Как начать писать на JavaScript с нуля
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
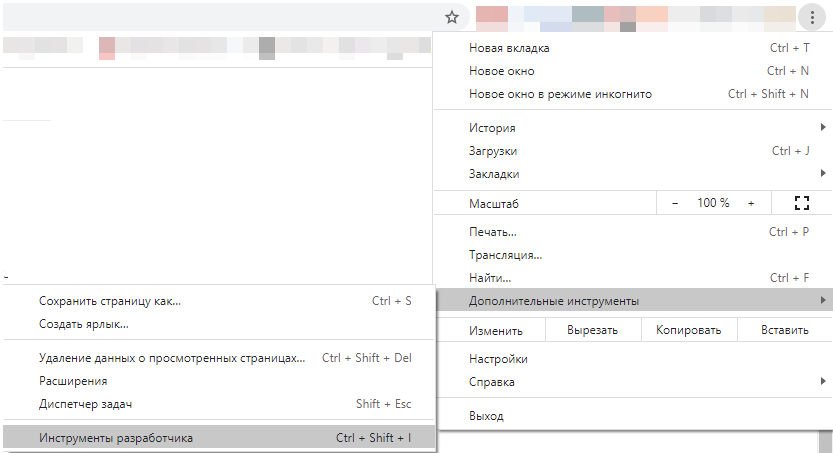
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
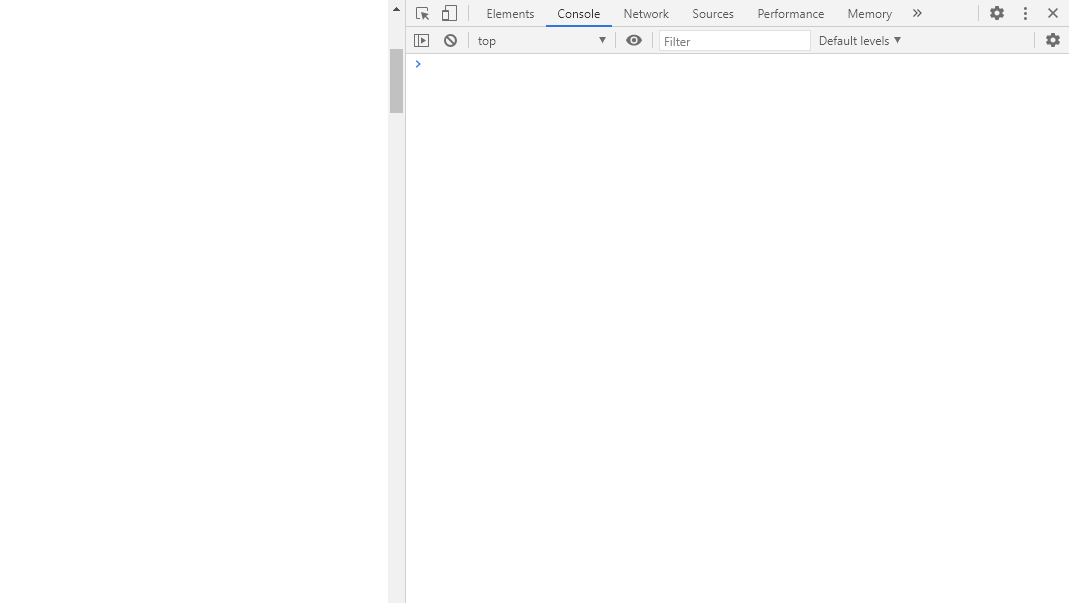
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
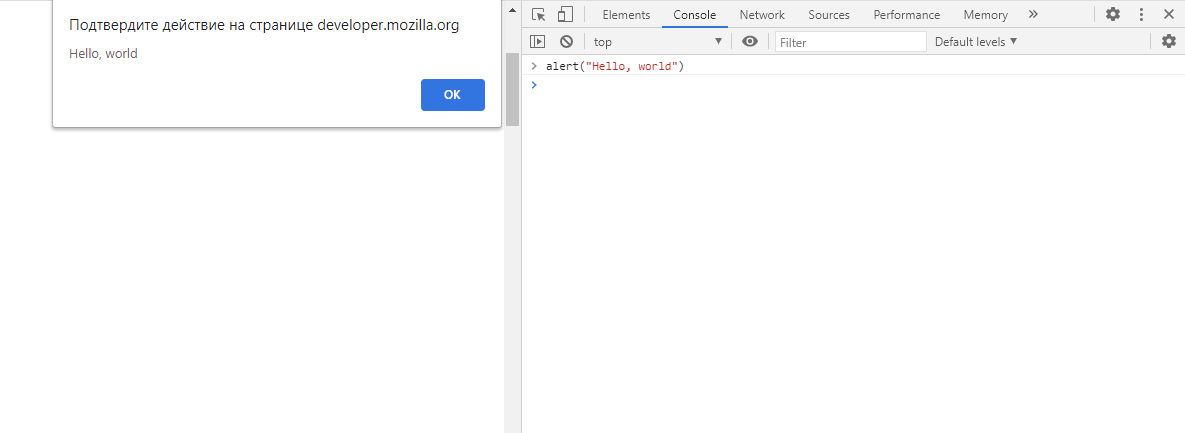
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
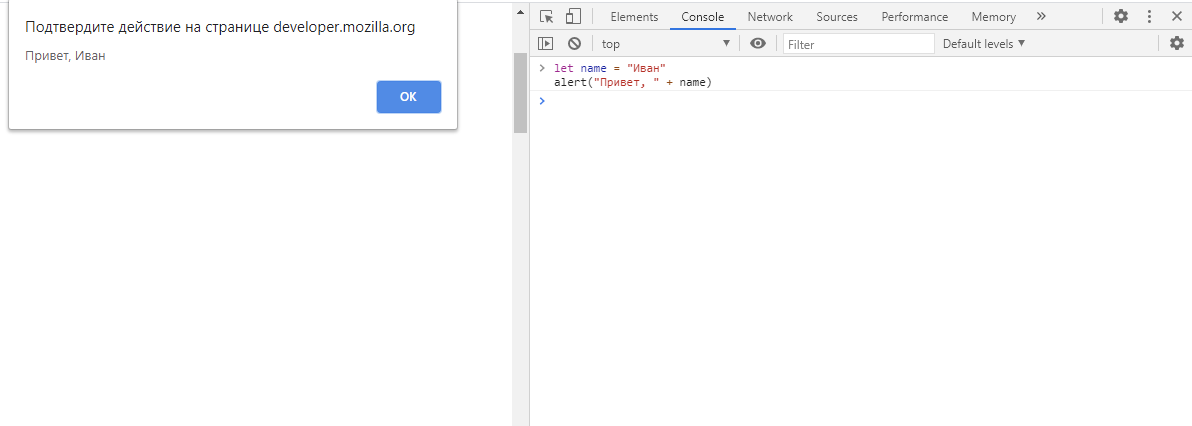
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
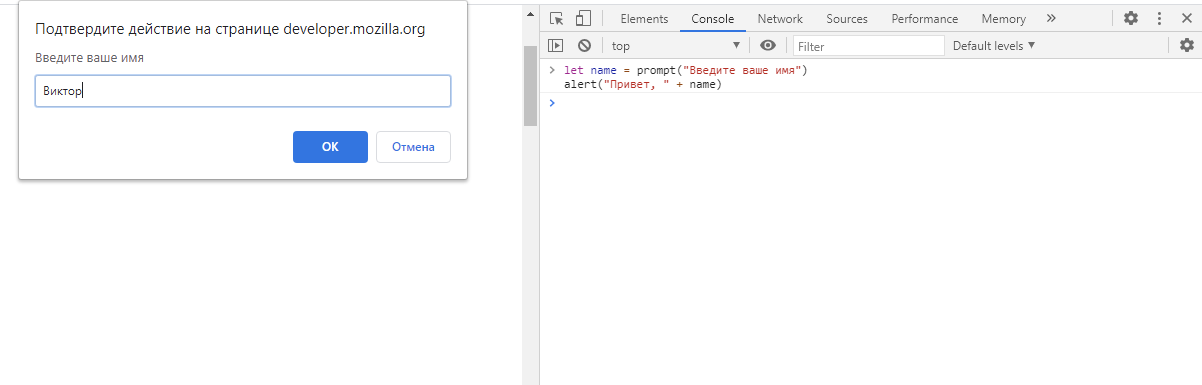
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
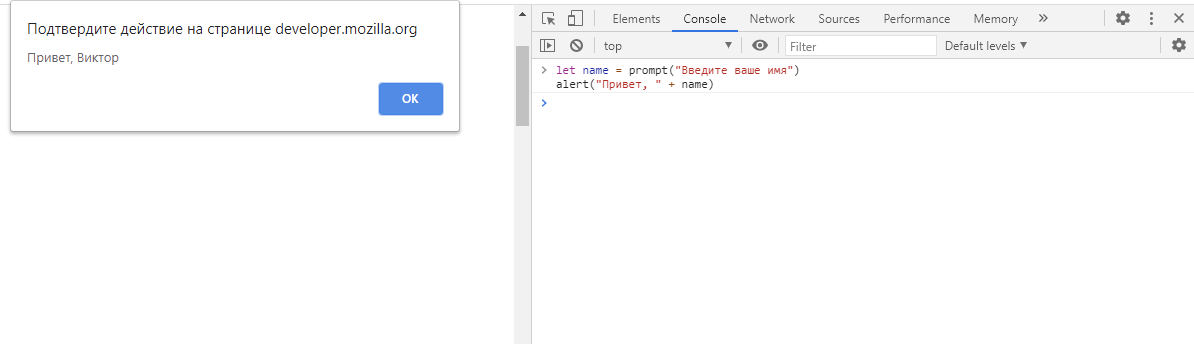
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
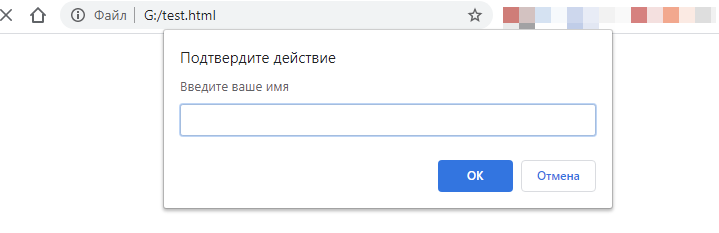
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги и
Написать программу для обращения к веб-странице
Допустим, надо написать программу, которя будет обращаться к определенной веб-странице, вводить выражение в форму и получать результат. Как такое делается?
bash + wget/curl + sed/awk
Такой большой, а не знаешь, как боты работают 🙂
или Mechanize (например, на перле)
или HtmlUnit
или PhantomJS
или Selenium
. тысячи их!
Боюсь твоих навыков для автоматического распознавания капчи просто не хватит, раз задаешь такие вопросы. Воспользуйся какой нибудь антикапчей. За деньги, да, но эффективно.
А так, любой скриптовый язык который умеет работать с http(s).
Сформировать и отправить POST-запрос согласно протокола должен уметь любой язык. Ты бы хоть намекнул, что есть в распоряжении.
Капчи там нет! Веб-страница ничем не защищена.
Готовой программы? У меня нет. Несколько лет назад ботоводил и эксплуатировал по этой схеме дырки в eRepublik. Алгоритм простой: формируем и отправляем post запросы, парсим пришедшие страницы.
А что такое post-запросы?
Метод запроса страницы в протоколе HTTP, подразумевающий отправку серверу некой информации (содержимое поля).
Смотри: Пример #1 Извлечь страницу и отправить данные методом POST
Я просто не в курсе. А как ему указать, содержимое какого поля мы хотим отправить?
Это на каком языке? Как эту программу запустить?
Так тебе нужно сэмулировать поведение пользователя (открыть страницу, заполнить поля) или тупо засабмитить форму?
По-моему это очень толстый троллинг.
Подсмотреть на содержимое запроса при отправке его из браузера. Либо сниффером либо для удобства к браузерам можно прикручивать всякие плагины вроде Tamper data для Firefox.
Запустить в консоли?
после дать скрипту:
и запускать как обычно
А как потом ответ получить?
Спасибо, попробую разобраться.
Придёт в ответ на запрос.
Чтобы не тупить, рекомендую открыть и прочитать маны по html, bash, wget, sed.
Я не читал, просто поиском находил интересующие вопросы и быдлокодил на ходу.
Капчи там нет! Веб-страница ничем не защищена.
ну и в чём сложность? curl умеет и POST и GET запросы. У меня на форуме вроде валялся пример бота.
Авторизации там тоже нет.
Да без разницы, тогда просто форму заполняешь и жмешь на кнопку.
Если тебе для «домашнего» применения, то можно просто делать скрипт на баше с использованием xdotool.
Поднимаешь систему в виртуалке с браузером.
Далее просто по заранее заданным координатам эмулитуешь свое тыканье.
Капчу можно тоже легко грабить скриншотом с экрана, распозновать уже сказали где.
Запалить такого «бота» почти нереально, и в случае очень очень хитрого сайта работать он будет куда надежнее.
Да, мой вариант на случай если защита таки есть и гемор есть с работой с curl.
Плюс он наверняка может быть проще, чем кодинг на любом языке 🙂
*facepalm*
Предлагаю прилюдно с позором сорвать звезды.
Во-первых, это задача не для веб-дезингера; Во-вторых, она просто тривиальная.
1. Нужно открыть в браузере страницу с формой.
2. Открыть firebug (есть из-коробки в хроме и опере, в остальных легко прикручивается).
3. С включенным firebug (выбрать раздел network) отправляйте заполняйте форму и нажимаете кнопочку «отправить» или как она там называется.
4. Далее, в firebug-e появятся информация о всех запросах браузер списком, из этого списка нужно выбрать тот у которого «method: POST». Там будет информация о запросе, вам нужен раздел «Request body».
5. Из этого раздела нужно скопировать всю информацию в такой вот скрипт:
в строчку шесть. Ну и урл отредактировать (строчка 5).
6. нужно еще установить библиотеку python-requests. В suse это не проблема 😉
7. запустить скрипт из пункта 5:
Да, мой вариант на случай если защита таки есть и гемор есть с работой с curl. Плюс он наверняка может быть проще, чем кодинг на любом языке 🙂
причём тут дизайн? дизайн как раз тебе не нужен, нужно просто распарсить форму запроса, а вот шелуху дизайнера надо как раз выкинуть в /dev/null, боту должно быть наплевать, как кнопка выглядит, и где находится, его цель послать запрос «кнопка ХХХ нажата».
Ну мало ли что ТСу надо.
Попробуй написать на курле бота для сервисов гугла, с ноля, поймешь о каких ситуациях я говорю.
Попробуй написать на курле бота для сервисов гугла, с ноля, поймешь о каких ситуациях я говорю.
ну если посмотреть на посты ТСа, то там случай совсем примитивный, и ему достаточно 30и минутного вкуривания man curl. А с гуглом там случай ействительно сложный.
Да я просто увидел топик с обфусцированным js, и подумалось что моя рекомендация может быть полезна 🙂
Далее, в firebug-e появятся информация о всех запросах браузер списком, из этого списка нужно выбрать тот у которого «method: POST».
Так. Появились, но там только GET.
Похоже, вся инфа передается в имени URL. Как тогда обработать ответ?
так, ТС, сначала внимательно прочитай RFC по протоколу HTTP, потом обзорно про HTML в любой книжке для чайников. Если после этого не будет понятно, как написать сабжевую программу, то тут уже ничем помочь нельзя
Если в форме нет конфиденциальной информации, то можете скопипастить исходный код страницы с формой (до того как все заполнить и отправить) и выложить на пастебин, чтобы я посмотрел.
Всё! получилось. В выводе программы содержится нужная инфа. Осталось только выучить Питон, чтобы разобраться, как эту строчку вычленить из этого вывода и сделать программу интерактивной.
AttributeError: ‘module’ object has no attribute ‘post’
Автоматизируем любые действия в интернете до одного клика — iMacros
Доброго времени суток, дорогие друзья, знакомые и прочие личности, которым довелось читать этот материал.
Бывало у Вас такое, что порой надо на нескольких сайтах сделать некие монотонные действия? На нескольких сайтах залогиниться и посмотреть новости (а лучше скопировать их куда-то, чтобы посмотреть офлайн), куда-то каждый день кликнуть, что-то обновить (я, например, ежедневно вношу мелкие, однообразные правки в резюме, чтобы поднять его наверх в поиске) или ввести какие-то данные в формы комментирования или логина для входа, или что-то куда-то с разных ресурсов переписать (ну, допустим, курс доллара Вам в онлайн-блокнотик сегодня нужен). Ну и всякое прочее.. Всё в жизни бывает. Думаю, что сталкивались. Так вот..
Так вот, очередная примочка, расширение или, попросту, плагин, думаю, точно не оставит равнодушным всех поклонников Firefox (и не только их, но и всех остальных). Ибо вещь очень полезная, неординарная и порой совершенно незаменимая под рукой.
Ну что, поехали осваивать..
iMacros: функционал, основные возможности и принцип работы. Автоматизируем действия в интернете
Вообще, думаю, ни для кого не секрет, что плагины это такие «плюшки», которые позволяют улучшить жизнь обычного интернет-пользователя, будь то визуальная составляющая браузера (в виде изменения внешнего вида) или же более тонкая материя – оптимизация работы (см.ссылку выше по тексту), взятие на себя определенных функций, обязанностей, рутинных операций, которые совершаются неоднократно.
Вашего покорного слугу, как уже говорилось выше, частенько напрягало вводить одни и те же пароли (даже не смотря на функцию запоминания), забивать однотипные «ФИО-формы» или формы логинов (и т.п.) при веб-серфинге по различным сайтам сети. Всегда хотелось, чтобы под рукой был некий виртуальный помощник, готовый подставить плечо в деле решения постоянно повторяющихся (бытовых) задач и сказать: « Хозяин, хватит делать все самому, предоставь это мне! ».
И чтобы Вы как-то смогли убедиться, что это не просто красивые слова, рассмотрим заявленные разработчиком возможности.
Итак, замечательный плагин iMacros позволяет/осуществляет:
Собственно, если по-простому, то можно сказать, что это некий рекордер записи Ваших действий, который неусыпно следит за каждым Вашим шагом. Впоследствии он предлагает воспользоваться уже готовым решением по выполнению той или иной уже совершенной операции/действия (во замудрил-то :-)).
Итак, функциональные возможности рассмотрели, осталось сказать пару слов о самом алгоритме работы программы. Выглядит он следующим образом.
Есть действия, которые требуют Вашего постоянного участия (ввод логина/пароля авторизации, заполнение формы данных и многое много многое прочее). Так вот, как минимум iMacros берет и записывает все действия, по Вашему желанию, в специальный макрос, который потом пользователь может запустить одним кликом и автоматически выполнить всю цепочку записанных в него операций. Вот и всего делов-то! Удобно же.
Примечание:
Макрос – это набор инструкций, в которых говориться, какие действия необходимо выполнить, чтобы достигнуть определенной цели.
Освоение подопытного или что из себя представляет плагин iMacros
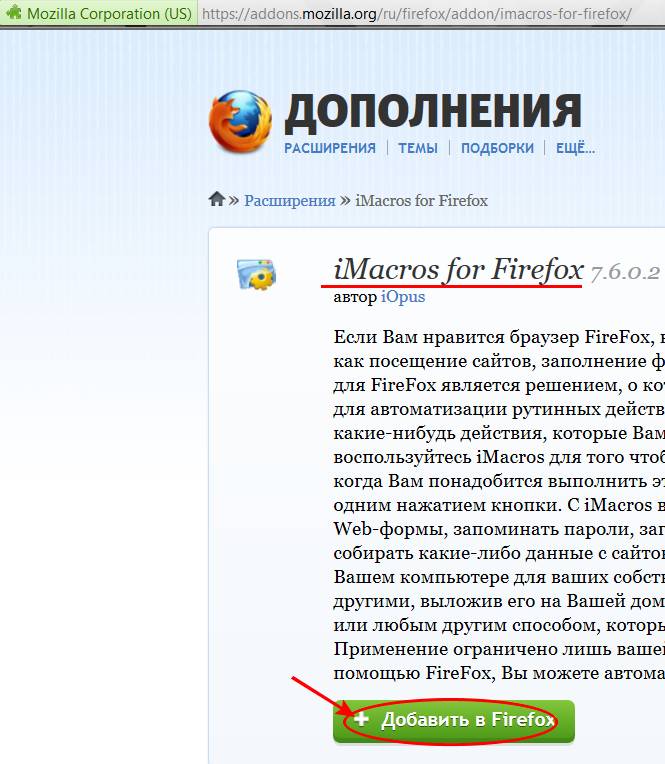
Для начала работы с iMacros нужно сначала обзавестись, т.е. скачать (во как :)) сие расширение. Для этого проходим по ссылке и кликаем по зеленой кнопке с надписью « Добавить в Firefox ».
После загрузки нажимаем « Установить сейчас » и перезапускаем нашего огненного лиса (ну или лисичку, у кого как).
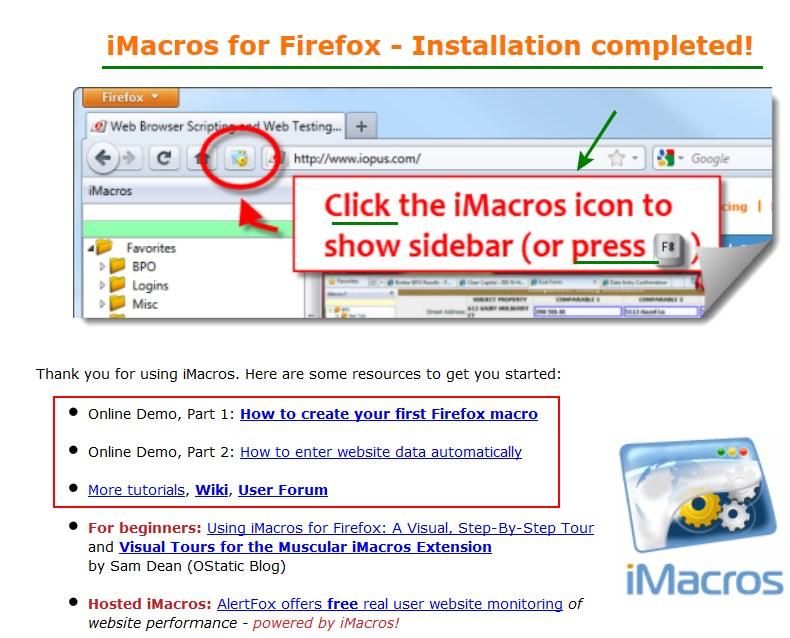
При повторном заходе нас отправляют прямиком на страницу плагина, где сообщают, что последний успешно установлен и предлагают пройтись по мануалам на английском языке, а так же, что для активации модуля необходимо либо кликнуть по соответствующему значку на панели инструментов браузера, либо жмякнуть F8 (см. изображение).
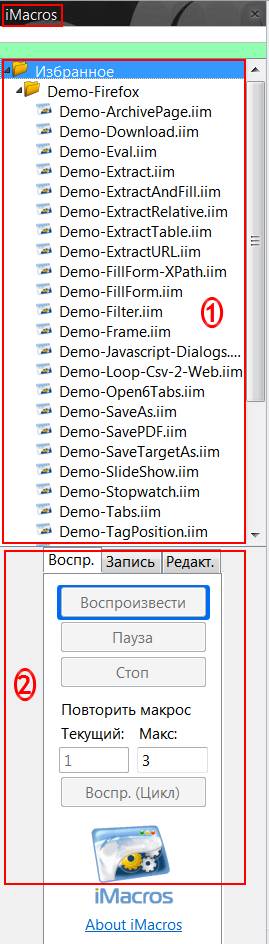
Итак, после активации слева (от основной рабочей области браузера) появляется специальная форма плагина (см. изображение).
Форма представляет собой две области, одна из которых предназначена для работы с уже готовыми демо-шаблонами ( 1 ), а вторая ( 2 ) – для создания/работы/редактирования с будущими макросами. Готовые шаблоны содержат список демо-скриптов, которые позволяют разобраться в работе модуля, а это: различные фреймы, фильтры, заполнение полей, табы и т.п.
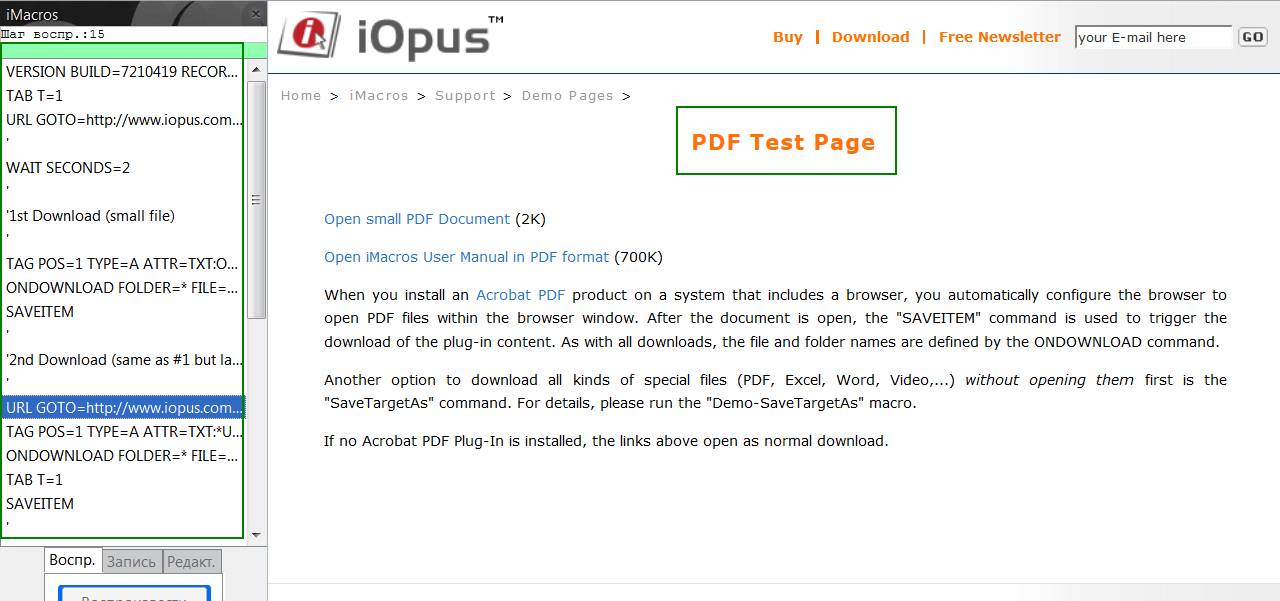
Вот, например, один из макросов (» SavePDF «) запущен на выполнение (см. изображение).
Ну да ладно, пробежимся по настройкам и перейдем непосредственно к практике, дабы посмотреть, на что сие чудо годится.
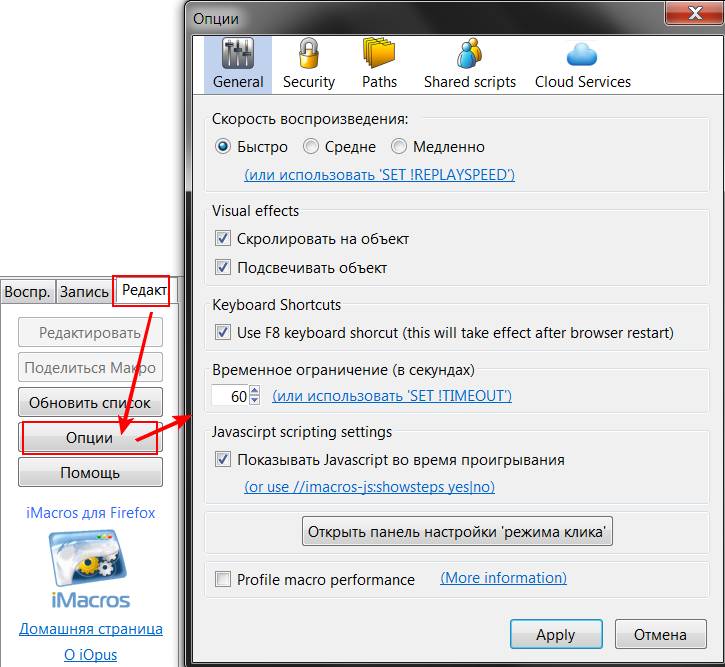
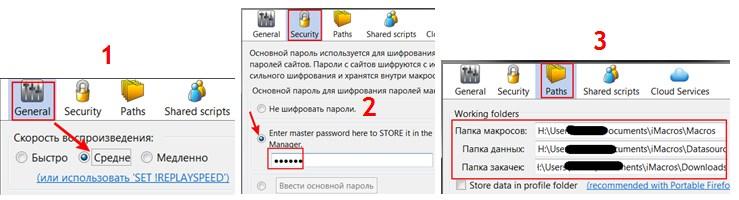
Итак, кликаем по вкладке « Редактирование », переходим в « Опции » и настраиваем необходимые параметры (см. изображение).
Панель « Опции » имеет 5 вкладок с настройками, но нам необходимо лишь проделать следующие действия (см. изображение):
Теперь окунемся в практику и рассмотрим парочку реальных примеров из жизни.
Можно раз и навсегда решить эту проблему с помощью iMacros путем записывания всех наших действий (единожды) и последующим просмотром, так сказать, увлекательного кино со стороны, в качестве зрителя. Т.е. мы забиваем все пароли/логины в формы один раз, и уже потом нет нужды хранить все в голове или еще где-то.
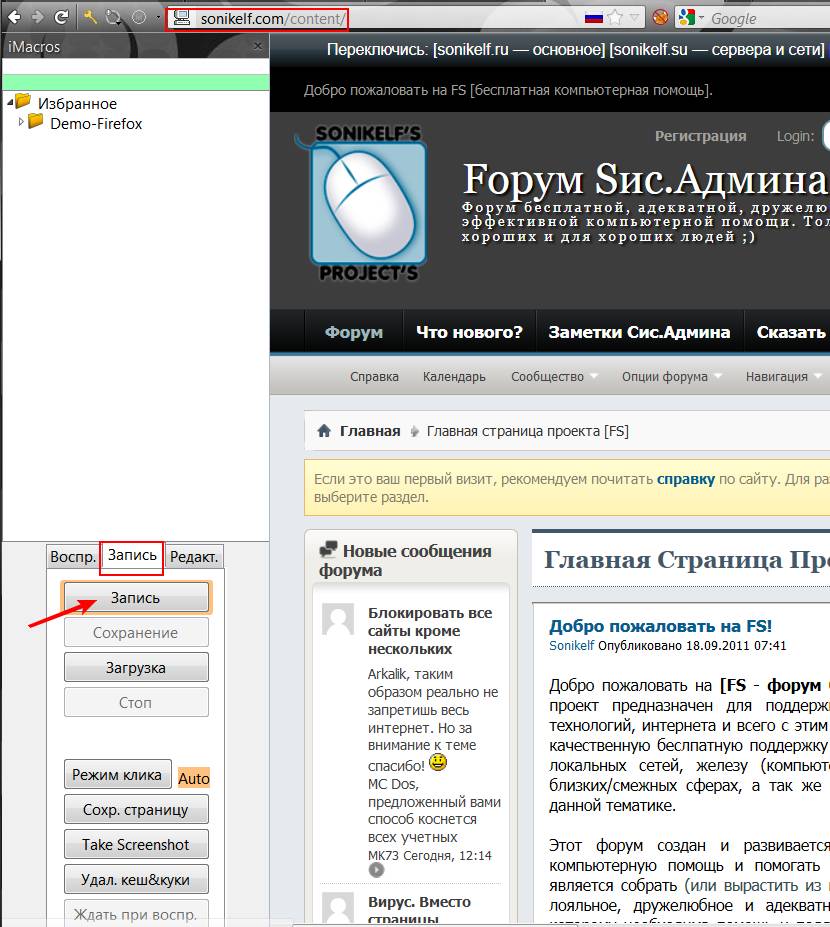
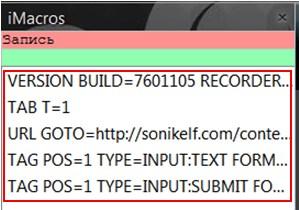
После этого панель расширения iMacros начнет фиксировать и преобразовывать все наши манипуляции на сайте в свой внутренний, машинный макроязык (см. изображение). Важно иметь это в виду и не делать ничего лишнего из того, что Вы не хотели бы добавлять в макрос и последовательность действий.
Как только мы закончим заполнение форм и нажмем кнопку » Вход «, необходимо будет остановить запись, кнопка « Стоп ». Расширение автоматически сохранит нам записанную последовательность действий как новый макрос под названием «# Current ». Теперь нам остается только выйти из формы авторизации на форуме, кликнув по кнопке « Выход » и заново зайти, но уже с помощью записанного макроса.
Для этого просто выбираем текущий макрос «# Current », переходим на вкладку « Воспроизвести » и кликаем по одноименной кнопке (или просто двойной щелчок мыши по названию макроса). Смотрим на результат (см. изображение).
Также можно редактировать любой макрос (ведь все данные хранятся в текстовом виде) путем нажатия правой кнопкой мыши и выбора пункта « Редактировать » из выпадающего меню. Но для этого надо знать код и синтаксис, чему можно будет обучиться или внимательно следя за тем, что записывается после каждого действия, или изучая вышеупомянутую англоязычную поддержку.. Или же попросту дожидаясь новых статей на проекте. Впрочем, кусочек синтаксиса мы сегодня расскажем.
В общем, благодаря описанной выше последовательности действий таким нехитрым способом можно автоматизировать любой процесс, так или иначе связанный, скажем, с заполнением форм данных.
Итак, приведу еще один пример, как можно использовать сей инструмент в повседневной жизни некоторых людей.
iMacros для браузерных онлайн-игр
Сейчас все популярнее становятся браузерные онлайн-игры. В некоторых из них смысл игры заключается в том, чтобы выполнять определенные (чаще всего однотипные) действия через какой-то заданный промежуток времени. Так вот, чтобы автоматизировать сей процесс, достаточно всего лишь один раз выполнить всю последовательность действий в игре, записать макрос, задать время повторения и передать вожжи управления самому плагину. Кроме того, есть игры, которые приносят реальный доход, т.е., допустим, Вы развиваете персонажа/город и т.п. и получаете определенные цифровые «ништяки» (иногда в виде электронных денег) от спонсора. Так вот, поставьте этот процесс на автопилот и займитесь своими делами.
Теперь давайте рассмотрим базовые команды, которые позволяют работать с imacros, и разберемся, для чего они вообще нужны и за что отвечают. Ну и будем примерно знать, как писать или редактировать макросы вообще, опираясь на синтаксис.
iMacros: команды макросов и их синтаксис
Для начала рассмотрим список команд, позволяющих нам выполнять простейшие действия. Итак, команды следующие:
Итак, идем по порядку.
Синтаксис команды ADD
« ADD result_var added_value», здесь:
Пример: Вычитание двух переменных.
Синтаксис команды URL
Пример: Открыть два сайта (sonikelf.ru/forum и sonikelf.info), причем второй сайт в новой вкладке.
Пример: Открыть локальный файл с сетевого диска E
Макрос:
URL GOTO=file:///E:/image/icon.jpg
URL GOTO=file:///E:/folder/index.html
Синтаксис команды CLICK
Координаты (X/Y) нужного места, определяются с помощью специализированного софта.
Пример: Надо осуществить переход на сайт sonikelf.ru, найти в строке поиска необходимую фразу, например « windows 8 » и осуществить поиск статей, соответствующих данному запросу.
Макрос:
‘ Переход на сайт
URL GOTO=https://www.sonikelf.ru/
‘ Ввод в строку поиска необходимой фразы. (Координаты вычислены с помощью спецсофта).
CLICK X=145 Y=350 CONTENT=Windows8система
‘ Нажатие кнопки «поиск»
CLICK X=280 Y=350
Синтаксис команды SET
« SET var value », здесь:
Синтаксис команды TAB
« TAB (T=n|OPEN|CLOSE|CLOSEALLOTHERS) », здесь:
Пример: Открыть сайт во второй вкладке
Макрос:
‘ Открытие веб-страницы в первой вкладке
URL GOTO=https://www.sonikelf.ru/forum
‘ Открытие новой вкладки
TAB OPEN
‘ Выбор открытой вкладки
TAB T=2
‘ Загрузка новой страницы
URL GOTO=https://www.sonikelf.ru
‘ Закрытие второй вкладки
TAB CLOSE
TAB T=1
Синтаксис команды TAG
TAG POS=1 TYPE=INPUT:FILE FORM=NAME:frm_upload ATTR=NAME:uploaded_file CONTENT=c:\Download\Filesonikelf.txt
Макрос:
URL GOTO= https://sonikelf.ru/attach/img/1342186216-clip-21kb.jpg
ONDOWNLOAD FOLDER=* FILE=*
‘Загрузка изображения с помощью одного из следующих способов:
TAG POS=1 TYPE=IMG ATTR=HREF:https://*.jpg CONTENT=EVENT:SAVEITEM
‘TAG POS=1 TYPE=IMG ATTR=HREF:https://*.jpg CONTENT=EVENT:SAVEPICTUREAS
Синтаксис команды VERSION
« VERSION BUILD= », здесь:
VERSION BUILD=7031111 RECORDER=FX,
Уфф-ф, некоторые базовые команды и их синтаксис осилили, теперь конечно же не плохо было бы рассмотреть пару неиллюзорных примеров, да и вообще научиться создавать свои собственные макросы, основываясь на всех этих командах. И все это будет, правда уже в следующей статье, так сказать чисто практической, поэтому далеко не уходим, ждем продолжения.
А пока, как минимум изучите возможность записи действий, попробуйте что-то редактировать и тд и тп. В общем, инструмент полезный, так что есть смысл осваивать.
Послесловие
Результатом же всех этих стараний, если Вы таки решитесь их проделать станет сэкономленное время и автоматизация многих повседневно-рутинных операций при работе с интернетом и браузером. А это, в свою очередь, означает, что высвободившееся время можно потратить с пользой, например чаще на изучение сайта Заметки Сис.Админа и читать больше интересных, полезных статей для своего развития 🙂 😉
До новых встреч, уважаемые читатели! Как и всегда, будем рады услышать Ваши дополнения, вопросы, отзывы и всё такое прочее. Пишите в комментариях. Особенно вопросы, ибо, боюсь, что их таки будет прилично 🙂
PS: За существование данной статьи спасибо члену команды 25 КАДР