Как оформлять научную статью – от А до Я
Научную статью не только сложно написать, но и не просто оформить, поскольку у каждого научного журнала есть свои требования к публикуемым материалам. Однако, есть некоторые общие моменты, на которых стоит остановится.
Типовые правила, как оформлять научную статью
Заголовки
Пример оформления заголовка
Заголовки печатаются по середине листа, заглавными буквами, без точки в конце и различных подчеркиваний.
Аннотация и ключевые слова
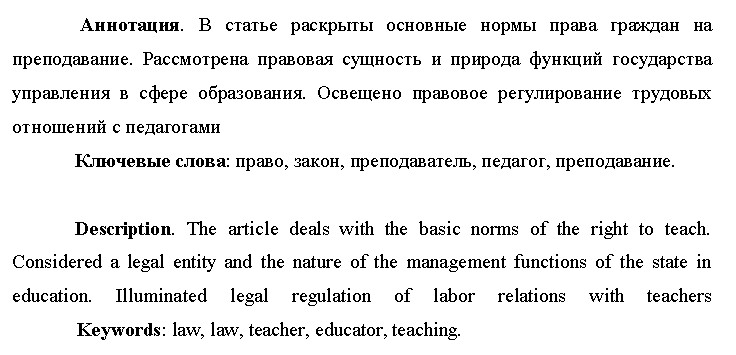
Пример оформления аннотации и ключевых слов
Размер аннотации не должен превышать 2-3 предложений (в некоторых изданиях 500 символов).
Подача информации должна быть лаконичной и легко читаемой.
Ключевые слова должны максимально отражать тему статьи, от 3 до 6 слов или словосочетаний.
Некоторые издания требуют еще и английскую версию резюме и ключевых слов. Настоятельно рекомендуется доверить перевод этих частей (если ваши познания в языке оставляют желать лучшего) профессионалу.
Размер шрифта аннотации может быть таким же, как и основной текст научной статьи. Слово “Аннотация” и “Ключевые слова” выделяются жирным шрифтом, при этом их содержание не выделяется. Встречаются случаи, когда аннотация и ключевые слова полностью выделяются курсивом.
Оформление таблиц в научной статье
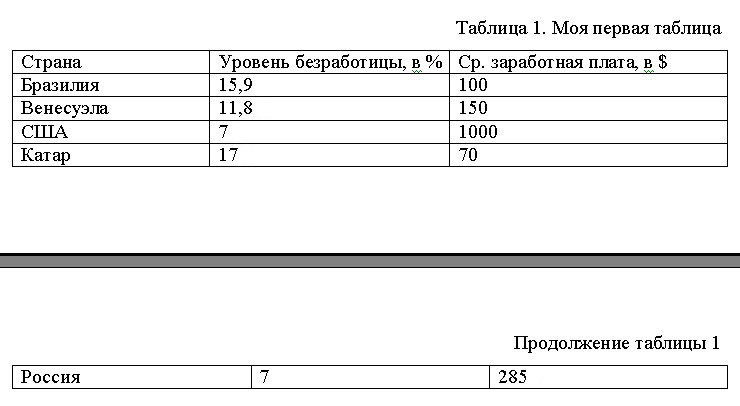
Пример оформления таблицы
На все таблицы в тексте обязательны ссылки (упоминание о них, причем таблица должна идти либо сразу же, либо на следующем листе, либо в приложении, чтобы избежать путаницы).
Заголовок таблицы рекомендуется писать обычным шрифтом, никак его не выделяя. Заголовок таблицы выравнивается по правому краю, а сама таблица по середине листа.
Важно. Слово «Таблица» пишется с новой строки справа, обычным шрифтом.
Таблицы подлежат обязательной нумерации! Например, Таблица 1, Таблица 2 и т.д.
Слово «Таблица» всегда пишется полностью, также большинство изданий требуют, чтобы у таблиц были собственные имена (например, Таблица 1. Пример написания таблицы к научной статье).
Внимание. Если таблица большая и не влезает в страницу, то ее можно перенести! При избытке строк переносится еще и шапка, при избытке столбцов – боковик. При этом нижнюю границу не проводят и возле новых таблиц, сверху справа, пишут «продолжение» + номер таблицы (например, Продолжение таблицы 1).
Границы таблицы. Можно не проводить, если не затрудняет чтение, при этом заголовки и подзаголовки боковых столбцов нельзя разделять диагональными линиями.
К таблицам можно добавить примечание, оно пишется под таблицей, по левому краю, шрифтом, меньше основного в статье. (на 2-4 пт, в зависимости от издания). При этом слово «Примечание» писать не надо!
Оформлению ссылок использованные источники
Пример оформления ссылок в тексте
Размещаются сразу же после того объекта, к которому относятся [4, С. 195]. Если ссылка одна, её нумеровать не нужно, если их несколько – нумеруются арабскими цифрами без точек.
Намного удобнее размещать ссылки в виде сносок, при этом помечать их можно не только арабскими цифрами, но и звездочками (*). Использовать больше 3 ссылок со звездочками на странице недопустимо!
Сноски не должны быт слишком большими, т.к. при неправильном оформлении они могут занимать более половины страницы и делать чтение статьи на редкость неприятным занятием. Если вам нужно сделать ОЧЕНЬ БОЛЬШОЕ примечание, попробуйте разместить его в основной части или перенести в приложение к статье.
Ссылки также указываются в списке литературы, в порядке использования в статье.
Нужна помощь в написании статьи?
Как оформить рисунки, схемы, диаграммы
На все рисунки, также, как и на таблицы, должны быть ссылки. Изображения должны быть уникальными, просто так брать из Интернета их нельзя! При этом, они должны быть читаемыми, информативными, логичными.
При оформлении рисунков необходимо помнить 3 правила:
Заголовки рисунков, как и таблиц, начинаются со обозначающего слова “Рисунок” и порядкового номера рисунка в статье (согласно количеству), например “Рисунок 1. Митинг на Болотной площади”.
Лайфхак по схемам и графикам. Не нужно думать о том, как оформлять схемы, диаграммы и графики. Как правило, именно эти данные очень разнятся в зависимости от журнала к журналу. Поэтому, поступаем проще, все графики, схемы и диаграммы оформляем как рисунок, например, “Рисунок 1. График роста объемов импорта России, в млрд тонн”.
Оформление списка использованных источников
Как вы заметили, мы пропустили один важный раздел – список источников. Он будет рассмотрен отдельно, поскольку именно в этой части сосредоточена львиная доля всех ошибок. Заголовок «Список использованных источников» находится по центру нового листа, обычно с полужирным шрифтом.
Общие правила:
Подведем итоги, как оформлять научную работу
Пример оформления статьи ВК через новый редактор
Друзья, привет! Уверена, вы обратили внимание, что во ВКонтакте появилась функция добавления статей. Это новый редактор статей ВК.
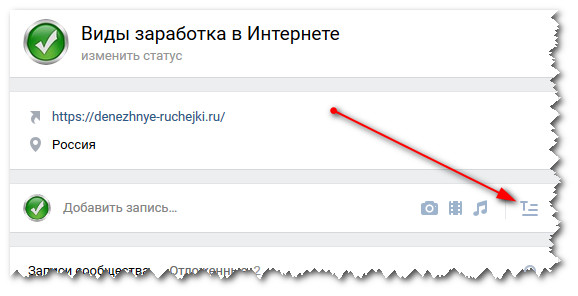
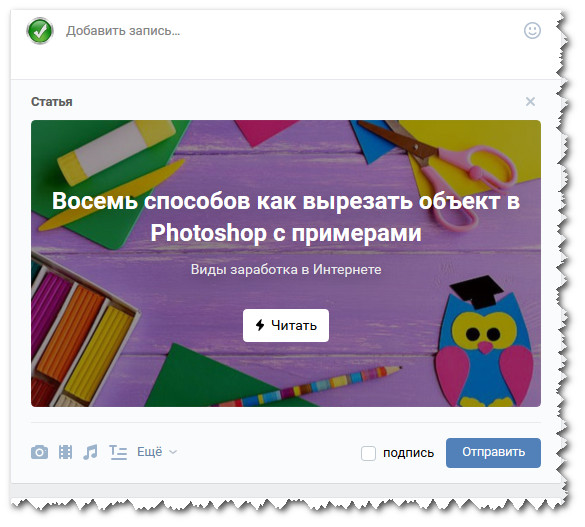
Чтобы воспользоваться новым редактором, на стене в группе при добавлении поста необходимо кликнуть по иконке с буковкой Т (Статья). Кстати, это функция доступна и на стене собственного аккаунта.
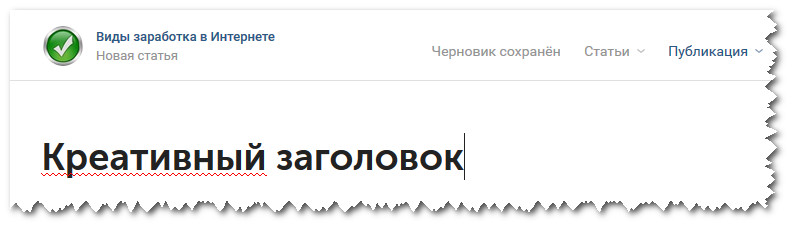
Как написать статью во ВК
После клика по иконке открывается новая страница для редактирования. Выглядит это все лаконично. И даже у новичков не возникнет вопросов, как работать с новым редактором статей ВК.
Начните с заголовка – придумайте название. Далее этот заголовок будет отображаться на обложке, которую вы прикрепите к статье.
Ну и дальше просто начните писать текст.
Можно предварительно подготовить текст в Word и вставить его в статью. Правда его придется немного подкорректировать руками, но это займет минимум времени.
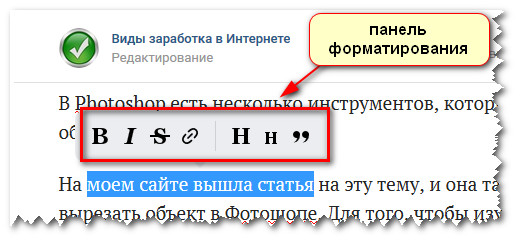
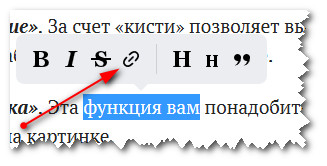
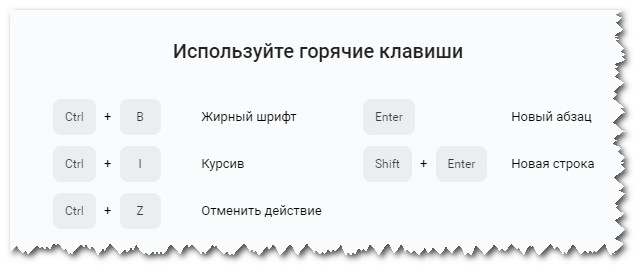
При выделении части текста появляется дополнительная панель для форматирования, как в обычном текстовом редакторе.
Через панель форматирования текст вы можете выделить жирным шрифтом или курсивом. Так же добавить заголовки, вставить цитату и ссылку в предложение.
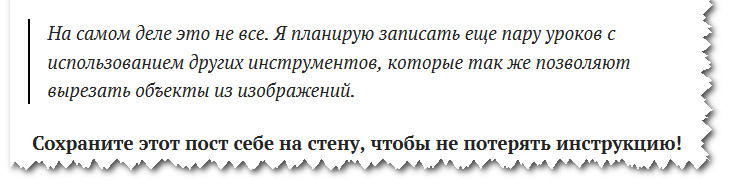
Оформленные цитаты через новый редактор статей ВК будут выглядеть таким образом:
Ссылка из текста на другой пост, статью, ресурс вставляется еще проще. Просто выделите часть текста и в панели форматирования кликните по «цепочке». В открывшееся поле вам осталось вставить ссылку. – Enter для подтверждения.
Как добавить изображение, видео и GIF-картинку в статью через новый редактор ВК
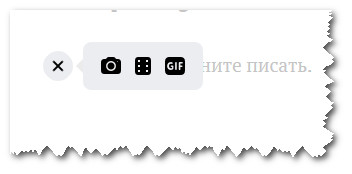
Если вы обратили внимание, — при нажатии клавиши Enter в новой строке слева появляется иконка с +.
При клике по ней открывается возможность добавить изображения как в jpg, так и в gif формате. А так же видео.
Фотографии для статьи вы можете загружать из папки компьютера, из фотографий сообщества и даже сделать снимок через веб-камеру.
Доступ к видеозаписям через собственный профиль. Т.е. для того, чтобы добавить видео в статью, вам необходимо видеоролик сначала закачать в видеозаписи своего аккаунта.
Небольшая фишка для новичков. Если вы хотите закрыть видео, которое добавляете в статью, от друзей и посетителей вашего профиля, эта возможность существует.
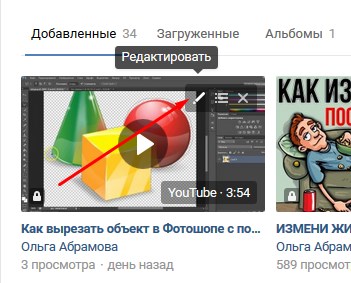
Во вкладке Мои видеозаписи наведите мышкой на видео, которое хотите скрыть, и выберите функцию Редактировать.
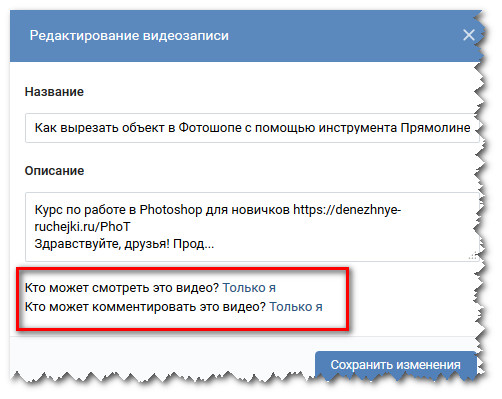
В разделе Кто может смотреть это видео? – выберите Только Я. Не забудьте сохранить изменения.
Таким образом, видео будет доступно для просмотра только в статье, а в вашем личном профиле оно отображаться не будет.
Еще несколько дополнительных функций:
Обложка для статьи ВК
Когда статья, которую вы создали через новый редактор статей ВК, будет готова, ее необходимо опубликовать.
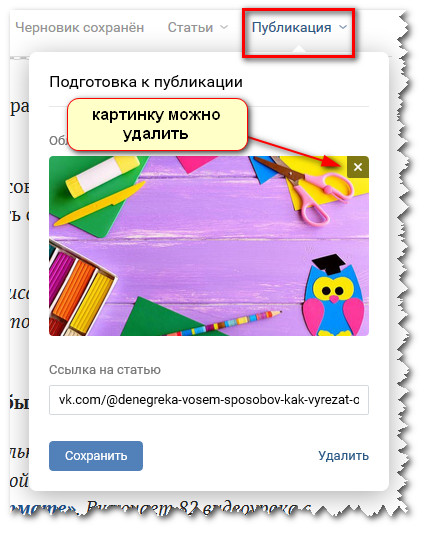
Для этого в правом верхнем углу страницы кликнете по активной ссылке Публикация. Обратите внимание, что если в статью у вас уже добавлены картинки, то в качестве обложки для статьи система выбирает одну из них.
Как я уже говорила выше, обложка с заголовком будет отображаться в ленте группы и ленте новостей. Поэтому ее важно сделать более привлекательной для клика читателя.
Если вас не устраивает картинка из статьи, обложку можно поменять. Просто удалите через крестик одно изображение и добавьте другое.
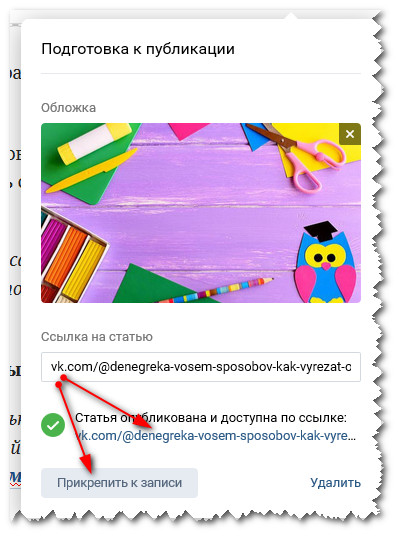
Чтобы изменения вступили в силу, необходимо нажать кнопочку Сохранить.
Через сохранение статья автоматически на стену группы не добавится. Сделать это можно двумя способами:
На стене группы не забудьте нажать кнопочку Отправить. Кстати, готовые статьи можно так же публиковать через отложенные записи.
Больше наглядности в моем видеоуроке:
Как добавить понравившиеся статьи в Закладки
Для того, чтобы закладки отображались в вашем аккаунте, необходимо этот раздел подключить.
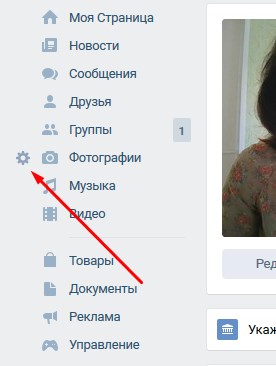
Наведите мышкой на любой раздел меню, чуть левее слова и нажмите на шестеренку.
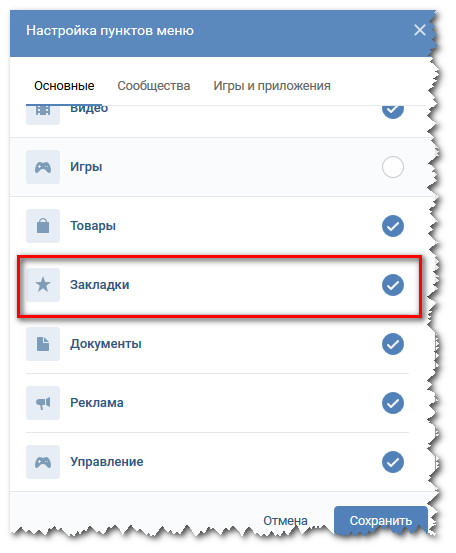
В открывшихся настройках пунктов меню вам необходимо поставить галочку в разделе Закладки.
Теперь при клике на Закладки вам будет доступен список ранее сохраненных статей.
Таким образом работает новый редактор статей ВК. Ну а как вам – понравилось нововведение?
Как оформить статью, чтобы ее дочитали: чек-лист и примеры внутри
Мы хорошо запоминаем картинки. Получите информацию, и через три дня вы вспомните из нее только 10 %. Добавьте в нее картинки, и вы запомните 65 % данных. Любой визуальный контент помогает запомнить больше полезной информации. Сегодня поговорим о том, как с его помощью помогать читателю добираться до финала вашей статьи и запоминать ее суть.
Визуальный контент говорит много, но ненавязчиво
Человек сканирует страницу, прежде чем прочитать ее. Это доказали исследования компании Nngroup. Ученые подтвердили, что люди активнее читают тексты с форматированными подзаголовками, картинками и списками. Полотна текста вовсе пропускают: смотрят первые слова в предложениях и не читают статью.
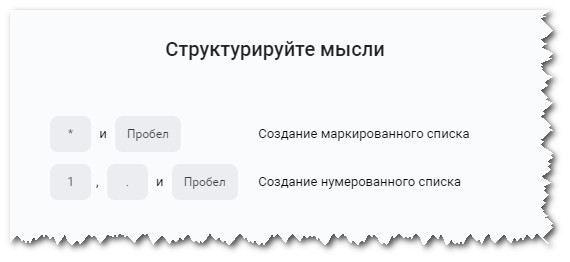
Главную информацию выносите в заголовки и подзаголовки. Не бойтесь повторять сказанное через списки. Скорее всего, читатель обратит внимание на список, а не на перечисление в тексте.
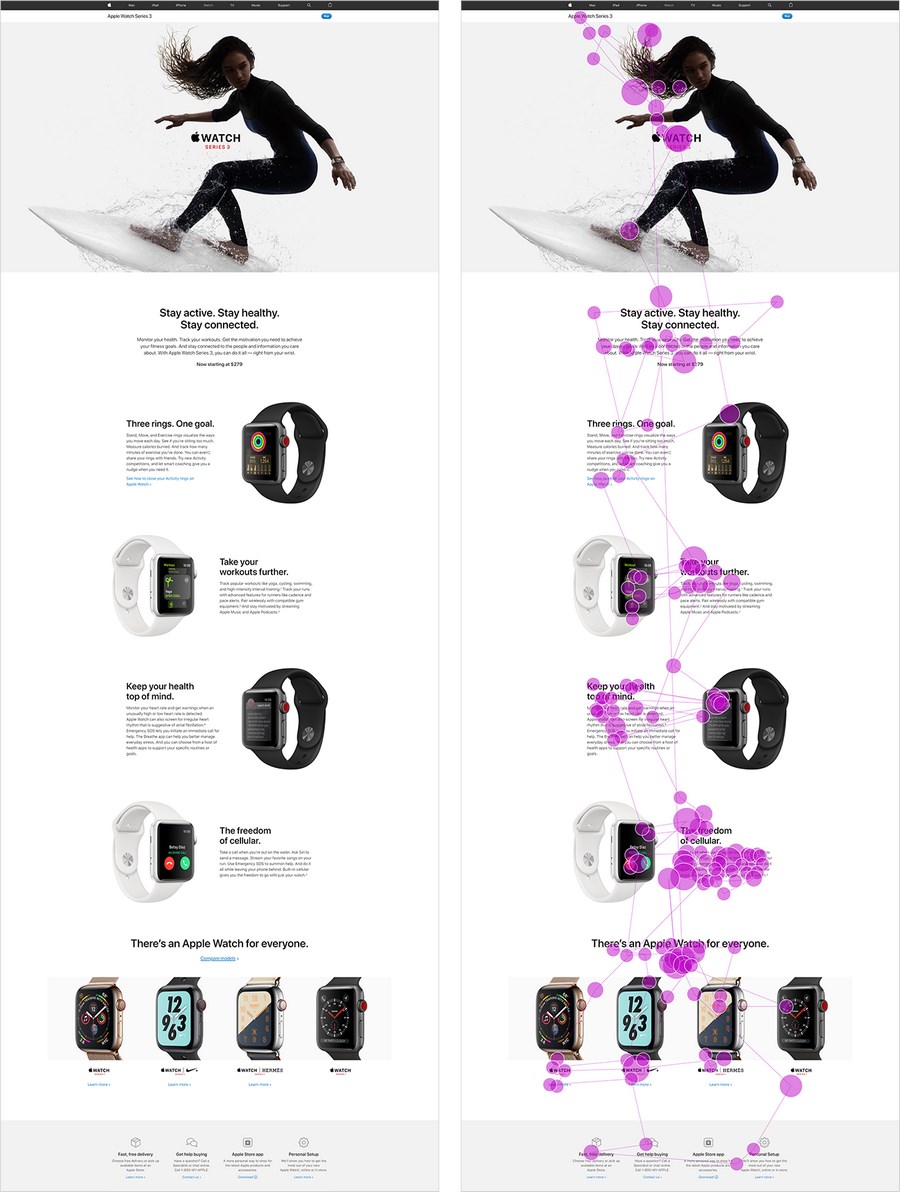
Другое исследование Nngroup рассказывает, как люди обрабатывают текст. Они читают зигзагообразно. Начинают сверху, перемещаются вправо, опускаются на следующую строчку и возвращаются влево. Так до конца статьи. Вот пример того, как человек сканирует страницу Apple:
В итоге дочитываемость статьи зависит от 3 факторов:
Используйте иллюстрации
Иллюстрация работает в контексте статьи. Помогает создать образ того, о чем вы пишете, и рассказать историю.
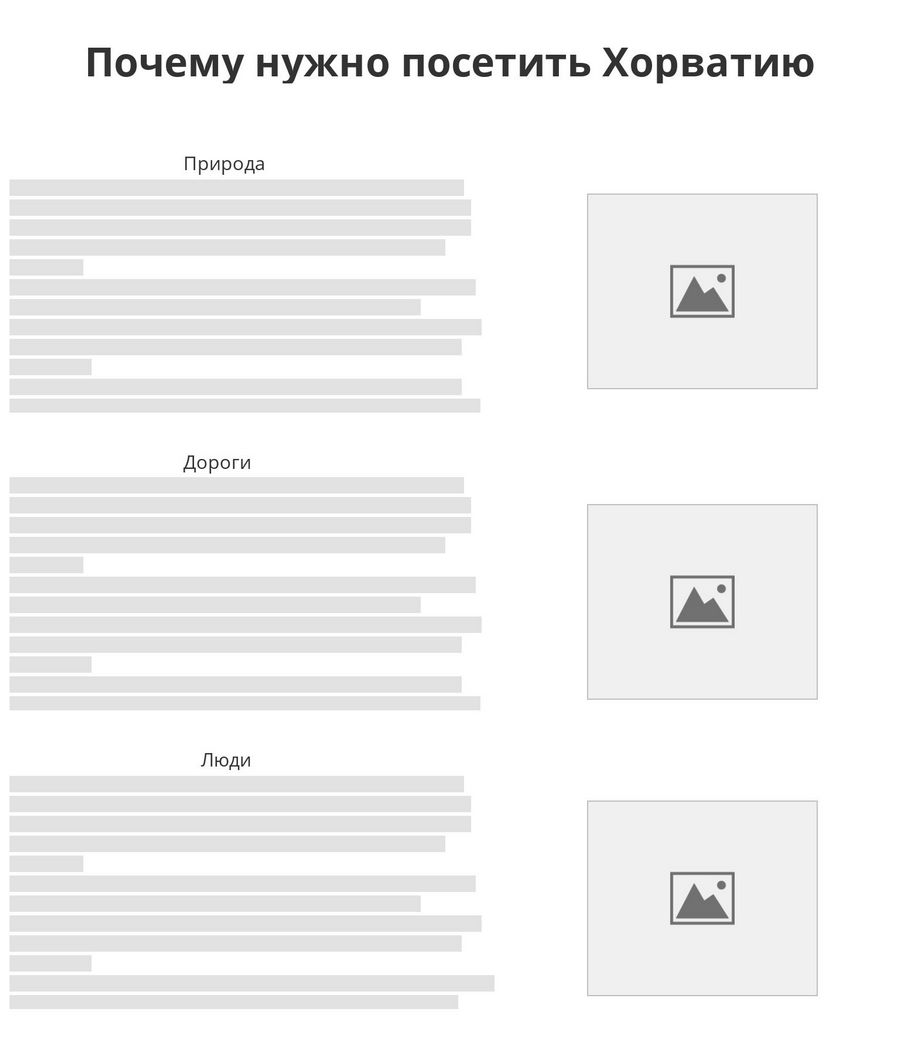
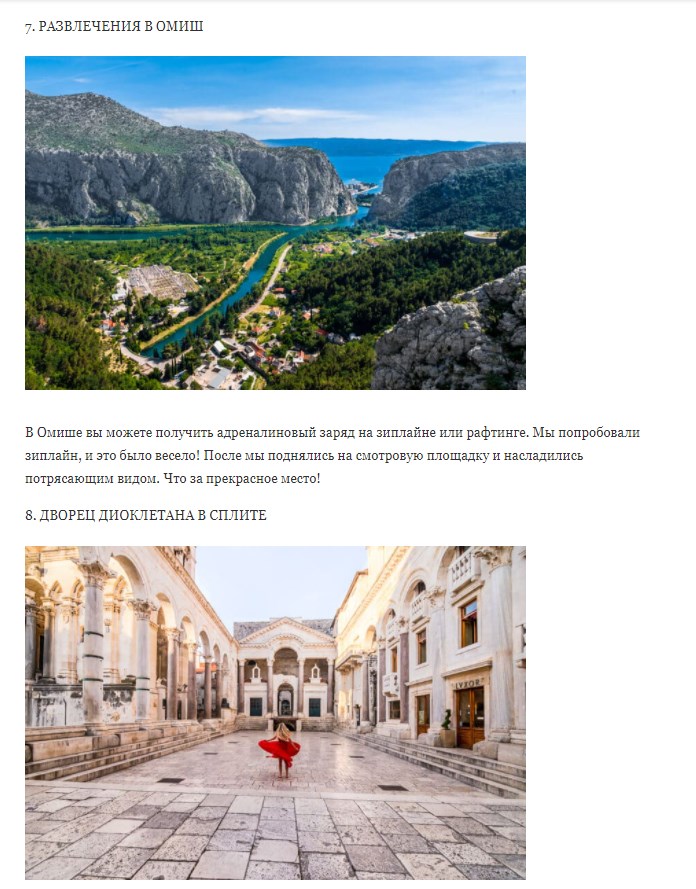
Представьте, что вы планируете поехать в отпуск. Вам рекомендуют посетить Хорватию. Вы идете в Google или «Яндекс» и спрашиваете: «Зачем путешествовать в Хорватию». Открываете две первые вкладки с примерно одинаковым текстом. Но одна – без иллюстраций, другая – с ними.
Две одинаковые статьи. В первой читателю не за что зацепиться взглядом: перед глазами сухой и неинтересный текст. Во втором варианте наоборот. Текста меньше, но статья с фотографиями природы Хорватии, дорог и людей. Такую статью будет проще читать и, самое главное, изучать до конца.
Вот еще примеры с существующих сайтов:
Честно, первую статью я даже не прочитал. Просто сделал скриншот. Вторая статья привлекла меня, и я бегло ее просмотрел.
Объясняйте трудное с помощью схем
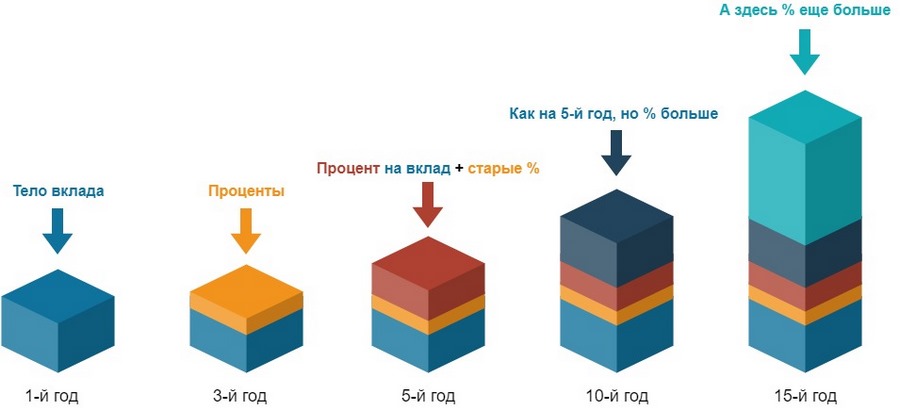
Необязательно писать длинные предложения, использовать заумные слова, описывать принцип работы программы или механизма с помощью слов. Это делается проще – с помощью схем. Давайте разберем на примере объяснения сложного процента.
Вот так о сложном проценте рассказывает «БКС Брокер»:
Если разобраться, то сложный процент – это легко. Увы, чтобы понять его, прочитать данный выше текст придется несколько раз.
У читателя нет на это времени. Его ждут новые видео на YouTube, фото подруг в Instagram и челленджи в TikTok.
Чтобы человек понял мысль с первого раза, используйте схемы. Вот как это делается в контексте сложного процента.
Когда читатель увидит схему, сразу сделает вывод: сложный процент – это начисление прибыли на тело депозита + уже начисленные проценты. Если я хочу получать больше, – подожду, потому что через 15 лет процент начислений будет равен накоплениям за 10 лет (условно, потому что рост капитала зависит от процента прибыли).
С выводом читателю можно помочь. Для этого дополняем схему сопровождающим текстом. Например, таким: «Сначала проценты начисляются на сумму вклада, потом на сумму вклада и начисленные проценты и т. д. Чем дольше работает сложный процент, тем выше доходность».
Инфографика – доступный способ донести информацию до читателя. Статичные, анимированные, видеоинфографики – дизайнеры TexTerra готовы создать иллюстрации, которыми захотят делиться.
Вставляйте таблицы
Это поможет систематизировать информацию и выдать однотипные данные так, чтобы не нагружать читателя.
Пример неудачной систематизации:
iPhone 12 в синем цвете работает на процессоре Apple A14 bionic. У смартфона 4 GB ОЗУ и 128 GB ПЗУ, поэтому вы снимете сотни видео в 4К-разрешении и в 60 кадров/сек.
Удачная систематизация:
Apple iPhone 12
Макс. разрешение видео
Макс. частота кадров в 4К
Допустим, человек ищет информацию о размере ОЗУ в новом iPhone. Читать весь текст и высматривать информацию неинтересно. Это скучно и сложно – статью закроют.
Таблица занимает больше места на экране, но при этом сокращает поиск нужной информации: читатель быстро найдет, что искал, и уйдет со страницы или изучит ее до конца.
«Играйте» с текстом
Допустим, под статью нельзя сделать схемы и подобрать иллюстрации. Это не значит, что достаточно разделить текст на абзацы и отправить статью на публикацию. Конечно, структурированный текст лучше «полотна», но и этого иногда бывает недостаточно.
Эмодзи разнообразят текст. Человеку будет, за что зацепиться.
Плюс к этому, для чего нужны копирайтеры? Чтобы писать понятные статьи и доносить мысли до аудитории. Если эмодзи упрощают текст – это правильно. Мы же для людей пишем.
Со школьных времен мы привыкли к тому, что курсивом или полужирным выделяется главная мысль параграфа в учебнике. Выделение привлечет читателя.
Добавляйте примеры
Примеры помогают донести мысль и разнообразить текст. Это тоже визуальный контент.
Вы ведь заметили, что каждый раздел подкреплен примерами?
Во-первых, это разбавляет текст.
Во-вторых, делает его проще и содержательнее.
Используйте скриншоты
Скриншоты помогают рассказывать историю и доказывать свою точку зрения без лишних слов. Пример доказательства – скриншот определения. Когда вы прочитали текст на скриншоте, то поняли: автор не врет, так правда пишут.
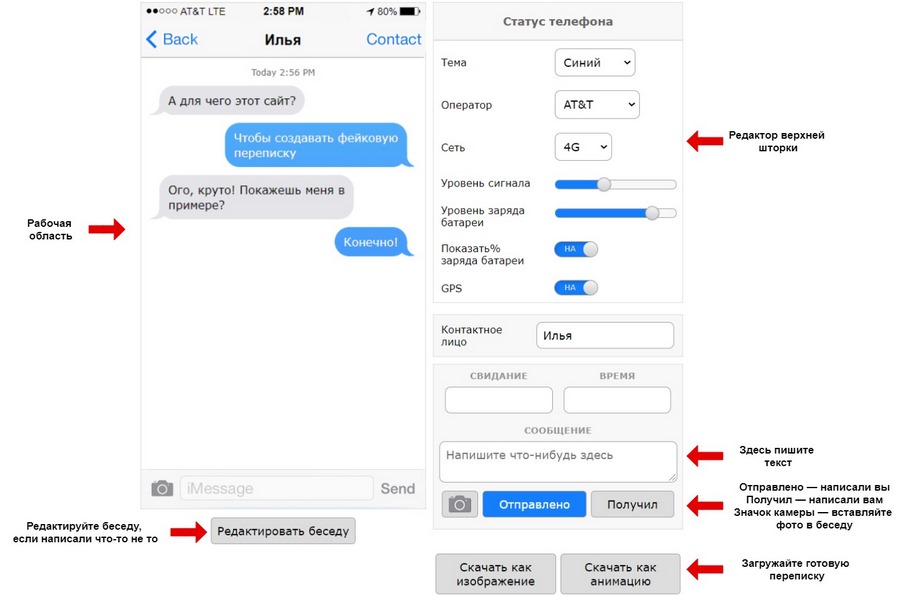
Рассказывайте истории через переписки
Нужно привести беседу людей? Тогда покажите ее в виде скриншота переписки. Для этого заходите на сайт iphonefaketext, редактируйте имя контакта, отправляйте и получайте сообщения.
Оживляйте текст с помощью аудио- и видеозаписей
Читателям необязательно изучать статью от начала и до конца. Если статья длинная, читатель устанет. Удержать его внимание не смогут ни картинки, ни эмодзи, ни примеры и таблицы. В длинной статье используйте видео- или аудиозаписи.
Вы прочитаете статью целиком с первого раза? Вряд ли. Вы устанете через 15 минут, потому что статья сложная и рассказывает о технических особенностях Google Analytics: интерфейсе, начале работы, конверсии, отчетах, ошибках в настройке и т. д.
Чтобы отвлечь и «освежить» читателя, в середину статьи вставили видео «11 ошибок в SEO, которые тормозят бизнес». Расписывать эти ошибки можно и в статье, но читатель и так уже утопает в избытке деталей.
Используйте видео- и аудиозаписи в лонгридах, чтобы перенаправить внимание пользователя и давать ему отдохнуть.
Разбираем и улучшаем существующую статью
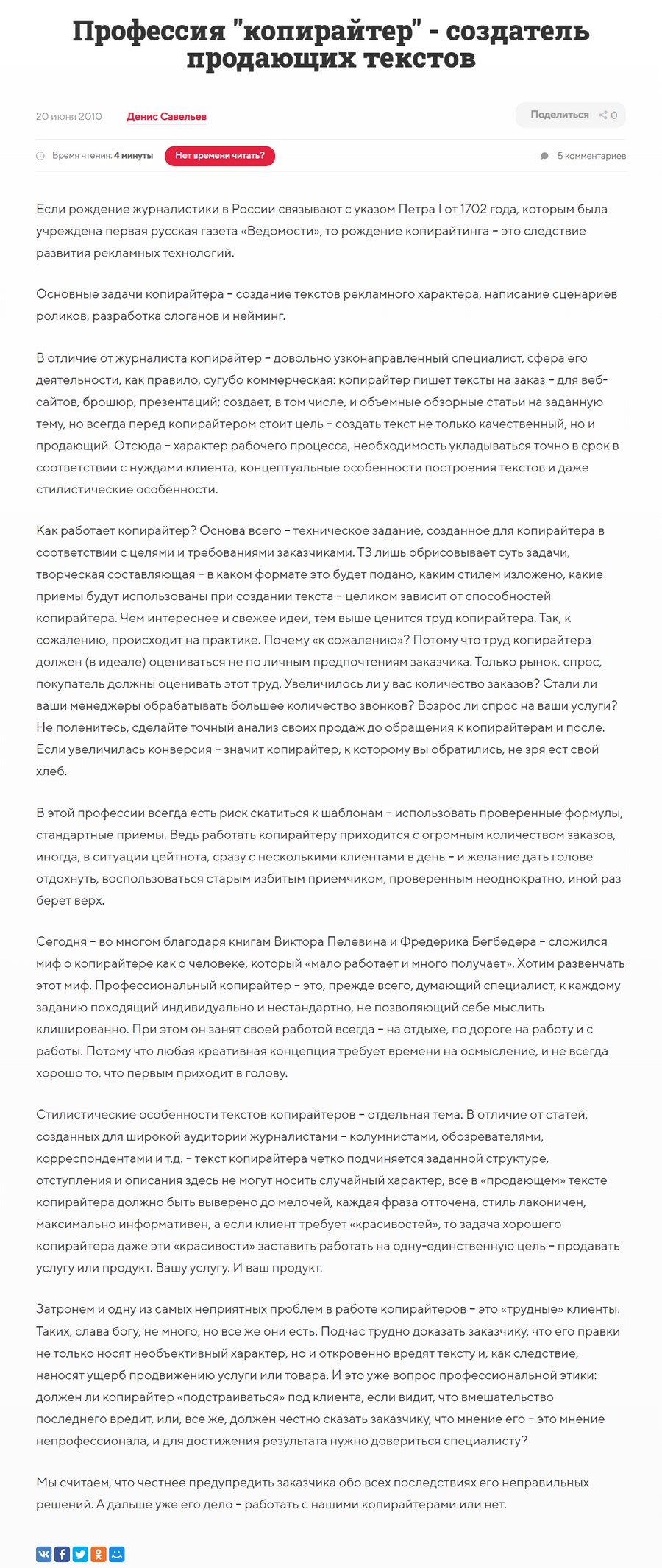
Правила использования визуального контента узнали. Теперь давайте применим все на практике. Для примера я взял первую статью из блога. Она называется «Профессия копирайтер – создатель продающих текстов».
Текст внутри статьи менять не будем. Добавим визуального контента.
Статья до редактуры:
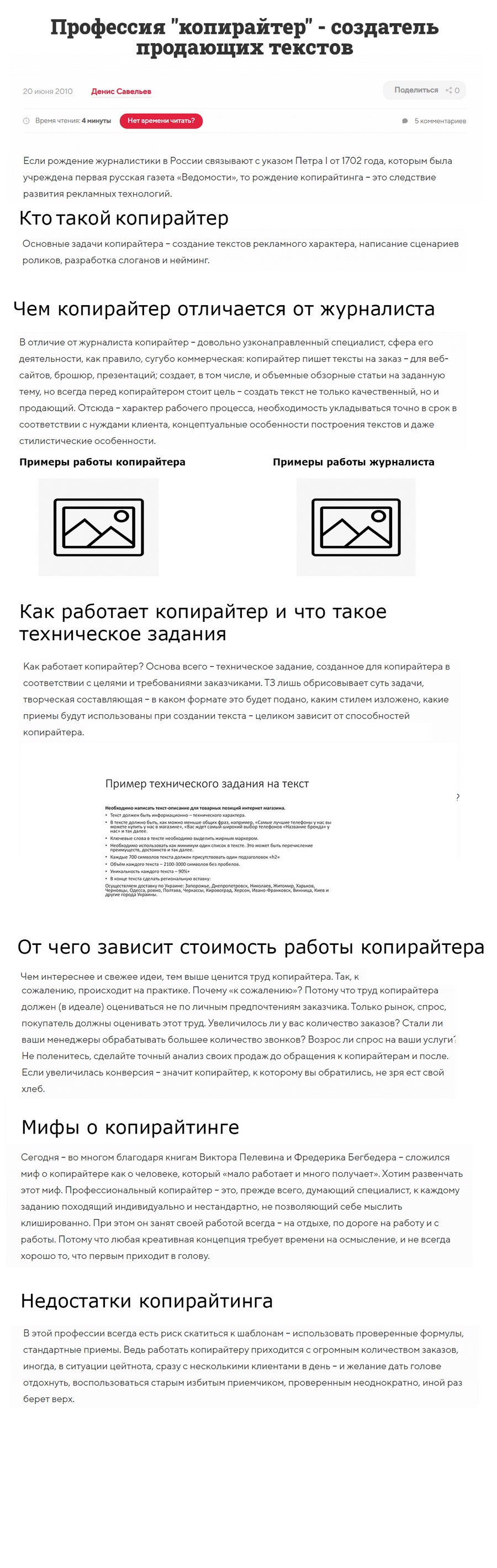
Теперь начнем менять:
На этом закончим. Отредактированная статья уже проще воспринимается. Она не кажется такой большой и сложной. Но и готовую статью можно улучшить: записать видео с ответами на вопросы, взять интервью у копирайтеров и выделить главные моменты другим оформлением.
Отредактированная статья:
Резюме
Как видите, ничего сложного. Не пытайтесь использовать все приемы из чек-листа одновременно. Текст получится перенасыщенным и сложным для восприятия, а для нас главное – комфорт читателя.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Оформляем изображения к статьям без дизайнера
Информационные статьи часто требуют сопровождения иллюстрациями. Это помогает систематизировать информацию, полнее раскрыть ее, дополнить, объяснить читателю на наглядных примерах. Изображения должны не просто соответствовать тематике, но делать ее более понятной для пользователя. Однако создать качественное визуальное сопровождение, сбалансированное и в цветовой гамме, и в объектном наполнении для многих не связанных с графическим дизайном кажется проблематичным. В этой статье специалисты Webit расскажут как проиллюстрировать статью без практических навыков и Photoshop.
Дополнить текстовую статью копирайтеру или контент-менеджеру можно разными видами визуального контента. В их числе:
Выбор каждого из видов зависит от типа статьи и ее содержимого. Если нужно показать взаимосвязь фактов, подытожить числа, проследить последовательность, лучше всего подходят инфографики, схемы, диаграммы связей.
В случаях, когда нужно показать, как выглядит та или иная наглядная схема, можно создать изображение. Заглавные изображения, которые служат только дополнением информации или фоном под заголовок, можно выбирать из стоковых бесплатных коллекций и редактировать на свое усмотрение.
Проиллюстрировать свою статью и копирайтер, и контент-менеджер могут самостоятельно, воспользовавшись доступными программами и сервисами для визуального наполнения статей перед публикацией, не привлекая к работе дизайнера.
Но большинство программ, предлагаемых для установки на ПК, требуют определенной подготовки от пользователя, так как рассчитаны на дизайнеров, ретушеров, фотографов, иллюстраторов. Без соответствующих навыков создавать иллюстрации можно в более простых и интуитивно понятных онлайн-сервисах. На просторах Интернета их огромное количество. Работа во многих из них построена на принципе конструктора, позволяющего пользователю соединять готовые элементы в единый дизайн. Для знакомства с этим механизмом на практике, продемонстрируем процесс создания иллюстраций для статей в одном из подобных сервисов, графическом редакторе Canva.
Большинство данных редакторов – браузерные. Canva не исключение, потому для начала работы нужно авторизоваться при помощи аккаунтов в соцсетях или электронной почты. Это позволит воспользоваться всеми инструментами и коллекциями, а также сохранять прогресс и возвращаться к готовому дизайну через время.
Независимо от того, что именно Вам необходимо создать, будь то инфографика, изображение, диаграмма, общий алгоритм в редакторе такой:
Если нужно временно отложить работу и вернуться позже, найти любые свои иллюстрации можно в разделе Ваши дизайны на главной странице сервиса. Кроме того, у сервиса есть приложение, которое синхронизирует Ваши работы под профилем, позволяя публиковать их в любое время с мобильного устройства.
Pдесь же в поисковой строке начните вписывать название нужной графики и кликните на подходящий вариант из выпадающего списка. Все предложенные варианты сразу адаптированы под стандартные размеры – обрезать изображение после создания не нужно.
Если Вам необходимо изображение с определенными пользовательскими размерами, Вы можете создать его, задав параметры высоты и ширины кнопкой Настраиваемые размеры.
Инфографика позволяет показать взаимосвязь фактов, выделить основные тезисы и создать определенный визуальный образ для усвоения и запоминания информации. При грамотном подходе к созданию, качественная инфографика будет продвигать Ваш ресурс. По статистике именно инфографикой люди чаще всего делятся на страницах соц.сетей, блогов и сайтов.
Работа над инфографикой начинается с выбора шаблона в области просмотра слева. Выберите подходящий вариант по цветовой схеме или структуре, в зависимости от того, сколько данных нужно добавлять.
В выбранной заготовке легко заменить любой элемент, потому не расстраивайтесь, если сразу не нашлось подходящего варианта. Кроме того, все присутствующие объекты дизайна легко редактируются инструментами над панелью. Функционал изменения может отличаться в зависимости от объекта. Но есть и однотипные фичи, доступные любому компоненту, например, изменение расположения относительно других объектов, прозрачность, цвет фона.
В инфографику можно добавить элементы, перейдя на соответствующую вкладку. Но в данном случае мы поработаем над фоном. Изменив его на один из градиентных. В сервисе представлены довольно простые переходы цветов, создать их можно самому, но ограничение в 2 цвета не позволит воплотить сложные перепады оттенков.
Также мы изменим цвет элементов внутри дизайна, чтобы сочетание фона и кругов была более простой, привлекая внимание, но не отвлекая от текстового наполнения.
Текст шаблона можно заменить, кликнув левой кнопкой мышки. Выбор шрифтов и настроек открывается над рабочей областью. Перемещать и менять размеры элементов можно прямо на макете. Для более корректного размещения элементов относительно друг друга на дизайне при перемещении появляются пунктирные линии, которые позволяют ровно расположить компоненты.
Есть несколько правил по созданию информативной иллюстрации, которая будет нести максимальную пользу читателю. Это не универсальный рецепт, но вы можете использовать эти советы, чтобы сделать работу лучше:
Проследите, как много движений глаз требуется, чтобы перейти от одного тезиса инфографики к другому. Чем больше их нужно, тем медленнее и сложнее будет восприниматься информация.
При помощи схем удобно отображать последовательные процессы, давать короткие определения терминам и выделять ключевые моменты статьи. Диаграммы же будут полезны для наглядного отображения численных данных. Среди прочих в сервисе можно создать дерево принятия решений, наглядный SWOT – анализ, диаграмму Венна – форматов действительно много.
Выберите подходящий формат диаграммы в области просмотра слева от макета, кликнув на вкладку Шаблоны. Для быстрого отбора можно вписать нужный запрос в поисковую строку области просмотра.
Что касается элементов вроде собственных диаграмм и графиков с собственными значениями. Построить их в редакторе возможно.
Вы можете не вводить данные для них, если они уже хранятся у вас в форме таблиц. Сервис предлагает автоматическое извлечение данных из ваших документов. На их основе можно построить графики, круговые диаграммы, гистограммы, перечень которых расположен на вкладке Элементы.
К сожалению, основной упор в редакторе сделан на визуальную привлекательность элемента, а не на информативность, потому сервис не позволит построить, например, сложные waterfall диаграммы.
Для добавления схемы проще изменить готовые шаблоны, а не создавать фигуры отдельно. Но, если решите создавать схему с нуля, то все та же вкладка Элементы предоставит Вам нужные компоненты. Кстати, в сервисе реализованы всем знакомые сочетания клавиш. вроде Ctrl+V и Ctrl+V, они помогут быстро создать элементы с настроенными пользователем параметрами.
Добавьте поле для набора текста через соответствующую вкладку слева. Выберите шрифт, который легко читается и не отвлекает от восприятия информации, сложные каллиграфические шрифты в этом случае не подойдут. Настройка параметра прозрачности позволит Вам вписать текст в элемент.
Подготовить иллюстрацию к статье можно в несколько кликов. Задайте параметры размеров на главной странице и откройте рабочее окно. Если Вам нужно простая картинка без графических элементов и надписей, смело идите в раздел Фото. В поисковой строке введите запрос для отбора фотографий, а затем кликните на понравившийся вариант. Он появится на макете. Можно загрузить и свое изображение через соответствующую панель.
Настройки изображения открываются после клика по нему. Здесь можно выбрать фильтр, настроить яркость, контраст, передачу цвета. Если хотите использовать изображение, как фон для оглавления статьи, можно размыть его в настройках или настроить прозрачность на верхней панели.
Если нужен более сложный шаблон с графикой, текстом и прочими дополнительными элементами, для экономии времени на создание стоит выбрать наиболее подходящий среди предложенных по размеру макетов.
Коллажи можно использовать, чтобы сравнить несколько изображений, необходимых в статье или разнообразить дизайн. Для этого перейдите в раздел Элементы и выберите один из макетов коллажей в группе Сетки.
После добавления их на макет можно подставлять фото. Для кадрирования дважды кликните на изображение и выберите область, которая должна отобразиться в ячейке коллажа. Кроме того, можно расширить и изменить цвет интервалов.
Вне зависимости от типа работы, загрузить ее можно кнопкой в правом верхнем углу. Сохраняйте изображения в высоком качестве – выберите формат PNG при загрузке. Старайтесь оформлять изображения для одной статьи в одном стиле – используйте подобные настройки и цвета, которые смотрелись бы вместе органично.
Не используйте слишком контрастные, яркие цвета, которые доставляют дискомфорт при просмотре. Создавая инфографику или схему, следите, чтобы текст был достаточного размера и удобно читался. Шрифт в рамках одного дизайна также должен быть одним, разные шрифты будут отвлекать от усвоения информации.
Так как работы создаются самостоятельно, на них можно указывать адрес сайта, на котором они размещаются, логотипы или миниатюры, чтобы предотвратить возможное копирование ваших дизайнов.
Если не увлекаться, то создание любой графики в подобных инструментах занимает менее 10 минут. При отсутствии навыков в дизайне, экономии времени и средств простые графические редакторы помогут Вам проиллюстрировать тематическую статью или публикацию в соц.сети. Важно лишь желание, а средства осуществления всегда найдутся!