Как правильно пишется слово композиции, композиция?
Правильный вариант написания слова: композиции, композиция
Правило
Это словарное слово, которое мы рекомендуем запомнить. Для проверки правильности написания используйте орфографический словарь русского языка, например, под редакцией Д.Н.Ушакова.
Этимология: от латинского «compositio» — «составление».
Звук «ц» только твердый.
После «ц» буква «ы» пишется в следующих случаях:
Морфологический разбор слова композиция
1. Часть речи — имя существительное
2. Морфологические признаки:
Начальная форма: композиция (именительный падеж единственного числа);
Постоянные признаки: нарицательное, неодушевлённое, женский род, 1-е склонение;
Непостоянные признаки: родительный падеж, единственное число.
3. Синтаксическая роль: Может быть различным членом предложения, смотрите по контексту.
Примеры использования и цитаты
Принцип композиции, положенный в его основу, преследует обе цели: и учет воли автора … Эта дата и положена в настоящем издании в основу композиции томов стихотворений и поэм. Первый том открывается «Смертью…
«Стихотворения» — Лермонтов Михаил
Неужто и она вдруг притупела, и вместо того, чтобы постыждать нас бледностию наших измышлений перед живостью истинных событий, она нисходит до того, чтобы разыгрывать на своих клавишах несовершенные наброски нашей…
«Старинные психопаты» — Лесков Николай
Неужели можно не понимать красоты его композиции? Так просто, так чисто, так певуче, так трогательно и так величаво! «Или я безумец, — думал «Моцарт», — или все люди лишены слуха. Почему я понимаю красоту Бетховена, стариков…
Значение слова «композиция»
1. Строение, расположение и соотношение составных частей произведений литературы, искусства. Композиция романа. Композиция оперы. □ Окруженный солдатами, Оганесян начал разъяснять им смысл и композицию картин. Казакевич, Весна на Одере.
2. Произведение (музыки, живописи и т. д.), имеющее определенное построение, единство. [Лемм] снова сыграл свою чудную композицию. Тургенев, Дворянское гнездо. Никогда не учась рисовать, он набрасывал эскизы и композиции, которые обличали богато одаренное воображение и сильное артистическое чутье. Григорович, Пахатник и бархатник. || Объединенное темой, сюжетом сочетание литературных, музыкальных произведений или их частей. Литературно-музыкальная композиция.
3. Муз. Теория составления музыкальных произведений. Класс композиции. || Сочинение музыкальных произведений. Видя, с какою неистовою страстью я предавался композиции, он старался отклонить меня от этой, по его мнению, пагубной склонности. Глинка, Записки.
4. Устар. Сплав из различных металлов. Я сам купил у мальчишки медальон героя из какой-то композиции. И. Гончаров, Фрегат «Паллада».
[От лат. compositio — составление]
Источник (печатная версия): Словарь русского языка: В 4-х т. / РАН, Ин-т лингвистич. исследований; Под ред. А. П. Евгеньевой. — 4-е изд., стер. — М.: Рус. яз.; Полиграфресурсы, 1999; (электронная версия): Фундаментальная электронная библиотека
Композиция (изобразительное искусство) — организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника.
Композиция (литературоведение) — взаимная соотнесённость и расположение единиц изображаемого и художественно-речевых средств в словесно-художественном произведении. Структура, план выражения литературного произведения. Построение художественного произведения.
Композиция (музыка) — категория музыковедения и музыкальной эстетики, характеризующая предметное воплощение музыки в виде выработанного и завершённого в себе музыкального произведения.
Архитектурная композиция — расположение частей и форм здания или комплекса и соотношение их между собой и с целым.
Композиция из цветов — флористическая техника компоновки цветов.
Композиция числа — представление натурального числа в теории чисел в виде упорядоченной суммы натуральных слагаемых.
Композиция функций (суперпозиция функций) — применение одной функции к результату другой.
Шахматная композиция — составление шахматных задач и этюдов.
Композиция (агрегирование) — методика создания нового класса в объектно-ориентированном программировании из уже существующих путём включения.
Композиционный материал — искусственно созданный неоднородный сплошной материал, состоящий из двух или более компонентов с чёткой границей раздела между ними.
Источник: «Толковый словарь русского языка» под редакцией Д. Н. Ушакова (1935-1940); (электронная версия): Фундаментальная электронная библиотека
компози́ция
1. построение произведения литературы и искусства, обусловленное его содержанием, характером, назначением и во многом определяющее его восприятие ◆ Для росписей Софии характерна чёткость композиции, выразительность образов, красочность, органичная связь с архитектурой.
2. музыкальное, живописное, скульптурное, графическое и т. п. произведение, имеющее определенное построение ◆ Ремейк композиции группы «Станция мир», танцевальная поп-версия известного блюзового хита.
3. сочинение музыки; а также соответствующий учебный предмет в музыкальных учебных заведениях ◆ В настоящее время кафедра теории музыки и композиции — одна из крупнейших выпускающих кафедр консерватории.
4. спец. составление шахматных или шашечных задач и этюдов ◆ Проводятся международные конкурсы, командные и личные первенства по шахматной композиции.
5. сочетание каких-либо элементов, образующих гармоническое единство ◆ Цветочные композиции используются в качестве подарочных букетов, ярких элементов интерьера и оформительского материала.
6. истор. в древнем праве — денежное возмещение потерпевшему за нанесённые ему телесные повреждения ◆ Весьма распространено было искупление преступлений (композиции).
Делаем Карту слов лучше вместе

Спасибо! Я обязательно научусь отличать широко распространённые слова от узкоспециальных.
Насколько понятно значение слова реверсия (существительное):
КОМПОЗИЦИЯ.
В изобразительном искусстве композиция отвечает за грамотное распределение элементов (фигур, предметов, пятен, объёмов, цветов, света и тени, деталей, направлений и т. д.) в плоскости картины. Это своеобразный “скелет” произведения, выявляющий его образный смысл. При помощи композиции произведение изобразительного искусства приобретает цельность, законченность, взаимосвязь всех элементов и подчинение всего этого основной идее картины.
В отличие от рисования с натуры, занятия композицией позволяют художнику сконцентрироваться на главных, важных характеристиках предметов и их художественных образах, отказавшись от случайных, незначительных деталей и частей.
Работа художника над композицией обширна и включает в себя несколько последовательных этапов:
1) поиск темы произведения;
2) определение идеи картины;
3) выбор сюжета;
4) подбор формата картины, размера листа или холста и техники исполнения;
5) создание структуры линий и пятен будущего произведения;
6) поиск наиболее выразительных и характерных поз персонажей, их характеров и расположения друг по отношению к другу;
7) определение изобразительного языка и стилизации;
8) доработка равновесия цветовых и тональных пятен в картине, ритм элементов;
9) усиление смыслового и композиционного центров;
10) характер и количество деталей и т. д.
4 основных закона композиции:
Правила композиции:
5). Расположение главного на втором плане.
Приёмы композиции:
+ вертикали и горизонтали;
+ контраста:
+ диагоналей (для передачи движения);
+ статики-динамики;
+ равновесия частей;
+ “золотого” сечения;
+ передачи пространства;
+ передачи впечатления монументальности и т.д.
В разные периоды композиция выявляла и отображала общепринятые нормы изображения художниками предметного мира. Подчинение канону сменялось отказом от структурных схем в пользу свободных композиционных приёмов. Всё это свойственно духу эпохи и индивидуальному авторскому вкусу.
1). Композиция в первобытном искусстве практически отсутствует. Изображения животных и человеческих фигур располагаются неосознанно, хаотично на поверхности стены, накладываясь друг на друга или располагаясь на расстоянии. Редки изображения продуманных сюжетных сцен, объединяющих по смыслу фигуры людей и животных в группы.
2). Композиция в искусстве Древнего Востока.
3). Композиция в Древнем Египте.
Подчинение элементов фрески или рельефа определённому порядку, канон в изображении человеческой фигуры задают фризовый характер композиции. А возрастная и социальная субординация помогают выявить композиционный центр и отделить его от периферии. Древнеегипетские художники открывают такие приёмы композиции как ритм (форм, цветов, масс), симметрия, пропорциональность частей друг другу и подчинение второстепенного главному.
4). Композиция в Древней Греции.
Приёмы симметрии, выработанные древнеегипетскими мастерами, древние греки дополнили и обогатили (постепенное нарастание движения от краёв к центру композиции, завершающееся величественной статичность в фронтонах древнегреческих храмов, например, западный фронтон храма Зевса в Олимпии).
Появляется приём выявления центра композиции (сюжетно-композиционного центра) при помощи ярких цветовых пятен.
5). Композиция в эпоху Средневековья.
Художники отказываются от развития композиции в глубину, но вместо трёхмерности появляется орнаментика, декоративность. Композиции средневековых мастеров строятся по принципу ритма, симметрии, декоративности, распределении плоскостных элементов (фигур людей, зверей, святых и фантастических персонажей) в плоскости листа или стены. Линейно-плоскостное начало в рисунке фигур доминирует над объёмным пятном. Часто художники Средневековья объединяют в один сюжет разновременные события и разномасштабные фигуры (величина и массивность персонажей определяется чёткой церковной иерархией). Это достигается при помощи ритмизации элементов композиции, использования принципов симметрии, асимметрии, диссимметрии, декоративной орнаментальности.
6). Композиция в эпоху Возрождения.
Термин Композиция появился в эпоху Возрождения, когда художники, создавая произведение искусства, стремились выразить в нём свою идею и донести её до зрителя за счёт единства рисунка, колорита и сюжетной основы. Жанр произведения и его стилистика, в этом случае, значения не имели, т.к. композицией называли само законченное произведение искусства. С этого периода художники стали разрабатывать и сохранять наиболее удачные схемы композиций, на которые накладывали сюжетное изображение.
Появляются первые теоретические исследования композиции и записи размышлений художников (Джотто, братья ван Эйки, Мазаччо, Гирландайо).
В картины и фрески художников возвращается трёхмерность, поэтому для изображения глубины пространства используются приёмы трёхъярусного расположения пейзажа (Джотто), принцип вертикалей и горизонталей (Джотто), ритмичность чередования масс (Мазаччо). Для раннего Возрождения характерен приём контрастного противопоставления персонажей (“Поцелуй Иуды” Джотто).
Композиция и сюжет
Определения
Объяснение и примеры
Любое литературное произведение описывает события — как внешние (происшествия), так и внутренние (мысли и чувства любого персонажа, лирического героя).
Сюжет и фабула
Система этих событий и представляет собой сюжет.
Почему же нужно выделять ещё и фабулу? Если сюжет может излагаться не в хронологическом порядке и включать в себя всевозможные лирические отступления, то фабула — это чёткая последовательность событий, упорядоченная во времени.
Если вам перескажут литературное произведение, то, скорее всего, вы ознакомитесь с его фабулой; чтобы узнать сюжет, вам нужно будет прочитать произведение самостоятельно.
Пример
Классический пример разницы между сюжетом и фабулой — «Герой нашего времени» М. Ю. Лермонтова. События романа изложены не в хронологической последовательности, а в соответствии с волей автора.
Композиция
Каждое литературное произведение уникально, однако в литературе, как и, к примеру, в архитектуре, существуют общие законы. Литературное произведение строится в соответствии с композиционными нормами. Базовый план литературного произведения таков:
Пример
В «Ревизоре» Н. В. Гоголя:
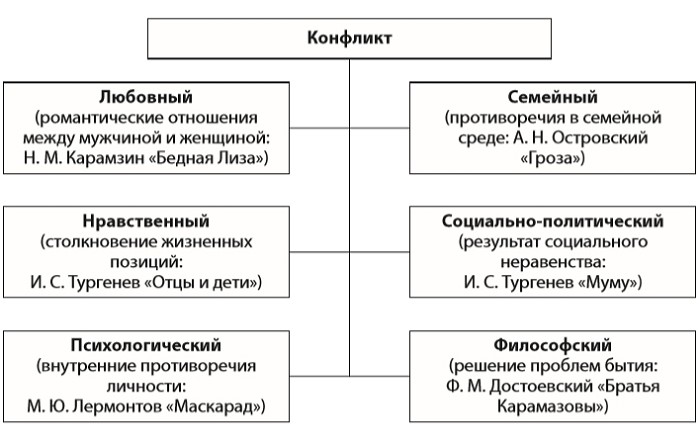
Зачастую в литературе применяется такой сюжетный приём, как антитеза — противопоставление персонажей или значимых элементов. Логичным результатом антитезы в литературном произведении является конфликт — фактическое столкновение противоположностей, заданных антитезой.
Тип конфликта определяет пафос литературного произведения, его общий настрой.
Произвольные элементы композиции
Отметив обязательные части композиции литературного произведения, нельзя не упомянуть и о тех элементах, которые могут быть включены в литературное произведение по желанию автора. В их числе — эпиграф, пролог и эпилог.
Эпиграф (цитату из другого литературного произведения) используют, чтобы задать читателю контекст прочтения, навести его на мысль, что именно «спрятано» в данном тексте.
Пример
Эпиграф к «Капитанской дочке» А. С. Пушкина («Береги честь смолоду») позволяет нам при прочтении заострить внимание на вопросах чести и достоинства человека.
Пролог служит введением к тексту: так автор презентует своё творение. Эпилог же представляет собой дополнение к уже оконченному литературному произведению (нередко в нём рассказывается, что произошло с героями после описанных событий). И пролог, и эпилог могут быть не связаны с основным действием романа.
Пример
Примером романа с прологом и эпилогом может служить «Петербург» Андрея Белого.
Задания для подготовки к ЕГЭ и ОГЭ
Что такое фабула и чем она отличается от сюжета?
Ответ. Фабула — это хронологически упорядоченная последовательность событий, изложенных в литературном произведении. Сюжет — то, как автор представил нам эти события.
Как пословица «Береги чести смолоду» соотносится с повестью А. С. Пушкина «Капитанская дочка»?
Ответ. Данная пословица служит эпиграфом к повести. В ней присутствует некий философский вывод, к которому мы и приходим по прочтении повести «Капитанская дочка».
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».
Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!