Простой калькулятор на JavaScript
Сегодня сделаем простейший калькулятор на JavaScript, но не просто так, а с умыслом. Позднее мы представим, что мы тестировщики, и попробуем протестировать этот калькулятор. Вернее, не протестировать, а дико сломать.
Что делаем
На старте у нас будет самый простой калькулятор, который сможет только складывать, вычитать, умножать и делить два числа. Этого уже будет достаточно, чтобы потренироваться и в коде, и в дальнейшем тестировании.
Логика работы
Так как это простой калькулятор, то поступим так:
Размещаем кнопки и поля ввода на странице
Разместим кнопки с полями на странице, а потом будем писать скрипт.
Обрабатываем нажатия на кнопки математических действий
Сейчас у нас есть 4 кнопки, но нажимать их бесполезно — всё равно ничего не произойдёт, потому что нет обработчиков нажатий. Но что нам прописывать в обработчике?
Первый вариант — привязать к каждой кнопке свою функцию, а потом для каждой операции выполнять свои действия внутри этого обработчика. Но раз у нас есть кнопка «Посчитать», то нам придётся при нажатии на неё из этих четырёх функций вытаскивать действие и нужные команды, запоминать выбранное и как-то использовать в вычислениях. Сложно и громоздко.
Второй вариант — просто записывать в какую-то переменную, какая кнопка была нажата. А потом, при нажатии «Посчитать», просто смотреть в эту переменную и выполнять соответствующее действие. Так и поступим.
? Воспользуемся хитростью, про которые многие забывают: в обработчике onclick необязательно писать только функцию — туда можно отправить любую JS-команду. Главное, не забыть потом в скрипте предусмотреть эту переменную, которую мы используем.
Пишем скрипт
Сам скрипт тоже будет простой:
Сразу привяжем функцию func() к нажатию на кнопку «Посчитать»:
Выводим результат
Сейчас в скрипте есть проблема: он всё считает, но ничего не выводит. А всё потому, что мы не предусмотрели на странице место для вывода. Исправим это и добавим строчку в скрипт.
Это — добавим на страницу после кнопки с расчётом:
А это — в функцию func(), чтобы она сразу отправляла результат на страницу:
Собираем всё вместе и смотрим результат
Отлично, калькулятор работает и складывает всё как нужно! Мы выполнили свою задачу — быстро запилили калькулятор на JavaScript, можно закрывать задачу в таск-трекере и браться за новую.
Что дальше
Дальше мы этот код отправим тестировщикам — вряд ли они в нём найдут что-то критичное или вообще какие-то ошибки, но правила есть правила. А если тестировщики тут что-то найдут, мы обязательно расскажем об этом в новой статье.
Попробуйте сами побыть тестировщиком и протестировать эту программу, а результатами тестирования поделитесь в комментариях.
Пишем калькулятор на JavaScript
Доброго времени суток, друзья!
В этой статье мы с вами, как следует из названия, напишем простой калькулятор на JavaScript.
Желание написать калькулятор возникло у меня после просмотра одного туториала, посвященного созданию «simple calculator», который оказался далеко не симпл и толком ничего не умел делать.
Наш калькулятор будет true simple (42 строки кода, включая пробелы между блоками), но при этом полнофункциональным и масштабируемым.
Без дальнейших предисловий, приступаем к делу.
Наша разметка выглядит так:
Здесь мы подключаем библиотеку, создаем контейнер для калькулятора и поле для вводимых символов и результата.
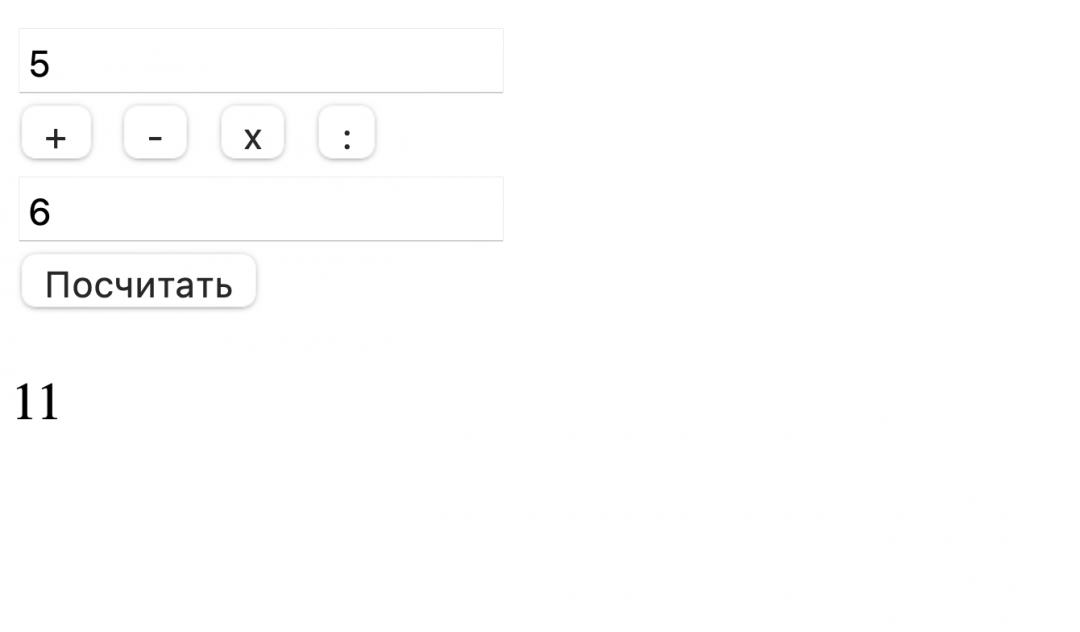
Вот что мы имеем на данный момент:
Кнопки будут генерироваться программно.
Переходим к скрипту.
Определяем поле для вывода результата и создаем контейнер для клавиатуры:
Наша строка с символами выглядит так:
Преобразуем данную строку в массив и создаем кнопки:
Находим созданные кнопки и добавляем к ним обработчик события «клик»:
Мы также хотим иметь возможность вводить символы с помощью клавиатуры. Для этого нам необходимо добавить обработчик события «нажатие клавиши» к объекту «Document» или «Window», затем отфильтровать ненужные значения свойства «ключ» клавиши, например, с помощью регулярного выражения:
Метод «match» в данном случае играет роль фильтра: он не позволяет передавать функции «calc» аргумент, не соответствующий заданному в нем условию.
Само условие звучит так: если значением event.key является один из символов, указанных в квадратных скобках ([]; цифра от 0 до 9, знаки деления, умножения, сложения, вычитания, открывающая, закрывающая круглые скобки или знак равенства; обратная косая черта — экранирование) или (| — альтерация) Backspace, или Enter, то вызываем calc с event.key в качестве параметра, иначе ничего не делаем (Shift также успешно отбрасывается).
Наша главная (и единственная) функция «calc» выглядит следующим образом (код следует читать снизу вверх):
В завершение, парочка слов о заявленной масштабируемости и полнофункциональности.
Метод «evaluate» (ранее «eval») и другие методы Math.js имеют очень большие возможности. Опираясь на эти возможности, мы можем легко расширить функционал нашего калькулятора, добавив в него новые символы и операторы, предусмотрев возможность работы с числами с плавающей точкой (регулируя количество знаков после запятой с помощью переключателя и метода «toFixed») и т.д.
Благодарю за внимание. Надеюсь, вы нашли для себя что-то полезное. Хороших выходных и счастливого кодинга.
June 06, 2016
Обзор посвящен созданию JavaScript-калькулятора. Домашнее задание для каждого начинающего JavaScript-ниндзя! ) В коде используется не чистый JavaScript, а JavaScript + jQuery.
HTML разметка
CSS стили
Со стилизацией будущего калькулятора тоже проблем не должно возникнуть. Я использовал flexbox для выравнивания кнопок:
JavaScript код
Последний применил только из-за удобства манипуляции с DOM. Недавно узнал о существовании библиотеки Underscore.js как альтернативы jQuery, но меньшего размера. Надо опробовать Underscore.js обязательно! )
Первым делом инициализируем кнопки калькулятора. Для этого забираем значения из атрибута value кнопок button и динамически вставляем в HTML-разметку:
В результате код для “оживления” кнопки = будет выглядеть “скромно”:
Затем нам нужно заменить текущее значение окна калькулятора укороченным на один символ значением. Для этого берем метод substring() и с помощью него “обрезаем” текущую строку; этот метод возвращает “обрезанный” вариант. Нам осталось только вставить его в окно калькулятора.
Результат будет выглядеть таким образом:
Конечно, примеры кода из этой статьи хоть и не являются укороченными, но не дают полного представления о разрабатываемом нами калькуляторе.
Поэтому привожу ссылку на готовый вариант калькулятора, который создавался в этой статье. На CodePen можно его посмотреть и разобрать детально (при желании).
Как вариант для сравнения, можно взглянуть на более сложный пример создания калькулятора, на чистом JavaScript. Пример был найден мною на просторах CodePen.
Заключение
На этом все. В дальнейшем буду продолжать флудить на тему JavaScript, ибо для себя с удивлением обнаружил, что мне в последнее вермя доставляет удовольствие разбирать и рассматривать готовые примеры на JavaScript.
Калькулятор на чистом JavaScript
В этом практическом уроке я хочу показать вам реализацию калькулятора на чистом JavaScript. Также в ходе работы мы будем использовать Grid CSS и немного поговорим о безопасности нашего скрипта.
Разметка калькулятора
В результате мы получим следующую структуру:
Для удобства работы визуально мы разбили все кнопки в группы по 4 элемента. Именно столько кнопок будет содержать калькулятор в каждом ряду. Теперь давайте заполним их значениями.
На этом с разметкой мы закончили и можем переходить к ее оформлению.
Стилизация калькулятора
Расположение кнопок
Теперь давайте займемся расположением кнопок. Поскольку мы имеем дело с двунаправленным макетом, идеальным кандидатом для него будет Grid CSS. В первую очередь, поменяем тип отображения нашего блока на grid и установим шаблон для колонок. В данном случае мне нужно получить 4 колонки одинаковой ширины. Укажу это при помощи функции repeat :
Выравнивание по центру экрана
Наш калькулятор уже начинает обретать форму.Но давайте выравняем его по центру экрана. Для этого я обращусь к элементу body и задам ему минимальную высоту, равную высоте области просмотра. Далее сделаю его флекс-контейнером и выравняю его элементы по центру главной и поперечной оси.
Блок с выводом результатов
Так уже гораздо лучше. Давайте перейдем к следующему блоку. А именно к блоку с выводом результата. В первую очередь, нам нужно растянуть его на всю ширину контейнера. И поскольку он является элементом сетки, мы легко можем это сделать.
Используем свойство grid-column и зададим его расположение от первой до последней линии:
Как мы видим, наш блок удачно растянулся и сместил остальные элементы на новый ряд.
Давайте доработаем этот блок:
На этом наш блок результатов готов.
Оформление кнопок
После чего, увеличим размер шрифта и установим небольшую тень, чтобы создать эффект выпуклых кнопок:
Не забудем определить и их поведение при наведении мыши. Например, пусть это будет небольшая прозрачность:
При нажатии мы также уменьшим нашу тень, чтобы создать видимость вдавленной кнопки:
Операторы
Теперь перейдем к их оформлению. Пусть у операторов будет бледно-оранжевый фон:
Для кнопки сброса мы установим красный фон и поменяем цвет текста на белый:
Кнопку вычисления мы сделаем синей, а цвет текста также поменяем на белый. Последнее, что нам осталось сделать, это растянуть кнопку «равно» до края сетки. Используем уже знакомое нам свойство grid-column и задаем расположение от второй до последней линии:
Интерфейс нашего калькулятора готов, пора сделать его рабочим.
Логика калькулятора на JavaScript
Для этого я создам файл calc.js и подключу его в самом низу тела документа. Так мы будем точно уверены, что на момент исполнения сценария нам доступен весь DOM документа.
Делегирование
Вместо этого мы можем делегировать событие клика на сам элемент калькулятора:
Кто вызвал событие
Нажимая на кнопки, мы видим, что наше событие срабатывает успешно и в консоли выводятся правильные элементы.
Ограничение цели
Теперь мы можем работать только с кнопками, исключая лишние элементы.
Значение кнопки
Вывод значений в строку результатов
Сброс и вычисление
Ну а поведение остальных клавиш мы сделаем операцией по умолчанию:
Вот такой не сложный скрипт у нас получился. В случае необходимости вы можете легко добавить новые операторы и реализовать их поведение, если оно отличается от обычного.
Вопрос безопасности
Поскольку наш калькулятор не использует никаких пользовательских данных, функция eval() здесь не представляет опасности. Тем не менее, мы можем добавить еще один слой защиты, просто проверяя выражение на допустимые символы.
Проверим, что наш калькулятор до сих пор работает. Но теперь, если мы передадим в выражение произвольный код, который содержит буквы и другие символы, то выполнен он не будет.
Простой калькулятор на чистом javascript
В этой статье я расскажу как сделать простой javascript калькулятор, без особых проблем, эта статья подойдёт в первую очередь тем, кто только начал изучать JavaScript и уже пробует создавать различные простые программы.
HTML файл:
Для начала как всегда начнём с HTML страницы и тут конечно не чего сложного нет.
number 1 type = «text» id = «n1» >
number 2 type = «text» id = «n2» >
Вот такой, совсем короткий HTML получается, кратко расскажу о нём.
JavaScript файл:
Вот тут всё не много сложнее, но я постараюсь всё объяснить максимально понятным языком.
Давайте не много расскажу, что тут вообще происходит.
В начале просто создаём переменные которые нам могут пригодится, это первое число и второе, потом берём элемент, куда будем выводить значения которое получим.
Теперь подробно рассмотрим функции, я не буду все рассматривать, так как не чего почти не меняется, только действии.
Сначала, мы берём первое число из формы и ложем его в нашу переменную для первого значения, точнее берём строку, поэтому строчкой ниже мы переводим стоку в число, если там будут буквы, то он вернёт NaN или нет числа, точно также всё делаем и со вторым числом, только уже используем переменную, которую подготовили для второго числа.
Как то так и работает наша программа, дальше всё одинаковое, единственное различии, только в действии.
Вывод:
В будущем может напишу статью, где буду делать более продвинутый калькулятор, поэтому, что бы не пропустить подписываетесь на все соц-сети.