Создание собственного программного обеспечения Windows
Ежедневно каждый активный пользователь компьютера сталкивается с работой в разных программах. Они призваны облегчить работу за ПК и выполняют определенный ряд функций. Например, калькулятор подсчитывает заданные примеры, в текстовом редакторе вы создаете документы любой сложности, а через плеер просматриваете любимые фильмы или слушаете музыку. Весь этот софт был создан с помощью языков программирования, начиная от основных элементов управления, и заканчивая графическим интерфейсом. Сегодня мы бы хотели обсудить два метода собственноручного написания простых приложений для операционной системы Windows.
Создаем собственное программное обеспечение для Windows
Сейчас разработать свою программу можно и без знания языков программирования, однако для этого существует совсем мало подходящих средств, позволяющих в полной мере реализовать задуманное. К тому же сейчас на просторах интернета бесплатно доступно множество курсов по ЯП, описывающих примеры написания софта с предоставлением исходного кода. Поэтому поставленная задача вполне реализуема, нужно лишь выбрать метод, что мы и предлагаем сделать далее.
Способ 1: Программы для написания программ
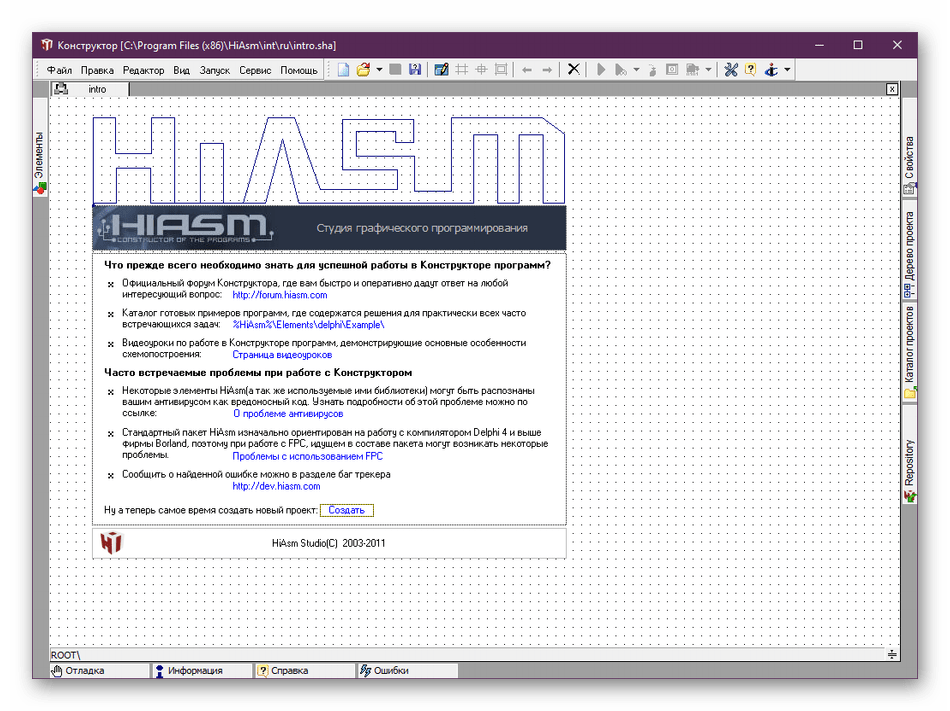
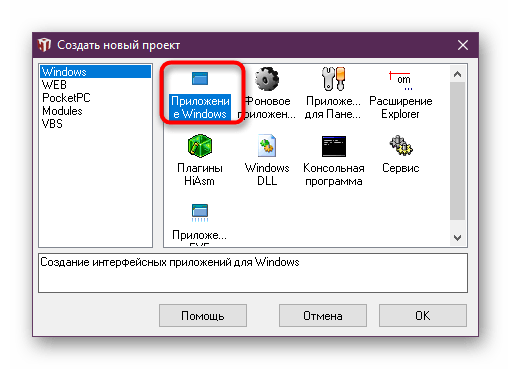
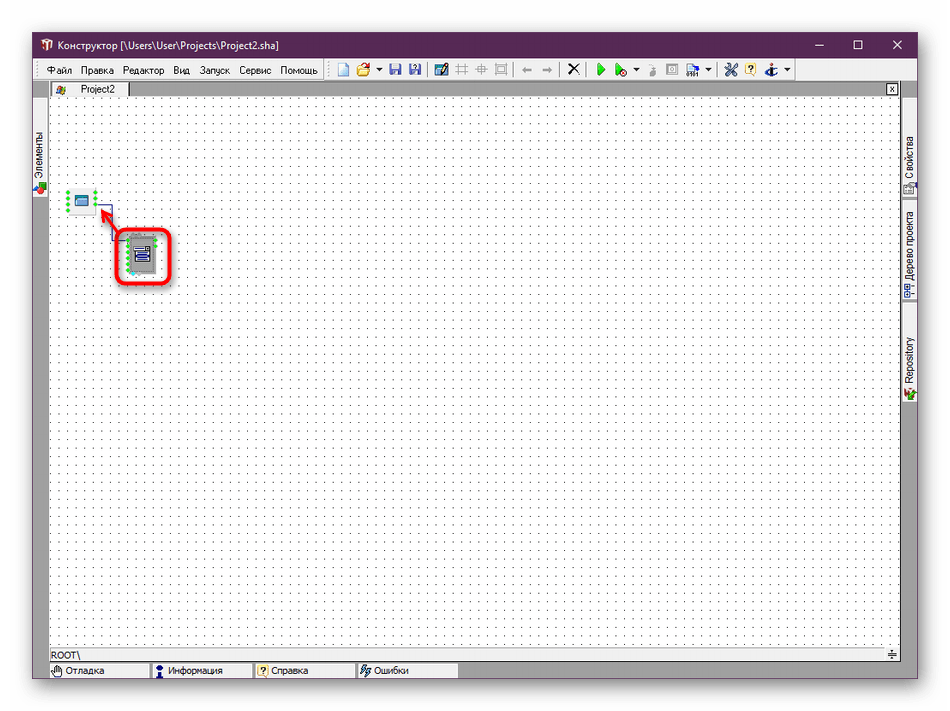
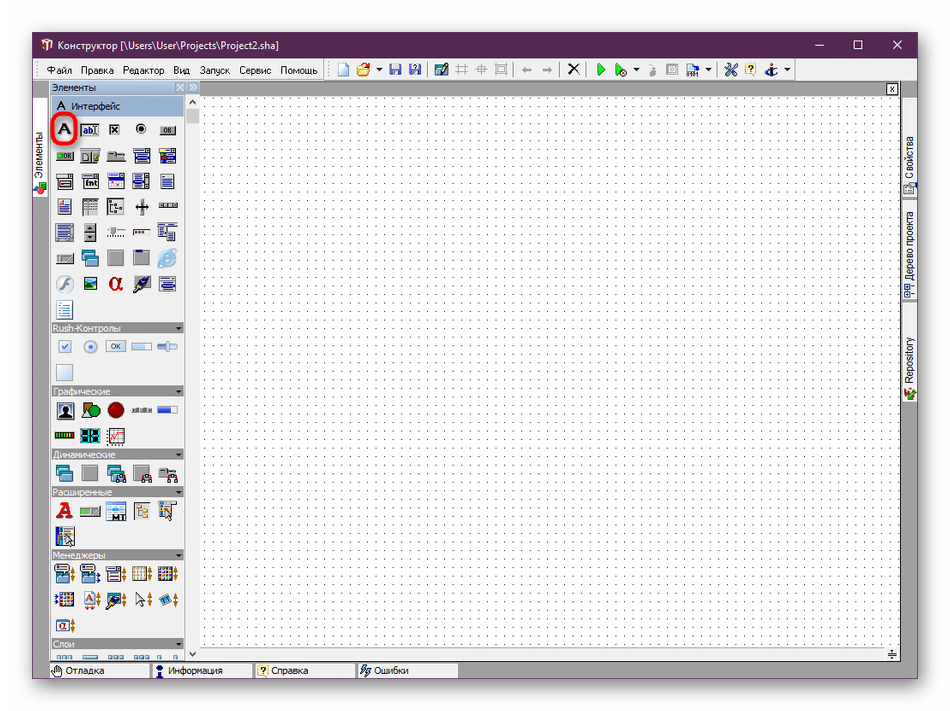
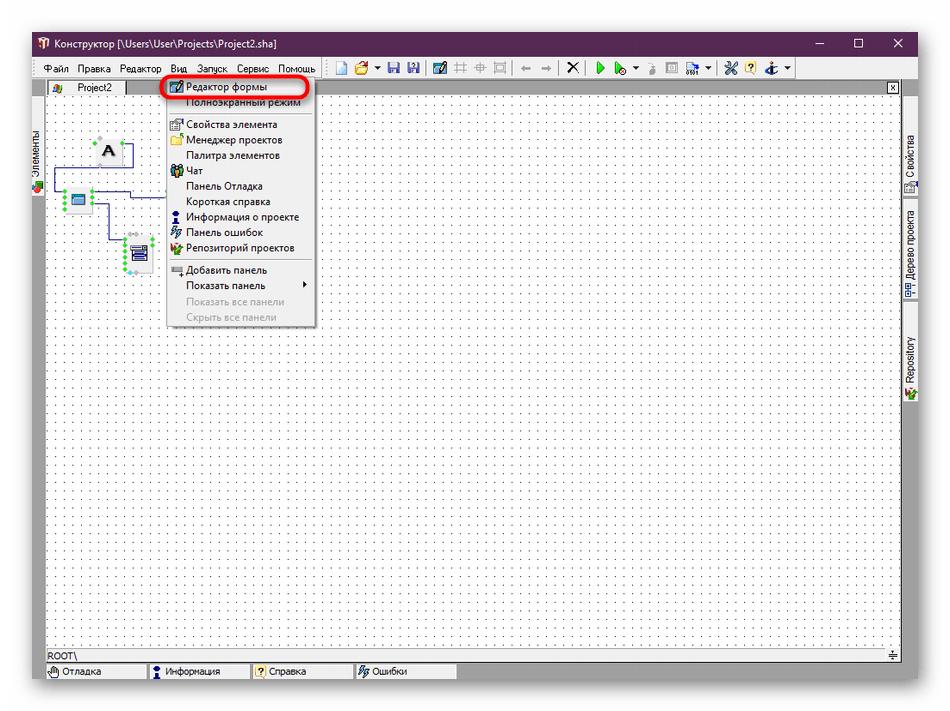
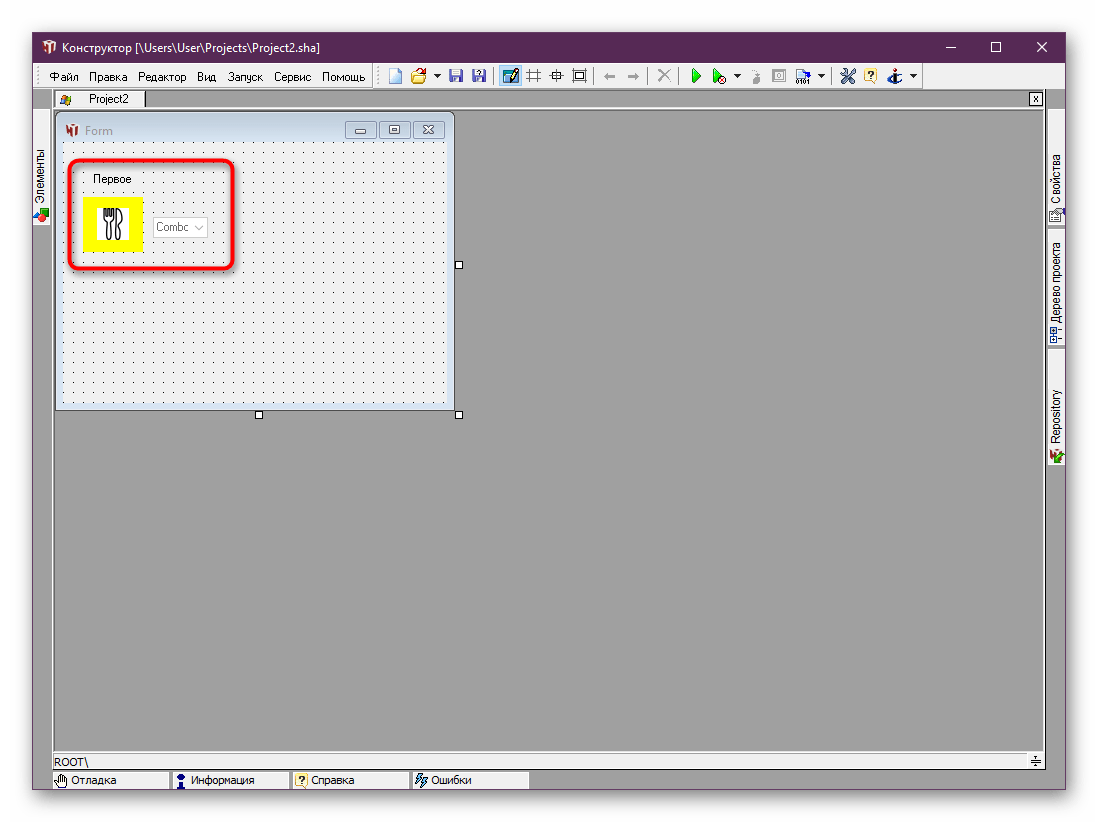
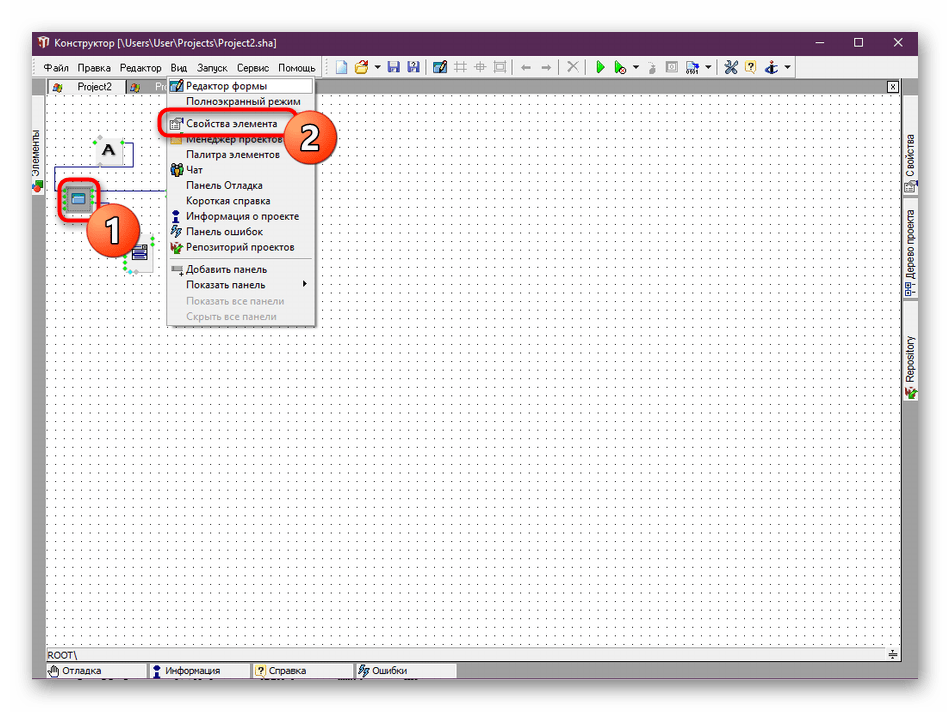
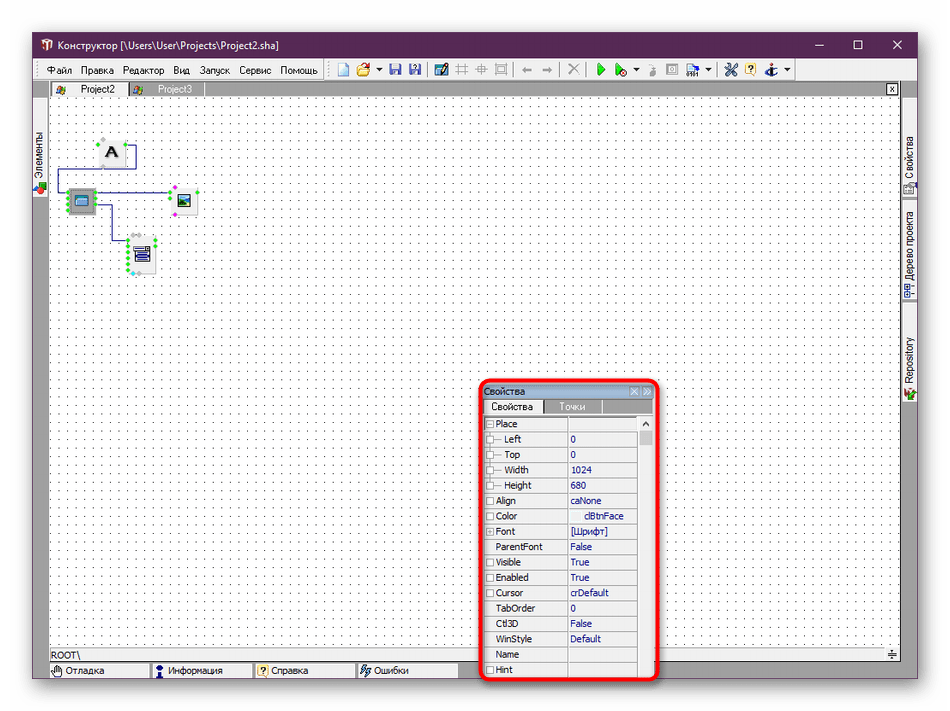
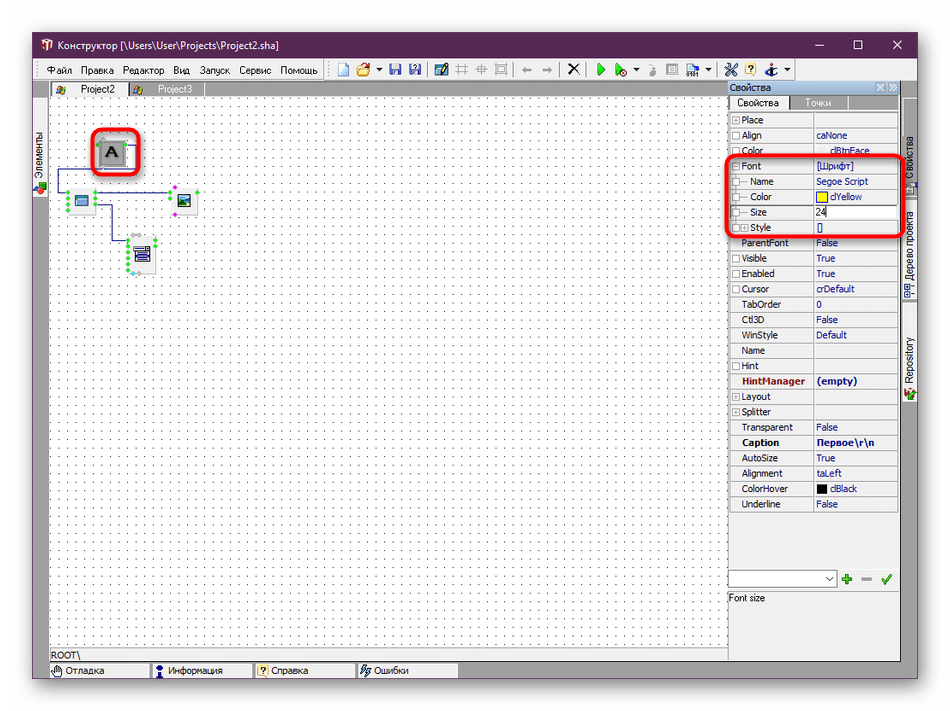
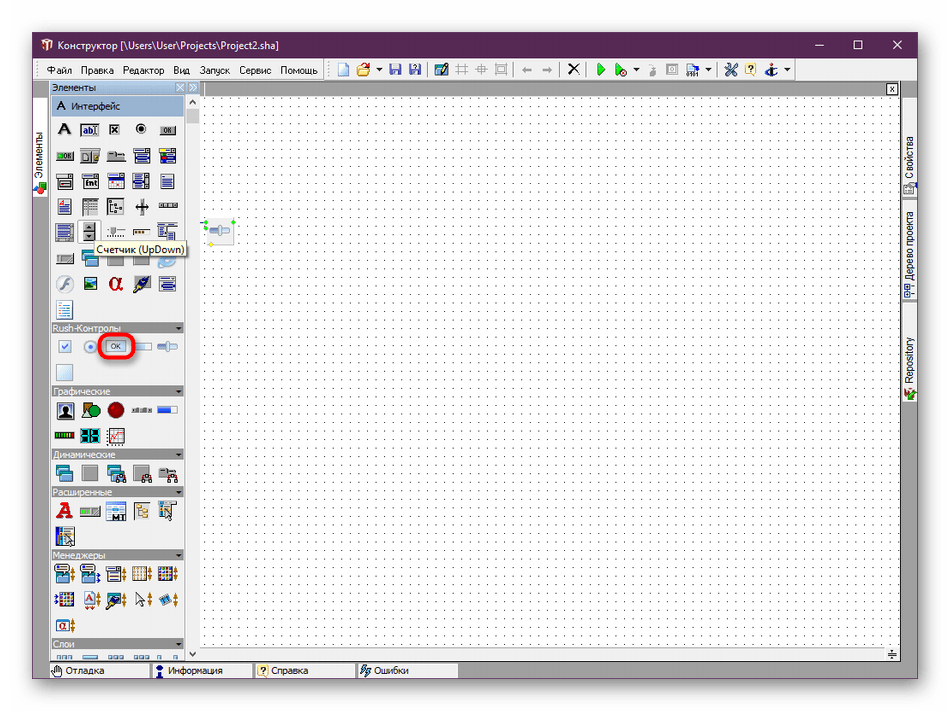
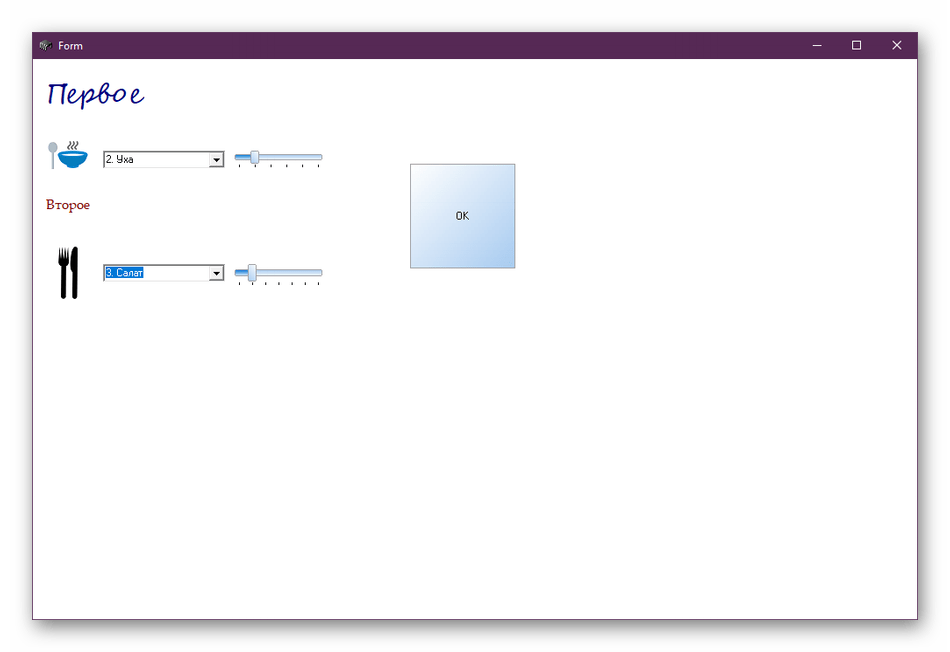
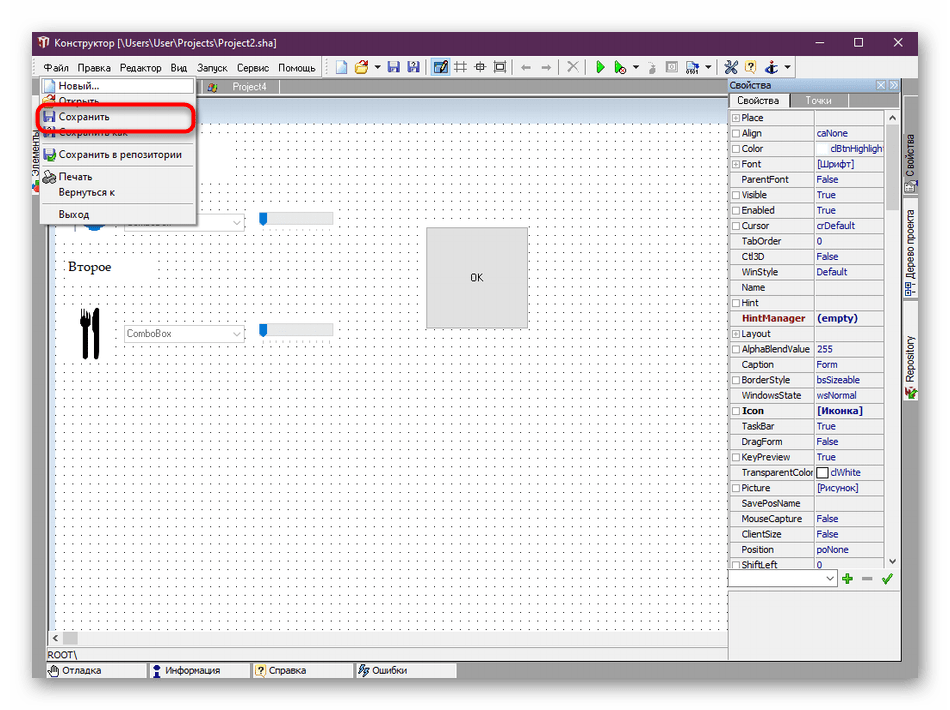
Если вы интересовались созданием игр, то знаете о специальных инструментах, куда уже встроено множество компонентов и записаны основные скрипты. Юзеру остается лишь создать из этого цельную картину, систематизируя имеющиеся данные. Примерно по такому же принципу работает и ПО, позволяющее создавать собственные приложения без знания языков программирования. За пример мы взяли HiAsm, поскольку это единственное оптимальное решение с полной локализацией на русский язык.
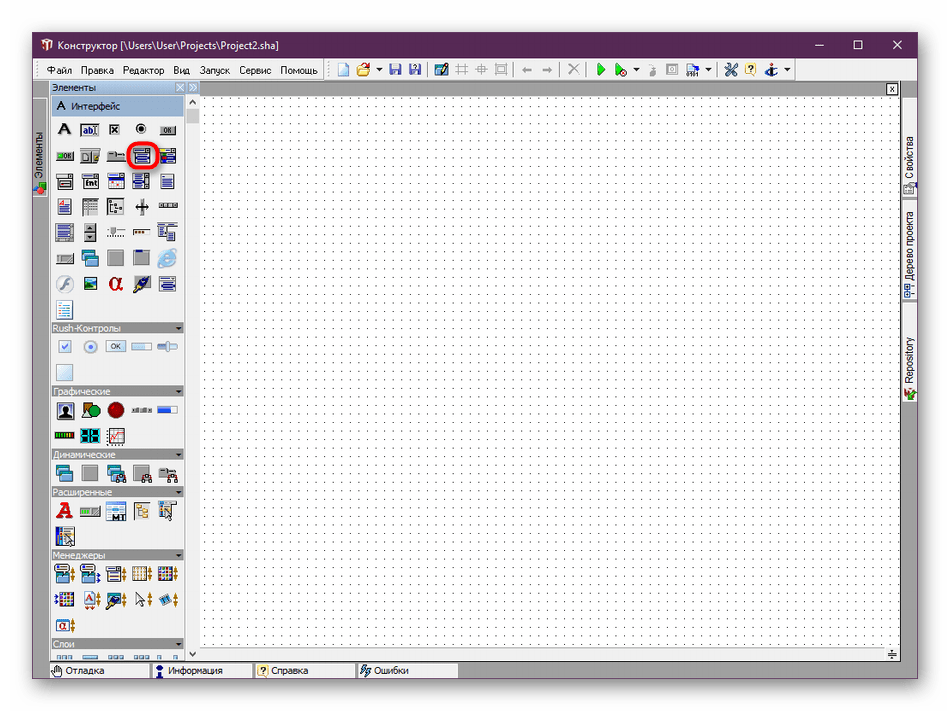
Возможностей рассмотренного инструмента хватит не только для того, чтобы создать простое графическое приложение. HiAsm вполне справляется и с гораздо сложными работами, например, созданием проигрывателя или загрузчика файлов из интернета. Конечно, здесь придется приложить намного больше усилий и выучить множество схем и встроенных скриптов. Все это намного проще освоить, если использовать официальные ресурсы, например, форум. Там пользователи не только делятся своими работами, но и объясняют начинающим азы конструирования ПО. Тем более при возникновении вопросов ничего не мешает вам создать отдельную тему, подробно описав сложившуюся трудность.
Способ 2: Язык программирования и среда разработки
Как уже было сказано ранее, абсолютно все программы пишутся на определенном языке программирования. В некоторых сложных проектах бывает задействовано сразу несколько ЯП. Такой способ написания софта самый сложный, но при освоении одного из языков вы получаете практически безграничные возможности в кодировании программного обеспечения, утилит или отдельных скриптов. Главная задача — определиться с языком программирования. На этот вопрос постарались дать ответ специалисты из известного обучающего сервиса GeekBrains. Всю необходимую информацию вы найдете по указанной ниже ссылке.
Теперь же давайте рассмотрим несколько вариантов обеспечения, написанного при помощи упомянутых в статье ЯП. В первую очередь затронем Python, который некоторые программисты считают самым простым языком. Чтобы на экране появилось простое графическое окно размером на весь экран, придется подключить стандартную библиотеку Tkinter и написать код такого формата:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry(«1920×1080+300+300»)
app = Paint(root)
root.mainloop()
if __name__ == «__main__»:
main()
Далее добавляется код, который вы видите на скриншоте ниже. Он реализует примерно такие же функции, как стандартная программа Paint.
После успешной компиляции запускается графическое окно с уже добавленными кнопками. Каждая из них отвечает за размер кисти и цвет.
Как видите, разобраться в приложениях с GUI (графическим интерфейсом) не так уж и сложно, однако сначала лучше начать с консольных скриптов и небольших программ. Освоить Python вам помогут свободные материалы, уроки и литература, которой сейчас вполне достаточно, чтобы самостоятельно изучить необходимый материал.
В приведенной статье на GeekBrains отдельное внимание уделено и C#, который называют универсальным языком программирования для тех, кто еще не определился, в какой области хочет применять свои навыки. Разработка ПО для Windows ведется в официальной среде от Microsoft под названием Visual Studio. Код внешне выглядит так, как вы видите ниже:
namespace MyWinApp
<
using System;
using System.Windows.Forms;
public class MainForm : Form
<
// запускаем приложение
public static int Main(string[] args)
<
Application.Run(new MainForm());
return 0;
>
>
>
Как видите, существуют определенные различия с тем же Python. Если скопировать этот код, вставить его в IDE и скомпилировать, на экране появится простейшее графическое окно, куда уже в дальнейшем и будут прикрепляться кнопки, блоки и другие объекты.
Мы упомянули о Visual Studio как о среде разработки. Она понадобится в любом случае, если вы хотите писать собственный софт на ЯП, поскольку стандартный блокнот или текстовый редактор для этого практически не подходит. Ознакомиться с лучшими IDE, поддерживающими разные языки, мы советуем в отдельной нашей статье от другого автора далее.
В рамках этой статьи мы постарались максимально детально ознакомить вас с процессом написания программного обеспечения с помощью двух доступных методов. Как видите, дело это не совсем простое, ведь нужно получать специальные знания и учить многие аспекты, чтобы освоиться в этом деле. Приведенный выше материал был нацелен лишь на предоставление общей информации для ознакомления и не является полноценным уроком, освоив который, можно стать уверенным программистом. Если вас заинтересовал какой-либо ЯП или HiAsm, потребуется уделить много времени на изучение соответствующих обучающих материалов.
Помимо этой статьи, на сайте еще 12548 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Пишем первое универсальное приложение Windows
Добрый день!
С выходом Windows 8, разработчикам был представлен абсолютно новый тип приложений – приложения в стиле Modern UI. Ну, как новый? Подобные приложения уже разрабатывались для Windows Phone. Данные приложения не имели ничего общего с привычными Windows-приложениями. Такие приложения не совместимы с предыдущими версиями Windows, обладают абсолютно новым интерфейсом (Modern) и для их разработки используется новый WinRT API (Windows Runtime API) и Windows XAML (язык разметки интерфейса).
Никаких проблем для написания только Windows 8-версии своего приложения не было, однако, если требовалось написать приложение не только для Windows, но и для Windows Phone, нужно было преодолеть определенные трудности. Все дело в том, что Windows Phone для своих приложений использует Silverlight и Windows Phone API, тогда, как Windows 8 использует Windows XAML и WinRT API. Они имеют некоторые существенные отличия.
Несведущему человеку может показаться, что никаких проблем это приносить не должно, хотя на деле каждая версия приложения должна быть написана с нуля полностью. Именно это является главной проблемой, так как объем работы, который требовалось выполнить, был колоссальным. Нет, конечно были способы для унификации некоторых частей приложения, но они трудны для начинающего разработчика.
В Microsoft знали об этой проблеме и долгое время работали над ее решением. Результатом этой работы стали так называемые универсальные приложения Windows (Universal Windows Apps), которые доступны начиная с Windows 8.1 Update 1 и Windows Phone 8.1 (которая до конца лета будет доступна для установки всем устройствам на Windows Phone 8). Можно предположить, что теперь приложения будут работать без перекомпиляции как на Windows, так и на Windows Phone, но это не совсем так.
Каждое приложение все так же будет создаваться и компилироваться отдельно для каждой платформы, но объем требуемой работы теперь существенно сократился. Все дело в том, что Microsoft наконец-то унифицировали большую часть API для Windows и Windows Phone. Больше всего изменений было выполнено именно на стороне Windows Phone. Отныне для написания приложений для этих двух платформ (скоро будет три, Xbox One туда же) используется WinRT API и Windows XAML. Конечно же привычный для Windows Phone Silverlight никуда не делся и даже обзавелся некоторыми дополнительными возможностями, но не о нем сейчас разговор.
Универсальные приложения теперь используют среду выполнения Windows (тот самый Windows Runtime). Эти нововведения позволяют программисту свести платформозависимый код к минимуму, ведь большинство вызовов к API идентичны.
Тестовое приложение
Сегодня предлагаю вам попробовать написать простое универсальное приложение, имя которому «Hello, World!». Писать будем на языке C# (требуются как минимум начальные знания языка и XAML). Для этого минимально нам понадобится:
• Visual Studio Express 2013 для Windows с обновлением 2
Это совсем минимально. С таким комплектом вы сможете разработать универсальное приложение и отлаживать его Windows-версию на своем текущем компьютере. Windows Phone-версию приложения вы сможете отлаживать только на реальном устройстве (причем требуется аккаунт разработчика).
Чтобы иметь возможность отлаживать свое приложение в эмуляторе Windows Phone, вам потребуется:
• Windows 8.1 Профессиональная (x64)
• Процессор с поддержкой аппаратной виртуализации для клиента Hyper-V (подходит даже бюджетный Celeron G1610 и вроде даже Pentium 4 на LGA775)
• Visual Studio Express 2013 для Windows с обновлением 2
С таким комплектом вы сможете разрабатывать свое приложение более полноценно и тестировать его в различных режимах с использованием имитатора Windows-планшета и эмулятора Windows Phone.
Я же буду использовать Visual Studio Ultimate 2013 и показывать все буду именно на ней. Не волнуйтесь, от бесплатной Express интерфейс практически не отличается. Начнем!
Универсальный «Hello, World!»
Запустим Visual Studio и создадим новый проект.
В разделе «Приложения Магазина Windows» есть различные шаблоны приложений как для Windows, так и для Windows Phone. Нас интересуют именно универсальные приложения, шаблоны которых доступны в специальном подразделе.
На выбор дается два варианта: пустое приложение и приложение с Hub (это такой классный элемент управления). Остановимся на пустом приложении, ведь мы пока только учимся, и сразу лезть в дебри не следует. Пойдем от простого.
Введите имя для создаваемого приложения. Я назвал его «UniversalHelloWorld», четко и ясно. Нажимаем «ОК» и ожидаем, пока Visual Studio создает проект. Давайте рассмотрим структуру созданного проекта.
Весь проект подразделен на три части:
• Shared – содержит код и элементы, которые доступны сразу для двух платформ
Обратите внимание, что на данный момент общим являются только один элемент: App.xaml ( и App.xaml.cs). Этот элемент отвечает за запуск и остановку приложения.
Вы уже можете попробовать запустить приложение. И для этого нажмите F5. Для прекращения отладки, вернитесь в Visual Studio и нажмите «Shift+F5». Вы должны увидеть пустой экран. Первоначально будет запущена Windows-версия приложения. Чтобы выбрать, какую версию приложения запустить, найдите на панели инструментов кнопку отладки (зеленый треугольник).
Здесь вы можете выбрать, где запускать отладку вашего приложения. Имитатор выполняет имитацию Windows-планшета, у которого вы можете менять ориентацию, разрешение дисплея и прочие вещи. Кнопка «Удаленный компьютер» предназначена для запуска отладки на внешнем Windows 8 устройстве. Я для этих целей использую Surface RT.
Вернемся к смене запускаемой версии. В подменю «Запускаемый проект» вы можете выбрать «Windows Phone 8.1». После этого содержимое базового меню изменится и на ваш выбор будет доступно множество эмуляторов.
Выберите желаемый эмулятор и запустите отладку. После того, как эмулятор запустится, вы увидите пустой экран своего приложения. После завершения отладки эмулятор закрывать совсем не требуется.
Пока каждая версия приложения имеет отдельную главную страницу MainPage.xaml. Так как наше приложения очень простое, нам совсем не требуется разный дизайн страницы на каждой платформе. Перенесите MainPage.xaml в раздел Shared, и затем удалите его из разделов Windows и Windows Phone. Структура проекта станет такой:
Открыв данный файл, вы увидите эту страну в визуальном редакторе, а также ее код разметки. Пока мы имеем следующий код:
Он всего лишь создает корневую сетку страницы, закрашенную стандартным цветом страницы. Давайте добавим на страницу одноименную надпись и кнопку для приветствия. Разместите в Grid элемент TextBlock. Код элемента будет таков:
Чтобы посмотреть, как страница выглядит в режиме планшета/десктопа и телефона, используйте выпадающий список над редактором кода.
Также добавим на страницу кнопку, которая покажет нам небольшое сообщение. Код этой кнопки такой:
Добавим для этой кнопки обработчик события ее нажатия (Click). Для этого дважды щелкните кнопку, и вы автоматически перейдете к редактору кода C#. Автоматически сгенерировался пустой обработчик:
Мы его еще наполним содержимым. В этом обработчике мы создадим экземпляр диалогового окна и вызовем его. Для начала добавьте следующую директиву using вверху страницы:
Она требуется нам для того, чтобы получить возможность создать и отобразить диалоговое окно. Создаем экземпляр класса MessageDialog с заданным сообщением, который как раз и представляет собой диалоговое окно, и затем показываем его методом ShowAsync().
Готово! Теперь можно запустить приложение на каждой из платформ и с радостью обнаружить, что все работает как надо.
На этом статья подходит к концу. Сегодня я постарался рассказать, как сделать наипростейшее универсальное приложение, которое может работать как на Windows 8.1, так и на Windows Phone 8.1. При написании этой статьи я ориентировался на новичков, поэтому пытался расписать все более-менее понятно для обычного человека, близкого к компьютерной технике (и программированию, конечно).
Я думаю, что это не последняя статья, и, возможно, получится даже небольшая серия статей. В следующей статье мы напишем уже не простой «ХеллоВорлд», а более интересное приложение, которое будет работать с некоторыми данными и будет иметь более сложный интерфейс.
Скачать исходный код проекта можно по этой ссылке.
С удовольствием отвечу на все ваши вопросы.
пошаговое руководство. создание традиционного Windows классического приложения (C++)
в этом пошаговом руководстве показано, как создать традиционное Windows классическое приложение в Visual Studio. в примере приложения, которое вы создадите, будет использоваться Windows API для вывода «Hello, Windows desktop!» в окне. Код, созданный в этом пошаговом руководстве, можно использовать в качестве шаблона для создания других классических приложений Windows.
Для краткости в тексте пропущены некоторые операторы кода. В разделе Построение кода в конце документа показан полный код.
Предварительные требования
Компьютер под управлением Microsoft Windows 7 или более поздних версий. рекомендуется Windows 10 или более поздней версии для лучшего удобства разработки.
Базовые значения об использовании интегрированной среды разработки Visual Studio. Если вы уже использовали классические приложения для Windows, вы, вероятно, справитесь. Общие сведения см. в обзоре возможностей интегрированной среды разработки Visual Studio.
Основные навыки владения языком C++. Не волнуйтесь, мы не будем делать ничего сложного.
создание проекта Windows классических приложений
чтобы создать первый проект Windows desktop, выполните следующие действия. в процессе работы вы вводите код рабочего Windows приложения. Чтобы ознакомиться с документацией по предпочтительной версии Visual Studio, используйте селектор Версия. Он находится в верхней части оглавления на этой странице.
создание проекта Windows desktop в Visual Studio
В главном меню выберите Файл Создать Проект, чтобы открыть диалоговое окно Создание проекта.
в верхней части диалогового окна задайте для параметра язык значение C++, задайте для параметра платформа значение Windowsи задайте для параметра Project тип значение рабочий стол.
Нажмите кнопку Создать, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Выберите Добавить.
Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2017
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные Visual C++и выберите пункт Windows рабочий стол. в средней области выберите мастер рабочего стола Windows.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.
в диалоговом окне Windows рабочего стола Project в разделе тип приложениявыберите Windows приложение (.exe). В поле Дополнительные параметрывыберите Пустой проект. Убедитесь, что предварительно скомпилированный заголовок не выбран. Нажмите кнопку ОК, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Выберите Добавить.
Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2015
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные шаблоны Visual C++, а затем выберите пункт Win32. В средней области выберите шаблон Проект Win32.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.
На странице Обзормастера приложений Win32нажмите кнопку Далее.
на странице Параметры приложений в разделе тип приложениявыберите Windows приложение. В разделе Дополнительные параметрыснимите флажок предкомпилированный заголовок, а затем выберите пустой проект. Чтобы создать проект, нажмите кнопку Готово.
В Обозреватель решенийщелкните правой кнопкой мыши проект десктопапп, выберите Добавить, а затем выберите новый элемент.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Выберите Добавить.
Теперь проект создан и исходный файл открыт в редакторе.
Создание кода
далее вы узнаете, как создать код для Windows классического приложения в Visual Studio.
Запуск классического приложения Windows
точно так же, как у каждого приложения C и C++ должна быть main функция в качестве начальной точки, каждое Windows классическое приложение должно иметь WinMain функцию. WinMain имеет следующий синтаксис:
Сведения о параметрах и возвращаемом значении этой функции см. в разделе WinMain Entry Point.
Дополнительные сведения см. в разделе Процедуры окна.
Добавление функциональных возможностей в функцию WinMain
Дополнительные сведения о полях приведенной выше структуры см. в разделе вндклассекс.
зарегистрируйте WNDCLASSEX Windows, чтобы он знал о вашем окне и способах отправки в него сообщений. Воспользуйтесь функцией RegisterClassEx и передайте структуру класса окна в качестве аргумента. Этот _T макрос используется, так как мы используем TCHAR тип.
на этом этапе окно было создано, но нам по-прежнему нужно сообщить Windows, чтобы сделать его видимым. Вот что делает этот код:
для обработки сообщений сначала нужно добавить цикл обработки сообщений для прослушивания сообщений, которые Windows отправляет. Когда приложение получает сообщение, этот цикл отправляет его в вашу WndProc функцию для обработки. Цикл обработки сообщений напоминает приведенный ниже код.
Дополнительные сведения о структурах и функциях, используемых в цикле обработки сообщений, см. в разделах, посвященных MSG, GetMessage, TranslateMessageи DispatchMessage.
На этом этапе функция WinMain должна напоминать приведенный ниже код.
Добавление функциональных возможностей в функцию WndProc
Одно важное сообщение для обработчика — WM_PAINT сообщение. Приложение получает сообщение, WM_PAINT когда часть его отображаемого окна необходимо обновить. Это событие может возникать, когда пользователь перемещает окно перед окном, а затем снова перемещает его. Приложение не знает, когда происходят эти события. только Windows знает, поэтому оно уведомляет ваше приложение с WM_PAINT сообщением. При первом отображении окна его все должно быть обновлено.
HDC в коде — это обработчик контекста устройства, который используется для рисования в клиентской области окна. Используйте BeginPaint функции и EndPaint для подготовки и завершения рисования в клиентской области. BeginPaint Возвращает маркер контекста устройства отображения, используемый для рисования в клиентской области. EndPaint завершает запрос на рисование и освобождает контекст устройства.
Сборка кода
Как обещано, вот полный код для рабочего приложения.
Сборка примера
Удалите код, введенный в хелловиндовсдесктоп. cpp в редакторе. Скопируйте этот пример кода и вставьте его в хелловиндовсдесктоп. cpp:
В меню Построение выберите Построить решение. Результаты компиляции должны появиться в окне вывод в Visual Studio.
Чтобы запустить приложение, нажмите клавишу F5. окно, содержащее текст «Hello, Windows desktop!», должно появиться в левом верхнем углу экрана.
Поздравляем! вы выполнили это пошаговое руководство и создали традиционное Windows классическое приложение.