Как мы создали игру Among Us на Scratch. Уроки Scratch для детей
Расскажем, как в визуальном редакторе Скретч создать клона популярной у детей игры Among Us.
IT-сфера становится неотъемлемой частью жизни детей, и уже в раннем возрасте ребята учатся кодить и создавать игры. В этом им помогают визуальные среды программирования. Одна из самых популярных сред — Scratch, созданная Массачусетским технологическим институтом специально для детей и начинающих программистов.
Программирование в среде Scratch доступно детям уже с 8-9 лет. В Скретч процесс программирования напоминает конструктор LEGO: команды представляют собой блоки, которые перемещаются и примагничиваются друг к другу. С помощью блочного кода дети могут управлять анимированными персонажами, добавлять звуковые эффекты, передавать сообщения и др. Скретч знакомит ребят с азами программирования: помогает изучить, что такое переменные, условия, циклы, ветвления и др. А также развивает логическое мышление и учит ставить задачи и находить решения.
Скретч — это онлайн-среда, поэтому детям не нужно устанавливать приложения на компьютер, достаточно зарегистрироваться на сайте. На этой же платформе свою игру можно опубликовать, чтобы в нее сыграли пользователи со всего мира.
Подробнее об устройстве Скретч и других сред программирования для детей мы рассказывали в этой статье.
Красочный дизайн вдохновляет ребят делать свои проекты, а возможность делиться игрой на сайте и получать комментарии мотивирует искать новые идеи. Мы подумали, что лучше всего вовлечь детей в программирование через их любимые игры. Несмотря на внешнюю простоту программы, на Scratch можно создать игру любого жанра: шутеры, платформеры, симуляторы, аркады и др. А еще сделать клоны популярных игр: Among Us, Brawl Stars, Friday Night at Freddy’s и т. д.
Мы решили воссоздать часть игры Among Us и делимся с вами подробными инструкциями. Если вы хотите посмотреть весь урок в видеоформате, листайте ниже.
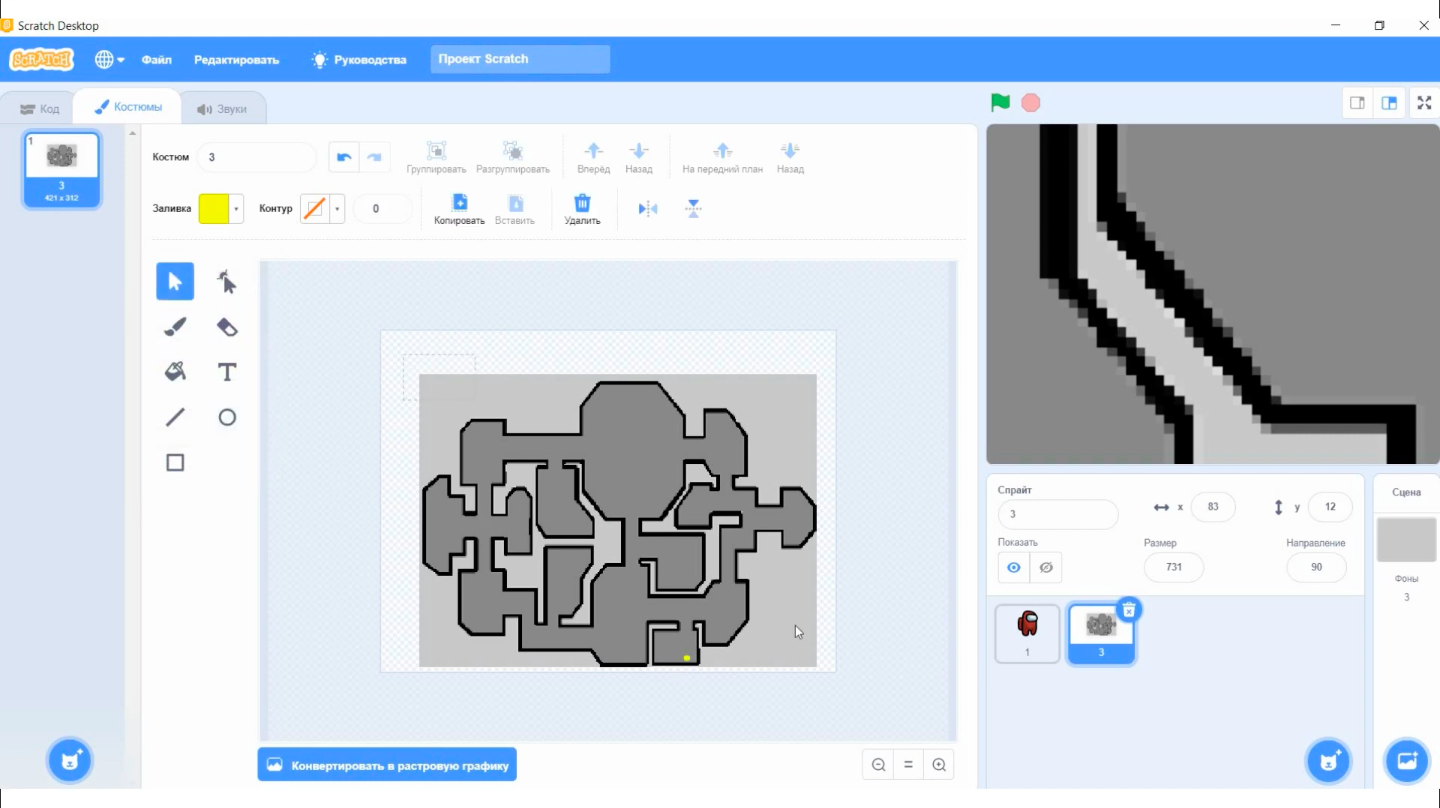
Для начала нужно заготовить материалы для игры: в основном это спрайты (картинки). Нам понадобятся изображения главного героя — командира экипажа — и фоновые заставки: объявление о запуске игры, карта, по которой будет перемещаться персонаж, а также фон для задания. Вы можете скачать наши материалы или нарисовать собственные в графическом редакторе внутри Скретч.
Мы запрограммируем появление фонов, движения персонажа и выполнение одного задания — нашему командиру предстоит починить проводку в коридоре у управления.
Запустим новый проект на Скретч и добавим все спрайты через кнопку «Загрузить спрайт». Растянем изображения, чтобы заполнить игровую сцену. Карту увеличим до максимальных размеров (у нас 731) и нарисуем желтый кружок — в этом месте персонаж будет приступать к заданию. Также изменим размер члена экипажа, чтобы он был пропорционален карте (25). Каждому фону даем название, чтобы было проще между ними ориентироваться: заставка, задание и т. д.
Программирование мини-игры в программе Скретч
На свете существуют множество языков программирования, но программирование для детей проще начинать с программ, которые предполагают создание игровой ситуации с героями или объектами, которые двигаются, меняются или взаимодействуют. К таким программам относятся ПервоЛого и ЛогоМиры, а также программа Скретч (Scratch), бесплатно распространяемая для любой операционной системы. Сайт находится по адресу http://scratch.mit.edu. С января 2019 года разработчики выпустили новую версию 2.0. Она немного отличается от предыдущих версий.
В основе Scratch лежит графический язык программирования. Для того чтобы создать скрипт (программу для каждого объекта) нужно просто совместить графические блоки вместе, перетаскивая готовые блоки из левого поля в поле создания скрипта (программы).
Блоки разбиты на несколько типов:
Блок «Перо» в новой версии надо добавлять из меню «дополнительные блоки».
На уроках информатики учащиеся постепенно знакомятся с командами различных блоков и их использованием. Это позволяет на одном из уроков перейти к реализации проекта по созданию мини-игры.
Во многих компьютерных играх игровое поле представляет собой площадку, разбитую на квадраты (как шахматная доска), и требуется собрать какие-либо предметы – это могут быть яблоки, монеты, звезды или что-то другое. Для краткости будем называть эту игру «Собери» (презентация).
Для создания игры нам необходимо проделать несколько этапов:
1 этап. Создание игрового поля
Для создания игрового поля мы должны войти в меню «Сцена», вкладка «Фоны» и с помощью инструментов для рисования «прямоугольник» и «линия» создать поле 8х8 клеток. (рис. 1). Такого размера вполне достаточно для создания первой игры. При желании можно добавить какой-либо текст (кнопка Т).
Рис. 1. Создание игрового поля.
2 этап. Расстановка игровых объектов
На втором этапе мы расставляем объекты разных видов (рис. 2 и 3). Для этого используем добавление спрайтов из библиотеки. Объекты в нашей игре будут двух видов – те, которые по условию надо собрать (например, яблоки), и те, которые будут являться препятствиями. Количество объектов можно задавать самостоятельно. Рекомендую размер объектов уменьшить до 50.
Рис. 2. Добавление объектов на игровое поле.
Рис. 3. Добавление объектов-препятствий на игровое поле.
3 этап. Программирование «героя»
В качестве героя можно оставить исходного спрайта-котенка под именем «Спрайт1». При желании можно выбрать (назначить) «героем» любого другого. Имя спрайта также можно изменить.
В начале игры наш герой должен встать в исходную точку, которую мы определяем с помощью координат. Поэтому команда должна выглядеть так:
Рис. 4. Задание начальной координаты для спрайта.
При необходимости можно задать и начальное направление – например, «повернуться в направлении 90».
Далее для того, чтобы наш спрайт ходил сразу по клеткам, мы должны запрограммировать кнопки управления его передвижением (стрелки вверх, влево, вправо, вниз), которые удобно расположены на клавиатуре.
Команды для кнопок должны выглядеть следующим образом:
Рис. 5. Программирование управляющих кнопок (стрéлок).
Этап 4. Программирование собираемых объектов
Для того, чтобы любой объект реагировал на прохождение «героя» и мог менять свою форму или исчезать, необходимо, чтобы он совершал небольшое движение. Это можно задать двумя способами:
Рис. 6. Команда для собираемых объектов.
Чтобы объекты можно было «восстановить» в начале игры задаем дополнительную команду:
Рис.7. Команда для «восстановления» объектов.
Эти команды надо задать для каждого собираемого объекта (яблока, монеты или звезды).
Этап 5. Программирование препятствий
На игровом поле должны также присутствовать объекты, которые будут усложнять игру, т.е. являться препятствиями. Чтобы они могли взаимодействовать с героем, когда он попадает на соответствующую клетку, необходимо им также задать небольшое движение (аналогично собираемым объектам).
Взаимодействие с героем можно задавать по-разному: препятствие может «взрываться», «переворачиваться» (т.е. изменить свой костюм), выдавать сообщение «Ты проиграл» или «Здесь ходить нельзя» и т.д. Можно задать команду, которая будет перемещать героя в начало игры, т.е. в исходную точку. Варианты могут придумать сами дети. В начале игры также надо вернуть этим объектам исходный костюм.
Рис. 8, 9. Программирование препятствий.
Этап 6. Программирование кнопки финиш
По желанию можно создать кнопку «Финиш» и поместить ее в конце игрового поля. Кнопка «Финиш» программируется аналогично предыдущим объектам. Отличие будет в тех командах, которые будут выполняться при реакции на прохождение Спрайта. Например, можно задать «Говорить «Ты победил!» или «Переходи на второй уровень» и при этом кнопка может менять цвет или мигать и т.д. Здесь дети могут использовать свою фантазию и желание.
Рис. 10. Изменение кнопки «Финиш».
Рис. 11. Программа для кнопки «Финиш».
Заключение
Подобную игру можно создать за 1 урок или одно занятие. Практика показывает, что подобные задания дети выполняют с удовольствием и могут проявить фантазию или использовать более сложный набор команд для создания подобной игровой ситуации. При этом ученики не замечают, как знакомятся с программированием и таким важным моментом, как отладка программы, которая требует усидчивости, терпения и умения видеть и исправлять ошибки в своей программе.
Scratch действительно относится к группе мультимедийных развивающих сред программирования.
Урок 3. Моя первая игра!
В первом уроке ты узнал(а) о языке визуального программирования Scratch и сделал(а) свои первые мультфильмы. Помнишь, что такое анимация? И то, что анимация — это основа любой игры? ?
Во втором уроке мы научились описывать сценарий анимации и по этому описанию создавать мультфильм.
Теперь, в этом уроке ты создашь свою первую игру! И убедишься, что в Scratch это просто!
Замечание: с января 2019 года на сайте Scratch доступна новая версия редактора — Scratch 3.0, который внешне немного отличается от Scratch 2.0, в котором записывался данный урок. Поэтому если возникнут вопросы, пиши их, пожалуйста, в комментариях к видео или внизу этой страницы сайта. Мы провели сравнение двух версий языка в серии прямых эфиров.
Scratch 2.0 по-прежнему можно использовать, скачав и установив программу на свой компьютер. Мы записали также видео-уроки о том, как установить Scratch 2.0 и Scratch 3.0 на свой компьютер.
Часть 1. Игра «Кот следит за мячом»
Вот эта игра (кликли по зелёному флажку и води мышкой):
Посмотри первую часть урока и вслед за учителем сделай свою игру «Кот следит за мячом»:
0:46 — ещё одно определение анимации в виде формулы: Графика + Движение = Анимация
0:59 — что такое анимация в Scratch? С помощью чего она создаётся?
2:25 — вспоминаем, как описывается сценарий анимации
3:00 — рассмотрим пример игры «Кот следит за мячом»
4:03 — рассмотрим сценарий игры «Кот следит за мячом»
5:23 — запускаем Scratch и приступаем к реализации игры: добавляем спрайты и фон
6:44 — пишем скрипт для спрайта Мяч. Используем новую команду Scratch «Перейти в указатель мышки»
8:09 — пишем скрипт для спрайта Кот. Изучаем новую команду «Повернуться к …»
11:04 — закрепляем новые изученные команды-блоки Scratch. Поэкспериментируй с параметрами этих команд
11:21 — сохраняем файл с игрой и изучаем, как это делается в оффлайн-редакторе Scratch.
12:48 — физкультминутка: потанцуй немного!
13:38 — задание: сделай свою первую игру «Кот следит за мячом» (сценарий можно подсмотреть ниже). Можешь придумать своих персонажей и фон игры и пофантазировать. Успехов!
Запишем здесь сценарий игры «Кот следит за мячом» по известной схеме:
Поздравляем! Теперь у тебя есть по-настоящему своя игра! А дальше игры будут всё более сложными и интересными!
Часть 2. Игра «Кот гоняется за мячом»
После изучения второй части урока ты сделаешь свою игру ещё лучше и в результате получишь новую игру — «Кот гоняется за мячом»:
0:06 — закрепляем изученные в первой части урока понятия и формулу: Графика + Движение = Анимация
0:47 — изучаем новые понятия и формулу: Анимация + Интерактивность = Игра. Что такое интерактивность? Каковы элементы интерактивности?
2:45 — элементы интерактивности в Scratch: Кто, что? с Кем, с чем? взаимодействует в проекте Scratch?
4:01 — какие команды Scratch реализуют интерактивность (из тех, которые мы уже использовали)? «Если на краю, оттолкнуться», «Перейти в указатель мышки», «Повернуться к…», «Когда щёлкнут по зелёному флажку»
5:21 — новые команды для реализации интерактивности: «Когда спрайт нажат», «Кога клавиша … нажата»
5:51 — скоро изучим новую конструкцию «Если касается … »
6:28 — итак, мы узнали, из каких компонентов строится сценарий игры в Scratch
6:53 — переходим к совершенствованию игры «Кот следит за мячом», чтобы получить новую игру «Кот гоняется за мячом»
7:08 — загружаем с компьютера на сайт Scratch файл с сохранённой игрой «Кот следит за мячом»
7:40 — учимся удалять из области написания скрипта ненужные части кода
7:54 — добавляем спрайту Кот движение с помощью блока-команды «Идти 10 шагов». Игра почти готова! Улучшаем скорость движения Кота и добавляем блок «Если на краю, оттолкнуться»
8:54 — делаем игру интереснее: реализуем реакцию Кота в случае, если он словил Мяч. Используем новую команду «Говорить… в течение … секунд» и добавляем проверку условия «Если Касается спрайта Мяч»
11:11 — задание: допиши скрипт спрайта Кот так, как показано в уроке (можно подсматривать на экран, поставив видео на паузу); после этого сохрани проект с новым именем
11:25 — сохраняем проект с новым именем, чтобы получить новую игру
12:12 — физкультминутка: гимнастика для глаз
13:31 — домашнее задание: проанализируй любую известную тебе игру и постарайся описать её сценарий по схеме Кто, что? С кем, с чем? Как? взаимодействует
14:05 — что будет в следующем уроке?
Ура! Вторая игра готова! Экспериментируй и придумывай дальше!
Повторим, что ещё ты уже знаешь и умеешь:
В среде программирования Scratch 3.0 можно легко создать свою игру!
Смотрите наши видеоуроки и вы узнаете как сделать игру на Scratch.
Если не знаете, как установить Scratch на компьютер, и с чего начать обучение ребенка на Scratch прочтите нашу предыдущую статью. Там вы найдете основы Scratch и изучите базовые понятия, после этого можно будет перейти к креативному программированию и выполнять более сложные Scratch проекты.
Уроки по Scratch. Как создать свою первую игру на Скретч.
Уроки по Scratch. Делаем Гонки на двоих!
В этом видео мы создадим интерактивную игру “Гонки на двоих”. Зовите друзей, пора делать турнир! Кто приедет на финиш первым?
Уроки по Scratch. Создаем игру Star Wars или «Звездные войны»
Сегодня мы делаем игру по мотивам «Звездных войн», все необходимые спрайты вы найдете по ссылке.
Уроки по Scratch. Создаем игру «Minecraft головоломка»
В этом видео мы создадим игру «Minecraft головоломка». В игре нужно дойти до сундука за наименьшее количество шагов. Все необходимые спрайты вы найдете по ссылке.
Уроки по Scratch. Создаем игру «Among us». Часть 1
Уроки по Scratch. Создаем игру «Among us». Часть 2
В этом уроке мы возьмем за основу уже готовый код из первой части и усложним его, добавив новую карту, еще одно задание и звуковые эффекты. Все необходимые спрайты вы найдете по ссылке.
Уроки по Scratch. Как сделать игру Runner («Раннер»)
В этом видео мы создадим интерактивную игру Runner. Как долго вы сможете бегать от призраков? Необходимые на спрайты вы найдете по ссылке.
Уроки по Scratch. Создаем проект Paint 3D
В этом видеоуроке мы создадим проект Paint 3D. Это непростая задачка с множеством переменных и несколькими условиями. Повторяйте за нами и будьте внимательны!
Уроки по Scratch. Создаем мультиплеерную игру
Мы узнаем, что такое облачные переменные и как начать создавать их в Скретч. И сделаем свою сетевую игру! Мы показываем, как она работает: если в одном браузере мы поменяем положение спрайта, то изменения произойдут и в другом.
Уроки по Scratch. Создаем игру Brawl Stars (Бравл Старс)
Почти все знают о такой популярной игре, как Brawl Stars. И сегодня мы покажем вам процесс создания этой игры в Scratch (Скретч). Спрайты для игры ищите по ссылке.
Уроки по Scratch. Как сделать игровое меню в Скретч
Каждая уважающая себя игра должна встречать своего игрока привлекательным меню! В этом видеоролике мы расскажем, как сделать такое меню самостоятельно.
Уроки по Scratch. Как сделать игру платформер за 15 минут
Не у каждого человека хватает свободного времени на программирование. В этом видео мы сделаем игру в Скретч за 15 минут, которую может повторить каждый. Наша игра в жанре платформер будет состоять из шести уровней.
Уроки по Scratch. Как сделать Flappy Bird на Scratch
Flappy Bird — это популярная игра-платформер с птичкой. Раньше она была доступна только на мобильных телефонах, но мы с вами создадим ее в визуальной среде Скретч.
Плейлист видеоуроков постоянно дополняется, подписывайтесь на канал и следите за обновлениями. Наши видеоуроки по Scratch выходят на русском языке и полностью бесплатны.
Нужен наставник? Записывайтесь на онлайн-уроки программирования для детей в школе «Пиксель»: онлайн-курс Scratch программирование для детей.
Как создать игру Among Us на Scratch. Уроки программирования для детей
IT-сфера давно стала неотъемлемой частью жизни не только взрослых, но и детей. С ранних лет они учатся разрабатывать самые простые программы и игры, а помогают им в этом специальные среды программирования.
Сегодня существует огромное количество сред, но наибольшей популярностью пользуется Scratch. Она разработана специально для детей и начинающих программистов. Среда Scratch отличается простотой и широким набором функций, которые помогают делать первые шаги в программировании.
Работать в Scratch можно уже с 8 лет. Процесс программирования напоминает сборку конструктора LEGO. Все команды похожи на блоки, которые перемещаются и примагничиваются один к одному. Блочный код позволяет создавать персонажей, управлять ими, добавлять звук, обмениваться сообщениями и выполнять огромное количество других операций.
Scratch знакомит детей с азами программирования. Кроме того, он развивает логическое мышление, учит решать сложные задачи и находить ответы на самые сложные вопросы.
Scratch — это онлайн-среда, то есть вам не нужно устанавливать на свой компьютер никакие программы и приложения. Достаточно открыть браузер, зайти на официальный сайт и зарегистрировать там личный кабинет. Здесь вы можете не только создавать, но и публиковать свои игры, чтобы в них могли сыграть и другие пользователи.
Главные особенности Scratch
Чем привлекает пользователей платформа? Во-первых, это интуитивно понятный интерфейс. Даже неопытный пользователь сможет освоить её в самые сжатые сроки.
Во-вторых, красочный дизайн. Он вдохновляет самых юных программистов создавать свои проекты и настраивает на рабочий лад.
В-третьих, это возможность делиться игрой и получать комментарии от других пользователей. Это мотивирует искать новые идеи и работать дальше, даже если возникают какие-либо трудности.
Вовлекать детей в программирование лучше всего через игры. Такой подход делает процесс обучения более интересным и мотивирующим. Несмотря на свою кажущуюся простоту, онлайн-платформа Scratch позволяет создавать игры практически любых жанров: шутеры, стратегии, симуляторы и многие другие.
Также Scratch позволяет создавать клоны популярных игр. Мы заново спроектировали часть игры Among Us и подготовили для вас подробную инструкцию по её созданию. Также мы подготовили полный видеоурок, в котором рассказали обо всех особенностях разработки игры (видео вы найдете в конце статьи).
Добавление материалов
На первом этапе разработки игры необходимо подготовить материалы: в основном это спрайты (картинки). Нам понадобятся изображения главного героя, а также фоновые заставки:
Вы можете скачать наши материалы или нарисовать самостоятельно в графическом редакторе на самой платформе.
Мы запрограммируем изменение фонов и игровых карт, движения персонажа и выполнение одного задания — командиру необходимо починить проводку.
Открываем новый проект и добавляем все спрайты, нажав на кнопку «загрузить спрайт». Чтобы заполнить всю игровую сцену, изображения нужно растянуть до максимального размера (карта у нас 731). На следующем этапе нарисуйте желтый кружок — это станет точкой отсчёта, то есть с данного места командир будет начинать свое задание.
Также мы изменим размер героя, чтобы он был пропорционален карте (25). Каждому фону дается свое название — так вы сможете легко ориентироваться между ними.
После всех этих операций мы приступаем непосредственно к самому программированию.
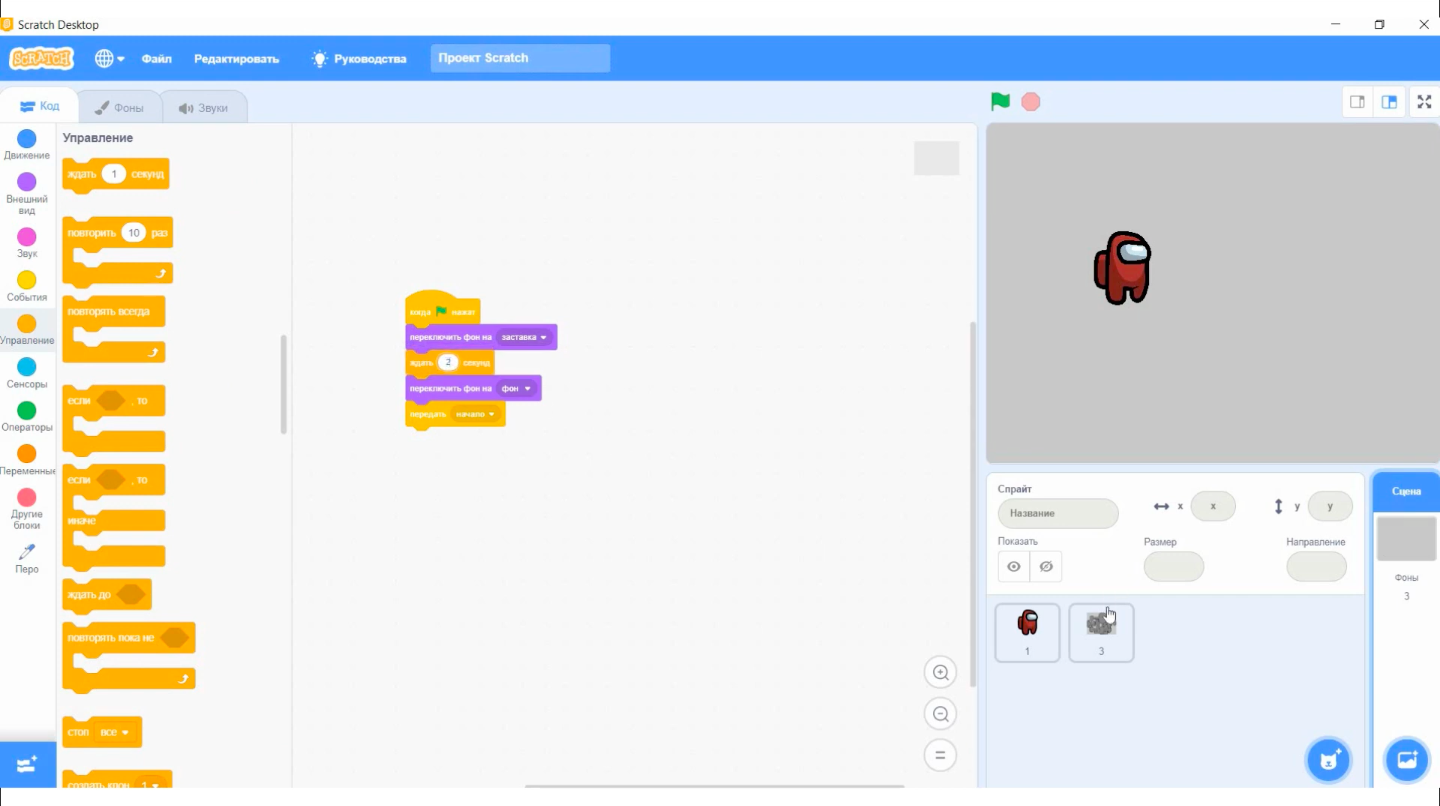
Заставка
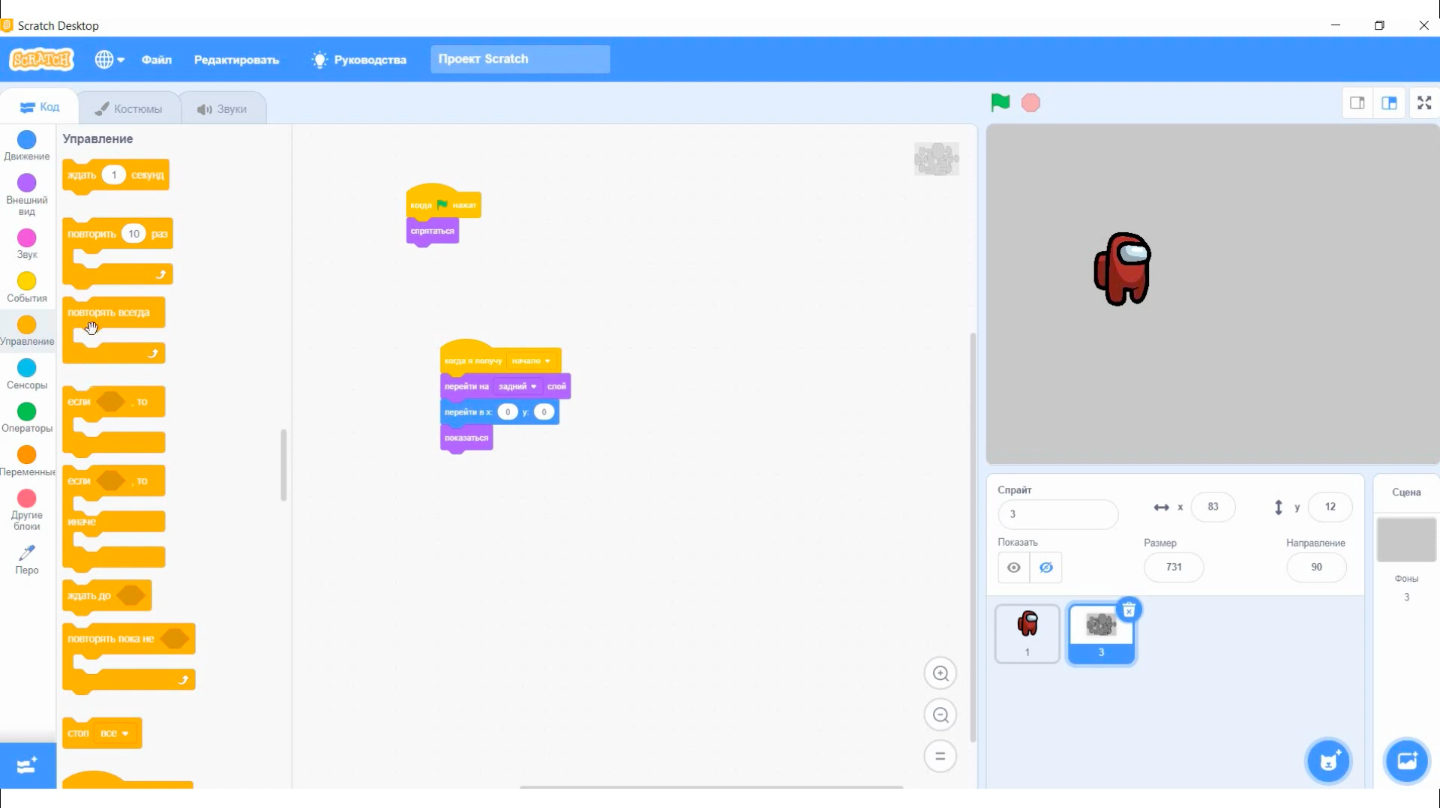
Составляем код: когда зеленый флажок нажат, перед вами будет появляться заставка. Она должна задерживаться на две секунды, после чего переключаться на обычный фон и передавать сообщение «начало».
Карта
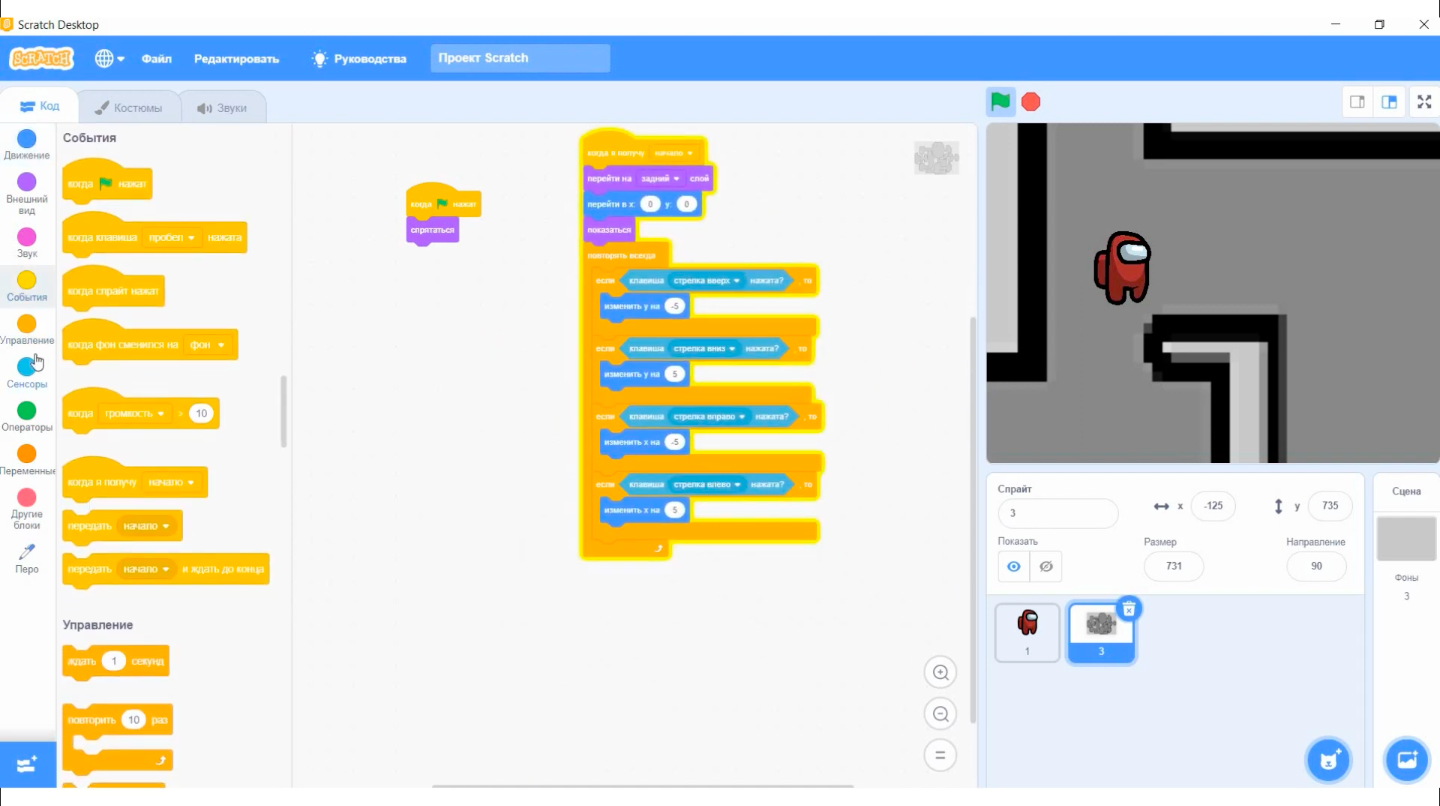
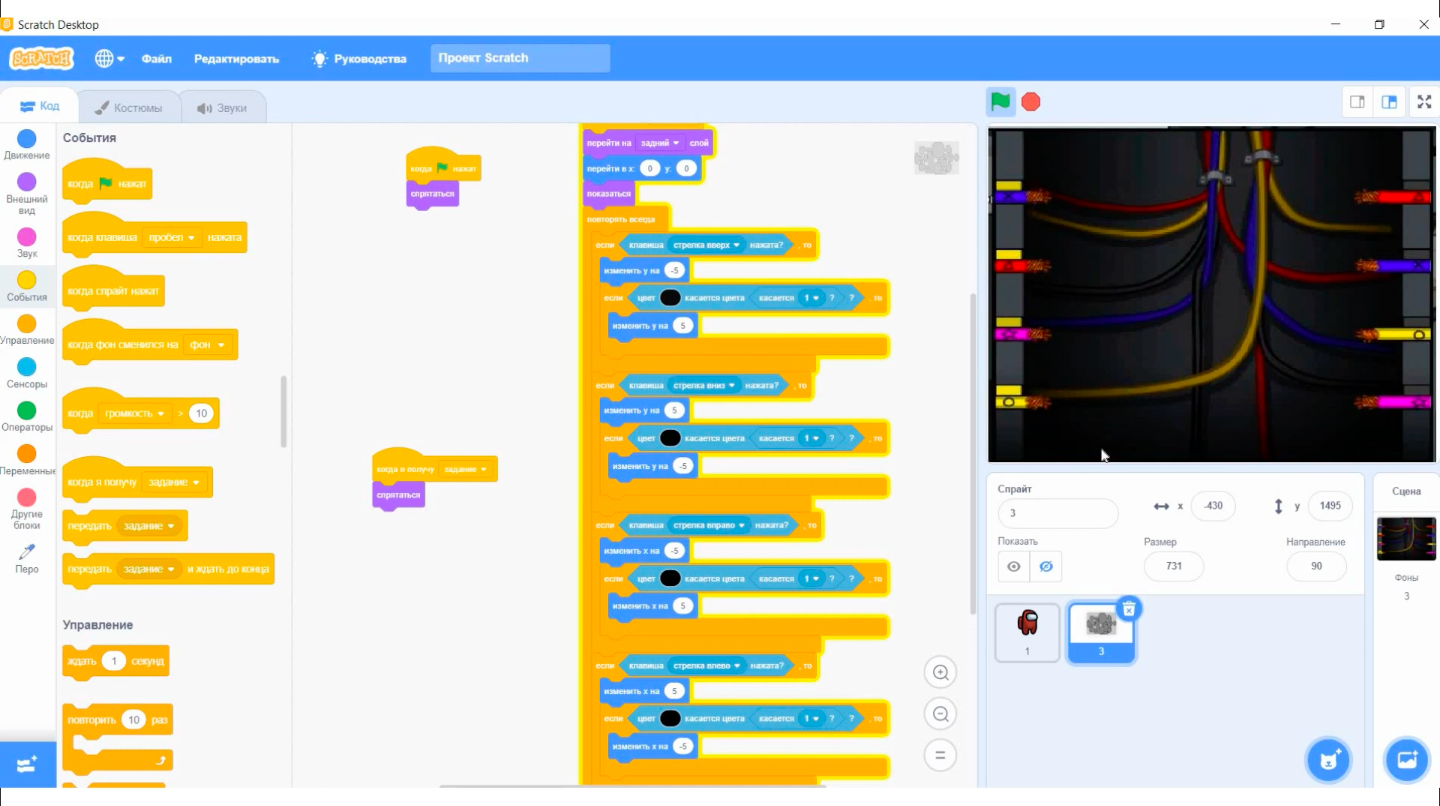
Когда флажок нажат, фона не видно, поскольку появляется заставка. Но как только фон получает команду «начало», то он снова показывается и переходит в начальное положение: x=0, y=0. После того как карта становится видимой, она постепенно перемещается на задний план.
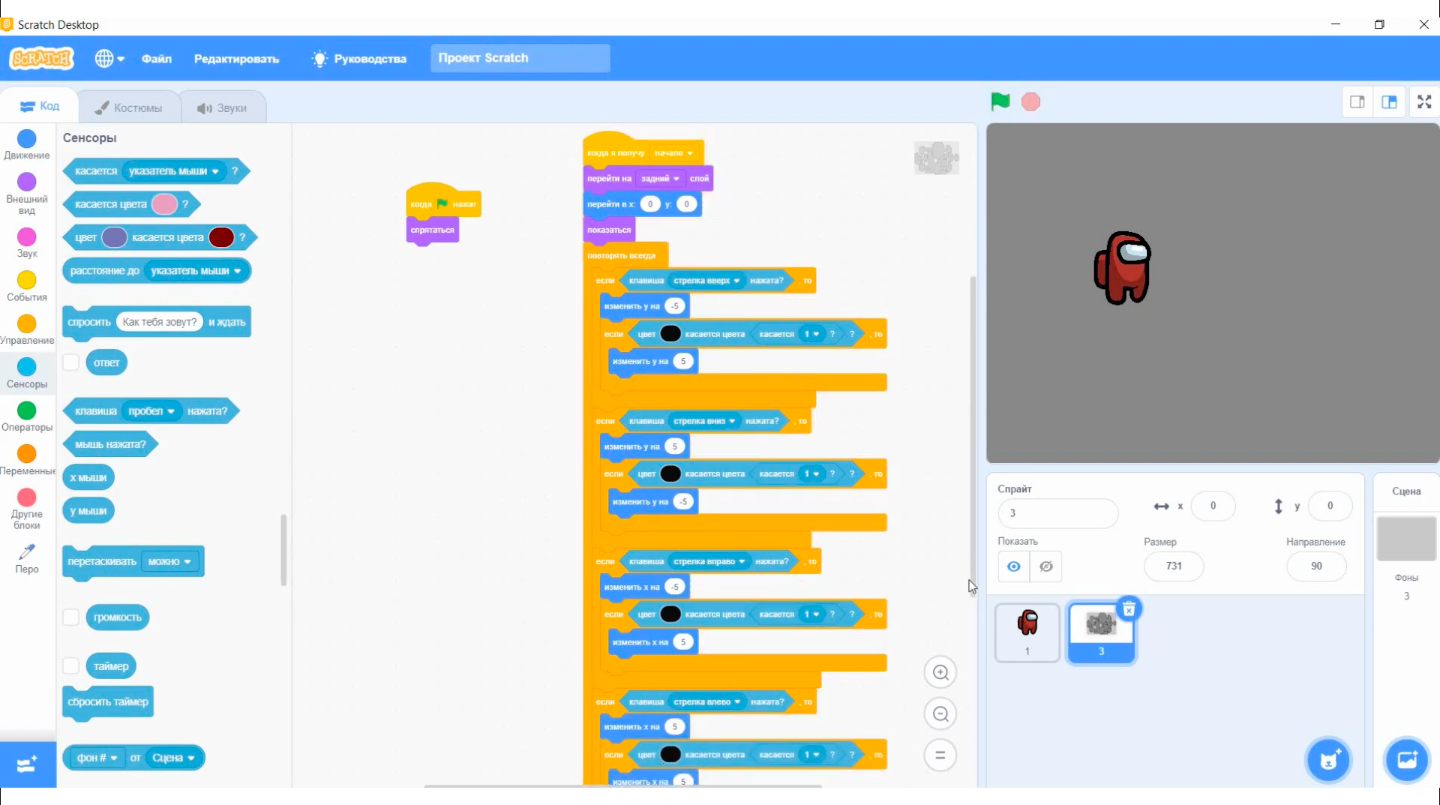
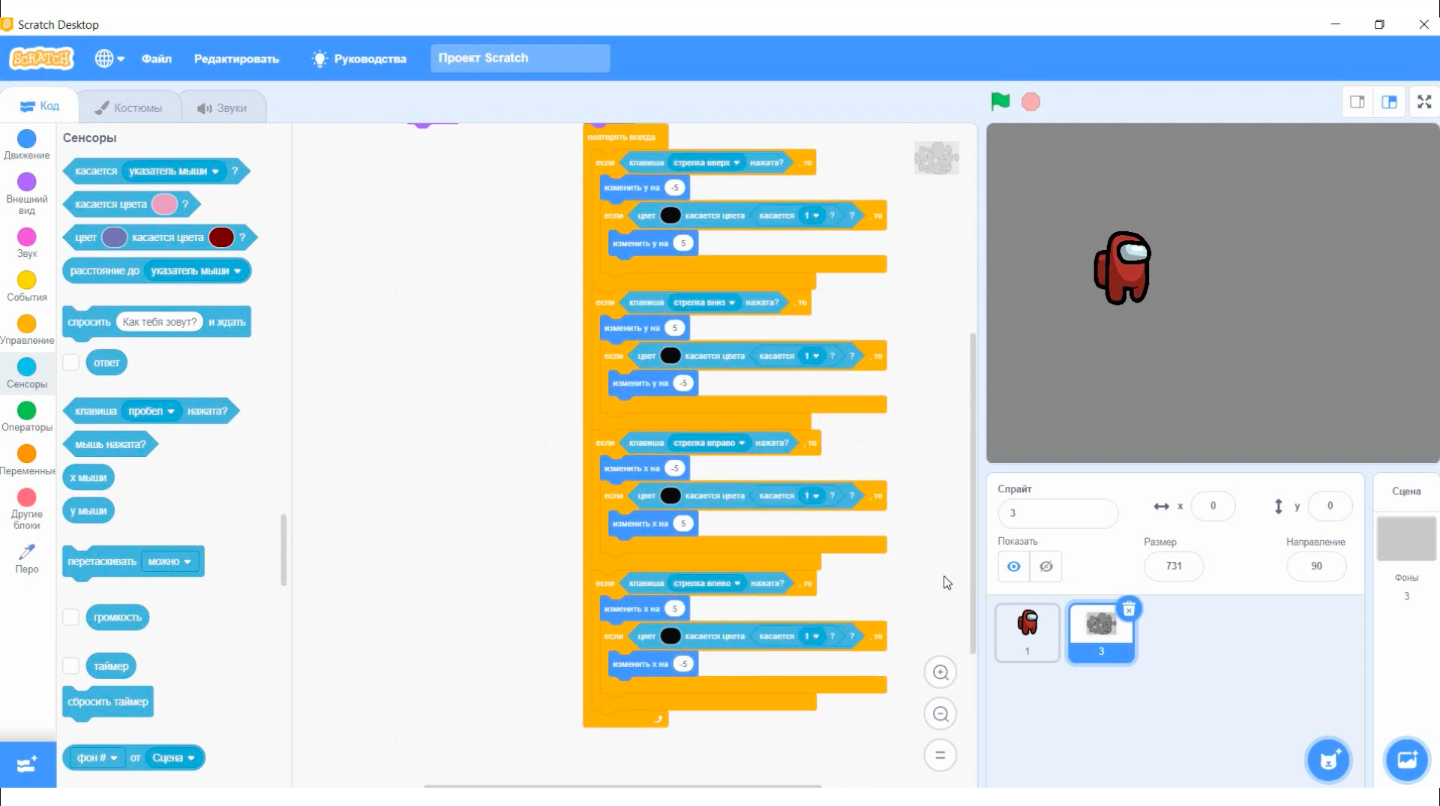
После всех манипуляций наш герой может перемещаться по карте. Однако она пока не чувствует стены. То есть, если на пути героя встречается преграда, он проходит сквозь неё. Чтобы устранить это, к каждой клавише нужно добавить следующую команду: при столкновении с чёрным цветом главный герой будет изменять координаты на противоположное значение.
На завершающем этапе необходимо сделать так, чтобы игровая карта сменялась на фон с заданием. Для этого необходимо добавить ещё один код: когда мы будем получать задание, то карта будет прятаться. Таким образом у вас не возникнет никаких проблем с игровой картой.
Член экипажа
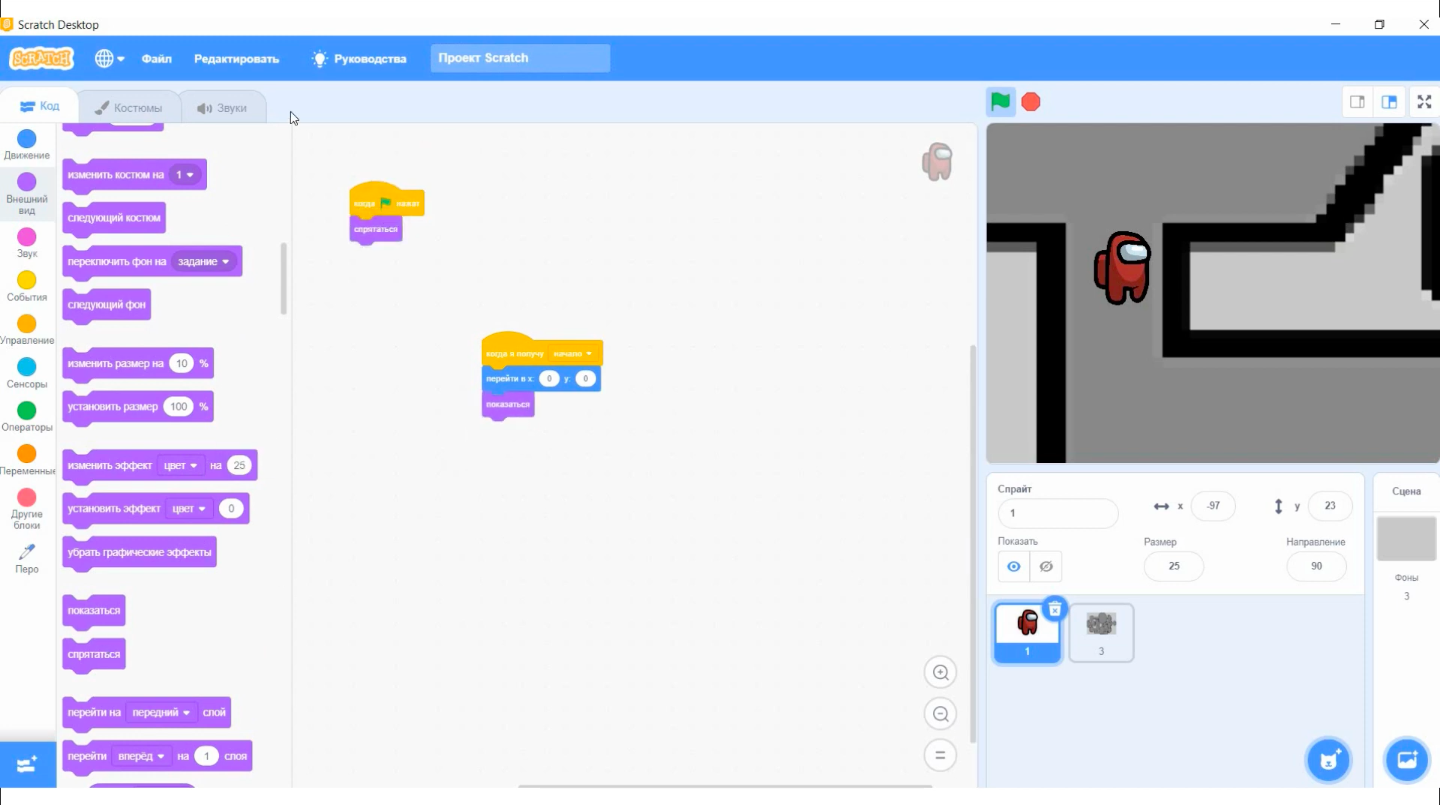
Сначала нужно добавить тот же код, что и у карты: при нажатии на флажок герой будет прятаться, а при получении сообщения «начала» появляться на экране.
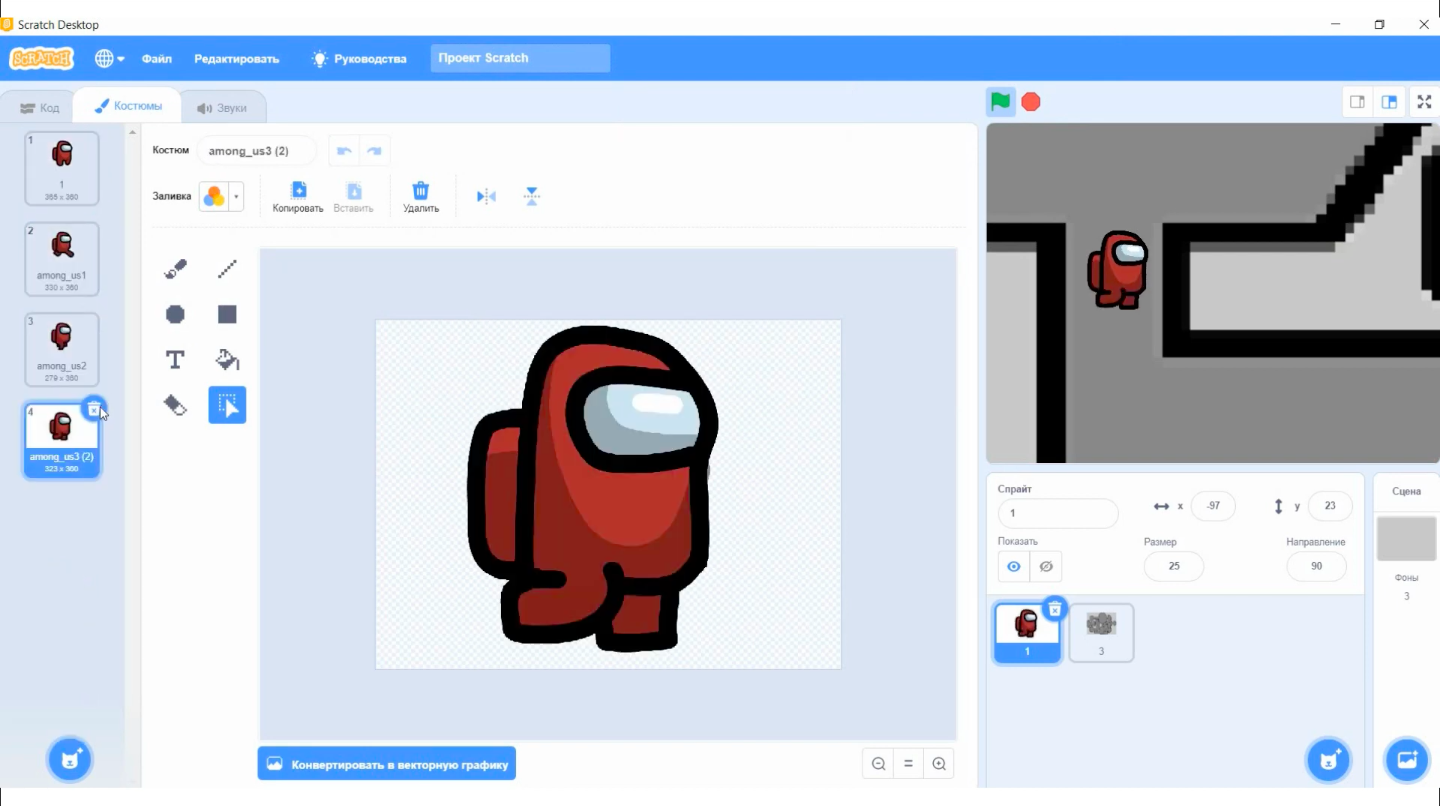
Теперь необходимо сделать анимацию для нашего персонажа. Для этого во вкладке «костюмы» добавьте несколько вариаций движения нашего члена экипажа. Необходимые спрайты можно найти в папке вместе с другими материалами.
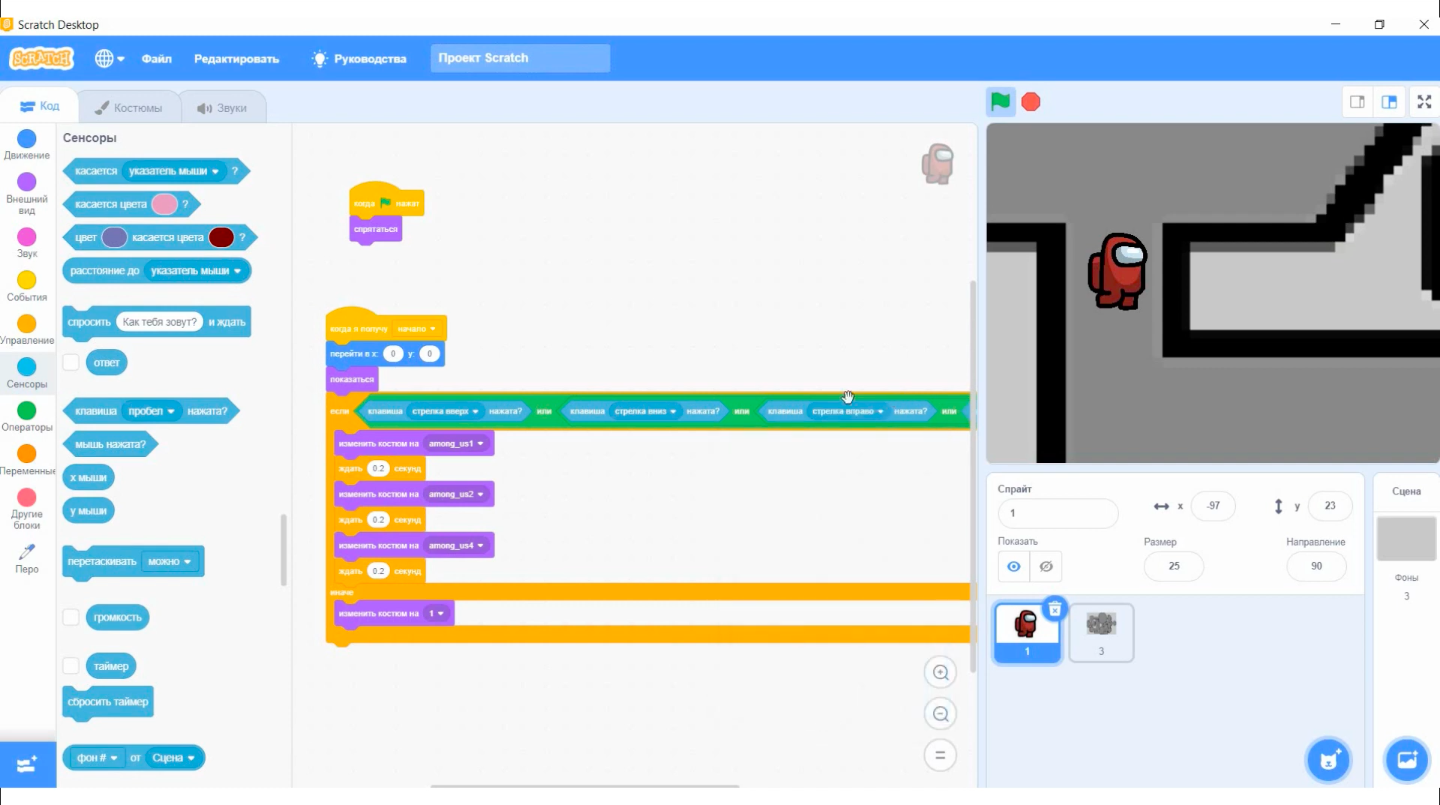
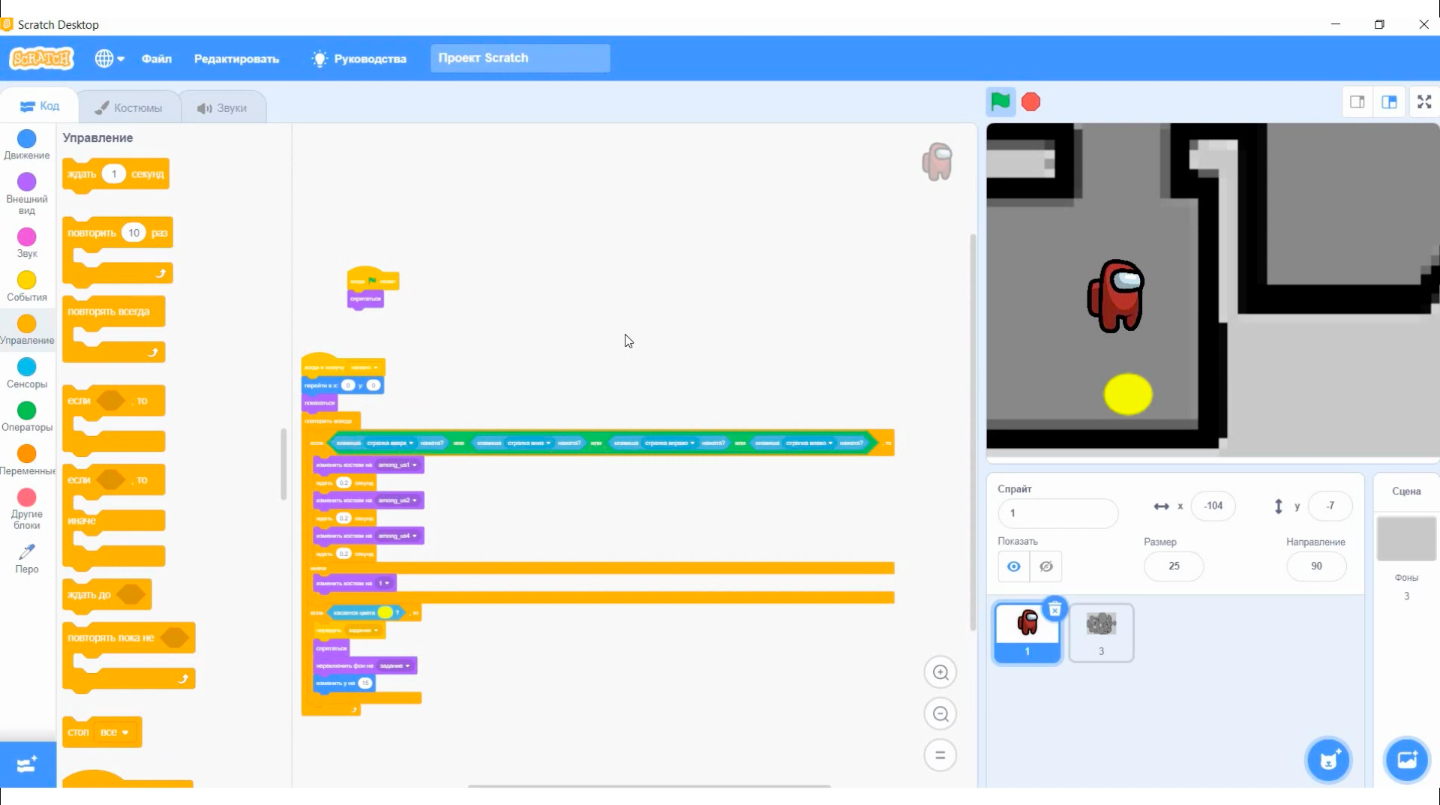
Теперь пропишем код: при нажатии на клавиши навигации у героя будут меняться костюмы. В противном случае будет казаться, что мы просто стоим на месте. В блоках «внешнего вида» есть вкладка «изменить костюм на». Её и необходимо выбрать. Добавьте небольшие паузы по 0,2 секунды между сменой костюма, чтобы процесс «переодевания» не происходил слишком быстро.
Когда наш герой будет касаться жёлтого кружка, он будет переходить на фон с заданием. Поэтому необходимо прицепить ещё одно условие: если спрайт касается желтого цвета, то мы передаем новое сообщение «задание». После этого наш герой прячется, и игрок переходит на фон с заданием.
Очень важно, чтобы, когда персонаж закончит выполнять задание и вернётся обратно на карту, он не продолжал стоять на жёлтом кружке. Поэтому необходимо прописать, что после возвращения наш герой переместился по оси y на 15 шагов. Зацикливаем эти действия, чтобы они всегда повторялись.
Задание с проводами
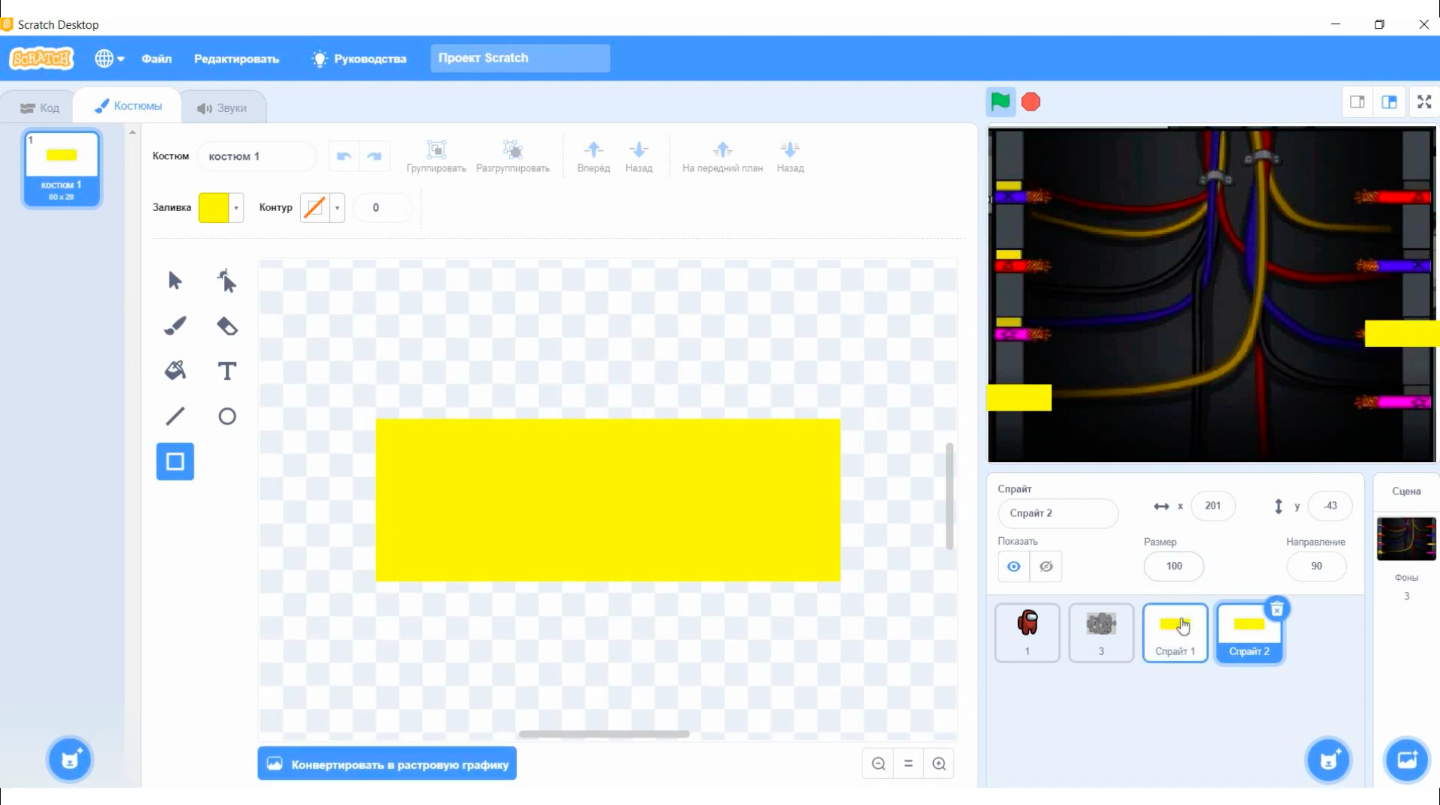
Перейдём на фон задания. В графическом редакторе Scratch необходимо нарисовать спрайты (цветные прямоугольники). Из этих прямоугольников и будут торчать провода.
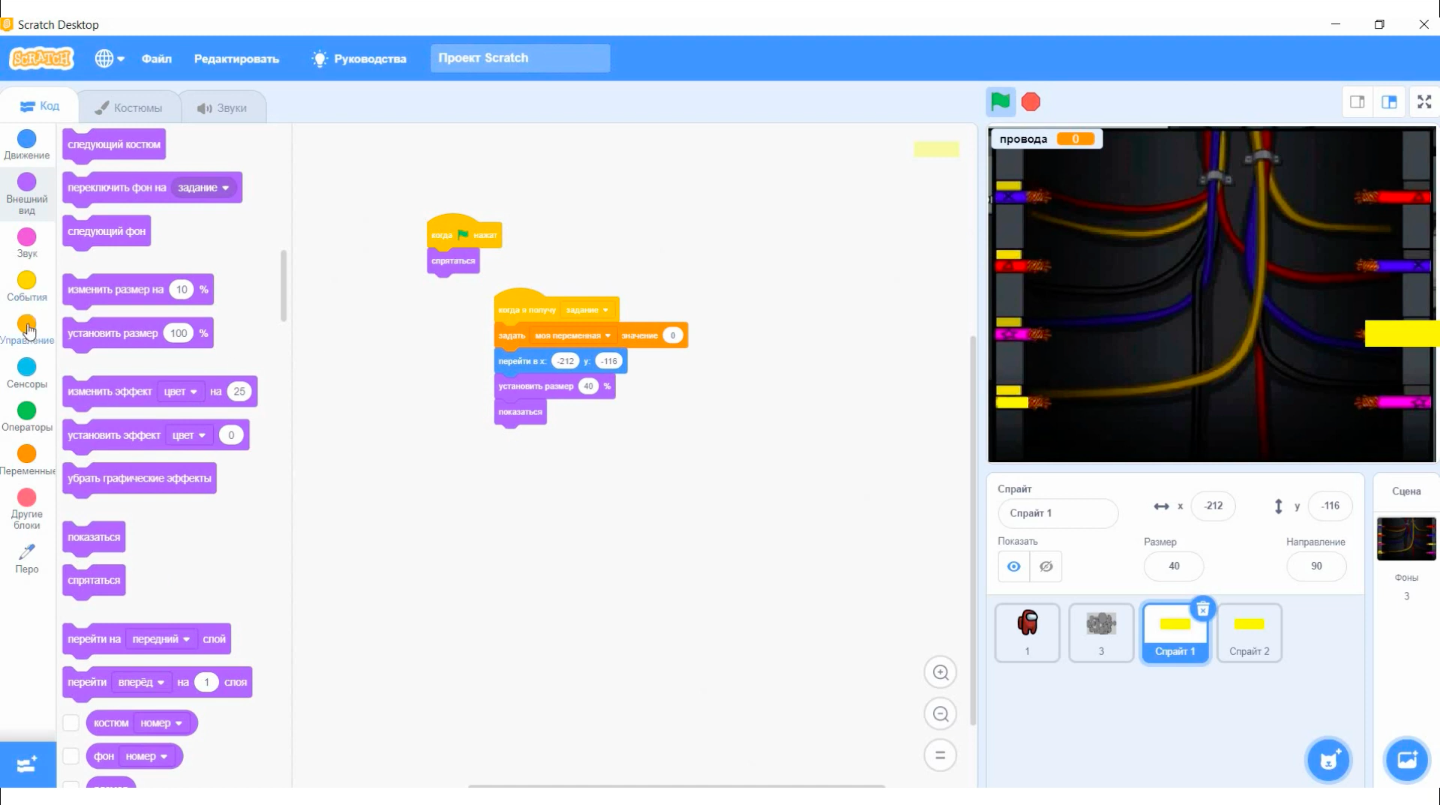
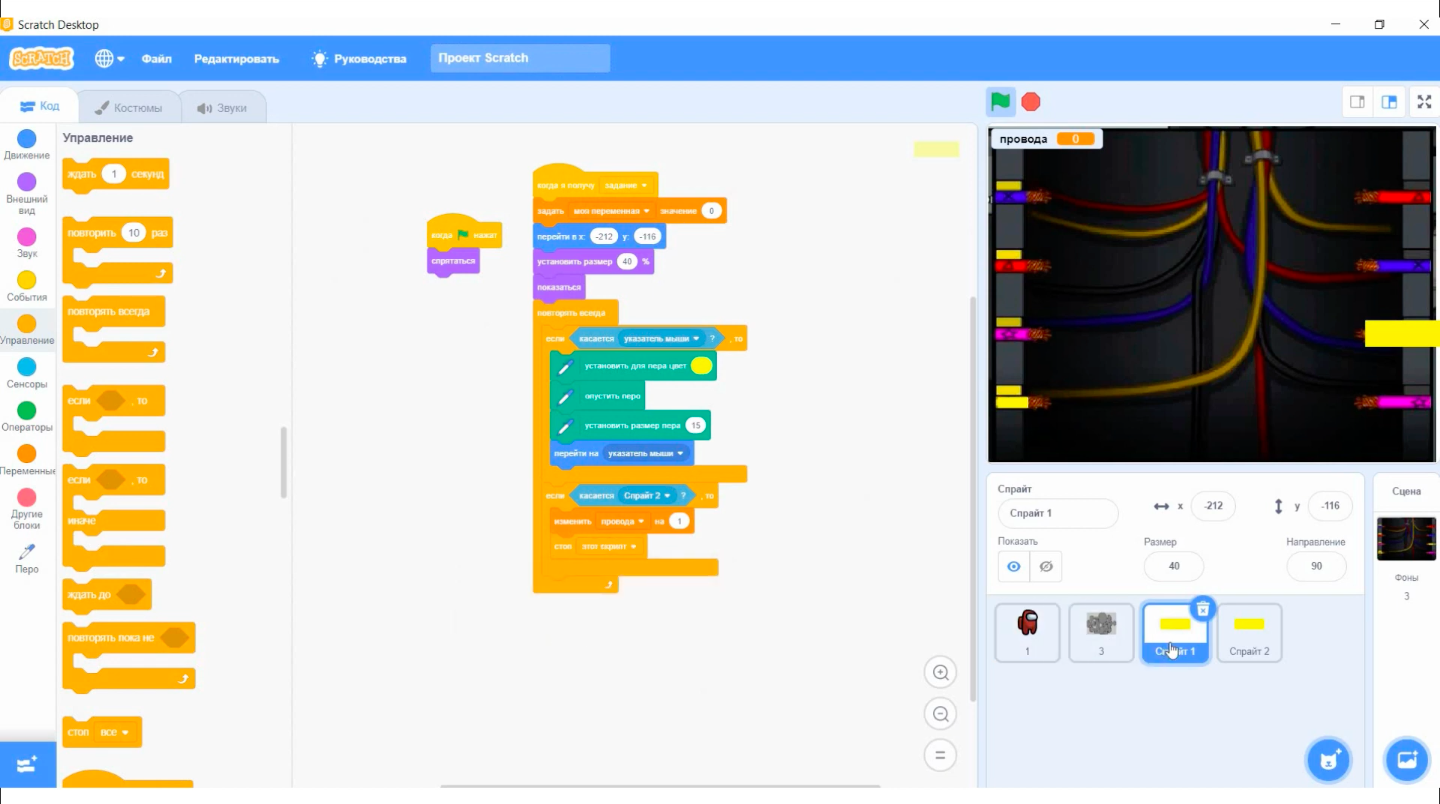
Теперь необходимо написать программу для этих спрайтов. Сразу же отметим что, когда флажок будет нажат, спрайт будет прятаться, а когда вы будете получать «задание», то он будет переходить на координаты х=-212, y=-116. На следующем этапе уменьшим размер спрайта до 40%.
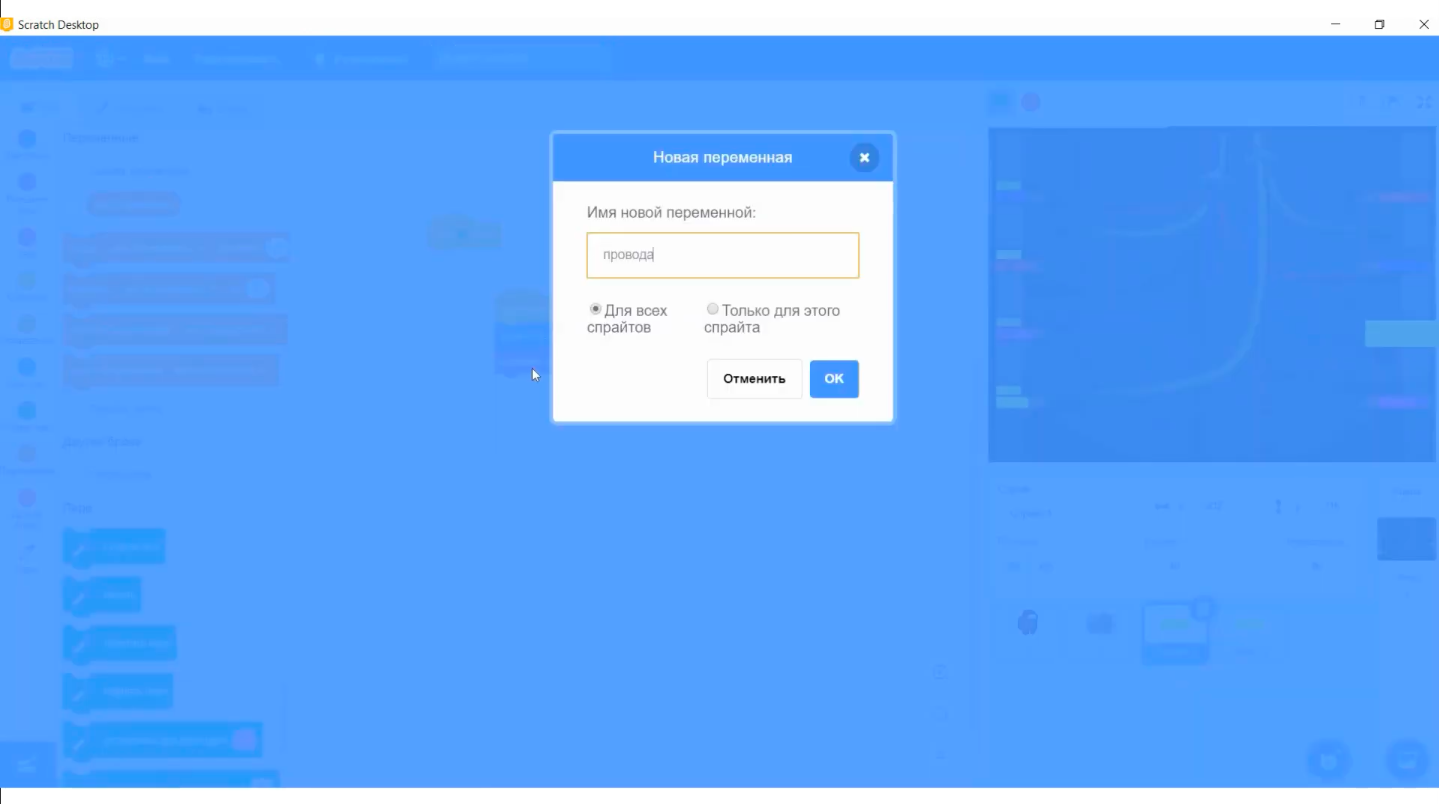
За все наши провода будет отвечать одна переменная. Создаем её и даём ей имя «провода».
В самом начале её значение будет равняться нулю, а когда мы присоединим первый провод, то её значение изменится на 1.
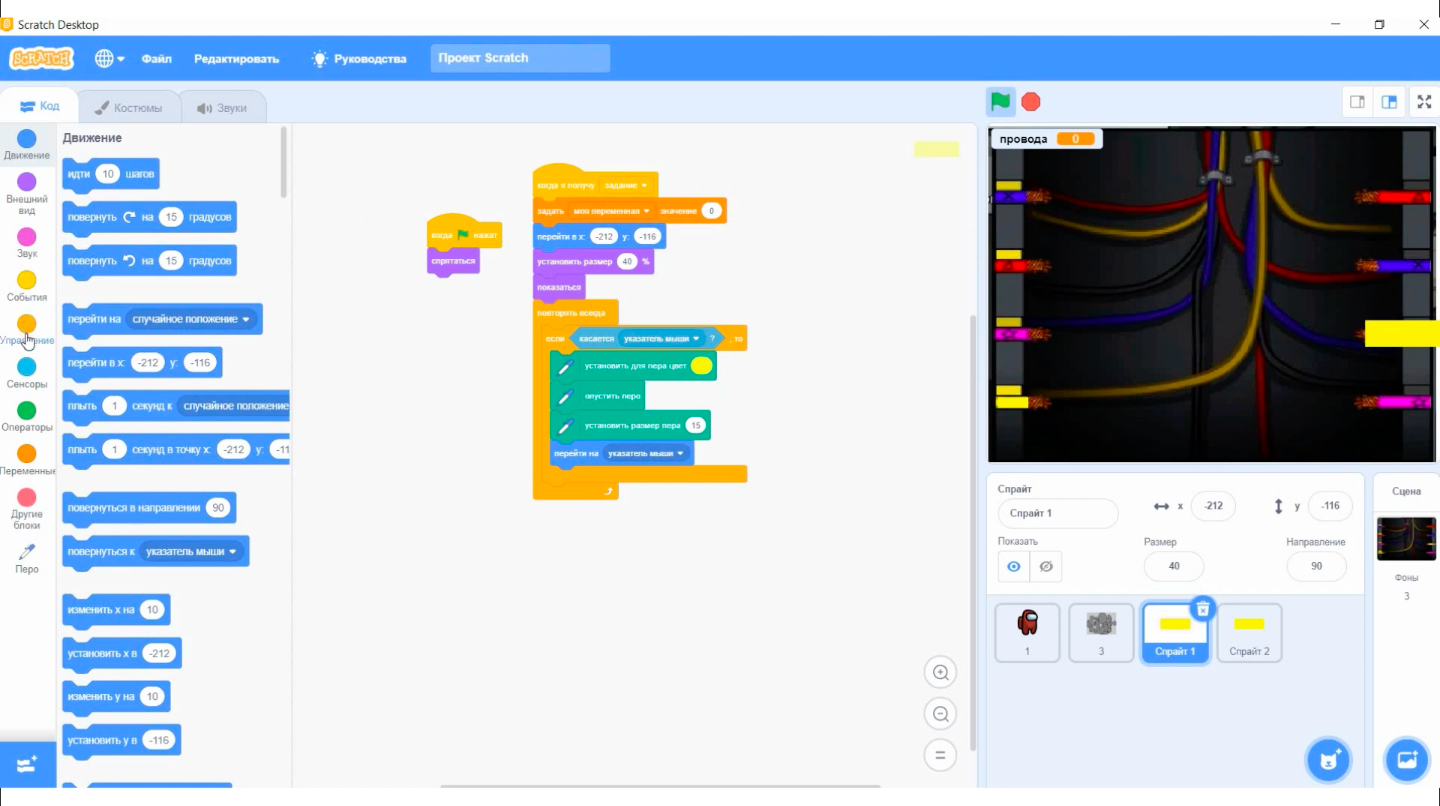
Теперь нам нужно нарисовать путь от начала провода до конца. Для этого необходимо использовать расширение «перо».
Создаём код. При нажатии на указатель мыши перо будет меняться: оно будет менять свой цвет на жёлтый, опускаться и менять размер на 15.
Когда вы будете касаться второго спрайта, то есть второго конца провода, то вам будет начисляться 1 очко. После того как провод будет соединён, перо останавливается. Обратите внимание, что весь скрипт пера зациклен.
Продублируйте спрайты начала и конца провода и измените цвет на красный, синий и фиолетовый. Они нужны нам для других проводов. Немного измените скрипт, чтобы правильно указать координаты и названия всех спрайтов.
Сыграть в наш Among Us, посмотреть код и другие важные моменты можно на официальном сайте Scratch.
В последнем видеоролике мы улучшили карту, добавили индикатор заданий, звуковые эффекты и новые задания с астероидами. Если у вас получится улучшить игру, добавить новые уровни, то присылайте нам ссылки на ваши игры в комментариях. Мы посмотрим все сообщения и оценим вашу работу.
Если же вы хотите получше изучить Скретч и создать несколько новых игр, то посмотрите другие уроки на нашем канале YouTube. Попробуйте создать игры по мотивам Minecraft или Brawl