Спецсимволы HTML
Спецсимволы HTML – это специальные языковые конструкции, которые ссылаются на символы из набора символов, используемых в текстовых файлов. В таблице приведен список зарезервированных и специальных символов, которые не могут быть добавлены в исходный код HTML-документа с помощью клавиатуры:
Такие символы добавляются с помощью числового кода или имени.
Для добавления любого символа, перечисленного ниже, на вашу веб-страницу, просто вставьте код символа (или его имя) в месте, где требуется отобразить выбранный символ. Подробнее об использовании спецсимволов и пример добавления их на страницу смотрите в разделе «Зачем нужны спецсимволы и как ими пользоваться».
Математические символы, поддерживаемые в HTML
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| ∀ | ∀ | ∀ | для любых, для всех |
| ∂ | ∂ | ∂ | часть |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| ∇ | ∇ | ∇ | оператор Гамильтона («набла») |
| ∈ | ∈ | ∈ | принадлежит множеству |
| ∉ | ∉ | ∉ | не принадлежит множеству |
| ∋ | ∋ | ∋ | или |
| ∏ | ∏ | ∏ | произведение |
| ∑ | ∑ | ∑ | сумма |
| − | − | − | минус |
| ∗ | ∗ | ∗ | умножение или оператор сопряженный к |
| × | × | × | знак умножения |
| √ | √ | √ | квадратный корень |
| ∝ | ∝ | ∝ | пропорциональность |
| ∞ | ∞ | ∞ | бесконечность |
| ⋮ | ⋮ | кратность | |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | и |
| ∨ | ∨ | ∨ | или |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| ∫ | ∫ | ∫ | интеграл |
| ∴ | ∴ | ∴ | поэтому |
| ∼ | ∼ | ∼ | подобно |
| ≅ | ≅ | ≅ | сравнимо |
| ≈ | ≈ | ≈ | приблизительно равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | идентично |
| ≤ | ≤ | ≤ | меньше или равно |
| ⩽ | ⩽ ⩽ | ⩽ ⩽ | меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ⩾ | ⩾ ⩾ | ⩾ ⩾ | больше или равно |
| ⊂ | ⊂ | ⊂ | подмножество |
| ⊃ | ⊃ | ⊃ | надмножестов |
| ⊄ | ⊄ | ⊄ | не подмножество |
| ⊆ | ⊆ | ⊆ | подмножество |
| ⊇ | ⊇ | ⊇ | надмножество |
| ⊕ | ⊕ | ⊕ | прямая сумма |
| ⊗ | ⊗ | ⊗ | тензерное произведение |
| ⊥ | ⊥ | ⊥ | перпендикуляр |
| ⋅ | ⋅ | ⋅ | оператор точка |
Греческий и коптский алфавиты
| Символ | Числовой код | Шестнадцатеричный код | Имя символа |
|---|---|---|---|
| Ͱ | Ͱ | Ͱ | |
| ͱ | ͱ | ͱ | |
| Ͳ | Ͳ | Ͳ | |
| ͳ | ͳ | ͳ | |
| ʹ | ʹ | ʹ | |
| ͵ | ͵ | ͵ | |
| Ͷ | Ͷ | Ͷ | |
| ͷ | ͷ | ͷ | |
| ͺ | ͺ | ͺ | |
| ͻ | ͻ | ͻ | |
| ͼ | ͼ | ͼ | |
| ͽ | ͽ | ͽ | |
| ; | ; | ; | |
| ΄ | ΄ | ΄ | |
| ΅ | ΅ | ΅ | |
| Ά | Ά | Ά | |
| · | · | · | |
| Έ | Έ | Έ | |
| Ή | Ή | Ή | |
| Ί | Ί | Ί | |
| Ό | Ό | Ό | |
| Ύ | Ύ | Ύ | |
| Ώ | Ώ | Ώ | |
| ΐ | ΐ | ΐ | |
| Α | Α | Α | Α |
| Β | Β | Β | Β |
| Γ | Γ | Γ | Γ |
| Δ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ε |
| Ζ | Ζ | Ζ | Ζ |
| Η | Η | Η | Η |
| Θ | Θ | Θ | Θ |
| Ι | Ι | Ι | Ι |
| Κ | Κ | Κ | Κ |
| Λ | Λ | Λ | Λ |
| Μ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ν |
| Ξ | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Ο |
| Π | Π | Π | Π |
| Ρ | Ρ | Ρ | Ρ |
| Σ | Σ | Σ | Σ |
| Τ | Τ | Τ | Τ |
| Υ | Υ | Υ | Υ |
| Φ | Φ | Φ | Φ |
| Χ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ψ |
| Ω | Ω | Ω | Ω |
| Ϊ | Ϊ | Ϊ | |
| Ϋ | Ϋ | Ϋ | |
| ά | ά | ά | |
| έ | έ | έ | |
| ή | ή | ή | |
| ί | ί | ί | |
| ΰ | ΰ | ΰ | |
| α | α | α | α |
| β | β | β | β |
| γ | γ | γ | γ |
| δ | δ | δ | δ |
| ε | ε | ε | ε |
| ζ | ζ | ζ | ζ |
| η | η | η | η |
| θ | θ | θ | θ |
| ι | ι | ι | ι |
| κ | κ | κ | κ |
| λ | λ | λ | λ |
| μ | μ | μ | μ |
| ν | ν | ν | ν |
| ξ | ξ | ξ | ξ |
| ο | ο | ο | ο |
| π | π | π | π |
| ρ | ρ | ρ | ρ |
| ς | ς | ς | ς |
| σ | σ | σ | σ |
| τ | τ | τ | τ |
| υ | υ | υ | υ |
| φ | φ | φ | φ |
| χ | χ | χ | χ |
| ψ | ψ | ψ | ψ |
| ω | ω | ω | ω |
| ϊ | ϊ | ϊ | |
| ϋ | ϋ | ϋ | |
| ό | ό | ό | |
| ύ | ύ | ύ | |
| ώ | ώ | ώ | |
| Ϗ | Ϗ | Ϗ | |
| ϐ | ϐ | ϐ | |
| ϑ | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϒ |
| ϓ | ϓ | ϓ | |
| ϔ | ϔ | ϔ | |
| ϕ | ϕ | ϕ | ϕ |
| ϖ | ϖ | ϖ | ϖ |
| ϗ | ϗ | ϗ | |
| Ϙ | Ϙ | Ϙ | |
| ϙ | ϙ | ϙ | |
| Ϛ | Ϛ | Ϛ | |
| ϛ | ϛ | ϛ | |
| Ϝ | Ϝ | Ϝ | Ϝ |
| ϝ | ϝ | ϝ | ϝ |
| Ϟ | Ϟ | Ϟ | |
| ϟ | ϟ | ϟ | |
| Ϡ | Ϡ | Ϡ | |
| ϡ | ϡ | ϡ | |
| Ϣ | Ϣ | Ϣ | |
| ϣ | ϣ | ϣ | |
| Ϥ | Ϥ | Ϥ | |
| ϥ | ϥ | ϥ | |
| Ϧ | Ϧ | Ϧ | |
| ϧ | ϧ | ϧ | |
| Ϩ | Ϩ | Ϩ | |
| ϩ | ϩ | ϩ | |
| Ϫ | Ϫ | Ϫ | |
| ϫ | ϫ | ϫ | |
| Ϭ | Ϭ | Ϭ | |
| ϭ | ϭ | ϭ | |
| Ϯ | Ϯ | Ϯ | |
| ϯ | ϯ | ϯ | |
| ϰ | ϰ | ϰ | ϰ |
| ϱ | ϱ | ϱ | ϱ |
| ϲ | ϲ | ϲ | |
| ϳ | ϳ | ϳ | |
| ϴ | ϴ | ϴ | |
| ϵ | ϵ | ϵ | ϵ |
| ϶ | ϶ | ϶ | ϶ |
| Ϸ | Ϸ | Ϸ | |
| ϸ | ϸ | ϸ | |
| Ϲ | Ϲ | Ϲ | |
| Ϻ | Ϻ | Ϻ | |
| ϻ | ϻ | ϻ | |
| ϼ | ϼ | ϼ | |
| Ͻ | Ͻ | Ͻ | |
| Ͼ | Ͼ | Ͼ | |
| Ͽ | Ͽ | Ͽ |
Зачем нужны спецсимволы и как ими пользоваться
Предположим, вы решили описать какой-нибудь тег на вашей странице, но, поскольку браузер использует символы как начало и конец тега, применение их внутри содержимого вашего html-кода может привести к проблемам. Но HTML дает вам легкий способ определять эти и другие специальные символы с помощью простых аббревиатур, называемых ссылками на символы.
Символы
Перечислены те символы, которые чаще всего встречаются при форматировании текстов на сайтах и которые не вводятся напрямую с клавиатуры.
| Символ | Вид | Набор в HTML | Набор с клавиатуры |
|---|---|---|---|
| «Чёрточки» | |||
| Тире (длинное) | — | — | Alt + 0151 |
| Короткое (среднее) тире | – | – | Alt + 0150 |
| Минус | − | − | |
| Мягкий перенос | - | | |
| Цифровое тире | ‒ | ‒ | |
| Кавычки | |||
| Левая ёлочка | « | « | Alt + 0171 |
| Правая ёлочка | » | » | Alt + 0187 |
| Левая лапка | „ | „ | Alt + 0132 |
| Правая лапка | “ | “ | Alt + 0147 |
| Левая английская лапка | “ | | Alt + 0147 |
| Правая английская лапка | ” | | Alt + 0148 |
| Апостроф | ’ | ’ | Alt + 0146 |
| Спецсимволы HTML | |||
| Меньше | > | ||
| Амперсанд | & | & | |
| Другие | |||
| Неразрывный пробел | Alt + 0160 | ||
| Многоточие | … | … | Alt + 0133 |
| Копирайт | © | © | Alt + 0169 |
| Градус | ° | ° | Alt + 0176 |
| Евро | € | € | Alt + 0136 или Alt + 0128 |
Если на сайте используется кодировка UTF-8, то символы можно без проблем вставлять в HTML прямо копируя их из колонки «Вид» или набирая их номер с помощью цифровой клавиатуры, удерживая клавишу Alt (может работать не во всех операционных системах).
Надстрочные и подстрочные символы без HTML
Если где-то нельзя использовать HTML-теги, но нужны подстрочные или надстрочные символы (т. е. нижние или верхние индексы), то можно скопировать их отсюда:
Если же HTML-разрешён, то просто используем теги (нижний индекс) и (верхний индекс).
Копировать
Техническая информация
Символ «Знак меньше» был утвержден как часть Юникода версии 1.1 в 1993 г.
Этот текст также доступен на следующих языках: Español;
Свойства
| Версия | 1.1 |
| Блок | Основная латиница |
| Тип парной зеркальной скобки (bidi) | Нет |
| bmg | 003E |
| Композиционное исключение | Нет |
| Изменение регистра | 003C |
| Простое изменение регистра | 003C |
Похожие символы
Apl функциональный символ знак меньше.
Знак равенства над правонаправленной.
Знак «меньше, чем» над.
Левонаправленная стрелка пересекает.
Направленная направо очень жирная.
Направленная вверх очень жирная.
Направленная вниз очень жирная стрелка.
Направленная на северо-запад очень.
Направленная на северо-восток очень.
Направленная на юго-восток очень.
Направленная на юго-запад очень жирная.
Направленная на юго-запад жирная.
Закрашенный указатель направления налево
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | 3C | 60 | 60 | 00111100 |
| UTF-16BE | 00 3C | 0 60 | 60 | 00000000 00111100 |
| UTF-16LE | 3C 00 | 60 0 | 15360 | 00111100 00000000 |
| UTF-32BE | 00 00 00 3C | 0 0 0 60 | 60 | 00000000 00000000 00000000 00111100 |
| UTF-32LE | 3C 00 00 00 | 60 0 0 0 | 1006632960 | 00111100 00000000 00000000 00000000 |
Наборы с этим символом:
© Таблица символов Юникода, 2012–2021.
Юникод® — это зарегистрированная торговая марка консорциума Юникод в США и других странах. Этот сайт никак не связан с консорциумом Юникод. Официальный сайт Юникода располагается по адресу www.unicode.org.
Мы используем ?cookie, чтобы сделать сайт максимально удобным для вас. Подробнее
Как в html написать знак меньше
HTML Мнемоники
Существует довольно большое количество символов, которые невозможно отобразить в HTML документе по причине их отсутствия на клавиатуре (ряд математических символов, спецсимволы и т.д.). Есть также символы, которые мы не можем использовать потому, что это приведет к путанице. К примеру, мы не можем использовать знак больше (>), так как в синтаксе разметки этот символ означает тег, а значит браузер его не покажет.
Для решения этих проблемы необходимо использовать специальную последовательность символов (кодов), которые соответствуют нужным нам символам. Используемые в HTML коды для замены символов также называют символами-мнемониками.
Мнемонические символы для часто используемых символов в HTML¶
Одним из самых часто используемых символов в HTML является неразрывный пробел (non-breaking space; мнемонический символ — ). Он разделяет слова, но при этом запрещает переход на новую строку. (Браузер по умолчанию разрывает строку в любом месте, где есть пробел). Этот пробел используется в том случае, когда языковые конструкции нельзя нарушать. К таким конструкциям относятся цифры с последующими единицами измерения (например, нельзя, чтобы в конструкции 10 метров цифра 10 осталась на одной строчке, а слово “метров” было перенесено на другую), длинные тире с предшествующим словом, сокращенное обращение (г-жа Иванова), фамилии с инициалами (Иванов. И. И.) и т.д.
Ниже в таблице приведены другие часто используемые в HTML символы и их мнемонические соответствия.
| Символ | Числовой код | Символ-мнемоник | Описание |
|---|---|---|---|
| неразрывный пробел | |||
| > | > | больше чем | |
| & | & | & | амперсанд |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт |
| ¥ | ¥ | ¥ | иена |
| € | € | € | евро |
| § | § | § | параграф |
| © | © | © | копирайт |
| ® | ® | ® | знак зареrистрированной торrовой марки |
| ™ | ™ | ™ | торrовая марка |
| « | « | « | прямая двойная кавычка |
| ‘ | ‘ | ‘ | апостроф |
| « | « | « | левая двойная угловая кавычка |
| » | » | » | правая двойная угловая кавычка |
| ‘ | ‘ | ‘ | левая одинарная кавычка |
| ’ | ’ | ’ | правая одинарная кавычка |
| ‚ | ‚ | ‚ | нижняя одинарная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
Символы-мнемоники для математических символов ¶
Большинство математических, геометрических и других символов на клавиатуре отсутствуют. Для того, чтобы включить их в HTML- разметку, необходимо использовать соответствующие им символы-мнемоники.
Сибирский федеральный университет
Перечислены те символы, которые чаще всего встречаются при форматировании текстов на сайтах и которые не вводятся напрямую с клавиатуры.
| Символ | Вид | Набор в HTML | Набор с клавиатуры |
|---|---|---|---|
| «Чёрточки» | |||
| Тире (длинное) | — | — | Alt + 0151 |
| Короткое (среднее) тире | – | – | Alt + 0150 |
| Минус | − | − | |
| Мягкий перенос | - | | |
| Цифровое тире | ‒ | ‒ | |
| Кавычки | |||
| Левая ёлочка | « | « | Alt + 0171 |
| Правая ёлочка | » | » | Alt + 0187 |
| Левая лапка | „ | „ | Alt + 0132 |
| Правая лапка | “ | “ | Alt + 0147 |
| Левая английская лапка | “ | | Alt + 0147 |
| Правая английская лапка | ” | | Alt + 0148 |
| Апостроф | ’ | ’ | Alt + 0146 |
| Спецсимволы HTML | |||
| Меньше | > | ||
| Амперсанд | & | & | |
| Другие | |||
| Неразрывный пробел | Alt + 0160 | ||
| Многоточие | … | … | Alt + 0133 |
| Копирайт | © | © | Alt + 0169 |
| Градус | ° | ° | Alt + 0176 |
| Евро | € | € | Alt + 0136 или Alt + 0128 |
Если на сайте используется кодировка UTF-8, то символы можно без проблем вставлять в HTML прямо копируя их из колонки «Вид» или набирая их номер с помощью цифровой клавиатуры, удерживая клавишу Alt (может работать не во всех операционных системах).
Надстрочные и подстрочные символы без HTML
Если где-то нельзя использовать HTML-теги, но нужны подстрочные или надстрочные символы (т. е. нижние или верхние индексы), то можно скопировать их отсюда:
Если же HTML-разрешён, то просто используем теги (нижний индекс) и (верхний индекс).
Специальные HTML символы
Специальные HTML символы, или спецсимволы HTML, основные значения символов-мнемоники, являются конструкции SGML (англ. Standard Generalized Markup Language — стандартизированный вариант язык разметки), чтобы определить символ из специального набора документа. Их применяют чаще всего, как указатель значения, если их нет в стандартной раскладке компьютеры клавиатуры, или они не поддерживаются в кодировке HTML-страницы (Windows-1251, UTF-8 и т.д.).
Вы можете разместить символы на веб-странице, чтобы красиво и понятно оформить статью, укажите HTML-код или символы-мнемонику.
Внимание! Специальные символы HTML чувствительны к регистру, это значит, что надо добавлять их без ошибок, как указано в таблице. Некоторые символы, не имеют мнемоники, поэтому не всегда могут отобразиться на странице, некорректно выглядеть в тех или иных браузерах.
Добавление спецсимволов внутрь тегов можно с помощью HTML-кодом символа, чтобы вставить их применяйте символы в таблицах стилей, к примеру, в значениях свойств
Специальные HTML символы могут наследовать цвет от цвета текста родительского элемента. Поменять тон цвета спецсимвола, достаточно легко, если разместить HTML-код внутрь тега или придать ему значения свойства color (при вставке спецсимволов через свойство content).
Популярные спецсимволы HTML
Для добавления в закладки нажмите Ctrl+D.
Кроме этого, если вы хотите вводить символ, недоступные при использовании обычной клавиатуры, существуют возможность это сделать.
Пробельные символы и форматирование ими кода в Html, а так же спецсимволы неразрывного пробела и другие мнемоники
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Чуть ранее мы уже успели поговорить о том, что такое язык Html, также узнали про оформление в нем комментариев и назначение директивы Doctype. Сегодня у нас на очереди понятие пробела в ХТМЛ, а еще связанное с ним форматирование кода при его написании (для удобства последующего его чтения и восприятия).
Ну и в связи с тем, что мы затронем тему неразрывного пробела и мягкого переноса, нам придется акцентировать наше внимание на так называемых спецсимволах или мнемониках, используемых в языке Html, которые позволят вам добавить в код web документа множество дополнительных символов, вроде уже упомянутого выше. Но обо всем по порядку.
Пробелы и пробельные символы в языке Html
Прежде, чем переходить к вопросу форматирования текста с помощью специально предназначенных для этого тегов (абзаца, заголовков и т.д.) я хочу остановиться на том моменте, как в языке ХТМЛ интерпретируются пробелы, переносы строки (Enter) и табуляция, как осуществляется разбивка текста в окне браузера при изменении его размера.
По умолчанию, при резиновой верстке сайта, браузер старается заполнить текстом все свободное пространство по ширине, но как только изменится размер этого пространства, то сразу же изменится и формирование текста. Возникают новые переносы, т.е браузер динамически переформатирует ваш текст на основании пробелов.
В языке Html в качестве пробельных символов используются:
Именно по каким-то из этих символов пробела и будет осуществляться перенос строки при форматировании текста в браузере. У разных посетителей вашего сайта будут разные размеры экрана браузера и, следовательно, разбивка текста во всех этих случаях может происходить по-разному (если вы используете, например, резиновый макет). Типичным примером может служить поисковая выдача Яндекса, где макет подстраивается под размер экрана по ширине, но до определенного минимального размера.
Но даже если вы используете фиксированный макет, то все равно при написании статьи в визуальном редакторе используемого вами движка (CMS) вы не сможете точно знать, где именно будет осуществляться перенос строки и по какому именно пробельному символу.
В связи с этим возникает вопрос: как не допустить разрыва конструкций типа «100 руб.» при формировании переноса в браузере по символу пробела в Html коде? Ответом на этот вопрос может служить использование не обычного пробела, а спецсимвола неразрывного пробела, который может выглядеть как:
В коде это может выглядеть примерно так:
Мнемоника неразрывного пробела не позволит браузеру осуществлять по нему разбивку строки ни при каких обстоятельствах. Иногда бывает нужно, наоборот, осуществлять принудительную разбивку длинного слова при изменении размера окна браузера по так называемой метке мягкого переноса, которая тоже формируется на основе спецсимвола. Но об этом мы поговорим чуть позже.
Визуальное форматирование кода для повышения его наглядности
Итак, еще раз повторюсь, переносы при форматировании текста в браузере автоматически создаются на месте расположения пробельных символов в коде, которые в свою очередь могут задаваться всего лишь тремя способами, описанными выше.
Особенностью языка гипертекстовой разметки является то, что любое количество пробелов (или переносов с табуляцией) идущих подряд, браузером заменяется при разборе Html кода на один единственный пробел. Что это нам дает? Ну, давайте подумаем.
Если десятки проставленных подряд пробелов, сотни переносов строк подряд и столько же расположенных подряд знаков табуляции в окне браузера все равно отобразятся как один, то можно использовать эту особенность для удобного нашему пониманию форматирования Html кода, чтобы потом можно было бы легко визуально отделить друг от друга разные элементы, контейнеры, таблицы и легко проверить наличие для них закрывающих тегов.
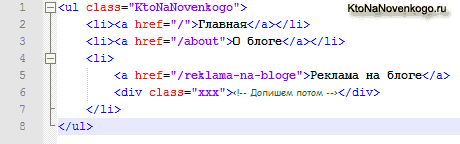
Например, такой вариант записи с обилием лишних пробелов, табуляций и переносов, которые нужных только для визуального форматирования кода, будет выглядеть очень легкочитаемым:
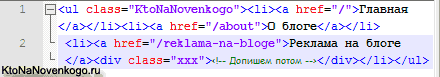
Но этот же фрагмент, где все лишние пробельные символы удалены, практически теряет свою читаемость:
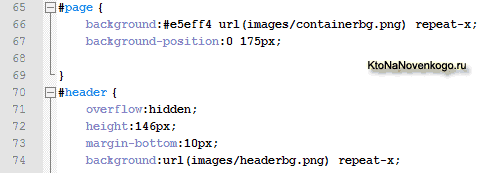
Кстати, все вышесказанное будет справедливо и при записи свойств в CSS файлах, где вы сможете использовать удобное вам форматирование за счет лишних пробелов, переносов и табуляций, чтобы проще было бы найти и отделить друг от друга отдельные фрагменты.
Уже после того, как вы все отладите и всесторонне протестируете, сможете сжать CSS (удалить из кода все пробелы) для повышения скорости загрузки.
Правда для такого рода визуального форматирования (которое не будет видно на вебстранице) чаще всего используют не сами пробелы, а именно символы табуляции и переноса строки. Есть такое правило — когда начинаете писать вложенный Html тег, то сделайте отступ с помощью табуляции (клавиша Tab на клавиатуре), а когда этот тег закрываете, то уберите отступ (сочетание клавиш Shift+Tab на клавиатуре).
Делать это нужно так, чтобы открывающий и закрывающий тэги были бы на одном вертикальном уровне (на одинаковом количестве табуляций от правого края страницы вашего Html редактора, например, Notepad++, о котором я писал тут). Кроме этого советую непосредственно после написания открывающего элемента сделать несколько переносов строки и сразу же прописать закрывающий на том же уровне (количестве табуляций), чтобы потом не забыть это сделать.
Т.е. открывающий и закрывающий элементы должны стоять на одном уровне по вертикали, а внутренние теги сдвигаем на один знак табуляции и располагаем закрывающие и открывающие опять же на одном уровне.
Для простых веб документов это может показаться излишеством, но при создании более-менее сложных, их код станет гораздо более наглядным и читаемым за счет обилия пробелов, а также в нем будет гораздо проще заметить ошибки за счет симметричного расположения тегов.
Спецсимволы или мнемоники в Html коде
Так, а теперь давайте поговорим о так называемых специальных символах, удобство использования которых я анонсировал в начале этой статьи. Спецсимволы еще иногда называют мнемоники или подстановки. Они предназначены для того, чтобы решить довольно давно возникшую в языке гипертекстовой разметки проблему, связанную с используемыми кодировками.
Когда вы набираете текст с клавиатуры, то происходит кодирование символов вашего языка по заранее установленному алгоритму, а потом они отображаются на сайте с помощью используемых вами шрифтов (где найти и как установить красивые онлайн шрифты для сайта) за счет декодирования.
Кодировок существует очень много, но для языка Html по умолчанию была принята расширенная версия кодировок ASCII под названием Windows 1251 (CP1251).
В этой кодировке текста было возможно записать всего лишь 256 знаков — 128 от ASCII и еще 128 для букв русского языка. В результате возникла проблема с использованием на сайтах знаки, которые не входят в ASCII и не являются буквами русского языка, входящими в состав кодировки Windows 1251 (CP1251). Ну, вздумалось вам использовать тильду или апостроф, а возможности такой изначально в используемой языком Html кодировке не заложено.
Именно для таких случаев и были придуманы подстановки или же, другими словами, мнемоники. Изначально спецсимволы имели цифровой вид записи, но затем для самых распространенных из них были добавлены их буквенные аналоги для простоты их запоминания.
В общем понимании, мнемоника — это такой знак, который начинается с амперсанда «&» и заканчивается точкой с запятой «;». Именно по этим признакам браузер при разборе Html кода выделяет из него спецсимволы. Сразу за амперсандом в цифровом коде подстановки должен следовать знак решетки «#», который иногда называют хеш. А уже потом следует цифровой код нужного символа в кодировке юникод.
В юникоде можно записать более 60 000 знаков — главное, чтобы нужный вам символ мнемоники поддерживался используемым на вашем сайте шрифтом. Есть шрифты с поддержкой почти всех знаков кодировки юникод, а есть варианты только с определенным набором символов.
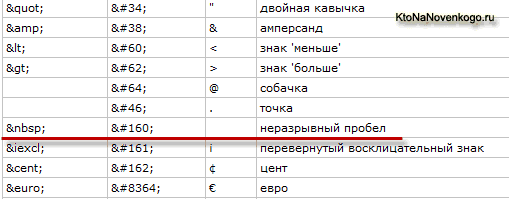
Полный список спецсимволов будет просто огромен, но наиболее часто используемые мнемоники вы можете позаимствовать, например, из этой таблицы:
Существует довольно интересный способ получения кода Html мнемоник для необходимого вам знака. Для этого достаточно будет открыть редактор Microsoft Word, создать новый документ и выбрать из верхнего меню «Вставка» — «Символ» (я пользуюсь 2003 версией, поэтому не знаю как сделать аналогичную операцию в более поздних версиях).
В открывшемся окне вам нужно выбрать шрифт, например, Times New Roman (или любой другой, который заведомо будет присутствовать на большинстве компьютеров посетителей вашего сайта — Courier или Arial, к примеру).
Добавьте из открывшегося списка в свой документ Word все нужные вам спецсимволы и сохраните данный вордовский документ как веб страницу (выбирается из выпадающего списка «.html» при сохранении). Ну, а затем вам лишь останется открыть эту веб страницу в любом Html редакторе (все тот же Notepad++ подойдет) и вы увидите все цифровые коды нужных вам мнемоник:
Способ немного сложноватый, но если приспичит использовать на странице своего сайта какой-нибудь редкий спецсимвол, то это будет проще, чем отыскивать в сети интернет таблицы, подобные приведенной чуть выше. Полученный код спецсимвола вам нужно будет вставить в нужное место и вместо него на веб странице браузер отобразит нужный вам знак (например, неразрывный пробел).
Неразрывный пробел и мягкий перенос в примерах
Как я уже упоминал выше и как вы можете видеть из приведенной чуть выше таблицы спецсимволов, некоторые мнемоники в Html получили кроме цифрового еще и символьное обозначение для их более простого запоминания. Т.е. вместо знака решетки «#» (хеша) в символьных вариантах используются слова. Например, все тот же неразрывный пробел может быть записан либо как (цифровая мнемоника), либо как (символьная).
При написании статей, если вам потребуется вставить в текст документа знак амперсанда (&) или открывающей угловой скобки ( или же вам просто нужно вставить знак меньше (
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (18)
Еще один RSS-читатель у Вас появился ?
Пробелы (и табуляцию) надо использовать не только при форматировании HTML-кода, но и любого другого кода (на языках программирования), читабельность кода рулит.
Сейчас уже список Html мнемоник запомнить сложно, поэтому лучше пользоваться специальной программой по выбору этих мнемоник (но и за таблицу спасибо =)
О, как я просил, в примерах проще понимать, а то html сам по себе сложен. А так — конкретная таблица и самые используемые символы приведены.
Давайте поскорее уже о раскрутке, можно пошагово или какие-то эксперименты и их результаты описать.
Интересный портал. Регулярно читаю, часто беру на заметки Ваши советы. Дмитрий у меня вопрос, возможно не по теме. Я тут вот прочел Методы управления поведения роботом от яндекса _http://help.yandex.ru/webmaster/?id=1111858 в которой говорится о таком мета теге как
Scorpio: действительно, Яндекс, с опозданием всего на пару лет относительно Google и других мировых лидеров поиска стал учитывать тег rel=»canonical». Я уже когда-то писал о нем и о способах его правильной настройки для WordPress — Новый тег CANONICAL, предназначенный для удаления дубликатов страниц из индекса поисковиков.
Спасибо за примеры и классную табличку. Всё это возьму на вооружение.
Хорошая статья. Кстати по адресу http://sitemaker.x10.bz/cheat_sheets.php можно найти удобную и очень полную таблицу по мнемоникам.
Дмитрий, спасибо. Сколько раз читал, столько раз брал на заметку темы, освещённые вами. Да и эта интересная тема. А главное, далеко не все знают. И если в разговоре мелькает какой из тегов такого плана, часто приходится отдельно объяснять, почему так, а не иначе.
Огромное спасибо Дмитрию за такую замечательную тему.
Спасибо. Наконец исправил ошибку валидатора ?
Дмитрий, а если нужное растояние между словами в 20 — 30 пробелов что лупашить это столько раз. Вот например хочу бегущую строку разделить на пару фраз отдаленных друг от дружки. Вот чего налепил.
Извините код не дало
В тэге налепил по паре штук   между фразами
Блок слева «Это не реклама, а похожие статьи с этого же сайта (ссылки открываются в новом окне):», мне кажется рекламой именно потому, что я не успел дочитать статью, отвлекся и забыл о чем думал, когда появилось оно(((((
Желательно и я думаю меня поддержат, чтобы это окно открывалось только в присутствии конца статьи, т.е я «дочитал», а тут оно.
Отичная статья, правда я не нашел то что искал, буду искать дальше.
Как убрать в вордпрессе разбивку слова при переносе оставшейся части на следующую строку?
ПОдскажите, как мне быть. У меня есть код:
$tm->textarea (‘textshort’, 5, 70, », 1, », », 1);
, который выводит текстовое поле с прописанным уже html-кодом «», но, он выводится в одну строку:
, а мне хотелось бы что бы вывод был вот таким:
Дмитрий, спасибо за обзор, познавательно. У меня вопрос
в заметке на вордпресс понадобилось использовать js-скриптик, где присутствует знак && (двойной амперсанд), и вот не получается его скормить вордпрессу ни как & ни как & ни как & говорит, мол Uncaught SyntaxError: Unexpected token &