Как написать наклонный текст

Как в Word написать текст под любым углом и задом наперед
Сегодняшний разговор является, в некоторой степени, продолжением темы «Вертикальный текст». Помимо текста, написанного горизонтально и вертикально, нам может понадобиться написать текст, например под определённым углом, а то и вовсе сделать «лежащим» или наклонённым. Обо всём этом мы сегодня и поговорим.
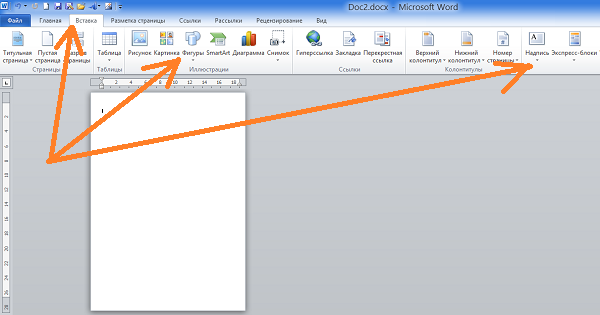
Помогать нам будет инструмент: «Нарисовать надпись». Откроем вкладку «Вставка» верхнего меню и сконцентрируем своё внимание лишь на двух, содержащихся в ней функционалах: «Фигуры» и «Надпись»:
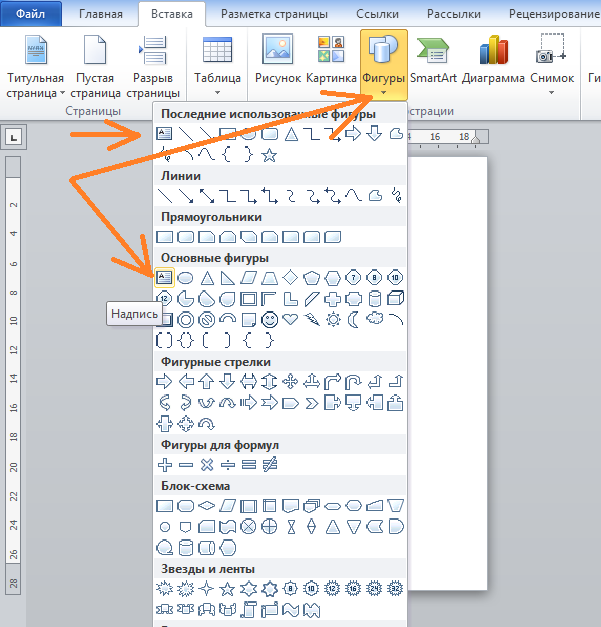
Оба этих функционала содержат один и тот же инструмент (опцию) «Нарисовать надпись». Раскроем содержание функционала «Фигуры» и посмотрим, где находится инструмент «Нарисовать надпись»:
Итак, инструмент «Нарисовать надпись» находится в разделе набора фигур «Основные фигуры». Если мы однажды воспользовались данным инструментом или какой-то фигурой, то эти фигуры отражаются в верхнем разделе, с названием «Последние использованные фигуры».
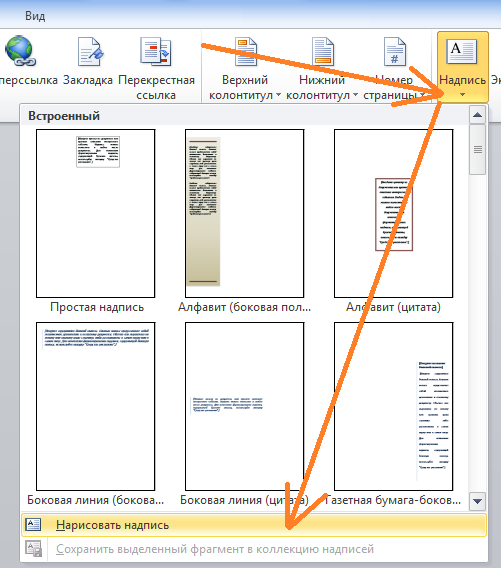
Теперь, не покидая вкладку «Вставка», переместим курсор мыши в её раздел «Текст» и нажмём значок «Надпись» и в открывшемся окне обратим внимание на опцию «Нарисовать надпись»:
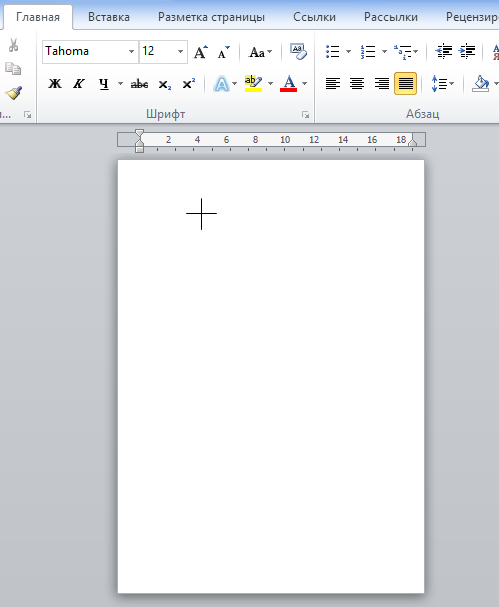
Это и есть всё тот же инструмент. Так что, мы имеем два варианта активизации инструмента, каким бы мы путём не пошли. Подтверждением активности инструмента «Нарисовать надпись» будет видоизменение курсора — он превратится в перекрестие из двух маленьких линий:
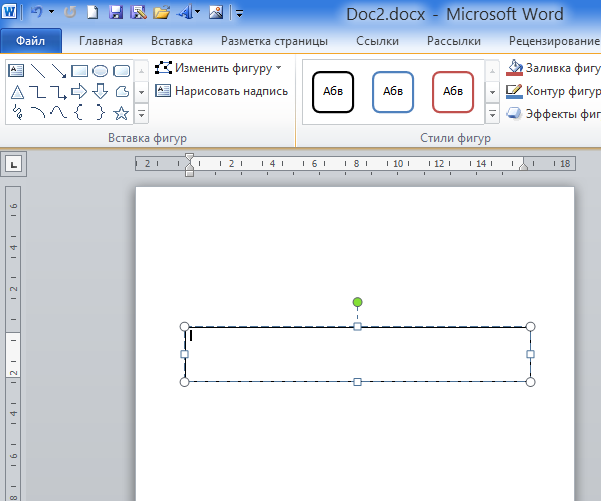
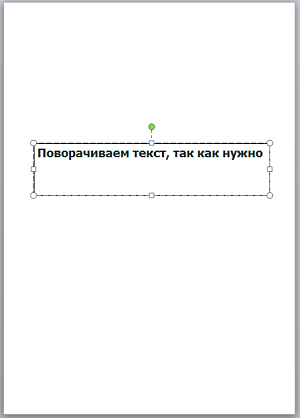
Нажав и удерживая левую кнопку мыши, создадим поле для текста, — нарисуем прямоугольник. Курсор автоматически окажется внутри прямоугольника, и мы можем начать ввод текста:
Итак, ввод текста завершён, можно начинать его поворачивать:
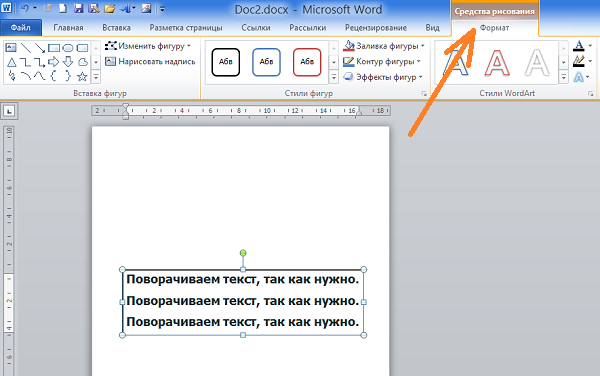
Прошлый раз, когда мы говорили о «вертикальном тексте», то поворот текста осуществляли, схватившись за верхний зелёного цвета маркер. Сегодня же мы будем действовать иначе. Я добавлю в поле ещё две строки текста в качестве примера.
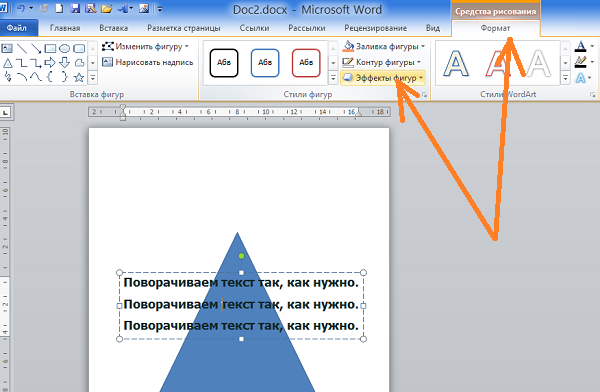
В тот момент, когда мы закончили рисовать поле для будущего текста и отпустили левую кнопку мыши, в верхнем меню произошли существенные изменения. Совершенно самостоятельно (автоматический режим) на смену опциям вкладки «Вставка» пришли другие опции другой вкладки «Формат»:
Но давайте немного повременим с поворотом текста и уделим внимание полю, внутри которого мы располагаем текст. Видимость поля не должна нас беспокоить, поскольку мы его можем сделать невидимым.
Для чего же нам делать поле невидимым? А для того, чтобы в случае написании текста на фоне с цветом отличным от белого рабочая область поля не была видна.
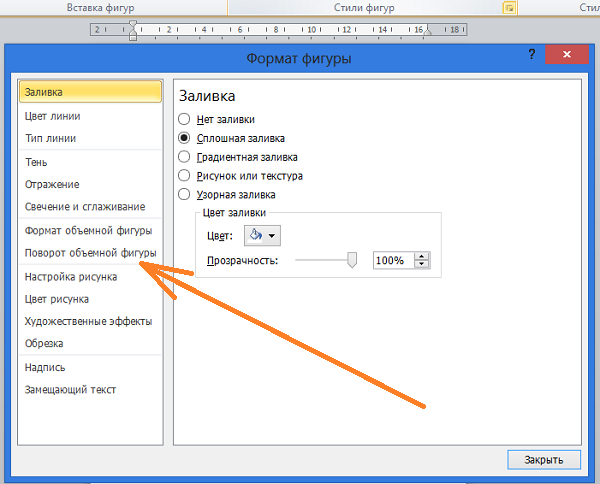
Итак, сделаем поле прозрачным, воспользовавшись некоторыми опциями вкладки верхнего меню «Формат». Наша задача сделать поле действительно прозрачным (сейчас оно белого цвета) и убрать его контур.
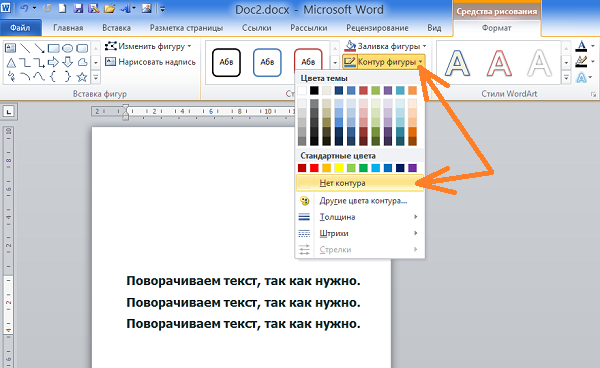
Начнём с удаления контура. Для этого раскроем содержание опции «Контур фигуры» и в перечне выберем вариант «Нет контура»:
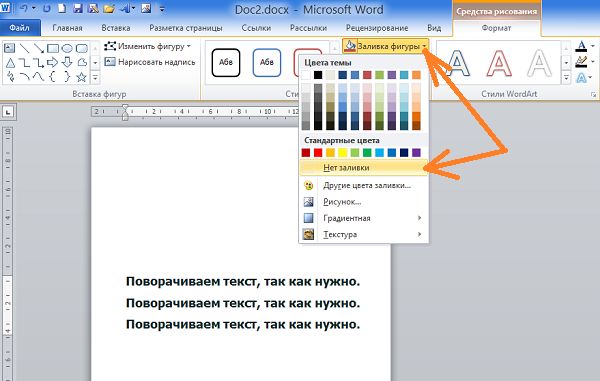
Теперь сделаем поле прозрачным, то есть заливку белым цветом сведём к нулю. С этой целью выберем опцию «Заливка фигуры» и в раскрывшемся перечне вариантов, выберем вариант «Нет заливки»:
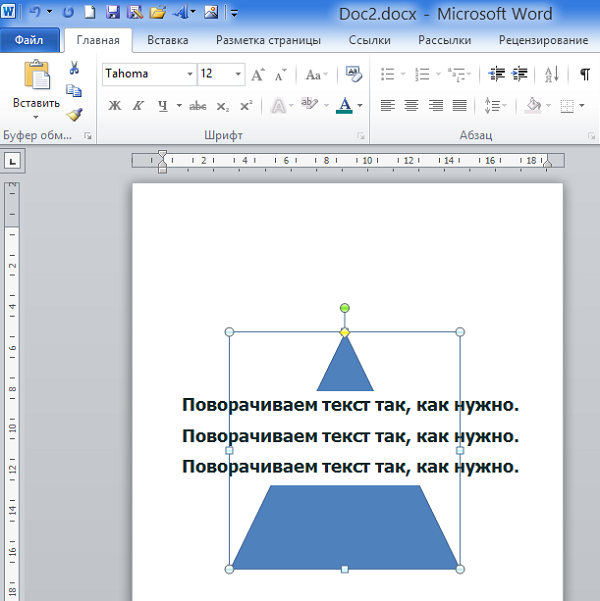
Такой вариант не всегда может нас устроить, по той причине, что под «нет заливки» подразумевается отсутствие заливки цветом отличным от белого цвета, а также градиентной заливки и заливки текстурой. То есть, поле, как было белого цвета, таким оно и осталось. В данном конкретном случае это ненужное действие. Сейчас я размещу под текстом треугольник, и мы в этом убедимся:
Для того чтобы поле стало действительно прозрачным нам необходимо сделать другие настройки, и эти самые настройки мы сейчас и сделаем.
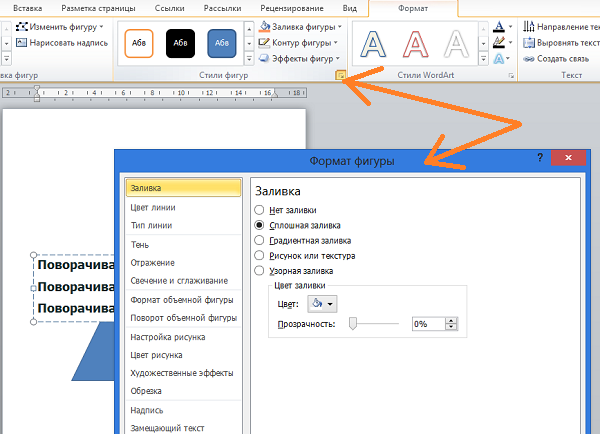
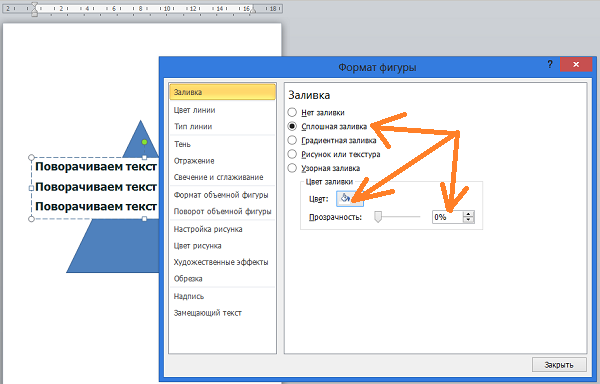
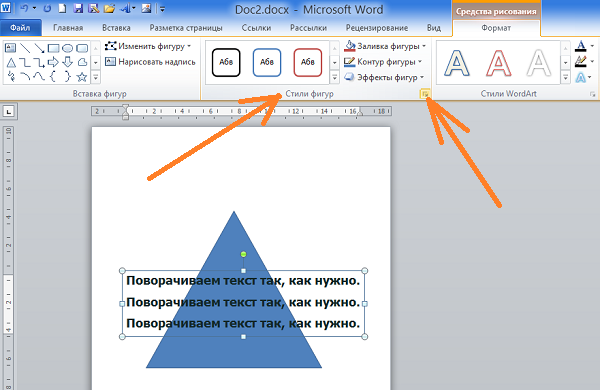
Если поле текста не выделено, то щелчком мыши в области текста, выделим его (поле захватили маркеры). Щелчком левой кнопки мыши по стрелочке в нижнем правом углу раздела «Стили фигур» вкладки «Формат», развернём окошко дополнительных настроек поименованное «Формат фигуры»:
В этом окошке отображаются те настройки, которые имеет поле на текущий момент. К полю применена сплошная заливка белым цветом на 100%, так как уровень прозрачности равен 0%:
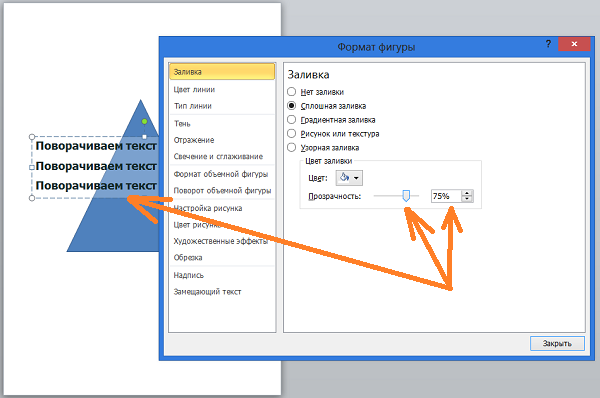
Для того чтобы поле стало абсолютно прозрачным, нам необходимо передвинуть ползунок прозрачности вправо до появления в строке-окошке значения равного 100%. Если ползунок перемещать плавно, то мы можем наблюдать за тем, как поле текста становится всё более прозрачным:
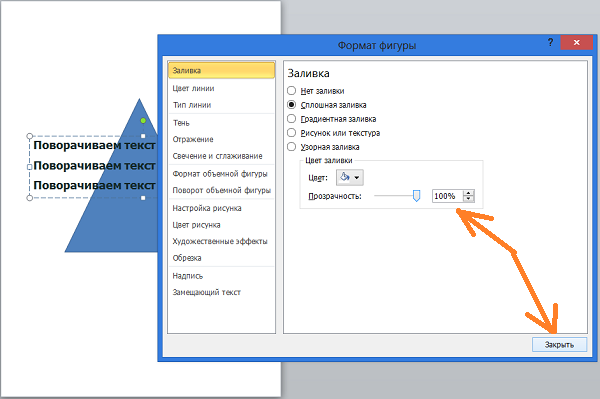
Установив значение уровня прозрачности 100%, нажмём кнопку «Закрыть»:
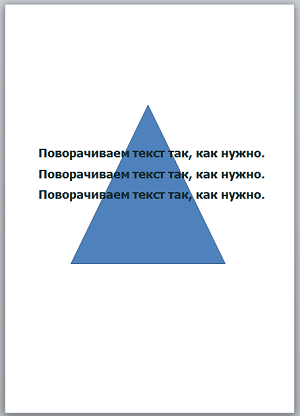
И вот результат наших действий:
Теперь перейдём к повороту текста, а так же его наклону.
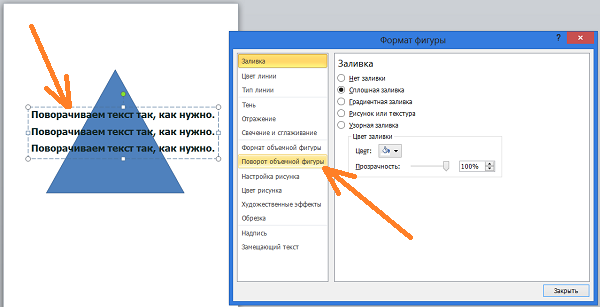
Для того чтобы вертеть текст так, как нам только того захочется, мы должны, не покидая и не сворачивая вкладку «Формат» верхнего меню, обратиться к опции «Эффекты фигур»:
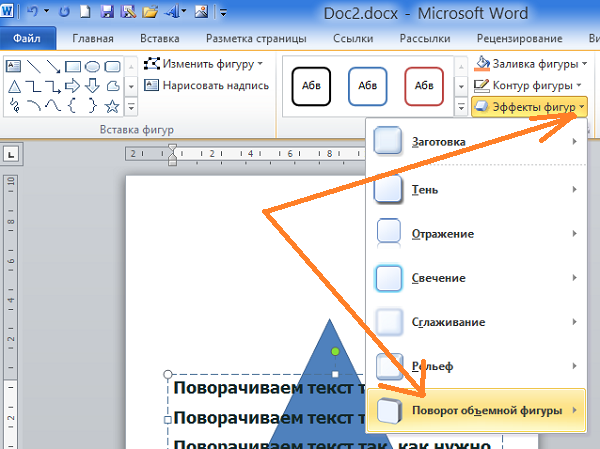
И в открывшемся перечне действий выбрать пункт «Поворот объёмной фигуры»:
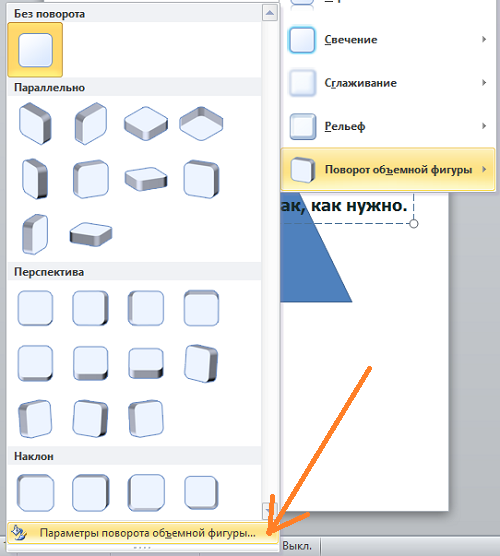
Нам откроется новое окошко детализации, где мы остановим свой выбор на пункте «Параметры поворота объёмной фигуры»:
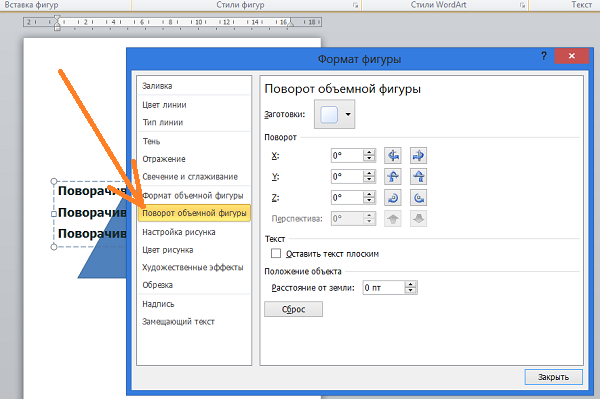
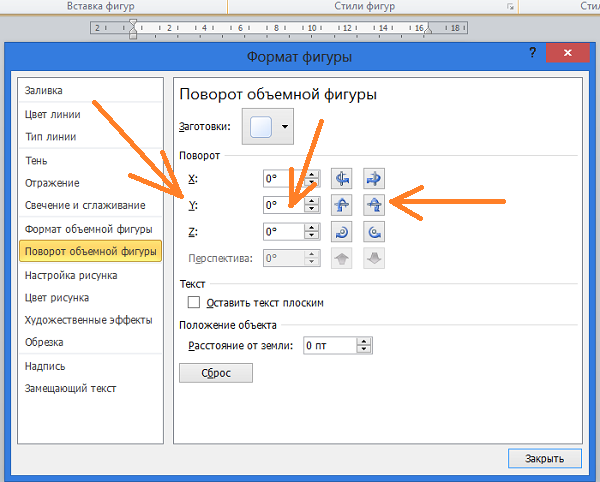
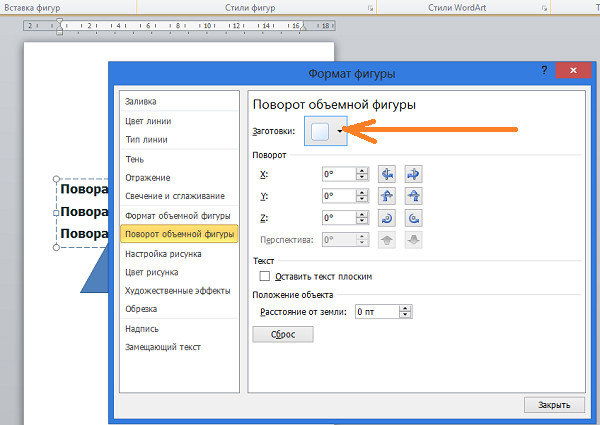
И вот, наконец-то, мы добрались до окна настройки параметров:
В строках, где сейчас мы видим нулевые значения углов поворота текста по осям X, Y, Z, мы устанавливаем нужные значения, наблюдая за тем, как поворачивается или наклоняется текст. Мы можем устанавливать углы по всем трём осям координат, двум или одной. А можем воспользоваться значками с синими стрелочками, расположенными в два столбика правее строк ввода цифр (значений улов наклона и поворота). Всё что мы должны делать, так это щелкать левой кнопкой мыши по этим самым значкам и смотреть на то, что происходит с текстом:
Для того чтобы в этом окошке оказаться ещё быстрее, нам нужно щёлкнуть левой кнопкой мыши внутри текста для его выделения, а затем нажать маленькую стрелочку в правом нижнем углу раздела «Стили фигур»:
Нужно всегда сначала выделять текст, созданный с использованием инструмента «Нарисовать надпись», для того чтобы в верхнем меню появилась необходимая вкладка «Формат» средств рисования. И после её появления в верхнем меню, щелчком левой кнопки мыши по названию, разворачиваем содержимое.
И это нужное окошко к нашим услугам:
И чтобы мы могли начать установку параметров, нам нужно выбрать уже знакомую опцию «Поворот объёмной фигуры»:
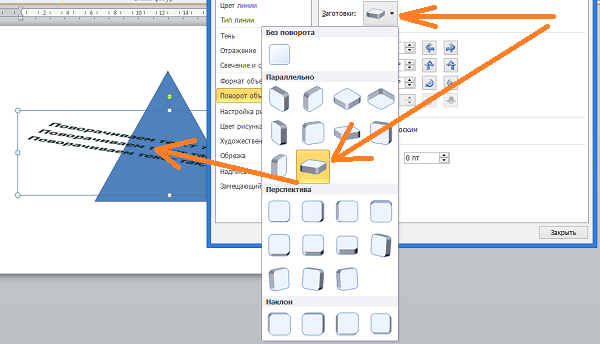
Нам вовсе не обязательно вписывать значения углов в какие-то строки осей координат или щёлкать значки с синими стрелками правее строк ввода значений. Мы можем воспользоваться заготовками, набор которых расположен в верхней части окна настроек параметров:
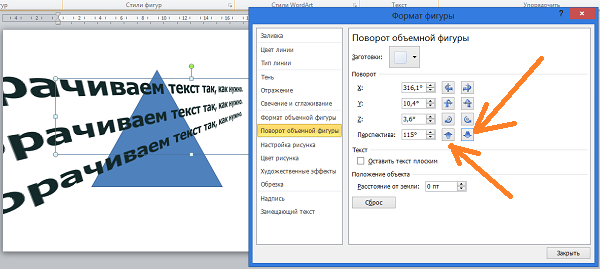
Давайте щелчком левой кнопки мыши по стрелочке-кнопке развернём перечень заготовок и будем выбирать то одну, то другую заготовку, одновременно наблюдая за тем, как ведёт себя текст. Я сделаю ориентацию страницы альбомной и увеличу размер шрифта для лучшей видимости происходящих изменений:
Щёлкая стрелочками «вверх» и «вниз» мы можем делать текст в перспективе:
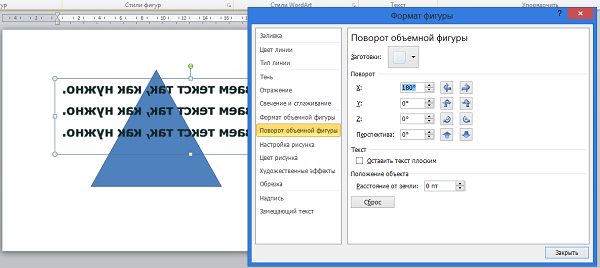
Если, например, по оси Х мы установим значение 180 градусов, то наш текст будет «задом наперёд»:
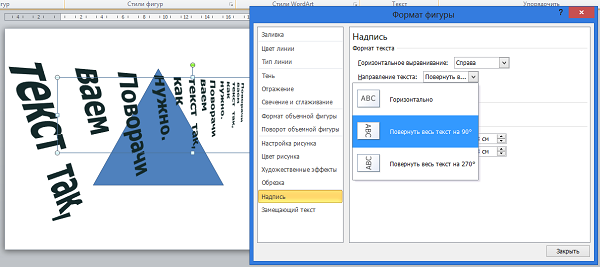
Для дополнительного воздействия на текст, мы, в этом же окошке, можем воспользоваться опцией «Надпись»:
Ну и в заключении сегодняшнего разговора о том как повернуть текст под углом, а также как наклонить текст, хочу обратить внимание на важный момент. Для того чтобы мы крутили текстом как пиццайоло тестом, в квадратике с названием «Оставить текст плоским» не должно быть галочки:
Курсив CSS
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Применение атрибута font-style на практике:
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Как наклонить текст в Paint
Как можно повернуть, наклонить текст в Paint. Программа Paint немного отличается в двух операционных системах, но смысл не изменился. Алгоритм действий, для того, чтобы наклонить, повернуть, отразить текст одинаковый!
Вообще есть огромное количество редакторов для фото, и любой редактор умеет наклонять текст, но мы будем использовать программу Paint для наклона текста
Как повернуть, наклонить текст в Paint в Windows XP.
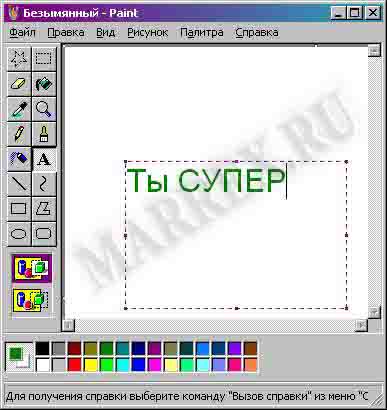
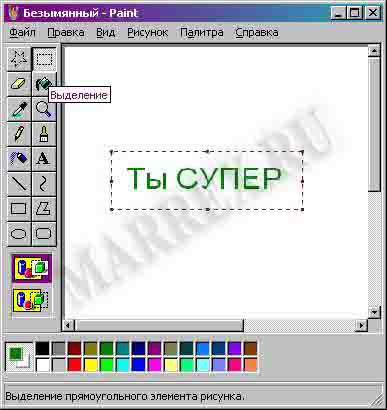
Сегодня рассмотрим вопрос – как наклонить текст в программе Paint. На самом деле нет ничего проще, чем наклонить текст! Напишем любую фразу и попробуем её наклонить!
Пишем текст, Для редактирования текста не щелкайте по холсту, он у вас прилипнет к нему.


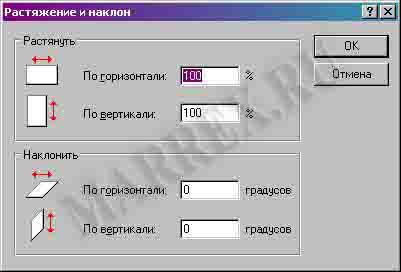
поставлено значение 15% по вертикали
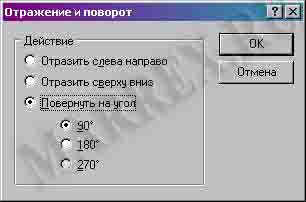
+Повернуть тест на определенный угол! Единственный минус, что возможны только 3 значения – 90,180,270 градусов.

Как повернуть, наклонить текст в Paint в Windows 7.
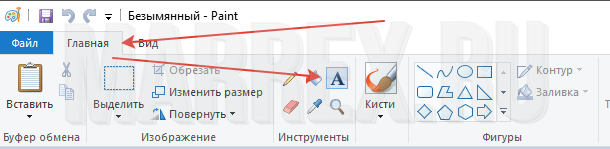
Для того, чтобы наклонить – повернуть текст – его надо написать!
Ищем на панели инструментов кнопку «Текст».


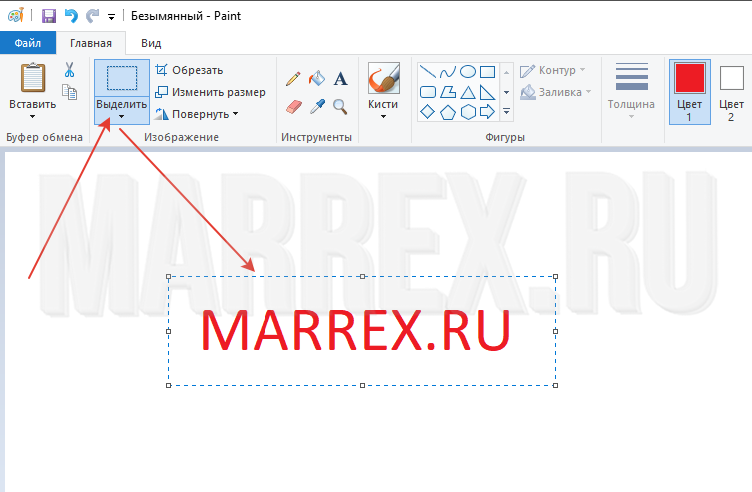
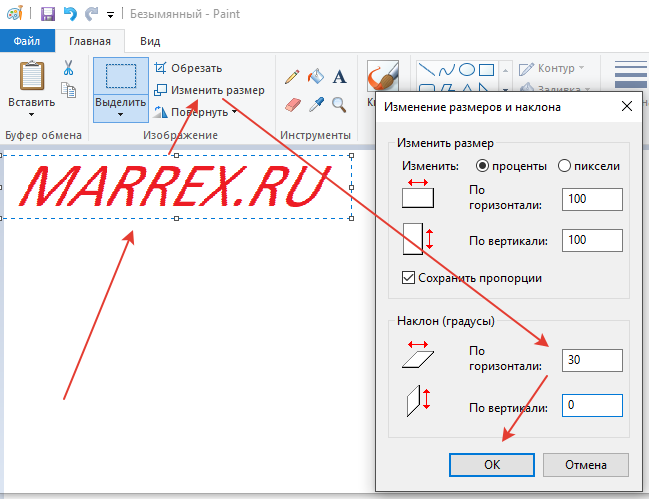
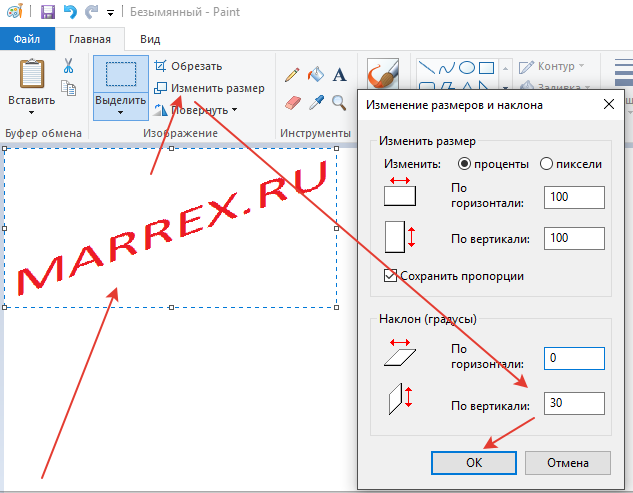
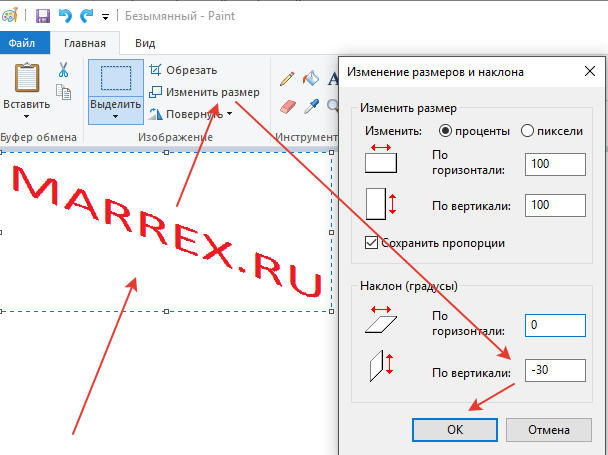
Далее идем в изменить размер. Выходит новое окно, где мы видим в самом низу, что есть строчка наклон в процентах. Ставим нужный наклон текста.
Текст без изменений(см.выше).
Текст с наклоном по горизонтали 30 градусов.

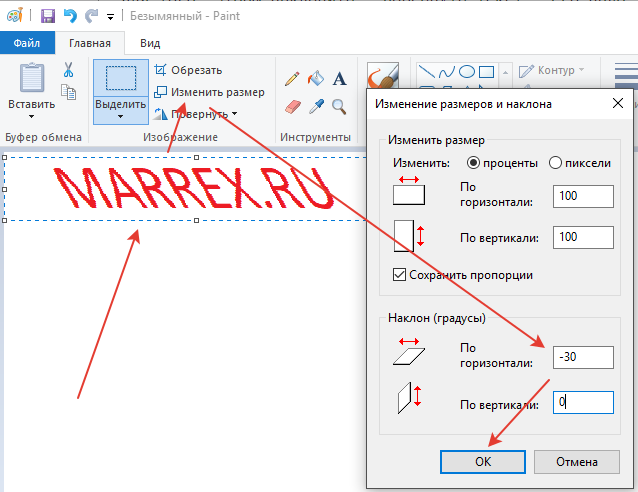
Текст с наклоном по горизонтали минус 30 градусов.



Поворот текста на определенный угол.
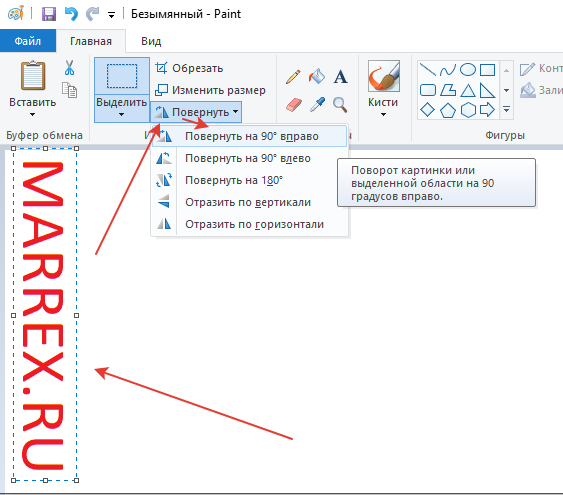
Кроме этого есть поворот текста на определенный угол. поворот текста на 90 градусов по часовой стрелке

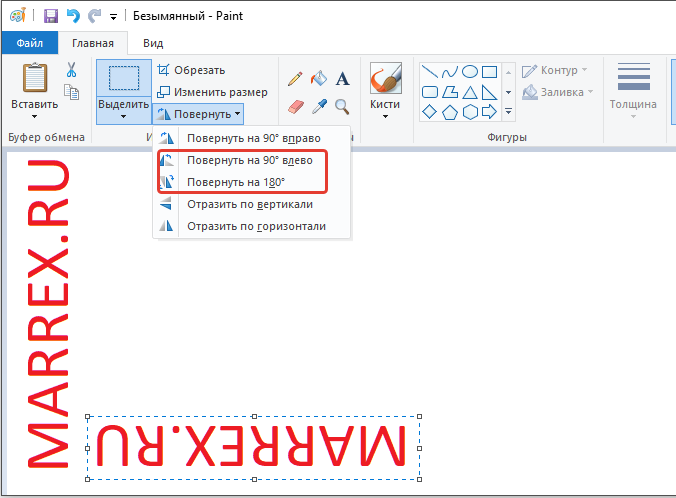
И еще два поворота текста в Paint, влево на 90 градусов и на 180:

Как повернуть, наклонить текст в Paint в Windows 8.
Сделать наклонный текст в Paint в Windows 8 точно также, как и в Windows 7, две версии Paint никак практически не отличаются друг от друга!
Как наклонить текст в Paint и в Paint 3d Windows 10.
Но вот, что интересно, то в Windows 10 есть также идущая по умолчанию, чуть продвинутые версия Paint Paint 3d
Как повернуть текст в Paint 3d Windows 10.
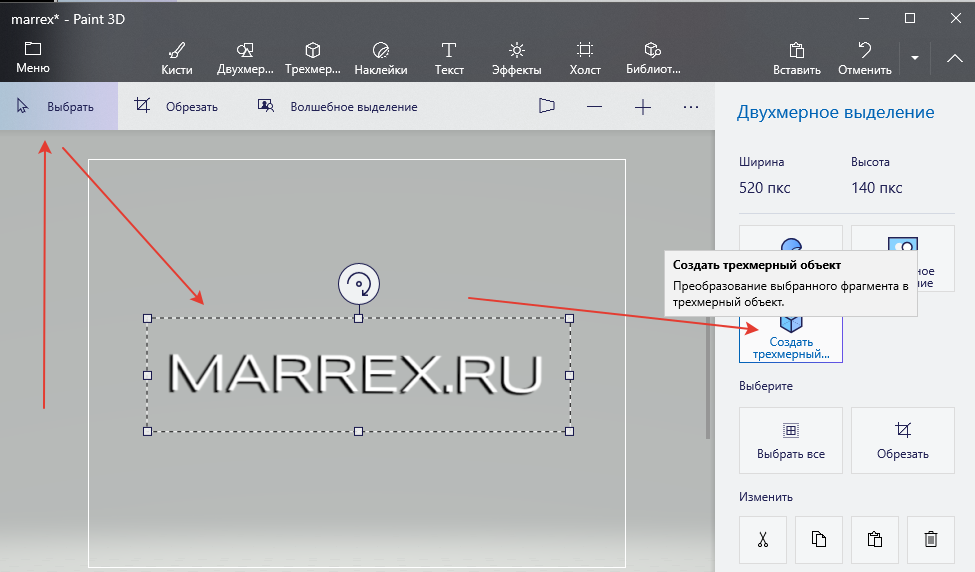
Написали текст в программе Paint 3d.
Слева ищем кнопку выделить либо ctrl + A.
После этого сверху холста появляется кнопка в виде круга!
Зажимаем эту кнопку «левой кнопкой мыши» и крутим либо по часовой, либо против.
После начала вращения текста в Paint 3d в центре появляются цифры. насколько был повернут текст вокруг своей оси!
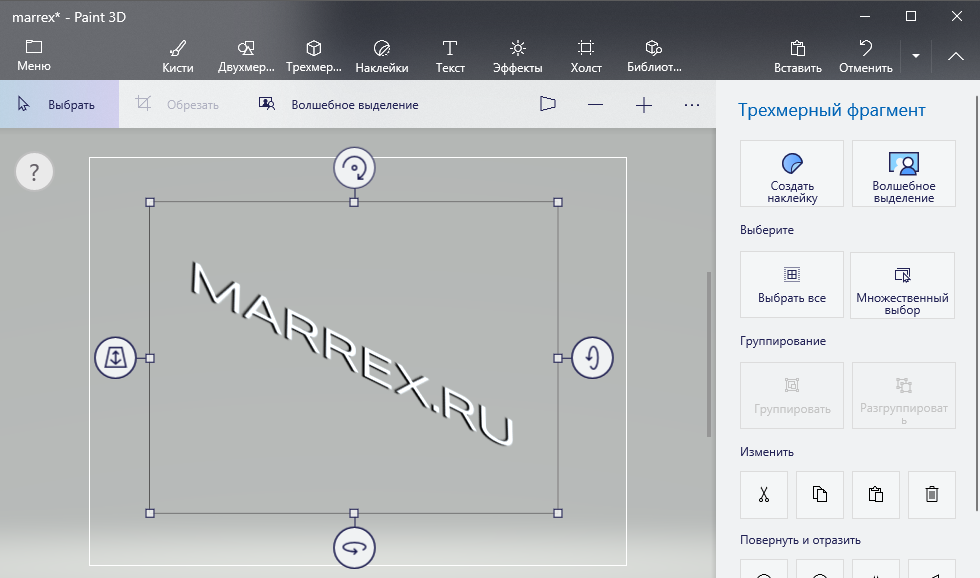
Как наклонить текст в Paint 3d Windows 10.
В Paint 3d можно наклонить текст, для этого. опять :
Пишем требуемый текст.
Выделяем опять целиком либо

1). Поворот текста вокруг горизонтальной оси, которая смотрит на Вас.
2). Поворот текста вокруг горизонтальной оси сбоку.
3). Поворот текста вокруг Вертикальной оси кнопка снизу.
4). Повернуть вперед назад по соси z
После всего перечисленного вы можете наклонить текст вообще в любую сторону!

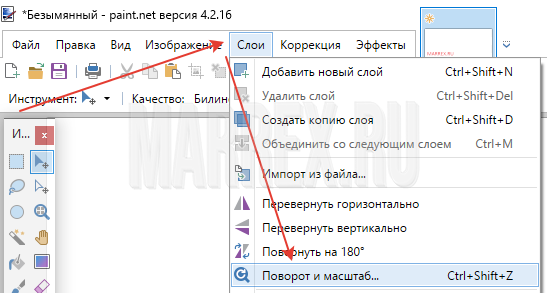
Как наклонить текст в Paint.net.
Paint.net предоставляет немного больше возможностей по наклону текста в отличии от простого Paint.
Далее → слои → поворот и масштаб:

Вот пример использования программы Paint.
Есть отличное высказывание
Не важно, где, неважно что, важно как!
Сообщение системы комментирования :
Форма пока доступна только админу. скоро все заработает. надеюсь.
Помочь проекту MARREX.RU Что можно сделать?
Создаем наклонный текст в Фотошопе
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
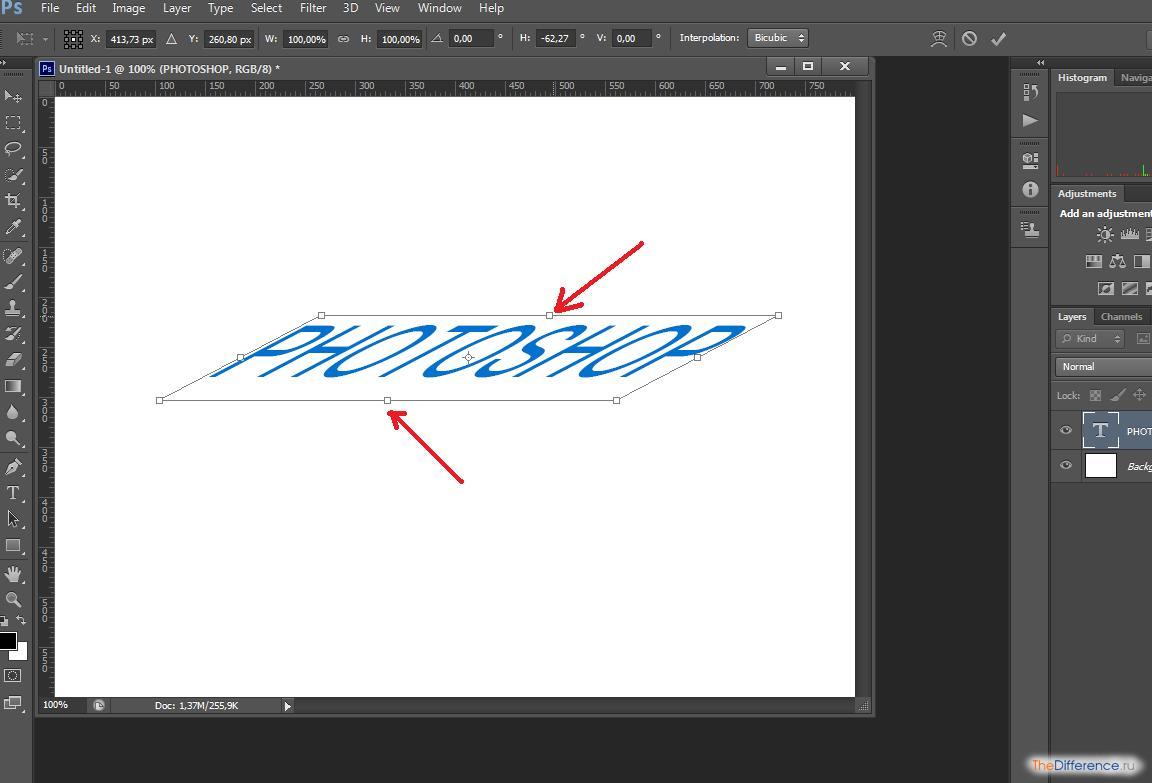
В данном способе используется функция свободного трансформирования под названием «Наклон».
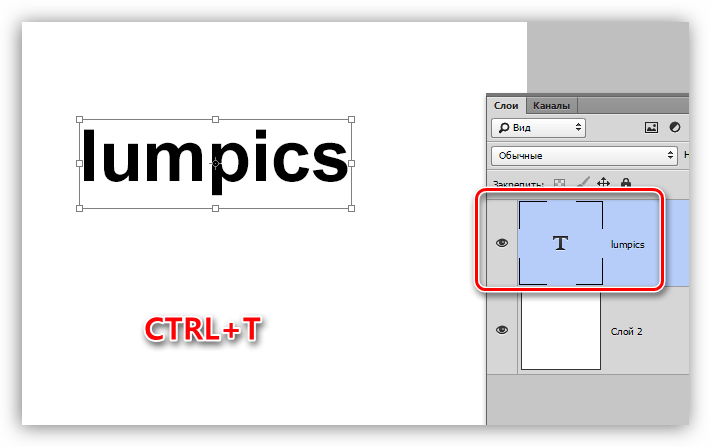
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
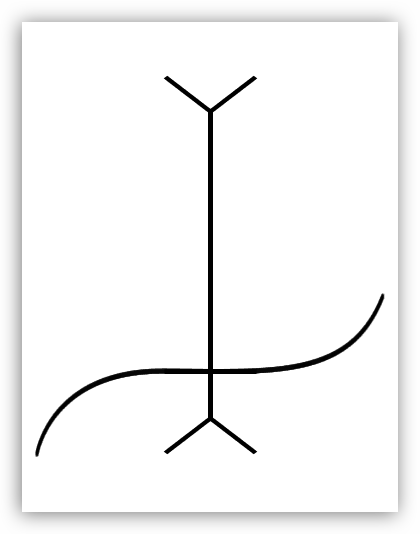
Изогнутый текст
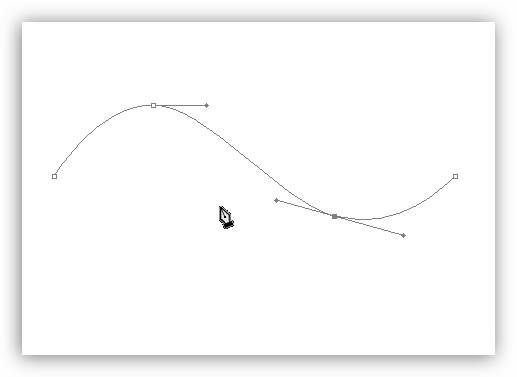
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
1. Рисуем Пером рабочий контур.
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов.
Помимо этой статьи, на сайте еще 12546 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.