RTKLib + Python + Google Maps JS API. Делаем свой навигатор
Год назад я закончил свое славное обучение в университете на факультете геоинженерии и кадастра. Я, как и, наверняка, многие студенты, стремился написать диплом с пользой для себя, чтобы не было жалко потраченного времени и сил, поэтому и тему дипломного проекта выбирал поинтереснее. В поисках интересного материала я наткнулся на эту статью и загорелся желанием попробовать что-то похожее.
Я подумал тогда: спутниковые системы, спутниковые приемники, геодезия, съемочные работы — близко соприкасающиеся вещи в строительной и инженерной области. И появилась тема дипломного проекта: применение одночастотных спутниковых приемников в земельном кадастре.
Понятное дело, что применять одночастотники в земельном кадастре, да и в геодезии — дело неразумное: помехи, точность, продолжительность приема сигнала. Но мне было важно посмотреть и разобраться, как работает приемник, как обрабатываются данные, как можно визуализировать результат. Мне было интересно.
Диплом я защитил, но интерес к теме не угас. Я продолжил работать в этом направлении и поставил перед собой задачу: наладить систему позиционирования в реальном времени с передачей данных через Интернет. В этой статье я хочу рассказать, что у меня получилось.

В статье я не описал подробно, что такое RTKLib, какие подпрограммы в него входят и как он работает. Подробно можно почитать здесь. Я советую хотя бы бегло ознакомиться с этой статьей прежде чем продолжать читать дальше.
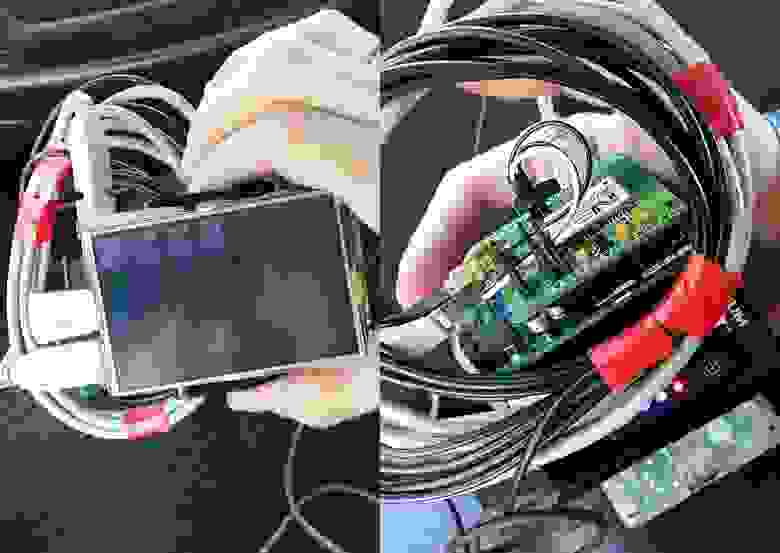
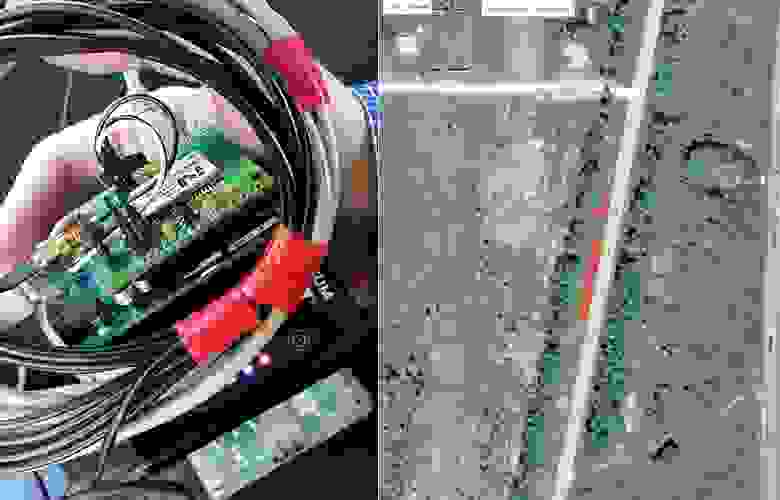
Внешний вид ровера. За неимением второго USB преобразователя подключил приемник через Arduino
Далее по моей задумке: должен быть сервер, который будет принимать и сохранять данные с базовой станции, затем по требованию выдавать их роверам, а роверы уже самостоятельно рассчитывают свое положение и отправляют координаты на сервер или еще куда-нибудь.
Сказано — сделано. Сначала я написал python-скрипты, которые настраивают приемники для работы и записывают данные в файл/отправляют данные на сервер. Потом наступила очередь сервера: зарегистрировался на OpenShift и запустил сервис с использованием Tornado и MongoDB, для отладки подключил RockMongo, написал нужные handler-ы.
С ровером оказалось немного сложнее. Проблем с компиляцией RTKLib под Raspbian не возникло: программы для *nix в консольном варианте, все замечательно собирается одним sh makeall.sh. Нам нужен rtkrcv — это линуксовый аналог rtknavi, используемый для реализации RTK.
Я обрадовался, когда обнаружил, что rtkrcv уже поддерживает http в качестве входного потока. Но потом понял, что мне это не подходит. Значит использовать один rtkrcv не получится. Тогда я написал передатчик между сервером и rtkrcv, который отправляет запросы, принимает данные и по сокету отправляет их в rtkrcv.
Если интересно более подробное описание, то весь написанный код, файлы конфигурации, *.pos и сырые данные для тестирования есть в открытом доступе на github.
Написал, проверил, попробовал. Пришло время первого теста: поставил антенну на крышу машины, на пассажирском сидении лежит приемник, телефон в режиме точки доступа. Антенна базовой станции установлена на крыше загородного дома, запущена заранее, с запасом в час. Ровер работает без ошибок, данные передаются корректно. В rtkrcv наблюдается 9-11 валидных спутников. Решения нет.
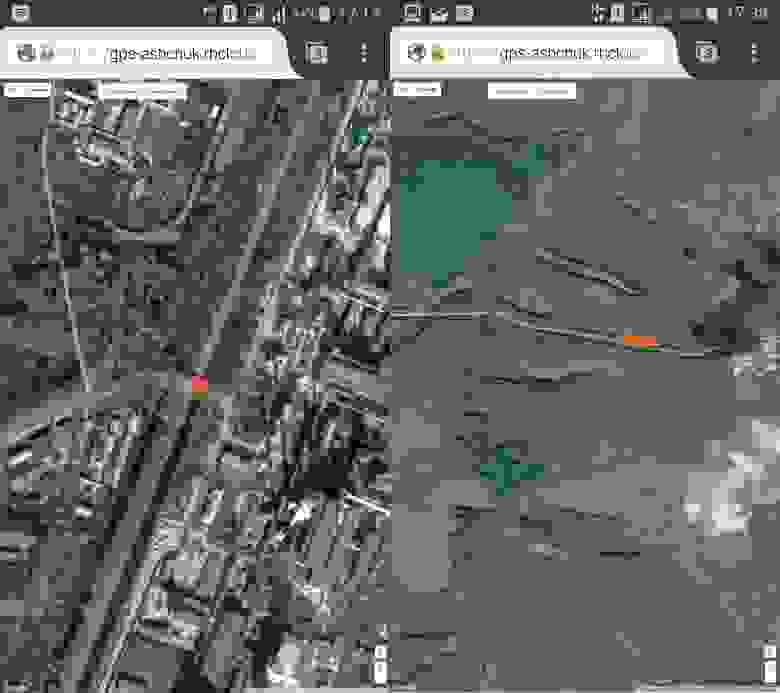
Сначала я подумал, что данные повреждаются в процессе передачи и это мешает расчетам. Перехватил данные на входе в rtkrcv и стал пробовать другие варианты. Попробовал отправить те же данные, но в виде файлов, на вход rtkrcv и получил вот такой трек.
Весь трек полностью
Здесь я еще стою на парковке, но по треку не скажешь
А здесь я очень медленно и законопослушно ползу в плотном потоке машин
Вверху окна: график с количеством спутников
Затем попробовал провести постобработку: сначала конвертируем сырые данные в RINEX, производим постобработку и получаем трек. И получилось.
Весь трек полностью. Зеленые точки — есть решение, желтые — решение есть, но неточное
Здесь я еще стою на парковке, обратите внимание на шаг сетки в нижнем правом углу
Вверху окна: график с количеством спутников. Добавил для сравнения с аналогичным рисунком выше
Почему так произошло и rtkrcv не выдал решения мне не понятно до сих пор. Я пробовал по разному переписать конфиг, пробовал с разными данными и в разное время, но безрезультатно. Ошибки в своих действиях я пока не обнаружил. Обновлю пост, если вдруг получится.
Но нужно двигаться дальше. Я подумал: если у меня получилось получить координаты вручную, то может попробовать каждый раз так обрабатывать данные? Обработка стала занимать больше времени, появились промежуточные файлы и стадии, получается не совсем RTK, да и в целом это неграмотно. Но это работает.
Для красоты и удобства сделал страницу с обновляющимися каждые десять секунд маркерами, получился такой своеобразный трекер.
Условия использования Google Maps API накладывает ряд ограничений на использование сервиса. В нашем случае нам интересен пункт 10.4.c.iii, который гласит:
No navigation. You will not use the Service or Content for or in connection with (a) real-time navigation or route guidance; or (b) automatic or autonomous vehicle control.
Технически настроить и запустить RTK мне так и не удалось, навигации по маршруту так же не ведется. Но я на всякий случай все-таки уточню, не нарушают ли подобные действия условия использования.
Сейчас я собираю такую же систему, но для связи буду использовать радиоканал и nRF24L01+, должно получиться что-то больше похожее на RTK, но на небольшом расстоянии. Статью об этом напишу позже.
Путь к мастерству: создаём веб-карту на Python
Хотите стать мастером в Python? Тогда изучайте язык на практике. В этом материале рассказываем, как создать веб-карту на Python.
В первой части мы создали интерактивный словарь на Python. Теперь, попробуем сделать что-то вроде Google Maps, а поможет нам в этом Folium.
Шаг №0 − обо всем по порядку
Мы создадим нашу веб-карту, используя Python и Folium. О Python вы уже знаете почти всё, что нужно, поэтому теперь рассказываем о том, что такое и как работать с Folium. Это Python-библиотека для визуализации географических данных и информации, которая содержит координаты и местоположения. Подробное описание функций можно найти на официальном сайте проекта.
Если вы ещё совсем новичок и не знаете, как устанавливать внешние библиотеки, рекомендуем использовать pip − систему управления пакетами и библиотеками. Чтобы установить pip, выполните следующую команду в терминале:
Успех! Вы только что установили pip, и теперь готовы к установке первой библиотеки. Чтобы установить библиотеку folium, выполните:
Отлично. Все зависимости (причудливый термин для инструментов, необходимых для запуска программы) установлены, вы готовы к работе.
Шаг №1 − Создание базовой карты
Напоминаем, что наш подход заключается в том, чтобы начинать с меньшего. Давайте создадим базовую карту − сначала нужно импортировать библиотеку. Теперь мы создаем нашу карту с помощью folium.Map, которая берет местоположение, с которого будет загружаться карта. Вы можете добавить дополнительные функции, вроде масштабирования, но об этом позже. В целом, то, что хотели, мы получили, сохраните результат.
Примечание: после выполнения команды map.save() карта сохраняется в текущем рабочем каталоге. Следовательно, вам нужно запустить файловый менеджер, перейти в каталог, в котором вы работаете, и с помощью браузера запустить оттуда файл «map1.html».
Шаг №2 − Создание маркера
Маркер, точка на карте, является крайне важной штукой − без него ориентироваться было бы значительно труднее. Давайте добавим маркер на нашу карту с помощью folium.Marker, который принимает местоположение, где нужно установить маркер, задает внешний вид всплывающего окна и других параметров.
Не забудьте, что мы добавляем маркер на карту, созданную ранее. Это важно, потому что можно по ошибке создать маркер, но не добавить его на карту, из-за чего он не будет отображаться.
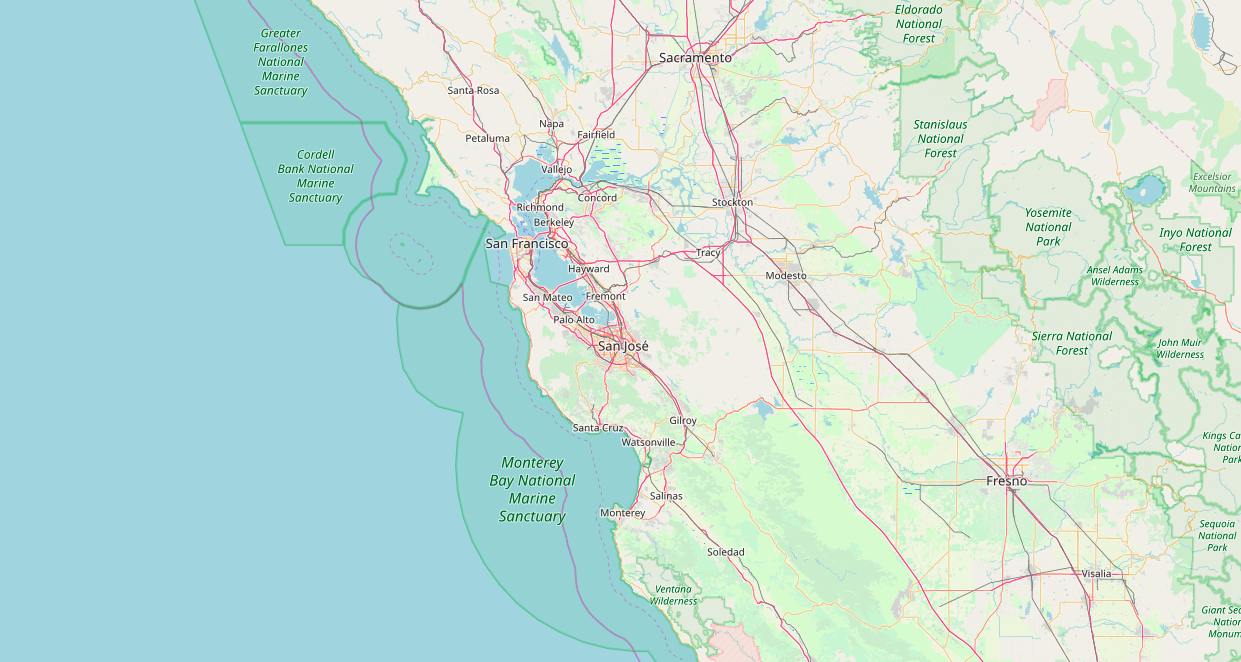
Заметили кое-что? Мы добавили еще один параметр в нашу базовую карту. Есть идеи, что это? Нет? Хорошо, посмотрите на карту.
«tiles» − это параметр, позволяющий изменить фон карты или выделить рельеф.
Добавить несколько маркеров легко. Все, что вам нужно сделать, это запустить цикл for со всеми координатами, которые вы хотите отобразить.
Шаг №4 − Добавление маркеров из данных
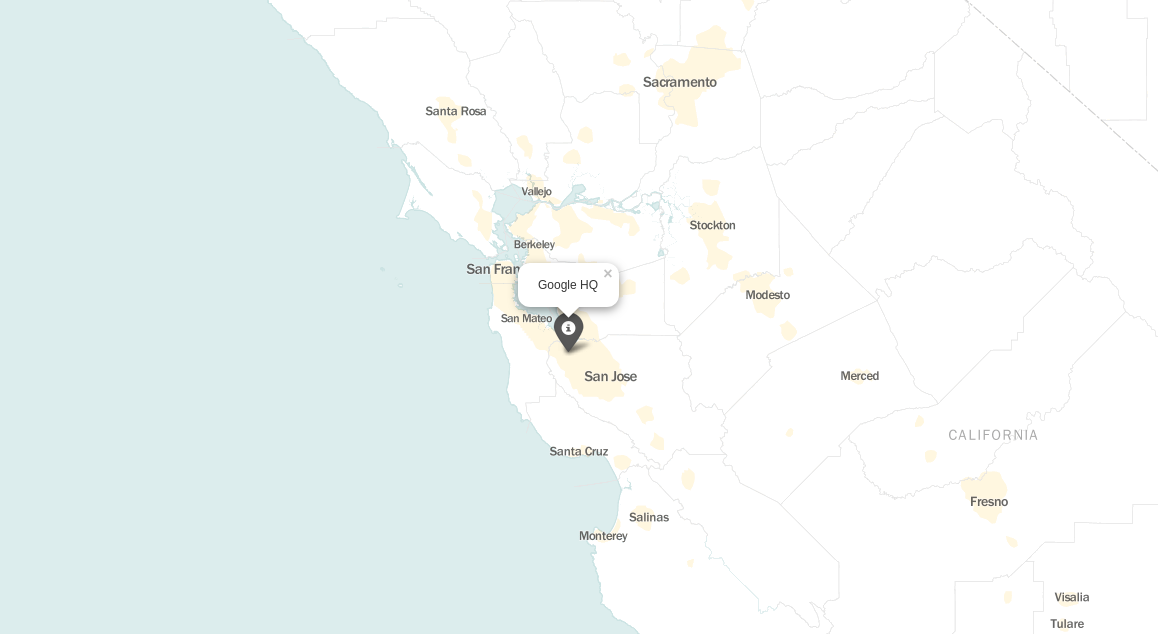
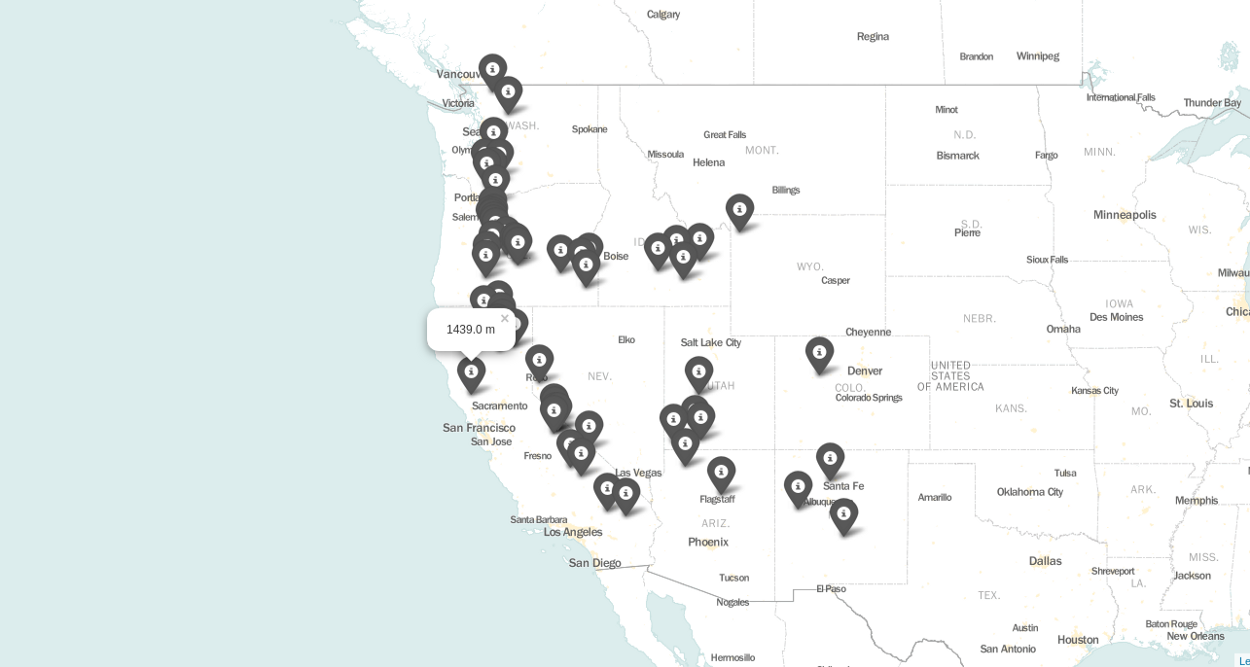
Сейчас наша карта выглядит аккуратно, но что, если у вас есть 500 маркеров? Мы же не будем создавать каждый по отдельности? Нужно загрузить базу данных и извлечь релевантную информацию, чтобы построить свои маркеры. Например, здесь мы добавили данные о местоположении вулканов в США. Сами данные можно посмотреть здесь.
Сначала мы загружаем данные с помощью Python библиотеки Pandas, которая является одной из наиболее популярных для работы с данными. Основную информацию о технологии можно почитать здесь. Файл с данными содержит столбцы с названиями вулканов, высотой, широтой и долготой. Нужно извлечь эти данные и сохранить их в переменных − для этого используйте цикл for.
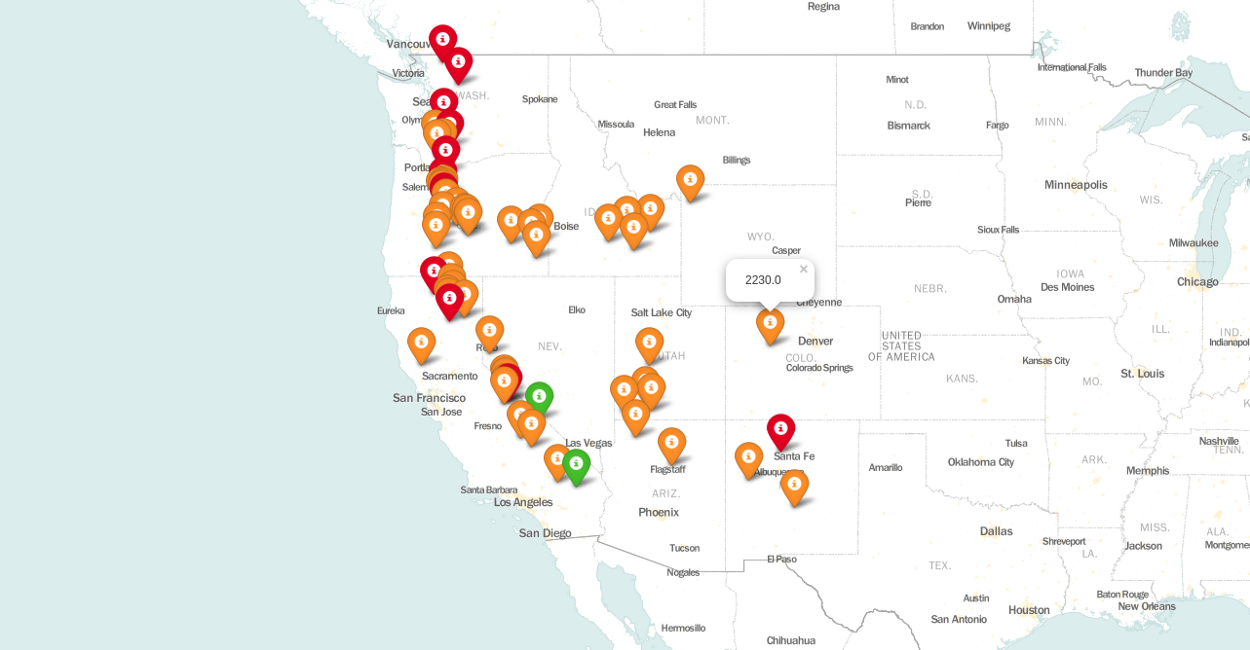
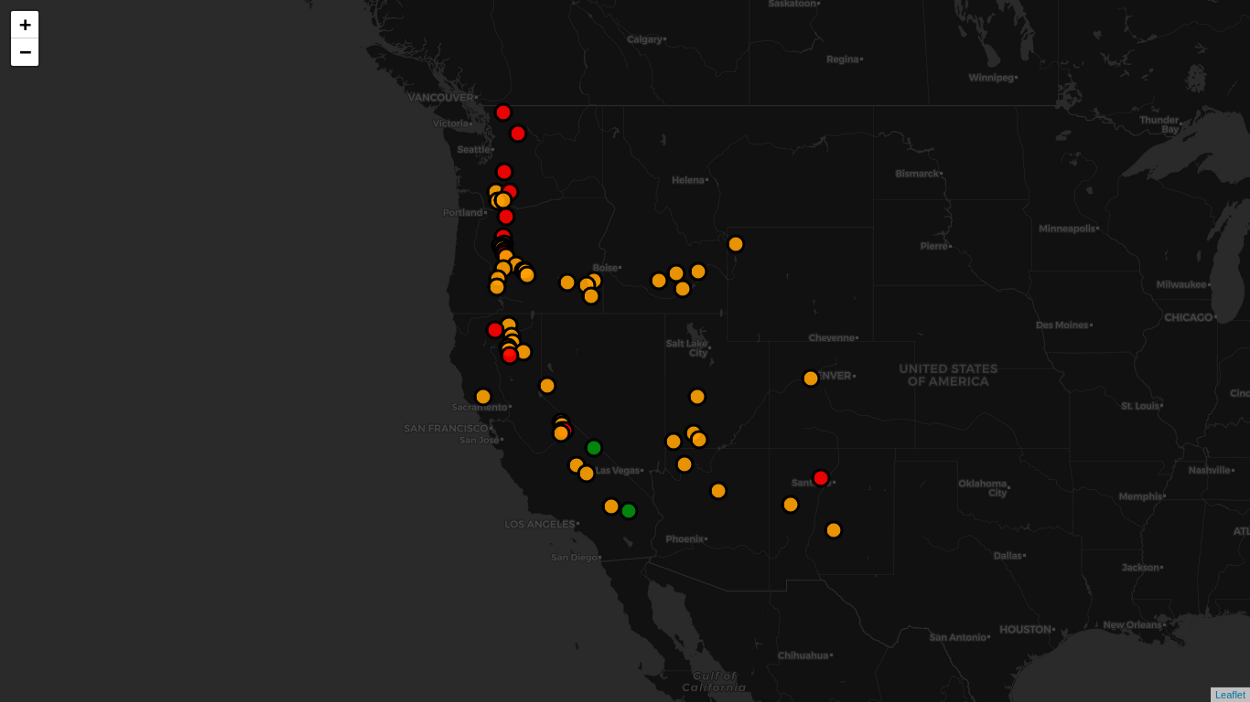
Вы добавили все маркеры, но они одного цвета, а это не очень удобно. Итак, давайте сгруппируем их по высоте − меньше 1 000 метров, между 1 000 и 3 000 и больше 3 000 метров, а затем установим зеленый, оранжевый и красный цвета соответственно.
Создайте функцию, используя простые циклы if-else, вызовите ее вместо определения цвета.
Допустим, текущая иконка выглядит хорошо, но ведь можно найти лучше! Она слишком большая, как-то несовременно получается, поменяем её.
Теперь выглядит на порядок лучше. Что можно сделать, чтобы это выглядело потрясающе? Добавьте ночной режим! Чтобы инвертировать цвета, можно использовать tiles= «CartoDB dark_matter».
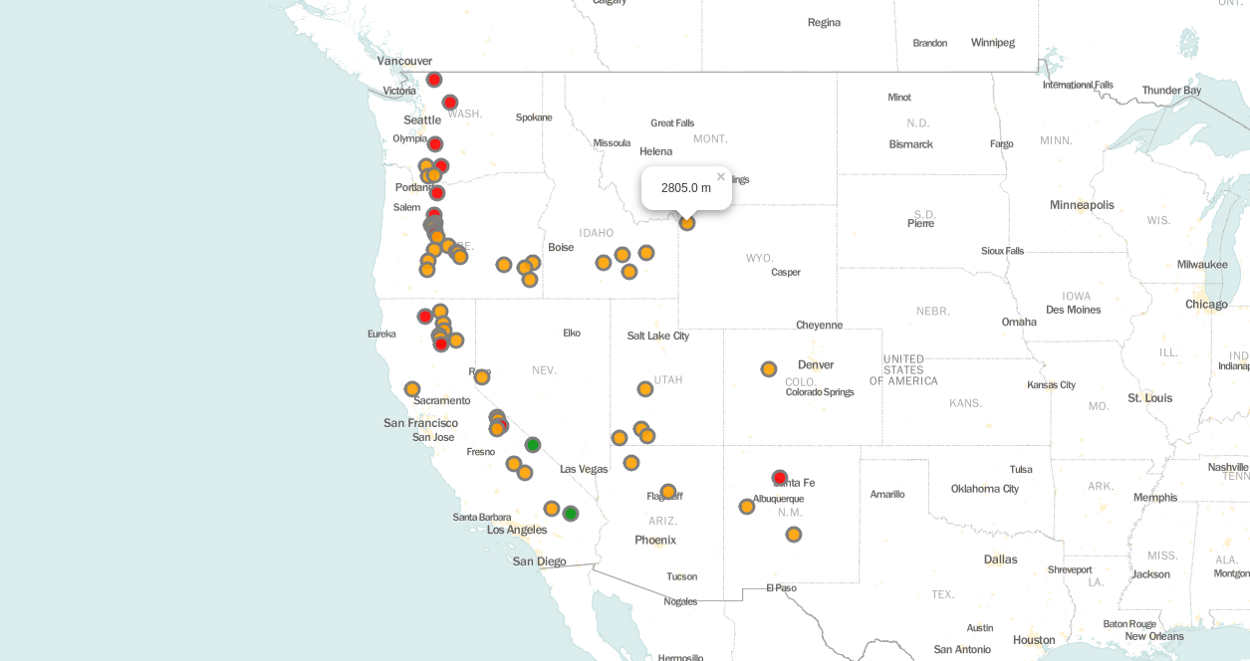
Шаг №7 − Кластеризация маркеров
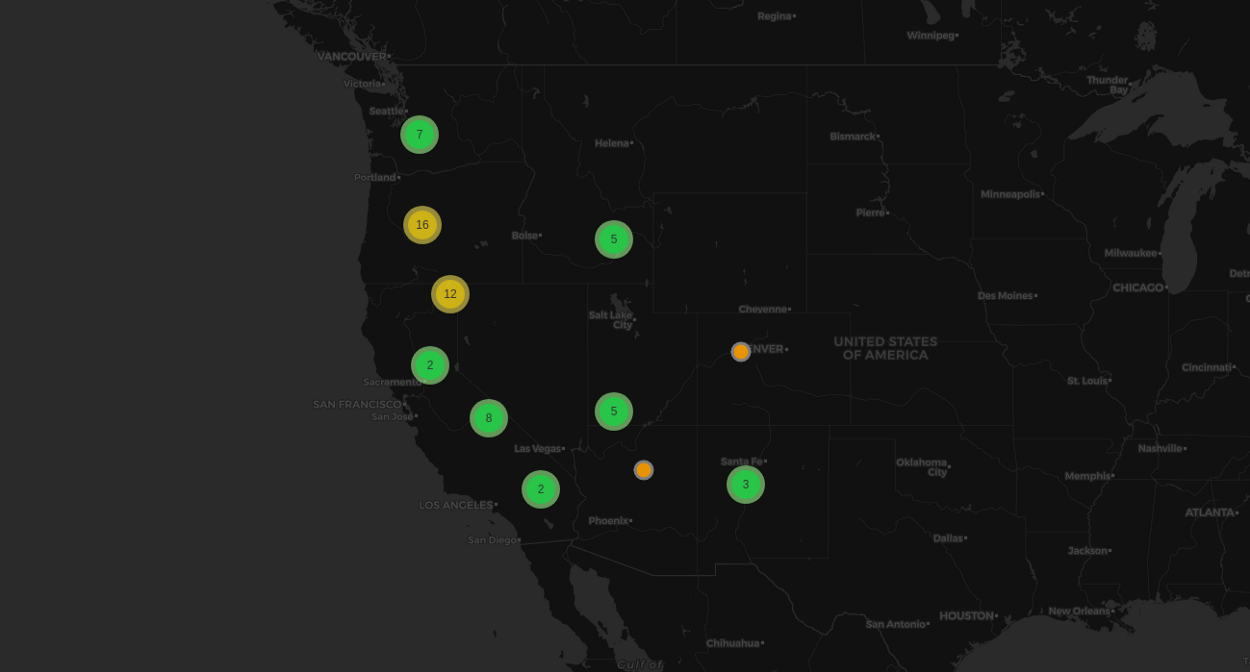
Это выглядит красиво, но что, если вы ограничены количеством маркеров на один штат США? Давайте сгруппируем все маркеры и при увеличении карты кластер будет меняться.
Во-первых, нужно создать кластер, используя метод MarkerCluster, который вы найдете в библиотеке folium.plugins, и вместо того, чтобы добавлять все маркеры на нашу карту через .add_to (map), мы добавим их в наш кластер через .add_to (имя кластера), который в нашем случае − .add_to (marker_cluster). Ниже пример того, что у нас получилось. При увеличении и уменьшении масштаба карты, все кластеры будут разворачиваться и свертываться.
Заключение
Ну вот и всё. В этом материале мы рассказали о том, что такое pip, и как его использовать, что такое Folium, геопространственные данные, как их визуализировать с помощью Folium, и параллельно создали веб-карту на Python. Это, по сути, основы визуализации на Python. Если вам была интересна эта тема, то стоит продолжать развиваться, потому что она открывает большие карьерные перспективы.
Понравился материал о том, как сделать веб-карту на Python? Возможно, вас заинтересует следующее:
Источник: Учимся создавать веб-карту на Python on Towards Data Science
Как сделать интерактивную карту с помощью Python и open source библиотек
Когда документация вводит в ступор
Несколько месяцев назад я хотел создать интерактивную карту для интересного веб-приложения, которое мы разрабатывали. Я провел часы в интернете в поисках идеальной библиотеки для начала работы, но мне было очень трудно смотреть документацию, так как не было надлежащего пошагового руководства для реализации и настройки визуальных элементов по мере необходимости. Мне хотелось, чтобы у меня было руководство, в котором сравниваются функции и правильная реализация вместе с подробностями о настройке. Эта статья — попытка написать такое руководство.
Далее в статье сравниваются реализации интерактивной фоновой карты (хороплета) с использованием трех популярных библиотек, доступных для Python, а также подробности и настройки окончательного результата.
Предварительные требования
Библиотека Geo Pandas полезна, когда нужно получить данные в требуемом формате. В примере используется файл GeoJSON индийских штатов. Вы можете начать с любого общедоступного Shapefile или GeoJSON.
Altair
Altair — библиотека визуализации для Python, основанная на Vega. Хороплет реализуется минимальными усилиями и включает интерактивные элементы — выделение, всплывающие подсказки и т.д.
Altair совместима с fastpages. Вы можете создавать простые записи блога в считанные минуты, просто конвертируя файлы Jupyter Notebook с помощью минимального количества кода. Ознакомьтесь с Readme на GitHub.
Читаем Shapefile как фрейм GeoPandas:
Фрейм выглядит так:
Создаем базовый слой и слой хороплета:
Код выше должен визуализировать интерактивную карту с функцией отображения подсказки и подсветки при выборе (клике).
Реализация c помощью Plotly
Библиотека Plotly для построения графиков на Python отрисовывает готовые к публикации карты с большим количеством интерактивных и настраиваемых функций.
Доступны пользовательские конфигураций базовой карты из Mapbox, OSM и другие стилевые опции, а также простая реализация с помощью Plotly Express и обширная документация. Это делает Plotly одним из предпочтительных вариантов для создания интерактивных карт.
Создание базового слоя и добавление частей карты:
Код выше должен визуализировать интерактивную карту с отображением подсказки и функцией масштабирования. Эта реализация включает большое количество других возможностей, подробнее о которых написано здесь.
Реализация с помощью Folium
Folium сочетает в себе простоту использования экосистемы Python и сильные стороны картографирования библиотеки leaflet.js. Это позволяет визуализировать настраиваемые, отзывчивые и интерактивные хороплетные карты, а также передавать богатые векторные, растровые, HTML-визуализации в виде маркеров на карте.
Библиотека имеет ряд встроенных наборов частей карт из OpenStreetMap, Mapbox и Stamen, а также поддерживает пользовательские наборы через API Mapbox или Cloudmade. Поддерживаются изображения, видео, GeoJSON и TopoJSON.
Добавление базовых слоев и слоев Choropleth:
Код выше должен отображать интерактивную хороплетную карту с подсказкой по наведению, кликом для увеличения масштаба и пользовательским окном, всплывающим по клику.
Заключение
Эти три инструмента позволяют без особых хлопот реализовать индивидуально настроенные интерактивные карты для веб-сайтов.
Уважаемые читатели, а вам приходилось делать такие интерактивные карты для своих проектов?
Получить востребованную профессию с нуля или Level Up по навыкам и зарплате, можно пройдя онлайн-курсы SkillFactory:
? Работа с геоданными в Python и Jupyter
Miroslav Kungurov
Рассмотрим три библиотеки по работе с геоданными: gmaps, ipyleaflet и более продвинутую по сравнению с предыдущими – folium. Забегая вперед, скажем, что лучше использовать folium, так как в ней удобнее строить интерактивные карты и работать со слоями. В конце статьи вы найдете ссылки на блокноты с кодом.
Установка Jupyter
Установим блокноты Jupyter следующей командой:
Запустим блокноты Jupyter:
1. Библиотека gmaps
Начнем с простого – библиотеки gmaps. Для работы с ней нужен API-ключ. Как его получить читайте на сайте Google Maps Platform.
Активируем виджеты следующими командами:
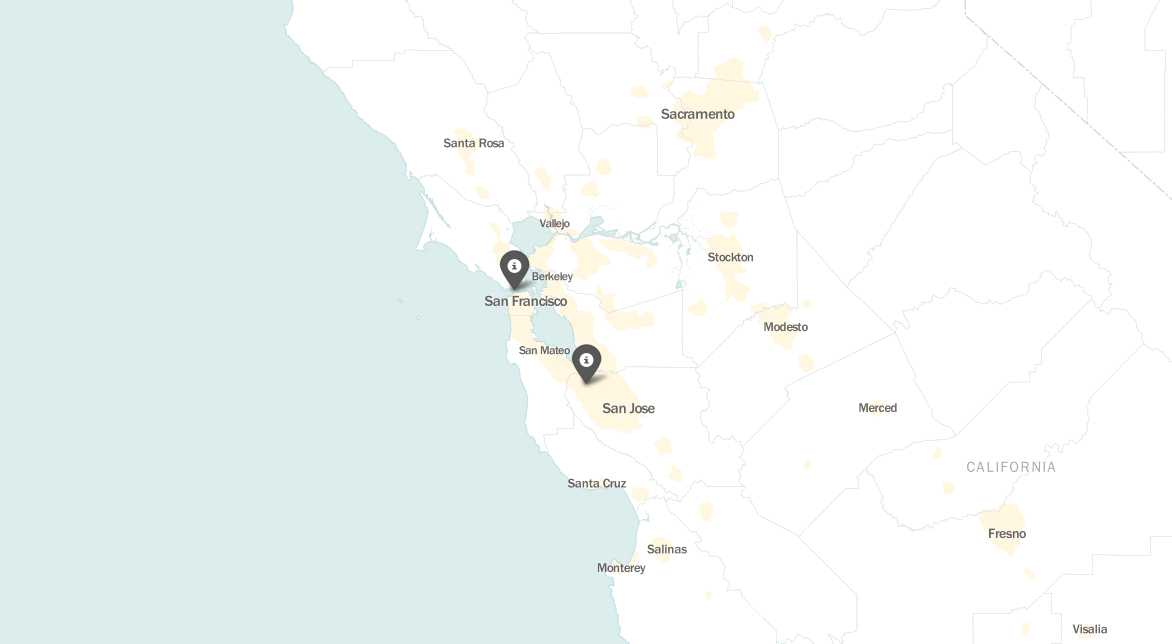
1.1. Карта точек WiFi
За основу возьмем датасет, размещенный на портале открытых данных Москвы, в котором содержится информация о 2.8 тыс. бесплатных точек Wi-Fi. На каждой 1001-й строчке датасета дублируются названия столбцов. Во избежание ошибок при обработке набора данных, удалим эти строчки из таблицы. Очищенный массив доступен в репозитории на Гитхабе.
sep – разделитель между столбцами.
encoding – кодировка файла.
info_box_template – формирует HTML-форму с описанием точки Wi-Fi.
– создает контейнер.
– заголовок.
– описание.
marker_info – список, содержащий форматированные строчки с описанием точек Wi-Fi: адрес точки ( Location ) и количество работающих точек Wi-Fi ( NumberOfAccessPoints ).
marker_layer – создает слой маркеров с соответствующими координатами.
fig = gmaps.figure() – инициирует создание карты.
fig.add_layer(marker_layer ) – добавляет слой с маркерами на карту.
fig – запускает карту.
2. Библиотека ipyleaflet
ipyleaflet – интерактивная библиотека виджетов, основанная ipywidgets. Библиотека использует карты OpenStreetMap.
Установим библиотеки pandas, ipyleaflet и ipywidgets:
2.1. Карта точек WiFi
Создадим карту с точками Wi-Fi, но уже с помощью библиотеки ipyleaflet. Воспользуемся датасетом из раздела про gmaps:
markers – список из координат маркеров.
locations_info – список из адресов и количества точек Wi-Fi.
for i in range(len(markers)) – каждый из элементов на карте представляет из себя слой, поэтому напишем цикл создающий нужное количество слоев. Один слой – один маркер.
m – отрисовывает карту с маркерами.
2.2. Маршрут марафона
marathon_path – координаты марафона.
start_marker и finish_marker – координаты маркеров Старт и Финиш! соответственно.
start.value и finish.value – описания маркеров старта и финиша, которые появятся во всплывающем окне при клике на маркер.
zoom_slider – ползунок масштаба.
pulse_color – цвет бегущих муравьев.
2.3. Маршрут марафона с иконками AwesomeIcon
Заменим стандартные иконки маркеров на иконки из каталога AwesomeIcon:
start_icon и finish_icon – содержат элементы из библиотеки AwesomeIcon.
marker_color – цвет маркера.
icon_color – цвет иконки.
2.4. Маршрут марафона с собственными иконками
Добавим собственные иконки с помощью модуля Icon :
icon_url – ссылка на иконку.
icon_size=[x, y] – задает размеры иконки: x – длина, y – высота.
2.5. Карта 85 субъектов РФ
Создадим карту с 85 субъектами РФ. Координаты границ субъектов возьмем из json-файла. Данные актуальны на 2015 год и в них есть дефект с Чукотским Автономным округом, но для нашей задачи – демонстрации возможностей библиотеки – этого вполне достаточно. Очищенная версия лежит в репозитории.
load_data – функция, которая записывает файл с данным в локальное хранилище.
random_color – функция, генерирующая случайные цвета для субъектов РФ.
style и hover_style – задают графическое отображение субъекта по умолчанию и при наведении на него курсора мыши.
2.6. Интерактивная карта РФ (по клику)
Сделаем карту интерактивной: при клике на субъект под картой появится название центрального города субъекта:
handle_click – функция, которая принимает именованные аргументы.
[‘name’] – имя субъекта.
geo_json.on_click(handle_click) – подключает к карте событие (вывод на экран) при клике на субъект.
2.7. Больше интерактива
Теперь, с помощью функции handle_hover сделаем так, чтобы название центрального города субъекта появлялось при наведении курсора мыши на субъект:
handle_hover – функция, принимающая именованные аргументы.
geo_json.on_click(handle_hover) – подключает к карте событие при наведении на субъект.
2.8. Хороплет-карта США по COVID-19
geo_json_data – загрузка json-файла с координатами границ штатов.
сonfirmed – загрузка csv-файла с данными по заболеваемости.
geo_data – координаты границ штатов.
choro_data – хороплет-данные, количество заболевших в каждом штате.
colormap – цвет из палитры ColorBrewer.
3. Библиотека folium
Теперь воспользуемся библиотекой folium, которая также работает на картах OpenStreetMap, но обладает большими возможностями по сравнению с ipyleaflet.
3.1. Установка folium
Установим folium следующей командой:
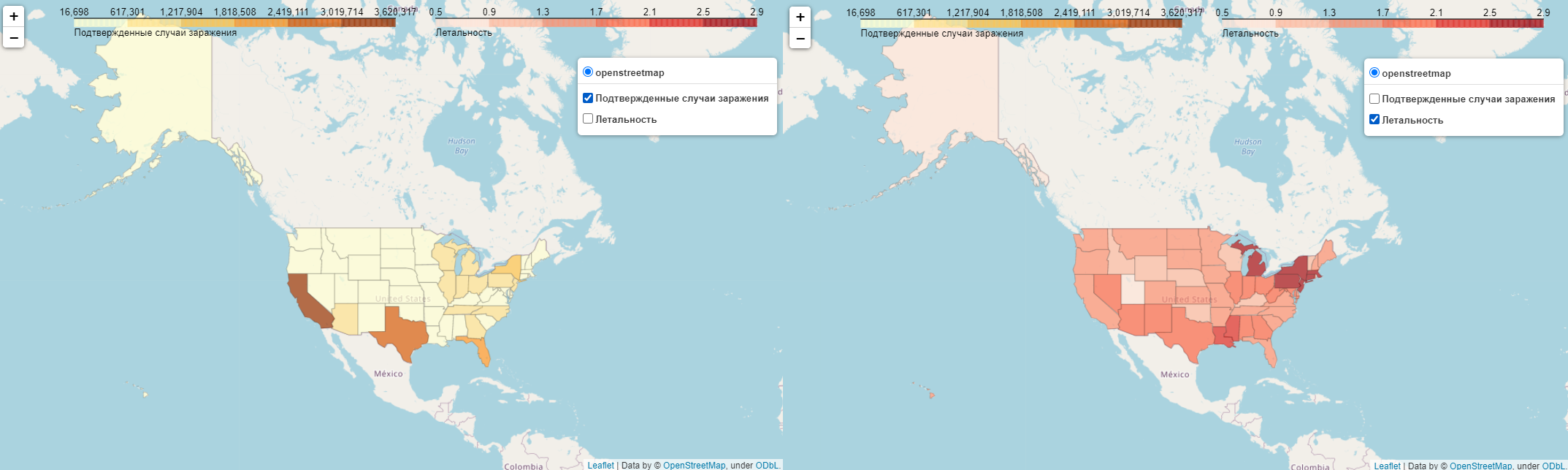
3.2. Два слоя на одной карте
Построим карту по COVID-19 в США с двумя слоями: количество заболевших в каждом штате и летальность.
folium.Choropleth – импорт модуля для построения карты.
columns – столбцы, которые используются для построения карты.
name – название карты.
fill_color – цвет из палитры ColorBrewer. Если данных в столбце нет ( NaN ), то цвет будет серый.
legend_name – описание под шкалой.

3.3. Добавляем интерактив: всплывающий текст
Сделаем так, чтобы при наведении курсора мыши на штат всплывало название штата:
covid_map.geojson.add_child. – добавляет всплывающее окошко с названием штата.
3.4. Две карты в одном окне
folium.TileLayer(» «) – добавляет на карту картографический слой. В нашем случае: openstreetmap, Stamen Terrain и cartodbpositron.
m.m1 и m.m2 – создает две карты: первая карта (слева) и вторая карта (справа).
3.5. Группируем маркеры
Создадим группы маркеров с возможностью включения и отключения их видимости:
m.add_child(group1) – добавляет группы маркеров на карту.
folium.Marker([59.93863, 30.31413]).add_to(group1) – добавляет маркер в группу.
Мы проделали большую работу и познакомились с тремя географическими библиотеками: gmaps, ipyleaflet и folium. С их помощью научились:
Как создавать красивые карты с помощью Python
Мне всегда нравились карты городов, и несколько недель назад я решил создать свою собственную, художественную версию. Немного погуглив, я обнаружил крутое руководство, написанное Фрэнком Себальосом. Оно увлекательно и полезно, но я предпочитаю более подробные/реалистичные карты-схемы. Из-за этого я решил создать свою собственную версию карт. Итак, давайте посмотрим, как мы можем создавать красивые карты с помощью Python и данных OpenStreetMap.
Установка OSMnx
Прежде всего нам нужно установить Python. Я рекомендую использовать Conda и виртуальные среды ( venv ) для создания рабочего пространства. Также мы собираемся использовать пакет Python OSMnx, который позволит нам загружать пространственные данные из OpenStreetMap. Чтобы развернуть venv и установить OSMnx, нужно выполнить две команды Conda:
Скачивание дорожно-уличных сетей
graph_from_place() принимает несколько параметров. place – это запрос, который будет использоваться в OpenStreetMaps для извлечения данных указанного места, retain_all вернёт нам все улицы, даже если они не связаны с другими элементами, simplify немного очистит предоставленный граф, а network_type укажет, какой тип уличной сети нужно получить.
Вам необходимо учитывать, что, если вы загружаете данные из крупных мест, таких как Мадрид или Берлин, нужно немного подождать, чтобы получить всю информацию.
Распаковка и раскраска наших данных
Теперь нам остаётся перебрать данные и раскрасить их, а также отрегулировать ширину линий в зависимости от длины улицы.
Есть даже возможность идентифицировать определённые дороги и как-то иначе раскрасить только эти дороги.
В моём примере colourMap.py я использую следующие цвета:
Не стесняйтесь менять цвета или условия, чтобы создавать новые карты на свой вкус.
Чертим и сохраняем карту
После этих шагов нам нужно просто сформировать и сохранить карту. Я рекомендую использовать fig.tight_layout(pad = 0) для настройки параметров карты, чтобы хорошо подогнать части чертежа.
Результаты
Используя этот код, мы можем создать карты, приведённые ниже, но я рекомендую вам настраивать такие параметры, как ширина линий или ограничение границ для каждого города.
Бонус: добавляем воду
OpenStreetMap также содержит данные о реках и других природных источниках воды, таких как озёра или водные каналы. Снова используя OSmnx, мы можем загрузить эти данные.
Последние штрихи
Мне нравится добавлять текст с названием города, GPS-координатами и названием страны. GIMP или Photoshop делают своё дело.
Также, если вы добавите воду, вам нужно будет заполнить некоторые места или покрасить другие водоёмы, например море. Линия рек изменяется, но с помощью инструмента «Ведро с краской» вы можете заполнить эти пробелы.
Заключение и код
Код для создания этих карт доступен в моем GitHub. Не стесняйтесь использовать его и покажите мне свои результаты! Надеюсь, вам понравился этот пост. Благодарю, что прочитали, и призываю вас делиться знаниями, которые приведут нас к лучшим, невероятным результатам!
Отвечая на призыв автора, делимся знаниями на нашем курсе Python, который будет еще выгоднее с промокодом HABR, добавляющим 10% к скидке на баннере.