Пользователей известного мессенджера часто интересует, что такое Discord Webhook php, и для чего используется эта опция. Простыми словами, после включения функции можно получать сообщения и информацию об обновлении данных по текстовому каналу в автоматическом режиме. Ниже рассмотрим, в чем особенности вебхуков в Дискорде, как их создать и пользоваться. Рассмотрим, с какими серверами может взаимодействовать Discord Webhook php.
Назначение и особенности
Для начала рассмотрим, что такое вебхуки в Дискорде, и для чего они нужны. Если говорить в целом, этом метод увеличения функциональности приложения с помощью обратных вызовов. Последние могут обслуживаться разработчикам или пользователями, которые не обязательно связаны с программой. Сам термин «вебхук» придуман Джеффом Линдсеем в 2007 году.
Discord Webhook php представляет собой дополнительную опцию. С ее помощью участник программы получает автоматические оповещения об обновлении данных по текстовому каналу.
Грамотное управление вебхуками позволяет получать данные с других платформ. При создании конечного сервера Webhook php на Discord пользователь генерирует адрес Webhook, который можно отправить на разные сервисы и связать их с Дискордом.
Как пользоваться
Применение Discord Webhook php требует подключения другого интернет-ресурса. Но нужно учесть, что не все сервисы способны передавать данные по этому каналу. Перед тем как пользоваться вебхуками, важно разобраться, на каком сервисе они поддерживаются.
Webhook PHP работает на таких сайтах:
Выделяется ряд сервисов, которые не могут работать с Webhook:
Эти моменты необходимо учесть, перед тем как использовать Discord Webhook php для обновления сервера.
Если вы решили сделать обновление Дискорд-сервера с помощью поручений или pull-запросов ГитХаб, ДатаДог или других сервисов, сделайте следующие шаги:

Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
В разделе Content Type установите application/json. В следующей секции можно выбрать ивент-тригеры, которые будут использоваться при передаче информации в сообщениях. Здесь можно выбрать один из трех вариантов:
На завершающем этапе жмите на кнопку Add Webhook под опцией настройки извещения. После этого любые обновления в репозитарии, в том числе изменение информации в redmi, отображается в текстовом канале. В результате получается такая ссылка — discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Итоги
Теперь вы знаете, что такое Discord Webhook php, для чего необходима эта опция, и как ей правильно пользоваться. Помните, что инструмент работает не на всех сервисах, поэтому с его настройкой необходимо быть внимательным. Если все сделать правильно, вы получаете свой club со своевременной передачей информации в текстовом канале.
Что такое Webhook в Discord: как настроить и управлять
Пользователям программном обеспечения интересно, что скрывается под определением Вебхука и для чего он предназначен в принципе. Discord Webhook – специально разработанная функция, после активации которой зарегистрированные клиенты получают сообщения об актуальных обновлениях данных по интересующему тематическому текстовому каналу в автоматическом режиме. Соблюдая четкую последовательность действий, и понимая особенности, можно при создании исключить вероятность допущения ошибок с вытекающими последствиями.
Что такое и зачем нужны Вебхуки в Дискорде
Discord Webhook – уникальная методика, предоставляющая возможность зарегистрированным пользователям программного обеспечения автоматически увеличить расширенный функционал, путем организации обратного вызова. Обратите внимание, последний тип актуален среди профессиональных разработчиков и клиентов, которые могут быть не связаны с приложением в целом.
Под определением Discord Webhook php подразумевается дополнительная функция, активация которой позволяет в автоматическом режиме получать соответствующие уведомления относительно обновления по тематическому сообществу. Умение грамотно управлять специально разработанной опцией, можно в реальном времени организовать непрерывное получение информации с различных виртуальных платформ. Обратите внимание, во время создания конечного тематического сервера Вебхук в программном обеспечении Дискорд, осуществляется генерирование уникального адреса. Полученную скопированную URL-ссылку, можно делиться ее с участниками и площадками.
Подключение вебхуков и настройка
Использование специализированного программного обеспечения Дискорд Вебхук требует от пользователя качественного интернет-соединения с другой платформой. Однако необходимо обращать внимание на то, что далеко не все порталы способны обеспечить обмен информацией. Поэтому перед подключением функции, пользователям рекомендуется ознакомиться с сайтами, которые поддерживаются:
При этом следующие порталы не поддерживаются функцией Вебхука:
Представленные особенности позволяют исключить вероятность возникновения негативных последствий при использовании программного обеспечения с функцией Вебхука с целью обновления сервера. В ином случае последовательность подразумевает следующий алгоритм действий:
Обратите внимание, рекомендуется пользоваться стандартным размером 256х256.
Нажимается клавиша сохранения полученных результатов.
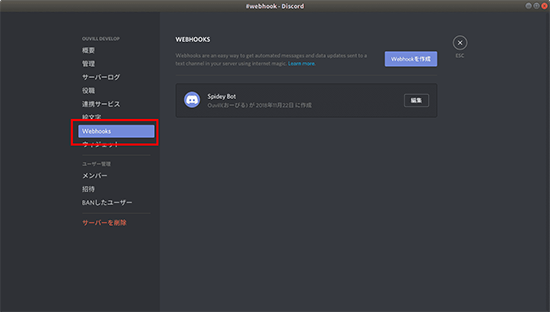
После внесения правок, программное обеспечение в автоматическом режиме отображает созданный вебхук с уникальным наименованием, а также исчерпывающей информацией об интересующем сервере и датой разработки. При необходимости можно внести изменения путем нажатия на соответствующую клавишу в категорию настроек.
Официальный пример: интеграция Webhook GitHub
Обратите внимание, представленная выше последовательность действий позволяет в максимально сжатые сроки разработать Вебхук в программном обеспечении Дискорд и внести персональные настройки. Однако нужно помнить, что функция не работает в автономном режиме – обязательная настройка взаимодействия с другими виртуальными платформами. В случае правильной установки функциональных параметров, опция применима для моментальной отправки кода либо обновления текстового канала тематического сервера.
Последовательность действий не вызывает сложностей и подразумевает следующую инструкцию:
После этого требуется скопировать полученную ссылку на репозитарный портал, с которого планируется в дальнейшем получать соответствующие обновления на специализированный сервер программного обеспечения Дискорд.
Далее пользователь осуществляет нажатие на клавишу добавления рассматриваемой функции с обязательным вводом полученной ранее уникальной ссылки в специально отведенное поле.
На завершающем этапе пользователю рекомендуется проверить корректность указанной ссылки. Обратите внимание, это ключевой фактор, от которого напрямую зависит бесперебойное функционирование инструмента. Не стоит забывать прикреплять соответствующую надпись в конце github.
Дополнительно рекомендуется в специально разработанной категории Content Type активировать параметр application/json. После этого пользователь осуществляет выбор ивент-тригеров, которые в последующем используются во время обмена информацией в сообщениях.
Последний этап дополнительных настроек предусматривает нажатие клавишей мыши на Add Webhook, которая расположена под формой уведомления. Сохранение результатов для обеспечения бесперебойной работы функции.
Обратите внимание, после соблюдения представленной последовательности действий, любой тип обновления в репозитари, включая корректировки данных в режиме «редми», автоматически отображаются в тематическом текстовом канале программного обеспечения. В конечном итоге будет автоматически сформирована соответствующая ссылка функции discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Как писать от имени вебхука в Дискорд
Чтобы писать от имени вебхука, пользователям рекомендуется перейти в раздел внесения настроек и установить соответствующие параметры. Далее требуется сохранить новые параметры и перезагрузить программное обеспечение.
Что такое Вебхуки в Дискорде: инструкция по добавлению!
Начинающие пользователи часто спрашивают, что такое вебхуки в Дискорде. Ниже рассмотрим особенности и назначение этой опции, приведем инструкцию по созданию webhook и тонкости ее интеграции с другими сервисами.
Что такое Webhook
Для начала отметим, что вебхуки в Дискорде — система, предусматривающая автоматическое информирование о разных событиях, которые произошли на конкретном сайте. В качестве посредника выступает webhook, состоящий из трех элементов:
Зачем эта функция нужна в Дискорде
Вебхуки для Дискорда — некий посредник (мост), между интернет-сайтами, позволяющий им обмениваться информацией в автоматическом режиме. Минус в том, что использовать webhook Discord на данном этапе можно не со всеми сервисами.
Зная, что такое вебхуки Дискорд, и как их делать, можно быстро наладить обмен автоматическими сообщениями и обновление данных, отправленных на текстовый канал сервера. Такой способ взаимодействия очень удобен и расширяет возможности мессенджера.
Стоит учесть, что применение webhook требует наличие второго сайта. При этом далеко не все ресурсы поддерживают этот сервис, что пока является главным недостатком системы.
Автоматическая отправка сообщений доступна для следующих площадок:
Параллельно с этим использование вебхуков в Дискорд невозможно на ряде других сайтов:
Правильное создание и управление вебхуками Дискорд позволяет получать сведения с других площадок. При организации конечной точки webhook формируется адрес, который можно направлять на другие интернет-площадки для связи с Discord. Сведения, которые передаются на сервер с помощью рассмотренной опции, легко настраиваются. Необходимые инструкции можно найти на официальном сайте. Частично информацию, как сделать ссылку и управлять вебхуками в Дискорде, мы рассмотрим в нашей статье.
Как создать webhook в Дискорде
После изучения особенностей и назначения опции можно переходить и рассмотрению следующего вопроса — как создать вебхук в Discord. Алгоритм действий имеет следующий вид:
Выше мы отмечали, что сама по себе ссылка бесполезна. Необходимо знать, как пользоваться вебхуками в Дискорде, и где их применить. Для примера рассмотрим, как использовать полученный URL-адрес на сайте Github.
Алгоритм действий такой:
Дополнительно к URL-адресу необходимо определиться с опциями GitHub. В секции Content Type выберите application/json. Практика показала, что формату вебхуков Дискорд подходит JSON. На следующем шаге настройте ивент триггеры, используемые при передаче в сообщении. Здесь доступен один из трех вариантов:
Как только настройки сделаны, а данные введены в URL-строку, можно сохранять внесенные сведения. Для этого жмите соответствующую кнопку.
Выше мы рассмотрели один из вариантов, как настроить вебхуки в Дискорде применительно к сервису GitHub. Если необходимо интегрироваться с другими сайтами, алгоритм действий будет очень похож.
Итоги
Теперь вы знаете, что такое webhook в Дискорде, для чего они применяются, как их создать и интегрировать в другие сервисы. Это полезная опция, которую важно правильно применять и не забывать об имеющихся ограничениях. Минус только один. Пока webhook доступен для небольшого числа сервисов, но в дальнейшем этот список будет расширяться.
Webhook Discord: что это такое?
Discord – уникальный по своей функциональности мессенджер, который открывает для своих пользователей широчайшие возможности: начиная от простой переписки и заканчивая совершением видеозвонков, не выходя из любимой компьютерной игры.
Среди всего функционала Discord немало интересных и полезных опций, к одной из которых относится функция Вебхуки в дискорде.
Подключение вебхуков для репозитория
Что же такое Webhooks в Discord?
Вебхуки – уникальная опция в Discord, позволяющая осуществлять настройки репозитория с целью отправки всевозможных запросов и сообщений на удаленный сервер в случае возникновения на репозиторие определенных событий.
Webhooks состоят из таких составляющих:
После того, как вебхук в Discord будет создан для конкретного события, при возникновении триггера на наго, вебхук будет срабатывать и передавать данные на указанный URL. Говоря более понятным языком, вебхуки – это своеобразная система уведомлений.
Создаем сервер
Прежде чем заниматься созданием вебхуков в репозитории, для него потребуется выделить отдельный сервер, на который будут приходить уведомления. Отличительной особенностью системы Webhooks является возможность их интеграции в разные приложения либо сервисы – это не только Discord, но и многое другие Telegram, Битрикс24 и многие другие.
Чтобы воспользоваться опцией вебхуков в Discord, как было сказано ранее, необходимо создать отдельный сервер.
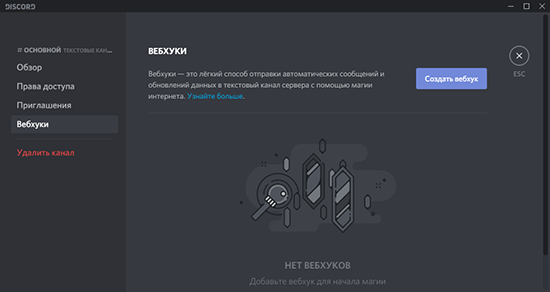
Для этого выполняем следующие действия:
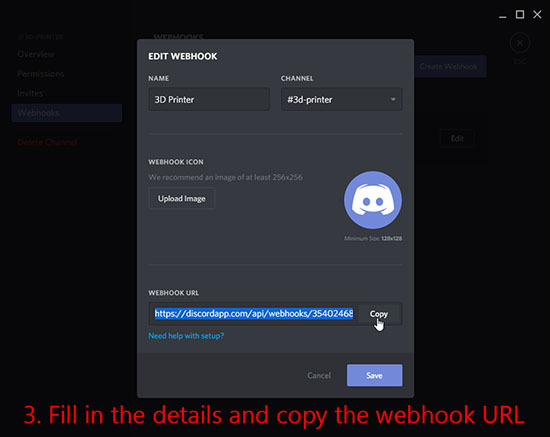
В графе URL создаваемого вебхука автоматически появится URL – его необходимо скопировать. Данный URL далее будет выступать в качестве конечной точки при отправке вебхуков. После введения всех требуемых системой данных, сохраняемся.
Вместо заключения
Как видно, чтобы создать вебхук в Discord, нужно проделать несложную работу.
А вообще, Discord – это многофункциональная программа, которая просто поражает своими уникальными опциями, в значительной степени упрощающие общение на данной платформе.
Вебхук Discord для уведомлений о статусе сайта
Как правило, при работе с веб-сайтами важно вовремя узнавать о возникающих проблемах, – тогда у вас есть шанс исправить их, прежде чем они окажут влияние на опыт пользователей. Один из способов получения уведомлений о состоянии сайта – настроить оповещения через текстовую систему чата.
Discord – это мессенджер, похожий на Slack. Discord позволяет бесплатно настроить систему обмена сообщениями, благодаря которой вы сможете отправлять сообщения, изображения, аудио и видео. Кроме того, Discord предлагает и платные премиум-функции. Но зарегистрироваться можно бесплатно. У Discord есть клиенты для Windows, macOS, Linux, Android и iOS.
В этом руководстве мы поможем вам настроить ваш собственный сервер Discord, создать вебхук Discord, а затем написать сценарий Bash, который будет проверять статус веб-сайтов по списку. Также мы протестируем отправку уведомлений с вашего сервера на канал Discord.
Требования
1: Создание вебхука Discord
Давайте попробуем создать свой приватный сервер Discord.
Прежде всего, вам нужно войти на свой аккаунт через браузер или запустить приложение Discord. После этого нажмите кнопку Create a server.
Далее нужно выбрать имя для своего сервера и нажать кнопку Create a server.
Итак, сервер готов, теперь мы создадим вебхук Discord. Вебхуки в контексте Discord – это уникальные URL-адреса, которые можно использовать для связывания сервисов. Вебхуки позволяют автоматизировать отправку сообщений и обновление данных в каналах Discord.
В этом руководстве мы настроим вебхук, который будет отправлять уведомление, если на вашем сервере вышел из строя определенный сервис, а Discord позаботится о том, чтобы вы получили эти уведомления в своем канале.
Чтобы создать вебхук, нужно сначала кликнуть на свой канал, а затем нажать кнопку Edit Channel – она находится рядом с названием канала.
Затем перейдите во вкладку Webhooks и нажмите кнопку Create Webhook.
Далее вам нужно выбрать имя для своего вебхука. В этом руководстве мы назовем его Alerts, поскольку именно это будет делать наш сценарий Bash – оповещать нас в случае сбоя одного из веб-сайтов.
Скопируйте URL-адрес вебхука и сохраните его для дальнейшей работы. Наконец, нажмите кнопку Save, чтобы сохранить вебхук.
Итак, на данный момент у вас есть учетная запись Discord, сервер и вебхук. Пора перейти к созданию тестового файла, который будет отслеживать ваш скрипт.
2: Создание тестового файла (опционально)
Предположим, у вас нет веб-сайта, работу которого вы хотели бы отслеживать. В таком случае вы можете создать тестовый файл, благодаря которому вы проверите работу вашего скрипта.
Примечание: Этот раздел нужно выполнить на apache-server.
Во-первых, вам нужно создать тестовый файл. Для этого запустите:
После этого в файл нужно добавить некоторый контент, чтобы позже вы смогли убедиться, что все работает. Добавьте в файл следующее:
Сохраните и закройте файл.
А потом перейдите по ссылке http://your_domain/test и убедитесь, что вы видите текст, который поместили в файл test.
На следующем этапе мы напишем сценарий мониторинга.
3: Создание сценария мониторинга
Теперь, когда вы настроили свой вебхук, можно приступить к написанию сценария Bash, который будет проверять код ответа ваших веб-сайтов. В случае если один из сайтов вернет не 200 OK, а что-либо другое, скрипт отправит запрос на вебхук, после чего вы получите уведомление в своем канале Discord.
Примечание: Конечно, для создания подобного сценария можно использовать любой другой язык программирования.
Сначала подключитесь к monitor-server по SSH (напоминаем, что это тот сервер, который вы используете для запуска сценария мониторинга).
Прежде всего нужно создать файл в домашней папке. В этом мануале мы назовем этот файл check_status.sh.
Откройте файл в текстовом редакторе:
Чтобы загрузчик программы распознал этот исполняемый файл как скрипт Bash, поместите в начало файла следующую строку:
#!/bin/bash
Все строки, которые начинаются с символа #, воспринимаются как комментарии. Комментарии в сценариях можно и не использовать, но именно комментарии помогают другим людям понять, что делает ваш скрипт.
Затем укажите свой вебхук Discord в качестве переменной. Добавьте URL-адрес вебхука, который вы скопировали ранее:
Возможно, вы захотите использовать этот скрипт для отслеживания статуса нескольких сайтов. Поэтому создайте переменную sites_list и сохраните в ней доменные имена или IP-адреса веб-сайтов, за которыми вам нужно следить. Если вы используете тестовый файл, который мы создали в предыдущем разделе, обязательно добавьте секцию /test после домена или IP-адреса:
Если же вы отслеживаете сразу несколько сайтов, вы можете добавить в переменную sites_list список доменов или IP-адресов (в качестве разделителя нужно использовать пробел):
Теперь нужно сделать так, чтобы скрипт перебирал ваш список веб-сайтов и проверял их статус. Для этого добавьте в файл цикл for:
Этот цикл будет перебирать все элементы в переменной sites_list и проверять статус сайта с помощью команды curl.
В цикл for добавьте оператор if, чтобы проверить, равен ли код ответа 200. Если код ответа равен 200, значит, сайт работает и Discord не нужно отправлять вам уведомление. Добавьте в файл следующий условный блок:
Если с веб-сайтом возникнут какие-либо проблемы, вы получите другой код ответа, и в этом случае вы должны получить уведомление через вебхук Discord.
Чтобы отправить такое уведомление, вы можете использовать команду curl, которая отправит POST-запрос на URL-адрес вашего вебхука.
Итак, поместите следующий запрос curl в свой оператор if:
Теперь давайте рассмотрим аргументы, которые мы использовали в этом запросе:
В результате скрипт будет иметь такой вид:
Итак, наш сценарий просматривает список веб-сайтов и проверяет статус каждого отдельного сайта. Если ответ сайта не равен 200, вы получите уведомление.
Запустите сценарий с помощью следующей команды, чтобы убедиться, что он работает правильно:
Если после этого вы получите в терминале следующий вывод, значит, ваш веб-сайт работает правильно:
your_domain1 is running!
your_domain2 is running!
Все готово, осталось только протестировать отправку уведомлений Discord.
4: Проверка уведомлений Discord
Наконец, пора проверить, работает ли наш вебхук. Это можно сделать с помощью тестового файла.
Перейдите на apache-server и выполните следующую команду, чтобы закрыть доступ к этому файлу:
sudo chmod 000 /var/www/your_domain/test
Затем вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и проверьте уведомления. Вы получите ошибку 403. Значит, права доступа установлены неправильно, вам запрещено просматривать запрашиваемый файл.
Чтобы получить другую ошибку, вернитесь на сервер apache-server и удалите этот файл:
sudo rm /var/www/your_domain/test
Потом вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и просмотрите свои уведомления. Вы увидите ошибку 404, которая указывает, что искомый файл недоступен.
Если Discord установлен на вашем смартфоне, вы также будете получать уведомления на это устройство.
Итак, у вас есть скрипт, который предупреждает вас о проблемах в работе перечисленных сайтов. Теперь давайте настроим автоматический запуск этого скрипта.
5: Автоматизация процесса мониторинга
Один из способов автоматизировать проверку состояния сайтов – создать задачу cron, которая будет запускаться с нужным вам интервалом (например, каждые 5 минут).
Во-первых, вернитесь на свой monitor-server. Прежде чем вы сможете настроить автоматический запуск скрипта, вам необходимо разобраться с правами доступа к файлам и убедиться, что скрипт является исполняемым, иначе он не запустится. Чтобы сделать файл скрипта исполняемым, введите команду:
Далее выполните следующую, чтобы отредактировать crontab:
Вставьте в этот файл такую строку:
Наконец, сохраните crontab. После этого ваш скрипт будет запускаться каждые 5 минут.
Заключение
Итак, вы настроили вебхук Discord и создали скрипт, который будет уведомлять вас о возникновении ошибок на вашем веб-сайте. Если хотите, вы можете использовать любой другой язык программирования и написать более сложный бот.
Если вы хотите узнать больше о сценариях оболочки, ознакомьтесь с нашим руководством Написание простого скрипта оболочки.
Больше о вебхуках Discord вы можете узнать в официальной документации Discord.