Как сделать приложение для iPhone самому
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
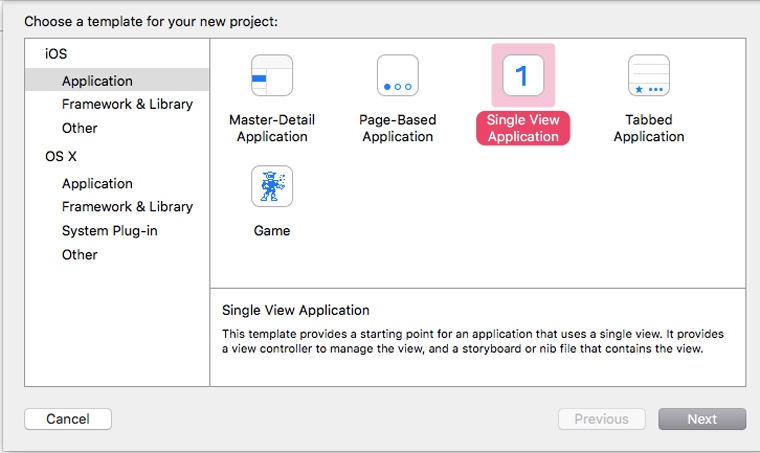
3. Выбираем платформу и тип приложения:
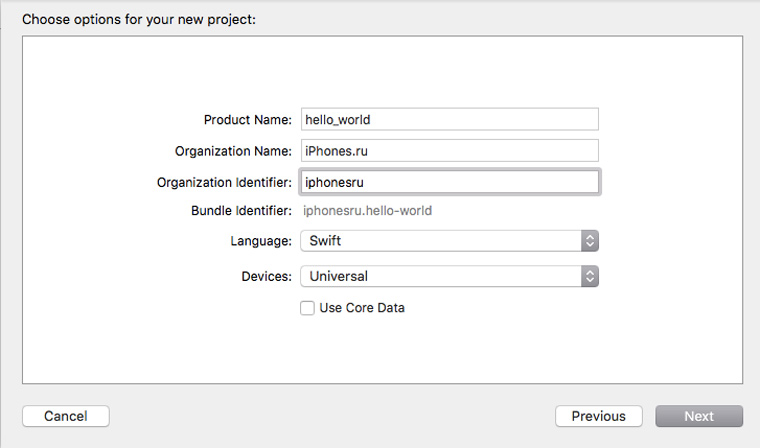
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
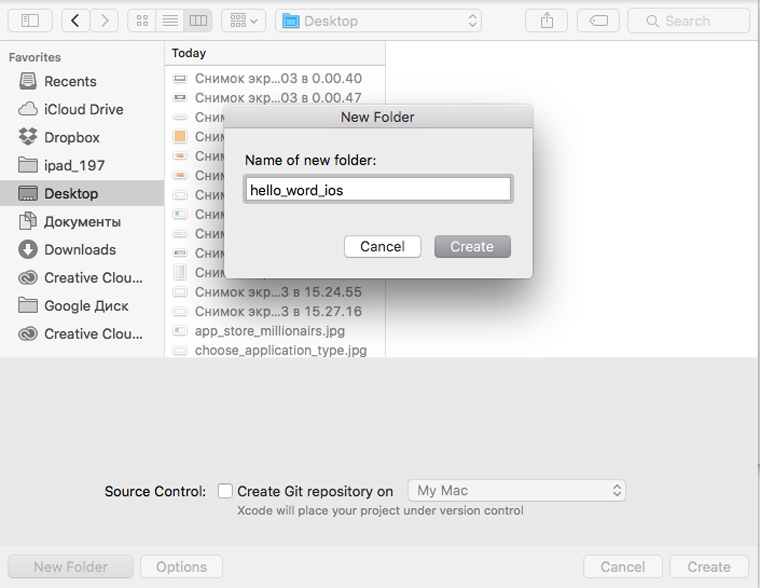
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
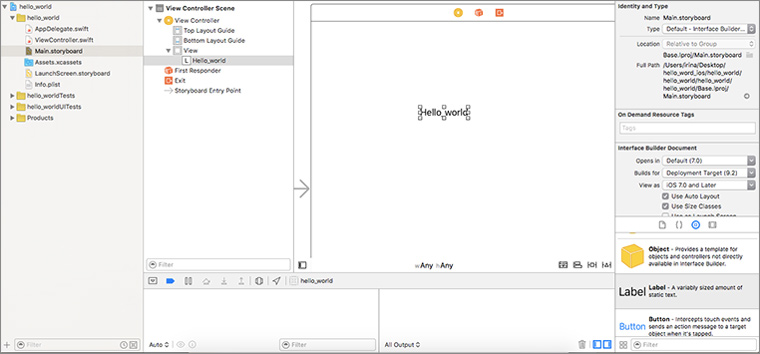
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
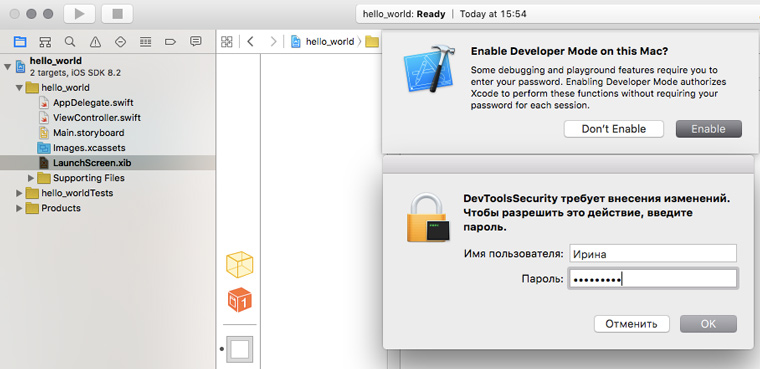
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
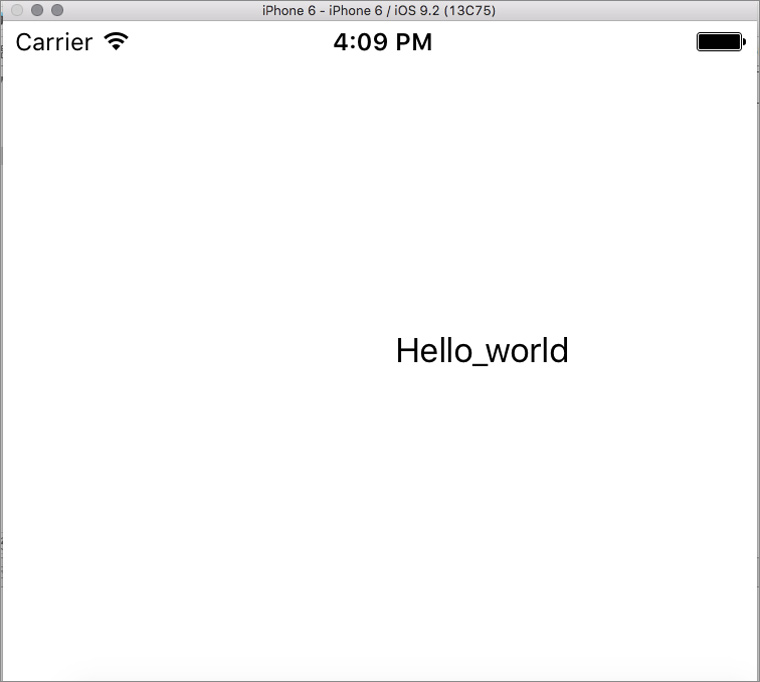
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
2. Подсоединяем iOS-устройство к компьютеру:
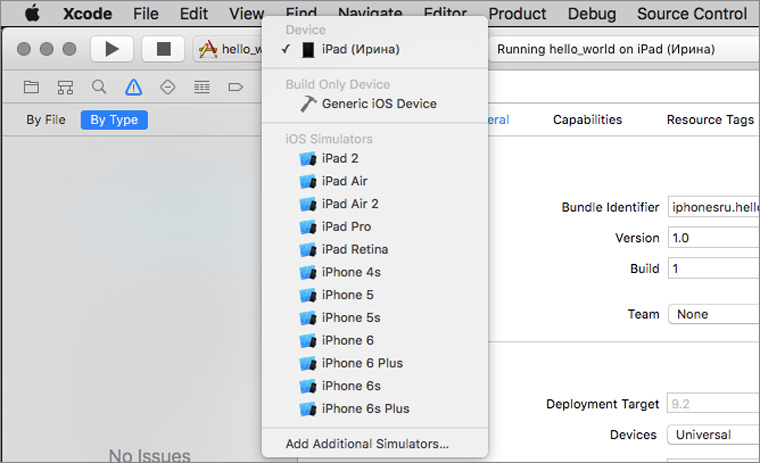
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
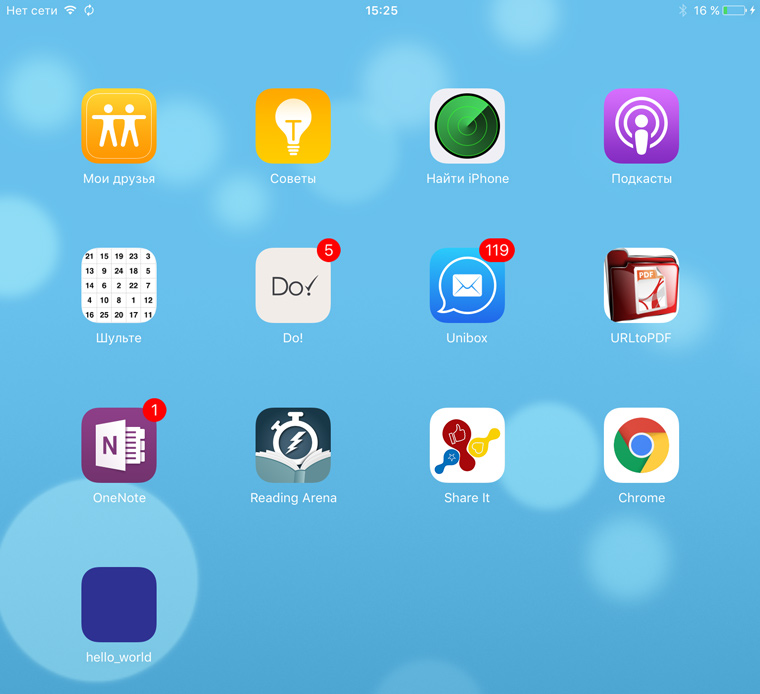
5. Идем на рабочий стол и находим иконку нового приложения:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
? Как начать разрабатывать iOS-приложения с нуля
Alyona Buyukli
Немного о себе
Эта статья написана по моему личному опыту. Сейчас я заканчиваю факультет программирования Берлинского университета им. Гумбольдта и работаю в Daimler AG/Mercedes Benz. Первое приложение разработала в университете. Это децентрализованное Android-приложение, позволяющее группе людей общаться без доступа к сети. Штука полезная, особенно когда вы где-то в горах или в джунглях ?
Однако сам процесс разработки под Android меня не впечатлил, я решила, что разработка приложений – не моё. К счастью, потом я приняла участие в менторском проекте между моим университетом и медицинским университетом Шарите. Так я открыла для себя разработку мобильных приложений для iOS.
Легко ли начать разработку для iOS с нуля?
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.
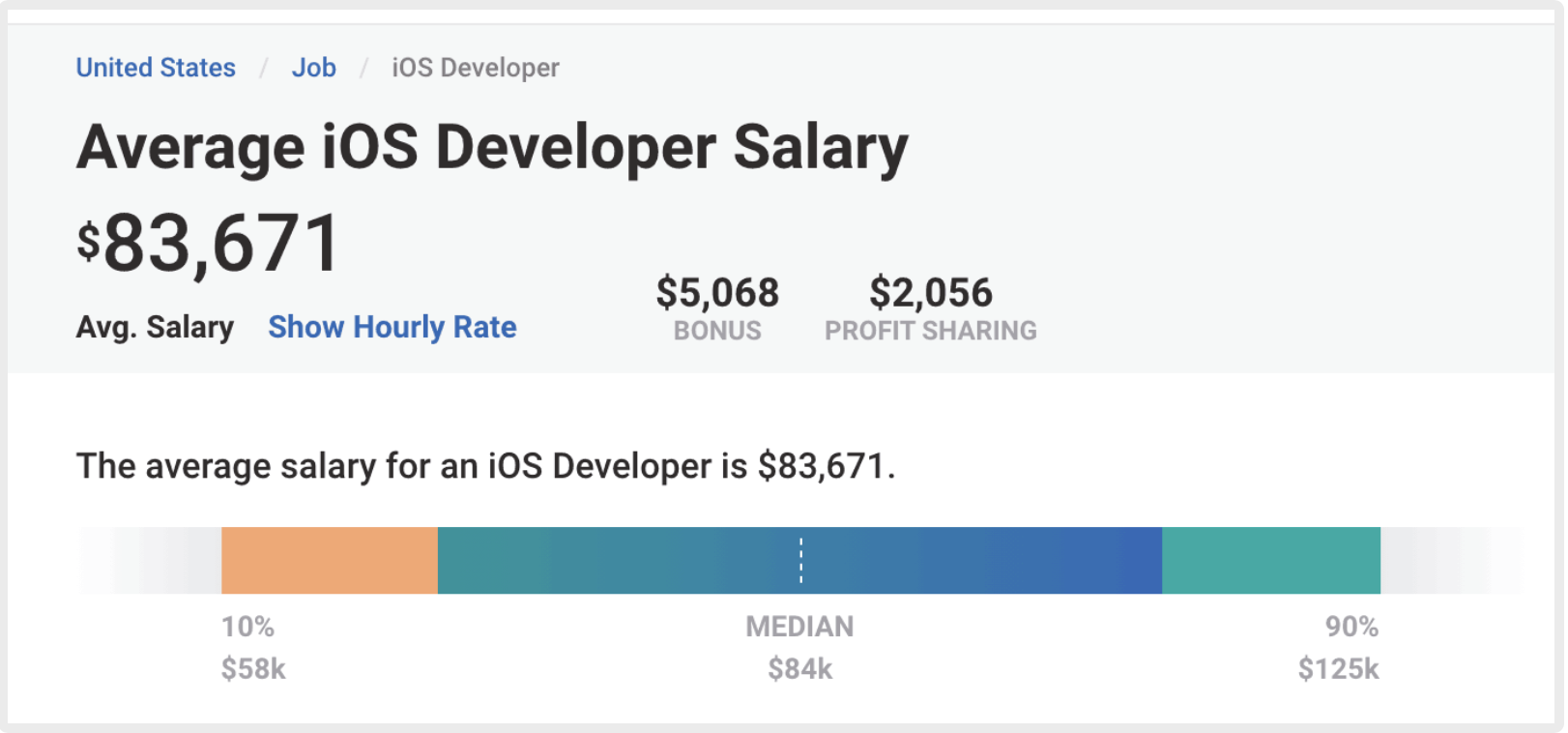
Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.


Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.
Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
Мой первый Swift dev курс я прошла на Udemy ( iOS разработка на Swift 5 от Angela Yu ). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу ? ).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. ?
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.
Создание iOS приложения. От идеи до результата
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
О том, как я написал простое приложение для Android/iOS
Хочу сразу отметить, что это не статья от профессионала, скорее взгляд любителя на мобильную разработку, скажем так, «с нуля». Мое основное занятие — это создание сайтов. В данное время я работаю у провайдера интернета и занимаюсь поддержкой внутреннего биллинга/сайта и так далее (PHP и немного Perl), довольно скучное занятие, скажу я вам. В общем, я обычный провинциальный «программист».
В один прекрасный момент у руководства компании возникла идея сделать мобильное приложение для iPhone, которое могло бы показать баланс пользователю, его статус, возможность взять «обещанный платеж», фактически, дублирование личного кабинета, но чтобы приложение. Не зная про мобильную разработку совсем ничего, идею воспринял с большим энтузиазмом, потому что всегда приятно делать/узнавать что-то новое, думаю, это у всех так.
Придя на работу в один из серых скучных дней, я решился и написал в поиске Google «как сделать мобильное приложение». Это было очень наивно. Кажется, я даже попробовал задать вопрос на Toster, «с чего начать разработку под мобильные приложения», тогда я еще не понимал насколько глупым воспринимается этот вопрос профессионалами.
Довольно быстро я разделил для себя разработку на две части, это был Android и iOS, потому что они совсем разные (поиск подсказал.
Как-то я наткнулся на Phonegap, насколько я понял, пишем на Javascript+html+css, а потом получаем готовое приложение для Android/iOS, но почему-то мне не хотелось пользоваться подобными решениями, во-первых: были непонятные отзывы, кто-то хвалил, кто-то ругал, а во-вторых: мне хотелось попробовать как это изнутри, каково это сделать «нативное» приложение.
План и подготовка
Начать решил с Android.
Android
Начал я с установки Android Studio, первоначально смутило количество кнопочек/иконок, но за пару дней я уже был как рыба в воде. Для начала надо было понять как вообще делаются приложения, очень помогает изначальное «Hello world!» которое создается по-умолчанию. Выглядело все достаточно просто и понятно. Погуглив «Как начать разработку в Android Studio», я понял, что надо скачать SDK. Открыв SDK-manager я не понял вообще ничего, ну, точнее, не понял что именно надо делать, поэтому поставил все галочки и ждал пока все скачается. Для чего оно мне нужно я совсем не понимал, общее представление конечно было «чтобы работала поддержка такой-то версии», но почему надо все отдельно качать и выбирать среди сотен галочек — бррр.
Вторым достаточно сложным этапом было запустить приложение на симуляторе. Погуглив, пришлось повозиться с AVD, конечно, потыкашись как слепой котенок я сделал несколько виртуальных устройств. На одном даже запустилось приложение. Честно сказать, симулятор у Android Studio совсем не User-friendly, очень долго я с ним воевал, пытался запускать по-разному, хотел чтобы кнопки управления были на экране и работали, но почему-то не работали. Видимо, сказывалось отсутствие опыта.
Как оказалось, для Android пишут на Java. Про Java я знал только то, что это язык программирования и это не Javascript.
Решил разбить большую задачу на более мелкие.
Теперь возникла ситуация когда у меня, в принципе, все готово, но я не знал как вообще делается приложение, поэтому, погуглив, я понял что никакой нормальной информации на русском языке мне не найти (либо я плохо искал). Информация либо устаревшая, либо не то что мне требуется. Спас меня youtube и знание английского языка. Сделав несколько запросов в ютюбе можно найти массу информации, да еще и с самим процессом — это очень помогло, если бы не обучающие видео, думаю, приложение я бы делал несколько месяцев.
Выбирая минимальную версию Android я остановился на 4 что-то там 🙂 (Охват аудитории 90%+ если верить Google).
Опять же разбив свои задачи на более мелкие я искал туториалы в youtube, например: «how to get json in android» или «menu in android studio». Конечно, пришлось пересмотреть штук 30 разных видео и все они были на английском (одно на немецком и одно на китайском — когда показывают не так сложно самому дойти что же говорят :)).
Разработка под Android заняла примерно неделю с момента установки Android Studio. После чего отобрав планшет у сына я смог протестировать свое приложение на реальном устройстве — просто подсоединив его к компьютеру.
Публикация в Google Play
Сначала я думал что будет очень сложно и даже переживал, но как оказалось всего 25$ и фактически без каких-либо серьезных проверок приложение попало в Google Play и через несколько часов было доступно в поиске, публикация заняла около одного дня.
Отдохнув пару дней и поразмыслив, решил что пора реализовать тоже самое приложение под iOS. Но, оказалось, что бесплатная среда разработки xCode может быть запущена исключительно в среде Mac. Пришлось скачать образ виртуальной машины MAC OS Yosemite и запустить ее через VMWare. Сделать это было очень просто и фактически не требовало от меня никаких телодвижений кроме как «ждать».
После чего я скачал xCode и начал разбираться, дело пошло быстрее, так как разработка под мобильные устройства что для Android, что для iOS примерно схожа в своих идеях.
Язык программирования выбрал Swift. Версию iOS минимум 7.1+
В принципе разработка под iOS была более простой, хотя баги симулятора присутствовали, но весь процесс оказался более удобным, нежели под Android. Опять же я открыл youtube и смотрел видео/читал руководства о том, как сделать какую-то вещь. Например, нагуглил прекрасный скрипт который делает slide menu, которого у меня не было в Android. В общем, еще один марафон и за неделю было готово улучшенное приложение, добавил возможность пополнить счет с помощью карты предоплаты и совместил платежи/списания в одно окно.
Использовал тоже самое API (тот же скрипт, что и для Android).
Публикация в iOS
Тут все оказалось не так радужно и просто как в Android. Во-первых, оказалось, что мне требуется реальное устройство для тестирования приложения, а без него никак не опубликоваться. Пришлось искать iPhone и привязать его к профилю тестирования.
Опять же, при создании аккаунта был выбор между «компания» и «индивидуальный разработчик», но начитавшись страшилок про 4+ месяца проверки компаний я решил регистрироваться как индивидуальный разработчик. Сделать это было не сложно, главное оплатить 99$ за аккаунт разработчика iOS со своей кредитной карты чтобы имя совпадало (подсказал поиск). Платеж проходил 2 дня.
После чего пришлось искать целое видео «how to publish in app store» и следовать инструкции, настолько там все непонятно. Какие-то сертификаты, туда — сюда. В общем, не очень удобно, хотя и сделать надо лишь один раз :).
Выводы
1. Как оказалось это не сложно даже для человека который никогда не использовал Java/Swift/Mac OS.
2. Много новой информации заставляло мой мозг просто переполняться в первые дни и зависать. Помогал только сон, после него я более четко понимал что делать дальше. Не надо бояться таких этапов. Иногда мне казалось что «я вообще ничего не понимаю», были ощущения что я бьюсь головой в бетонную стену. Но на следующий день я решал проблему. Например, в Android, в самом начале у меня возникла ситуация «ничего не работает», когда я подключался к серверу и должен был получать информацию, оказалось, надо было это делать в асинхронном потоке. Потратил целый день.
3. Очень быстрое устаревание руководств/видео уроков. Платформы настолько быстро развиваются, что надо сразу проверять актуальность информации. На русском языке ее очень мало, после нескольких попыток я даже бросил искать и сразу начал штудировать stackoverflow и англоязычный интернет. Youtube со своими видео-уроками просто спас меня! Я открывал видео на одном мониторе и работал на втором. Без базового английского — никуда.
4. Сервисы вопрос-ответ реально помогают! Иногда, впадая в ступор я задавал вопросы и почти сразу получал ответы — очень удобно если находишься в тупике.
5. Apple более чутко относится к публикации приложений, но особых проблем кроме длительного времени я не заметил. Android же делают все очень быстро (зато пускают всех подряд, как я понял).
6. В общей сложности я потратил почти месяц (на разработку около двух недель с перерывами). Стоило ли оно того — думаю да, было очень интересно. Если у вас есть желание — попробуйте, все оказалось не так сложно. У меня нет смартфона Android/iPhone, но и без них все оказалось просто. Симуляторы работают достоверно.
Приложение называется dagotel, но оно создано для клиентов, поэтому дальше логина не пустит. Разве что посмотреть скриншоты.
Понятия не имею, зачем я написал эту статью и какие цели преследовал, но раз написал, решил опубликовать.