Как наложить текст на картинку в Adobe Photoshop
Прочитав эту статью, вы узнаете:
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
Как написать текст в фотошопе — шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Как наложить надпись на фото в Adobe Photoshop — шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Как вставить текст в фотошопе на картинку — шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Как сделать текст на фото в Adobe Photoshop — шаг 4
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Наложение текста на фото в Adobe Photoshop — шаг 5
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Как нанести текст на фото в Adobe Photoshop — шаг 6
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Как сделать красивую надпись в фотошопе — шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Как написать текст в фотошопе на картинке — шаг 8
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Как нанести текст на картинку — шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Как наложить картинку на текст в фотошопе — шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Оформление текста в Photoshop: полное руководство для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Текст из картинки в Photoshop. Быстро и просто!
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
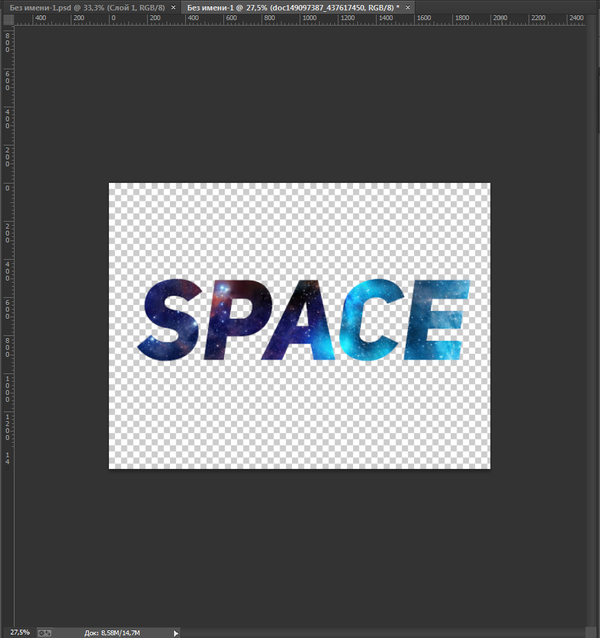
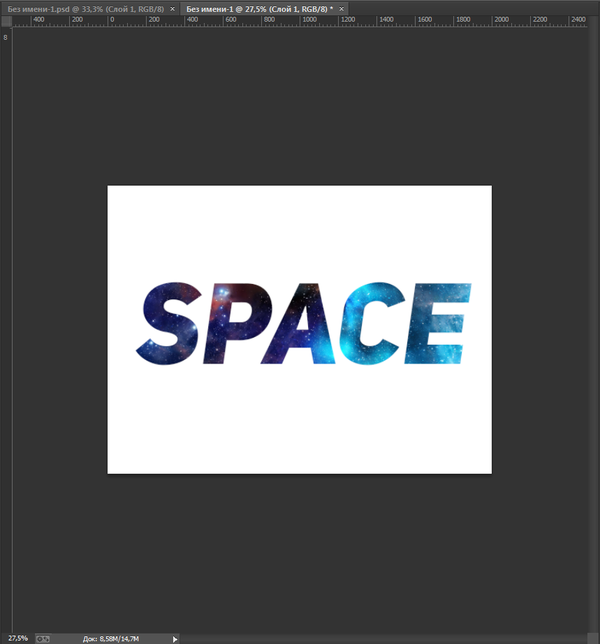
Вот так вот выглядит готовая работа:
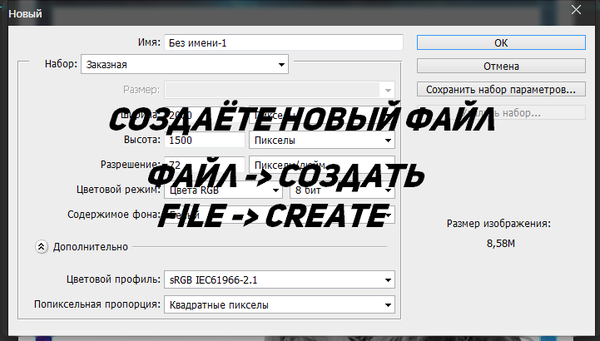
Разрешение и название может быть любым.
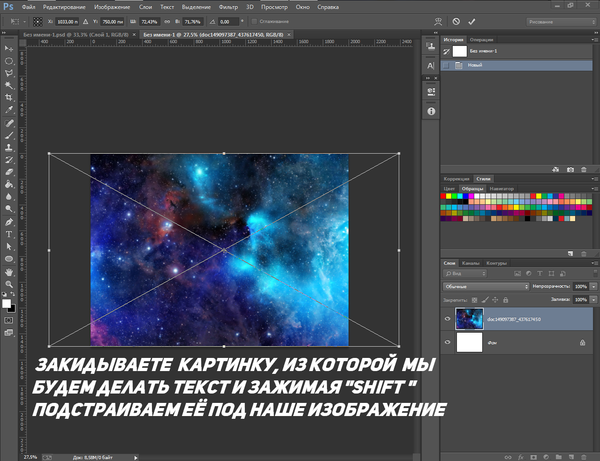
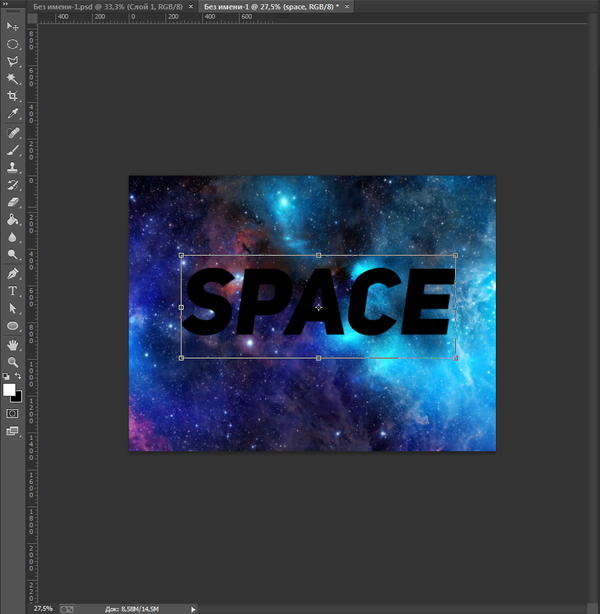
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
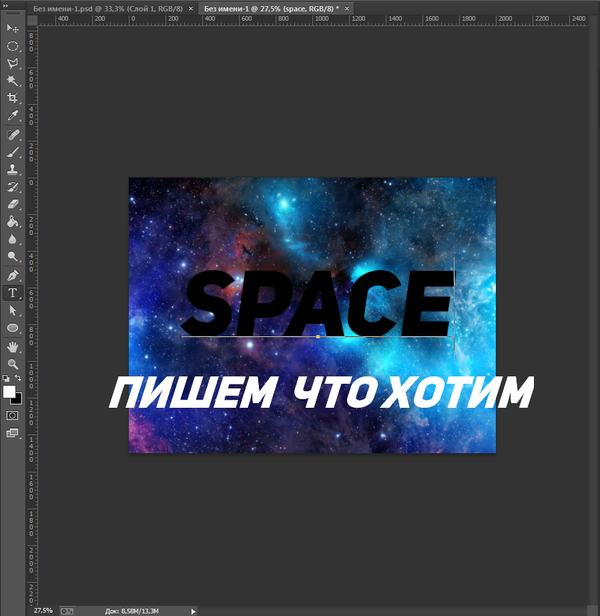
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
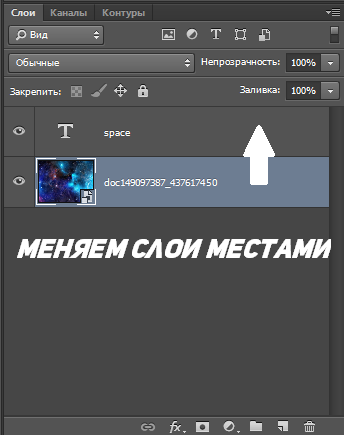
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
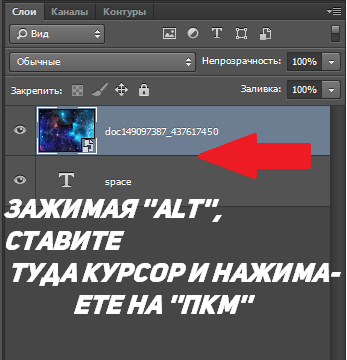
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Тоже самое силами стандартного paint:
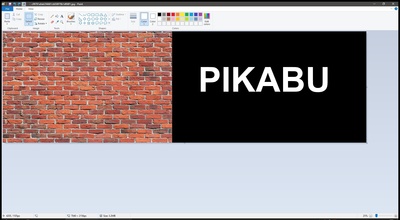
1) Рядом с нашей картинкой пишем белый текст на черном фоне
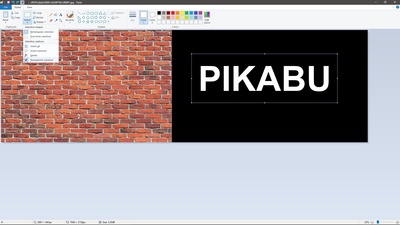
2) Выбираем прозрачное выделение
3) Переносим текст на нашу картинку
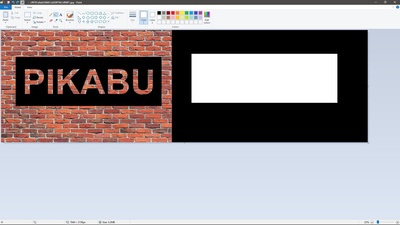
4) С помощью заливки убираем лишнее
Может не ПКМ а ЛКМ?
Хм, а я бы перешёл на слой с картинкой, зажав CTRL щёлкнул по картинке слоя с текстом, скрыл слой с текстом, на слое с картинкой нажал CTRL+I и следом DEL. Мой путь длиннее.
Свой путь в фотошопе я начинал с сайта demiart.ru
Не рекламы ради, сайт полезен, как по мне. Надеюсь я не нарушил правил Пикабу?
Clipping mask делает это намного быстрее и эффективнее
Не совсем уверен, что ЭТОМУ здесь место. Есть тысяча сайтов для начинающих.
Сканы пленочного зерна для фотографий
В мире цифровой фотографии многие обладатели камер пытаются максимально приблизить свои снимки к пленочным. Тут большую роль играет то самое зерно. Однако создание его в редакторе, например Lightroom, не даёт хорошего результата. Благодаря Борису Ситникову, мы получили возможность пользоваться сканами настоящей плёнки. Я заботливо складываю их вот здесь. Внутри 23 скана: Fuji, Ilford, Kodak, Lucky и Svema. Пользоваться ими очень просто, сейчас покажу как это делать.
Открываем фотографию в Photoshop.
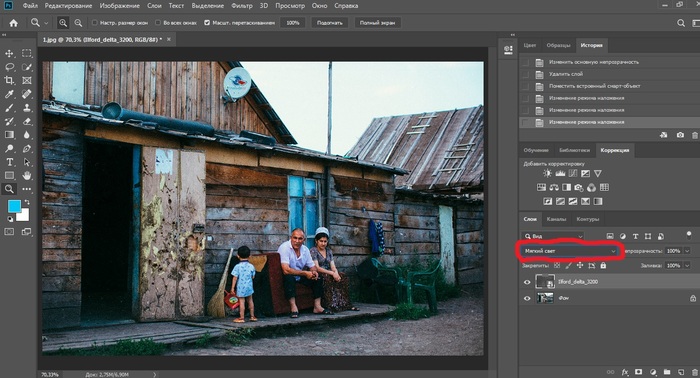
Поверх накладываем нужный вам скан пленочного зерна. Я возьму с наиболее высоким ISO. Это будет Ilford_delta_3200, да и к тому же, на нем наиболее видно само зерно.
Растягиваем по кадру до нужных вам размеров и вида самого зерна (с зажатой кнопкой Shift крутить будет удобней).
Далее я предпочитаю выбрать «Мягкий свет», но вы можете экспериментировать с другими вариантами наложения слоя. Например, многие выбираю «Жесткий свет», на нем лучше видно зерно, а снимок становится более контрастным.
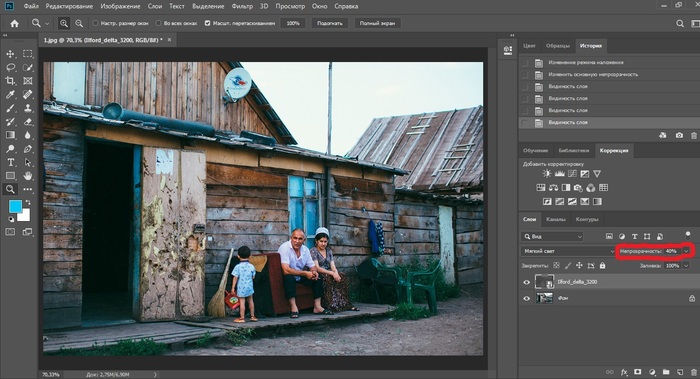
Убавляете непрозрачность слоя до нужных вам значений, у меня это обычно 30-40%.
Объединяете слои и получаете готовый результат. Сканы пленки разные, попробуйте применить каждый. Вот, например, что у меня вышло с Fuji_Velvia_100.
Ещё больше бесплатных и полезных уроков по фотосъемке на моём канале. Тыкаем тут и прокачиваем свои знания. Все с любовью и специально для пикабушников.
Как создавать блики и эффекты на фотографии
В этой статье расскажу как можно разнообразить серию фотографий добавляя различные эффекты. Большая часть из них создается на самой съемке, что не требует знания программ для обработки.
Один из самых простых и часто используемых эффектов на съемке. Достаточно снимать при закатном солнце в контровике, но так же можно создать блик с помощью фонаря или вспышки.
Старайтесь не брать сам источник света в кадр, это позволит избежать лишних пересветов. Кстати, грязь на объективе дает отличные блики в контровике)
Следите за количеством блика, чтобы он не перекрывал весь кадр или не закрывал полностью модель (хотя иногда это уместно)
2. Огоньки и засветки на переднем или дальнем плане
Очень красиво их создать из гирлянд или лампочек, опять же используя светосильный объектив или большое фокусное расстояние.
Для появления огоньков на переднем плане подносите из как можно ближе к камере. Чем объемнее сцена, тем больше будет разнообразие в размытых пятнах.
Снимайте в тусклом и не интенсивном свете, иначе лампочки будут выглядеть блекло.
На открытых пространствах используйте большее фокусное расстояние, это позволит сильнее выделить моделей и увеличить огни на заднем плане.
Следите за расположением огоньков, потому что это сильный композиционный элемент.
3. Дымка, светящиеся узоры и «гуляющий» фокус
Любые предметы около объектива размываются достаточно сильно. Зная это свойство можно подносить любой блестящий предмет и он будет давать блик. Я обычно использую полиэтилен или простой файл А4 (3 и 5 кадр) и оборачиваю вокруг объектива. Можно взять стеклянные украшения, подвески от люстр и тд.
Не забывайте оставлять точку фокуса открытой, иначе будет плохо фокусироваться. Перекрывая весь кадр можно создать эффект дымки (3 кадр). Этот эффект можно имитировать в фотошоп, но вживую он более интересно выглядит за счет складок и неравномерности самого материала.
Еще один эффект это «Тилт шифт» со снятым объективом. Люблю добавить в серию несколько таких кадров (1,2 и 4)
Интересно то, что фокус одновременно находится на фоне и на модели, но при этом не вся модель в фокусе.
Переключитесь в режим LiveView (когда изображение выводится на экран), снимите объектив с камеры, выставите фокус на бесконечности и наклоняйте в разные стороны. При этом весь эффект будет отображаться на экране. Поскольку это достаточно неудобно и долго, то лучше снимать статичные сцены.
Мне удобнее использовать 50мм или 85мм, но экспериментировать можно с любой техникой.
4. Отражения и двойная экспозиция
Первый эффект создается с помощью стекла или зеркала, или даже экрана телефона расположенного перед объективом.
Располагайте под разными углами для более интересного отражения (1,2 и 3 кадры). Так же отслеживайте что именно отражается.
Отлично подходит когда в помещении есть другие источники света, например: лампы, окна, гирлянды и тд. А на улице это могут быть просветы в деревьях, свет между домами и тд.
Двойная экспозиция доступна на многих современных камерах. Либо есть возможность «склеить» снимки в редакторе.
Не забывайте, что для подобных кадров нужен контраст где находятся главные персонажи (4 и 5 снимок).
5. Добавка засветок в фотошоп
Я меньше люблю создавать свет в Фотошоп, но и без него иногда не обходится.
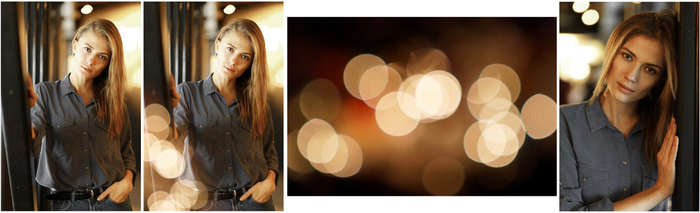
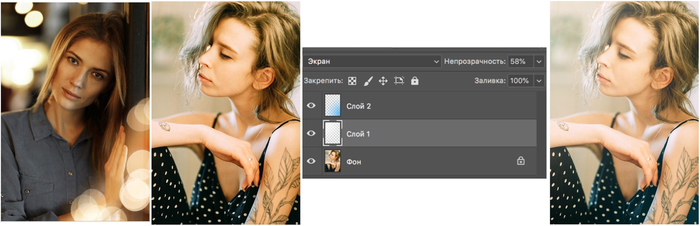
Первый способ когда мы используем заготовки (с бликами или боке) скачанные из интернета и накладываем их через осветляющие режимы (например «экран»)
Можно использовать даже небольшое разрешение исходника с бликом, и стирать эффект в тех местах где он не нужен (1-5 кадры).
Второй способ создается из градиентов, и я им пользуюсь чаще. Обязательно используйте кадры с контровым светом, иначе эффект будет слишком не реалистичен.
Я использую белый цвет чаще, но теплые и холодные засветки тоже бывают уместны. (6-8 кадры)
Способов создать необычную фотографию очень много. Главное не бояться экспериментов, включить фантазию и у вас все получится!
Спасибо, что дочитали до конца! Буду рад ответить на любые вопросы или замечания.