Создание музыкального бота с помощью Discord.js
API discord предоставляет инструмент для создания и использования ботов. Рассмотрим пример создания базового музыкального бота и добавления его на сервер. Бот сможет проигрывать, пропускать и останавливать музыку, а также будет поддерживать функцию очереди воспроизведения.
Установка discord-бота
Создаем новое приложение на портале разработки discord.
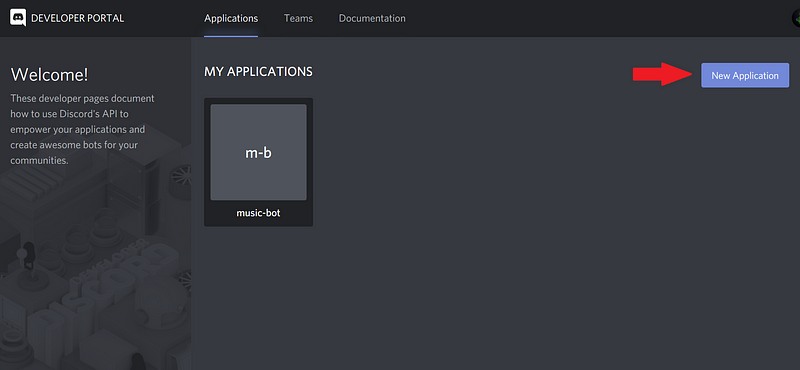
Переходим на портал и нажимаем на “new application”.
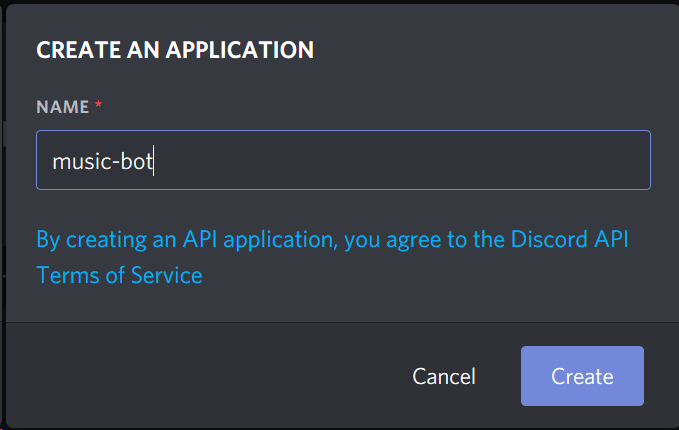
Затем вводим название приложения и нажимаем на кнопку “create”.
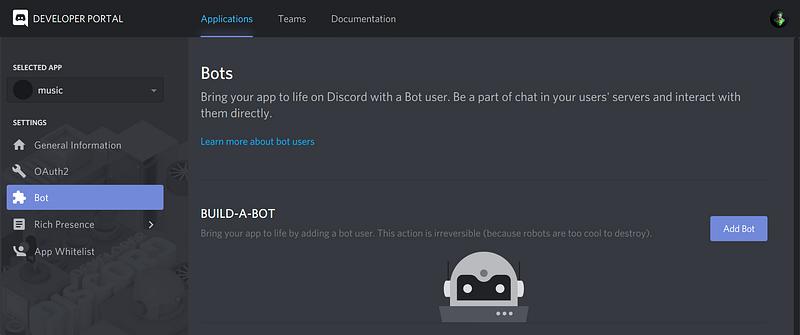
Затем переходим на вкладку бот и нажимаем на “add bot”.
Бот создан! Теперь можно перейти к добавлению его на сервер.
Добавление бота на сервер
Добавляем созданный бот с помощью генератора OAuth2 URL.
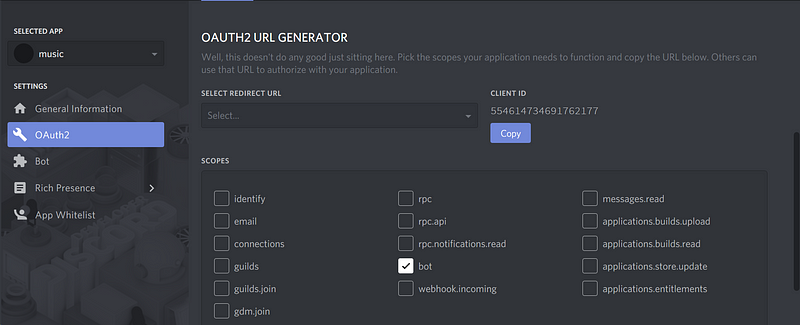
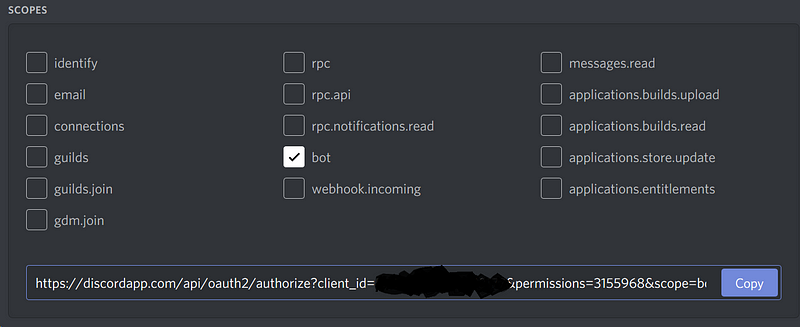
Для этого переходим на страницу OAuth2 и выбираем бота в панели scope.
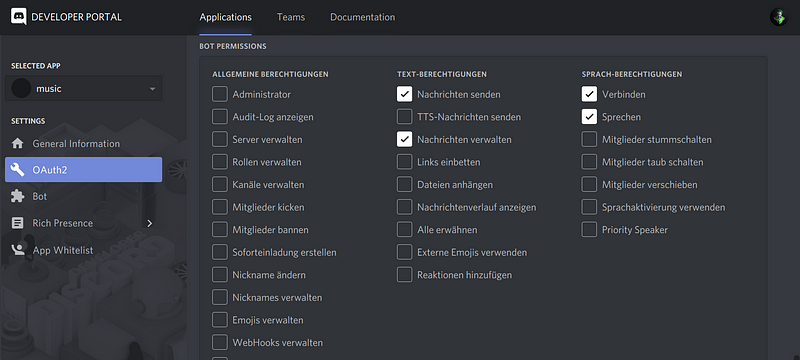
Затем выбираем необходимые разрешения для проигрывания музыки и чтения сообщений.
Теперь копируем сгенерированный URL и вставляем его в браузер.
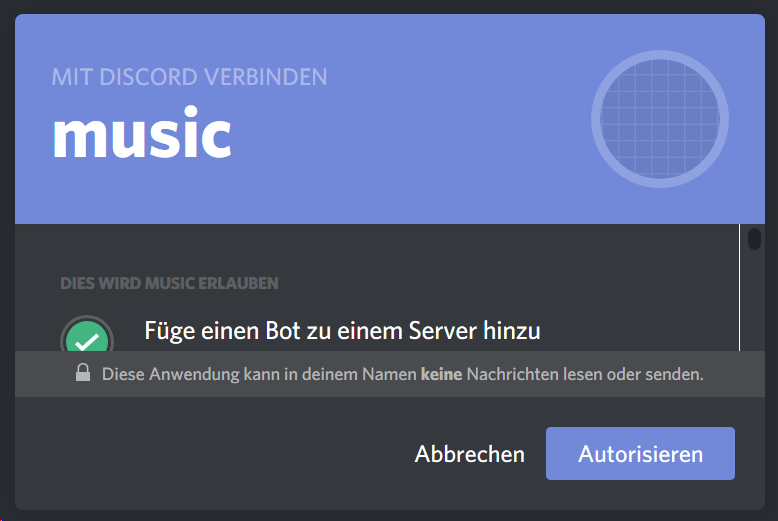
Затем выбираем сервер, на который хотим добавить URL и нажимаем на кнопку “authorize”.
Создание проекта
Переходим к созданию проекта с использованием терминала.
Для начала создаем директорию и переходим в нее, используя две следующие команды:
Затем создаем модули проекта с помощью команды npm init. После введения команды будут заданы несколько вопросов. Ответьте на них и продолжайте.
Создаем два файла, в которых мы будем работать.
Теперь откройте проект в текстовом редакторе. Я использую VS Code и открываю его с помощью следующей команды:
Основы Discord js
Прежде чем начать, нужно установить несколько зависимостей.
После завершения установки продолжаем написание файла config.json. Сохраните для бота токен и префикс, который он должен слушать.
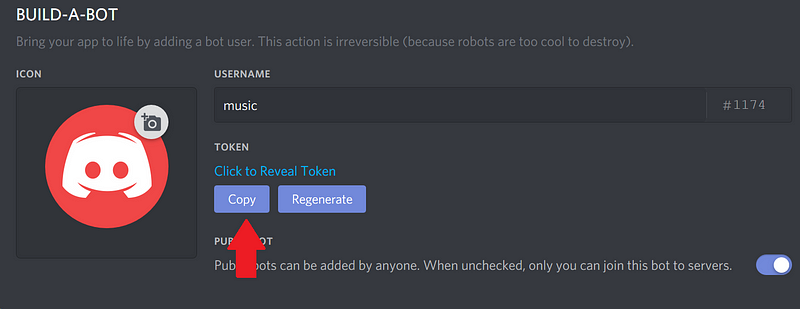
Для получения токена снова зайдите на портал разработки discord и скопируйте его из раздела bot.
Это все, что нужно выполнить в файле config.json. Приступим к написанию кода javascript.
Сначала импортируем все зависимости.
Затем с помощью токена создаем клиента и логин.
Добавляем несколько базовых listeners, выполняющих метод console.log при запуске.
Теперь можно начать работу с ботом с помощью команды node. Бот должен быть online в discord и в консоль выведется“Ready!”
Чтение сообщений
Бот находится на сервере и может выходить online. Теперь можно начать читать сообщения в чате и отвечать на них.
Для чтения сообщений нужно написать лишь одну простую функцию.
Создаем listener для события message, получаем сообщение и сохраняем его в объект message.
Проверяем: если сообщение пришло от бота, то игнорируем его.
В этой строке проверяется, является ли автором сообщения бот. Сообщение возвращается, если это так.
Затем проверяем, начинается ли сообщение с ранее определенного префикса. Сообщение возвращается, если нет.
После этого проверяем, какую команду нужно запустить. Это можно выполнить с помощью простых операторов if.
В этом блоке кода проверяется, какую команду нужно запустить, а также осуществляется вызов команды. Если полученная команда недопустима, то вводим сообщение об ошибке в чат с использованием функции send().
Узнав, какие команды нужно запустить, можно перейти к их реализации.
Добавление песен
Начнем с добавления команды play. Для этого понадобится песня и гильдия (гильдия представляет собой изолированную коллекцию пользователей и каналов и часто упоминается в качестве сервера). Также понадобится ранее установленная библиотека ytdl.
Для начала создаем map с названием очереди, в котором будут сохранены все песни, введенные в чат.
Затем создаем функцию async под названием execute и проверяем, находится ли пользователь в голосовом чате, и есть ли у бота соответствующее разрешение. Если нет, то пишем сообщение об ошибке и возвращаем.
Переходим к получению информации о песне и сохранении ее в объект song. Для этого используем библиотеку ytdl, которая получает информацию о песне по ссылке на youtube.
Необходимая информация сохраняется в объект song.
После сохранения информации нужно создать контракт для добавления в очередь. Для этого проверяем, определен ли serverQueue, что означает, что музыка уже играет. Если да, то добавляем песню в существующий serverQueue и отправляем сообщение об успешном выполнении. Если нет, то создаем его, подключаемся к голосовому каналу и начинаем проигрывать музыку.
В этом фрагменте мы проверяем, является ли serverQueue пустым. Если нет добавляем туда песню.
Если serverQueue имеет значение null, создаем контракт.
В этом блоке кода создается контракт, а песня добавляется в массив songs.
Затем присоединяемся к голосовому чату пользователя и вызываем функцию play(), которую затем реализуем.
Проигрывание песен
Поскольку теперь можно добавлять песни в очередь и создавать контракт при его отсутствии, можно приступить к реализации функцию проигрывания.
Сначала создаем функцию play, которая обладает двумя параметрами (гильдия и песня, которую нужно проиграть) и проверяет, является ли объект song пустым. Если да, то покидаем голосовой канал и удаляем очередь.
Затем начинаем проигрывать песню с помощью функции playStream() и URL-адреса песни.
В этом фрагменте мы создаем stream и передаем его URL-адресу песни. Также добавляем два listeners, которые обрабатывают события end и error.
Примечание: это рекурсивная функция, которая повторяет вызов самой себя. Рекурсия используется для проигрывания следующей песни, когда другая заканчивается.
Пропуск песен
Переходим к реализации функции пропуска. Для этого нужно выполнить завершения диспетчера, созданного в функции play() для начала проигрывания следующей песни.
В этом фрагменте мы проверяем, находится ли пользователь, который ввел команду, в голосовом канале, а также есть ли песни для пропуска.
Остановка песен
Функция stop() похожа на skip(), за исключением того, что массив songs очищается, из-за чего бот удаляет очередь и покидает голосовой чат.
Исходный код для index.js:
Полный исходный код для музыкального бота:
Заключение
У вас все получилось! Надеюсь, эта статья помогла вам разобраться в API Discord и создании с его помощью простого бота.
Making a Basic Discord Bot with Java
Jun 19, 2018 · 5 min read
Creating a bot with JDA
We’ll build a really basic bot with the JDA discord API wrapper.
In this tutorial, we’ll use the IntelliJ IDEA IDE, created by Jetbrains.
This tutorial assumes you have a JDK 8+ installed and the JAVA_HOME environment variable is set to it.
Step 1
Download and install IDEA (The community edition is enough)
Step 2
Once you open IDEA, you’ll see this screen
Step 3
Choose a group and artifact ID, they can be anything you want, but usually the group id is the reverse of a domain you own, so mywebsite.com becomes com.mywebsite and the artifact id is an identifier for the project, such as my-jda-bot
You don’t need to change any gradle settings, but personally I like to enable auto import.
Step 4
Wait for gradle to finish configuring your project, and you should see a screen like this
Open build.gradle and let’s add JDA as a dependency (check the latest version here)
If you get a dialog like this showing up, click Import Changes (it won’t show up if you enabled auto import)
Step 5
Give your main class a name and click on OK
Now, we’ll create a main method (hint: type psvm until a popup shows and then hit enter)
Step 6
Now, we’ll create our JDA instance, using the JDABuilder class
To continue, you need a discord bot token, which you can get on the applications page
Add the token to your JDABuilder using the setToken(String) method
Step 7
It’s finally time to log in to discord with your bot! To build the JDA instance and connect to discord, simply call the method JDABuilder#buildAsync()
You’re probably wondering why that line is red. If we hover the mouse above it, we’ll see a message explaining what’s wrong
An exception, huh? For now, we’ll just declare the main method as throws LoginException
Now, click the green play button to the left of our class name and select Run
You’ll see something like this being printed to your console
The first 6 lines are because we don’t have any slf4j implementations on our project, but we can ignore those for now.
The next 3 lines tell us that JDA has successfully logged in to discord, and is ready to receive messages. But our bot doesn’t do anything right now.
Step 8
To have our bot do something, we need to add a listener to our JDA instance. For now, let’s have our main class extend ListenerAdapter and override the onMessageReceived method
To finalize, we register a new instance of our main class in the JDABuilder
Step 9
Step 10
Now that you know how to build a basic bot, we need to export it into a runnable jar file. To do so, we’ll use the gradle shadow plugin. Here’s how our build.gradle looks now
To export our project, open the gradle tab on the right and double click on Tasks->shadow->shadowJar
If you don’t want to risk your bot entering into infinite message loops, add this to your listener
Discord bot на Js | самый информативный гайд | Discord Js 12
Сегодня будет делать Дискорд бота на Джээс!
Что-же нам потребуется?
Так-же увы, но я не буду объяснять, как создать бота и установить node.js, моя цель показать вам функционал discord.js, а не то, как делаются базовые действия бота.
Создаём папку скажем. на рабочем столе, и называем её любым названием, например это будет имя нашего бота! у меня это бот Pixi (Все права защищены, за использование названия вас приведут к ответственности!)
И так, для начала установим библиотеки!
Далее после установки данных библиотек мы можем приступить к формулировке проекта!
Для этого в консоль пишем:
Далее мы просто нажимаем enter, хотя можно ещё заполнить последнее поле.. Это автор! Указываем ваше имя на Английском.
Далее создаём файл config.json, index.js, и в файл config.json пишем:
Далее в файле index.js пишем:
Что мы сделали можно посмотреть в подсказках, а теперь расскажу зачем нужна эта коллекция команд!
Дело в том, что по факту можно писать команды в client.on(‘message’, message => <>, но это не правильно и именно по этому мы создаём коллекцию команд и делаем следующие действия.
И так, давайте создадим первую команду!
Пускай это будет.. команда hi, бот будет отвечать нам привет!
И так. Создаём файл hi.js и пишем в него следующее:
Дальше запускаем бота (Переходим в консоль и идём через неё в папку с ботом и пишем node index.js) и видим.
Хорошо, у нас получилось!
Давайте.. Сделаем пинг! (Бот будет отправлять нам задержку к отправки сообщения в миллисекундах)
В папке commands создаём ещё один файл (ping.js) и там пишем:
Далее я хочу научить вас работать с рандомными изображениями и гифками, ну и эффектами :3
Создаём файл fox.js и пишем в него следующее:
Вы сможете сделать больше рандомных картинок зная сайт. Так вот!
Далее поговорим про эффекты, это будет экран wasted на аватарке пользователя дискорд!
Создаём файл wasted.js ( Вы уже знаете где) )
В файл say.js пишем:
И. На этом всё! Спасибо за чтение данной статьи и пока!
Как написать своего бота для discord на java
Начнём. Ссылка на мой youtube канал.
Discord bot туториал. Туториал по созданию ботов для дискорда на node.js используя discord.js.
Creation date : 06.12.2019
Также отдельное спасибо Top Bots List и его создателю Angrymoyse#0444 за помощь в написании.
Давайте начнём создание бота. Если у вас установлена node.js, то пропустите сделающие 2 строчки. Заходим на сайт node.js, скачиваем, устанавливаем. Скриншотов процесса установки нету, тк переустанавливать node.js нету желания. Но там всё интуитивно понятно.
Создание файлов, инициализация проекта, установка библиотек.
Далее рекомендую установить один из следующих редакторов кода :
WebStorm (спасибо за подсказку Mice V 4.4.4#0444 )
Если очень слабый компьюер можете поставить notepad++, но это для постоянной основы не самый хороший вариант. Лично я использую Atom.
Вы можете зарегистрировать его на сайте discord developers. Жмём кнопку «New Application». Вводим название бота. Жмём «Create». Переходим во вкладку «Bot», нажимаем «Add Bot», затем «Yes, do it!» Находим строку «token», немного ниже есть кнопка «Copy», нажимаем. Теперь в вашем буфере обмена есть токен бота.
Создадим первый код. Пишем :
Открываем консоль, переходим в папку проекта и пишем :
в зависимости от названия файла. Если у вас windows, то вы можете создать файл start.bat с текстом
Если линукс, то вы можете создать файл start.sh
Это будет запускать бота. Далее я не буду говорить про запуск. Делайте это сами.
Создаем файл config.json с конфигурацией нашего бота.
В начале кода бота напишем :
Еще вы можете создать конфиг прямо в коде бота.
Но второй вариант крайне не рекомендуется использовать, ведь для того что-бы изменить конфиг бота нам придется изменять его код.
Реагирование на сообщение.
Теперь давайте делать что-то когда приходит новое сообщение. Например логировать его текст.
Получение информации о авторе сообщения (отправителе).
Давайте залогируем тег автора.
Также можно писать не
.startsWith проверят начинается ли строка с символов в аргументах.
Об отправке сообщений.
Также можно отправлять сообщение по ID канала. Делается это так :
Думаю вы все видели как боты отправляют сообщения такого типа.
Это называется RichEmbed (Embed). Давайте отправим простой эмбед похожий на данный. (Картинка ниже)
В Embed есть много различных параметров, вы можете прочесть их далее, либо посмотреть на оффициальном сайте discord.js
Мой дискорд сервер!
Прошу зайти на мой дискорд сервер, ведь я долго делал туториал, а вам не сложно зайти на мой сервер в виде благодарности.
Создание бота Дискорд на основе discord.js
Предыстория
Я заинтересовался созданием бота для Discord, но всё что я нашёл, было пару видео на YouTube, да и то там просто писали код, без всяких пояснений. Поэтому я хочу начать серию статей по созданию ботов на основе discord.js.
Получение токена бота
Для начала нам нужно зайти на страницу создание приложений и нажать New Application.
После чего, нам предложат назвать наше приложение. Вводим желаемое название и нажимаем Create. Мы попадаем на страницу настройки приложения, где мы можем поменять название, аватар, описание и тд. Но нам это пока не нужно, переходим во вкладку Bot. И создаём бота.
Осталось только скопировать токен.
Подготовка среды разработки
Для начала нужно установить Node.js и Visual Studio Code (VS code), в последнем собственно и будет происходить процесс создания бота. Запускаем VS code. Открываем папку, в которой будет хранится наш бот. Нажимаем Вид->Терминал, после этого в нижней части приложения должен появится терминал.
Написания «тела» бота
Для начало нужно создать описание бота.
После ввода команды, она будет спрашивать вас данные о боте (можно оставить по умолчанию, просто нажав Enter). В конце она спросит правильно ли всё указано и выведет полученные ответы.
После ввода каждой команды, требуется немного подождать.
Примечание! После ввода команд, могут появится предупреждения, не бойтесь, ничего страшного.
Если вы всё сделали правильно, то в папке бота должно быть следующее.
Далее создаём файл botconfig.json, здесь мы будем хранить основные параметры бота.
Теперь создаём файл index.js, в него копируем следующий код.
И мы на финишной прямой! Пишем в терминале команду для запуска бота.
Примечание! Если вы поменяли название исходного файла, вам нужно указать его.
После чего остаётся добавить бота на сервер по полученной ссылке.