Как написать текст в канве вертикально
В общем-то subj. Очень нужно!

Murad ( 2003-11-11 17:29 ) [1]
Смотри LOGFONT. а именно поле lfOrientation

Murad ( 2003-11-11 17:32 ) [2]

BlackTiger ( 2003-11-11 17:33 ) [3]
Answer :
You need to have the Windows unit in your uses clause. It is usually added
automatically and should never be removed. Create a new project, drop a
TPaintbox on the form and size it to take up most of the form. Add a handler
to the paintboxes OnPaint event and replace it with the handler i posted.
Compile and run the project.
> Also, could you comment a little on the
> crucial steps? I can»t figure out how this code works.
The first part is straight use of the Delphi Canvas methods to fill the area
of the paintbox with some background and paint to perpendicular lines to
serve as axis of a coordinate grid ( only the upper right quadrant in this
case). A font is selected and the horizontal axis is labelled.
GetObject( Font.Handle, Sizeof(lf), @lf );
This is where the fun starts. GetObject is an API function that fills a
TLogfont record with information about a font, given the fonts handle. Look
at the topic for LOGFONT in win32.hlp to see what information the record
contains.
lfEscapement rotates the baseline of the font in units of 1/10 degrees, so
the assignment rotates the font 90 degrees counterclockwise.
Font.Handle := CreateFontIndirect( lf );
We create a new font from the changed information and assign its handle to
the canvas.font. Delphi takes care of disposing properly of the old font
handle.
TextOut( x0-TextHeight(«A»)-5, y0,
«Vertikale Achse» );
This labels the vertical axis with the rotated font.
DeleteObject( Font.Handle );
Font.Handle := 0;
This is cleanup code that disposes of the created font handle. I»m never
quite sure if this is actually required or if the cleanup task can be left
to Delphi here as well. Since i»m paranoid by nature i prefer to take
the safe route and clean up what i created in code myself.
—————————————————————
//

Murad ( 2003-11-11 17:35 ) [4]
Кажется, я где-то видел процедурку поворота надписи на любой угол, кажется в факью каком-то.

Skier ( 2003-11-11 17:53 ) [6]
Этих «процедурок» в сети полно.

Murad ( 2003-11-11 17:55 ) [7]
Учти, поворачивать можно только TrueType шрифты
2RealRascal
Чуть выше твоего поста суть этой процедуры :))
Как изогнуть текст на Canva: пошаговое руководство
Основная причина, по которой Canva выбирает торт, — это то, что она предлагает в бесплатной версии. Даже те, кто не платит за Canva, могут воплотить в жизнь отличный дизайн благодаря большому количеству функций и шаблонов, доступных в бесплатной версии.
В этой статье мы рассмотрим одну такую функцию, которая чрезвычайно полезна, если вы хотите создать логотип или украсить свой текст. Вот все, что вам нужно знать о том, как изгибать текст на Canva.
Сможете ли вы изогнуть текст на Canva?
Безусловно, Canva предлагает функцию, которая позволяет пользователю изгибать текст как на своем веб-сайте, так и в приложении для смартфона. Эта функция бесплатна, и вы даже можете настроить изгиб текста в соответствии с вашими дизайнерскими потребностями.
Эту функцию совсем несложно использовать, поэтому, будь вы новичок или профессионал Canva, это руководство поможет вам в совершенстве. Итак, вот руководство о том, как изогнуть текст на Canva.
Как изогнуть текст в Canva в Интернете
Перейти к Веб-сайт Canva и откройте дизайн, который хотите отредактировать, и добавьте изогнутый текст.
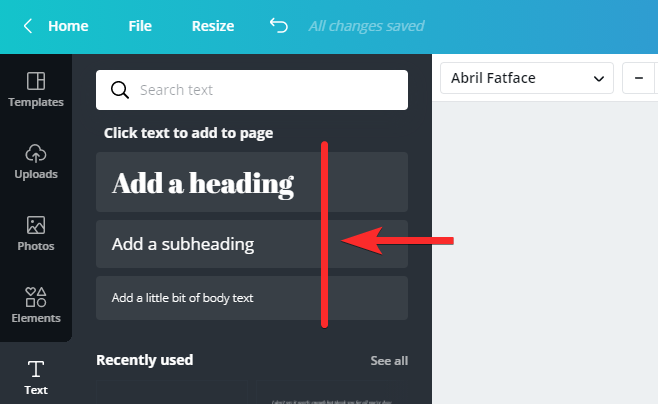
Теперь добавьте текст, который хотите разместить в своем дизайне. Вы можете добавить текст, используя текстовый шаблон. На левой панели параметров нажмите «Текст», а затем выберите «Добавить заголовок», «Добавить подзаголовок» или «Добавить немного основного текста». Как только вы это сделаете, вы можете ввести свой текст.
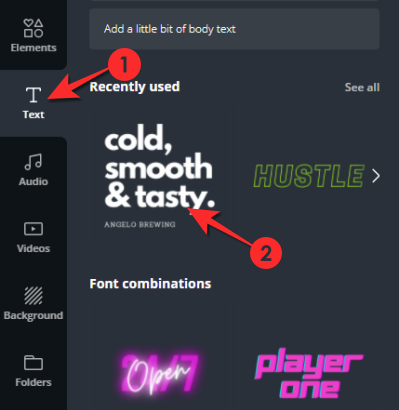
Кроме того, вы также можете выбрать комбинацию шрифтов, чтобы получить текст быстрого стиля, который вы можете редактировать, чтобы вставить свой собственный текст.
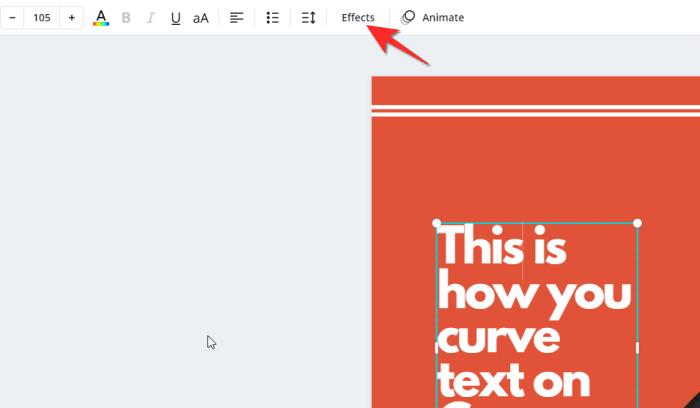
Щелкните текст, который появляется в шаблоне / дизайне, и отредактируйте его, чтобы добавить свой текст. После добавления текста выберите текст, а затем нажмите кнопку «Эффекты» на ленте редактирования в верхней части дизайна.
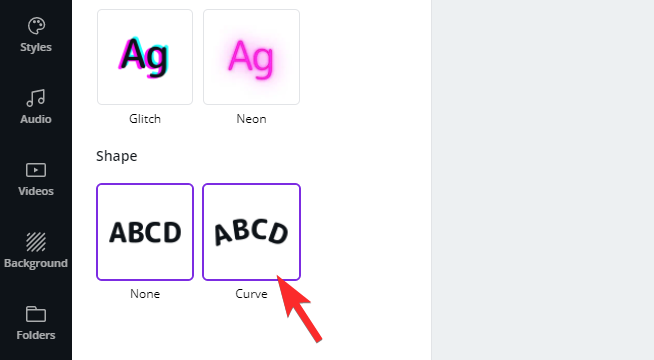
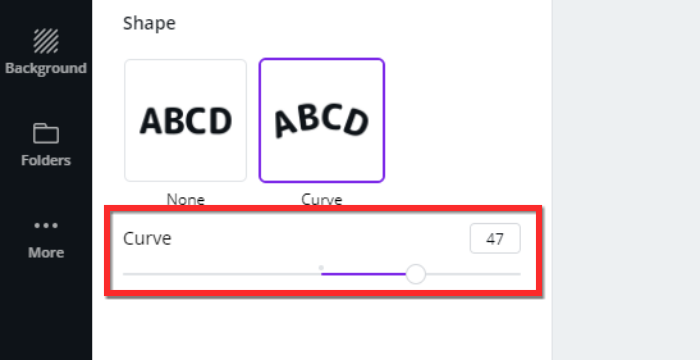
Слева откроется меню «Эффекты», в разделе формы выберите параметр «Кривая».
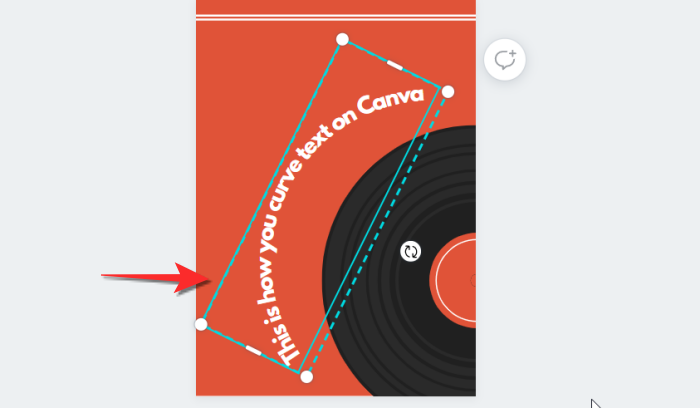
Текст на плакате теперь будет изогнутым. Отрегулируйте текст, используя направляющие в аквамариновом прямоугольнике, чтобы разместить его на дизайне.
Как настроить угол изгиба в Интернете
Кривая может быть слишком глубокой или крутой, поэтому будет казаться, что она не соответствует вашему дизайну. Это когда вам нужно нажать «Эффекты» и вернуться в меню «Форма», чтобы исправить дугу кривой.
Под меню «Форма» вы увидите параметр «Кривая» вместе с ползунком. Переместите ползунок в соответствии с потребностями дизайна. Если вам нужен более крутой изгиб, переместите ползунок влево, а если вам нужен более пологий изгиб, то вправо.
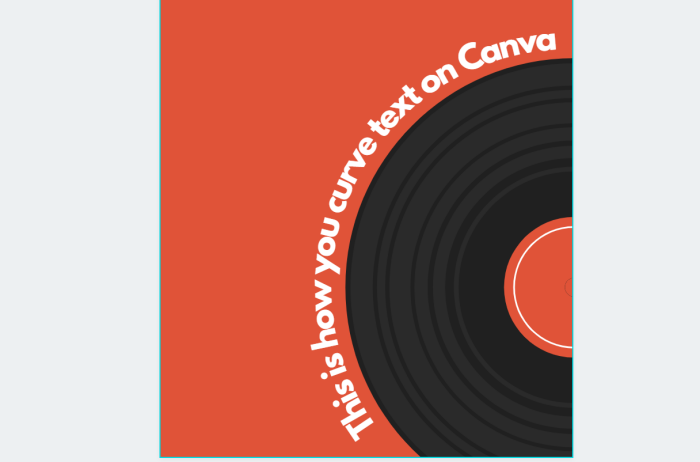
Как только ваша кривая станет удовлетворительной, окончательный результат будет выглядеть следующим образом.
Как изогнуть текст на Canva в мобильном приложении Canva
Откройте дизайн, на который хотите добавить изогнутый текст. Чтобы добавить к нему текст, сначала нажмите фиолетовую кнопку (+) в нижнем левом углу экрана.
Откроется отдельное меню, в этом меню нажмите на опцию «Текст», которая присутствует во второй строке.
Выберите «Добавить заголовок», «Добавить подзаголовок» или «Добавить немного основного текста».
Теперь нажмите «Изменить», чтобы добавить текст.
Как только вы это сделаете, вы можете ввести свой текст.
Выделите текст и измените его, чтобы отразить нужную копию. Отрегулируйте размер и поместите его соответствующим образом на плакат. 
Кроме того, вы также можете выбрать любую из «комбинаций шрифтов», чтобы получить стилизованный текстовый формат в своем дизайне. Затем вы можете выбрать и отредактировать его, чтобы добавить свой текст.
После того, как вы добавили текст, найдите опцию «Эффекты» в нижнем меню и нажмите на нее. Вы можете провести справа налево, чтобы найти его.
Коснитесь параметра Кривая из набора параметров.
Отрегулируйте текст, чтобы он соответствовал вашему дизайну.
Как настроить угол кривой в приложении Canva
Возможно, вам придется отрегулировать дугу кривой для точной настройки изображения. Еще раз коснитесь параметра «Кривая» в эффектах.
Отрегулируйте кривую с помощью скроллера.
Способы использования функции Curve Text на Canva
Нельзя отрицать огромную нагрузку, которую функция Curve text снимает с процесса редактирования. То, что могло быть трудным процессом, требовавшим корректировки каждой буквы, теперь превратилось в простой и быстрый процесс. Вот несколько способов, которыми вы можете оптимизировать функцию кривого текста в ваших интересах:
Сторонние приложения, которые можно использовать для изгиба текста
Microsoft Word
У многих из нас уже есть Microsoft Word, и для любого редактирования, которое требует изгиба текста, это приложение фактически поставляется со встроенной настройкой текста под названием «Word Art» в меню «Вставка», которая позволяет пользователю изгибать текст. Вот как это делается:
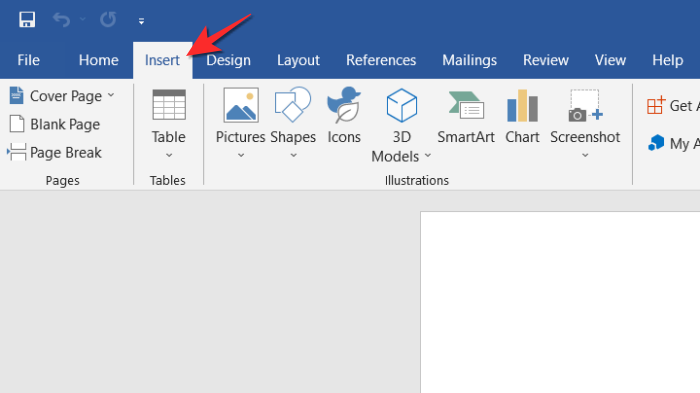
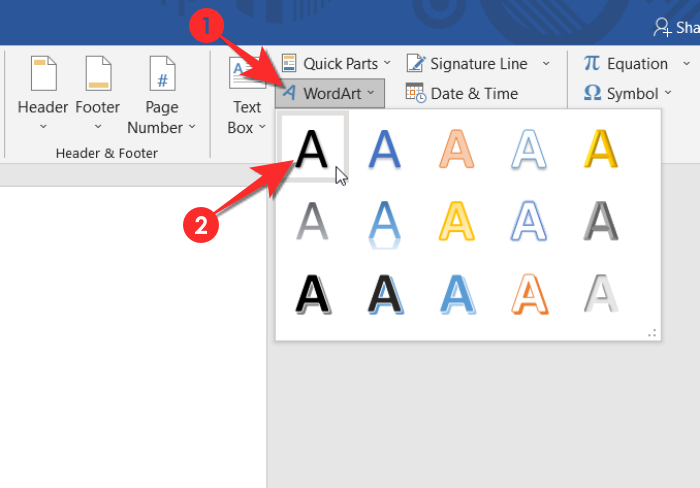
После запуска Word щелкните вкладку меню «Вставка».
На вкладке «Вставка» щелкните параметр Word Art и выберите вариант шрифта.
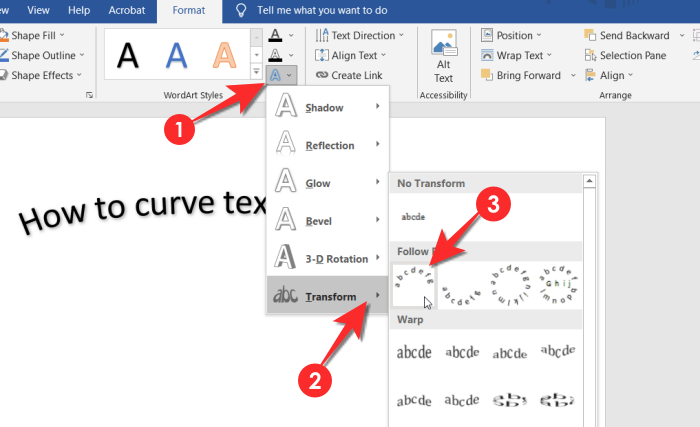
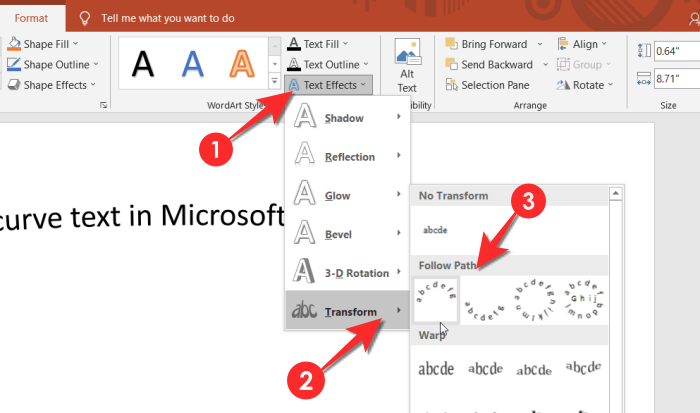
После добавления Word Art выберите «Текстовые эффекты»> «Преобразовать». Теперь выберите нужный стиль кривой из меню «Follow Path».
Имейте в виду, что, поскольку разработка контента не является основной функцией Microsoft Word, эту функцию не так просто использовать и найти, как в случае с Canva. Тем не менее, как автономное решение для текстового документа, нет ничего лучше Microsoft Word.
Microsoft PowerPoint
Основная функция Microsoft PowerPoint — красивое размещение текста, и для достижения этой цели, как и в случае с Word, PowerPoint также использует преимущества функции Word Art для создания эффекта кривой. Хотя вы можете не получить желаемый эффект, как в Canva, эта функция отлично подходит для небольших правок или эффектов. Вот как это делается.
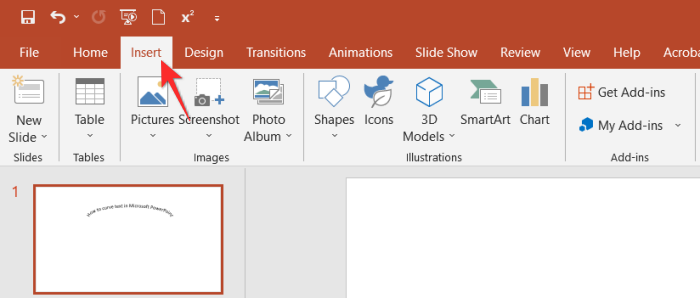
Щелкните вкладку «Вставка» в PowerPoint.
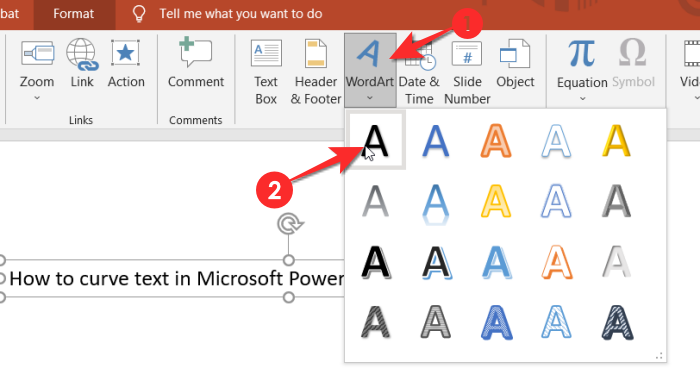
Щелкните параметр Word Art в меню «Вставка» PowerPoint и выберите шрифт. Введите текст в выделенное текстовое поле, которое появится на слайде.
Перейдите на вкладку «Формат», затем нажмите «Текстовые эффекты»> «Преобразовать». Выберите дизайн кривой в открывшемся меню Follow Path.
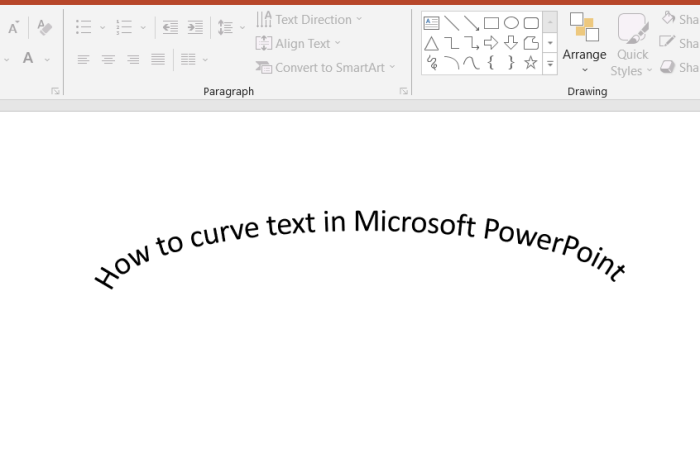
Текст теперь будет изогнутым.
Могу ли я изогнуть текст в Google Документах / Презентациях?
К сожалению, нет такой функции, как Word Art, которая позволяет пользователю напрямую изгибать текст в Google Документах и Презентациях. Если вы надеетесь добавить изогнутый текст в свои документы или слайды Google, лучше всего изогнуть текст с помощью стороннего приложения, такого как Canva или PicMonkey, а затем добавить его в документ.
Когда вы используете стороннее приложение, имейте в виду, что текст необходимо сохранить как изображение, которое затем будет загружено в Google Docs / Slides. Это самый простой и наименее хлопотный способ искривления текста в Google Документах / Презентациях. Как мы уже упоминали для Word и PPT, улучшение текста не является основной функцией этих приложений, поэтому они не отдают приоритет таким функциям, как текстовая кривая.
Это все, что нужно знать о том, как изгибать текст на Canva. Дайте нам знать в комментариях, если у вас возникнут какие-либо вопросы. Будьте осторожны и оставайтесь в безопасности!
Тексты в Canva и русские шрифты
Работа с текстом в Canva – один из самых частых вопросов, которые мне задают. И чаще всего проблемы возникают с использованием кириллицы, то есть русских шрифтов в Canva. Ну что ж, будем разбираться и с этим. Напомню, что в текст в графическом редакторе – это такой же слой, как и все другие. И многие инструменты те же самые, что и при работе с картинками. Но есть несколько, которые относятся только к текстам. Давайте по порядку, с самых азов.
Как добавить текст в Canva в ваш макет
Перейдите в левом меню во вкладку «Текст». Далее два варианта добавления текста:
Каждый из способов по-своему хорош, но для русскоязычных макетов, где используется кириллица, удобнее будет второй вариант.
Встроенные шаблоны текста в Канве
Для использования встроенных шаблонов дизайнерского оформления текста просто выберите понравившийся и кликните по нему.
Текст окажется на вашем макете. Вам остается лишь поставить его в нужное место, перетащив мышкой, и заменить шаблонный текст на свой собственный. Для изменения размеров растягивайте текстовый блок за маркеры.
В чем подвох данного способа?
Поэтому я советую вставлять текст «с нуля». То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
Вставка текста без шаблонов Канвы
Кликните команду «Заголовок» все в той же вкладке «Текст» и заготовка нового текста окажется на вашем шаблоне.
Выглядит при вставке всегда одинаково, как на рисунке ниже.
Чтобы изменить текст, можно в начале растянуть его за маркеры, чтобы дать место для слова целиком, затем перетащить мышкой в нужное место и тогда уже начать работать.
Русские шрифты в Canva
Вопрос столь важный, что я решила его выделить в отдельный блок. В Canva шрифт кириллица выделен в общем списке отдельно в самом начале. Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
На данный момент красивых кириллических шрифтов достаточно, чтобы оформить макет красиво. Вот несколько примеров разного начертания. Текст и рядом название шрифта. Я думаю, есть, с чем работать!
И еще несколько картинок, на которых название шрифта и пример его отображения в тексте. Я выбрала наиболее забавные, не стандартные.
Если ваша Canva не поддерживает кириллицу, то проверьте в настройках, какой выбран язык при установке.
Как добавить шрифты в Canva
Если вам не хватает тех шрифтов, которые уже есть в Канве, то переходите на платную версию и вам станет доступна возможность добавить свои собственные шрифты. В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
Изменение размера текста в Канва
После того, как вы набрали с клавиатуры свой текст, его нужно отформатировать. Выберите подходящий шрифт, размер и цвет в верхнем меню. Там есть еще кнопки для «жирного» текста и курсива.
Для удобства, если текст не вписался в одну строку, растяните маркеры от края до края макета. Или же, наоборот, ограничьте место под текст, если того требует ваш макет, сдвигая маркеры.
Перетаскивается текст в нужное место как обычные картинки. Подвигайте над текстом мышкой, поймайте тот момент, когда курсор станет крестообразным, и смело тащите.
Выравнивание текста в Канве и использование заглавных букв
Текст относительно краевых маркеров можно устанавливать с отбивкой вправо, влево, посередине. В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
Интервалы в тексте межбуквенный и между строк
Отличный инструмент, который облегчает работу дизайнерам при подгонке всех элементов макета, это установка нужных интервалов между буквами и между строками текста. Уменьшение межбуквенного интервала позволяет вписать длинный текст в меньшее пространство.
Посмотрите на примере, как это может выглядеть. Я не меняла шрифт, только интервалы между букв и строк.
Данный инструмент расположен в верхнем меню и так и называется «Интервалы». Двигайте бегунки и выбирайте нужные вам размеры пробелов и разрывов между строк.
Как сблизить строчки текста между собой
Поятните в указанном выше инструменте за бегунок «Высота строки» и увидите, как меняется расстояние между строчек, делая ваш макет более красивым и профессиональным.
Копирование, прозрачность, перенос текста в Канве на слой ниже
Все данные команды работают абсолютно также, как и с графическими объектами (картинками, фото, рисунками и т.д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
Удалить текст, как и любой другой слой, можно нажатием значка корзины. Он самый крайний справа в верхней панели инструментов, не ошибетесь.
Почему в Canva не меняется шрифт
Еще один больной вопрос для многих. Чаще всего три варианта развития событий. То есть три причины, с которыми столкнулась я лично и обе легко решаемы.
Как сделать подложку под текст в канве
Допустим, что у вас готов фон (открытка, презентация, обложка для видео и др), есть заголовок. Но, к сожалению, на многоцветном фоне он не виден. Исправляем ситуацию с помощью подложки под текст.
Вариант 1. Как в Canva сделать фон текста однотонным
Цвет подложки меняется во вкладке в верхней панели.
Вариант 2. Фотография в качестве фона
Вставить фото, изменить размер, обрезать, если нужно. Разместить под текстовым слоем.
Минус такого способа — текст может потеряться.
Вариант 3. Фигурный фон под текстом
Используйте из вкладки Элементы-Рамка любую фигурный элемент. Вставьте в него ваше фото, любую картинку, которая подготовлена для фона.
Вариант 4. Градиент в качестве подложки под текст
Отлично смотрится градиентная заливка фигуры под текстом.
Можно использовать как Рамки, так и Сетки. Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Для поиска градиентной картинки во вкладке Фото задайте в поиске «градиент«. И перетащите выбранный градиент на рамку (или на сетку, если используете ее).
Если данный слой оказался над текстом, то перенесите его ниже. Вы получите текст на фигурном фоне.
Вариант 5. Видео в качестве фона для текста.

Пример такого графического решения на картинке слева.
Если используете такие картинки на сайте, то помните, что их «вес» значительно выше, чем у простых.
Как это сделано?
Во вкладке Элементы-Рамки выбирайте мобильник или компьютер. В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В поле для вставки перетащите мышкой ваше видео или видео из галереи Канвы. Растяните, сдвиньте, если потребуется. Можно даже обрезать видео (команда «Сократ.» в верхней панели)
Сохраните в нужном формате: *gif или *mp4.
Более подробно о работе с видео в программе Canva читайте в статье «Как сделать видео в Канве для соцсетей».
Советы по работе с текстами
Успешного вам использования полученных знаний. А я напомню, какие еще материалы по графическому редактору Канва вы можете посмотреть на моем сайте.