Введение в CSS
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
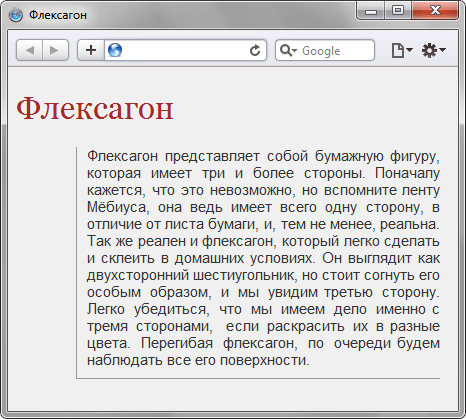
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.1).
Пример 1.1. Исходный код документа
HTML5 CSS 2.1 IE Cr Op Sa Fx
Пример 1.2. Содержимое стилевого файла style.css
. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом
, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
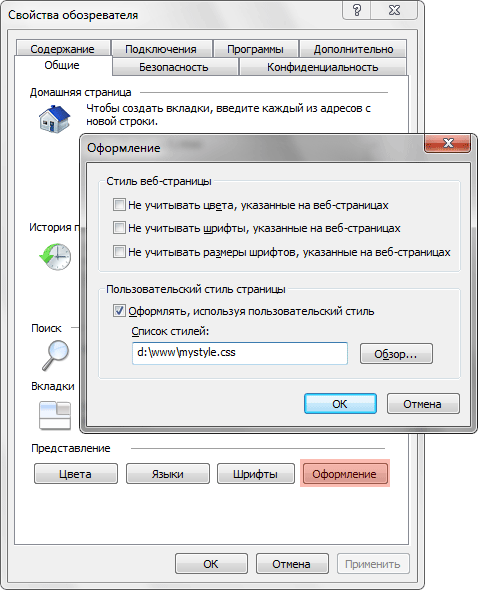
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
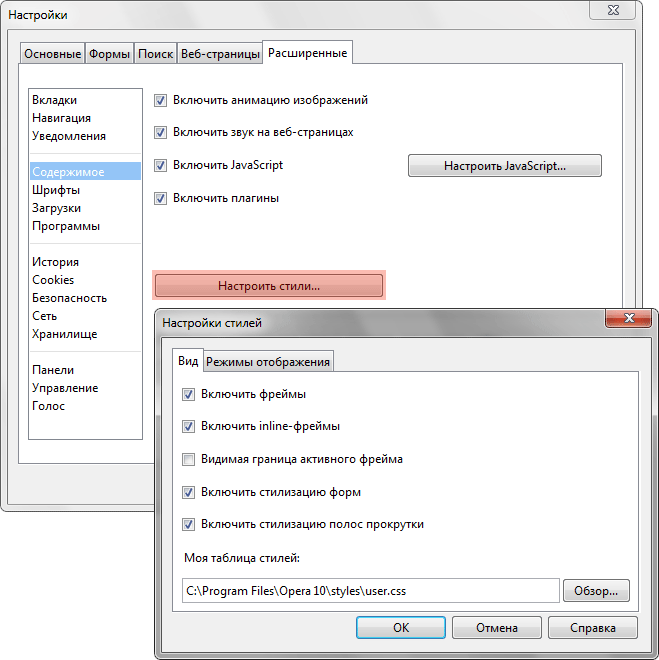
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
2. Что такое стиль?
3. Как расшифровывается аббревиатура CSS?
Ответы
2. Набор правил форматирования элементов веб-страницы.
Пишем CSS лучше и красивее
Скажем честно: писать хороший CSS-код бывает сложно.
Многие разработчики не любят писать CSS. Все что угодно, но только не это! Только не CSS.
Когда при разработке приложений приходилось браться за CSS, это была не самая радостная часть работы. Но ее ведь не избежать, верно? Сегодня порадовать пользователя дизайном приложения настолько важно, что без CSS — никак.

Это я, когда сражаюсь с CSS
Переведено в Alconost
Моя задача сегодня — научить вас писать CSS лучше. Я хочу, чтобы, взглянув на старые проекты, вы подумали: «О боги! Как можно было написать такое?»
А как же CSS-фреймворки? — спросите вы. Они ведь для этого и придуманы — писать хороший CSS-код.
Правильно. Но у них есть недостатки:
Примечание. Это статья не о том, как создавать красивые приложения, а о том, как писать поддерживаемый CSS-код и как его упорядочить.
В примерах я буду использовать SCSS.
SCSS — это препроцессор CSS, по сути — надмножество CSS, которое добавляет некоторые классные возможности, например, переменные, вложенность, импорт и примеси («миксины»).
Далее я расскажу, какие возможности мы будем использовать здесь.
Переменные
В SCSS есть переменные, и основное их преимущество — повторное использование. Предположим, у вас есть палитра цветов для приложения, и основной цвет — синий.
Поэтому синий у вас везде: фон background-color кнопок, цвет color заголовков, ссылок. СИНИЙ — ПОВСЮДУ.
И вдруг синий вам разонравился. Новый фаворит — зеленый.
Вложенность
В SCSS можно использовать вложенность. Поэтому из фрагмента
можно сделать такой код:
Последнее читается лучше, правда? Вложенность позволяет меньше времени тратить на написание сложных селекторов.
Импорт и частичные файлы
Если нужно обеспечить поддерживаемость и удобочитаемость, хранить весь код в одном огромном файле — плохая идея. Если вы экспериментируете или пишете небольшое приложение, это еще терпимо, но на профессиональном уровне… даже не пытайтесь. К счастью для нас, SCSS решает эту проблему.
Мы можем создавать «частичные файлы» — у которых имя начинается с символа подчеркивания: _animations.scss, _base.scss, _variables.scss и так далее.
Не-а. SCSS достаточно умен, чтобы понять, что в этом случае речь идет о частичном файле.
Если вам интересно — почитайте документацию: она достаточно понятно и хорошо написана.
Упорядочивание CSS-кода: методология БЭМ
Часто мы понятия не имеем, какое имя выбрать — хотя именование это важная задача. Представьте, что вы начали писать приложение, а затем решили отложить это дело на несколько месяцев — или, что еще хуже, кто-то взял ваш проект на себя. Если не продумать именование в CSS-коде, будет сложно сходу понять, что имеется в виду в конкретной строчке.
БЭМ помогает решить эту проблему. БЭМ — это соглашение об именовании; расшифровывается как блок, элемент, модификатор.
Эта методология поможет структурировать код, сделать его более модульным и упростить повторное использование. Разберемся, что же значат «блок», «элемент» и «модификатор».
Блоки
Блок можно представить себе как компонент. Возьмем, к примеру, конструктор Lego.
Как из конструктора сделать простой дом? Понадобятся окно, крыша, дверь, пару стен — и всё. Как раз это и есть наши блоки — они несут смысл сами по себе.
Элементы
А как из кубиков конструктора сделать окно? Можно найти кубики, которые выглядят как части рамы, и собрать из них красивое окно. Это и будут наши элементы. Они представляют собой необходимые части блока, но вне блока сами по себе бесполезны.
Модификаторы
Итак, мы сделали какое-то окно. Теперь нам понадобилось зеленое или, например, маленькое окно. Это будут наши модификаторы. Они представляют собой флаги на блоках и элементах, которые используются для изменения поведения, внешнего вида и т. д.
Примечания
Пример
Небольшое упражнение для читателей. Походите по сайтам, на которых вы часто бываете, и подумайте, какие там могли бы быть блоки, элементы и модификаторы.
Например, такую картину я могу вообразить в магазине Google:
Теперь ваша очередь. Проявите любопытство и подумайте, что можно было бы сделать лучше. И конечно, чтобы совершенствовать собственные навыки, нужно самостоятельно искать, экспериментировать и писать код.
Упорядочивание CSS-файлов: принцип «7–1»
Я вас еще не утомил? Отлично! Давайте разберемся, как же упорядочить CSS-файлы. Это здорово повысит эффективность работы и поможет мгновенно находить CSS-код, который нужно поправить.
Пришло время познакомиться с принципом «7–1».
Эти цифры ни о чем вам не говорят, да?
Но всё довольно просто. Нужно следовать двум правилам:
Семь папок:
Основной файл
Сюда импортируются все частичные файлы.
Да, выглядит немножко раздуто, признаю. Но эта архитектура придумана для крупных проектов — а для задач помельче есть другой вариант.
Теперь у нас два варианта:
Верно подмечено! На последнем этапе мы будем компилировать SCSS в CSS.
Из SCSS делаем CSS
Нам понадобятся Node.js и NPM (или Yarn).
Интерфейс у него довольно простой:
Теперь мы знаем, какие инструменты будут использоваться. Остальное сделать еще проще:
Кое-что еще
Перезагрузка на лету
Автоматические префиксы
Мы настроили инструменты разработки — отлично! Теперь поговорим об инструментах сборки, в частности — об этом: Autoprefixer.
Этот инструмент (а точнее, плагин «postcss») анализирует CSS и добавляет к правилам CSS префиксы поставщиков, используя значения из Can I Use.
При создании веб-сайта могут использоваться новые функции, которые поддерживаются не во всех браузерах. Реализовать поддержку таких функций позволяют префиксы поставщиков.
Пример того, как оно будет выглядеть:
Да-да, писать это вручную — утомительно. Облегчит нам жизнь инструмент для автоматического добавления префиксов, который сделает CSS-код совместимым с браузерами без дополнительных усилий.
Итак, чтобы собрать CSS:
Теперь при запуске npm run build будут добавлены префиксы поставщиков, а сам CSS-код будет сжат. Просто магия!
А хотите еще немножко волшебства? Я поднял репозиторий — чтобы вы могли разобраться побыстрее?
Если вам интересно, как я применил эти навыки на странице своего портфолио, загляните в этот репозиторий и полюбуйтесь на результат. Надеюсь, эти примеры помогут лучше понять то, о чем шла речь в статье.
И… это всё на сегодня! Теперь вы умеете писать поддерживаемый модульный CSS-код с возможностью повторного использования.
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 68 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Часть 1. Основы CSS
Данный урок является логическим продолжением урока «Основы HTML для начинающих», в котором я подробно объяснял, что такое язык разметки HTML, как он устроен и работает, базовые теги и правила верстки. В данном же уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
Прописать стили в самом документе, используя тег
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.
Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
1.2 CSS синтаксис
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.
Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
1.3 Каскадирование, наследование и приоритет
Понять принцип каскадирования несложно. Давайте взглянем на пример:
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство
Частота использования
Описание










Часть 3. Медиа-запросы
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Обучение CSS
Начинаем работу с HTML + CSS
Оглавление
Это краткое руководство предназначено для людей, начинающих свое изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты, например Блокнот от Windows, TextEdit на Mac или KEdit под KDE вполне подойдут под задачу. Как только Вы поймете основные принципы, вы можете переключиться на использование более продвинутых инструментов разработки, например на такие коммерческие программы как Style Master или DreamWeaver. Но для создания первого CSS файла не стоит отвлекаться на множество расширенных возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
(Если вы используете TextEdit на Макинтоше, не забудьте указать TextEdit’у, что это действительно простой текстовый файл, открыв меню Format и выбрав опцию “Make plain text”.)
Слова между называются тэгами и как вы можете видеть, документ содержится между и тэгами. Между and находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Код HTML в редактор KEdit.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в XHTML), можно опускать закрывающие тэги и
, что я и сделал в данном случае, для того чтобы было проще текст. Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб сайта, состоящего из нескольких похожих страниц. Как мы и договорились, эта страница будет содержать ссылки на другие страницы нашего гипотетического сайта, уникальное содержимое и подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
Далее, откройте файл в браузере. Вы можете сделать это следующим образом: найдите файл вашим файловым менеджером (Проводник, Windows Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на нем. Если вы делали все как описано то имя файла будет “mypage.html”. У вас должен открыться файл в браузере, установленном по умолчанию. (Если нет, то откройте браузер и перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим CSS стили и HTML разметку в разные файлы. Раздельное хранение хорошо тем, что легче использовать те же самые стили для множества HTML файлов: Вам нужно написать CSS стили только один раз. Но на этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент [и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Поскольку в Web никогда нельзя быть целиком уверенным в том, какие шрифты установлены на компьютерах посетителей, мы добавим альтернативные способы отображения: если Georgia не найдена, то мы будем использовать Times New Roman или Times, а если и он не найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы можем попробовать использовать Geneva, Arial или SunSans-Regular поскольку они очень похожи по начертанию, ну а если у пользователя нет таких шрифтов, то браузер может выбрать любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13) :
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список
- вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16) :
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент ul расположен независимо от любого текста который предшествовал или будет следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают это расположение. В нашем случае это 2em сверху и 1em от левого края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список, вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и переместим элементы налево, где были маркеры. Так же мы нарисуем каждый элемент списка на белом фоне в своем черном квадрате (зачем? просто так, потому что можем).
Обычно браузеры выделяют гиперссылки цветом и подчеркиванием. Обычно, цвета похожи на те, что мы указали: синие для ссылок которые пользователь еще не открывал (или открывал долгое время назад), пурпурные дял страниц, которые он уже видел.
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет горизонтальная полоса для разделения текста и подписи снизу. Мы используем свойство ‘border-top’ для того чтобы добавить прерывистую линию над элементом (строки 34-37) :
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Такая конструкция скажет браузеру о том, что таблица стиле располагается в файле под названием “mystyle.css”, и поскольку директория не упомянута, браузер будет искать этот файл там же, где лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Дальнейшее изучение
Другая информация, включая большее количество уроков может быть найдена в разделе изучения CSS.