя_модуля.tpl) нашего модуля в тело формы
Где «имямодуля_module[0][param1]» обязательный формат, здесь “param1” – имя параметра.
value – значение параметра по умолчанию (можно оставить пустым)
Что бы не поехала шапка таблицы настроек в админке, можете добавить столбец в первый
Теперь в админка модуля будет выглядеть так
Внизу tpl шаблона, есть JavaScript функция function addModule(), добавьте данную в код, это нужно для того что-бы пользователь мог добавить новый модуль на другие страницы (схемы в терминологии OpenCart).
2. В админском контроллере модуля (т. е. в файле www\admin\controller\module\имя_модуля.php) нужно обязательно добавить следующий код
Он означает что POST запросы для данного модуля нужно обрабатывать и заносить в БД.
Данный код скорее всего уже есть в контроллере вашего модуля, поэтому идем дальше.
3. В контролере модуля (т. е. в файле www\catalog\controller\module\имя_модуля.php)
Добавить аргумент $setting в функцию
Т.е. должно стать так
Далее, в любом месте контроллера добавить
Это позволит, шаблону tpl данного модуля использовать данный параметр, виден он будет под именем «param1».