Делаем простейшее подобие интернет-магазина.
Хотя, конечно, вернее будет назвать это «система заказа товаров на сайте».
Но, глядя на сайты многочисленных российских фирм, которые работают
именно по такому принципу (www.dostavka.ru, www.depo.ru, www.wstore.ru),
мы тоже с пафосом назовем набор простеньких скриптов «ИНТЕРНЕТ-МАГАЗИН».
Что для этого потребуется: любой web-сервер, поддерживающий работу с cgi.
Вполне подойдет apache, eserv, pws. Установленный php версий 3.0.х — 4.0.х,
установленный сервер баз данных mysql (хотя, не имеет значения какой именно —
но этот пример написан исходя из того, что установлен именно mysql).
Платформа не имеет особого значения. Это будет работать и на win32, и на unix.
Что мы хотим получить: чтобы пользователи, путешествуя по нашему сайту,
могли заказать интересующие их товары, и чтобы этот заказ попал к нам в руки.
А дальше уже начинается обычная работа менеджеров.
Определим задачи:
1) Каждый пользователь при заходе на сайт должен получить уникальный идентификатор.
Мы же должны знать кто именно заказывает товары?
2) Для каждого пользователя у нас должна хранится виртуальная «корзина»,
где будет учитываться что заказано и в каком кол-ве.
3) В конце концов, весь заказ отправляется по e-mail менеждеру (с информацией кто, когда,
что и сколько заказал) и самому пользователю сделавшему заказ.
Делаем таблицы для базы данных товаров. Здесь нужна оговорка — идеальный случай,
если у вас каждый товар имеет свой уникальный код.
По всем правилам именно так и должно быть.
У вас не так? Сделайте поле auto_increment — сильно облегчите жизнь.
Вообщем, будем счиатать что с базой товаров у Вас все ок.
Для определенности, рассмотрим самый простой случай — у вас всего одна таблица с
примерно такой структурой:
Но никакой разницы принципиальной нет, конечно же.
1) Делаем файл, в котором у нас каждому пользователю присваивается идентификатор:
2) Делаем таблицу для хранения «корзины» заказов:
Поле activated пригодится для проверки когда была добавлена запись в таблицу
и удаления, если, к примеру, это произошло больше недели назад.
2.1) Делаем файл который добавляет в эту нашу таблицу информацию:
2.2) С учетом этого, теперь наш файл который выводит информацию
из базы данных выглядит примерно так:
2.3) Делаем файл basket.php3 — он у нас ответственный за добавление записей
в корзину и просмотр этой корзины:
3) Теперь осталось сформировать текст письма:
4) … и отправить письма (клиенту и менеджеру)
Да, необходимый комментарий. Я на первой странице своего сайта
указывал что это просто СОВЕТЫ, а никак не готовые решения.
И что необходимо почитать кое-что еще прежде чем браться за написание.
В данном случае, я намекаю на статью «приемы безопасного программирования на php».
Вот посмотрите листинг следующего файла и прочитайте то,
о чем я говорю — сразу станет ясно где дыра…
Ну что? Разумеется, опасность в том, что этому скрипту можно подсунуть
ЛЮБЫЕ данные и он их отправит спокойно..
Выход: не пересылать с предыдущей страницы содержимое заказа,
а формировать его непосредственно в этом скрипте.
Вообще, надо стараться таскать за собой как можно меньше данных.
Также, НИКОГДА не повредит проверка того, с какой страницы пришел запрос.
5) Все. Мы получили все что хотели. Теперь осталось только сделать функцию
которая будет чистить таблицу shop_tmp от старых заказов. Но это уже сами.
6) Перед всеми операциями с базой данных вызывается файл
для соединения с базой данных такого вида:
ps. Еще раз повторяю — все что здесь написано я проверил —
ЭТО работает. Если у вас не так — вы просто что-то неправильно сделали…
pps. По просьбам трудящихся, дописан пункт 4.
И немного поправлен пункт три..
21 ноября 2015 | Опубликовано в css | 3 Комментариев »

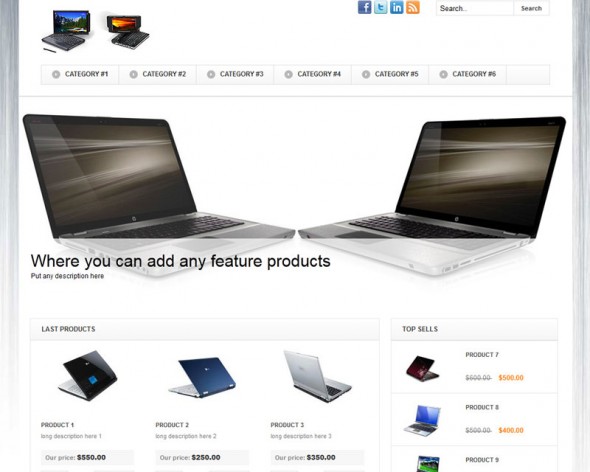
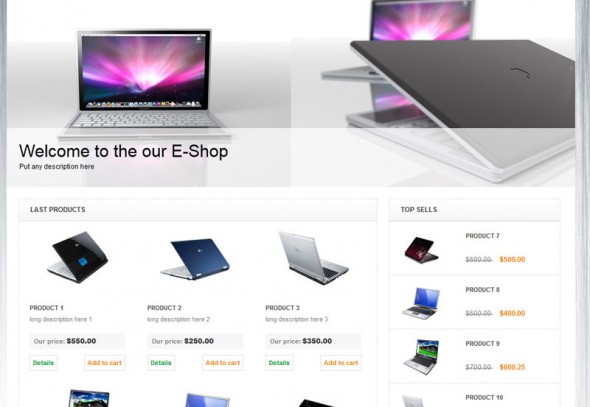
Результат
Для начала
Как обычно, давайте создадим новую папку для этого проекта и в ней несколько папок, чтобы все было логично расположено:
Код раздела head
Теперь рассмотрим код HTML раздела head:
Идем дальше — раздел body, основная верстка
Вся верстка состоит из четырех основных разделов: шапка сайта с основным меню, логотипом, формой поиска, значками социальных сетей и дополнительным меню с категориями, раздел с прокручивающейся галереей изображений nivoSlider, основной раздел содержимого, состоящий из двух столбцов для всего остального содержимого, и подвал сайта, в котором расположены авторские права. Целиком верстка выглядит так:
Основные стили CSS
Раздел шапки с основным меню, логотипом, формой поиска, дополнительным меню и т.д.
Вот разметка HTML для этого раздела:
Стили CSS:
Прокручивающаяся галерея изображения и основной раздел содержимого
После шапки страницы идут следующие два раздела: прокручивающаяся галерея изображения nivoSlider и основной раздел содержимого.
Стили CSS
Стили для прокручивающейся галереи изображений nivoSlider находятся в отдельном файле css/nivo-slider.css, который есть в архиве с исходным кодом.
Раздел подвала страницы
И, наконец, вот раздел подвала страницы:
Стили CSS
Скрипты JavaScript для шаблона
Вот все необходимые скрипты JavaScript: js/html5.js, js/jquery.js и js/jquery.nivo.slider.pack.js. Все эти библиотеки находятся в архиве с исходным кодом.
js/main.js
Плагину nivoSlider очень легко установить начальное состояние для работы, надеемся, с этим у Вас тоже не возникнет проблем.
Заключение
Поздравляем, верстка интернет-магазина полностью готова. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Создание интернет магазина. Часть 1
Введение
Сегодня интернет-магазины очень популярны, их рассматривают и в качестве площадки для увеличения объемов продаж, и для создания бизнеса с нуля. При этом действительно полезной информации о том, что такое интернет-магазин, зачем он нужен, из чего он состоит, как организовать его работу и о многих других важных нюансах, найти на просторах Интернета практически невозможно.
Вот такой парадокс: с одной стороны – об интернет-магазинах написано огромное число статей, с другой – реально полезной информации в них содержится очень и очень мало. Я сейчас не говорю о технических текстах, рассчитанных на профессионалов, здесь, как раз, информации довольно много. А вопросы, которые задают будущие владельцы интернет-магазинов, преимущественно остаются без ответа.
По роду моей деятельности я также очень часто сталкиваюсь с интернет- магазинами. Очень много вопросов задают мне клиенты, руководители среднего и малого бизнеса, которые пытаются понять, стоит ли им открывать интернет-магазин, и если стоит, то как это лучше сделать. Также и знакомые довольно часто обращаются ко мне за советами, как открыть интернет-магазин, что для этого нужно и т.д.
В этой статье я решил максимально простым и понятным языком пояснить, что такое интернет-магазин, зачем он нужен и даже почему он может быть не нужен, а также как его создать и как организовать работу.
Статья предназначена для широкого круга читателей, здесь не будет сложных терминов и каких-то технических нюансов, интересных опытным специалистам. Здесь я расскажу о базовых понятиях, связанных с работой интернет-магазина, а также рассмотрю основные принципы его работы. Этот текст будет интересен тем, кто задумался о создании интернет-магазина или просто стремится понять, что это такое и как это работает.
Интернет магазин: а нужен ли он вам?
Когда ко мне обращаются с вопросом, что нужно сделать, чтобы открыть магазин, я стараюсь сначала выяснить, а нужен ли этим людям интернет-магазин в принципе?
Дело в том, что сегодня интернет-магазин – это модное понятие, такое же, как, например, стартап. Все слышали, что это очень нужно и очень выгодно, но что это такое, кому и зачем это надо, большинство даже не задумывается.
В результате очень часто оказывается, что интернет-магазин этому человеку на самом деле ни к чему, в его случае прекрасно справится с продажами обычный сайт-визитка, который уже давно функционирует.
Еще хуже, если решение открыть интернет-магазин принимается на пустом месте, просто как вложение капитала: без товарной базы, без знаний рынка, без умения продавать. В этом случае подобный проект с первого дня обречен на провал.
Попробую систематизировать самые распространенные ситуации, при которых создание интернет-магазина оказывается пустой тратой средств и времени.
Не нужно открывать интернет магазин, если:
1. Вы являетесь хорошим потребителем товара, но не продавцом.
Подобные ситуации я наблюдал много раз. Например, многодетные родители решают открыть магазин детской одежды просто на том основании, что уж в одежде для детей они разбираются прекрасно. Да, они знают, где купить хорошую одежду для своих детей. Они общаются с такими же родителями, и видят, что спрос в этой сфере достаточно высок. Но всего этого недостаточно, чтобы добиться результата в продажах. Надо, как минимум, знать этот рынок с точки зрения продавца, разбираться в ценообразовании, знать своих конкурентов, иметь надежный и выгодный канал поставок товара.
Историй, когда люди пытались начать торговлю в интернете с нуля без какого-либо опыта и знаний, я знаю достаточно много. И они, как правило, оканчиваются печально. А потому в подобных случаях я всегда отговариваю от ненужных затрат. Я считаю, что свободные средства можно потратить с большей пользой.
Потому я считаю, что просто как вложение средств интернет магазин – это бессмысленно. Инвестировать нужно туда, где будет реальная прибыль.
И, раз уж пошла речь об инвестициях, я хочу пояснить один момент. Здесь и далее я не планирую вообще поднимать тему стартапов. Просто потому что я с работал мало. А потому, и писать о них я не собираюсь.
Создание магазина: с чего начать?
Здесь я буду говорить о создании интернет-магазина с нуля, именно такой вариант чаще всего встречается мне в работе с малым и средним бизнесом. Кроме того, этот подход позволит рассмотреть все необходимые понятия, все этапы и действия. Возможно, что вы уже имеете некоторый опыт, и какие-то шаги для вас – пройденный этап. В этом случае, просто пропускайте то, что для вас уже не актуально.
Здесь я хочу сделать еще одну ремарку. Я – бизнес-консультант, а не программист. Кроме того, я с самого начала обещал писать простым языком для широкого круга читателей. А потому очень многие технические нюансы в моей статье не будут рассматриваться. Специалисты и без моей помощи найдут нужную информацию. В моей статье будут именно базовые понятия, основные этапы, организация работы. А по вопросам технических нюансов всегда можно получить консультацию у программистов.
Первые шаги и принципиальные решения
Как торговать товаром, которого нет в наличии?
Этот вопрос очень часто задают бизнесмены, которые открывают интернет-магазин. С одной стороны, хочется показать весь возможный ассортимент, с другой – не очень понятно, что делать, если придет заказ на товар, которого в данный момент нет на складе.
Создаем фронт-офис
Выбор и подключение CRM системы
Я рекомендую всегда подключать телефон, который выделен для работы с клиентами, к CRM-системе. Вообще, для эффективной работы интернет-магазина необходимо применение той или иной CRM-системы, особенно если у вас планируется достаточно большое число продаж. Пока что такую схему работы используют недостаточно активно, многие компании не ведут учета продаж и контроля качества работы с клиентами, но я считаю, что этот путь – тупиковый, и реальный рост показателей моих клиентов после внедрения CRM-системы демонстрирует мою правоту. Подробно о том, что такое CRM-системы, как их выбрать и внедрять, я писал в статье Что такое CRM-системы и как их правильно выбирать?
Email и SMS-рассылка
И еще один очень важный метод взаимодействия с клиентами – это SMS-рассылка. Сегодня считается хорошим тоном уведомить покупателя при помощи SMS об отправке его товара, о доставке на почту или по адресу и т.д. Для этого при оформлении покупки обычно предлагают оставить также номер телефона. В дальнейшем вы сможете использовать базу этих телефонных номеров для решения маркетинговых вопросов: например, оповещать покупателей об акциях и скидках, о появлении новых товаров и т.д.
Предупреждаю: SMS-рассылки следует использовать крайне осторожно, чтобы не попасть под действие закона о запрете SMS-спама. На самом деле, вероятность того, что у вас из-за SMS-рассылок будут какие-то неприятности крайне низка. Но лучше изучите закон и создавайте рассылки правильно.
Также очень важным маркетинговым инструментом может стать база email-адресов ваших покупателей. Хорошим тоном считается также уведомлять покупателя о получении оплаты, об отправке заказа по электронной почте. В письме можно указать номер посылки или примерное время курьерской доставки, другие необходимые подробности. А в будущем вы можете также использовать эти электронные адреса для создания почтовой рассылки.
Многие из опытных пользователей и специалистов сейчас, скорей всего, вспомнили также о различных вариантах рекламы сайта, в том числе использование контекстной рекламы или других методов продвижения. Поэтому я решил сразу уточнить: эти методы относятся, скорее, к привлечению новых покупателей, а не к работе с имеющимися. И о них я планирую поговорить отдельно в будущих статьях.
Выбор CMS
После того, как вы решите для себя все перечисленные выше вопросы, придет время переходить к следующему этапу – к выбору CMS.
Очень важно понимать, что CMS (движок), дизайн и контент – это разные составляющие интернет-магазина. Почему я на этом делаю акцент? Очень многие путаются в понятиях, и считают, что дизайн – это и есть интернет-магазин или что CMS – это весь сайт от и до. Давайте не будем путать понятия.
Я сталкивался на практике с проектами, которые готовились к выходу годами. Дорабатывался до совершенства дизайн, прорабатывалась программная часть, добавлялось множество дополнительных возможностей: калькуляторы, сервисы сравнения и пр. В результате продажи либо не увеличивались совсем, либо увеличивались незначительно.
Потому что, повторюсь, покупателю это все не важно. Конечно, приятно находиться на красивом сайте, приятно пользоваться дополнительными возможностями. Но если у вас нет нужного товара, если покупателя не устроила цена или если в описании товара отсутствуют важные для человека параметры, то он развернется и уйдет без покупки с самого красивого сайта.
Но все же CMS выбирать надо. На чем будет работать ваш сайт?
Выбор CMS – это тема достаточно обширная, различных систем управления сайтом на сегодняшний день придумали очень много. Я планирую со временем посвятить теме сравнения и выбора CMS отдельную статью. А пока будет достаточно сказать, что принцип выбора CMS мало чем отличается от методов выбора CRM-систем. Об этом я писал подробно в статье Что такое CRM-системы и как их правильно выбирать?
Т.е. примерно все также. Есть Stand-Alone решения, есть Saas-решения. Каждый из вариантов имеет свои особенности, в основе которых лежит сам принцип: использовать собственную копию программного продукта или работать в «облаках» с ежемесячной оплатой за пользование системой.
Но для успеха работы интернет-магазина, на самом деле, вид CMS не так важен. Я лично видел успешно работающие решения на самописных движках, а также очень плохо работающие системы на широко разрекламированных CMS. Т.е. здесь практически все зависит от того специалиста или той компании, которая вас обслуживает.
Интеграция с 1С
Очень многие мои клиенты при создании интернет-магазина сразу поднимали вопрос интеграции этого ресурса с имебщимся у них программным продуктом 1С. Я считаю, что такая интеграция сразу — это лишние затраты средств и времени, в результате чего открытие интернет-магазина откладывается на довольно долгий срок, работа по интеграции требует привлечения дополнительных специалистов, в том числе, программистов 1С, а в результате очень часто оказывается, что решения, которые были реализованы частично или даже полностью не соответсвуют потребностям интернет-торговли конкретного бизнеса или требуют значительной доработки.
Я считаю, что на первом этапе работы интернет-магазина интеграция с 1С может вообще не понадобиться. Особенно если речь идет об загрузке заказов с сайта, которая достаточно сложно реализуется, но очень многие владельцы интернет-магазинов, тем не менее, стремятся ее получить.
Так, если у вас в ассортименте 100-200 товаров, выложить их можно вручную, таким образом, на самом деле, вопрос первичного наполнения интернет-магазина решают очень часто.
С другой стороны, как-то необходимо забирать заказы с сайта. На первом этапе работы магазина заказов, на самом деле, всегда очень мало, буквально, единицы. И забирать их можно также вручную. Потом уже, когда вы какое-то время поработаете, вы поймете, в каком виде вам удобнее всего забирать заказы, и какая именно интеграция вам на самом деле нужна.

Таким образом, при выборе CMS возможность интеграции с 1С – это далеко не самая важная вещь, этот вопрос можно будет решить позже.
Дизайн интернет-магазина
Когда возникает вопрос о выборе дизайна, первое, что нужно сделать, это установить готовый шаблонный дизайн или разработать собственный дизайн с нуля. Я рекомендую, если позволяют средства, сразу заказать специалисту разработку уникального дизайна. Но если сроки или финансы не позволяют провести полноценную работу по созданию дизайна, нет ничего страшного в том, чтобы выбрать и скачать подходящий готовый дизайн.
Плюсы и минусы этих решений:
Если вы просто используете идею, а при реализации будете применять другую цветовую гамму, немного другие кнопки, свой логотип, то и внешне ваш магазин будет выглядеть иначе, и никаких претензий от владельца понравившегося вам магазина не появится. Создать дизайн, похожий на тот или иной интернет-магазин, это гораздо проще и быстрее, чем придумывать все с нуля. Таким образом, вы получите тот дизайн, который вам идеально подойдет за минимальное время.
В принципе, при запуске интернет-магазина дизайн как таковой играет далеко не самую главную роль. Очень важен функционал и аккуратность, а дизайн может быть, в принципе, любым.
Эпилог
Итак, я постарался рассказать, на что нужно обратить внимание для принятия решения: нужен ли вам интернет-магазин, рассказал, что нужно подготовить до того, как начинать непосредственно работу над программным решением.
Также я постарался максимально просто и подробно рассказать о работе над фронт-офисом. Напомню, что при работе над фронт-офисом самое главное – это функциональность и аккуратный, привлекательный и достаточно информативный контент, а дизайн играет вспомогательную роль. Выбор CMS мало чем отличается от выбора программного обеспечения для других нужд, и здесь вы можете воспользоваться информацией из моих прошлых статей, например, из статьи Выбор программного продукта для клиента. Сбор требований
Также для успешной реализации интернет-магазина очень важно, чтобы ваши подрядчики работали качественно, чтобы вы с ними понимали друг друга. Для того, чтобы избежать ошибок, рекомендую прочитать мою статью Посредники или почему в России всегда «виноват» исполнитель на примере IT проекта.
В следующей статье я подробно расскажу об организации работы бэк-офиса, о том, как организовать работу сотрудников, и что нужно, чтобы интернет-магазин работал действительно эффективно.
Также в отдельных статьях я планирую подробно рассмотреть вопросы продвижения интернет-магазина, привлечения новых покупателей, в том числе при помощи использования контекстной рекламы Яндекс.Директ.
Создаем интернет-магазин на Nuxt.js 2 пошаговое руководство Часть 1
Статья ориентированна на людей, которые уже имеют понимание работы Vue, на котором основан Nuxt, поэтому я буду заострять внимание только на специфических для Nuxt вещах. Но даже если вы не знакомы с ними, то статья даст общее представление как выглядит проект с Nuxt.
Вы сможете почерпнуть полезные хаки, плагины и способы решения проблем, которые часто возникают при создании Nuxt приложений.
В этой статье я хочу поделиться как создать примитивный интернет-магазин:
Для упрощения восприятия процесса в этой статье не будет разбираться создание backend api, так как эта тема довольно объёмная и тянет на отдельную статью.
Введение
Преимущество прогрессивных (PWA) фреймворков вроде Nuxt.js в том, что:
Структура интернет магазина:
Возможности приложения:
Установка Nuxt
И так начнем. Я буду использовать Node v12.16.1 и Yarn v1.22.0.
Создаем папку, открываем её вставляем package.json такого содержания и прописываем в консоли yarn install
devDependencies не обязательны, но полезны для автоматического форматирования кода и линтинга.
Теперь по порядку о каждом пакете:
Структура проекта
Создаём layout
Мы должны задать дефолтную страницу и layout, чтобы для начала хотя бы отрендерить корень сайта.
В layouts создаём файл, который будет шаблоном по умолчанию, если явно не задан другой.
Пока что в теге template мы имеем слот в который Nuxt будет рендерить контент каждой страницы с layout по умолчанию. Позже мы вернёмся и добавим туда шапку и футер.
У нас есть одно computed свойство meta(), мы его создали на будущее для того, чтобы можно было задать некоторые мета-теги по умолчанию в зависимости от условий.
В этом свойстве можно обратиться в глобальное хранилище Vuex и например взять информацию о покупателе и его устройстве и на основе этой информации задать метатеги для всех страниц.
Далее свойство head(), которое вызывает Nuxt у всех страниц и шаблонов. В него мы передаём метатеги, а так же задаём канонически ссылки для сайта.
В данном случае не будем мудрить, и вернем просто объект. Который Nuxt отрендерит в это:
data-n-head=»ssr» Служебный атрибут на который можно не обращать внимание.
data-hid=»description» Ранее, в объекте, мы указали свойство hid: ‘description’. Оно не является обязательным, но говорит Nuxt присвоить этому конкретному тегу уникальный id, для того, чтобы позже мы могли на других страницах этот тег менять, обращаясь к нему по id. Это очень полезно так как description в layout задан стандартный и для каждого товара и категории товаров он будет своим уникальным (что нужно для SEO).
link: [< rel: 'canonical', href: canonical >] Очень полезно задавать каноническую ссылку потому, что по умолчанию все страницы в Nuxt регистронезависимые и «слешнезависимые», а это создаёт ненужные нам дубликаты в индексе поиска.
Этим тегом мы динамически задаём тег canonical для всех страниц использующих стандартный шаблон. Технически это не уберёт возможность обращаться к страницам по-разному.
Например, site.com/product/myProduct, site.com/product/myProduct/, site.com/product/MyProduct/ будут разным адресами одной и той же страницы, но у всех их будет одинаковый canonical, что уберёт дубликаты из индекса поисковика.
Для удобства можно вынести эту функцию в отдельный файл, но пока оставим это так для наглядности.
Так же вы могли заметить закомментированный тег в script. Эту вещь можно смело раскомментировать во время дебага. Зашли на сайт с телефона и автоматически открылась консоль браузера на телефоне. Очень удобно так как можно не прибегать к более сложным инструментам отладки и экономить себе время.
Создаём страницу
Мы создали шаблон, создадим и корневую страницу. В папке pages создаём index.vue
Здесь особо нечего комментировать, выглядит как обычный Vue компонент, который будет отображаться в открытии корня сайта. Позже мы его изменим.
Конфигурация Nuxt
Теперь дадим Nuxt инструкцию как готовить наш сайт. В корне проекта создаём файл nuxt.config.js
Теперь подробно остановимся на каждом пункте конфига
Импортируем 2 пакета, которые позже Webpack будет использовать для обработки и сжатия изображений.
Для удобства создаём константу, которую будем использовать в качестве флага на некоторых пунктах конфига.
Задаём явно, что мы хотим получить SSR приложение (а не SPA).
Используем ES6 синтаксис для динамического расширения объекта. В данном случае !isDev означает, что modern: ‘client’ свойство объекта будет добавлено только в production. modern: ‘client’ говорит Nuxt создать 2 бандла, один из которых использует ES6 Modules синтаксис поддерживаемый последними браузерами, а второй Legacy транспилированный через Babel. В html будет по 2 тега на каждый js скрипт вида:
Компонент будет получать данные из родительского, это позволит сделать его dump (глупым) и уменьшает сложность приложения. То есть он не работает с API или глобальным состоянием.
И хотя в dom это обычный a href, но на нём висят обработчики кликов и IObserver. Поэтому даже если у пользователя отключен JS в браузере, он сможет переходить по ссылкам и получать отрендеренный контент с сервера.
Перепишем корневой index.vue
Теперь мы хотим отобразить этот компонент на главной странице сайта.
Импортируем наш список категорий используя
, что означает абсолютный путь.
Нам нужно получить глобальное состояние в котором храниться список категорий.
Через обвертку получаем в страницу объект categories привязанный к глобальному состоянию categoriesList
Выводим этот компонент, передавая ему в props объект categories
Запускаем сервер
При нажатии на категорию nuxt пытается найти маршрут, но он его не найдет. Давайте создадим для каждой категории свой маршрут.
Создаём страницу категории
В папке pages создаём папку category и в ней файл с именем _CategorySlug.vue такого содержания:
Название файла должно начинаться с _, чтобы Nuxt понял, что это динамический маршрут.
Когда мы переходим на страницу http://127.0.0.1:3000/category/cats
Мы можем обратиться к объекту route таким образом route.params.CategorySlug (без нижнего подчеркивания), которое будет равным cats
В этом файле все аналогично index.vue, но есть пару отличий
Мы вызываем actions, который мы создадим в следующем шаге, но вторым аргументам передаём вышеупомянутый объект route.
Прописываем для этой страницы Title и Meta description, которые мы получаем из API.
Изменяем Vuex
getCurrentCategory в этом action на основании текущего route мы ищем нужную категорию и добавляем её в state.
Запускаем
Теперь наши маршруты работают.
Создаём товары для категорий
Я использовал первый попавшийся генератор JSON с такими настройками. 
Полученный файл кладем в static/mock. Nuxt предоставляет публичный доступ к файлам, которые лежат в папке static. Поэтому мы сможем подтянуть наши товары используя Axios.
Для начала изменим наш Vuex к такому виду:
Чтобы их отрендерить создадим компонент ProductBrief.vueв components/category.
Это dump компонент, который будет являться карточкой товара.
Изменим нашу страницу категории
Теперь она будет рендерить все товары в категории в таком виде.
Всё хорошо, но в категории 150 товаров и это напрягает мой мобильный интернет, который пытается загрузить все картинки. Давайте сделаем загрузку ленивой.
Для этого в plugins добавим
В котором мы указываем индикатор загрузки и placeholder в случае, если картинка не доступна на сервере.
Подключаем плагин в nuxt.config.js
И меняем наш img srcна
Так же добавляем стиль
Анимированый индикатор загрузки и ленивая загрузка. Мой смартфон выдохнул.
Итоги
Спасибо всем кто прочитал статью. Это просто практический пример использования Nuxt. В реальном проекте нужно исходить из бизнес-логики, структуры данных и тд. тп, а этот проект далек от реальности.
В продолжении мы будем наращивать функционал сайта, так как пока что он никуда не годится.