Текст по кругу в Figma: как сделать за 1 клик с плагином «To Path»
В этой статье вы узнаете как сделать текст по кругу в Figma с помощью специального плагина «To Path». Я тестировал несколько плагинов для создания текста по кругу, но этот плагин приглянулся мне больше всех.
Пошаговая инструкция:
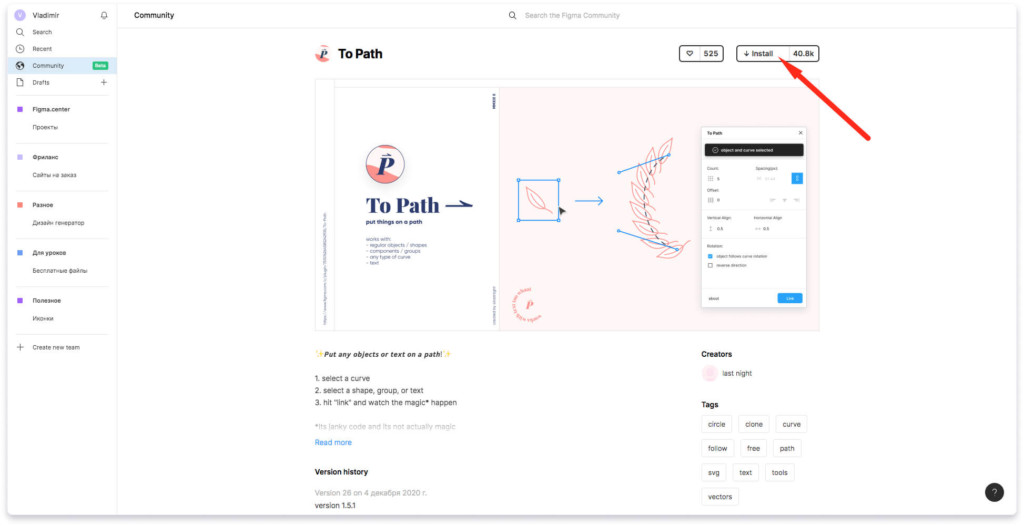
1. Чтобы установить плагин «To Path» перейдите по ссылке и нажмите на кнопку «Install» в верхнем правом углу.
2. Перейдите в ваш проект и нарисуйте эллипс с помощью инструмента «Ellips» в Figma и напишите нужный вам текст.
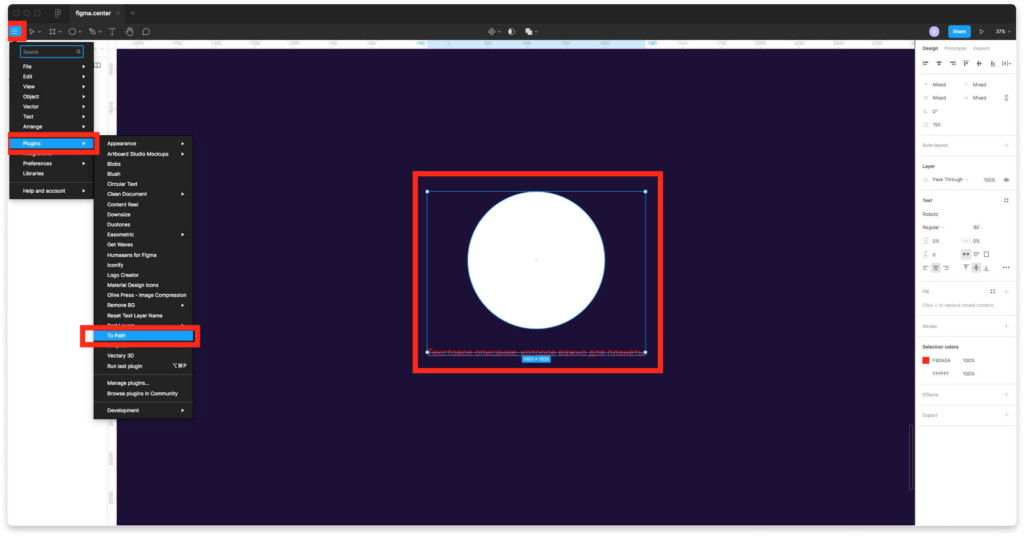
3. Выделите созданный текст и круг и активируйте плагин. Для этого перейдите в «Меню гамбургер», выберите вкладку «Plagins» и надпись «To Path».
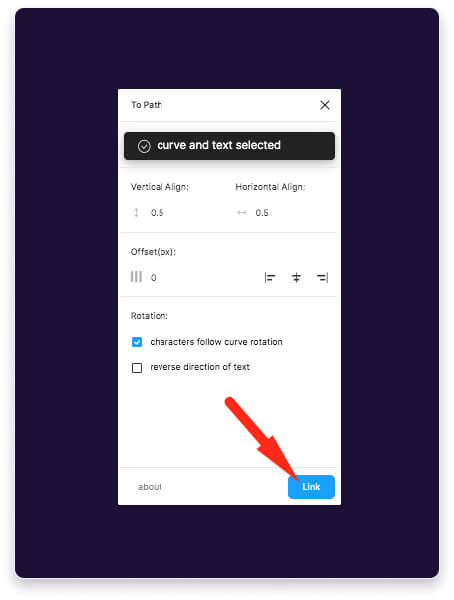
4. В окне плагина нажмите на кнопку «Link».
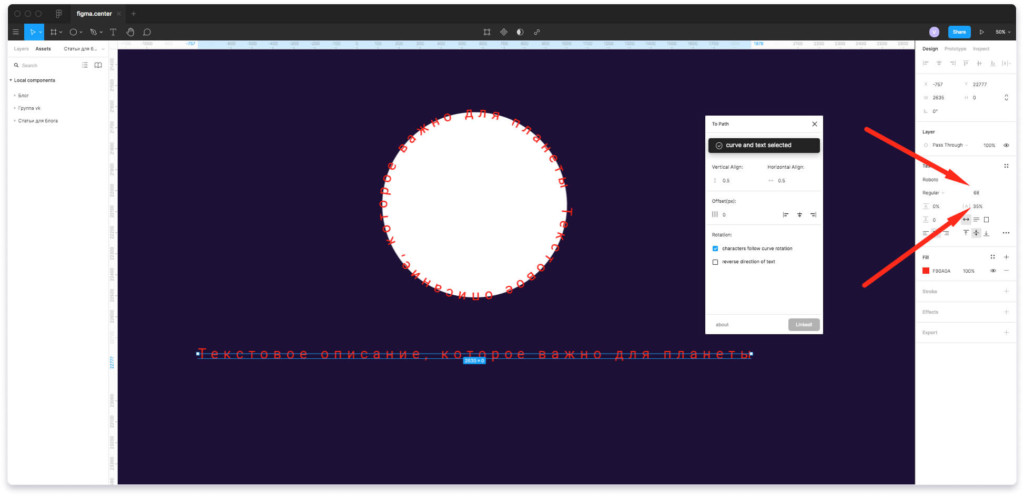
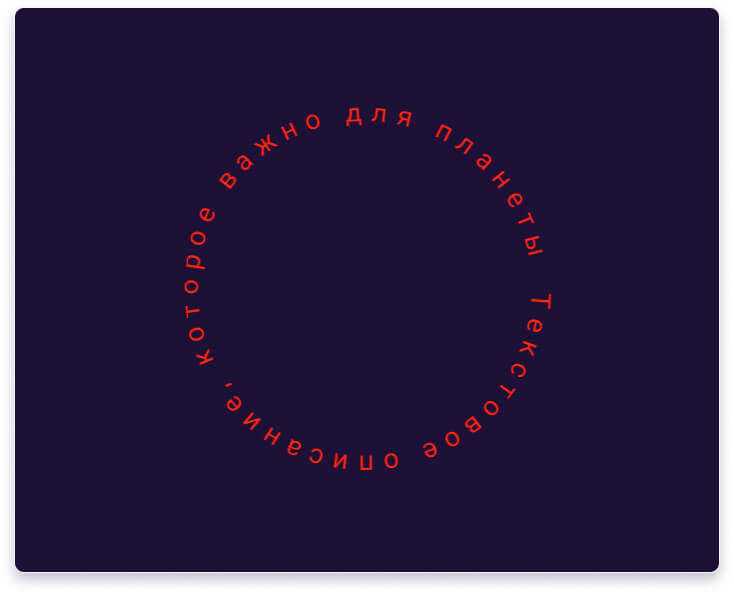
5. Текст будет расположен в определенной области круга.
6. Чтобы изменить расположение текста на круге, вы можете изменить размер текста и мужбуквенное расстояние (трекинг). Это нужно делать с включенным плагином на тексте, который расположен в линию. Редактировать нужно именно оригинал.
7. После того, как результат вас устроит вы можете закрыть плагин и удалить лишние элементы (текст, который расположен в линию и круг).
Вот, что получается в итоге.
После этого можно экспортировать этот текст с помощью функции «Export» с правой стороны. Рекомендую использовать формат SVG.
Текст можно размещать на других фигурах
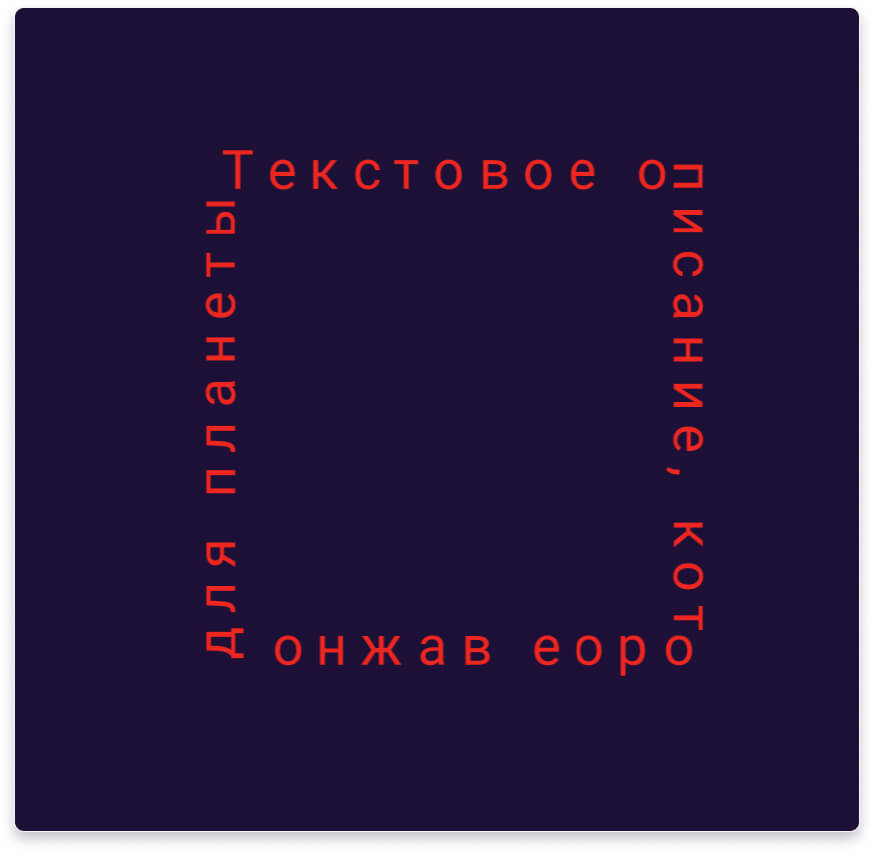
Вы можете использовать не только круг, чтобы разместить текст с помощью этого плагина. Например возьмем прямоугольник.
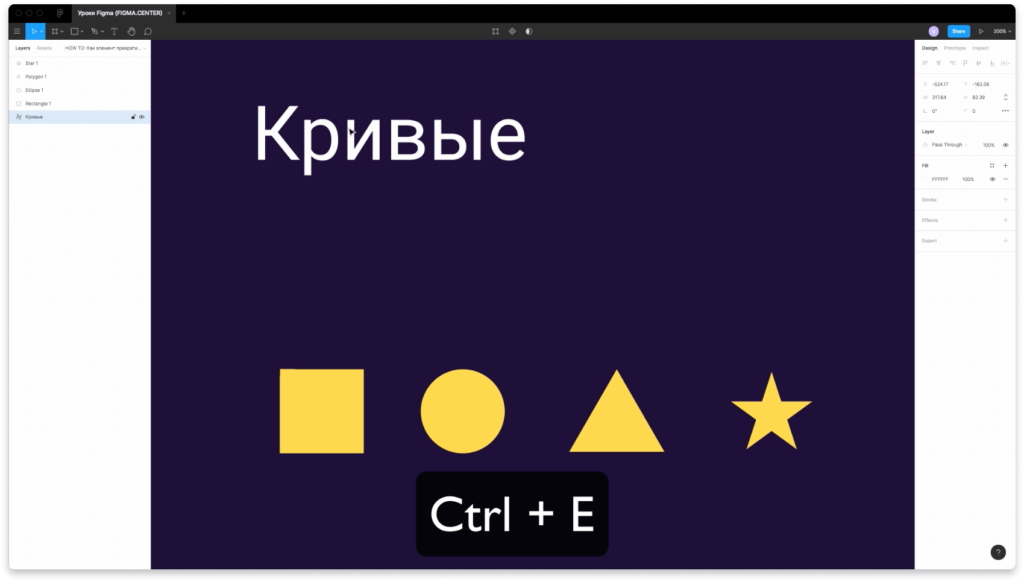
Важно преобразовать прямоугольник или другие фигуры в кривые. Для этого выберите элемент и нажмите на комбинацию 2 горячих клавиш «Ctrl + E». Или нажмите на правую клавиши мыши и выберите пункт «Flatten».
Проделаю операцию, которая описана выше с кругом. Вот что получается в результате.
Аналогично можно создавать текст вдоль дуги, текст волной, вдоль изогнутой линии и т.д. Можно использовать любой контур для этого, а не просто делать текст закругленным. Главное преобразовать обычную фигуру в кривые (горячие клавиши — «Ctrl + E»).
Помните главное: текст должен читаться легко, поэтому лучше не использовать странные фигуры, возьмите обычный круг и будет вам счастье.
P.S. Итак, вы убедились, что текст по кругу в Figma создавать легко и просто. Если вы хотите узнать некоторые секреты, прокачаться в веб-дизайне и программе Figma, то рекомендую скачать бесплатные материалы для создания дизайн макетов Landing Page.
Смотрите другие инструкции на нашем сайте, мы отбираем только лучшие плагины для фигмы, которые используем сами в своей работе.
Кривые в Figma: как перевести текст или фигуры в кривые
В этой инструкции вы познакомитесь с инструментом «Кривые» в Figma (фигме). Узнаете как перевести текст или векторные фигуры в кривые.
Как перевести текст в кривые в figma
Чтобы перевести текст к кривые в фигме нажмите на комбинацию 2 горячих клавиш Ctrl + E. После этого сможете редактировать текст в формате кривых. При нажатии клавиши Enter у текста появятся опорные точки, которые можно передвигать. В формате кривых дописывать текст невозможно.
Отличие фигур в формате кривых в фигме
Давайте разберёмся в чём отличие в фигур, если они находятся в формате кривых.
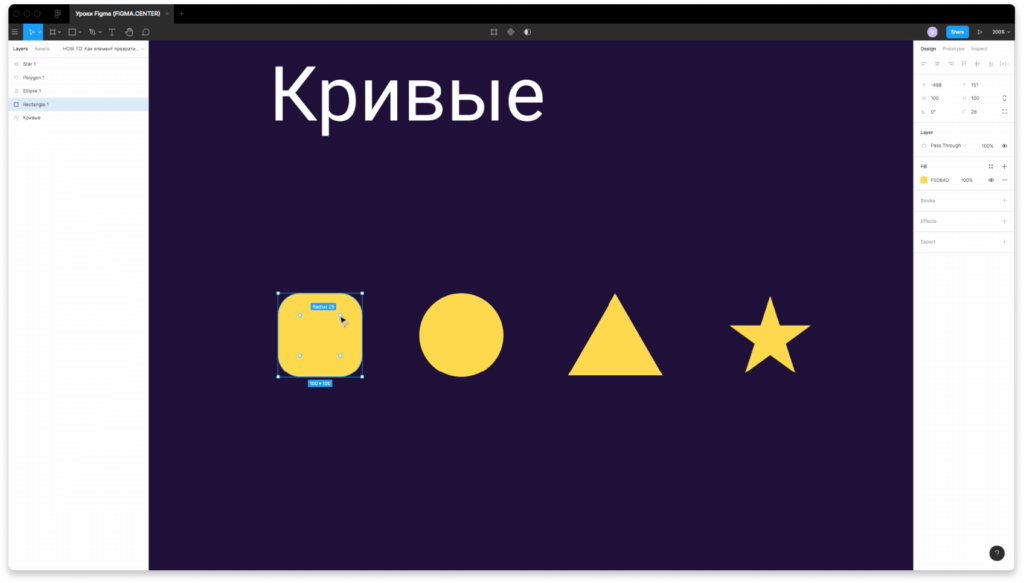
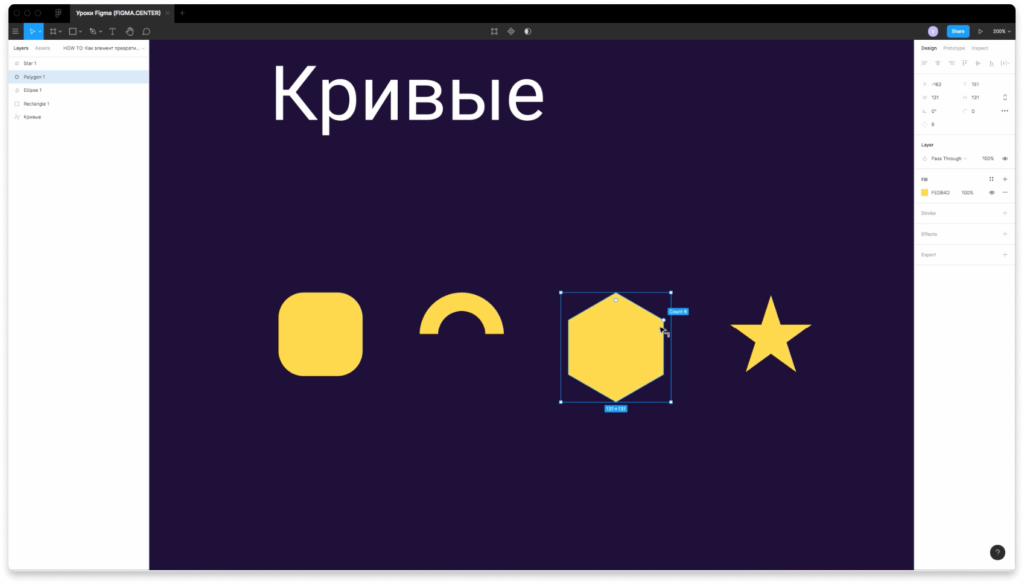
Если вы создадите фигуры стандартными инструментами Figma, то сможете их редактировать с помощью точек на углах. Например в прямоугольнике с помощью этих точек сможете задавать скругление.
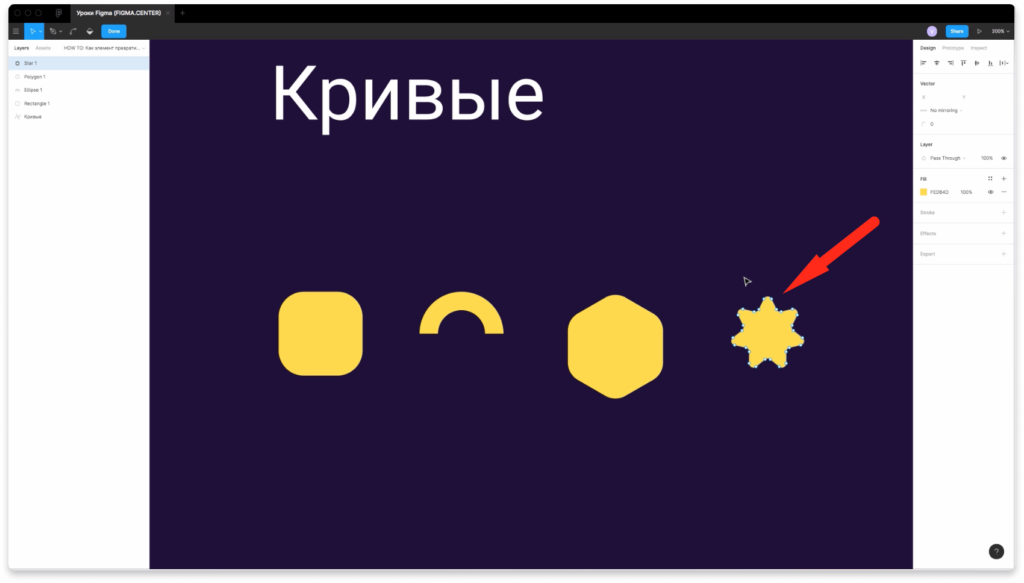
При редактировании круга можно вырезать часть круга или создавать круговые диаграммы. В многоугольнике будет возможность задавать количество углов. Когда редактируете звезду тоже есть возможность увеличивать или уменьшать количество углов.
При переводе элементов в кривые появятся опорные точки, которые можно двигать.
Для примера выделим 2 опорные точки в звезде.
Если нажать на клавиатуре на клавишу «Наверх», точки переместятся на 1 px наверх. Если дополнительно при этом зажать «Shift», то точки будут перемещаться на 10 px. Аналогично можно перемещать точки курсором мыши.
Заключение
Итак, вы этой инструкции вы узнали о том, как перевести текст или любые векторные элементы кривые в Figma.
Arc: как сделать изогнутый текст в Figma [Плагин]
Функционал Фигмы из коробки не позволяет делать скрученный или вообще как-либо изогнутый текст, однако с некоторых пор декорировать текст можно с помощью плагина arc.
Как сделать текст по кругу
Некоторые особенности
Лайфхак
Чтобы сделать текст, изогнутый несимметрично, дополните текстовый слой пробелами в начале или в конце. Таким образом мы сделали надпись svgpng.ru в заглавном изображении.
Вам также может быть интересно:
Альтернативы
Circular Text
Плагин Circular Text располагает ваш текст строго по окружности. Если вам требуется заполнить все пространство по кругу, Circular Text будет более быстрым и надежным решением. Подробнее о плагине читайте здесь.

To path
Плагин To Path позволяет закрыть две важные задачи: расположить по кривой текст, а также расположить по кривой любые векторы.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Круг в фигме. Диаграммы. Вставка фото в круг. Инструмент «Ellips».
Если вы хотие узнать подробно про инструмент круг (Ellipse) в фигме, то обязательно посмотрите это видео. Вы узнаете как работать с этим инструментом, как делать круговые диаграммы и как вставлять фото в круг (если хотите обрезать изоражение по кругу).
Как сделать круг в фигме
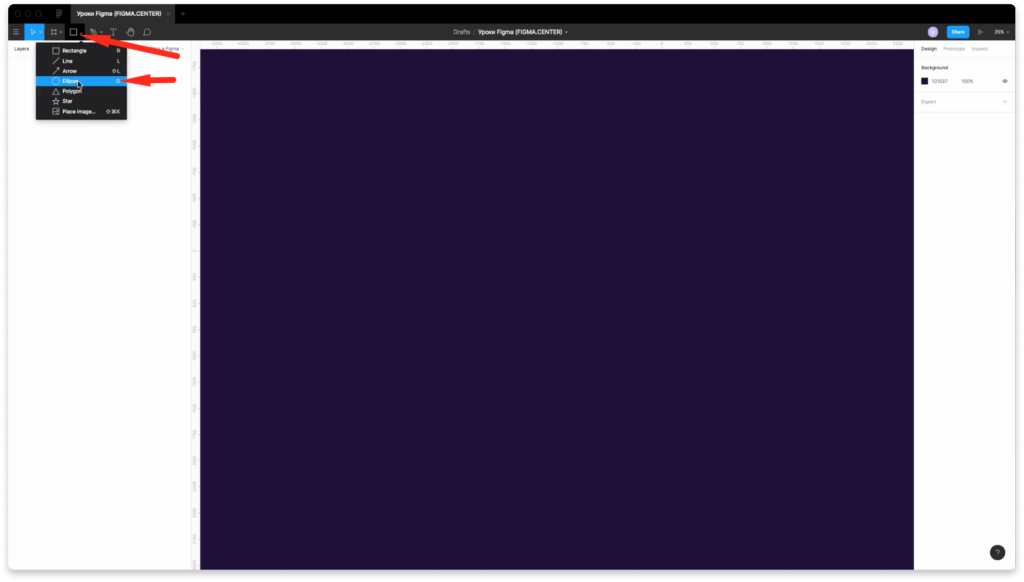
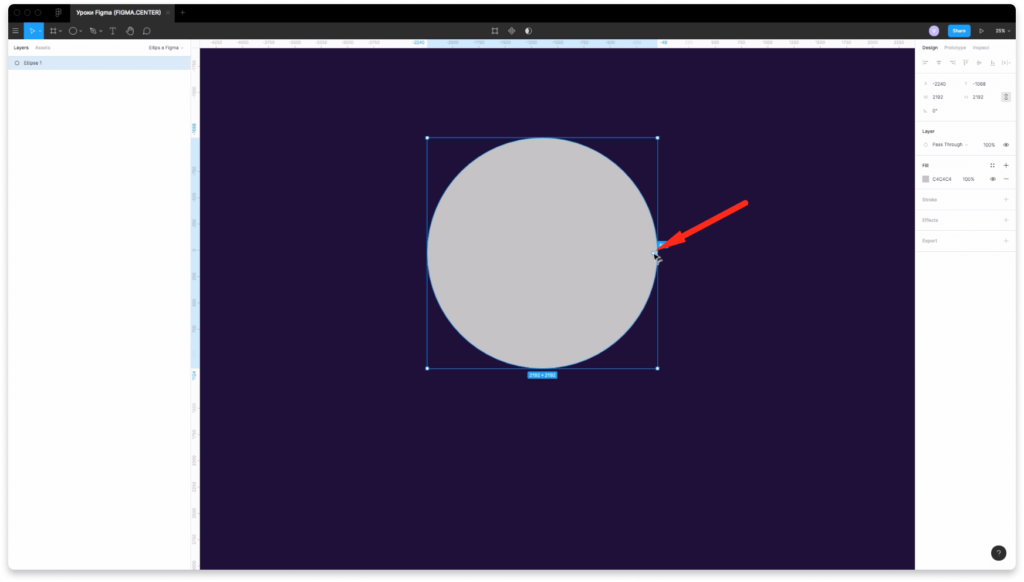
Чтобы сделать круг в фигме наведите на панель инструментов сверху и слева. Затем выберите из выпадающего списка инструмент «Ellips».
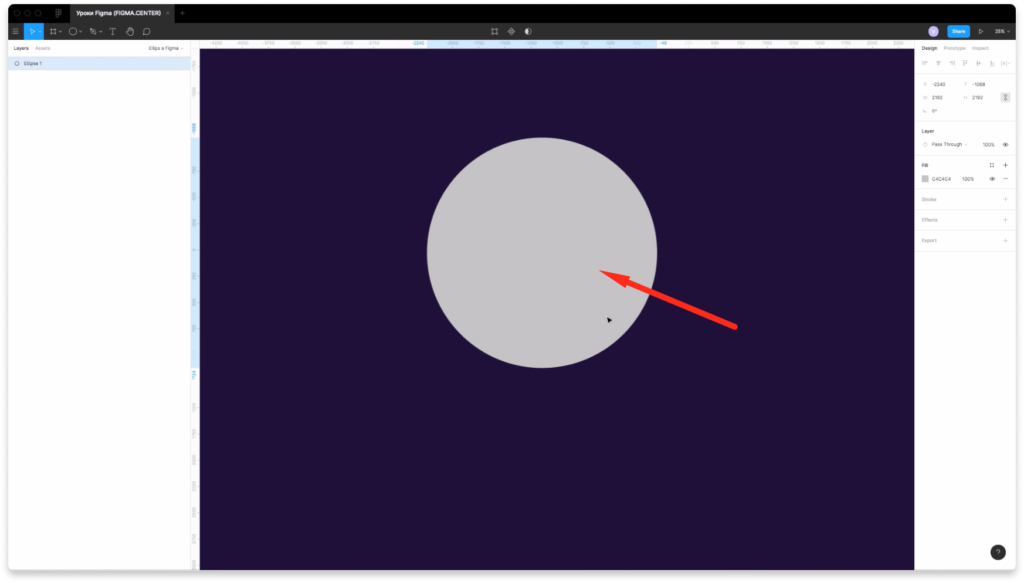
Зажмите левую кнопку мыши и поведите курсор в сторону. Если хотите создать эллипс с равной шириной и высотой, то зажмите «Shift».
Как сделать круговую диаграмму в фигме
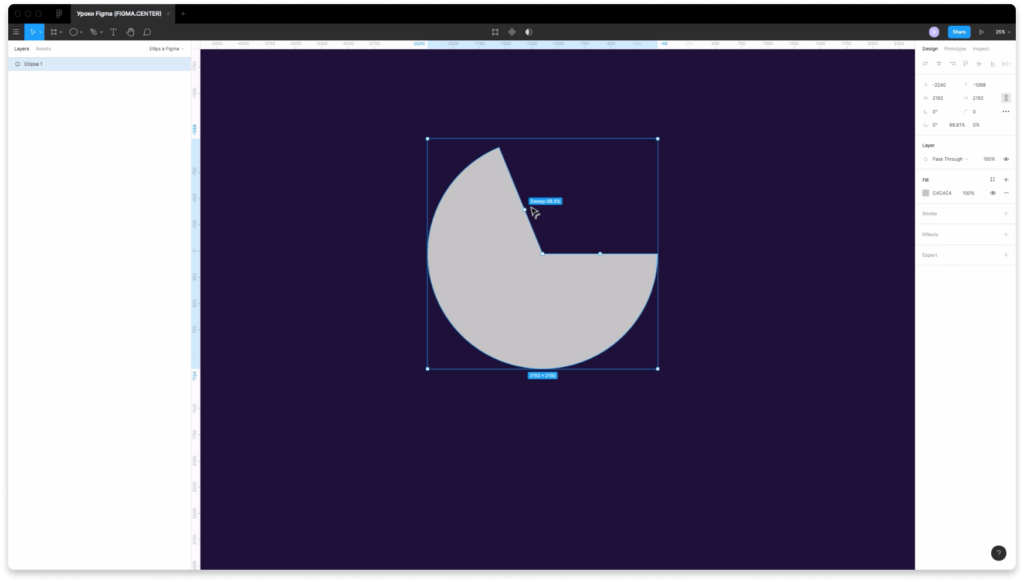
Чтобы сделать круговую диаграмму в фигме выберите эллипс, подведите курсор к правому краю круга и напротив надписи «Ark» зажмите левую клавишу мыши.
Поведите курсор вверх или вниз, чтобы вырезать часть круга.
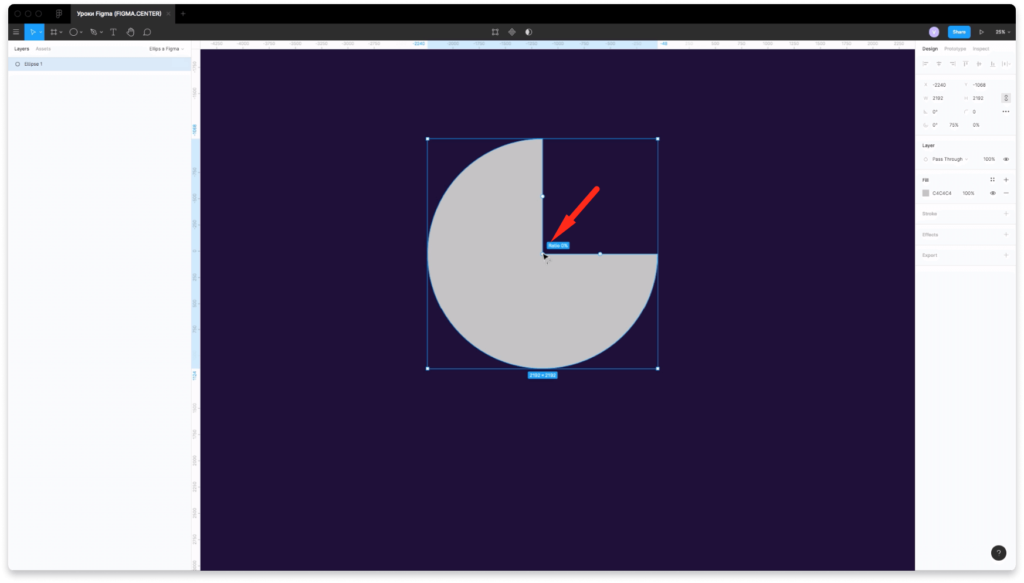
В центре появится новая точка под названием «Ratio». Изначально стоит значение 0%.
Измените значение например на 80%, чтобы создать часть круговой диаграммы.
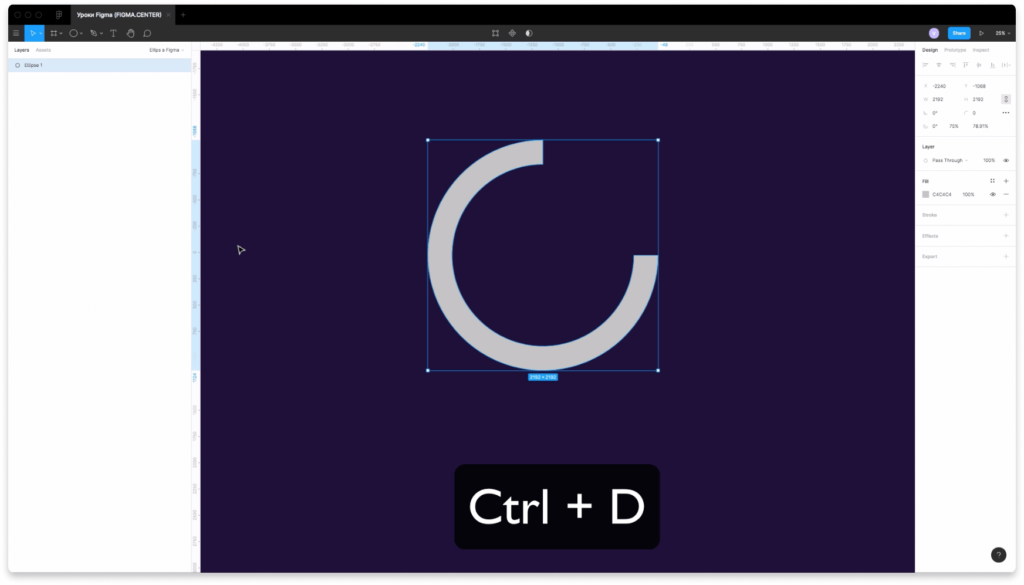
Дублируйте часть диаграммы нажав на клавишу Ctrl + D.
Затем переместите эту часть в пустое место. У вас получиться диаграмма из двух частей. Аналогично можно создавать диаграммы с неограниченным количеством элементов.
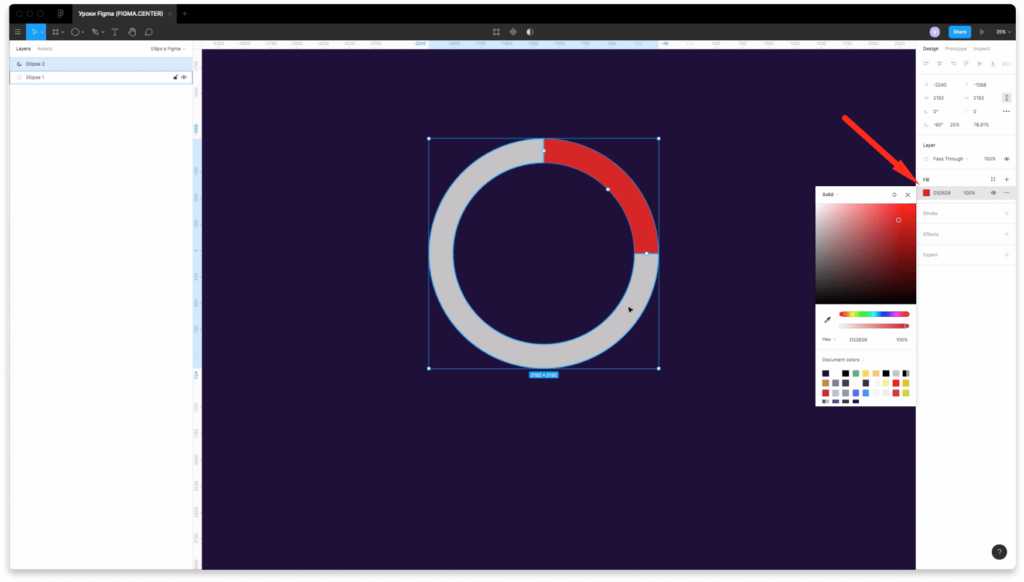
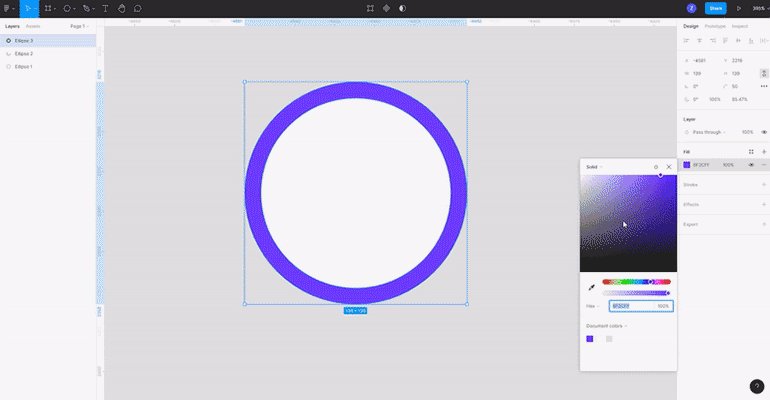
Стандартным образом можно изменить цвет диаграммы нажав на надпись «Fill» и выбрав другой цвет в правой панеле.
Как в фигме сделать фото в круге
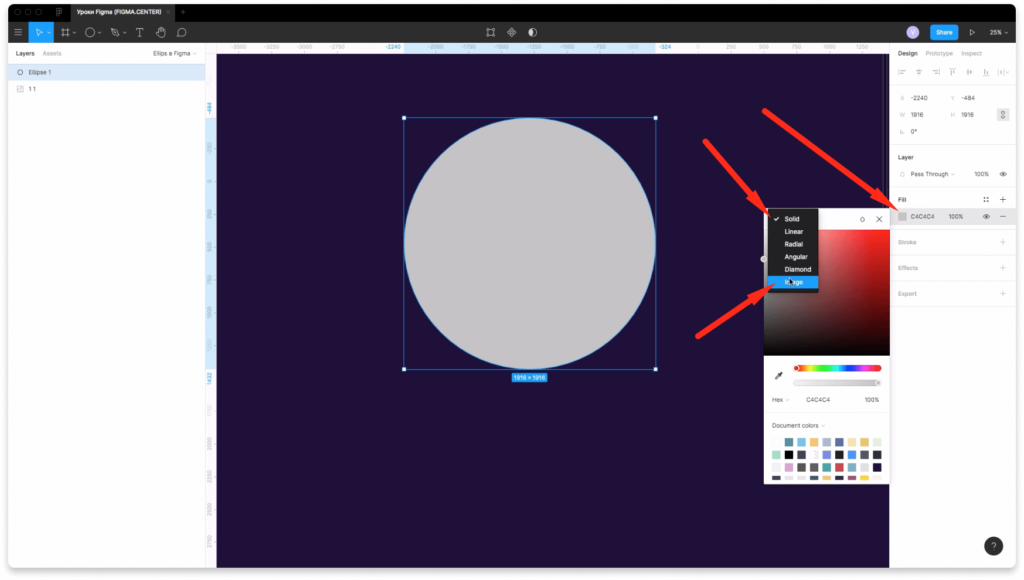
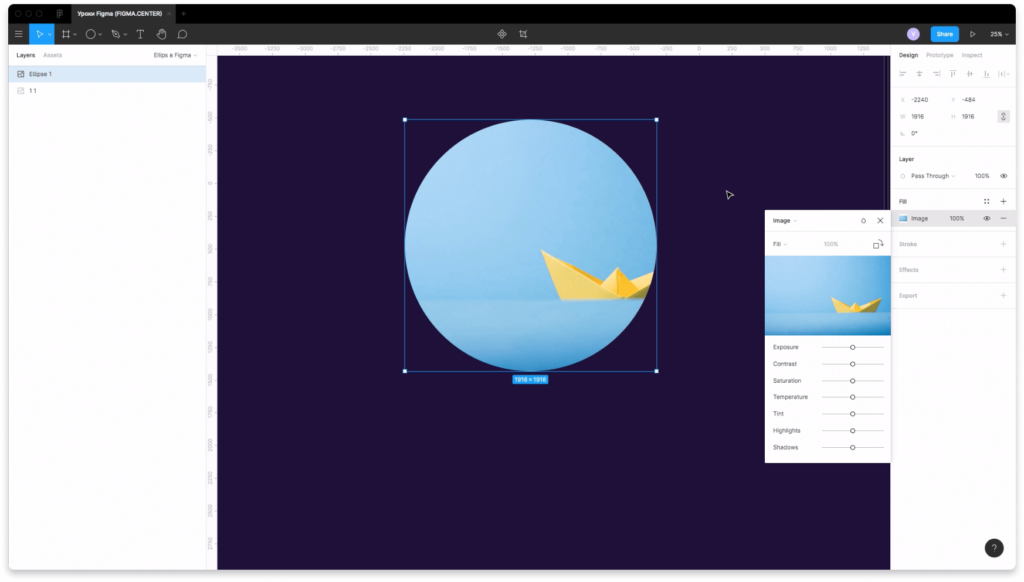
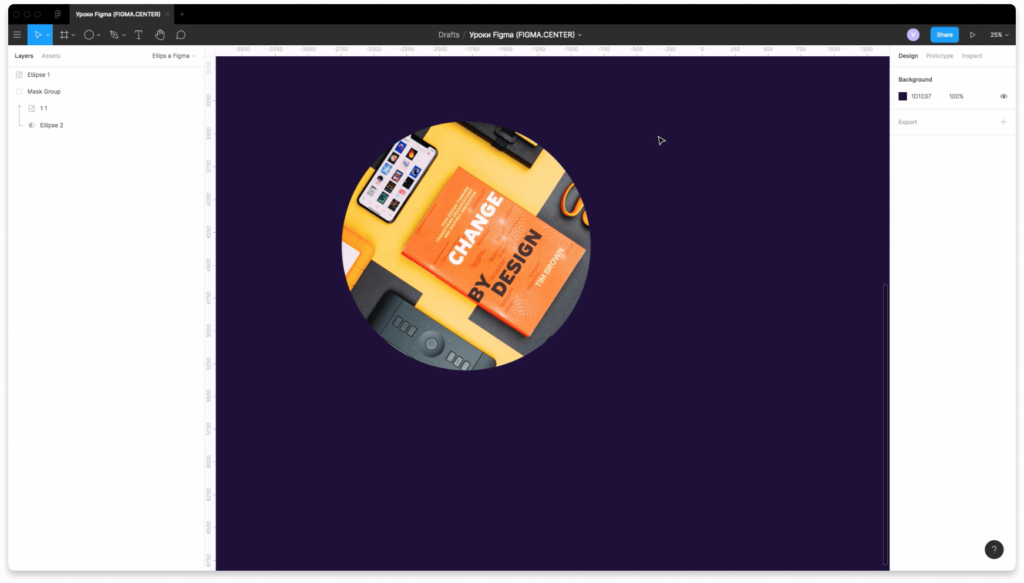
Чтобы сделать фото в круге необходимо создать эллипс стандартным инструментом «Ellipse». Затем внизу надписи «Fill» нажать на цвет. Вместо значения «Solid» выбрать «Image» из списка.
Затем нажать на кнопку «Choose image» и выбрать фотографию на вашем компьютере, которую вы хотите вставить в этот круг.
В итоге вы вставите фото в круг в фигме.
Как обрезать фото в форме круга в фигме с помощью маски
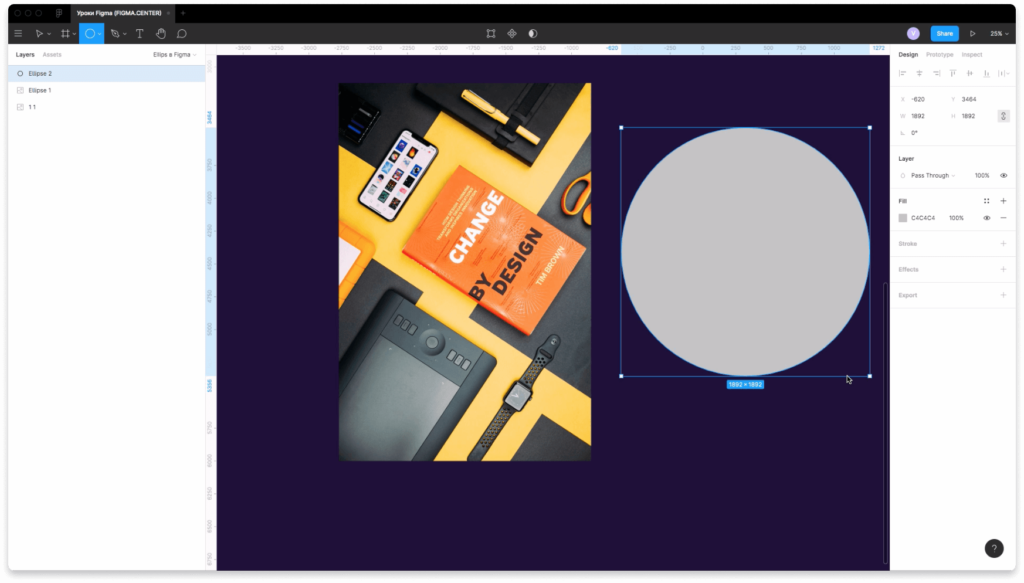
Чтобы обрезать фото в форме круга в фигме с помощь маски перетащите фотографию в ваш проект. Затем нарисуйте круг инструментом «Ellipse».
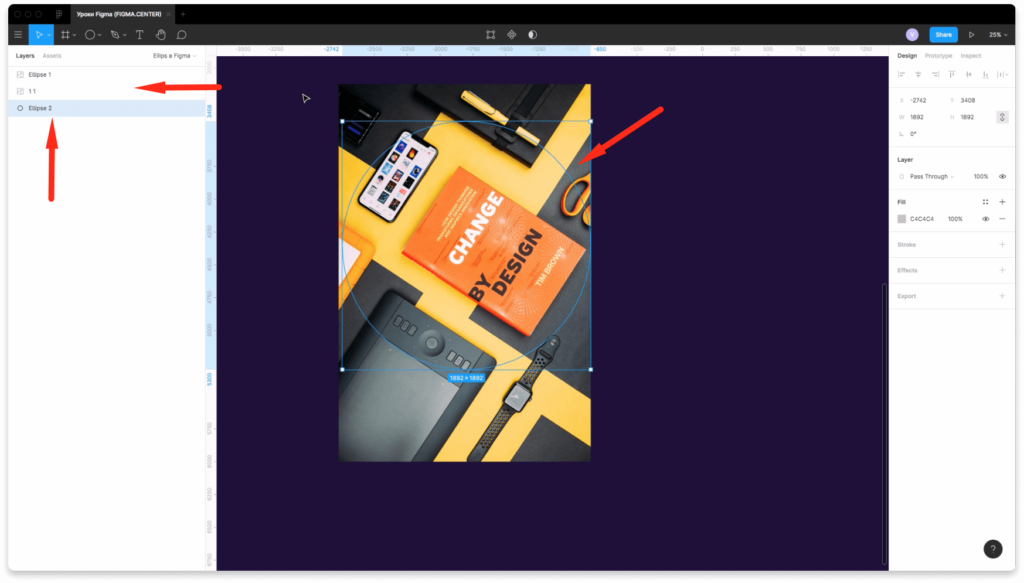
Совместите круг и фото. В слоях переместите круг вниз фотографии.
Выделите 2 этих элемента с зажатой левой клавишей мыши.
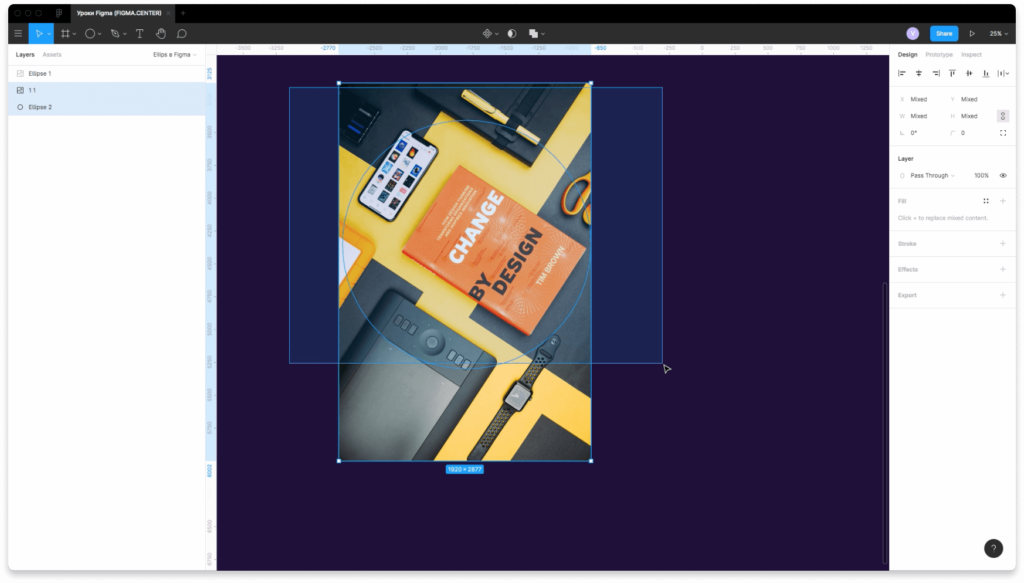
Нажмите на инструмент «Use as mask» сверху по центру.
Таким образом вы создадите маску и обрежете картинку в форме круга.
Заключение
Итак, в этом видео вы узнали как работать с инструментом «Ellipse». Как создавать с его помощью круговые диаграммы, вставлять фото в круг и обрезать фото в форме круга с помощью маски.
7 лайфхаков в Figma, которые упростят вам работу
Рассказываем, как быстро выровнять файлы, переименовать пачку фреймов за раз и сделать прогресс-бар в несколько кликов.
Катя Павловская для Skillbox Media
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее искать фреймы или группы и подбирать цвет с помощью пипетки.
Рассказываем о семи простых лайфхаках, которые помогут вам быстрее работать в Figma.
Свернуть вложенные фреймы и группы
Если вы работаете над большим проектом, в документе становится сложно ориентироваться из-за большого количества фреймов, групп и компонентов, особенно когда они все развёрнуты.
Чтобы моментально свернуть все фреймы, группы и компоненты, нажмите сочетание клавиш Alt (⌥) + L.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
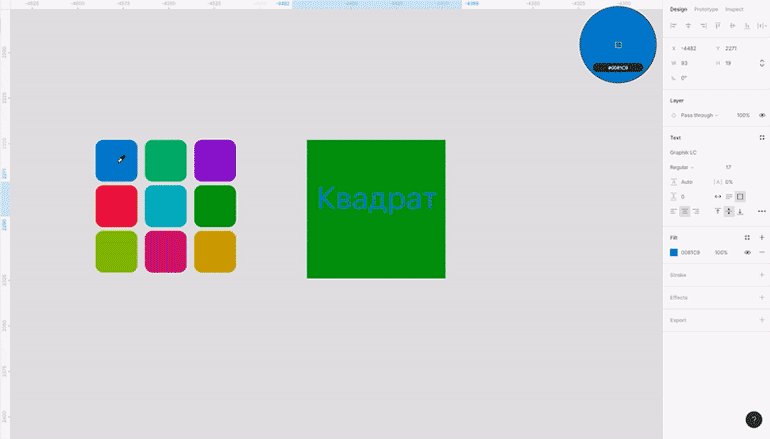
Предпросмотр цвета
Выделите любой фрейм или фигуру, нажмите кнопку I, зажмите правую кнопку мыши и водите курсором по макету. Любой цвет под ним станет фоновым для выделенного элемента. Так вы сможете быстрее выбрать нужный оттенок для кнопки, текста или основного фона макета.
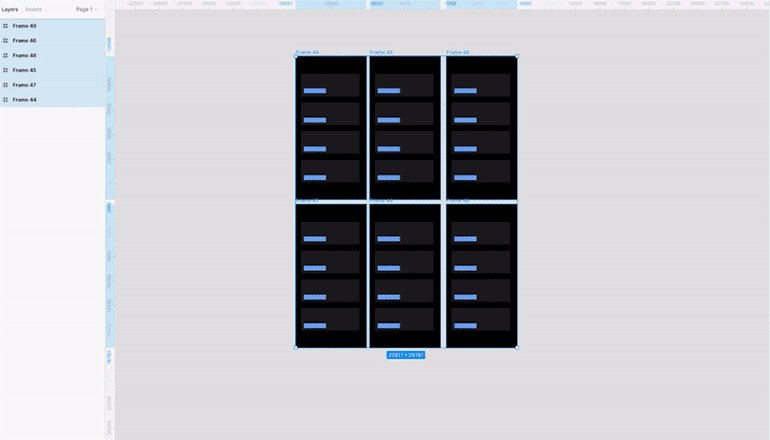
Переименование фреймов
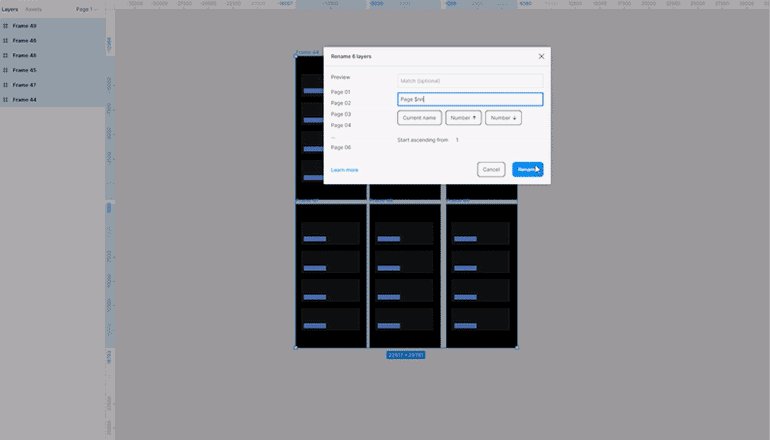
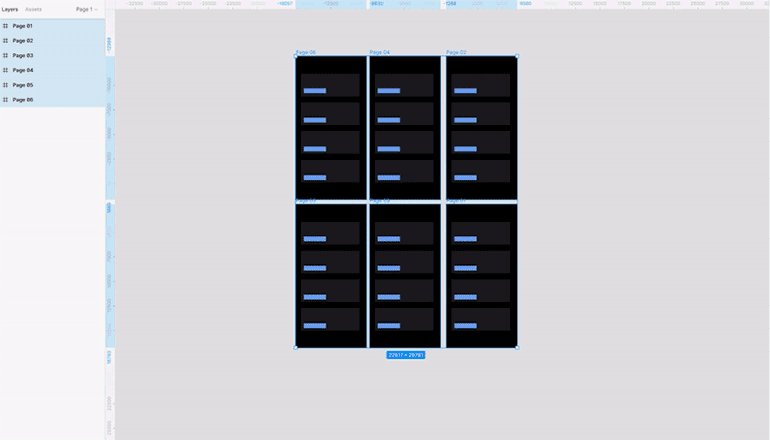
По умолчанию Figma создаёт новые фреймы с названием Frame 1 — оно ничего не говорит о содержимом фрейма, особенно для тех, кто в ваш макет заходит впервые. Переименовать один такой фрейм — легко, но если их 10 или 20, то придётся потратить на это много времени.
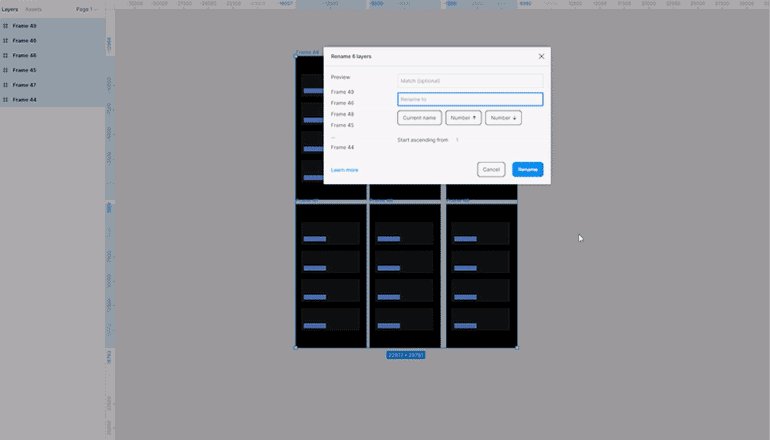
Чтобы быстро систематизировать названия одинаковых по смыслу фреймов, выделите их, нажмите сочетание клавиш Сtrl (⌘) + R. Откроется меню, в котором вам будет предложено переименовать выделенные объекты:
Настройки переименования объектов:
Выравнивание с Tidy up
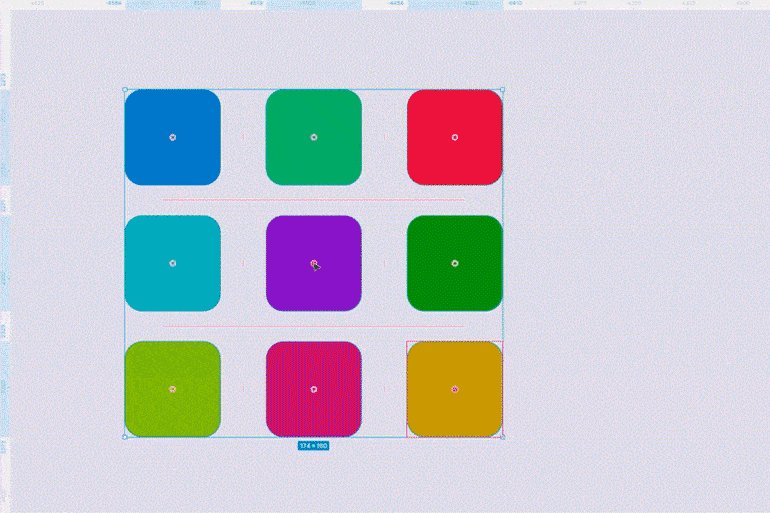
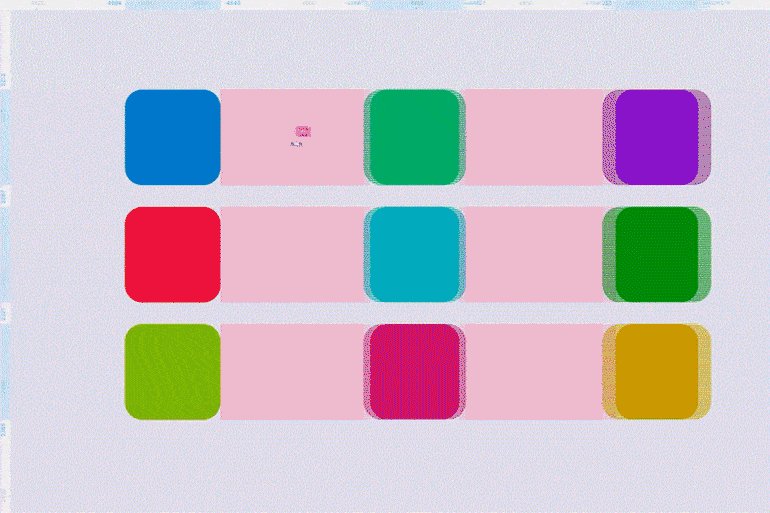
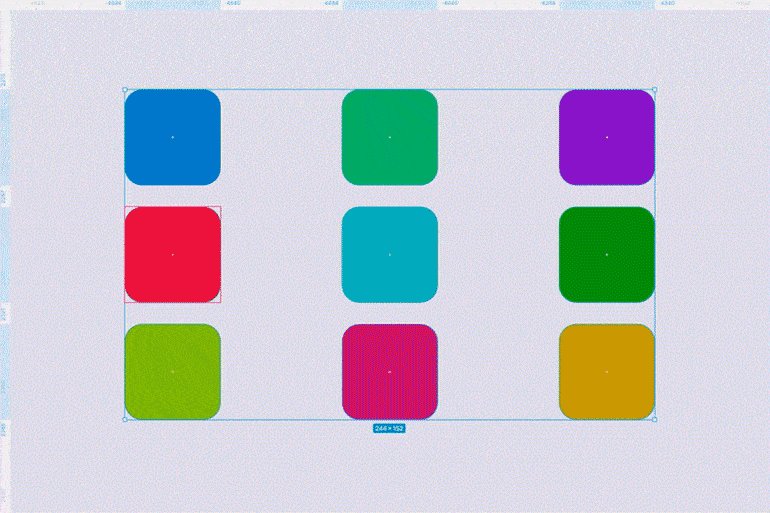
Два одинаковых объекта поставить ровно очень просто. Но если их 10 или 20, это превращается в большую и нудную задачу. Чтобы дизайнер не занимался подобной рутиной, в Figma есть функция Tidy up, с помощью которой можно автоматически расставить все объекты ровно, поменять их местами и изменить отступы.
Как пользоваться Tidy up
Горизонтальный прогресс-бар
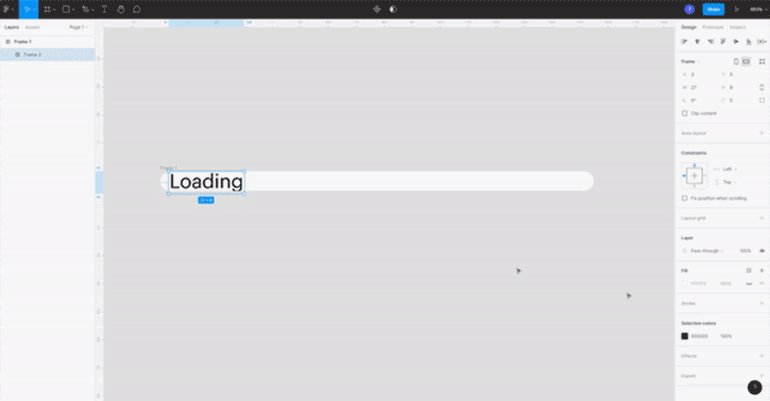
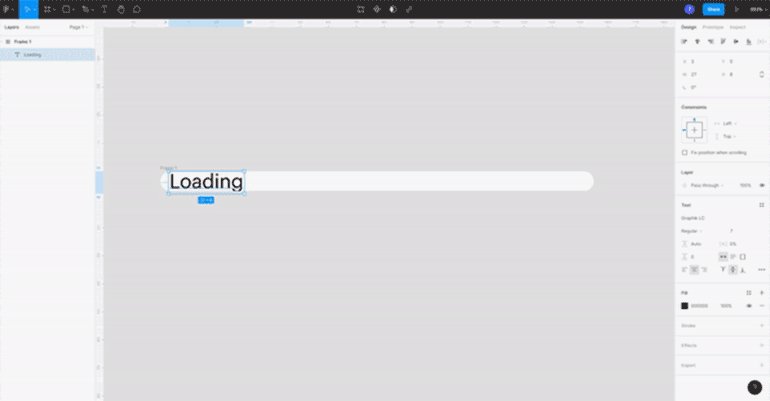
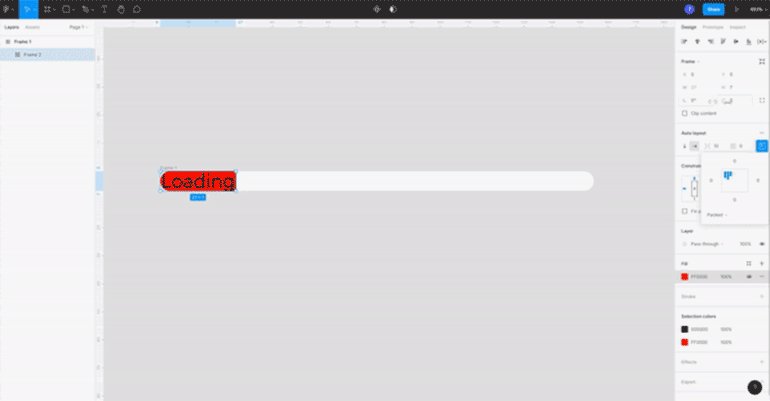
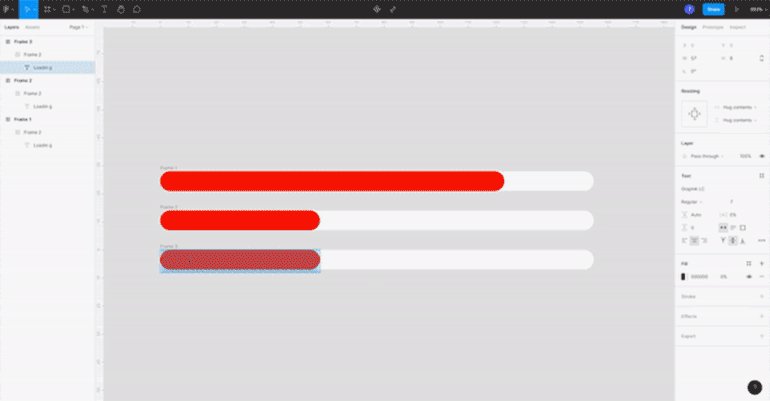
Если вы занимаетесь интерфейсом технически сложного приложения, скорее всего, вам понадобится прогресс-бар. В Figma есть множество способов его нарисовать, но самый простой — с помощью текста!
Как создать горизонтальный прогресс-бар из текста
Теперь у вас есть регулируемый прогресс-бар. Чтобы изменить длину полосы загрузки, просто добавляйте в него текст:
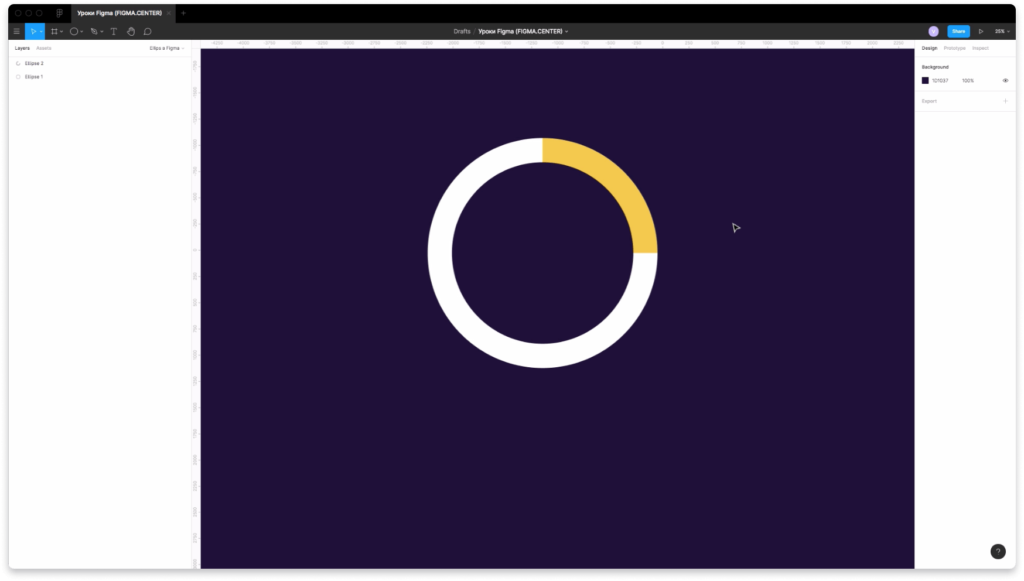
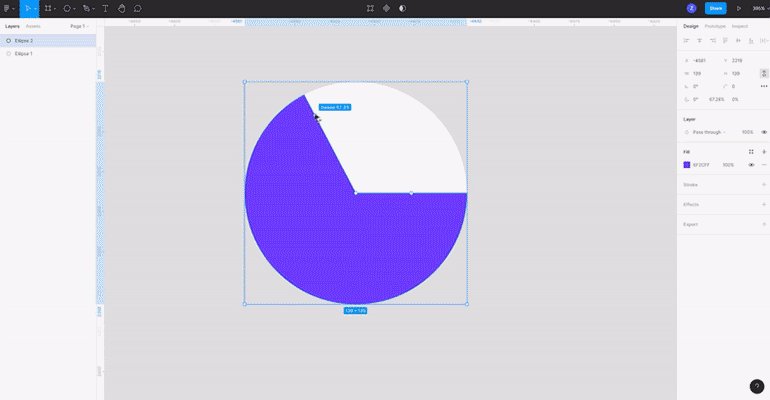
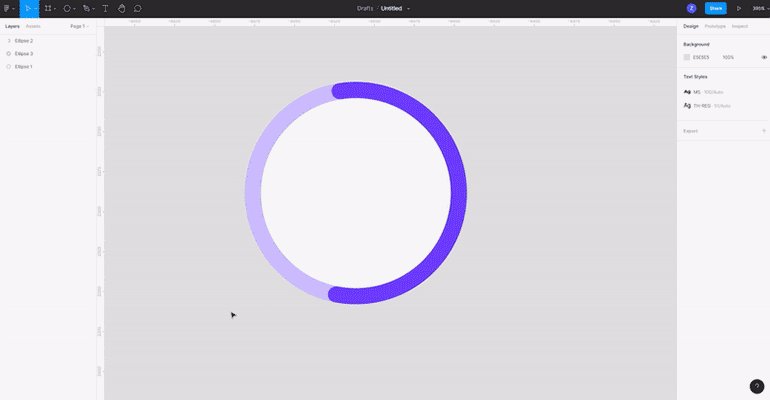
Круглый прогресс-бар
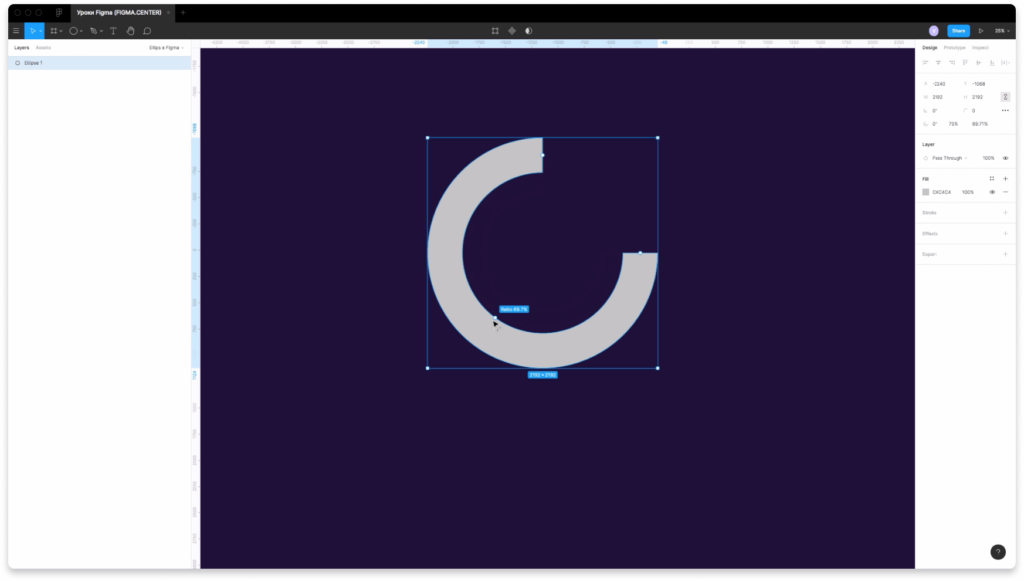
Если вместо горизонтального прогресс-бара вам нужен круглый, его сделать так же легко.
Готово — получился круглый прогресс-бар. Чтобы изменить его длину, наведите курсор на фигуру, зажмите правой кнопкой мыши один из концов фигуры и тяните.
Кляксы стандартными инструментами
В Figma есть много плагинов для создания интересных форм, но их можно сделать и самостоятельно с помощью стандартных инструментов. Например — сферы и связки, похожие на кляксы.
Как сделать кляксу
Теперь вы можете двигать фигуры как угодно и они будут похожи на кляксы: