Разработка плагина для WordPress
В этом уроке – основы создания плагина для WordPress. Конечно, на разработку некоторых плагинов могут уйти недели, но уже в конце этого урока вы сможете создать свой собственный плагин.
Если вам требуется разработка плагина на заказ для WordPress или для WooCommerce, то я и моя команда будем рады вам помочь, для этого напишите нам.
Нельзя просто взять и написать плагин для WordPress?
Сначала может показаться, что создание плагина для WordPress — это что-то невероятно сложное и это нужно долго изучать, но на самом деле всё зависит от задач, которые выполняет плагин, понятно, что если вы разрабатываете «свой WooCommerce», то возможно вам будет мало и года разработки, но если ваш плагин просто добавляет несколько строчек CSS в админку, то это займёт от силы 5 минут.
Например однажды один мой приятель решил создать плагин, связанный с SEO и фильтрацией товаров, так его компания выделила ему 80к бюджета и дала два месяца на разработку.
Весь наш процесс мы разделим на шаги для удобства понимания.
Определиться с тем, какие задачи будет выполнять плагин
Но мы же пишем плагин, поэтому этот код держим рядом и переходим ко второму шагу.
Создание плагина
Однако после того, как вы всего лишь создадите эти файлы, ничего не произойдёт, поэтому добавьте в главный файл плагина (ну он сейчас один) эти строчки:
Поимимо «Plugin name» у плагинов есть и другие метаданные, давайте их разберём подробнее.
Метаданные плагина
В свой главный файл плагина теперь отправляем что-то в этом духе:
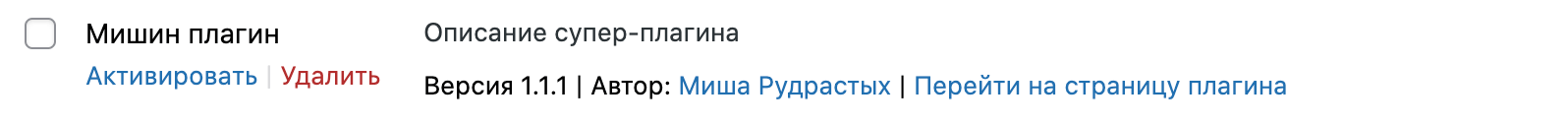
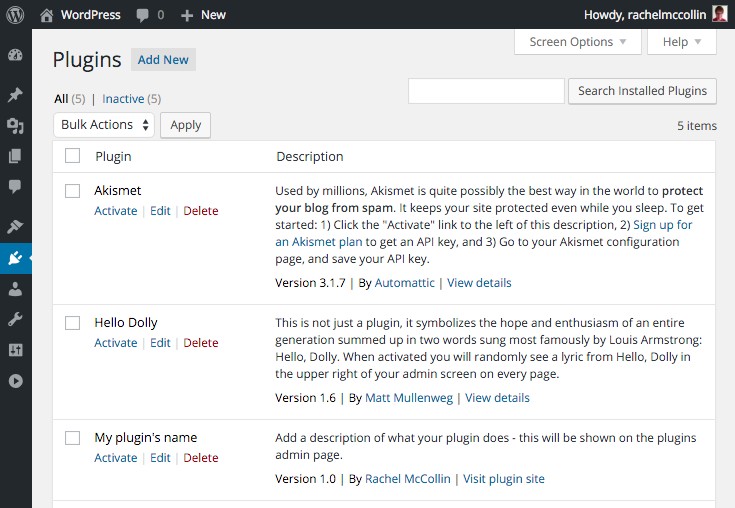
После вставки всех этих параметров то, как плагин выглядит в админке, изменится:
Вот описание всех мета-параметров:
Хуки в плагине
На самом деле я уже упоминал выше, что по сути вы можете использовать ваш плагин, для того, чтобы сделать изменения на сайте при помощи экшенов или фильтров.
И также выше мы рассмотрели пример, в котором это и сделали, изменив цвет админ бара в админке. Тем не менее есть пара хуков, которые относятся непосредственно к плагинам и давайте уделим им немного внимания.
register_activation_hook()
Функция register_activation_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
Сразу давайте рассмотрим пример – например деактивируем плагин «Hello Dolly» функцией deactivate_plugins() при активации вашего плагина.
В реальности этот хук чаще всего используется при создании кастомных таблиц в базе данных.
register_deactivation_hook()
Функция register_deactivation_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
register_uninstall_hook()
Функция register_uninstall_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
Предположим после удаления вашего плагина, вполне логично очищать базу данных от его настроек, тогда код будет выглядеть так:
Также в ситуации с удалением плагина вы можете рассмотреть вариант с использованием файла uninstall.php.
Окей, с созданием плагинов разобрались, а как насчёт создания темы для WordPress? Вот это уже посложнее, а разобраться вам поможет мой видеокурс!
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Комментарии — 9
Все очень просто, пока не попробуешь сделать что-то действительно нужное, что потребует зарегистрировать кастомный тип данных, отобразить таблицу с записями этого типа, обработать пагинацию, создать редактор, отличающийся от дефолтного, прописать балк-функции и еще несколько нужных вещей. Но тогда уже заголовок не такой кликбейтный получится, да.
Спасибо за ваши статьи, всегда выбираю их из списка поисковиков при том или ином вопросе. Доступный язык изложения, нет лишней «воды», и все коды работают после прочтения материала.
Спасибо! Приятно слышать
Миша, научи, пожалуйста, как зарабатывать на разработке под WordPress. Рынок переполнен, люди работают за еду.
Легко. А свои WordPress на сколько оцениваете от 1 до 10? ?
Создаю плагины, темы, верстаю. Думаю на 6-7.
Как создать плагин WordPress
Приветствую. Если вы уже продолжительное время используете WordPress, то наверняка пробовали или по крайней мере, читали чужие советы и задумывались о том, что бы добавить собственный код в файл functions.php Однако, вставленные кусок кода так им и останется, со всеми вытекающими последствиями (см ниже). Во многих случаях будет лучше написать собственный плагин, чем просто добавить код в файл functions.php Сегодня будем учиться создавать плагины, ведь на самом деле, это гораздо проще чем вы думаете.
Когда стоит написать собственный плагин?
Да, иногда можно использовать functions.php, когда вам нужно добавить совсем простую функциональность, которая перекликается с отображением контента, к примеру, так можно добавить дополнительные шрифты. Такие изменения разумеется пропадут, если вы сделаете обновление темы.
Тот же самый код, но обернутый в плагин, уже никак не должен зависеть от темы.
Что понадобится для написания плагина?
Чтоб написать плагин, вам нужно создать файл плагина и добавить в него код, а затем активировать его тем или иным способом. Каждый плагин имеет открывающий код, который закомментирован. А затем уже идет сам код плагина. Если плагин у вас более сложный, или вы хотите разделить его элементы, то вам нужно создать вложенные файлы – дополнительные PHP-файлы, которые вы свяжете с главным файлом плагина. Вы также можете захотеть включить страницы стилей и дополнительные скрипты в ваш плагин. Как сделать все это будет описано ниже.
Вот несколько способов активировать ваш плагин:
С помощью функции
Ваш плагин создает функцию, которую вы потом добавляете в вашу тему туда, где нужно вызвать код внутри функции.
С помощью хука действия (action hook)
WordPress использует сотни «крючков» действий, которые вы можете использовать для вызова кода в функциях, которые вы прописали в своем плагине. Ели ваша тема имеет «крючок» действия, вы можете написать функцию, которую вы потом прикрепите к этому «крючку». Код в вашем плагине будет запущен, когда WordPress загрузит этот «крючок».
С помощью фильтер хука (filter hook)
WordPress также дает возможность использовать множество фильтр-хуков, которые позволяют изменить выводимую информацию. Фильтр-хук отличается от хука действия тем, что он позволяет изменить код, который уже выводится, вместо того, чтоб добавлять новый код. Вы также можете найти фильтр-хуки в вашей теме или другом плагине, который можно использовать для активации кода в вашем собственном плагине.
С помощью шорткода
Ваш плагин может создать шорткод, который затем можно добавить в ваши записи или страницы.
С помощью виджета
Если ваш плагин создает виджет, вы можете активировать его, добавив в виджет-область.
Вступление для плагина
Чтоб создать плагин, вы можете просто создать файл в вашей папке wp-content/plugins со вступительным кодом внутри:
Вам нужно отредактировать код сверху, добавив вашу собственную информацию.
Сохраните плагин, и он появится на привычной странице с вашими плагинами, где вы сможете его активировать.
Это все, что нужно сделать, чтоб создать плагин. Теперь к нему нужно добавить код. Давайте взглянем на разные способы активации кода в плагине.
Написать функцию для вашего плагина
Самое простое, что вы сможете сделать с плагином, это написать функцию. Затем вы можете вывести функцию, используя хук или напечатав название функции в вашей теме. Скажем, вы хотите создать функцию для кнопки призыва к действию, а затем вывести эту кнопку в разных местах вашей темы.
Функция для этой кнопки выглядит вот так:
Выше я использовал echo для вызова HTML внутри моей PHP –функции. Если вы хотите добавить много HTML внутри функции и не хотите использовать echo так много, вы можете добавить открывающий и закрывающий PHP-теги внутри вашей функции, вместо этого.
Теперь, когда вы захотите добавить вашу кнопку призыва к действию, вам просто нужно добавить функцию в нужные места в файлы шаблона вашей темы, вот так:
Так гораздо удобнее, чем просто добавить этот код в вашу тему каждый раз, когда вам нужна кнопка призыва к действию – меньше кода для WordPress и меньше манипуляций –для вас.
Активация функции с помощью хука
Есть альтернатива тому, чтоб прописывать вашу функцию в файлах шаблона вашей темы каждый раз, когда вы хотите использовать эту функцию. Если у вашей темы есть хуки, вы можете прицепить вашу функцию к одному или нескольким таким хукам «крючкам». Или вы можете использовать один из хуков, которые предоставляет сам WordPress или плагин, который вы уже активировали.
Если вы хотите узнать, есть ли у вашей темы хук действия, посмотрите в сайдбаре, который называется mytheme_sidebar, вы сможете прицепить свою функцию к нему, используя функцию add_action():
Функция add_action() имеет два обязательных параметра: Хук, к которому прикрепляется функция, и название функции. Есть также третий опциональный параметр, который представляет приоритетность, согласно которой будет проигрываться ваша функция. Используется, если вы хотите запустить функцию после или перед какой-то другой.
Вы можете прицепить вашу функцию к такому количеству крючков, какому вам хочется. Так что если вы хотите добавить вашу кнопку призыва к действию в сайдбаре, под контентом в вашей теме, используйте крючок mytheme_below_content, как это показано ниже:
Если вы хотите зацепить код одним из тех хуков, которые предоставляет WordPress, это делается совершенно также. Пример – это создание плагина, который добавляет код Google analytics на ваш сайт, и зацепляется за хук wp_head.
Добавление кода с помощью фильтра работает совершенно также, за исключением того, что вы используете функцию add_filter(). Так что если блок с контентом призыва к действию уже добавлен в тему с использованием фильтра, нужно перезаписать все вот так:
Написание плагина для шорткода
Если плагин создает шорткод, вы не проигрываете код, который он предоставляет, используя хук или добавив функцию в файл шаблона вашей темы. Вместо этого вы вставляете шорткод прямо в контент ваших записей.
Так, если вы хотите создать шорткод для кнопки призыва к действию, то нужно записать эту функцию в наш плагин:
Здесь уже есть код, который мы уже добавили в функцию, с помощью функций ob_start() и ob_get_clean(). Это позволяет убедиться в том, что HTML в вашем шорткоде выводится в том месте вашего контента, куда вы его добавили: без этого все будет выводится в верхней части экрана.
Функция активируется с помощью функции add_shortcode(), которая является частью Shortcodes API. Функция имеет два параметра: первый – текст нужно будет заключить в квадратные скобки, чтоб шорткод начал работать, и второй – название вашей функции. Так что, чтоб добавить кнопку призыва к действию в контент вашего сайта, впечатайте [CTA].
Написание плагина для виджета
Последний способ активировать код в вашем плагине – это использовать виджет. Теперь же давайте перейдем от активации к добавлению файлов в ваш плагин.
Включение файлов в плагин
Если ваш плагин нуждается в таких добавлениях, как страницы стилей и скрипты или что-то более серьезное, или вы хотите разделить код на блоки, которыми проще управлять, хорошая идея добавить файлы. В этом случае вам нужно положить главный файл плагина в папку в вашей директории wp-content/plugins, вместо того, чтоб класть его прямо в директорию. Ваш файл плагина будет выглядеть точно также, и WordPress сможет найти его.
Мои плагины обычно содержат одну или больше таких папок, включая:
Включенный файл – это PHP-файл в вашем плагине, который вы хотите держать отдельно от главного файла плагина, с папкой стилей, включающей страницы стилей для оформления кода, который выводится вашим плагином, и папку со скриптами, которая содержит JavaScript, нужные вашему плагину.
Включение PHP-файлов
Чтоб включить дополнительные PHP-файлы, добавьте этот код в самое начало плагина, после открывающего комментария, но перед вашей первой функцией.
Это будет добавлено в ваш код из включенного файла в нужном месте вашего плагина там, где вы добавили вашу функцию. В некоторых ваших плагинах вы можете захотеть добавить весь ваш код именно в виде включенных файлов, а в главный файл плагина нужно будет добавить только эту функцию include_once.
Вызов страниц стилей
Чтоб вызвать страницу стилей в вашем плагине, вам понадобится корректно поставить ее в очередь, вместо того, чтоб просто включить файл. Так что, если ваш плагин призыва к действию имеет страницу стилей, которая отвечает за внешний вид вашей кнопки, вам нужно добавить ее в ваш плагин вот таким образом.
Если вы вставите этот код в главный файл плагина, страница стилей будет вызываться посредством вызова файла style.css, который находится в папке wp-content/plugins/myplugin/styles. Может вам покажется странным, прицеплять функцию к экшену, который называется enqueue_scripts, но это правильное действие, если дело касается страниц стилей и всех других скриптов.
Вызов скриптов
Вы можете вызывать скрипты практически так же, как и страницы стилей, используя хук enqueue_scripts. Так что если вы хотите добавить скрипт, чтоб анимировать вашу кнопку призыва к действию, вам нужно будет вызвать его в плагине вот так:
Это очень сходно с функцией, которую мы уже использовали для страницы стилей, но в функцию register_script() я также добавил третий параметр, которым является JavaScript library (jQuery) и от которого зависит мой скрипт. Проще говоря, если jQuery не активирован, то ничего не будет работать.
Как видите, ничего особо заумного при создании плагина не используется. Во всяком случае, в нашем — простом примере. Надеемся и вы захотите попробовать создать собственный плагин.
Написание плагина WordPress с нуля: пошаговое руководство
Это пошаговое руководство по разработке плагинов для WordPress. В нем описываются действия, которые я выполнял при разработке реального плагина.
Описание необходимого функционала плагина
Мы создадим плагин, который будет сообщать о том, какие посты (любого типа) были опубликованы в этом календарном месяце, и кто их авторы.
Плагин для одного сайта
Я создавал этот плагин как индивидуальное решение для одного сайта. Поэтому нет необходимости делать плагин расширяемым с помощью хуков и тщательно продумывать такие моменты, как пространство имен и перевод.
Пошаговое руководство по разработке плагина для WordPress
Последовательность моих шагов:
1. Начало
Примечания к шагу 1
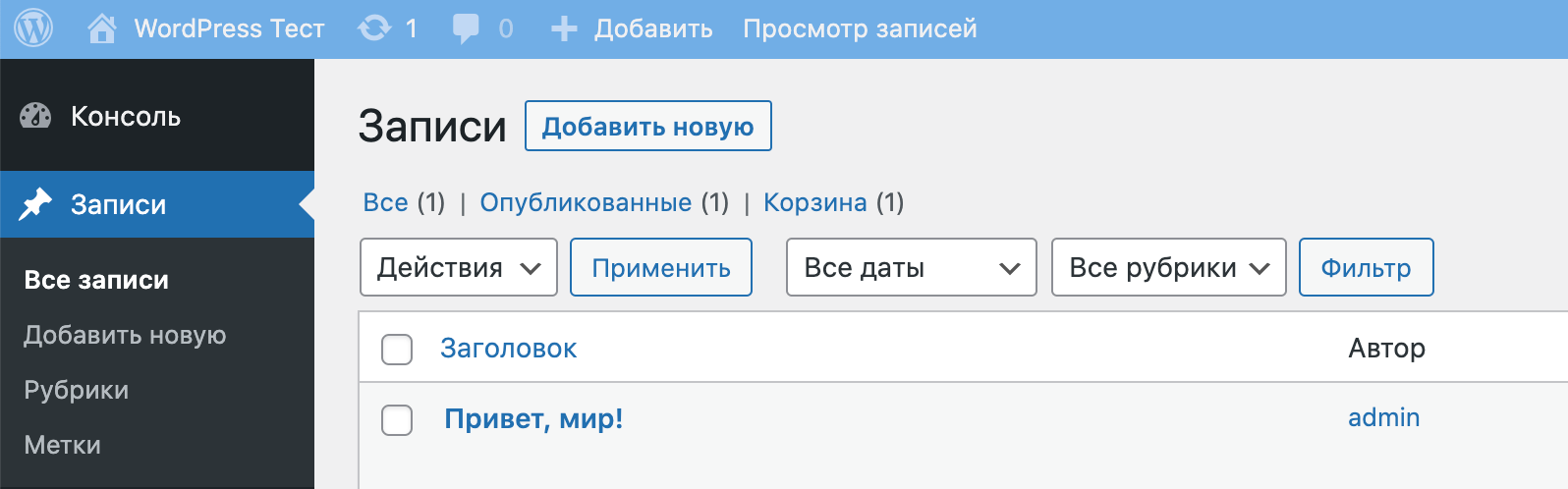
Этот шаг позволяет убедиться, что WordPress видит мой плагин. А также что с его помощью можно осуществлять вывод данных на экране.
Я также подключаю событие WordPress init, чтобы плагин запускался раньше остальных. По этой же причине я назвал перехваченную функцию wpshout_do_thing(). Благодаря чему она не вызовет конфликта пространства имен.
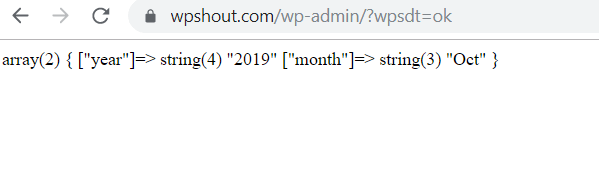
Код var_dump(); die позволяет убедиться, что плагин выводит данные и прекращает другие процессы PHP.
Результат работы кода, приведенного выше:
2. Запрос последних записей всех типов
Примечания к шагу 2
На этом шаге мы создаем пользовательский запрос WP_Query и выполняем var_dump(), чтобы убедиться, что запрос работает. Он запрашивает последние пять опубликованных записей любого типа.
В результате мы получаем объект WP_Query posts, который представляет собой массив из пяти записей.
3. Как запросить все записи, опубликованные в этом месяце
Первоначально я не знал, как это реализовать. Но затем мне удалось найти пример, в котором показывается, как передать элемент date_query массива WP_Query:
Но как в PHP указать, что нам нужен текущий месяц? Поиск привел меня к следующему примеру:
4. Объединение запроса даты с основным запросом
Примечания к шагу 4
Результат выполнения приведенного выше кода:
Но этот код работает неправильно. Запрос возвращает не те записи, которые нам нужны.
5. Отладка
Примечания к шагу 5
На этом этапе мы выполняем следующие действия:
Вся проблема в элементе after, который является частью массива date_query. Чтобы понять, что пошло не так, выведем информацию об этом элементе с помощью функции var_dump().
6. Повторяем попытку
Примечания к шагу 6
Замени значение ‘M’ на ‘m’ в date_query. Потому что ‘m’ дает нам числовое обозначение месяца, когда он передается в date().
Запуск этого кода дает следующее:
Но это тоже не сработало. Запрос WP_Query возвратил пустой массив posts.
7. Это не сработало — отладка
Примечания к шагу 7
Ошибка заключалась в том, что я использовал day как отдельный элемент массива date_query. А нужно поместить day внутрь элемента after из date_query. Исправление и повторный запуск кода дает следующее:
В результате мы получили десять записей текущего месяца!
8. Пользовательский интерфейс и шорткод
Примечания к шагу 8
Мы будем использовать шорткоды. Для этого меняем add_action() на add_shortcode() и называем функцию шорткода wpshout_show_this_months_posts_by_author(). С помощью буферизации вывода мы сможем контролировать то, какую разметку будет возвращать шорткод. Внутри цикла while() используются теги шаблонов the_author() и the_date().
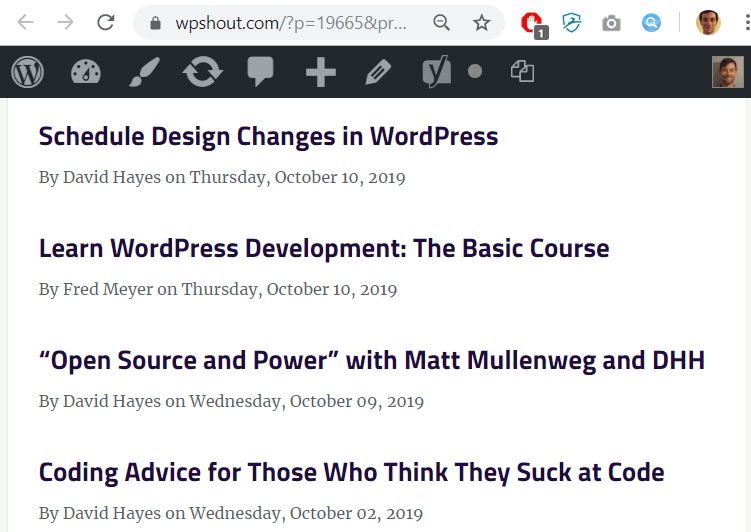
Запустив плагин с помощью шорткода wpshout_show_this_months_posts_by_author, мы получаем следующее:
Но почему в одном из выведенных постов отсутствует дата?
9. THE_DATE() работает довольно странно?
Примечания к шагу 9
Также мне удалось выяснить, что у get_the_date() этой проблемы нет. Поэтому используем данную функцию. Результат запуск обновленного кода:
И это именно то, что нужно.
Общие мысли о разработке плагинов WordPress
Разработка плагина для WordPress – это обучение, эксперименты, исследования с помощью метода проб и ошибок. Но главное использовать имеющиеся знания для выполнения простых задач и получать новые для выполнения более сложных.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, отклики, лайки, дизлайки!
Как написать плагин для WordPress

А теперь отправимся на «кухню» для приготовления нашего плагина.
p.s. Если знаний в php и верстке нету… не расстраивайтесь, попросите кого-либо написать Вам нужный функционал ?
Прежде чем начать писать плагин необходимо обратится в документацию WordPress где описаны основные принципы написания плагинов и некоторые примеры кода.
Я не буду дублировать эту информацию, а сразу перейду непосредственно к написанию кода.
Напишем простенький плагин, который позволит сохранять и выводить отзывы о Вашем сайте. Конечно, такие плагины уже есть, но для примера сойдет как раз.
Первое, что мы сделаем, это придумаем уникальное название нашему плагину — «AdvUserReviews«.
Далее создадим в директории Вашего сайта «/wp-content/plugins/» новую директорию «advuserreviews». И в ней создадим файл «advuserreviews.php». Это будет основной файл, который будет отвечать за общею инициализацию. (Желательно используйте кодировку для файлов UTF-8).
В самом начале файла необходимо указать основную информацию о плагине
Теперь, если перейти в панель управления, то можно увидеть, что система нашла новый плагин и предлагает его активировать. Но пока что это делать рано.
Наш новый плагин мы будем писать в стиле ООП и вся обработка данных будет находится в одном файле. Создадим основной каркас файла.
Теперь конструктор объекта дополним следующим кодом:
Теперь непосредственно реализуем эти функции.
Переменная $wpdb отвечает за запросы к базе Данных. Функция dbDelta анализирует текущую структуру таблицы, сравнивает ee с желаемой структурой таблицы, и либо добавляет или изменяет таблицу по мере необходимости.
Соответственно, при активации плагина создается структура таблицы для хранения отзывов. При деактивации плагина не происходит никаких действий, а вот при удалении мы удаляем нашу таблицу. Более подробно действия можно понять по исходному коду.
Основная структура нового плагина готова. Теперь необходимо приступить к написанию функциональной части. Для этого в конструктор класса нам необходимо добавить следующие строчки кода:
Разберем подробнее данный участок кода. Начнем с панели администрирования.
Функция «is_admin» проверяет в каком режиме сейчас мы работаем — на сайте или в панель управления.
Далее используется несколько хуков, для функций:
Каждому хуку соответствует реализованный метод в нашем классе. В котором выполняются необходимые операции.
Рассмотрим код для подключения стилей и скриптов
Здесь используются следующие функции.
Следующие две функции очень похожи на описанные выше, только служат для регистрации стилей и их добавления.
wp_register_style — Регистрация нового стиля.
wp_enqueue_style — Добавление нового стиля.
Далее перейдем к следующему хуку — создание меню в панели администрирования.
Рассмотрим функции для добавления элементов меню.
add_menu_page — Добавляем основной раздел меню. Функция принимиает несколько параметров, а именно:
1 — Название новой страницы
2 — Название раздела в боковом меню
3 — Права доступа
4 — Уникальный идентификатор раздела (slug). Если же следующий параметр — функция — не будет указан, то данный параметр используется, как название вызываемого файла.
5 — Функция для отображения контента выбранной страницы.
6 — Путь к иконке
7 — Расположение в меню
add_submenu_page— Добавление дочернего элемента меню к основному. Функция по параметрам идентична предыдущей, только первым параметром передается уникальный идентификатор или slug родительской страницы.
Теперь, если зайти в панель управления, то мы увидим наше созданное меню.
Далее нам необходимо написать функции для отображения контента созданных страниц. Одна из них будет выводить просто статическую страницу (информация о плагине), другая будет показывать список отзывов и возможность их редактирования и удаления.
Обмен данными со страницами отображения происходит через свойство объекта «data». Исходный код этих страниц будет выложен в архиве с данным модулем в конце статьи. Тут я их не буду вставлять, так как топик уже оказался достаточно большим.
На этом с панелью администрирования заканчиваем и переходит к отображению и добавлению отзывов со стороны пользователей.
Что бы указать wordpress, когда вызывать наш плагин, необходимо зарегистрировать «shortcode», что и было сделано в конструкторе нашего класса. Подробнее об этом написано здесь.
Теперь на любой странице сайта можно разместить вот такой код [show_reviews] и это заставит выполнить указанную нами функцию (передается вторым параметром). Ниже представлен исходный код данной функции.
В принципе тут ничего сложного нету — делается SQL запрос на выборку данных, если же передан параметр «action», то сначала добавляется новый отзыв. Но стоит обратить внимание на буферизацию вывода. Она необходима для того, что бы получить данные вставляемой страницы.
Вот собственно и все. Теперь можно посмотреть, что у нас получилось. А скачать плагин и исходные коды можно вот тут.
Само собой это только пример создания плагина, но и сойдет как простая гостевушка, если ее немного доработать, например, добавить защиту от ботов и постраничный вывод. Удачного кодинга:)
Форма на сайте: