Примеры и рекомендации удобных инструкций
Снова здравствуй, уважаемый хабралюд!
В продолжении своего поста решил написать, как лучше всего создавать инструкции для пользователей и администраторов.
Всем, кому интересно, прошу под хабракат.
Принцип Keep It Simple Stupid хорошо известен в программировании, но почему-то его редко используют для написания инструкций и руководящих документов, предпочитая растекаться мыслею по древу. В 70% ситуаций эта документация необходима только для того, что бы отмахаться от наших бодрых регуляторов, но при этом забывают, что с этой документацией придётся работать, причём не всегда технически подкованным и грамотным в области информационной безопасности людям.
Для начала напишу несколько правил, которые помогут создать рабочий и удобный документ:
1. Старайтесь разделять инструкцию для пользователей от инструкции для администраторов и офицеров безопасности. причём первые не должны содержать ссылок на вторые (они могут содержать отсылки друг к другу).
2. Делайте пошаговые инструкции, вида «взял и сделал». То есть инструкции должны описывать алгоритм действий того, на кого она направлена.
3. Каждый пункт описывайте, как отдельное действие с обязательным указанием ответственного и контактами, если они необходимы.
4. Для большей наглядности можете дополнительно нарисовать в инструкцию блок-схему действий. Это поможет пользователю наглядно понять и оценить действия, так же и вам доступно объяснить алгоритм при обучении.
5. Психологический момент — инструкция будет плохо выполняться и работать, если пользователям понятно и доступно не объяснят алгоритм на пальцах и примерах. Поэтому — НЕ ЗАБЫВАЙТЕ ПРО ОБУЧЕНИЕ!
Пример инструкции для пользователей
Ниже приведен пример инструкции по заведению аккаунта пользователя в корпоративной сети.
Clear screen/clear desk
Специфика российских организаций, работающих с советских времен и таких же умудренных опытом сотрудников такова, что у них, как правило, стол завален бумагами. Компьютер порой не выключается и не блокируется, даже когда уходят домой. Недавно лично видел, проходя поздно вечером мимо одного муниципального предприятия, как за открытыми жалюзи в закрытом на замок здании горел монитор с открытым на нём вордовским документом.
Пользователи порой не догадываются о возможных непреднамеренных утечках информации. Пускай она не конфиденциальна, возможно она только для внутреннего пользования. Но это даёт понимание, что в этой организации не заботятся о своей безопасности и могут так поступить с конфиденциалкой. А так же возможно там будет информация, ещё не отнесенная к закрытой, но уже существующая во внутреннем обороте организации.
Хорошим примером из лучших практик здесь является политики чистого стола и чистого экрана. Их можно описать так же, как я приводил пример ранее, но это будет выглядеть немного глупо, так как действия там простейшие. Лучше просто сделать набором правил:
На этом завершаю примеры и рекомендации. Серию подобных постов я продолжу, если будет интерес.
Бесплатные шаблоны руководства пользователя программного обеспечения или web-сервиса
Почему мы создали бесплатные шаблоны руководства пользователя
Несмотря на четкое понимание необходимости и реальной пользы от качественной документации, у большинства людей отсутствует желание заниматься ее написанием. Особенно, если техническое писательство не является их основной специальностью. Не секрет, что создание пользовательской документации часто поручают разработчикам, тестировщикам, менеджерам проекта, бизнес-аналитикам, специалистам технической поддержки. Иногда этим занимаются технические руководители проектов или даже директора компаний.
Мы также получаем похожие запросы от пользователей Dr.Explain. Они регулярно спрашивают нас с чего начать и можем ли мы поделиться образцом или хотя бы готовой структурой руководства пользователя программного обеспечения или web-сервиса.
Получается, что запросы наших пользователей полностью совпадают с нашими возможностями и экспертностью. В этой ситуации естественным решением было предложить всем, кто впервые столкнулся с задачей самостоятельной разработки документации к своему программному обеспечению, web-сервису или технической системе, готовые типовые шаблоны и образцы руководства пользователя, которые можно взять за основу и быстро адаптировать под свой проект.
Руководствуясь этим, мы добавили в Dr.Explain готовые шаблоны типовых проектов. На данный момент в пакет включены следующие шаблоны:
В чем удобство создания руководства пользователя по образцу
Экономия времени.
Используя готовый шаблон документации, вы значительно экономите время на создание структуры проекта с нуля и на поиск и изучение информации о том, как это делается. Шаблон содержит не только готовую структуру в виде дерева типовых разделов.
Фокус на вашем продукте, а не на структуре документации.
Само содержание разделов уже частично заполнено текстовым и графическим контентом, предлагая вам сразу приступить к вводу информации именно о вашем продукте, а не думать о форме ее подачи.
Практическая демонстрация приемов работы в Dr.Explain.
Примеры и шаблоны руководств пользователя созданы и с использованием текстовых переменных и преднастроенных стилей оформления. Это позволит вам сразу понять, как можно использовать эти механизмы для быстрой разработки пользовательской и справочной документации в Dr.Explain.
Бесплатность.
Шаблоны руководств пользователя и базы знаний, встроенные в Dr.Explain можно свободно использовать даже в бесплатном режиме программы. Вы можете модифицировать и дорабатывать свой проект сколь угодно долго без функциональных ограничений. При использовании бесплатной лицензии на имеющиеся изображения при финальном экспорте будет добавлен водяной знак, но даже с ним ваша документация может быть использована в демонстрационных и даже рабочих целях.
Возможность модификации под специфику своего проекта.
О структуре шаблонов
Проанализировав за 15 лет сотни пользовательских руководств, мы поняли какие типовые разделы могут подойти большинству проектов и включили их в наши шаблоны. Далее расскажем из каких блоков состоят шаблоны и для чего они служат.
Обзор возможностей программ. В данном разделе принято описывать для чего и для кого создана программа, какие задачи она позволяет решать и какую выгоду пользователи от этого получат. В разделе также можно указать системные требования программы.
Пользовательский интерфейс. Этот раздел позволит пользователю ознакомиться с интерфейсом программы: окна, экраны, режимы, предназначение различных управляющих элементов. Также в нём можно указать информацию о настройках и параметрах программы.
Особые случаи. В разделах этого блока можно найти ответы на частые вопросы, описания проблем и путей их решения. Разделы: «FAQ» и «Устранение типовых проблем»
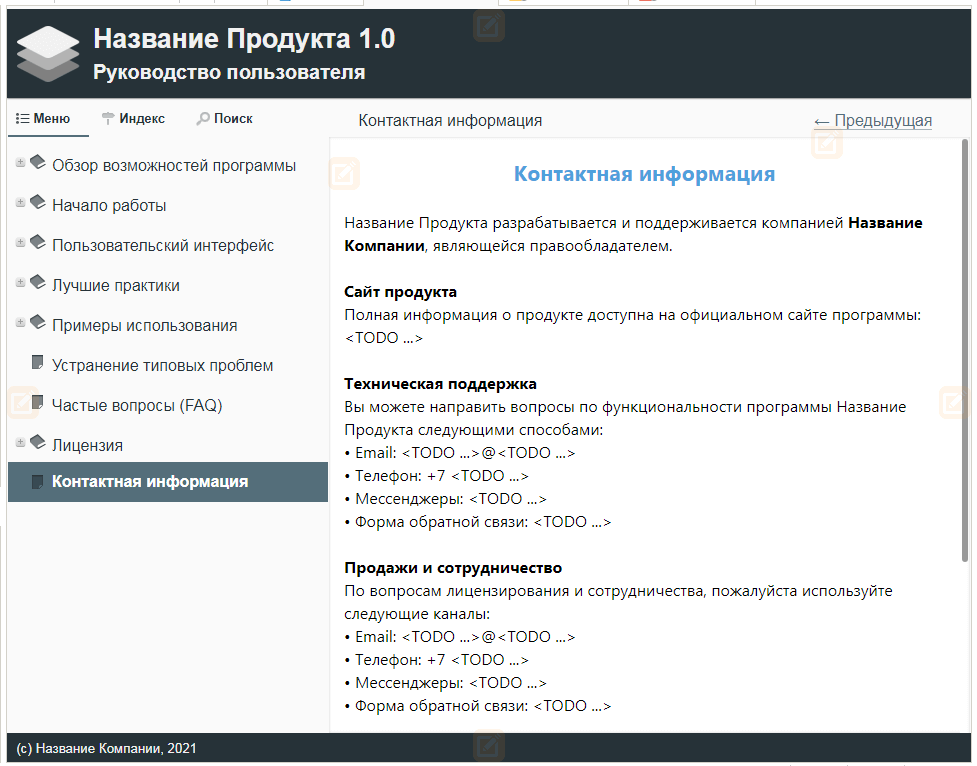
Вспомогательная и юридическая информация. В этот блок включены:лицензионное соглашениеиконтактная информация,в которую входят сведения о компании: сайт продукта, контактные данные технической поддержки, информация о сотрудничестве и прочее.
Как работать с шаблонами документации в Dr.Explain
При установке программы в качестве основного языка интерфейса необходимо выбрать русский.
При открытии программы на главном экране выберите один из интересующих вас шаблонов: (Руководство пользователя ПО, Руководство пользователя Web-сервиса, Корпоративная база знаний). Они находятся в разделе «недавние проекты»
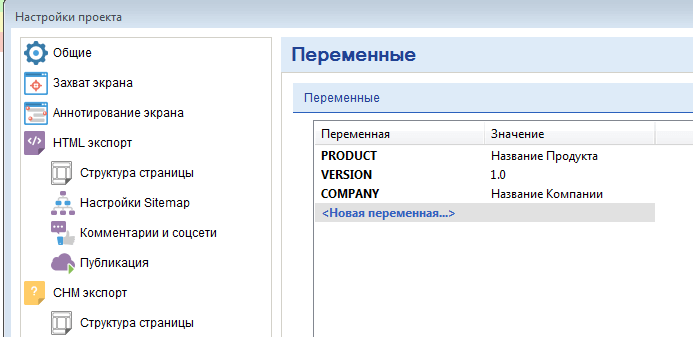
В свойствах проекта измените значения текстовых переменных на свои. Переменные используются когда нужно многократно вставить один и тот же фрагмент текста.
В предлагаемых шаблонах в переменные оформлены имя продукта, версия и название компании. Вы можете по необходимости создавать дополнительные переменные.
Далее дозаполните разделы руководства своей информацией и модифицируйте документацию под свой проект.
Настройте вывод вашей документации в различные форматы (HTML, CHM, PDF)
Дополнительные шаблоны и образцы документов
Основываясь на своем опыте и опыте общения с нашими клиентами, мы подготовили шаблоны для самых распространенных случаев, с которыми сталкиваются IT-компании при разработке пользовательской документации. Надеемся, что наши шаблоны с высокой долей вероятности помогут и вам.
Корпоративные хранилища данных. Интеграция систем. Проектная документация.
РД 50-34.698-90 Руководство пользователя (пример оформления)
Ниже представлен пример (образец) документа «Руководство пользователя«, разработанного на основании методических указаний РД 50-34.698-90.
Данный документ формируется IT-специалистом, или функциональным специалистом, или техническим писателем в ходе разработки рабочей документации на систему и её части на стадии «Рабочая документация».
Для формирования руководства пользователя в качестве примера был взят инструмент Oracle Discoverer информационно-аналитической системы «Корпоративное хранилище данных».
Ниже приведен состав руководства пользователя в соответствии с ГОСТ. Внутри каждого из разделов кратко приведены требования к содержанию и текст примера заполнения (выделен вертикальной чертой).
Разделы руководства пользователя:
1. Введение
В разделе «Введение» указывают:
1.1. Область применения
Требования настоящего документа применяются при:
1.2. Краткое описание возможностей
Информационно-аналитическая система Корпоративное Хранилище Данных (ИАС КХД) предназначена для оптимизации технологии принятия тактических и стратегических управленческих решений конечными бизнес-пользователями на основе информации о всех аспектах финансово-хозяйственной деятельности Компании.
ИАС КХД предоставляет возможность работы с регламентированной и нерегламентированной отчетностью.
При работе с отчетностью используется инструмент пользователя Oracle Discoverer Plus, который предоставляет следующие возможности:
1.3. Уровень подготовки пользователя
Пользователь ИАС КХД должен иметь опыт работы с ОС MS Windows (95/98/NT/2000/XP), навык работы с ПО Internet Explorer, Oracle Discoverer, а также обладать следующими знаниями:
Квалификация пользователя должна позволять:
1.4. Перечень эксплуатационной документации, с которой необходимо ознакомиться пользователю
2. Назначение и условия применения Oracle Discoverer Plus
В разделе «Назначение и условия применения» указывают:
Oracle Discoverer Plus в составе ИАС КХД предназначен для автоматизации подготовки, настройки отчетных форм по показателям деятельности, а также для углубленного исследования данных на основе корпоративной информации хранилища данных.
Работа с Oracle Discoverer Plus в составе ИАС КХД возможна всегда, когда есть необходимость в получении информации для анализа, контроля, мониторинга и принятия решений на ее основе.
Работа с Oracle Discoverer Plus в составе ИАС КХД доступна всем пользователям с установленными правами доступа.
3. Подготовка к работе
В разделе «Подготовка к работе» указывают:
3.1. Состав и содержание дистрибутивного носителя данных
Для работы с ИАС КХД необходимо следующее программное обеспечение:
3.2. Порядок загрузки данных и программ
Перед началом работы с ИАС КХД на рабочем месте пользователя необходимо выполнить следующие действия:
3.3. Порядок проверки работоспособности
Для проверки доступности ИАС КХД с рабочего места пользователя необходимо выполнить следующие действия:
В случае если приложение Oracle Discoverer Plus не запускается, то следует обратиться в службу поддержки.
4. Описание операций
В разделе «Описание операций» указывают:
Для каждой операции обработки данных указывают:
В описании действий допускаются ссылки на файлы подсказок, размещенные на магнитных носителях.
4.1. Выполняемые функции и задачи
Oracle Discoverer Plus в составе ИАС КХД выполняет функции и задачи, приведенные в таблице ниже:
| Функции | Задачи | Описание |
|---|---|---|
| Обеспечивает многомерный анализа в табличной и графической формах | Визуализация отчетности | В ходе выполнения данной задачи пользователю системы предоставляется возможность работы с выбранным отчетом из состава преднастроенных. |
| Формирование табличных и графических форм отчетности | В ходе выполнения данной задачи пользователю системы предоставляется возможность формирования собственного отчета в табличном или графическом виде на базе преднастроенных компонентов. |
4.2. Описание операций технологического процесса обработки данных, необходимых для выполнения задач
Ниже приведено описание пользовательских операций для выполнения каждой из задач.
Задача: «Визуализация отчетности»
Операция 1: Регистрация на портале ИАС КХД
Условия, при соблюдении которых возможно выполнение операции:
На компьютере пользователя необходимо выполнить дополнительные настройки, приведенные в п. 3.2 настоящего документа.
Основные действия в требуемой последовательности:
Ресурсы, расходуемые на операцию:
Операция 2: Выбор отчета
Условия, при соблюдении которых возможно выполнение операции:
Успешная регистрация на Портале ИАС КХД.
Основные действия в требуемой последовательности:
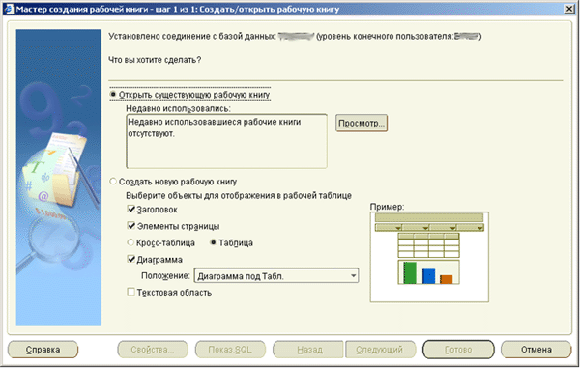
1. В появившемся окне «Мастер создания рабочих книг» поставить точку напротив пункта «Открыть существующую рабочую книгу».
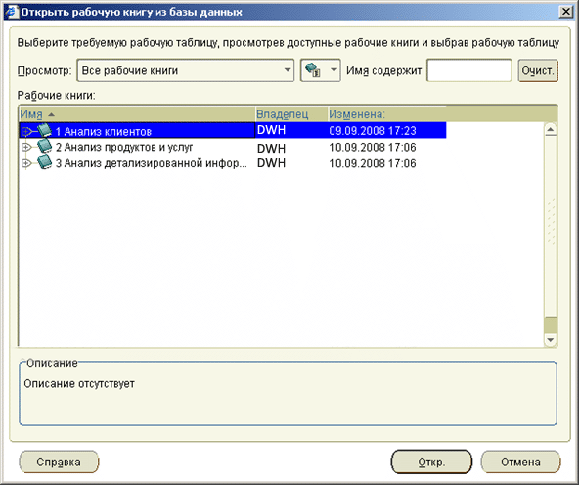
2. Выбрать нужную рабочую книгу и нажать кнопку «Откр.»:
После завершения работы с отчетом необходимо выбрать пункт меню «Файл», далее выбрать пункт «Закрыть».
Ресурсы, расходуемые на операцию:
Задача: «Формирование табличных и графических форм отчетности»
Заполняется по аналогии.
5. Аварийные ситуации
В разделе «Аварийные ситуации» указывают: 1. действия в случае несоблюдения условий выполнения технологического процесса, в том числе при длительных отказах технических средств; 2. действия по восстановлению программ и/или данных при отказе магнитных носителей или обнаружении ошибок в данных; 3. действия в случаях обнаружении несанкционированного вмешательства в данные; 4. действия в других аварийных ситуациях.
В случае возникновения ошибок при работе ИАС КХД, не описанных ниже в данном разделе, необходимо обращаться к сотруднику подразделения технической поддержки ДИТ (HelpDesk) либо к ответственному Администратору ИАС КХД.
| Класс ошибки | Ошибка | Описание ошибки | Требуемые действия пользователя при возникновении ошибки |
|---|---|---|---|
| Портал ИАС КХД | Сервер не найден. Невозможно отобразить страницу | Возможны проблемы с сетью или с доступом к порталу ИАС КХД. | Для устранения проблем с сетью обратиться к сотруднику подразделения технической поддержки (HelpDesk). В других случаях к администратору ИАС КХД. |
| Ошибка: Требуется ввести действительное имя пользователя | При регистрации на портале ИАС КХД не введено имя пользователя. | Ввести имя пользователя. | |
| Ошибка: Требуется ввести пароль для регистрации | При регистрации на портале ИАС КХД не введен пароль. | Ввести пароль. | |
| Ошибка: Сбой аутентификации. Повторите попытку | Неверно введено имя пользователя или пароль, либо такая учетная запись не зарегистрирована. | Нужно повторить ввод имени пользователя и пароля, однако после третей неудачной попытки регистрации учетная запись блокируется. Если учетная запись заблокирована, нужно обратиться к администратору ИАС КХД. | |
| Сбой в электропитании рабочей станции | Нет электропитания рабочей станции или произошел сбой в электропитании. | Рабочая станция выключилась или перезагрузилась. | Перезагрузить рабочую станцию. Проверить доступность сервера ИАС КХД по порту 80, выполнив следующие команды: — нажать кнопку «Пуск» — выбрать пункт «Выполнить» — в строке ввода набрать команду telnet ias_dwh.ru 80 — если открылось окно Telnet, значит соединение возможно. Повторить попытку подключения (входа) в ИАС КХД |
| Сбой локальной сети | Нет сетевого взаимодействия между рабочей станцией и сервером приложений ИАС КХД | Отсутствует возможность начала (продолжения) работы с ИАС КХД. Нет сетевого подключения к серверу ИАС КХД | Перезагрузить рабочую станцию. Проверить доступность сервера ИАС КХД по порту 80, выполнив следующие команды: — нажать кнопку «Пуск» — выбрать пункт «Выполнить» — в строке ввода набрать команду telnet ias_dwh.ru 80 — если открылось окно Telnet, значит соединение возможно. После восстановления работы локальной сети повторить попытку подключения (входа) в ИАС КХД. |
6. Рекомендации по освоению
В разделе «Рекомендации по освоению» указывают рекомендации по освоению и эксплуатации, включая описание контрольного примера, правила его запуска и выполнения.
Рекомендуемые курсы обучения:
В качестве контрольного примера рекомендуется выполнить операции задачи «Визуализация отчетности», описанные в п. 4.2. настоящего документа.
Туториал для туториалов. Как написать пользовательскую документацию
Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
Ответы на часто задаваемые вопросы (FAQ).
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
Есть возможность выложить документацию на свой домен.
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением.
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам.
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.
Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».

P.S. Иностранные названия в русском тексте кавычками не выделяются.
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.
Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.
Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
Если пункт списка начинается с большой буквы, на конце всегда точка.
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.
Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.
В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст.
Эмодзи в тексте ?
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.
Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
Блок общего и важного.
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.