Программа для тестирования (тест)
Тест состоит из 10 вопросов(их число может быть любым). Вот заготовки форм:
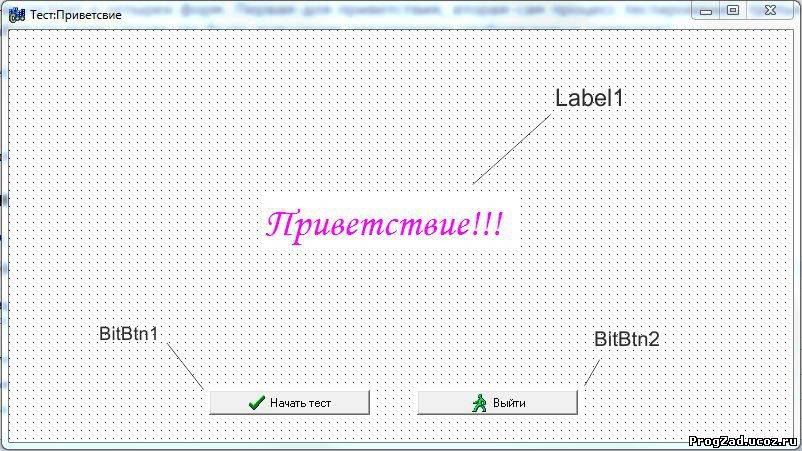
Form2:
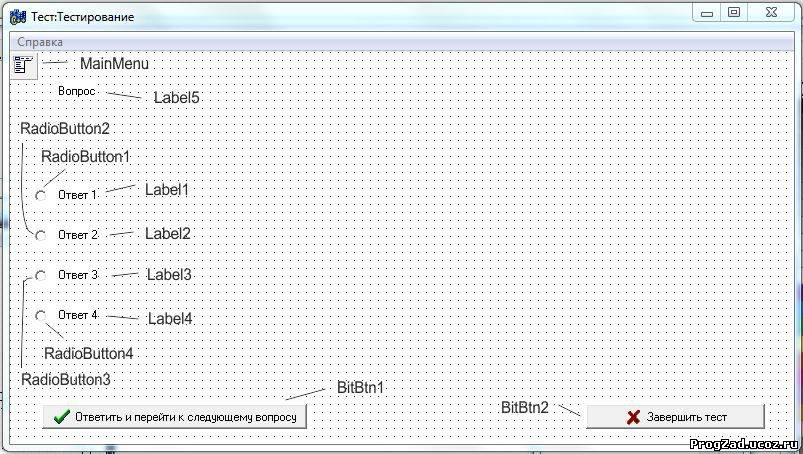
Form3:
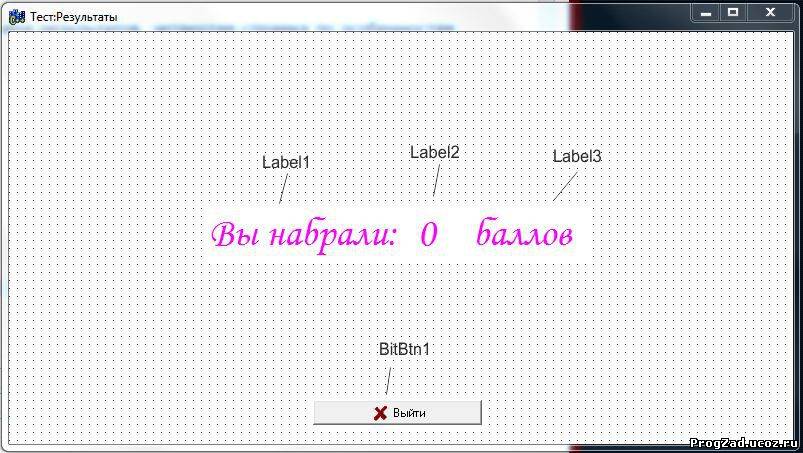
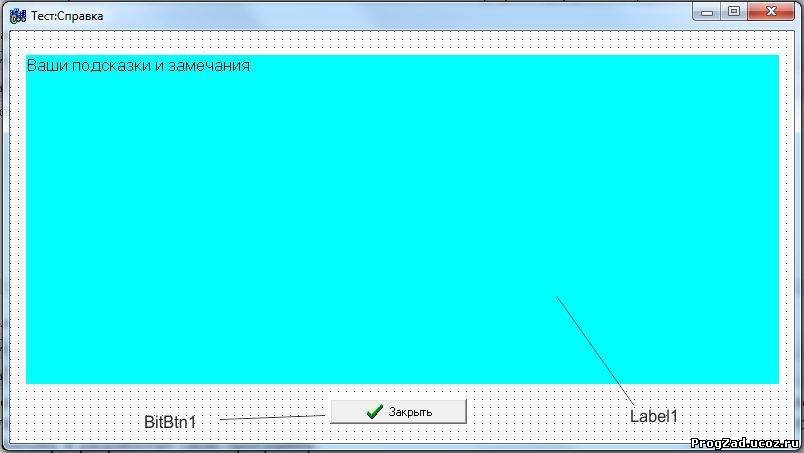
Form4:

Дизайн
За рисунок на кнопке отвечает свойство Kind. Сперва изменяете это свойство на нужное, а затем в Caption прописываете то, что будет написано на кнопке.
Формы
Размер формы выберите свой, в зависимости от длин вопросов и ответов.В BorderStyle выберите BsSingle. Так же рекомендую установить в false все свойства BorderIcons, чтобы закрытие приложения мы контролировали сами. На первой форме можно оставить в true подсвойство biMinimize. В свойстве Position выберите poDesktopCenter, чтобы форма появлялась на середине экрана.
Свойство AutoSize в false, чтобы кусок последней буквы не отсекался(актуально для формы с приветствием,справкой и результатами, для формы с тестированием лучше это свойство оставить в true). На форме с результатами слова «Вы набрали» и «баллов» пишутся в отдельных лейблах.
За цвет, размер и тип текста отвечает свойство Font(color, size, name). Для тестирования я использовал шрифт Verdana. Для отображения надписей на других формах-Monotype Corsiva.
Важно!
Текст модуля нельзя копировать напрямую, т.к. это вызовет ошибки при компиляции(относится к обработчикам событий). Следует сперва щелкнуть, например, по кнопке, а затем вставить код:
Пример для BitBtn1 :
Щелкаем дважды по кнопке BitBtn1, появится:
void __fastcall TForm3::BitBtn1Click(TObject *Sender)
<
Затем между фигурными скобкам вставляем код:
Form1->Close();
Form2->Close();
Form3->Close();
Form4->Close();
И в итоге получаем:
void __fastcall TForm3::BitBtn1Click(TObject *Sender)
<
Form1->Close();
Form2->Close();
Form3->Close();
Form4->Close();
>
Unit1.cpp
#include
#pragma hdrstop
extern int pravil_otvet;//переменная, для хранения правильного ответа к вопросу
Form2->Label5->Caption=»Как называют манекенщицу супер-класса?»;
Form2->Label1->Caption=»Топ-модель»;
Form2->Label2->Caption=»Тяп-модель»;
Form2->Label3->Caption=»Поп-модель»;
Form2->Label4->Caption=»Ляп-модель»;
pravil_otvet=1;//присваиваем номер правильного ответа
#include
#pragma hdrstop
int s=0, i=0, pravil_otvet, nomer=0;// s- сумма правильных ответов, i- вспомогательная переменная, nomer- номер текущего вопроса
void __fastcall TForm2::N1Click(TObject *Sender)
<
Form4->Visible=true;
>
//—————————————————————————
void __fastcall TForm2::BitBtn2Click(TObject *Sender)
<
Form2->Visible=false;
Form3->Visible=true;
Form3->Label2->Caption=s;
>
//—————————————————————————
void __fastcall TForm2::BitBtn1Click(TObject *Sender)
<
if(RadioButton1->Checked==true)i=1;//проверяем, какой ответ был выбран
if(RadioButton2->Checked==true)i=2;
if(RadioButton3->Checked==true)i=3;
if(RadioButton4->Checked==true)i=4;
if(i==pravil_otvet)s++;//если выбранный и правильный совпадают, то увеличиваем сумму на единичку
i=0;//обнуление требуется для корректного подсчета суммы
RadioButton1->Checked=false;//очищаем нажатую кнопку
RadioButton2->Checked=false;
RadioButton3->Checked=false;
RadioButton4->Checked=false;
nomer++;//номер вопроса изменяется с каждым нажатием кнопки
switch(nomer)
<
case 1:
Form2->Label5->Caption=»Кто вырос в джунглях среди диких зверей?»;
Form2->Label1->Caption=»Колобок»;
Form2->Label2->Caption=»Маугли»;
Form2->Label3->Caption=»Бэтмен»;
Form2->Label4->Caption=»Чарльз Дарвин»;
pravil_otvet=2;
break;
case 2:
Form2->Label5->Caption=»Как называлась детская развлекательная программа, популярная в прошлые годы?»;
Form2->Label1->Caption=»АБВГДейка»;
Form2->Label2->Caption=»ЁКЛМНейка»;
Form2->Label3->Caption=»ЁПРСТейка»;
Form2->Label4->Caption=»ЕЖЗИКейка»;
pravil_otvet=1;
break;
case 3:
Form2->Label5->Caption=»Как звали невесту Эдмона Дантеса, будущего графа Монте-Кристо? «;
Form2->Label1->Caption=»Мерседес»;
Form2->Label2->Caption=»Тойота»;
Form2->Label3->Caption=»Хонда»;
Form2->Label4->Caption=»Лада»;
pravil_otvet=1;
break;
case 4:
Form2->Label5->Caption=»Какой цвет получается при смешении синего и красного?»;
Form2->Label1->Caption=»Коричневый»;
Form2->Label2->Caption=»Фиолетовый»;
Form2->Label3->Caption=»Зелёный»;
Form2->Label4->Caption=»Голубой»;
pravil_otvet=2;
break;
case 5:
Form2->Label5->Caption=»Из какого мяса традиционно готовится начинка для чебуреков?»;
Form2->Label1->Caption=»Баранина»;
Form2->Label2->Caption=»Свинина»;
Form2->Label3->Caption=»Телятина»;
Form2->Label4->Caption=»Конина»;
pravil_otvet=1;
break;
case 6:
Form2->Label5->Caption=»Какой народ придумал танец чардаш?»;
Form2->Label1->Caption=»Венгры»;
Form2->Label2->Caption=»Румыны»;
Form2->Label3->Caption=»Чехи»;
Form2->Label4->Caption=»Молдаване»;
pravil_otvet=1;
break;
case 7:
Form2->Label5->Caption=»Изучение соединений какого элемента является основой органической химии?»;
Form2->Label1->Caption=»Кислород»;
Form2->Label2->Caption=»Углерод»;
Form2->Label3->Caption=»Азот»;
Form2->Label4->Caption=»Кремний»;
pravil_otvet=2;
break;
case 8:
Form2->Label5->Caption=»Кто открыл тайну трёх карт графине из «Пиковой дамы» А. С. Пушкина?»;
Form2->Label1->Caption=»Казанова»;
Form2->Label2->Caption=»Калиостро»;
Form2->Label3->Caption=»Сен-Жермен»;
Form2->Label4->Caption=»Томас Воган»;
pravil_otvet=3;
break;
case 9:
Form2->Label5->Caption=»В какой стране была пробурена первая промышленная нефтяная скважина?»;
Form2->Label1->Caption=»Кувейт»;
Form2->Label2->Caption=»Иран»;
Form2->Label3->Caption=»Ирак»;
Form2->Label4->Caption=»Азербайджан»;
pravil_otvet=4;
break;
case 10:
BitBtn1->Enabled=false;
RadioButton1->Enabled=false;//делаем кнопки «не нажимаемыми», чтобы пользователь нажал на «закончить тест»
RadioButton2->Enabled=false;
RadioButton3->Enabled=false;
RadioButton4->Enabled=false;
>
>
//—————————————————————————
#include
#pragma hdrstop
#include
#pragma hdrstop
void __fastcall TForm4::BitBtn1Click(TObject *Sender)
<
Form4->Visible=false;//скрываем форму справки после просмотра
>
//—————————————————————————
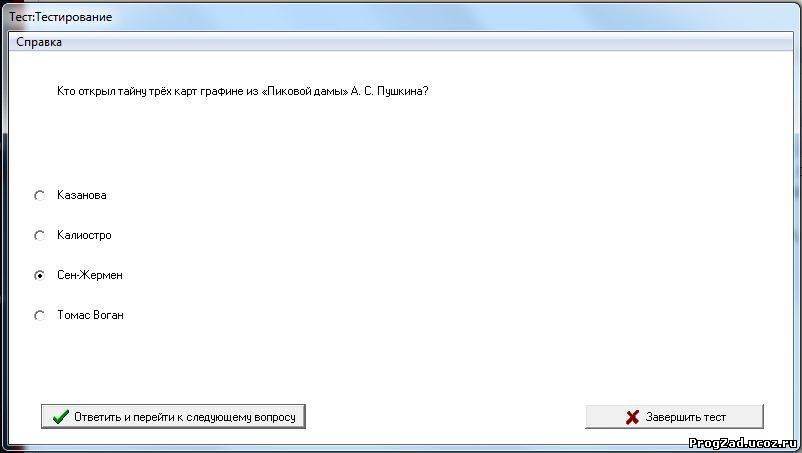
Программа в процессе работе:
Если вам требуется вместе с вопросом показать изображение, то используйте компонент Image и его свойство Picture. Разместите на форме нужно количество этих компонентов и в каждый подгрузите нужную картинку. Для всех свойство Visible установите в false. Затем в нужном вопросе допишите код, например:
Form2->Label5->Caption=»Как звали невесту Эдмона Дантеса, будущего графа Монте-Кристо? «;
Form2->Label1->Caption=»Мерседес»;
Form2->Label2->Caption=»Тойота»;
Form2->Label3->Caption=»Хонда»;
Form2->Label4->Caption=»Лада»;
Form2->Image1->Visible=true;
pravil_otvet=1;
break;
Т.е. вы покажете изображение подгруженное в Image1. Но чтобы при переходе к следующему вопросу изображение убралось или заменилось новым, перед switch нужно дописать:
Form2->Image1->Visible=false;
Form2->Image2->Visible= false ;
В зависимости от количества ваших изображений. Это простой способ и поможет избежать отображения сразу двух изображений. Как вариант-дописать в следующем вопросе:
case 3:
Form2->Label5->Caption=»Как звали невесту Эдмона Дантеса, будущего графа Монте-Кристо? «;
Form2->Label1->Caption=»Мерседес»;
Form2->Label2->Caption=»Тойота»;
Form2->Label3->Caption=»Хонда»;
Form2->Label4->Caption=»Лада»;
Form2->Image1->Visible=true;
pravil_otvet=1;
break;
case 4:
Form2->Image1->Visible= false ; //скрываем
Form2->Label5->Caption=»Какой цвет получается при смешении синего и красного?»;
Form2->Label1->Caption=»Коричневый»;
Form2->Label2->Caption=»Фиолетовый»;
Form2->Label3->Caption=»Зелёный»;
Form2->Label4->Caption=»Голубой»;
Form2->Image2->Visible=true; //успешно скрыв старое изображение, показываем новое
pravil_otvet=2;
break;
Как создавать тесты и викторины на JavaScript
Разбираемся, как создавать тесты и викторины для сайта на ванильном JavaScript.
Тесты и викторины хороши не только ради проверки знаний, но и как развлекательный контент, который заставляет пользователей дольше оставаться на сайте.
Чтобы их создать, можно воспользоваться сторонними сервисами, но разве это когда-нибудь останавливало хоть одного разработчика? С любовью изобретать велосипеды мы создадим собственный код для встраивания тестов на страницы.
Репозиторий проекта на GitHub
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Вёрстка страницы
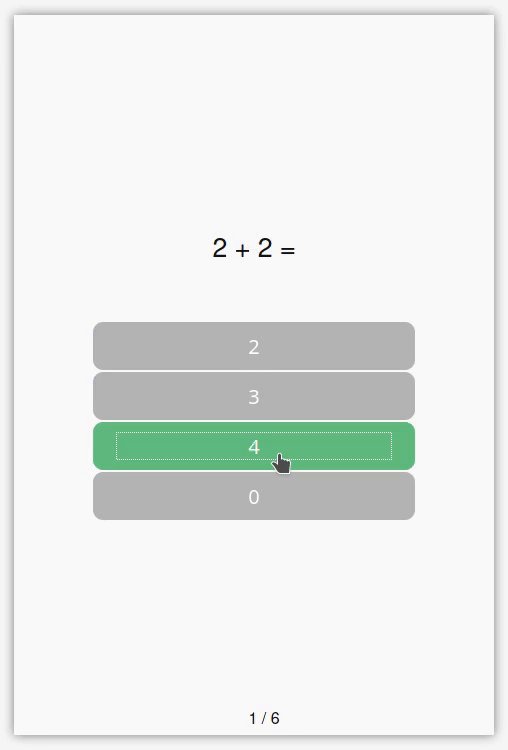
Тест мы поместим в файл quiz.html, чтобы его можно было вставлять с помощью iframe в другие страницы. Давайте сверстаем тест:
Теперь добавим стили:
В файл index.html добавим iframe, чтобы подключить тест:
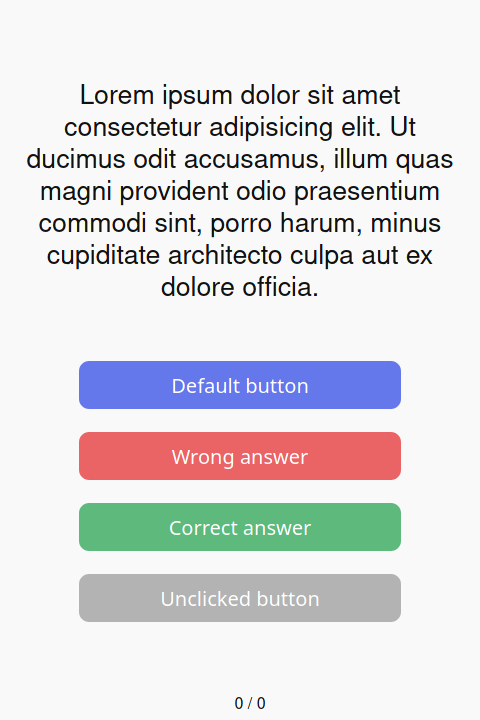
Смотрим, что получилось:
Наверху находится сам вопрос, под ним — варианты ответов, а в самом низу — прогресс прохождения теста.
Создаём классы
Тест будет работать с помощью следующих классов:
Когда классы готовы, можно инстанцировать объекты (создавать экземпляры):
Здесь создан только один вопрос, чтобы не отвлекать повторяющимся кодом. Вы можете добавить их столько, сколько вам необходимо.
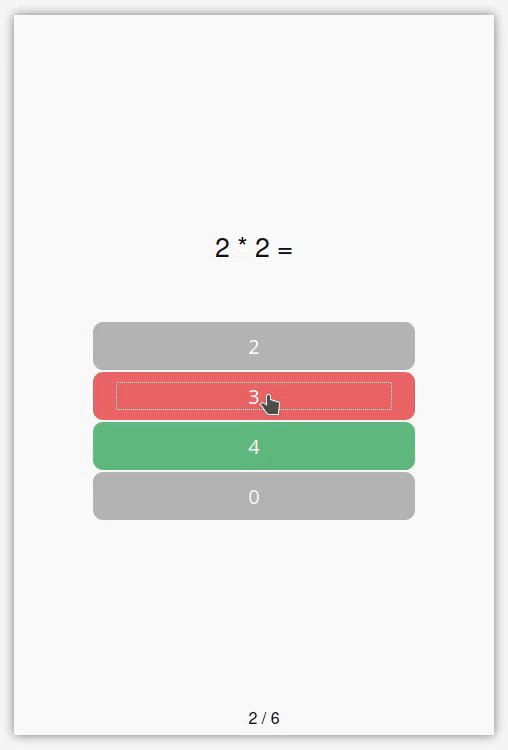
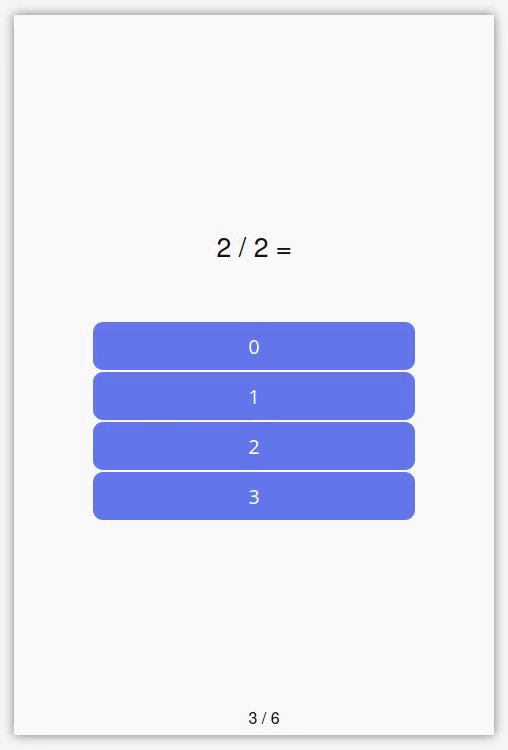
Остаётся только прописать логику взаимодействия с пользователем:
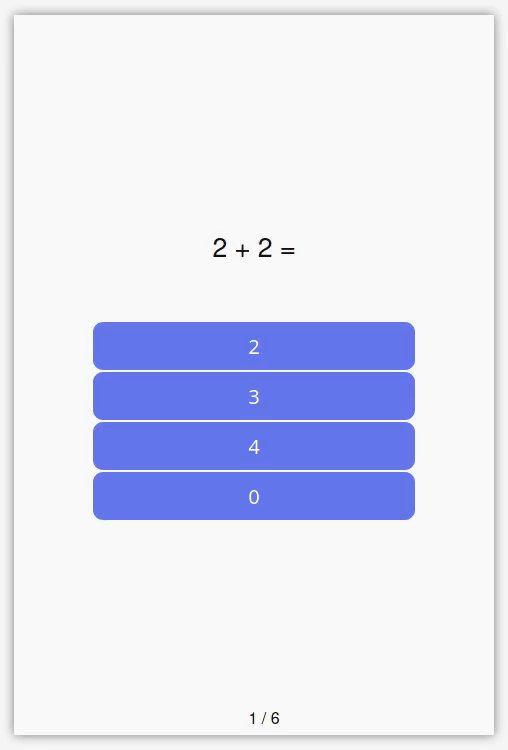
Смотрим, что получилось:
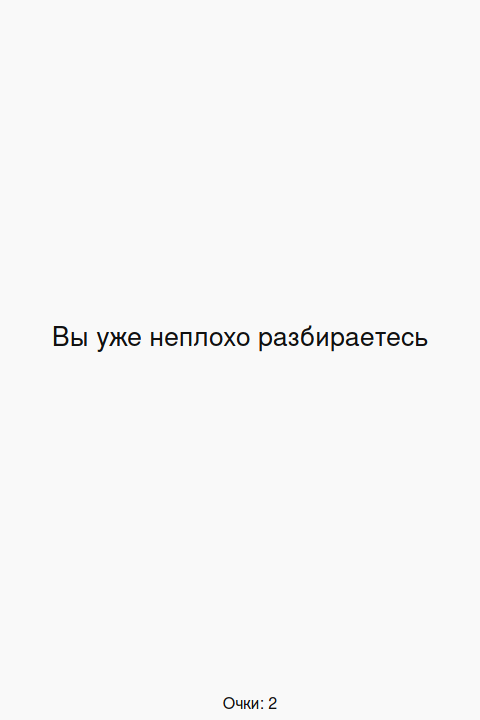
Когда пользователь завершит тест, то увидит свой результат:
Особенности создания разных тестов
Как вы могли заметить, это очень простой тест. Он пригодится, чтобы пользователи могли проверить, насколько хорошо они усвоили материал. Ну или просто для веселья — вот несколько тем для развлекательных тестов:
Всё это может быть очень забавным и вовлекающим, если учитывать особенности своей аудитории. Например, для программистов есть интересные тесты на сайте tproger.ru.
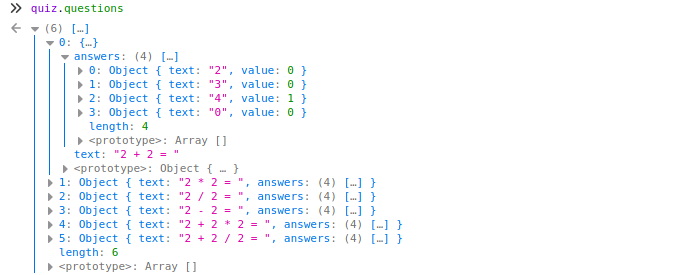
Другое дело, если у вас образовательная платформа и результаты теста влияют на итоговую оценку. В этом случае данные о правильных ответах нужно хранить на сервере. Иначе их можно подсмотреть через консоль разработчика:
То же самое касается и таймеров: если вы даёте ограниченное время на прохождение теста, то время начала отсчёта должно храниться на сервере, а не в JS-коде.
Заключение
С помощью кода из статьи можно создавать сколько угодно тестов. Разве что для каждого придётся дублировать файл app.js, чтобы указать новые вопросы.
Исправить это можно с помощью HTTP-запросов — вопросы будут храниться на сервере и отправляться пользователю в виде JSON. Это очень распространённая практика в веб-разработке, которую нужно знать каждому разработчику.
Если вы хотите лучше освоить JavaScript, то можете записаться на наш курс по Frontend-разработке.
Как начать писать тесты за 10 шагов по 10 минут
Дайте-ка угадаю: вы согласны с тем, что писать тесты — это хорошо. Это повышает надежность системы, ускоряет разработку, проект с хорошим тестовым покрытием поддерживать легко и приятно, а TDD — это вообще почти идеал процесса разработки. Но не у вас в проекте. То есть, оно клёво, но, к сожалению, сейчас столько работы — просто завал. Куча задач, одних только критических багов — два десятка, плюс надо срочно дописать этот модуль и еще написать письмо заказчику… Так что тесты, наверное, будем прикручивать уже в конце, если время останется. Или в следующем проекте. Нет, ну там точно полегче будет. Скорее всего.
Как, узнали ситуацию?

1. Выбираем фреймворк для тестов
Не вздумайте начинать писать собственный фреймворк с нуля — оно вам надо? Тратить неделю на выбор оптимального фреймворка (да, я видел такую оценку времени на это в планах) — тоже глупо. Вот вам рецепт: набирайте в Гугле best test framework for %language% site:stackoverflow.com. Открываете первые 5 ссылок. Закрываете те из них, где рейтинг вопроса или первого ответа около нуля. Из оставшихся вкладок можно смело брать любой рекомендованный фреймворк из первой тройки с максимальным рейтингом. С вероятностью в 99.5% он вам подойдет. Поскольку на данный шаг вы пока потратили минуты 3, то оставшиеся 7 можно потратить на то, чтобы перейти на сайт фреймворка и посмотреть примеры его использования. Скорее всего, там всё будет просто и понятно (иначе он не был бы в топе рекомендаций). Но если вдруг нет — выберите другой по тому же алгоритму.
2. Пишем Hello world!
Во-вторых, вынесем написанные функции куда-нибудь из данного файла. В зависимости от подхода и применяемого языка это могут быть просто отдельные файлы кода или библиотека. Это нужно для того, чтобы потом эти функции вызывать из тестов.
У нас будет так:
3. Подключаем фреймворк к Hello world!
О подключении фреймворка к проекту наверняка очень хорошо написано на сайте фреймворка. Или на stackoverflow. Или на Хабре. Вот я, к примеру, когда-то описывал подключение Google Test. Обычно всё сводится к созданию нового проекта консольного исполняемого приложения (в скриптовых языках — отдельного скрипта), подключению к нему фрейворка парой include (import\using), подключению к проекту тестируемого кода (включением самих файлов с кодом или подключением библиотеки) — ну и всё. Если вы не верите, что этот шаг можно сделать за 10 минут — откройте Youtube, напишите в поиск название своего фреймворка и пронаблюдайте 20 видеороликов примерно одинакового содержимого, которые это доказывают.
4. Разбираемся с возможностями фреймворка
Вот, к примеру, пару тестов для нашего Hello world! на упомянутом выше Google Test:
5. Подключаем фреймворк к настоящему проекту
Мы уже умеем подключать фреймворк к проекту. Помните, делали на шаге №3? Всё получилось. Теперь давайте сделаем это для боевого проекта. Положите все необходимые файлы фреймворка себе под SVN\Git\TFS\чего-у-вас-там. Сделайте тестовый проект. Подключите к нему фреймворк. Включите сборку тестового проект в процесс сборки вашего продукта. Проверьте сборку в дебаг и релиз-конфигурациях. Комитните тестовый проект, запустите сборку на билд-сервере. Всё должно быть ок. Не нагружайте пока ваших коллег появлением тестового проекта — во-первых, вы ничего не сломали, во-вторых, хвастаться вам тоже пока нечем.
6. Тестируем что-нибудь простое
Вы помните, каким образом мы выше вынесли из Hello world! часть функционала во внешний код? Обратите внимание, какими получились эти функции: они не зависят ни от глобальных переменных, ни от состояния каких-то объектов, ни от внешних данных из файлов или баз данных. Резальтат зависит только от переданных аргументов. Найдите в своём проекте что-то аналогичное. Наверняка ведь у вас есть какие-нибудь функции конвертации чего-то куда-то, сериализации\десериализации, упаковки\распаковки, шифрования\дешифрования и т.д. Не думайте пока о том, насколько нужный и полезный функционал вы тестируете. Ваша задача — написать простой тест, но для боевого проекта. Запустить, увидеть «1 тест успешно пройден».
Кстати, именно на этом этапе очень часто к скептикам приходит озарения. Вдруг оказывается, что самый простой тест, на самую элементарную функциональность — вдруг провалился. Лезем в код — и вдруг находим что-то типа
И оказывается, что основной код просто пока вызывал эту функцию с такими аргументами, что всё было ок, но в любой момент это могло измениться.
7. Тестируем что-нибудь посложнее
Вы уже умеете тестировать простые вещи. Теперь разберитесь как тестировать что-то, имеющее внешние зависимости. Посмотрите, как ваш фреймворк предлагает делать подготовку к запуску теста и очистку после него. Разберитесь, что такое моки и стабы. Подумайте как протестировать какой-нибудь ваш код, читающий данные из файла или из базы. Легко ли подменить источник входных данных? Может быть стоит слегка изменить код, чтобы это стало легче? Сделайте это, если нужно. Напишите для этого кода тест.
8. Пишем тест на баг
9. Первый раз TDD
Как обычно выглядит ваша работа при разработке нового функционала? Наверное, вы сначала думаете. Потом проектируете то, что будете делать — набрасываете названия интерфейсов, классов, потом названия методов, наполняете их реализацией, запускаете, отлаживаете. Отлично, менять почти ничего не надо. Просто в тот момент, когда у вас уже есть интерфейсы, классы и названия методов, но еще нет их реализации — напишите для них тесты. Простенькие — вызвали метод — проверили результат. Обратите внимание, как уже на этом этапе вы заметите нелогичность некоторых имён, недостаток или излишество аргументов в методах, ненужные или отсутствующие зависимости и т.д.. При этом сейчас пока что это исправить — почти ничего не стоит (ведь реализация ещё не написана). Подправили архитектуру, дописали тесты, запустили — увидели кучу проваленных тестов. Отлично, так и должно быть. Написали реализацию, запустили тесты — увидели большинство из них пройденными, исправили ошибки, добились успешного прохождения всех тестов — отлично, дело сделано. Вы чувствуете, как хорошо стало, какое моральное удовлетворение вы получили? Оно слегка напоминает удовольствие от получения какой-то ачивки в игре. А почему? А потому, что его можно измерить! «Код проходит 18 тестов при тестовом покрытии в 90%» — это звучит круче, намного круче чем «ну, фича вроде бы реализована, я так потыкал немножко, кажется, не падает». Это даёт право гордится. Идешь домой — и чётко понимаешь, что-то за день сделал полезное, это «что-то» измеримо, ощутимо, реально.
10. Прикручиваем запуск тестов к CI-серверу
В тестах мало смысла, если их не запускать. Запускать их вручную — долго и бессмысленно. Наверняка у вас есть билд-сервер с каким-нибудь TeamCity или CruiseControl, где собирается ваш продукт. Так вот, большинство хороших билд-серверов сразу, из коробки, поддерживают запуск тестов и даже парсят их логи и рисуют красивые отчёты. Соответствие тут, конечно, не «все совместимы со всеми», но если вы взяли тестовый фреймворк по совету в начале статьи — шансы на то, что всё заработает очень высоки. К примеру, упомянутые мною TeamCity и Google Test прекрасно дружат между собой.
Послесловие
Где-то пункта после 8-го — хорошее время чтобы представить тестовый проект вашей команде. Объясните в 2-3 абзаца что и как, покажите простенький пример теста, заметьте, что, мол, «feel free to add your own tests», но особо не напирайте пока. Если у вас писать тесты было не принято, скорее всего первым впечатлением будет осторожный скепсис и непонимание. Это быстро лечится после второго-третьего упоминания на совещании о том, что, мол «а этот баг мы нашли благодаря тесту» или «а вот тут написан тест и мы сразу узнаем, если оно сломается снова». Программисты — народ рациональный, они поймут и подтянутся.
Написание модульных тестов для C/C++ в Visual Studio
С помощью окна Обозреватель тестов вы можете создавать и выполнять модульные тесты для C++. Делается это так же, как и для других языков. Дополнительные сведения об использовании обозревателя тестов см. в разделе Выполнение модульных тестов с помощью обозревателя тестов.
Некоторые функции, такие как Live Unit Testing, закодированные тесты пользовательского интерфейса и IntelliTest, не поддерживаются для C++.
В состав Visual Studio входят следующие платформы тестирования C++ (скачивать их не требуется):
Помимо использования установленных платформ, вы можете создавать собственные адаптеры тестов для платформ, которые вы хотели бы использовать в Visual Studio. Адаптер теста позволяет интегрировать модульные тесты с окном Обозреватель тестов. В Visual Studio Marketplace доступно несколько адаптеров сторонних поставщиков. Дополнительные сведения см. в разделе Установка платформ модульного тестирования сторонних поставщиков.
Visual Studio 2017 и более поздних версий (Professional и Enterprise)
Проекты модульных тестов для C++ поддерживают CodeLens.
Visual Studio 2017 и более поздних версий (все выпуски)
Visual Studio 2015 и более ранние версии
Вы можете скачать расширения «Адаптер Google Test» и «Адаптер Boost.Test» в Visual Studio Marketplace. Найти их можно на страницах Test Adapter for Boost.Test (Адаптер теста для Boost.Test) и Test Adapter for Google Test (Адаптер теста для Google Test).
Базовый процесс тестирования
В следующих разделах описываются основные действия по началу модульного тестирования для C++. Базовая настройка для платформ Майкрософт и Google Test схожа. Boost.Test требует создать тестовый проект вручную.
Создание тестового проекта в Visual Studio 2019
Тесты определяются и выполняются в одном или нескольких тестовых проектах. Проекты создаются в том же решении, что и тестируемый код. Чтобы добавить новый тестовый проект в существующее решение, в обозревателе решений щелкните узел решения правой кнопкой мыши. Во всплывающем меню выберите пункты Добавить > Новый проект. Задайте Язык как C++ и введите «тест» в поле поиска. На приведенном ниже рисунке показаны тестовые проекты, доступные при установке рабочей нагрузки Разработка классических приложений на C++ и Разработка для универсальной платформы Windows.
Создание тестового проекта в Visual Studio 2017
Создание ссылок на другие проекты в решении
Чтобы обеспечить доступ к функциям в тестируемом проекте, добавьте ссылку на проект в тестовый проект. Щелкните правой кнопкой мыши узел тестового проекта в обозревателе решений. Во всплывающем меню выберите пункты Добавить > Ссылка. В диалоговом окне «Добавление ссылки» выберите проекты, которые нужно тестировать.
Ссылка на объектный файл или файл библиотеки
Если тестовый код не экспортирует функции, которые необходимо проверить, можно добавить выходной OBJ- или LIB-файл в зависимости тестового проекта. Дополнительные сведения см. в разделе Связывание тестов с объектным файлом или файлом библиотеки.
Добавление директив #include для файлов заголовков
Чтобы не вводить полный путь в каждой инструкции include в исходном файле, можно добавить необходимые папки в разделе Проект > Свойства > C/C++ > Общие > Дополнительные каталоги включаемых файлов.
Написание методов теста
В этом разделе представлен синтаксис при использовании платформы модульного тестирования Майкрософт для C/C++. Он описан здесь: Справочник по API Microsoft.VisualStudio.TestTools.CppUnitTestFramework. Документацию по Google Test см. на странице Google Test Primer (Начало работы с Google Test). Сведения о Boost.Test см. на странице Библиотека Boost.Test: среда модульного тестирования.
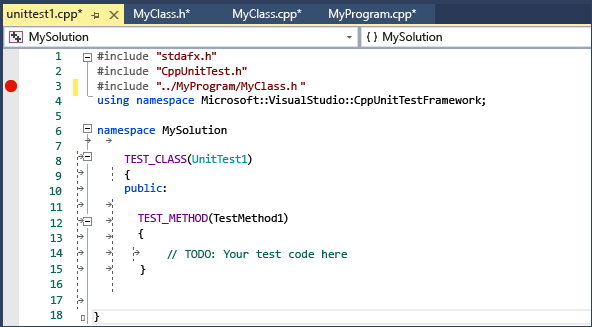
В CPP-файле в тестовом проекте определены класс-заглушка и метод-заглушка. Они служат примером того, как следует писать код теста. В сигнатурах используются макросы TEST_CLASS и TEST_METHOD, что позволяет обнаруживать методы в окне обозревателя тестов.
TEST_CLASS и TEST_METHOD являются частью собственной платформы тестирования Microsoft. Обозреватель тестов обнаруживает методы теста в других поддерживаемых платформах аналогичным образом.
В предыдущем примере результат вызова Assert::AreEqual определяет, пройден ли тест успешно. Класс Assert содержит множество других методов для сравнения ожидаемых и фактических результатов.
В методы теста можно добавлять признаки, определяющие владельцев теста, приоритет и другие характеристики. Затем с помощью этих значений можно сортировать и группировать тесты в обозревателе тестов. Дополнительные сведения см. в разделе Выполнение модульных тестов с помощью обозревателя тестов.
Запуск тестов
Интеграция CTest с обозревателем тестов пока не доступна. Запустите тесты CTest в главном меню CMake.
Если в окне видны не все тесты, выполните сборку тестового проекта, щелкнув его узел в обозревателе решений правой кнопкой мыши и выбрав пункт Сборка или Перестроить.
В обозревателе тестов нажмите Запустить все или выберите тесты, которые следует запустить. Щелкните тест правой кнопкой мыши, чтобы получить доступ к другим командам, включая запуск в режиме отладки с включенными точками останова. После выполнения всех тестов в окне будет показано, какие из них были пройдены успешно, а какие — неудачно.
Для неудачных тестов приводятся подробные сведения, которые могут помочь установить причину. Щелкните неудачный тест правой кнопкой мыши. Во всплывающем меню выберите команду Отладить выбранные тесты для пошагового выполнения функции, в которой произошел сбой.
Дополнительные сведения об использовании обозревателя тестов см. в разделе Выполнение модульных тестов с помощью обозревателя тестов.
Дополнительные сведения о модульном тестировании см. в статье Основные сведения о модульных тестах.
Использование CodeLens
Visual Studio 2017 и более поздних версий (выпуски Professional и Enterprise)
CodeLens позволяет быстро просмотреть состояние модульного теста, не выходя из редактора кода.
Инициализировать CodeLens для проекта модульного теста C++ можно любым из перечисленных ниже способов.
После инициализации значки состояния тестов отобразятся над каждым модульным тестом.
Щелкните значок для получения дополнительных сведений либо для запуска или отладки модульного теста: