JavaScript: получить последний элемент в списке
Список определяется путем помещения элементов между квадратными скобками ( [] ), где элементы могут быть разнородными (не обязательно одного типа):
В JavaScript есть множество встроенных методов, которые можно использовать для управления списками, подобными этому.
Получить последний элемент, используя длину
Атрибут length из списка обозначает количество элементов в списке:
Получить последний элемент с помощью pop()
Метод *pop()`
Пусть pop() это последний элемент из списка:
Это приводит к тому, что список урезается (последний элемент выризается из исходной коллекции):
Если вам не нужно, чтобы исходный список оставался неизменным, вы можете извлекать из него элементы, но если вам действительно нужен оригинал, вы можете сделать копию и pop() из него.
pop() с оператором распространения ES6
Помимо других функций, оператор распространения может копировать списки / массивы:
Примечание: это может быть удобно для написания, но это не самое дешевое решение, поскольку оно копирует список. Для небольших списков это не сильно снижает производительность, но для более длинных списков это неэффективный способ просто получить последний элемент.
Получить последний элемент с помощью slice()
В результате получается фрагмент исходного массива:
Это позволяет нам просто включить один последний элемент из конца списка с помощью slice() :
Получить последний элемент с помощью reverse()
Метод reverse() меняет список на месте. Последний элемент станет первым, и наоборот:
Заключение
slice() дает нам срез, что является отличным подходом, если мы хотим получить последние N элементов.
reverse() переворачивает массив на месте, и этого следует избегать, если вы просто хотите получить элемент. Однако, если вы все равно меняете массив, это не требует дополнительных затрат.
Как получить последний элемент массива в PHP
Имеется много способов извлечь последний элемент массива в PHP скрипте. Они различаются своим воздействием на массив (могут удалять извлечённый элемент, либо сдвигать указатель), а также своей производительностью.
Вариант 1
Начиная с PHP 7.3 наконец-то добавлена специальная функция, которая получает последний ключ массива, это функция array_key_last.
Обратите внимание, что извлекается не последний элемент массива, а именно последний ключ, поэтому для получения самого последнего члена массива эту функцию нужно использовать следующим образом:
Бенчмарки производительности показывают, что это самый быстрый вариант, поэтому рекомендуется использовать именно его.
Поскольку PHP 7.3 на момент написания является совсем недавним стабильным релизом, то эта версия доступна ещё не на всех серверах. Для достижения совместимости, рекомендуется использовать следующий код:
Этот код проверяет, доступна ли функция array_key_last. Если эта функция недоступна, то создаётся пользовательская функция с таким же именем, которая выполняет это же самое действие. Результатом этого будет то, что на PHP версии 7.3 и более поздних будет использоваться оригинальная функция array_key_last, а на более старых версиях будет задействована пользовательская функция array_key_last.
Рассмотрим ещё варианты, которые подойдут для более старых версий PHP.
Некоторые из рассмотренных вариантов могут показаться излишне усложнёнными, но это сделано для того, чтобы убрать воздействие на массив. К примеру, нужное действие (получение последнего элемента массива) может выполнять функция array_pop, но она не используется сама по себе (хотя применяется в некоторых рассмотренных конструкциях), поскольку в результате её действия удаляется извлекаемый элемент.
Вариант 2
Вариант 3
Вариант 4
Вариант 5
Вариант 6
На больших массивах также работает хорошо.
Эта опция сбивает внутренний указатель массива.
Вариант 7
В последних версиях PHP этот вариант стал очень медленным. Рекомендуется его избегать.
Этот вариант создан в надежде сохранить внутренний указатель массива (что является недостатком предыдущего варианта), но, к сожалению, на больших массивах работает сильно медленнее.
Вариант 8
На больших массивах также работает хорошо.
Из-за использования count рекомендуется использовать только на автоиндексируемых массивах.
Вариант 9
В последних версиях PHP этот вариант стал очень медленным. Рекомендуется его избегать.
Вариант 10
На больших массивах также работает хорошо.
Из-за того, что получение значения приводит к потере оригинального ключа рекомендуется использовать только на авто индексируемых массивах.
Заключение
Все рассмотренные ограничения снимаются новой функцией array_key_last, поэтому в конечном счёте рекомендует использовать именно её.
Получаем последний элемент массива в JavaScript
Как получить последний элемент массива?
Далее мы рассмотрим варианты реализации кода.
Использование свойства длины массива.
Свойство length возвращает количество элементов в массиве. Вычитание 1 из длины массива дает индекс последнего элемента массива, с помощью которого можно получить доступ к последнему элементу. Причина, по которой мы вычитаем 1 из длины, заключается в том, что в JavaScript нумерация индексов массива начинается с 0. т. е. индекс 1-го элемента будет равен 0. Поэтому индекс последнего элемента будет равен длине массива-1.
Использование метода slice().
Метод slice() возвращает определенные элементы из массива в виде нового объекта массива. Этот метод выбирает элементы, начинающиеся с заданного начального индекса и заканчивающиеся заданным конечным индексом, исключая элемент в конечном индексе. Метод slice() не изменяет существующий массив. Предоставление одного значения индекса возвращает элемент в этой позиции, а отрицательное значение индекса вычисляет индекс с конца массива.
let array = [2, 4, 6, 8, 10, 12, 14, 16];
let lastElem = array.slice(-1);
Использование метода pop().
Метод pop() извлекает/удаляет последний элемент массива и возвращает его. Этот метод изменяет длину массива.
let array = [2, 4, 6, 8, 10, 12, 14, 16];
let lastElem = array.pop();
Давайте теперь используем все три метода для массива, чтобы получить последний элемент и проверить, какой метод является самым быстрым:
let array = [2, 4, 6, 8, 10, 12, 14, 16];
console.time(‘array slice method’);
let lastElem1 = array.slice(-1);
console.log(lastElem1);
console.timeEnd(‘array slice method’);
console.time(‘array pop method’);
let lastElem2 = array.pop();
console.log(lastElem2);
console.timeEnd(‘array pop method’);
//16
//array length property: 7 ms
//[ 16 ]
//array slice method: 5 ms
//16
//array pop method: 2 ms
И как вы можете видеть, метод pop() является самым быстрым. Вы можете использовать его, если вас устраивает изменение массива. Если вы не хотите изменять массив, то используйте метод slice().
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Методы массивов
Массивы предоставляют множество методов. Чтобы было проще, в этой главе они разбиты на группы.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
splice
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать delete :
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Этот метод проще всего понять, рассмотрев примеры.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что splice возвращает массив из удалённых элементов:
Метод splice также может вставлять элементы без удаления, для этого достаточно установить deleteCount в 0 :
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
slice
Он возвращает новый массив, в который копирует элементы, начиная с индекса start и до end (не включая end ). Оба индекса start и end могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
concat
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
Если аргумент argN – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
Для корректной обработки в объекте должны быть числовые свойства и length :
Перебор: forEach
Метод arr.forEach позволяет запускать функцию для каждого элемента массива.
Например, этот код выведет на экран каждый элемент массива:
А этот вдобавок расскажет и о своей позиции в массиве:
Результат функции (если она вообще что-то возвращает) отбрасывается и игнорируется.
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
indexOf/lastIndexOf и includes
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
Кроме того, очень незначительным отличием includes является то, что он правильно обрабатывает NaN в отличие от indexOf/lastIndexOf :
find и findIndex
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
В реальной жизни массивы объектов – обычное дело, поэтому метод find крайне полезен.
filter
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Преобразование массива
Перейдём к методам преобразования и упорядочения массива.
Метод arr.map является одним из наиболее полезных и часто используемых.
Он вызывает функцию для каждого элемента массива и возвращает массив результатов выполнения этой функции.
Например, здесь мы преобразуем каждый элемент в его длину:
sort(fn)
Вызов arr.sort() сортирует массив на месте, меняя в нём порядок элементов.
Не заметили ничего странного в этом примере?
По умолчанию элементы сортируются как строки.
Функция должна для пары значений возвращать:
Например, для сортировки чисел:
Теперь всё работает как надо.
Давайте возьмём паузу и подумаем, что же происходит. Упомянутый ранее массив arr может быть массивом чего угодно, верно? Он может содержать числа, строки, объекты или что-то ещё. У нас есть набор каких-то элементов. Чтобы отсортировать его, нам нужна функция, определяющая порядок, которая знает, как сравнивать его элементы. По умолчанию элементы сортируются как строки.
Кстати, если мы когда-нибудь захотим узнать, какие элементы сравниваются – ничто не мешает нам вывести их на экран:
В процессе работы алгоритм может сравнивать элемент с другими по нескольку раз, но он старается сделать как можно меньше сравнений.
На самом деле от функции сравнения требуется любое положительное число, чтобы сказать «больше», и отрицательное число, чтобы сказать «меньше».
Это позволяет писать более короткие функции:
Помните стрелочные функции? Можно использовать их здесь для того, чтобы сортировка выглядела более аккуратной:
Будет работать точно так же, как и более длинная версия выше.
reverse
Метод arr.reverse меняет порядок элементов в arr на обратный.
Он также возвращает массив arr с изменённым порядком элементов.
split и join
В примере ниже таким разделителем является строка из запятой и пробела.
У метода split есть необязательный второй числовой аргумент – ограничение на количество элементов в массиве. Если их больше, чем указано, то остаток массива будет отброшен. На практике это редко используется:
Вызов split(s) с пустым аргументом s разбил бы строку на массив букв:
reduce/reduceRight
Методы arr.reduce и arr.reduceRight похожи на методы выше, но они немного сложнее. Они используются для вычисления какого-нибудь единого значения на основе всего массива.
Функция применяется по очереди ко всем элементам массива и «переносит» свой результат на следующий вызов.
При вызове функции результат её вызова на предыдущем элементе массива передаётся как первый аргумент.
Этот метод проще всего понять на примере.
Тут мы получим сумму всех элементов массива всего одной строкой:
Давайте детальнее разберём, как он работает.
Поток вычислений получается такой:
В виде таблицы, где каждая строка –- вызов функции на очередном элементе массива:
| sum | current | result | |
|---|---|---|---|
| первый вызов | 0 | 1 | 1 |
| второй вызов | 1 | 2 | 3 |
| третий вызов | 3 | 3 | 6 |
| четвёртый вызов | 6 | 4 | 10 |
| пятый вызов | 10 | 5 | 15 |
Здесь отчётливо видно, как результат предыдущего вызова передаётся в первый аргумент следующего.
Мы также можем опустить начальное значение:
Результат – точно такой же! Это потому, что при отсутствии initial в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же за вычетом первой строки.
Но такое использование требует крайней осторожности. Если массив пуст, то вызов reduce без начального значения выдаст ошибку.
Поэтому рекомендуется всегда указывать начальное значение.
Метод arr.reduceRight работает аналогично, но проходит по массиву справа налево.
Array.isArray
Массивы не образуют отдельный тип языка. Они основаны на объектах.
Поэтому typeof не может отличить простой объект от массива:
Большинство методов поддерживают «thisArg»
Этот параметр не объяснялся выше, так как очень редко используется, но для наиболее полного понимания темы мы обязаны его рассмотреть.
Вот полный синтаксис этих методов:
Например, вот тут мы используем метод объекта army как фильтр, и thisArg передаёт ему контекст:
Итого
Шпаргалка по методам массива:
Для добавления/удаления элементов:
Для поиска среди элементов:
Для перебора элементов:
Для преобразования массива:
Изученных нами методов достаточно в 99% случаев, но существуют и другие.
Полный список есть в справочнике MDN.
На первый взгляд может показаться, что существует очень много разных методов, которые довольно сложно запомнить. Но это гораздо проще, чем кажется.
Внимательно изучите шпаргалку, представленную выше, а затем, чтобы попрактиковаться, решите задачи, предложенные в данной главе. Так вы получите необходимый опыт в правильном использовании методов массива.
Всякий раз, когда вам будет необходимо что-то сделать с массивом, а вы не знаете, как это сделать – приходите сюда, смотрите на таблицу и ищите правильный метод. Примеры помогут вам всё сделать правильно, и вскоре вы быстро запомните методы без особых усилий.
Задачи
Переведите текст вида border-left-width в borderLeftWidth
То есть дефисы удаляются, а все слова после них получают заглавную букву.
Массивы в JavaScript. Методы массивов
Массивы в JavaScript являются объектами, которые содержат, как правило, однотипные элементы, т.е. только числа, строки, булевы величины ( true или false ) или другие объекты, в том числе и другие массивы. Эти элементы расположены друг за другом, т.е. упорядоченно. Порядок расположения элементов определяется индексами, т.е. номерами, с помощью которых можно обращаться, получать и изменять элементы массива.
Особенности массива в JavaScript
Объявление массива
Для того чтобы объявить массив, используются 2 способа:
1. С помощью литерала массива:
2. Используя встроенный объект Array:
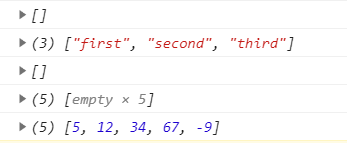
Посмотрим, что будет выведено:
В консоли мы увидим такое отображение массивов:
Пустой массив, объявленный любым способом, представлен в виде двух квадратных скобок. Массив из 5 элементов с неопределенными значениями показан, как массив из 5 пустых (empty) ячеек. Массивы, заполненные элементами, выводятся с указанием их количества и значениями самих элементов.
Длина массива
Часто используемым свойством массива является его длина (length). Она показывает количество элементов:
В результате мы получим цифру. В нашем примере это 5.
Примечание: слово length первоначально довольно сложно для написания. Очень легко написать его так: lenght или legnth, однако это будет неверно с точки зрения JavaScript. Поэтому имеет смысл использовать для написания кода текстовые редакторы, где заложены подсказки.
Обращение к элементам массива
Для того чтобы использовать элементы массива, необходимо обратиться к каждому из них по индексу. Например, в массиве с именем arr можно использовать такой синтаксис:
Давайте посмотрим на результат:
Вы можете увидеть, что 2 первых элемента массива изменились, остальные 3 остались неизменными, далее появились 2 пустых (empty) элемента и последний элемент имеет значение 15. Т.е. наш массив не только изменился с точки зрения значений элементов, он еще и увеличился в размере.
Использование цикла for для перебора массива
Мы можем также использовать метод forEach() для перебора и манипулирования элементами массива.
Перебираем элементы с методом forEach()
Синтаксис метода forEach() имеет 3 варианта в зависимости от количества нужных вам аргументов (от одного до трех).
Вариант 1: функция вызывается с одним обязательным аргументом, который позволяет манипулировать значением элемента. В примере мы используем значение каждого элемента массива, чтобы разделить его на 4 и вывести полученный результат.