Спойлер (Spoiler) для WordPress — плагин BBSpoiler
Спойлер (Spoiler) для сайта WordPress
Да, чуть не забыл, ранее популярные плагины (Advanced Spoiler) с помощью которых можно прятать текст под спойлер на сайте Вордпресс ушли в небытие, так что выходит BBSpoiler на сегодняшний день на первом месте. Это, так, для справки.
Сплойлер – это скрытая информация на сайте, которая появляется после нажатия кнопки или ссылки.
Плагин BBSpoiler для сайта WordPress
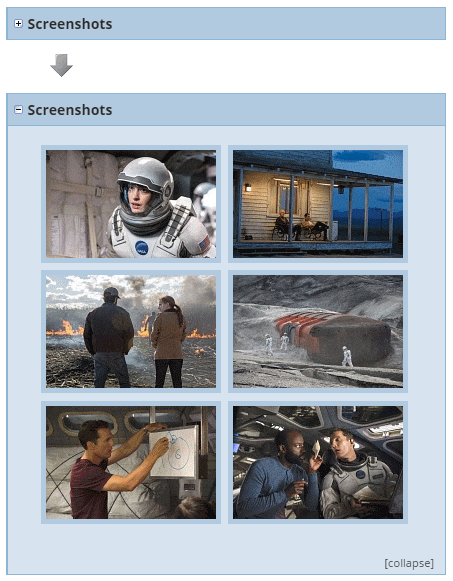
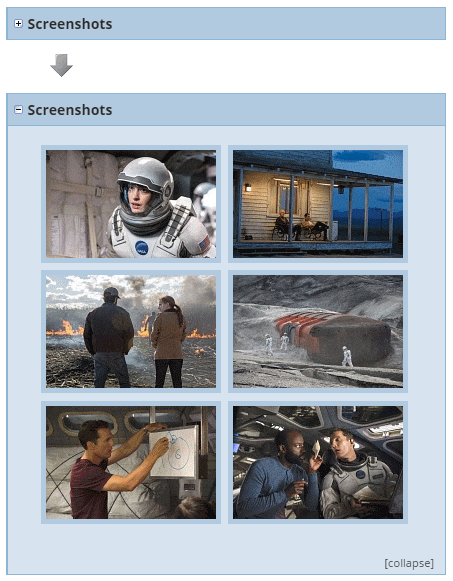
С помощью данного плагина можно спрятать часть текста вашей записи в красиво оформленный контейнер, раскрывающийся при клике на него. BBSpoiler будет полезен при создании FAQ страниц, для скрытия объемных картинок и тому подобных вещей.

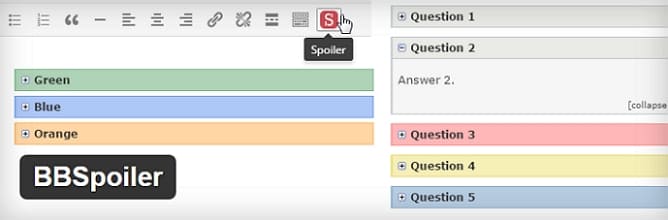
Плагин создаст свою собственную кнопку Spoiler в визуальном редакторе:

Но вы, также можете вставлять спойлеры напрямую, через вставку тегов. Например:
Есть дочерние спойлеры в родительском спойлере:
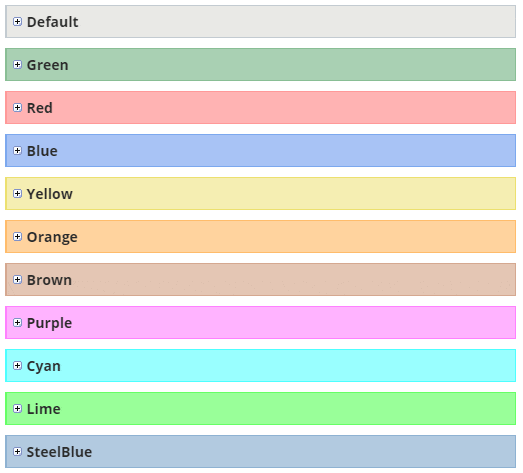
Цветовые стили на ваш выбор. Вы можете изменить цвет спойлера в wordpress по своему усмотрению:

Установить BBSpoiler можно стандартным способом, через админку сайта. Кнопку плагина Spoiler вы найдете в визуальном редакторе после активации плагинчика. Вот, как то, так, дамы и господа. Надеюсь мой малюсинький нынешний пост был для вас полезен. До новых встреч и удачи вам. Пока, пока.
Плавные спойлеры (HTML5 & CSS3)
Существует несколько основных вариантов создания спойлеров, показывающих или скрывающих контент по требованию пользователя: посредством JavaScript, через псевдокласс с таргетированием идентификаторов и при помощи интерфейсных флажков. Благодаря специальному HTML5-элементу к этому списку добавился еще один, наиболее простой и правильный с точки зрения семантики способ реализовать спойлеры.
Принцип работы тега «details»
правило display: none не применяется.
Как создать спойлеры
Прежде чем приступить к разметке кода и написанию CSS, важно обозначить три принципа, которым должно соответствовать красивое оформление спойлера:
HTML-разметка
Предположим, необходимо создать такую популярную секцию для сайта, как небольшой раздел FAQ, где ответ появлялся бы после клика на сам вопрос. Для этого потребуется следующий незамысловатый HTML:
По умолчанию атрибут tabindex для заголовков не обязателен, но пригодится в дальнейшем для обеспечения работы спойлеров в браузерах, которые не поддерживают этот элемент. Дочерний в заголовках послужит для косметических улучшений.
Изменение стандартного маркера
Добавление маркера и эффектов перехода
Решение проблем кроссбраузерности
Пример CSS-спойлеров
В результате объединения всего SCSS и добавления соответствующей HTML-разметки получаются простые кроссбраузерные спойлеры без использования JS.
В заключение
Не смотря на преимущество с точки зрения семантики и практичности использования, тег не рекомендуется применять там, где требуется поддержка «древних» Internet Explorer и устаревших мобильных браузеров. В этом случае стоит прибегнуть к традиционным способам создания спойлеров на CSS, работающих практически везде, или использовать решения на JavaScript, в том числе HTML5-полифиллы. Остается надеется, что со временем старые браузеры окончательно уйдут в небытие и уступят место их обновленным версиям, и тогда новые семантические теги станут повсеместной практикой.
Спойлер (Spoiler) для WordPress — плагин BBSpoiler
Спойлер (Spoiler) для сайта WordPress
Да, чуть не забыл, ранее популярные плагины (Advanced Spoiler) с помощью которых можно прятать текст под спойлер на сайте Вордпресс ушли в небытие, так что выходит BBSpoiler на сегодняшний день на первом месте. Это, так, для справки.
Сплойлер – это скрытая информация на сайте, которая появляется после нажатия кнопки или ссылки.
Плагин BBSpoiler для сайта WordPress
С помощью данного плагина можно спрятать часть текста вашей записи в красиво оформленный контейнер, раскрывающийся при клике на него. BBSpoiler будет полезен при создании FAQ страниц, для скрытия объемных картинок и тому подобных вещей.

Плагин создаст свою собственную кнопку Spoiler в визуальном редакторе:

Но вы, также можете вставлять спойлеры напрямую, через вставку тегов. Например:
Есть дочерние спойлеры в родительском спойлере:
Цветовые стили на ваш выбор. Вы можете изменить цвет спойлера в wordpress по своему усмотрению:

Установить BBSpoiler можно стандартным способом, через админку сайта. Кнопку плагина Spoiler вы найдете в визуальном редакторе после активации плагинчика. Вот, как то, так, дамы и господа. Надеюсь мой малюсинький нынешний пост был для вас полезен. До новых встреч и удачи вам. Пока, пока.