Создание бота Дискорд на основе discord.js
Предыстория
Я заинтересовался созданием бота для Discord, но всё что я нашёл, было пару видео на YouTube, да и то там просто писали код, без всяких пояснений. Поэтому я хочу начать серию статей по созданию ботов на основе discord.js.
Получение токена бота
Для начала нам нужно зайти на страницу создание приложений и нажать New Application.
После чего, нам предложат назвать наше приложение. Вводим желаемое название и нажимаем Create. Мы попадаем на страницу настройки приложения, где мы можем поменять название, аватар, описание и тд. Но нам это пока не нужно, переходим во вкладку Bot. И создаём бота.
Осталось только скопировать токен.
Подготовка среды разработки
Для начала нужно установить Node.js и Visual Studio Code (VS code), в последнем собственно и будет происходить процесс создания бота. Запускаем VS code. Открываем папку, в которой будет хранится наш бот. Нажимаем Вид->Терминал, после этого в нижней части приложения должен появится терминал.
Написания «тела» бота
Для начало нужно создать описание бота.
После ввода команды, она будет спрашивать вас данные о боте (можно оставить по умолчанию, просто нажав Enter). В конце она спросит правильно ли всё указано и выведет полученные ответы.
После ввода каждой команды, требуется немного подождать.
Примечание! После ввода команд, могут появится предупреждения, не бойтесь, ничего страшного.
Если вы всё сделали правильно, то в папке бота должно быть следующее.
Далее создаём файл botconfig.json, здесь мы будем хранить основные параметры бота.
Теперь создаём файл index.js, в него копируем следующий код.
И мы на финишной прямой! Пишем в терминале команду для запуска бота.
Примечание! Если вы поменяли название исходного файла, вам нужно указать его.
После чего остаётся добавить бота на сервер по полученной ссылке.
Создаем Discord-бота с помощью Node.js
Введение
В этом туториале мы с вами создадим Discord-бота с нуля, используя Node.js и библиотеку Discord.js, которая позволяет пользователям напрямую взаимодействовать с Discord API. Мы настроим профиль для Discord-бота, получим для него токены аутентификации и реализуем в боте возможность обработки команд с аргументами от пользователей.
Что вам для этого понадобится
Прежде чем вы начнете, вам понадобится следующее:
Node.js, установленный на вашем компьютере. Чтобы установить его на macOS или Ubuntu 20.04, выполните действия, перечисленные в ”Как установить Node.js и создать локальную среду разработки в macOS” или в разделе “Установка Node.js посрдством Apt с помощью NodeSource PPA” руководства ”Как установить Node.js в Ubuntu 20.04”.
Бесплатный Discord-аккаунт, подтвержденный по электронной почте, и бесплатный Discord-сервер, который мы будем использовать для тестирования нашего Discord-бота.
На этом этапе мы будем использовать GUI Discord для разработчиков, чтобы настроить Discord-бота и получить для него токен, который вы будете использовать в своей программе.
Чтобы начать, кликните New Application. Discord попросит вас ввести имя для вашего нового приложения. Далее кликните Create, чтобы создать приложение.
Примечание: Имя вашего бота не зависит от имени приложения, т.е. имя бота не обязательно должно совпадать с именем приложения.
Теперь откройте панель управления вашего приложения. Чтобы добавить бота в приложение, перейдите на вкладку Bot на навигационной панели слева.
Чтобы добавить бота в приложение, нажмите кнопку Add Bot. Кликните Yes, do it!, когда появится диалог подтверждения. После этого вы попадете в панель управления, содержащую сведения об имени вашего бота, токен аутентификации и изображение профиля.
Вы можете изменить имя или изображение профиля своего бота здесь, в этой панели управления. Вам также необходимо получить токен аутентификации бота, кликнув Click to Reveal Token и скопировав появившийся токен.
Предупреждение: никогда ни с кем не делитесь и никуда не публикуйте токен вашего бота, так как он позволяет любому, кто им обладает, получить доступ к вашему боту.
Теперь вам нужно создать инвайт для добавления бота в Discord-гильдию, где вы сможете его тестировать. Сначала перейдите на страницу URL Generator во вкладке OAuth2 панели управления приложением. Чтобы создать инвайт, проскрольте вниз и выберите bot в scopes. Вам также следует установить разрешения (permissions), чтобы контролировать, какие действия ваш бот может выполнять в гильдиях. В рамках этого руководства мы выберем Administrator, что даст вашему боту права на выполнение почти всех возможных действий в гильдиях. Скопируйте ссылку с помощью, нажав на кнопку Copy.
Затем добавьте бота на сервер. Перейдите по только что созданной ссылке-инвайту. В раскрывающемся меню вы можете добавить бота на любой сервер, которым вы владеете или на котором имеете права администратора.
Вы успешно создали Discord-бота и добавили его на сервер. Далее мы напишем программу для логина в бот.
На этом шаге мы настроим базовую среду разработки, в которой вы напишете код своего бота и залогинитесь в него программным способом.
Во-первых, вам нужно создать папку проекта и необходимые файлы для бота.
Создайте папку своего проекта:
Перейдите в папку проекта, которую вы только что создали:
Добавьте следующий код в полученный файл конфигурации, заменив выделенный текст на токен аутентификации вашего бота:
Сохраните и закройте файл.
npm запросит у вас различные сведения о вашем проекте. Если вам нужна помощь в заполнении этих сведений, вы можете почитать об этом в разделе “Как использовать модули Node.js с npm и package.json”.
Когда вы настроили файл конфигурации и установили необходимую зависимость, вы готовы приступить к созданию своего бота. В реальном приложении, если бот большой, то он будет разделен на множество файлов, но в этом руководстве весь код вашего бота будет написан в одном файле.
Сначала создайте файл с именем index.js в папке discord-bot:
Начнем код бота с требования зависимости discord.js и файл конфигурации с токеном:
После этого добавьте следующие две строки кода:
Сохраните и закройте файл.
Вторая строка кода использует метод login для входа в созданный вами Discord-бот, используя токен из файла config.json в качестве пароля. Токен позволяет Discord API узнать, для какого бота предназначена программа, и что вы прошли аутентификацию для использования этого бота.
Теперь запустите файл index.js с помощью Node:
Статус вашего бота на Discord-сервере, на который вы его добавили, изменится на online.
Вы успешно настроили среду разработки и написали базовый код для логина в Discord-бот. На следующем шаге мы будем обрабатывать пользовательские команды и научим ваш бот выполнять действия, такие как отправка сообщений.
Сначала откройте свой файл:
Добавьте в файл следующий код:
Эта функция, которая запускается в ответ на событие messageCreate, принимает message в качестве параметра. message имеет значение инстанса сообщения Discord.js, которое содержит информацию об отправленном сообщении и методах, которые помогут боту ответить.
Добавьте следующую строку кода в свою функцию обработки команд:
Эта строка проверяет, является ли автор сообщения ботом, и, если да, то прекращает обработку команды. Это важно, поскольку обычно вы не хотите обрабатывать сообщения ботов или отвечать на них. Ботам обычно не нужно использовать информацию от других ботов, поэтому игнорирование их сообщений помогает предотвратить нежелательные ответы и экономит вычислительную мощность.
Теперь мы напишем обработчик команд. Для этого нужно понимать формат команды Discord. Обычно команда Discord состоит из трех частей в следующем порядке: префикс, имя команды и (иногда) аргументы команды.
Префикс: префиксом может быть что угодно, но зачастую это пунктуационный символ или абстрактная фраза, которая обычно не встречается в начале сообщения. Это означает, что когда вы начинаете сообщение с префикса, бот поймет, что предназначение этой команды заключается в том, чтобы бот обработал ее.
Имя команды: имя команды, которую хочет использовать пользователь. Это означает, что бот может поддерживать несколько команд с разной функциональностью и позволяет пользователям выбирать между ними, указывая соответствующее имя команды.
Аргументы: иногда, если команда использует или даже требует дополнительную информацию от пользователя, пользователь может указать аргументы после имени команды, где этом каждый аргумент отделяется пробелом.
Примечание: Нет унифицированной жесткой структуры команд, и боты могут обрабатывать команды так, как вам хочется, но представленная здесь структура является эффективной, и ее использует подавляющее большинство ботов.
Начнем создание парсера команд, обрабатывающего этот формат, добавив следующие строки кода в функцию обработки сообщений:
Во второй строке кода, которую вы добавляете, мы проверяем, начинается ли содержимое сообщения, полученного ботом, с установленного вами префикса, и, если нет, то останавливаем обработку сообщения.
Теперь нам нужно преобразовать остальную часть сообщения в имя команды и аргументы, которые могут присутствовать в сообщении. Добавьте следующие выделенные строки:
Вы завершили создание парсера команд, реализовали требуемый префикс и получили имя команды и все аргументы из сообщения. Теперь вам нужно написать код для конкретных команд.
Добавьте следующий код для команды ping :
Теперь вы можете написать код для команды «ping» :
Сохраните и закройте файл.
На этом реализация команды «ping» закончена.
Запустите своего бота с помощью следующей команды (в той же папке, что и index.js ):
Теперь вы можете использовать команду «!ping» в любом канале, который бот может просматривать и отправлять туда сообщения, и получите ответ.
Вы успешно создали бота, который может обрабатывать пользовательские команды, и реализовали свою первую команду. На следующем шаге мы научим бота выполнив команду sum.
Снова откройте файл index.js :
На этом реализация команды «sum» завершена. Теперь запустим бота, используя следующую команду (в той же папке, что и index.js ):
Вы можете использовать команду «!sum» в любом канале, который бот может просматривать и отправлять туда сообщения.
Создание Discord-бота, используя библиотеку discord.js | Часть №1
Введение
В этой статье я подробно расскажу о том, как работать с библиотекой discord.js, создать своего Discord-бота, а также покажу несколько интересных и полезных команд.
Сразу хочу отметить, что я планирую сделать ряд подобных статей, начиная с простых команд, заканчивая музыкой, системой экономики и распознаванием голоса ботом.
Начало работы
Если вы уже знакомы с приведёнными ниже материалами, — смело можете пролистать этот раздел.
Для начала работы с кодом нам нужно установить среду разработки, это может быть:
Среда разработки выбирается по удобству использования и практичности, она у вас может быть любая, но мы рассмотрим её на примере Visual Studio Code, так как она является одной из самых приемлемых для новичков, а также для опытных программистов.
Для установки переходим по этой ссылке.

Выбираем свою операционную систему и запускаем скачивание.
Для создания бота мы используем среду выполнения node.js. Для её установки нам необходимо перейти на этот сайт.
На данный момент нас интересует версия долгосрочной поддержки (LTS), скачиваем её.
В Visual Studio Code присутствует возможность устанавливать расширения.
Для этого, кликните по отмеченной ниже иконке.
В открывшемся окне вписываем название название/идентификатор нужного нам расширения, после чего устанавливаем его.
Из полезных расширений могу отметить:
Создание бота
Теперь, когда вы установили все нужные компоненты, мы можем приступить к созданию самого бота.
Здесь всё просто. Переходим на портал разработчиков и нажимаем на кнопку с надписью «New Application» — она находится в правом верхнем углу.
В открывшемся окне вписываем имя бота, после чего, нажимаем на кнопку с надписью «Create».
На этой странице мы можем изменить имя бота, загрузить для него иконку, заполнить описание.
Теперь наша задача — воплотить бота в жизнь. Для этого переходим во вкладку «Bot».
Нажимаем на кнопку с надписью «Add Bot» и воплощаем бота в жизнь.
Поздравляю! Вы создали аккаунт для вашего бота. Теперь у него есть тег, токен, ник и иконка.
Подготовка к написанию кода
После создания аккаунта для бота, мы должны установить нужные пакеты и модули, чтобы в дальнейшем он корректно работал.
Первым делом создаём папку, после чего открываем её в VS Code (Файл > Открыть папку) / (Ctrl + K Ctrl + O)
Далее нам нужно открыть терминал (Терминал > Создать терминал) / (Ctrl + Shift + `)
Теперь мы должны создать файл с неким «описанием» нашего бота, сделаем это через терминал.
Вписываем данную строку в терминал и нажимаем Enter:
После каждой появившейся строки нажимаем Enter или вписываем свои значения.
Значения в этом файле можно будет изменить в любой момент.
Далее, мы должны поочерёдно вводить в терминал эти строки:
«Install» также можно сокращать в «I», но необязательно.
Итого, если вы следовали инструкциям и всё сделали правильно, в вашей папке должны были появиться 3 объекта:
Написание кода
Для того, чтобы наш бот появился в сети и мог реагировать на команды, нам нужно написать для него код.
Существует множество вариантов для его написания: используя один файл, два, несколько, и т.д
Мы рассмотрим вариант с двумя файлами, так как его использовать очень легко и удобно, но у каждого варианта есть свои недостатки — например, у этого недостатком является сложность в написании начального кода.
Но не волнуйтесь, весь код вам писать не придётся.
Для начала, нам нужно где-то хранить основные параметры и информацию о боте.
Мы можем сделать это двумя способами:
Разберём хранение параметров в отдельном файле.
Итак, создаем файл config.json
Вставляем в него следующий код:
* Для получения токена зайдите на портал разработчиков, перейдите во вкладку «Bot» и скопируйте его.
* Самым распространённым среди разработчиков префиксом является !
Далее нам нужно создать файл bot.js и вставить в него данный код:
Теперь создаём файл comms.js, в нём будут сами команды.
В нём должен быть следующий код:
Чтобы добавить больше команд — просто объявляйте больше функций и добавляйте их в список, например:
И вот, мы вышли на финишную прямую!
Осталось всего ничего — запустить бота.
Для этого открываем терминал и вставляем в него следующую строку:
Готово! Бот запущен и вы можете им пользоваться, ура!
Чтобы пригласить бота на свой сервер, воспользуемся нам уже известным порталом разработчиков.
Перейдём во вкладку OAuth2, пролистаем чуть ниже, выберем «Bot» и отметим нужные боту привилегии.
Теперь осталось скопировать ссылку-приглашение и добавить бота на свой сервер.
Существует два способа:
Для этого, сначала мы должны скопировать ссылку-приглашение.
После чего перейти в файл bot.js и вставить данную строчку кода сюда:
Итоговый код должен быть таким:
Чтобы указать несколько привилегий, мы должны перечислить их в квадратных скобках, через запятую:
* Все привилегии указываются заглавными буквами
Список доступных привилегий:
ADMINISTRATOR
CREATE_INSTANT_INVITE
KICK_MEMBERS
BAN_MEMBERS
MANAGE_CHANNELS
MANAGE_GUILD
ADD_REACTIONS
VIEW_AUDIT_LOG
PRIORITY_SPEAKER
STREAM
VIEW_CHANNEL
SEND_MESSAGES
SEND_TTS_MESSAGES
MANAGE_MESSAGES
EMBED_LINKS
ATTACH_FILES
READ_MESSAGE_HISTORY
MENTION_EVERYONE
USE_EXTERNAL_EMOJIS
VIEW_GUILD_INSIGHTS
CONNECT
SPEAK
MUTE_MEMBERS
DEAFEN_MEMBERS
MOVE_MEMBERS
USE_VAD
CHANGE_NICKNAME
MANAGE_NICKNAMES
MANAGE_ROLES
MANAGE_WEBHOOKS
MANAGE_EMOJIS
Я не советую вам из привилегий выбирать только ADMINISTRATOR, поэтому лучше указать только те привилегии, которые бот действительно использует для корректной работы
Полезные и интересные команды
В предыдущем разделе я показал вам, как запустить бота и как писать для него команды.
Теперь я хочу поделиться с вами несколькими своими командами.
Не стоит пугаться большого кода, здесь всё предельно просто.
Заключение
Вот и подошла к концу первая часть обучения, как вы могли заметить, создать бота, используя библиотеку discord.js очень просто.
Итого, из этой статьи мы выяснили:
Надеюсь, что вам понравилась моя статья и вы узнали из неё что-то новое.
Как создать своего бота в Дискорде
Discord — это бесплатный мессенджер, позволяющий пользователям общаться с помощью текстовых и голосовых сообщений. Кроме того, программное обеспечение поддерживает IP-телефонию и видеоконференции. Чаще всего приложение используется игровыми сообществами для участия в командных боях и киберспортивных мероприятиях. Несмотря на то, что мессенджер имеет закрытый программный код, пользователи могут использовать API, позволяющее написать своего бота для Discord. Для написания помощника потребуются базовые знания в области программирования. Далее мы поговорим о том, как создать своего бота в Дискорде, а также изучим основные команды.
Что лучше использовать для разработки
Нужно выбрать программную платформу, чтобы создавать собственного бота. Всего у нас есть два варианта: Node.js и всеми полюбившийся Python. Чем они отличаются, вы спросите?
Да все очень просто, первый вариант — это среда разработки, использующая JavaScript. Разработчики все оптимизировали, поэтому Node.js позволяет взаимодействовать с устройствами ввода и вывода через свой API. Кроме того, допускается подключать разные языки программирования.
А что второй вариант? Здесь все немного иначе. Python — это среда, использующая высокоуровневую динамическую типизацию. В основном ее используют именно для написания скриптов и создания бота.
Таким образом, написание бота в Discord должно начаться с обязательного выбора ПО. От этого будет зависеть конечный результат, а нам он нужен положительным. Каковы наши рекомендации? Попробуйте сделать помощника, используя оба способа, так вы приобретете и опыт, и начальные знания в программировании, а мы вам поможем. Рассмотрим оба варианта в подробностях — от создания каркаса, до тестирования.
Используем Python
Нам нужно перейти на официальный сайт Python, чтобы загрузить последнюю версию среды разработки.
Установка библиотек
Дальнейшие инструкции такие:
Создаем словарь
Теперь нам нужно обучить своего бота. Сделать это просто — пишем словарь:
Теперь в окно вставляем следующий код:
>
Далее нужно посетить сайт разработчиков Discord Developer Portal, просто вбейте наименование в поисковике:
Теперь сохраните полученный файл конфигурации в папку «Config», которую нужно создать самостоятельно.
Папка «Config» с файлом может выглядеть следующим образом, как показано на рисунке ниже.
Создаем каркас
Теперь нам нужно создать каркас для Discord bot. Здесь придется немного потрудиться, так как будем использовать команды в большом количестве:
Нужно добавить основной код:
async def hello(ctx):
Далее идет функция и выглядит она следующим образом:
bot.run(settings[‘token’])
Сохраняем документ привычным способом в папку «Config».
Запуск
Ну вот и мы подошли к тому, чтобы проверить работоспособность. После того как свой бот создан, нам нужно снова открыть файл IDLE. Далее прописываем такую команду:
У вас путь к каркасу бота может отличаться. Кроме того, можно прописать путь к файлу через командную строку.
Откройте Дискорд с компьютера или телефона, чтобы проверить, есть ли бот в сети. Если вы наблюдаете отсутствие помощника, то проверьте отступы, ведь при программировании в Python нужно строго их соблюдать. Это поможет не стать заложником ошибок, таких как Syntax Error.
Используем библиотеку Node.js и JavaScript
Теперь мы расскажем, как осуществляется настройка бота в php Node.js:
Откройте последний файл и пропишите код:
>
Префикс можно использовать любой, а токен вы найдете на портале Discord Developer.
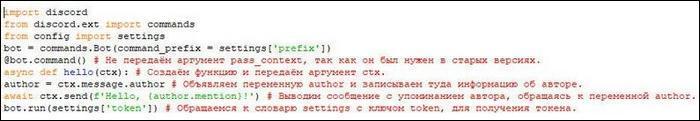
Теперь откройте файл «bot.js» и пропишите следующие данные, которые показаны на рисунке.
Сохраняемся и создаем файл, где будут прописаны роли с наименованием «comms.js». Указываем команды, как показано на картинке.
Запуск
Чтобы запустить бота нам нужна командная строка:
Заключение
Создание своего бота в Discord процесс трудоемкий, но если соблюдать те инструкции, которые мы описали в статье, то у вас все получится. Мы рекомендуем попробовать каждый способ, а вы выберете для себя приемлемый.