Первая программа на C++ — урок 1
В качестве среды разработки под Windows автор советует использовать Visual Studio 2008 (800 Мб), если у вас Windows XP, Visual Studio 2013 (6.5 Гб) для Windows 7 и выше, или Dev C++ 5 (41 Мб) для тех, у кого слишком медленный интернет для загрузки Visual Studio. Пользователям Unix-подобных систем, потребуется компилятор GCC и любой текстовый редактор, например Vim.
После того, как вы установили все необходимое, приступим к написанию первой программы.
Создание проекта
Для Visual Studio
Откройте меню «Файл → Создать → Проект». Перейдите на вкладку «Общие» и выберите «Пустой проект». Придумайте проекту любое название, например «lesson1» и нажмите «OK».
В окне обозревателя решений (обычно он находится в левом верхнем углу) щелкните правой кнопкой на папке «файлы исходного кода». В диалоговом окне выберите пункт меню «Добавить → Создать элемент». Введите название для нового файла — main.cpp и нажмите кнопку «Добавить».
Для GCC
Создайте пустой файл и откройте его любым текстовым редактором, в котором есть подсветка синтаксиса.
Код первой программы
Наберите следующий код:
Описание синтаксиса
Содержимое третьей строки — using namespace std; указывает на то, что мы используем по умолчанию пространство имен с названием «std». Все то, что находится внутри фигурных скобок функции int main() <> будет автоматически выполняться после запуска программы.
Строка cout говорит программе выводить сообщение с текстом «Hello, world» на экран.
Оператор cout предназначен для вывода текста на экран командной строки. После него ставятся две угловые кавычки ( ). Далее идет текст, который должен выводиться. Он помещается в двойные кавычки. Оператор endl переводит строку на уровень ниже.
Если в процессе выполнения произойдет какой-либо сбой, то будет сгенерирован код ошибки, отличный от нуля. Если же работа программы завершилась без сбоев, то код ошибки будет равен нулю. Команда return 0 необходима для того, чтобы передать операционной системе сообщение об удачном завершении программы.
— В конце каждой команды ставится точка с запятой.
Компиляция и запуск
Теперь скомпилируйте и запустите программу. Тем, кто пользуется MS Visual Studio, нужно нажать сочетание клавиш «Ctrl+F5». Пользователям GCC нужно выполнить следующие команды:
Если программа собралась с первого раза, то хорошо. Если компилятор говорит о наличии ошибок, значит вы что-то сделали неправильно.
Прочитайте текст ошибки и попробуйте ее исправить своими силами. Если не получится, напишите о вашей проблеме в комментариях.
В качестве домашнего задания, переделайте эту программу так, чтобы вместо, сообщения «Hello, World» выводилось сообщение «Hello, User».
Hello World — интерактивный учебник по основам C#
Это руководство поможет в интерактивном изучении C#. С помощью браузера вы напишете код C# и сможете просмотреть результаты его компиляции и выполнения. Руководство содержит ряд задач, первой из которых будет написание программы Hello World. В рамках этих занятий вы ознакомитесь с основами языка C#.
Запуск первой программы C#
Запустите приведенный ниже код в интерактивном окне. Нажмите кнопку Перейти в режим фокусировки. Затем введите следующий блок кода в интерактивном окне и нажмите кнопку Выполнить:
Объявление и использование переменных
При помощи вашей первой программы на экран выводится string «Hello World!».
Вероятнее всего, при изучении C# (как и любого другого языка программирования) вы будете допускать ошибки в коде. Компилятор найдет эти ошибки и сообщит вам о них. Если результат содержит сообщения об ошибках, внимательно просмотрите пример кода и код в интерактивном окне, чтобы понять, что нужно исправить. Это упражнение поможет вам изучить структуру кода C#.
Функции первой программы ограничиваются выводом одного сообщения. Вы можете создавать более полезные программы с использованием переменных. Переменная — это символ, который вы можете использовать для выполнения одного и того же кода с разными значениями. Попробуем сделать это. Замените код, написанный в интерактивном окне, следующим:
Любой объявляемой переменной можно присваивать разные значения. Можно назначить переменной имя одного из ваших друзей. Добавьте эти две строки в интерактивном окне после уже добавленного вами кода. Обязательно сохраните объявление переменной aFriend и ее начальное присваивание.
Как вы могли заметить, слово Hello в двух последних сообщениях отсутствует. Исправим это. Измените строки, которые выводят сообщение, следующим образом:
Снова нажмите кнопку Выполнить, чтобы просмотреть результаты.
Вы уже использовали + для создания строк из переменных и констант. Но есть способ лучше. Вы можете поместить переменную между символами < и >, чтобы код C# заменял этот текст значением переменной.
Снова нажмите кнопку Выполнить, чтобы просмотреть результаты. Вместо «Hello
Напишите свою первую программу «Hello World» на 25 разных языках программирования
«Hello World!» – первая программа, которую каждый программист пишет, когда начинает изучать любой язык программирования.
«Hello World!» Считается одним из самых простых программ, доступных практически на всех компьютерных языках, который выводит или отображает «Hello, World!» пользователю.
Это часто иллюстрирует основной синтаксис языка программирования для рабочей программы и используется для введения начинающих программистов на язык программирования.
Из этой статьи сегодня вы узнаете, как написать свою первую программу – программу «Hello World!» – на 20 разных известных языках программирования.
Напишите свою первую компьютерную программу «Hello World»
1. Hello World Bash:
Bash – это интерпретатор команд командной строки, который выполняет команды, считанные со стандартного ввода или из файла.
Bash также включает полезные функции из оболочек Korn и C (ksh и csh).
2. Hello World C:
C – это язык программирования высокого уровня и общего назначения, который идеально подходит для разработки прошивки или переносных приложений.
Первоначально предназначенный для написания системного программного обеспечения, C был разработан в Bell Labs Деннисом Ритчи для операционной системы Unix (ОС) в начале 1970-х годов
3. Hello World C++:
C ++ – это объектно-ориентированный язык программирования общего назначения, разработанный Bjarne Stroustrup.
Он считается языком промежуточного уровня, поскольку он инкапсулирует как языковые функции высокого, так и низкого уровня.
Первоначально язык назывался «C with classes’», поскольку он имел все свойства языка C с дополнительным понятием «классы». Однако в 1983 году он был переименован в C ++.
#include
int main()
<
std::cout C # – объектно-ориентированный язык программирования от Microsoft, который направлен на объединение вычислительной мощности C ++ с легкостью программирования Visual Basic.
C # основан на C ++ и содержит функции, аналогичные функциям Java.
5. Hello World COBOL:
COBOL (Common Business Oriented Language) был первым широко используемым языком программирования высокого уровня для бизнес-приложений.
Это второй старейший язык программирования высокого уровня после FORTRAN.
Язык Си в примерах/Простейшая программа «Hello World»
Содержание
Вариант «простой» [ править ]
Первая программа, которую мы рассмотрим, — это «Hello World» — программа, которая выведет на экран строку текста «Hello, World!» («Здравствуй, мир!») и закончит своё выполнение.
Посмотрим на неё внимательно. Первая строка — #include — означает «включи заголовок stdio.h ». В этом заголовке объявляются функции, связанные с вводом и выводом данных. [1] [2]
Аббревиатуру stdio можно перевести как стандартный ввод-вывод (англ. standard input/output ). Буква «h» после точки означает заголовок (англ. header ). В заголовках (которые как правило представлены отдельными заголовочными файлами) обычно объявляются предоставляемые соответствующими им библиотеками функции, типы данных, константы и определения препроцессора. [3]
В качестве варианта, стандарт допускает определение функции main как функции двух аргументов ( int argc и char *argv[] — имена, разумеется, могут быть произвольными), что используется для получения доступа к аргументам командной строки из программы. В данном случае, эта возможность не требуется, поэтому функция определена как безаргументная (что также явно разрешено стандартом.) [4]
Английское слово void можно перевести как «пустота». Далее открываются фигурные скобки и идёт тело функции, в конце фигурные скобки закрываются. Функция main — главная функция программы, именно с нее начинается выполнение программы.
Тело функции, в свою очередь, определяет последовательность действий, выполняемых данной функцией — логику функции. Наша функция выполняет одно единственное действие:
Вариант «классический» [ править ]
В общем случае, формат состоит из произвольного текста (не включающего символ % ) «перемешанного» с указателями преобразований (предваряемыми символом % ). В данном случае, однако, эта возможность не используется и никаких преобразований не выполняется.
Действующая редакция стандарта определяет семь таких комбинаций, причем все они записываются с помощью символа обратной косой черты \ (см. ASCII коды символов). [9]
Обратим внимание и на следующее новшество:
Окружение, в котором запускается программа, как правило можно настроить так, что вывод программы будет оставаться на экране после ее выполнения неограниченно долго. Проще всего это обеспечить вызывая программу из командного интерпретатора (который, в свою очередь, может быть запущен в окне эмулятора терминала) или (в зависимости от системы) окна Cmd.exe.
Однако, при запуске непосредственно из графического окружения, отведенное программе окно может закрыться сразу же после завершения программы. Функция getchar [10] ожидает ввод пользователя, тем самым «откладывая» завершение программы ( return ). Какие именно действия могут прервать это ожидание — зависит от системы, однако можно надеяться, что нажатие клавиши ⏎ Enter завершит эту функцию в любой системе.
Вариант «экзотический» [ править ]
Наконец, рассмотрим следующий, выходящий за рамки стандарта, вариант этой программы.
Использование заголовка windows.h может произвести впечатление приемлемости этого варианта кода в рамках только лишь одной конкретной системы. Однако, для использованного здесь интерфейса существует и независимая свободная реализация — Wine, — позволяющая собрать и выполнить данный вариант на таких системах, как, например, GNU/Linux, FreeBSD, Solaris и Mac OS X.
Создание приложения Hello, World! с помощью C++/WinRT
В этой статье приведены сведения о создании приложения Hello, World! на универсальной платформы (UWP) Windows 10 с помощью using C++/WinRT. Пользовательский интерфейс приложения определяется на языке XAML.
C++/WinRT — это полностью соответствующая стандартам современная проекция языка C++17 для API среды выполнения Windows (WinRT). Дополнительные сведения и другие пошаговые руководства и примеры кода см. в документации по C++/WinRT. Для начала ознакомьтесь со статьей о начале работы с C++/WinRT.
Настройка Visual Studio для C++/WinRT
Сведения об установке Visual Studio для разработки с использованием C++/WinRT, включая установку и использование расширения C++/WinRT для Visual Studio (VSIX) и пакета NuGet (которые вместе обеспечивают поддержку шаблона проекта и сборки), приведены в разделе Поддержка Visual Studio для C++/WinRT.
Чтобы скачать Visual Studio, перейдите на эту страницу.
Основные сведения о XAML см. в этой статье.
Создание пустого приложения (HelloWorldCppWinRT)
Наше первое приложение Hello World демонстрирует некоторые основные возможности взаимодействия, стилей и макета.
Начните с создания проекта в Microsoft Visual Studio. Создайте проект Пустое приложение (C++/WinRT) и назовите его HelloWorldCppWinRT. Убедитесь, что снят флажок Поместить решение и проект в одном каталоге. В качестве цели выберите последнюю общедоступную (то есть не предварительную) версию Windows SDK.
В следующем разделе этой статьи, вы будете перенаправлены, чтобы создать проект (но не создавайте до тех пор).
Информация о файлах проекта
Рассмотрим некоторые файлы проекта.
Начало работы с программным кодом
Классы среды выполнения
Как вы знаете, все классы в приложении универсальной платформы Windows (UWP), написанном на C#, являются типами среды выполнения Windows. Однако при создании типа в приложении C++/WinRT вы можете выбрать, будет ли этот тип типом среды выполнения Windows или обычным классом, структурой или перечислением C++.
Любая страница XAML в проекте должна быть типом среды выполнения Windows. Поэтому MainPage должен быть типом среды выполнения Windows. В частности, это класс среды выполнения. Любой тип, используемый страницей XAML, должен быть типом среды выполнения Windows. Если при написании компонента среды выполнения Windows вы хотите создать тип, который можно использовать из другого приложения, создайте тип среды выполнения Windows. В других случаях можно использовать обычный тип C++. В целом тип среды выполнения Windows можно использовать на любом языке среды выполнения Windows.
Теперь добавим некоторые функциональные возможности в проект HelloWorldCppWinRT.
Шаг 1. Изменение начальной страницы
Удалите элемент StackPanel, который там уже есть, и все его содержимое. На его место вставьте следующий код XAML.
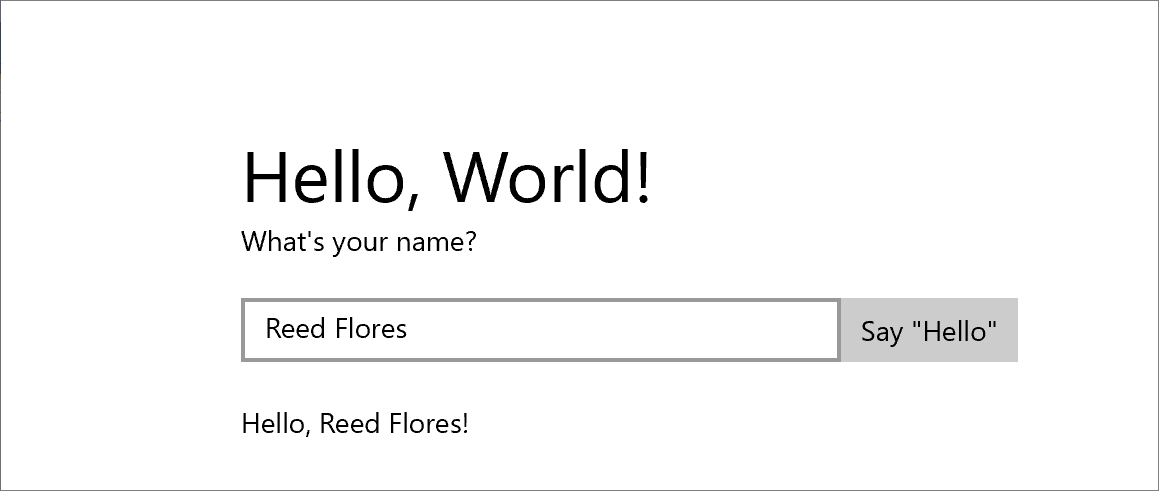
Этот новый элемент StackPanel содержит TextBlock, который запрашивает имя пользователя; TextBox, который принимает имя пользователя; элемент Button и еще один элемент TextBlock.
На этом этапе вы создали очень простое универсальное приложение для Windows. Чтобы увидеть, как выглядит приложение UWP, создайте и запустите его.
В приложении можно вводить данные в текстовом поле. Однако если нажать кнопку сейчас, ничего не произойдет.
Шаг 2. Добавление обработчика событий
В MainPage.xaml найдите элемент MainPage.xaml с именем inputButton и объявите обработчик событий для события ButtonBase::Click. Разметка для элемента Button теперь должна выглядеть следующим образом:
Реализуйте обработчик событий следующим образом:
Дополнительные сведения см. в статье об обработке событий с помощью делегатов.
Во время реализации имя пользователя извлекается из текстового поля и используется для создания приветствия, которое затем отображается в текстовом блоке greetingOutput.
Выполните сборку и запустите приложение. Введите свое имя в текстовом поле и нажмите кнопку. Приложение отображает персональное приветствие.
Шаг 3. Стиль начальной страницы
Выбор темы
Внешний вид и функциональность приложения можно легко изменить. По умолчанию ваше приложение использует ресурсы со светлым стилем. Системные ресурсы также включают тему в темных тонах.
Мы рекомендуем для приложений, которые главным образом отображают изображения или видео, использовать темную тему, а для приложений с большим объемом текста — светлую тему. Если применяется пользовательская цветовая схема, используйте тему, которая лучше всего сочетается с внешним видом вашего приложения.
Тема применяется при запуске приложения. Тему нельзя изменить во время работы приложения.
Использование системных стилей
В этом разделе мы изменим внешний вид текста (например, увеличим размер шрифта).
Шаг 4. Адаптация пользовательского интерфейса к различным размерам окна
Настройка макета пользовательского интерфейса
Добавьте этот блок XAML в качестве первого дочернего элемента корневого элемента StackPanel.
Выполните сборку и запустите приложение. Обратите внимание, что пользовательский интерфейс выглядит так же, как и раньше, пока ширина окна не станет меньше 641 аппаратно-независимого пикселя (DIP). На этом этапе применяется визуальное состояние narrowState и вместе с ним все методы задания свойств, определенные для этого состояния.
У VisualState с именем имеется AdaptiveTrigger, для свойства MinWindowWidth которого задано значение 641. Это означает, что состояние будет применяться только тогда, когда ширина окна составляет не менее минимального значения 641 DIP. Вы не указываете никакие объекты Setter для этого состояния, поэтому оно использует свойства макета, заданные в XAML для содержимого страницы.
Сводка
В данном пошаговом руководстве было продемонстрировано, как добавлять содержимое в универсальное приложение для Windows, как добавлять интерактивные возможности и изменять внешний вид пользовательского интерфейса.