10 фишек в Figma, о которых вы не знали
Figma впечатляет обилием своих полезных функций. То, что раньше было «костылем» в Sketch — в Figma является полноценной и продуманной функцией.
Сегодня мы поговорим о интересных фишках и функциях в Фигме, позволяющим сэкономить время и упростить вашу работу.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Может быть, вы понятия не имели о существовании инструмента «Arc», но его пользу нельзя недооценивать. С его помощью можно создавать некоторые действительно простые и красивые кольца прогресса.
Поддерживайте идеальный пиксель вашего дизайна с помощью инструмента «Scale» — просто выберите то, что вы хотите масштабировать, затем нажмите K на клавиатуре, перетащите и готово.
Раньше было проблематично масштабировать дизайн, потому что всегда что-то ломалось и приходилось вносить коррективы. С помощью инструмента масштабирования этих проблем больше нет — все идеально масштабируется и сохраняет свои пропорции без необходимости в доработке.
Удерживайте пробел при перетаскивании объекта за пределы рамки, чтобы он оставался внутри контейнера. Вы также можете отключить «clip contents» для кадра, содержащего объект, чтобы вы все еще могли видеть его, когда он находится вне контейнера. Вы можете нажать CMD (CTRL) + Y, чтобы отобразить контуры.
Приведите в порядок свои проекты, щелкнув значок сетки в углу после выбора нескольких объектов в массиве. Это делает все интервалы между объектами одинаковыми, после чего вы сможете перетаскивать объекты, чтобы изменить их расположение и отрегулировать их расстояние.
Figma — хитрости работы с редактором
В Figma много неочевидных моментов, которые не всегда можно найти в документации или нащупать методом тыка. Рассказываем о хитростях редактора.
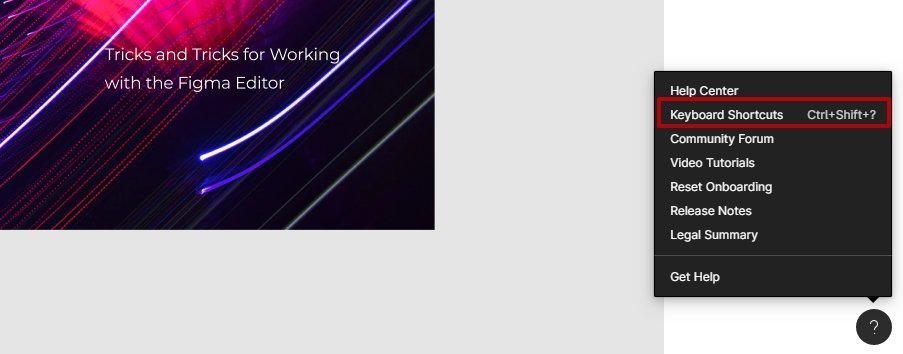
Посмотреть полный список горячих клавиш
Все доступные комбинации горячих клавиш можно найти в разделе Помощь и ресурсы. Вот здесь:
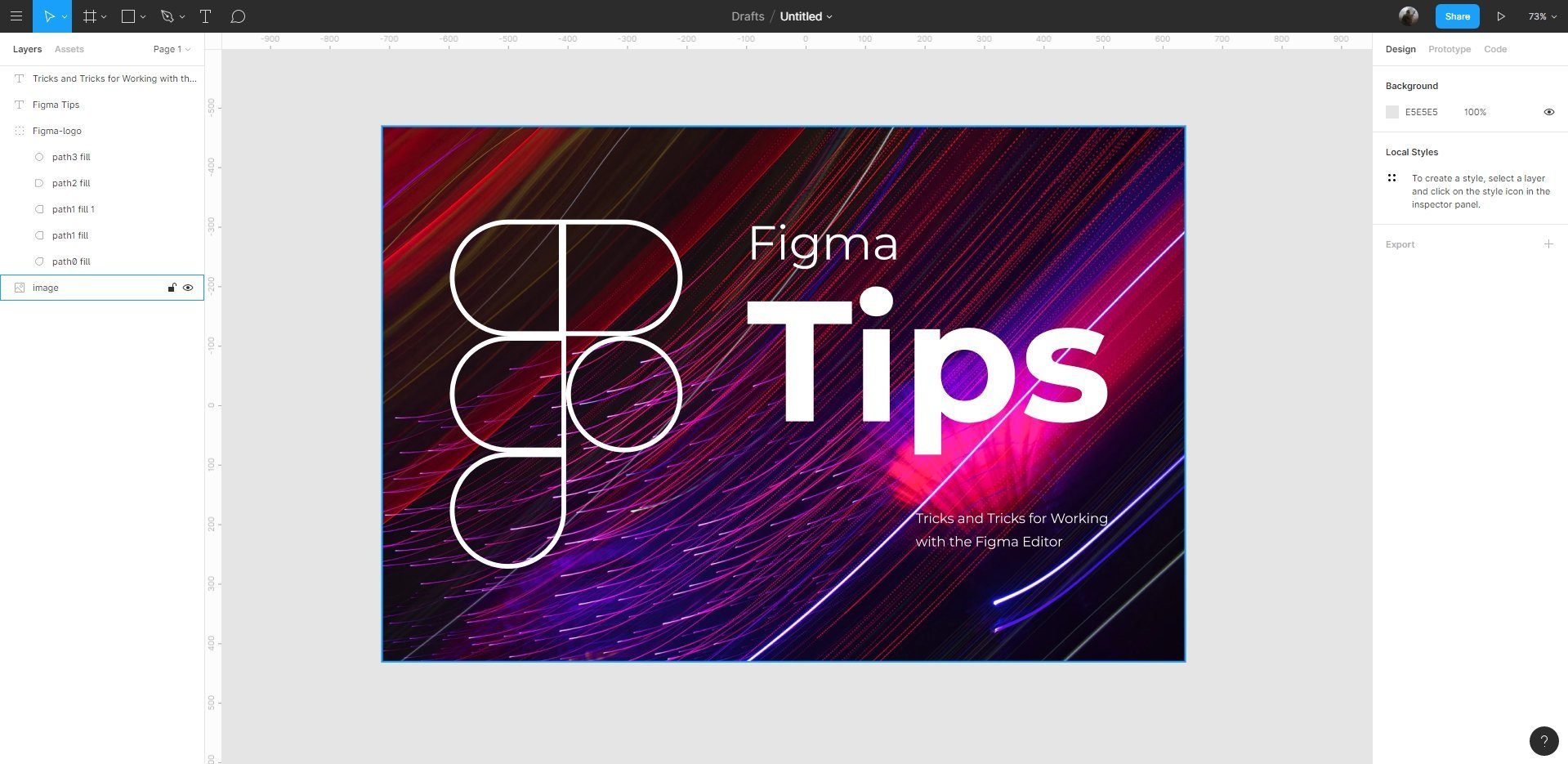
Показать/скрыть интерфейс
Такие элементы редактора, как верхняя панель управления, а также две боковые панели — слоев и настроек — занимают на экране много места и не дают в должной мере сосредоточиться на макете. Чтобы убрать все панели и оставить только рабочее пространство, достаточно нажать сочетание клавиш на клавиатуре —
Ctrl + \.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
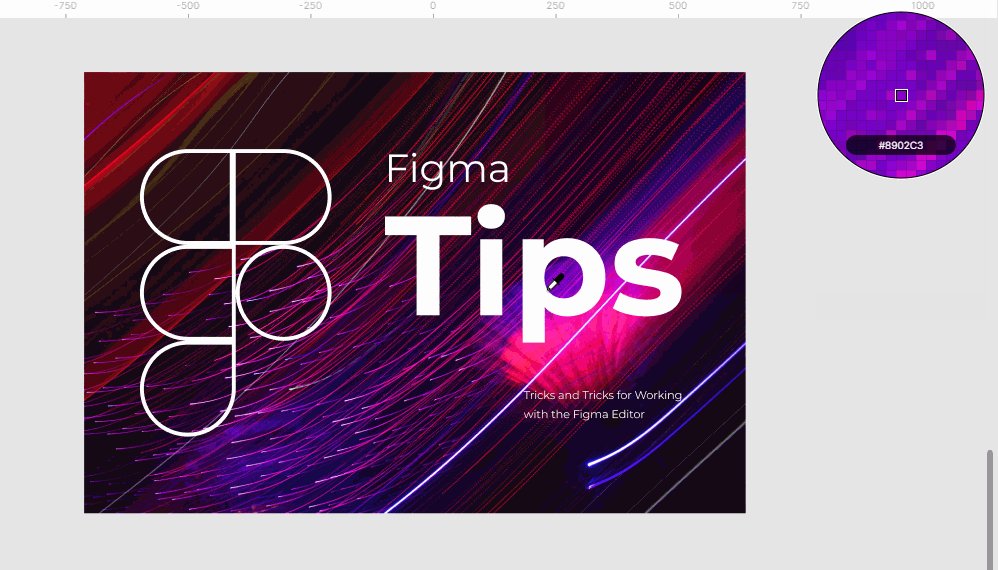
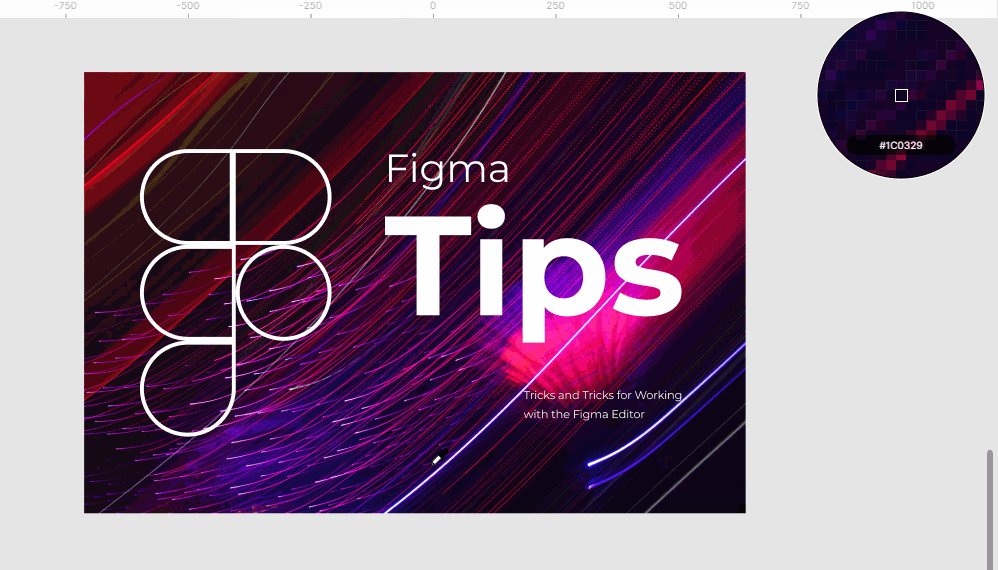
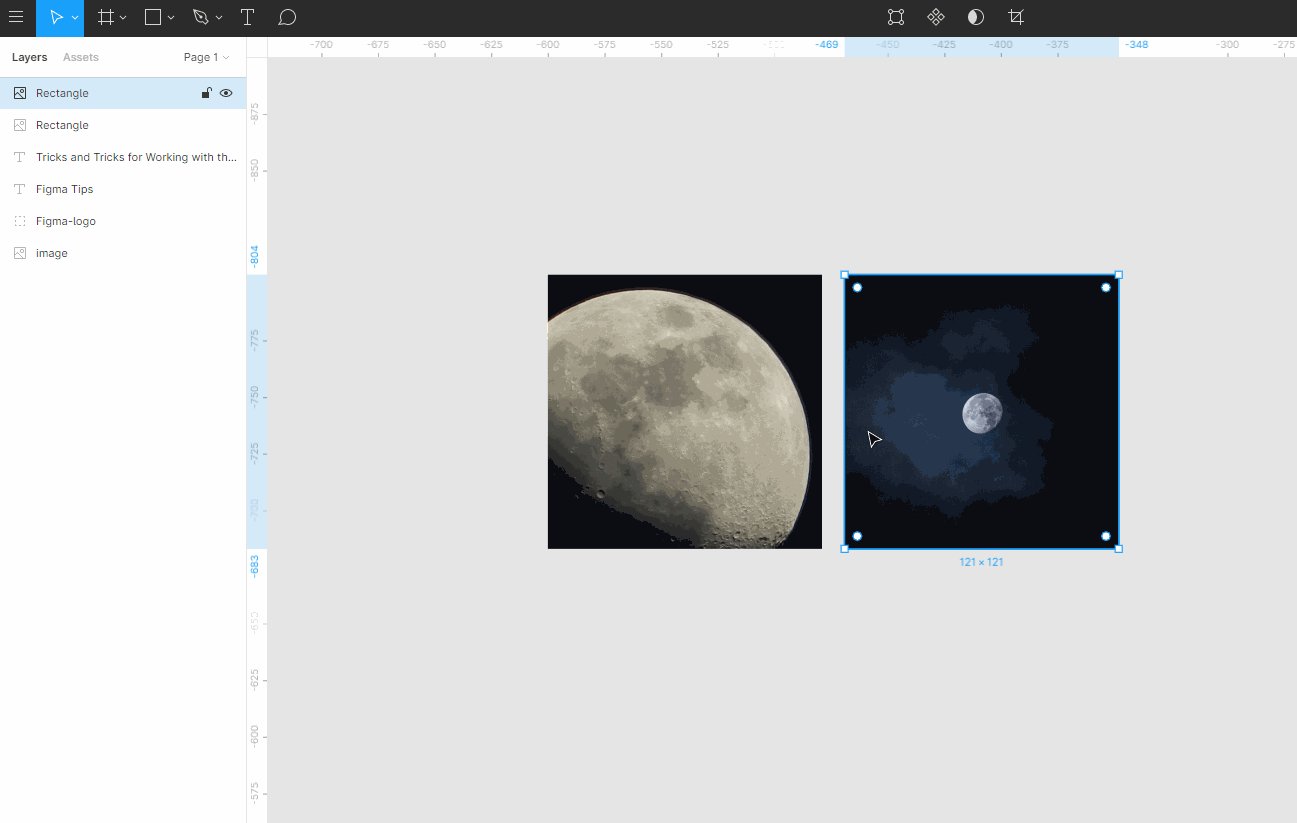
Выбор цвета
Одна из самых полезных опций.
Чтобы быстро взять нужный цвет из другого места экрана, нажмите клавишу I на клавиатуре.
За пределами рабочей области цвет взять не получится.
Поиск по всем командам Figma
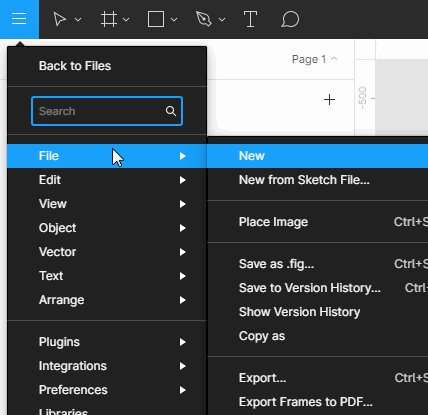
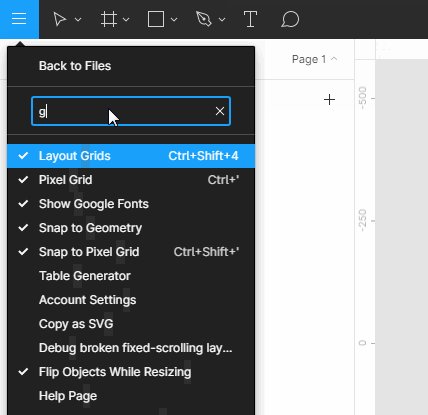
Если вы знаете, что хотите найти в Figma, но не уверены, где именно это находится, нажмите сочетание клавиш Ctrl + /. Откроется основное меню с активной строкой поиска.
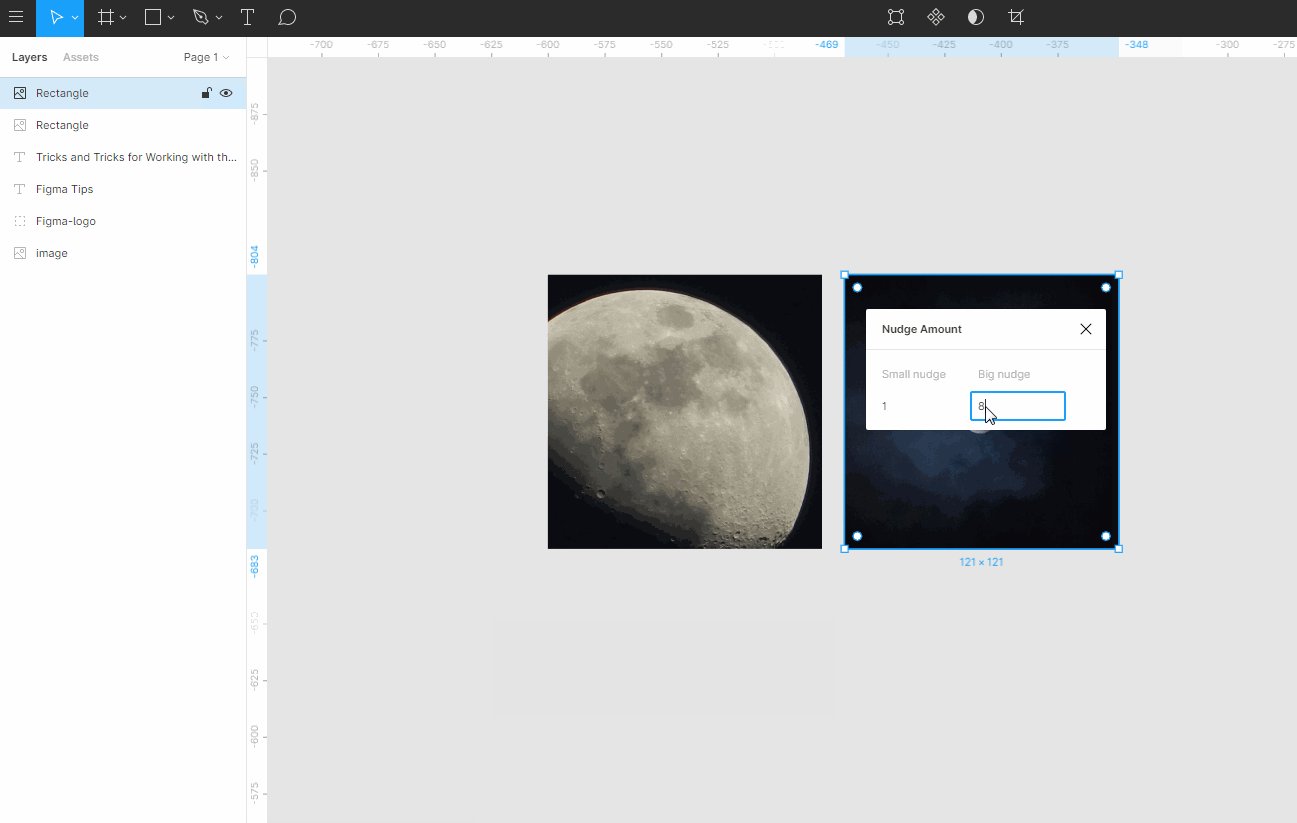
Замена значения сдвига объекта
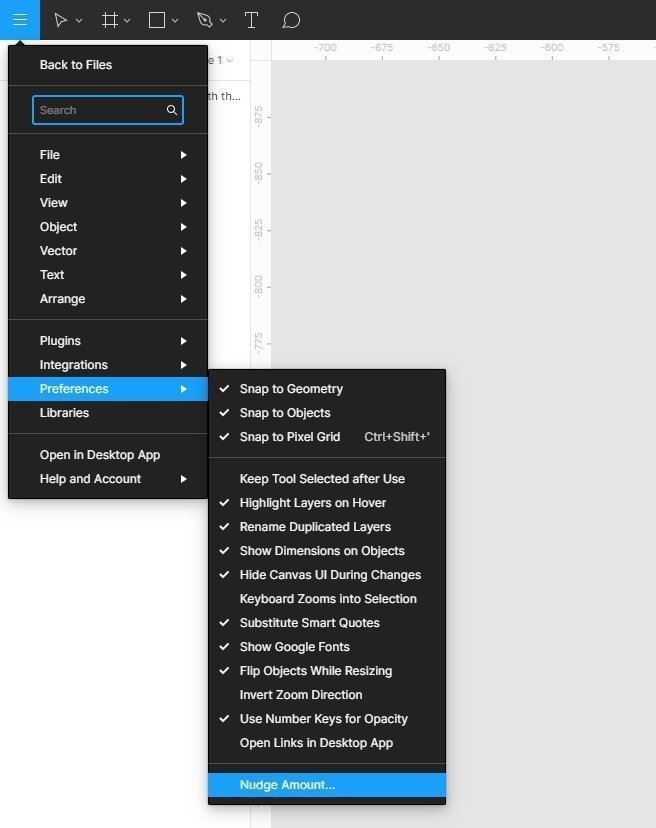
В Figma по умолчанию значение сдвига объекта 8px, чтобы его поменять, перейдите в главное меню, затем выберите Preferences — Nudge Amount.
В появившемся окне введите нужное значение, например, 10.
Замена группы на фрейм
Если у вас есть несколько элементов, объединенных в группу, и вам понадобился фрейм таких же размеров и форм, выделите группу и на правой панели в выпадающем списке выберите Frame. Вот так:
Текст в фигме: как работать с инструментом. Инструкция на 6 минут.
В этом уроке вы узнаете подробно про инструмент текст в фигме. Разберемся с популярными вопросами, которые возникают у многих пользователей программы. Посмотрите 6 минутное видео или воспользуйтесь текстовой версией урока ниже.
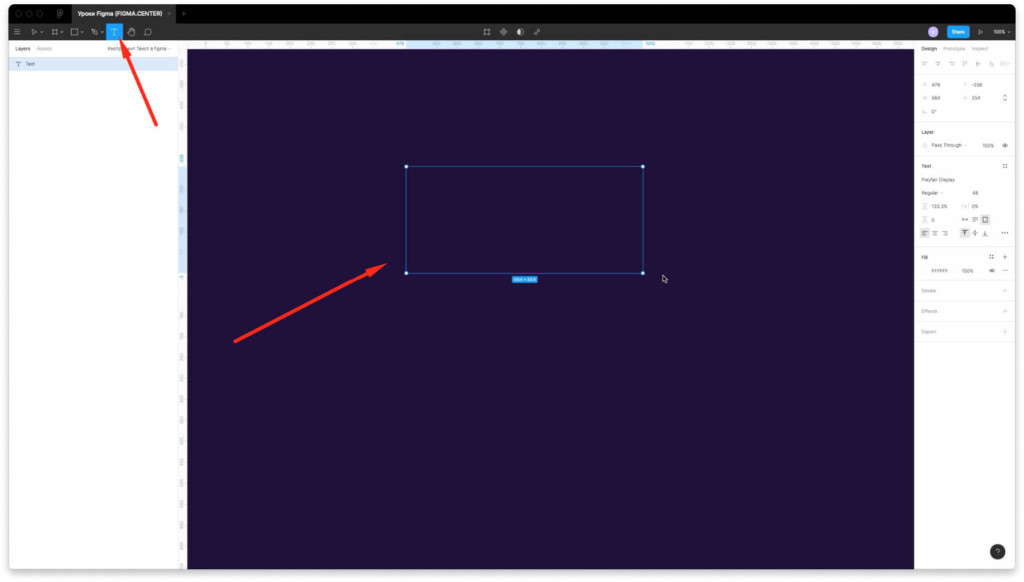
Как сделать текст в Figma
Чтобы создать текст в фигме, выберите сверху инструмент «Text». Затем нажмите на пустую область в вашем проекте либо зажмите левую клавишу мыши и создайте текстовый блок нужных размеров.
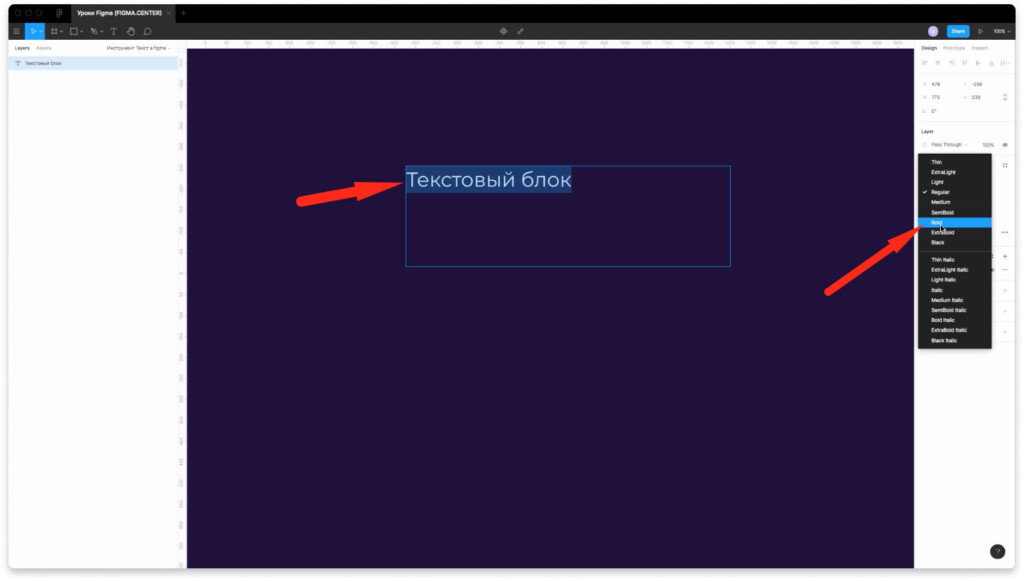
Как изменить начертание текста в фигме (сделать его жирным)
Чтобы изменить начертание текста, например седлать его жирным, выберите нужный текстовый блок и в правой панели поставьте bold, normal, light или другое значение.
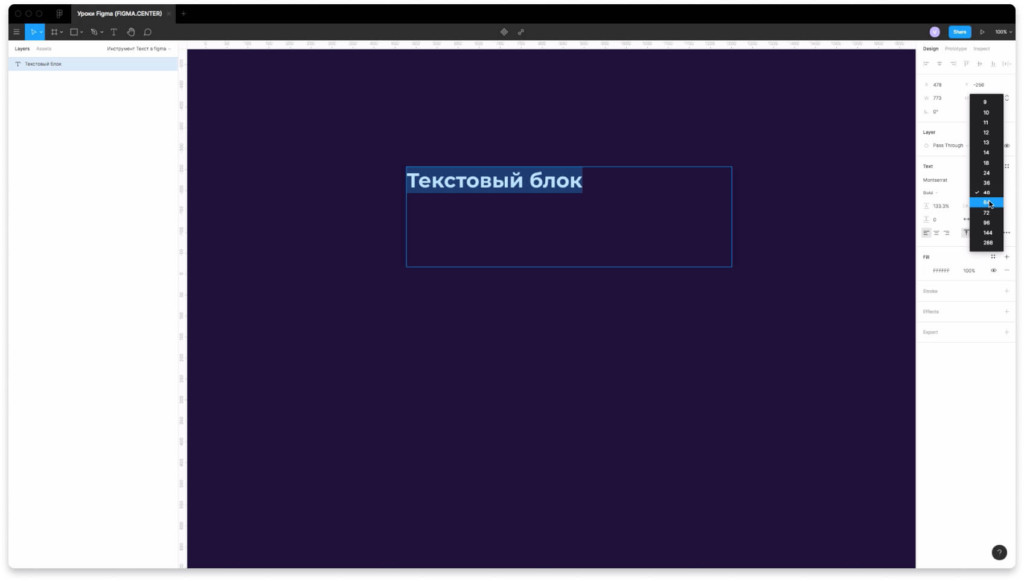
Как изменить размер текста (кегль)
Чтобы изменить размер текста (кегль) в фигме в правой панели задайте другое значение вручную или выберите подходящее значение из списка.
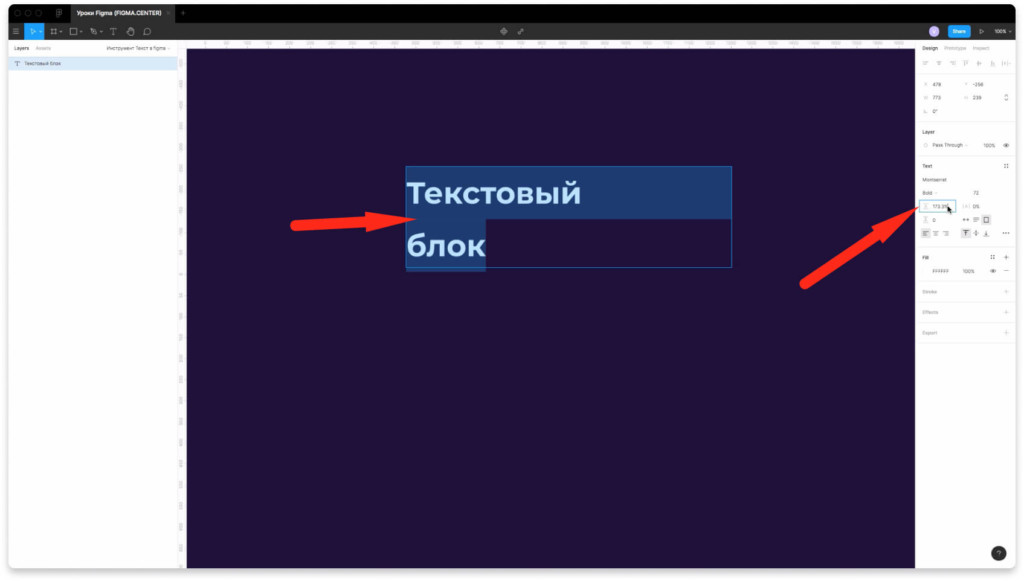
Как изменить межстрочное расстояние (интерлиньяж) в Figma
Чтобы задать другое значение для межстрочного расстояния текста в фигме измените его в поле (как показано на скриншоте выше).
Изначально стоит значение в процентах (%). Если хотите поставить пиксели, то напишите px.
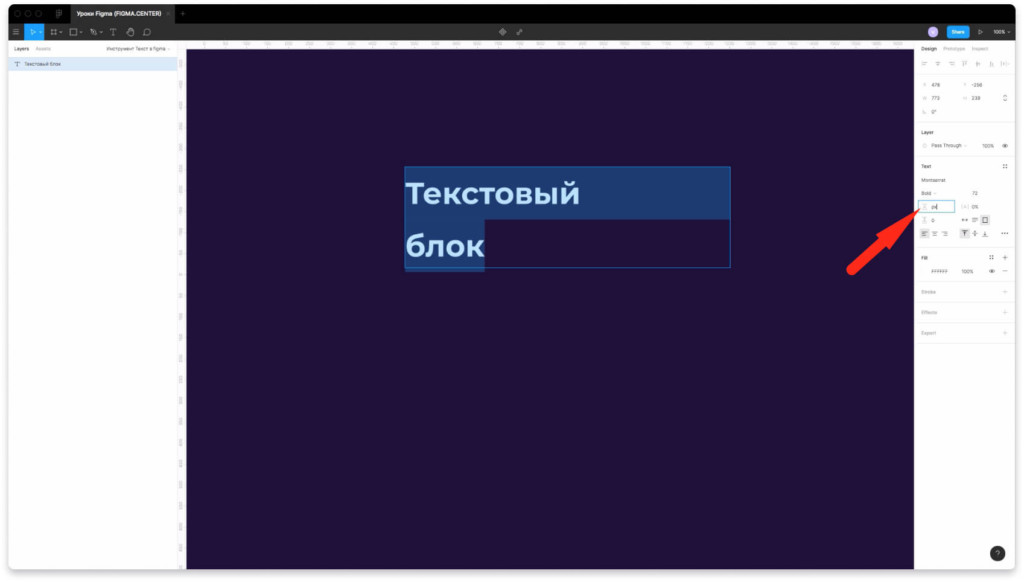
Как изменить межбуквенное расстояние (трекинг) в фигме
Чтобы изменить трекинг (междуквенное расстояние) измените его значение в цифрах, как показано на скриншоте выше.
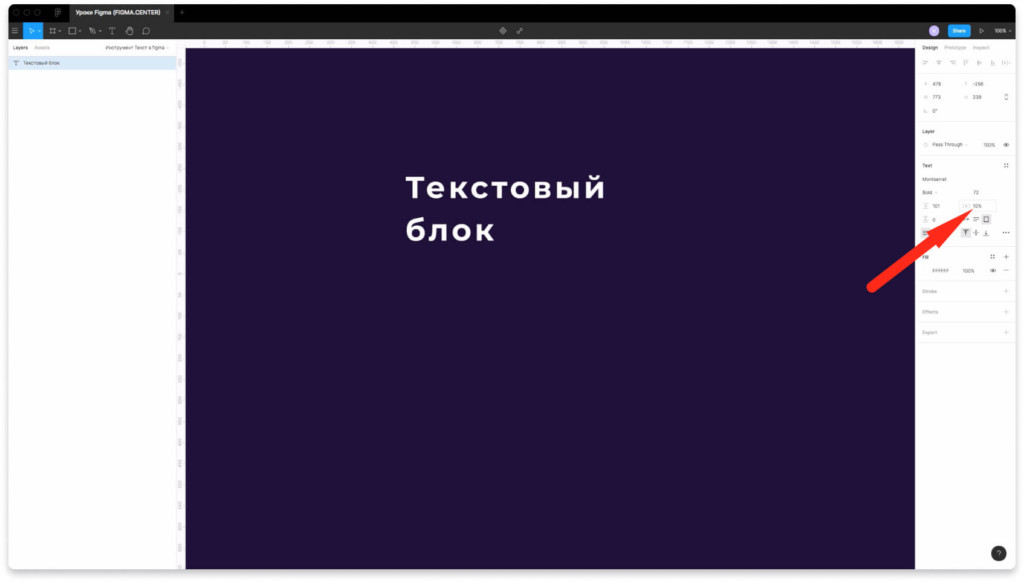
Как задать расстояние между 2 абзацами текста в Figma
Чтобы задать расстояние между 2 абзацами в фигме измените значение в пикселях в поле, как показано на скриншоте выше. Если хотите создать новый абзац, то нажмите на клавишу «Enter» на клавиатуре.
Как изменить размеры ширины текстового блока в фигме
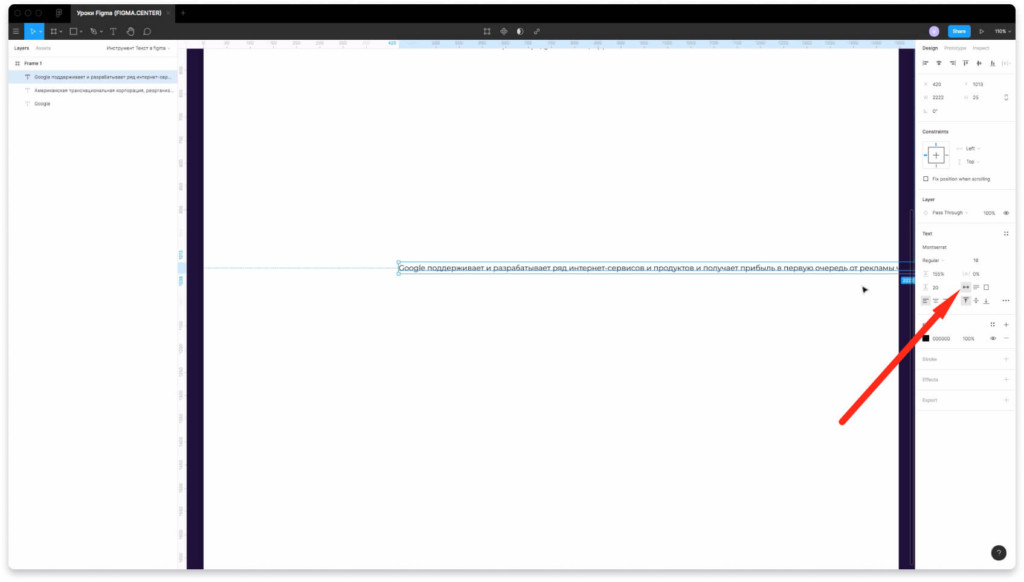
Автоматическая ширина текста «Auto width»
Если включить иконку «Auto width», то ширина текстового фрейма будет автоматически увеличиваться в зависимости от того текста, который там есть.
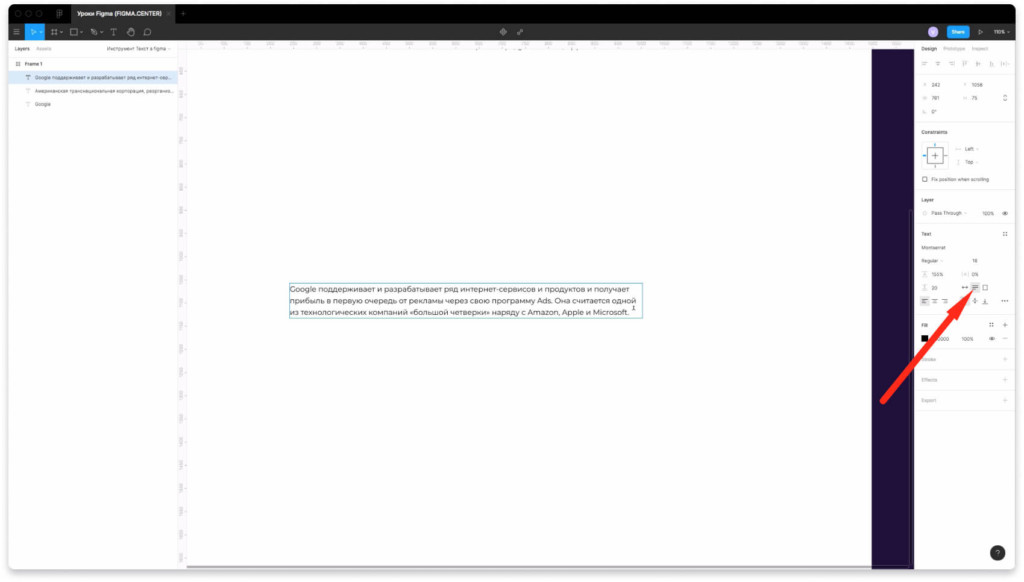
Автоматическая высота текста «Auto height»
При включении иконки автоматическая высота «Auto height» можно задать ширину вручную, а высота будет изменяться в зависимости от количества текста.
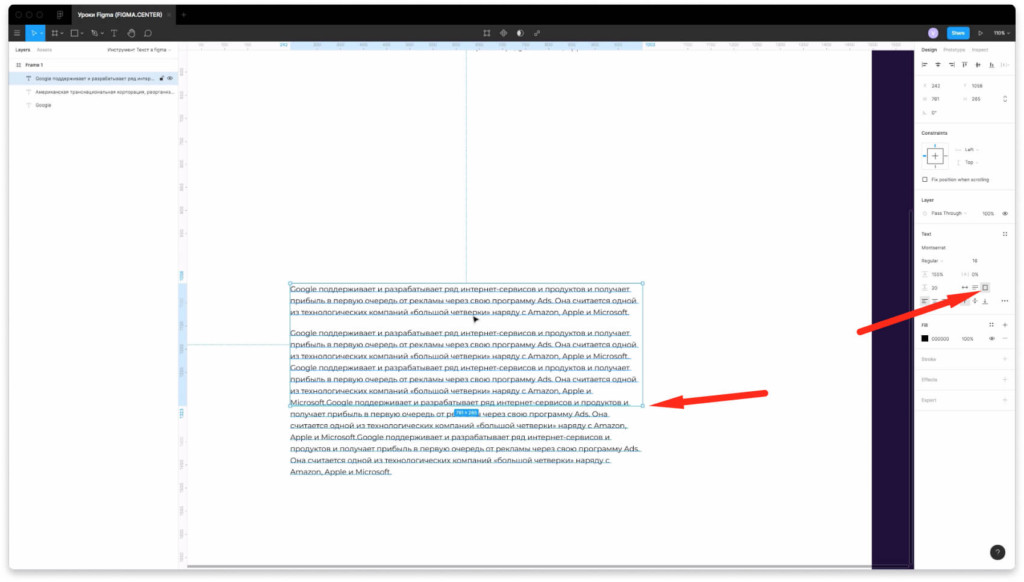
Фиксированный размер текстового блока «Fixed size»
При выставлении иконки «Fixed size» будет фиксированная высота и ширина текстового фрейма. Если вы будете добавлять новые предложения, то текст будет заходить за его границы.
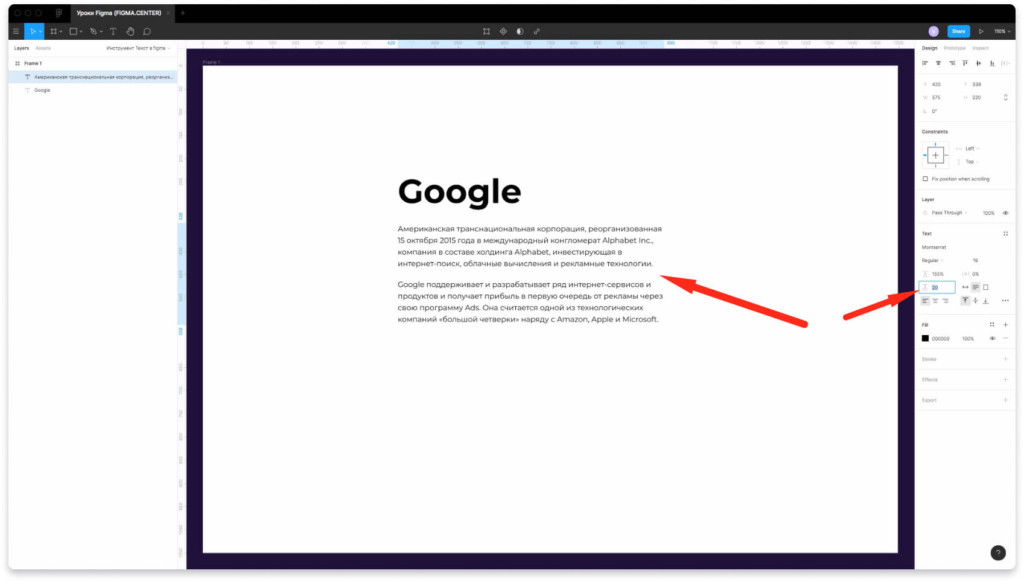
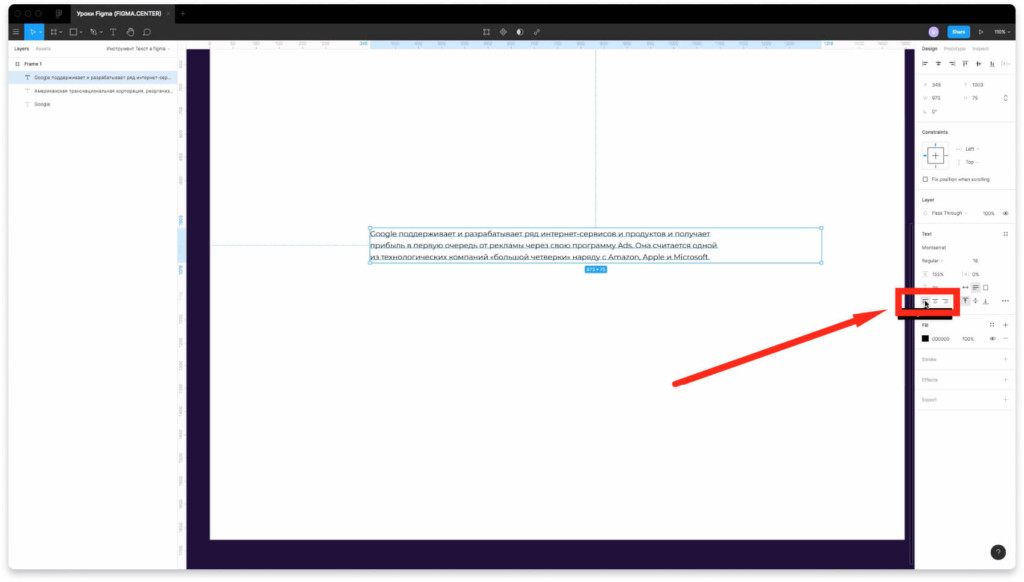
Как изменить выравнивание (выключку) текста в Figma
Выключка — это термин из типографики, который означает выравнивание текста. Чтобы изменить выключку в фигме следует нажать на одну из трех иконок (выравнивание по левому краю, по центру, по правому краю). Если хотите сделать выравнивание по ширине (что не рекомендуется для веба), то вам необходимо нажать на 3 точки и появится эта возможность.
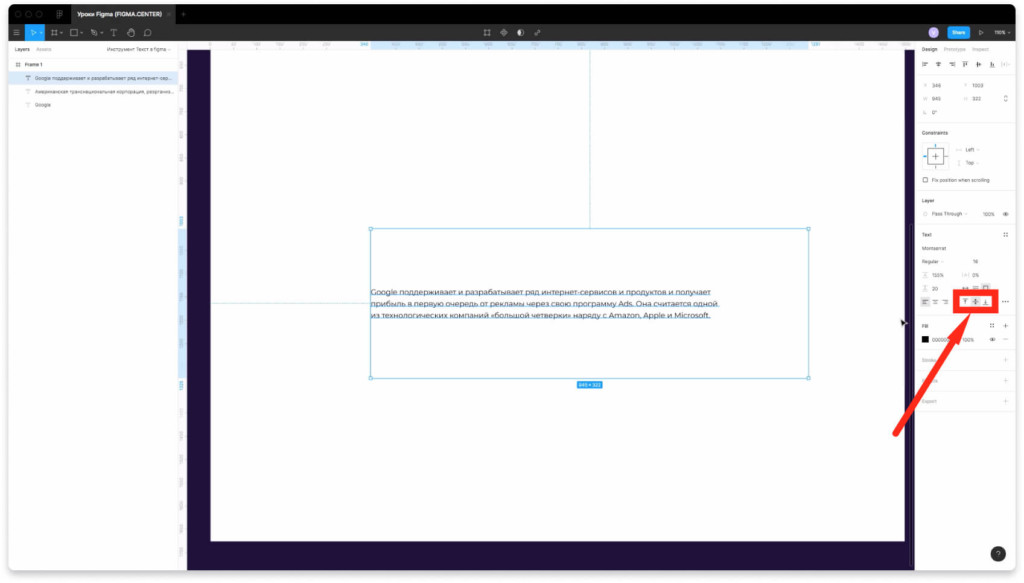
Как разместить текст сверху, по центру или снизу (по вертикали фрейма)
Чтобы выравнять текст сверху, по центру или снизу по вертикали выберите нужную иконку, как показано на скриншоте выше. В зависимости от высоты текстового фрейма расположение текста будет меняться.
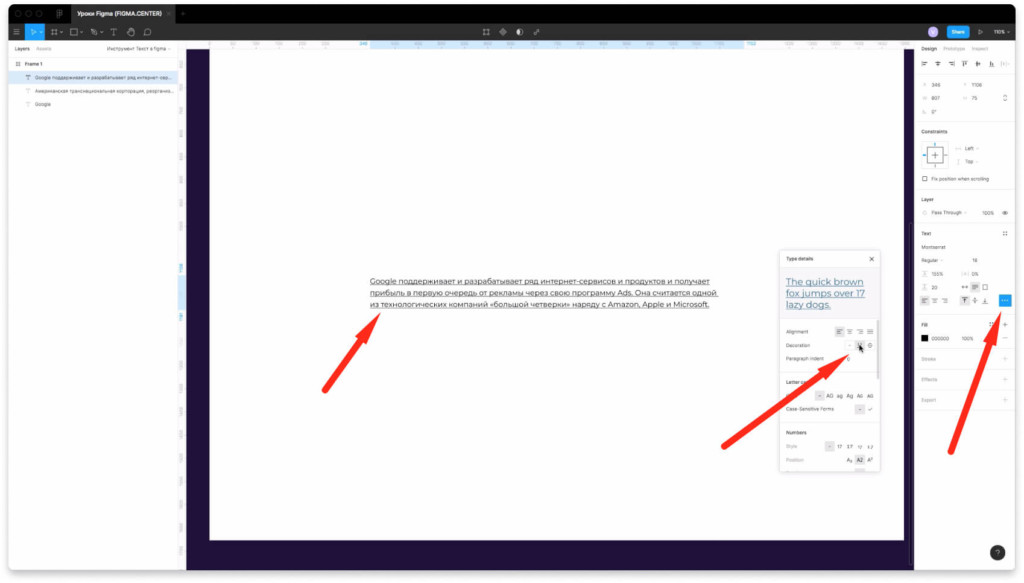
Как сделать подчеркивание текста в фигме
Чтобы сделать подчеркивание текста в фигме, нажмите на 3 точки в правой панели, где редактируется текст. Выберите соответствующую иконку, которая обозначает подчеркивание.
Как зачеркнуть текст в фигме
Чтобы зачеркнуть текст в фигме, нажмите на 3 точки в панели редактирования текста и выберите пиктограмму обозначающий зачеркнутый текст (strikethrough).
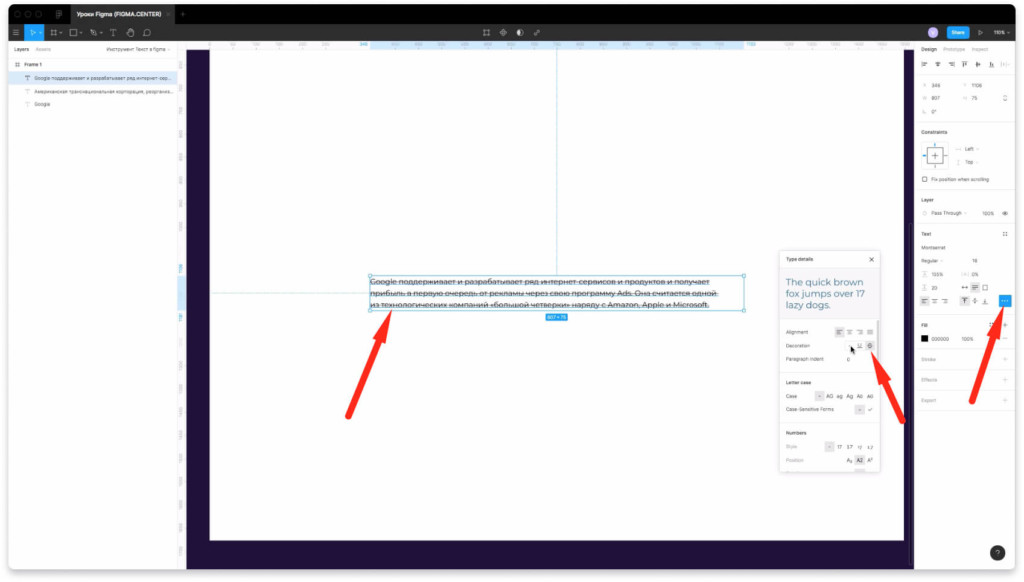
Как сделать красную строку для текста в фигме
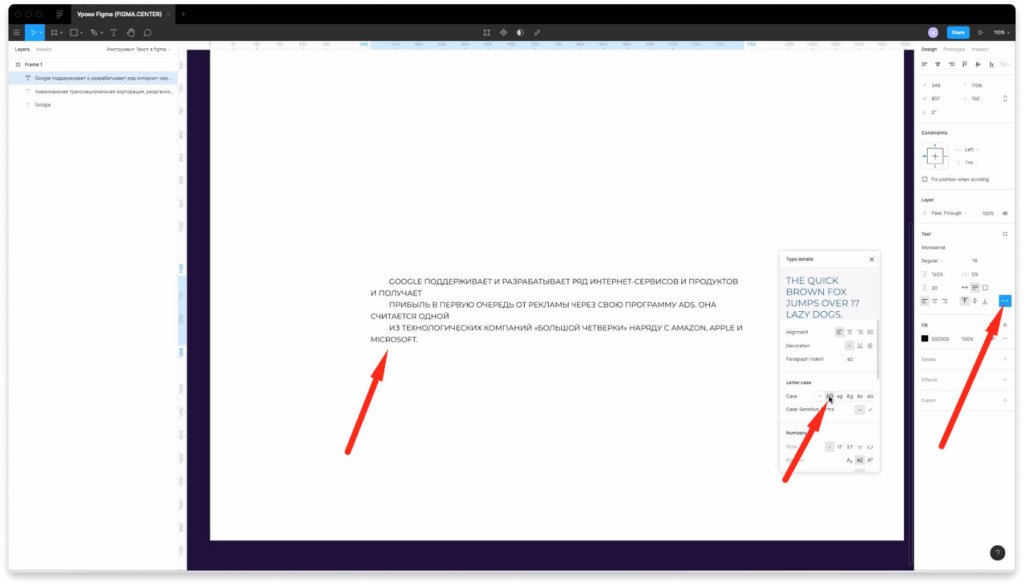
Для создания красной строки в Figma, нажмите 3 точки в разделе для редактирования текста (как показано на скриншоте выше) и напротив надписи «Paragraph indent» поставьте значение для отступов в красной строке в пикселях (например 20).
Как сделать заглавные буквы в Figma
Чтобы текст в фигме был заглавными (большими) буквами, нажмите на пиктограмму (три точки) справа и внизу надписи Letter case поставьте «AG». Текстовый блок, который вы выберите будет с большими буквами.
Как изменить цвет текста в фигме
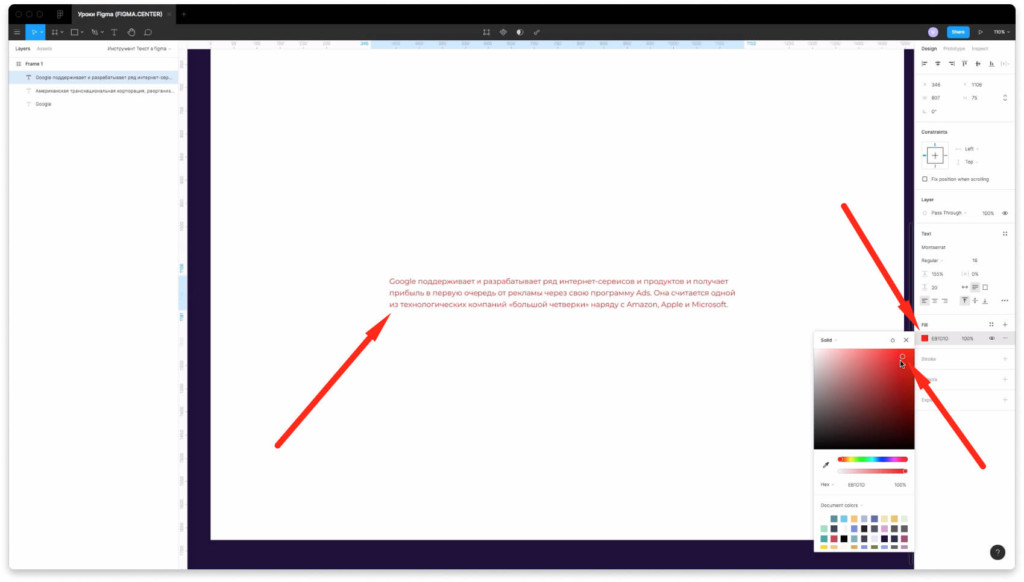
Текст в фигме меняется стандартным образом в правой панели. Для того, чтобы изменить цвет какого-то текстового блока выделите его поменяйте значение как показано на скриншоте выше.
Как сделать обводку текста в фигме
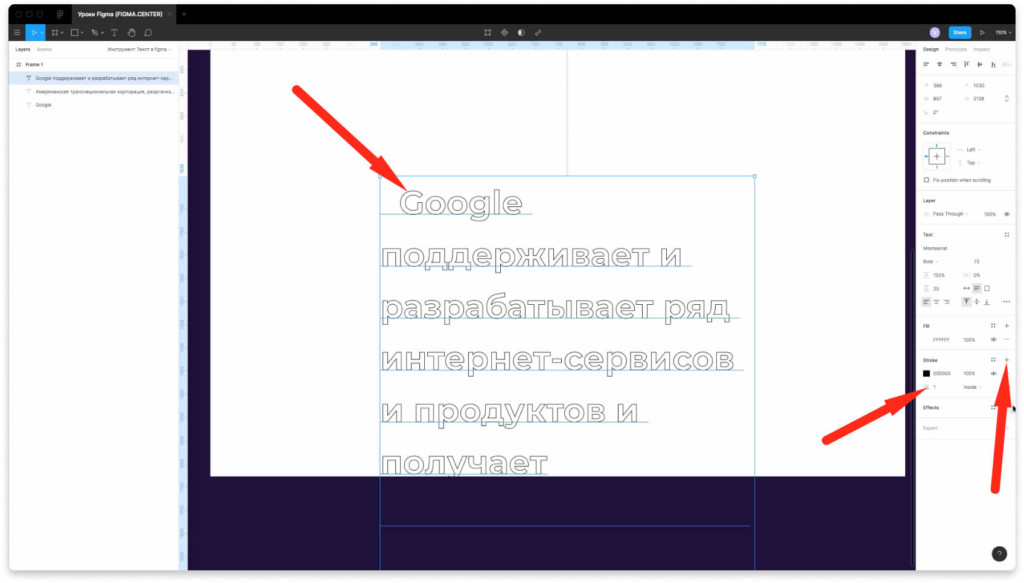
Чтобы задать обводку какому-то тексту выделите его, затем в правой панели напротив надписи Stroke нажмите на иконку «+». Измените толщину обводки. Чтобы обводка была видна текст должен быть большим и жирным.
Как сделать тень для текста в Figma
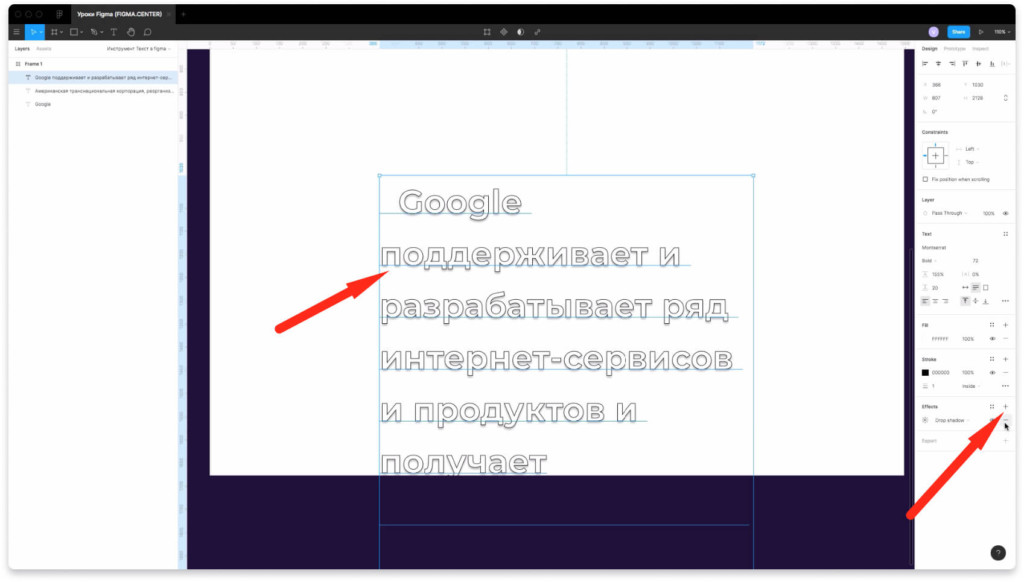
Чтобы сделать тень тексту в фигме, выделите его и нажмите на плюс напротив надписи «Effects». Можно поставить значение «Drop shadow» — внешняя тень, или «Inner shadow» — внутренняя тень.
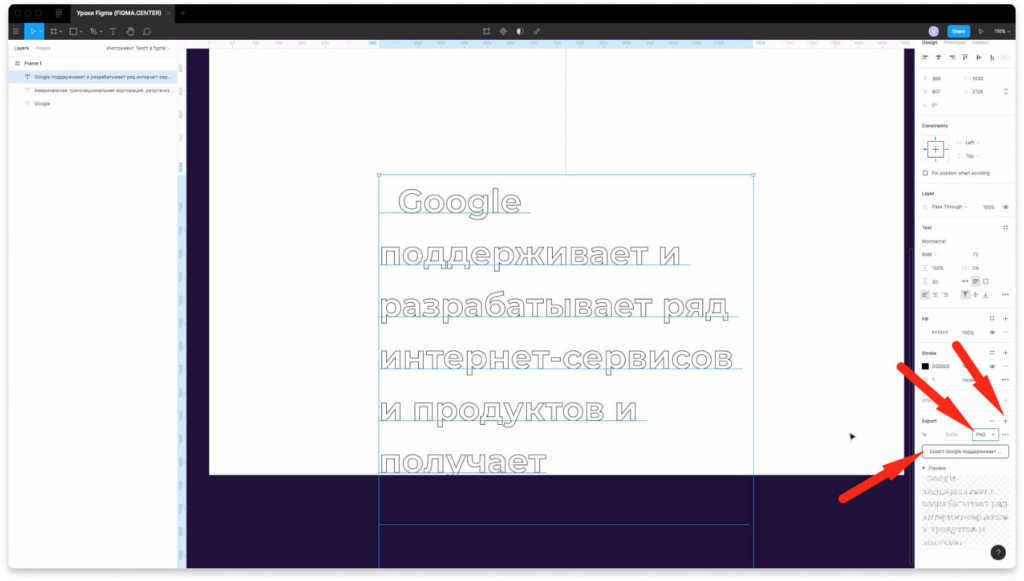
Как экспортировать текст в фигме
Чтобы экспортировать текстовый блок из фигмы на ваш компьютер, выберите его и нажмите напротив надписи «Export» на плюс. Выберите нужный формат PNG, SVG, JPG или PDF. После этого нажмите кнопку экспорта и выберите место для сохранения.
Заключение
Итак, вы разобрались с инструментом текст в фигме и узнали как с ним работать. Если у вас остались вопросы, то задавайте их в комментариях ниже, мы ответим на него и дополним эту статью.
Как сделать текст в верхнем и нижнем индексе в Figma?
Простой 3 комментария
Привет! Если еще актуально.
Нашел подобный вопрос на официальном сайте Figma, тут у человека похожая проблема, чтобы не заходить внутрь, цитирую ответ команды Figma:
Если шрифт OpenType включает в себя должным образом разработанные super и subscripts, они будут работать. Соответствующие скрипты super / sub оптимизированы по весу, поэтому они хорошо сочетаются с весом полноразмерного глифа. Текущая реализация использует возможности OpenType с использованием определенных символов в шрифте. Как объяснял Эндрю в нескольких постах ранее, Figma в настоящее время не уменьшает символы для шрифтов, которые не определили номера супер / субскриптов, но похоже, что это на радаре команд разработчиков. Я также хотел бы видеть faux sub / super / italics / bold в качестве опции в Figma! Мы будем держать всех в курсе!
Переведено с помощью Google Translate
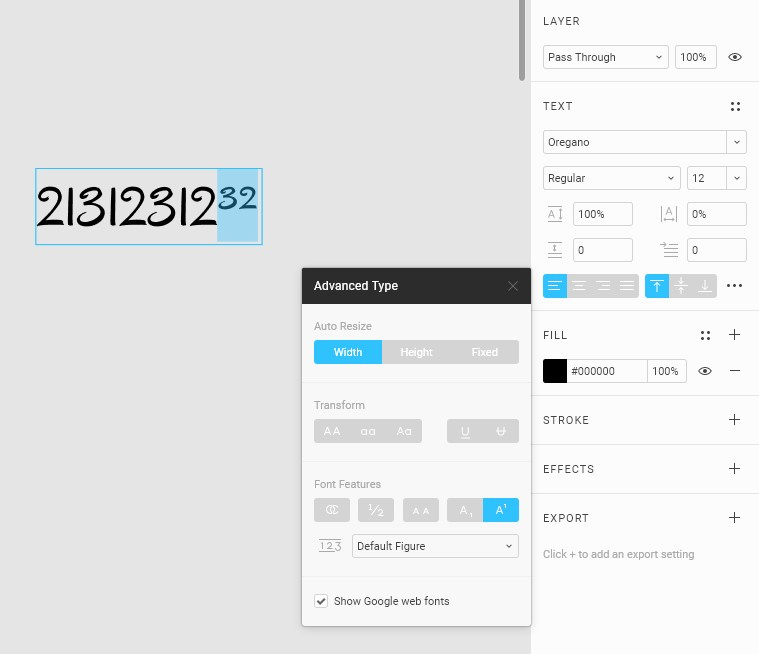
Также я проверил его версию, действительно, на некоторых шрифтах данная функция не работает, вот на примере шрифта Oregano, на нем она работает:
А вот на OpenSans и Roboto ситуация плаченая:
Текст в Фигма. Работа с текстом в Figma
В Фигме есть хорошие возможности для работы с текстом через специальный тип слоёв. Чтобы создать текстовый слой, нажимаем T и кликаем в нужное место, либо растягиваем блок как прямоугольник или фрейм и в нем уже можно писать.
Шрифты из Google Web Fonts
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb.ru/kak-zagruzit-v-figma-shrifty/
Режимы текстового слоя в Figma
• Horizontally — Текстовый блок обволакивает текст по горизонтали( если нет перехода на новую строку — текст выстроится в линию)
• Vertical — обводка текста по вертикали
Так же ты можешь всегда уменьшить размер текстового блока до размера самого текста дважды кликнув по обводке
Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
• Typeface — само название шрифта
• Weight – выбор начертания
• Size не знаю что это такое))
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features
Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки.
Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры.
Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью.
Выставление степеней и числовых подписей
Numbers
Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
Как создать стиль текста в фигме
В начале тебе нужно выставить все настройки текста(выбрать шрифт, его размер, начертание и тд). После этого кликаешь на вот эту иконку (выделена красным) после кликаешь на плюсик и даешь название своему стилю текста в Figma.
Полезные статьи по типографике для новичков
Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы:
Как вставить текст в Фигма? — CTRL+v (удивительно)
Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
ctrl+с копировать
ctrl+v вставить
ctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)
ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)
ctrl+alt+v вставить свойства
ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текст
ctrl+b текст станет жирным
ctrl+i текст станет наклонным
ctrl+u текст станет подчеркнутым