Как создать программу на Pascal ABC. Простейший калькулятор на Паскале
Здравствуйте, начинающие программисты! Из данной статьи вы узнаете как создать программу на Pascal ABC, например, простейший калькулятор.

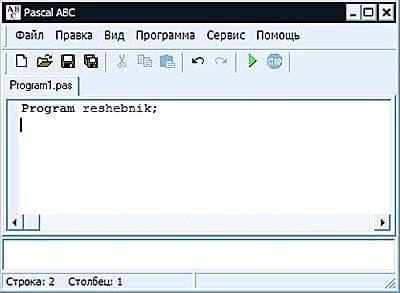
Для начала назовём нашу программу, к примеру, «Решебник», в коде пишем:
Program reshebnik;
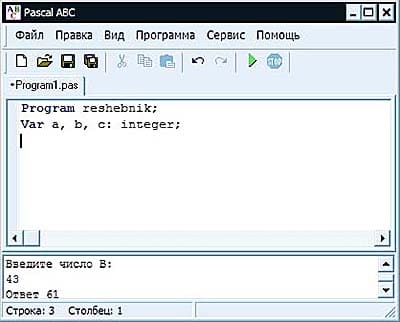
Var a, b, c: integer;
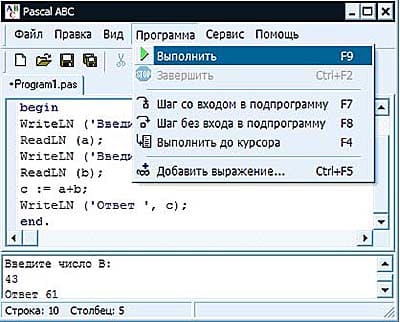
Теперь создадим блок команд (операторов), который начинается со слова begin и заканчивается словом end. Пишем:
begin
WriteLN (‘Введите число A:’);
ReadLN (a);
То же самое проделаем со вторым числом b:
WriteLN (‘Введите число B:.’);
ReadLN (b);
Выполняем подсчёт введённых переменных. Знак «:=» означает присваивание, присваиваем числу c значение a+b:
Выводим ответ и завершаем блок операторов:
WriteLN (‘Ответ’, c);
end.
Program reshebnik;
Var a, b, c: integer;
begin
WriteLN (‘Введите число A:’);
ReadLN (a);
WriteLN (‘Введите число B:’);
ReadLN (b);
c := a+b;
WriteLN (‘Ответ’, c);
end.
Вот и все. Надеюсь, всё понятно. Желаю удачи и хороших результатов!
Дата публикации: 2011-08-16
Опубликовал: Н.Волков
Последний раз редактировалось: 2021-10-28
Простой калькулятор в Pascal
Ниже приведён пример программы простого калькулятора. Программа получает от пользователя 2 произвольных числа, знак математической операции (+ — * / %) и выполняет соответствующую операцию. Затем выводит ответ. После программа спрашивает повторить ли операцию.
Использованы типы переменных real (дробные числа) и string (для ввода знаков)
Условный операторif
Цикл while
Пример программы написаной на языке Pascal в среде Pascal ABC.Net
var
a, b, c: real;//Дробный тип переменных
d, e: string;//символьный тип переменных
begin
e := ‘да’;//Объявляем начальное значение переменной, отвечающей за цикл
while e = ‘да’ do //начало цикла
begin
writeln(‘Введите первое число’);//вывод на экран сообщения
readln(a);//чтение с клавиатуры переменной
writeln(‘Введите второе число’);//вывод на экран сообщения
readln(b);//чтение с клавиатуры переменной
writeln(‘Введите знак математической операции’);//вывод на экран сообщения
readln(d);//чтение с клавиатуры переменной символьной(знак математической операции)
if d = ‘+’ then//условие если d имеет значение «+», тогда
c := a + b;//c примет значение а+b
if d = ‘-‘ then
c := a — b;
if d = ‘*’ then
c := a * b;
if d = ‘/’ then
c := a / b;
if d = ‘%’ then
c := a / 100 * b;
writeln(‘= ‘, c);//Вывод на экран переменной с
writeln(‘Повторить? да/нет’);//Выводим на экран сообщение
readln(e);//считываем переменную, отвечающую за цикл
end;//конец цикла
readln;//чтобы программа не закрывалась сама
end.
Исходник программы можно скачать ниже.

Статью и программу подготовил
МБОУ «Школа №7» г. Богородск
Лосев Антон Владимирович
Простейший калькулятор
Написать программу, которая будет складывать, вычитать, умножать или делить два числа. Числа и знак операции вводятся пользователем. После выполнения вычисления программа не должна завершаться, а должна запрашивать новые данные для вычислений. Завершение программы должно выполняться при вводе символа ‘0’ в качестве знака операции. Если пользователь вводит неверный знак (не ‘0’, ‘+’, ‘-‘, ‘*’, ‘/’), то программа должна сообщать ему об ошибке и снова запрашивать знак операции. Также сообщать пользователю о невозможности деления на ноль, если он ввел 0 в качестве делителя.
Запустить бесконечный цикл.
Pascal
простой калькулятор на паскаль
Язык Си
При вводе данных необходимо избавиться от символа перехода на новую строку. Это делается через формат «%*c».
Python
простой калькулятор на python(питон)
КуМир
Basic-256
Нет оператора break, оператора выбора case.
Не используется if-else при выполнении арифметических операций, т.к. это сильно ухудшает читабельность программы. Хотя по логике было бы более правильно.
Обнаруживается какой-то глюк «Деление на ноль», когда его не должно быть.
простой калькулятор на паскаль
При вводе данных необходимо избавиться от символа перехода на новую строку. Это делается через формат «%*c».
простой калькулятор на python(питон)
алг простейший калькулятор
нач
вещ x,y
сим s
нц пока да
вывод «Знак: »
ввод s
если s=’0′ то выход все
если s=’+’ или s=’-‘ или s=’*’ или s=’/’ то
вывод «x=»
ввод x
вывод «y=»
ввод y
выбор
при s=’+’: вывод x+y, нс
при s=’-‘: вывод x-y, нс
при s=’*’: вывод x*y, нс
при s=’/’:
если y=0 то вывод «Деление на ноль!», нс
иначе вывод x/y, нс
все
все
иначе
вывод «Неверный знак операции», нс
все
кц
кон
Знак: +
x=5.67
y=-4
1.67
Знак: /
x=5
y=0
Деление на ноль!
Знак: )
Неверный знак операции
Знак: /
x=3
y=10
0.3
Знак: 0
Нет оператора break, оператора выбора case.
Не используется if-else при выполнении арифметических операций, т.к. это сильно ухудшает читабельность программы. Хотя по логике было бы более правильно.
Обнаруживается какой-то глюк «Деление на ноль», когда его не должно быть.
Учебник по программированию.
Первые шаги. Язык программирования PascalABC.
§25. Программа «Калькулятор».
В данном параграфе предлагаю написать программу «Калькулятор». Эта программа будет похожа на калькулятор, который есть в любом Windows-е, в наборе стандартных программ. Соответственно, в ней будут кнопочки, поля, отображающие вводимые числа, и поле для вывода результата. Написав такую программу, мы получим хороший опыт реализации графического интерфейса.
В дальнейшем, если вы станете программистами, то писать кнопочки, поля и вообще весь графический интерфейс, который присущ операционной системе Windows, вам, скорее всего, не придётся, т.к. они есть уже готовые в любом современном языке программирования. Однако сейчас мы пропишем весь графический интерфейс калькулятора «от и до». А так же представим себе, что мы пишем полноценную программу, которая должна перемещаться мышкой по экрану. Всё это не только для того, что бы получить опыт, но и для того, что бы ощутить все преимущества, предоставляемые фирмами разработчиками современных языков.
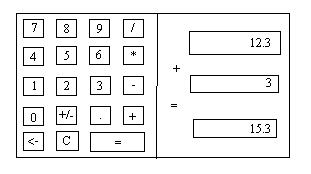
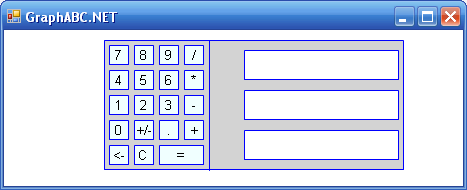
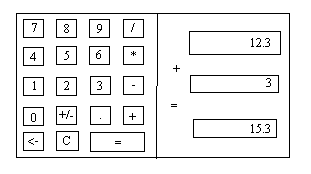
И так приступим к программированию. Для начала определимся, как должен выглядеть наш калькулятор:
Думаю, что принцип работы калькулятора объяснять не надо, поясню только назначение двух кнопок « – кнопка стирает последний введённый символ при вводе числа. Т.е. если пользователь ошибся, то нажимая эту кнопку, он сможет удалять ошибочно введённые символы. Кнопка «С» – всё сбрасывает, что бы можно было снова вводить новые числа и производить над ними новое действие.
Так же сформулируем в виде тезисов элементы графического интерфейса, которые должны присутствовать в программе:
Весь процесс программирования данной программы разделим на четыре этапа. Для начала напишем программу, которая будет просто выводить на экран наш калькулятор, и не будет выполнять ни каких действий. Другими словами выведем графическую оболочку калькулятора на экран. Затем будем добавлять в неё различные процедуры и функции, реализующие графический интерфейс, а после этого добавим процедуры реализующие назначение калькулятора. Последним этапом будет тестирование программы. На этом этапе могут проявиться какие либо ошибки и «глюки», которые необходимо будет устранить.
Рассмотрим все этапы последовательно отдельно друг от друга. Далее будут приведены рассуждения и получившийся код. Код будет приведён только тот, который относится к данному этапу и данным рассуждениям. Соответственно код, который уже написан, приводиться не будет, и будет заменён многоточиями. Настоятельно рекомендую параллельно чтению книги собирать код программы в PascalABC.NET, и тестировать его каждый раз по мере появления нового кода. В таком случае вы прочувствуете на себе весь процесс создания программы и убедитесь, что всё это не пустые слова, а результат реальной работы.
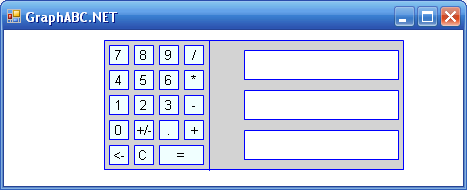
Этап первый, рисуем графическую оболочку калькулятора. Выполнить данный этап необходимо с учётом того, что далее нам необходимо будет реализовать графический интерфейс.
Поэтому создадим массив объектов управления, т.е. массив кнопок и полей ввода вывода, в котором будут содержаться координаты левого верхнего и правого нижнего углов объекта, а так же надпись на кнопке (для полей – их содержание). Это будет необходимо нам в двух случаях – тогда, когда мы будем перерисовывать калькулятор при его перемещении по экрану, и когда мы будем определять, какую кнопку нажал пользователь.
Т.к. калькулятор будет перемещаться по экрану, то все координаты должны быть относительными, и каждый раз при перемещении они должны уточняться. Для этого создадим ещё две переменные содержащие координаты левого верхнего угла калькулятора.
Так же создадим процедуру заполнения координатами массива объектов, процедуры рисования и стирания калькулятора, а так же отдельную процедуру прорисовки полей ввода вывода. Поля ввода вывода надо будет перерисовывать при их заполнении, каждый раз при вводе нового символа. Поэтому эту процедуру необходимо прописать отдельно.
Код, написанный на первом этапе, будет следующий:
type TObyekt = record //Тип объектов управления калькулятора
x1,y1,x2,y2: integer ; //Координаты объекта
sStr: string ; end ; //Надпись на кнопке или содержание полей ввода/вывода
const RKn= 20 ; //Размер кнопок
var X0,Y0: integer ; //Координаты левого верхнего угла калькулятора
//Массив объектов управления калькулятором
Ob: array [ 1..22 ] of TObyekt;
procedure UtochneniyeKoordinatOb; //Уточнение координат объектов
for var i:= 1 to 19 do
if (i mod 4 ) = 0 then
Ob[ 19 ].x2:=Ob[ 19 ].x2+ 5 +Rkn;
for var i:= 20 to 22 do
for var i:= 20 to 22 do
//Рисуем контур калькулятора
//Уточняем координаты кнопок и полей
for var i:= 1 to 19 do
//Рисуем поля для ввода/вывода чисел
//Тело основной программы
//Инициализируем начальные параметры
SetPenColor(clBlue); //Цвет контуров калькулятора и объектов
//Заполняем строки в массиве объектов управления
Ob[ 1 ].sStr:= ‘7’ ; Ob[ 2 ].sStr:= ‘8’ ; Ob[ 3 ].sStr:= ‘9’ ; Ob[ 4 ].sStr:= ‘/’ ;
Ob[ 5 ].sStr:= ‘4’ ; Ob[ 6 ].sStr:= ‘5’ ; Ob[ 7 ].sStr:= ‘6’ ; Ob[ 8 ].sStr:= ‘*’ ;
Ob[ 9 ].sStr:= ‘1’ ; Ob[ 10 ].sStr:= ‘2’ ; Ob[ 11 ].sStr:= ‘3’ ; Ob[ 12 ].sStr:= ‘-‘ ;
Ob[ 13 ].sStr:= ‘0’ ; Ob[ 14 ].sStr:= ‘+/-‘ ; Ob[ 15 ].sStr:= ‘.’ ; Ob[ 16 ].sStr:= ‘+’ ;
Ob[ 17 ].sStr:= ‘ ; Ob[ 18 ].sStr:= ‘C’ ; Ob[ 19 ].sStr:= ‘=’ ;
Ob[ 20 ].sStr:= » ; Ob[ 21 ].sStr:= » ; Ob[ 22 ].sStr:= » ;
Этап второй, элементы графического интерфейса.
Для начала напишем функцию, определяющую порядковый номер объекта, над которым произошло событие нажатия или отпускания кнопки мыши. Если событие произошло вообще не над калькулятором, то функция должна выдавать ноль, если над калькулятором, но не над объектом, то – 23. В качестве параметров должны передаваться координаты, где произошло событие. Далее код функции:
//Определяет, над каким объектом произошло событие нажатия или отпускания
function OprOb(x,y: integer ): byte ;
Result := 0 ; //Событие произошло не над калькулятором
//Если событие произошло над кальклятором, но не над объектом
if (x>=X0) and (x 300 ) and (y>=Y0) and (y 130 ) then Result := 23 ;
//Если событие произошло над калькулятором
for var i:= 1 to 22 do
if (x>Ob[i].x1) and (y>Ob[i].y1) and
(x and (y then Result :=i;
Перетаскивание калькулятора по экрану. Создадим переменную с именем Peretaskivaniye, которая будет хранить положение стрелки мыши в момент нажатия на калькуляторе (поля dx и dy) и будет иметь поле логического типа Najatiye, которое будет переводиться в True если нажатие произошло на калькуляторе (функция OprOb выдаст 23) и переводиться в False каждый раз как будет клавиша отпускаться. При перемещении мышки по экрану, если Peretaskivaniye.Najatiye=True, то калькулятор будет перемещаться.
Далее получившийся код:
Var Peretaskivaniye: record //Переменная для реализации перетаскивания
//калькулятора по экрану
Najatie: boolean ; //Произошло ли нажатие на калькуляторе
dx,dy: integer ; end ; //Положение мышки в момент нажатия
procedure MouseDown(x,y,mb: integer );
var NajOb: byte ; //Номер нажатой клавиши
if mb= 1 then //Если нажата левая кнопка мыши
Учебник по программированию.
Первые шаги. Язык программирования PascalABC.
§25. Программа «Калькулятор».
В данном параграфе предлагаю написать программу «Калькулятор». Эта программа будет похожа на калькулятор, который есть в любом Windows-е, в наборе стандартных программ. Соответственно, в ней будут кнопочки, поля, отображающие вводимые числа, и поле для вывода результата. Написав такую программу, мы получим хороший опыт реализации графического интерфейса.
В дальнейшем, если вы станете программистами, то писать кнопочки, поля и вообще весь графический интерфейс, который присущ операционной системе Windows, вам, скорее всего, не придётся, т.к. они есть уже готовые в любом современном языке программирования. Однако сейчас мы пропишем весь графический интерфейс калькулятора «от и до». А так же представим себе, что мы пишем полноценную программу, которая должна перемещаться мышкой по экрану. Всё это не только для того, что бы получить опыт, но и для того, что бы ощутить все преимущества, предоставляемые фирмами разработчиками современных языков.
И так приступим к программированию. Для начала определимся, как должен выглядеть наш калькулятор:
Думаю, что принцип работы калькулятора объяснять не надо, поясню только назначение двух кнопок « – кнопка стирает последний введённый символ при вводе числа. Т.е. если пользователь ошибся, то нажимая эту кнопку, он сможет удалять ошибочно введённые символы. Кнопка «С» – всё сбрасывает, что бы можно было снова вводить новые числа и производить над ними новое действие.
Так же сформулируем в виде тезисов элементы графического интерфейса, которые должны присутствовать в программе:
Весь процесс программирования данной программы разделим на четыре этапа. Для начала напишем программу, которая будет просто выводить на экран наш калькулятор, и не будет выполнять ни каких действий. Другими словами выведем графическую оболочку калькулятора на экран. Затем будем добавлять в неё различные процедуры и функции, реализующие графический интерфейс, а после этого добавим процедуры реализующие назначение калькулятора. Последним этапом будет тестирование программы. На этом этапе могут проявиться какие либо ошибки и «глюки», которые необходимо будет устранить.
Рассмотрим все этапы последовательно отдельно друг от друга. Далее будут приведены рассуждения и получившийся код. Код будет приведён только тот, который относится к данному этапу и данным рассуждениям. Соответственно код, который уже написан, приводиться не будет, и будет заменён многоточиями. Настоятельно рекомендую параллельно чтению книги собирать код программы в PascalABC.NET, и тестировать его каждый раз по мере появления нового кода. В таком случае вы прочувствуете на себе весь процесс создания программы и убедитесь, что всё это не пустые слова, а результат реальной работы.
Этап первый, рисуем графическую оболочку калькулятора. Выполнить данный этап необходимо с учётом того, что далее нам необходимо будет реализовать графический интерфейс.
Поэтому создадим массив объектов управления, т.е. массив кнопок и полей ввода вывода, в котором будут содержаться координаты левого верхнего и правого нижнего углов объекта, а так же надпись на кнопке (для полей – их содержание). Это будет необходимо нам в двух случаях – тогда, когда мы будем перерисовывать калькулятор при его перемещении по экрану, и когда мы будем определять, какую кнопку нажал пользователь.
Т.к. калькулятор будет перемещаться по экрану, то все координаты должны быть относительными, и каждый раз при перемещении они должны уточняться. Для этого создадим ещё две переменные содержащие координаты левого верхнего угла калькулятора.
Так же создадим процедуру заполнения координатами массива объектов, процедуры рисования и стирания калькулятора, а так же отдельную процедуру прорисовки полей ввода вывода. Поля ввода вывода надо будет перерисовывать при их заполнении, каждый раз при вводе нового символа. Поэтому эту процедуру необходимо прописать отдельно.
Код, написанный на первом этапе, будет следующий:
type TObyekt = record //Тип объектов управления калькулятора
x1,y1,x2,y2: integer ; //Координаты объекта
sStr: string ; end ; //Надпись на кнопке или содержание полей ввода/вывода
const RKn= 20 ; //Размер кнопок
var X0,Y0: integer ; //Координаты левого верхнего угла калькулятора
//Массив объектов управления калькулятором
Ob: array [ 1..22 ] of TObyekt;
procedure UtochneniyeKoordinatOb; //Уточнение координат объектов
for var i:= 1 to 19 do
if (i mod 4 ) = 0 then
Ob[ 19 ].x2:=Ob[ 19 ].x2+ 5 +Rkn;
for var i:= 20 to 22 do
for var i:= 20 to 22 do
//Рисуем контур калькулятора
//Уточняем координаты кнопок и полей
for var i:= 1 to 19 do
//Рисуем поля для ввода/вывода чисел
//Тело основной программы
//Инициализируем начальные параметры
SetPenColor(clBlue); //Цвет контуров калькулятора и объектов
//Заполняем строки в массиве объектов управления
Ob[ 1 ].sStr:= ‘7’ ; Ob[ 2 ].sStr:= ‘8’ ; Ob[ 3 ].sStr:= ‘9’ ; Ob[ 4 ].sStr:= ‘/’ ;
Ob[ 5 ].sStr:= ‘4’ ; Ob[ 6 ].sStr:= ‘5’ ; Ob[ 7 ].sStr:= ‘6’ ; Ob[ 8 ].sStr:= ‘*’ ;
Ob[ 9 ].sStr:= ‘1’ ; Ob[ 10 ].sStr:= ‘2’ ; Ob[ 11 ].sStr:= ‘3’ ; Ob[ 12 ].sStr:= ‘-‘ ;
Ob[ 13 ].sStr:= ‘0’ ; Ob[ 14 ].sStr:= ‘+/-‘ ; Ob[ 15 ].sStr:= ‘.’ ; Ob[ 16 ].sStr:= ‘+’ ;
Ob[ 17 ].sStr:= ‘ ; Ob[ 18 ].sStr:= ‘C’ ; Ob[ 19 ].sStr:= ‘=’ ;
Ob[ 20 ].sStr:= » ; Ob[ 21 ].sStr:= » ; Ob[ 22 ].sStr:= » ;
Этап второй, элементы графического интерфейса.
Для начала напишем функцию, определяющую порядковый номер объекта, над которым произошло событие нажатия или отпускания кнопки мыши. Если событие произошло вообще не над калькулятором, то функция должна выдавать ноль, если над калькулятором, но не над объектом, то – 23. В качестве параметров должны передаваться координаты, где произошло событие. Далее код функции:
//Определяет, над каким объектом произошло событие нажатия или отпускания
function OprOb(x,y: integer ): byte ;
Result := 0 ; //Событие произошло не над калькулятором
//Если событие произошло над кальклятором, но не над объектом
if (x>=X0) and (x 300 ) and (y>=Y0) and (y 130 ) then Result := 23 ;
//Если событие произошло над калькулятором
for var i:= 1 to 22 do
if (x>Ob[i].x1) and (y>Ob[i].y1) and
(x and (y then Result :=i;
Перетаскивание калькулятора по экрану. Создадим переменную с именем Peretaskivaniye, которая будет хранить положение стрелки мыши в момент нажатия на калькуляторе (поля dx и dy) и будет иметь поле логического типа Najatiye, которое будет переводиться в True если нажатие произошло на калькуляторе (функция OprOb выдаст 23) и переводиться в False каждый раз как будет клавиша отпускаться. При перемещении мышки по экрану, если Peretaskivaniye.Najatiye=True, то калькулятор будет перемещаться.
Далее получившийся код:
Var Peretaskivaniye: record //Переменная для реализации перетаскивания
//калькулятора по экрану
Najatie: boolean ; //Произошло ли нажатие на калькуляторе
dx,dy: integer ; end ; //Положение мышки в момент нажатия
procedure MouseDown(x,y,mb: integer );
var NajOb: byte ; //Номер нажатой клавиши
if mb= 1 then //Если нажата левая кнопка мыши