Создание простой кликер-игры с нуля
В последние несколько лет набирают большую популярность игры такого жанра, как «кликеры». Мне самому очень интересно играть в них, но не менее интересно создавать игру — кликер самому. Благодаря такому движку как Unity, создать свой шедевр не составит труда даже простому новичку. Давайте перейдем к делу.
Что нужно сделать?
О чем будет игра?
Игроку нужно вовремя выбрать либо меч, либо щит, в зависимости от того, что будет падать сверху. То есть, падает меч — выбираем меч, падает щит — выбираем щит. При неправильном выборе игрок просто проиграет. На словах всё довольно просто, а в реализации еще проще.
Откуда мне новичку брать красивый спрайт и фон? Ответ: нарисовать самому.
Тут нет ничего сложного, так как мы рисуем в Adobe Illustrator. Даже если у вас нет опыта в рисовании, то опять же не расстраиваемся, так как я покажу вам всё по деталям.
Техника проста и покажу на примере меча:
И всё, наш меч готов!
Также проделываем и с другими. Не пугайтесь, если в начале одно ваше творение покажется вам далек от идеала, ведь в совокупности они будут смотреться, как картина Ван Гога. Шутка. А может и нет.
Задний фон сделаем еще хитрее.
Нарисуем зеленый прямоугольник и используем градиент. Выглядит вот так:
Можно сказать, что уроки художества на этом закончены и мы наконец идем в Unity.
В первую очередь закинем наши спрайты, а меч и щит перетащим в окно иерархии, так как нам нужно будет создать из них префабы и не только.
Далее украсим игру спрайтами, нарисованными ранее. Первым делом кидаем фон.
Основной секрет дизайна такой: сверху и снизу разместим ветки, а у лесенки уменьшим значение прозрачности. Зачем это делать?
Дело в том, что таким образом мы создаем некую иллюзию пространства. Игроку будет казаться, что есть передний объект, задний и горизонт. И это классно!
Таким же путем создаем текст, чтобы показывать наш текущий счет и рекорд.
И наконец, мы дошли и до программирования.
Что творится в этих методах?
Start (). Он запускается каждый раз, когда мы запускаем игру или же перезапускаем сцену. Всё что прописано внутри этого метода выполняется только один раз. Поэтому мы туда записываем: счет равный нулю, запуск корутины (то, что отвечает за создание префабов), значение времени.
Update (). Выполняется раз за кадр. Сюда удобно записать то, что постоянно должно обновляться. В нашем случае: показатель счета и рекорда, рандомное значение n от которого зависит что создастся – меч или щит.
BtnClick (). Вы спросите, почему перед этим методом стоит «public»? Нам необходимо, чтобы он отражался в самом Unity и мы могли прописать слово «Click», чтобы отследить, на какую именно кнопку мы нажимаем, хотя и кнопка всего одна, знать чуточку больше никому не помешает.
Сюда запишем то, что должно произойти после нажатия на кнопку. При нажатии должно меняться с меча на щит и наоборот, устанавливать значение времени «1», так как при проигрыше она обнуляется.
OnTriggerEnter2D (). Проверяет столкновение объекта. Если теги обеих объектов совпадает, то счет увеличивается на единицу, а префаб уничтожается. Если теги разные, то проигрыш – останавливается время и обнуляется счет.
Осталось добавить эти самые теги. И тут всё очень просто:
После создания также нажимаем на Tag и выбираем нужный.
Осталось перенести скрипты нужным объектам и заполнить некоторые поля. Создадим пустой объект и добавим скрипт «Main Script», а «Player Script» добавим в наш меч и щит.
С полной уверенностью могу сказать, что игра готова. Запускаем и наслаждаемся своим первым творением.
Кликер своими руками
Попросил меня на днях товарищ помочь с одной задачкой: управлять компом с аудиопроигрывателем, установленном на ноутбуке с Windows, с помощью маленького аппаратного пультика. Просил всякие ИК пульты не предлагать. И сделать AVR-е, коих у него осталось некоторое немалое количество, пристраивать потихоньку надо.
Постановка задачи
Задача, очевидно, делится на две части:
Раз уж работаем с AVR, то почему бы не Arduino?
Поставим задачу.
Аппаратная платформа:
HW1. Управление ведётся кнопками без фиксации;
HW2. Обслуживаем 3 кнопки (в общем случае сколько не жалко);
HW3. Нажатием считается удерживание кнопки не менее 100 миллисекунд;
HW4. Более длинные нажатия игнорируются. Обработка более 1 кнопки за раз не выполняется;
HW5. При нажатии кнопки запускается некоторое действие на компьютере;
HW6. Обеспечить интерфейс связи с компьютером через встроенный Serial/USB-преобразователь;
Программная платформа:
SW1. Обеспечить интерфейс связи с компьютером через выбираемый последовательный порт;
SW2. Преобразовывать приходящие по интерфейсу связи команды в события операционной системы, доставляемые до нужного аудиоплеера.
SW3. Приостановка обработки команд. В том числе по команде с пульта.
Ну и дополнительное требование: если это не вносит серьёзных затрат времени, сделать решения максимально универсальными.
Проектирование и решение
Кнопки кнопки пребывают в положении «нажато» непродолжительное время. Кроме того, кнопки могут дребезжать (то есть формировать множество срабатываний за короткий промежуток времени из-за нестабильного контакта).
К прерываниям их подключать нет смысла — не те времена отклика нужны, чтобы этим заморачиваться. Будем читать их состояния с цифровых пинов. Для обеспечения стабильного чтения кнопки в ненажатом состоянии необходимо подключить входной пин к земле (pull-down) или к питанию (pull-up) через подтягивающий резистор. Воспользуемся встроенным pull-up резистором не будем делать дополнительный дискретный элемент на схеме. С одной стороны кнопку подключим к нашему входу, другой — к земле. Вот что получается: 
И так — для каждой кнопки.
Класс кнопки будет выглядеть примерно так:
После этого шага у нас кнопки стали универсальными и безликими, но с ними можно работать единообразно.
Соберём кнопки воедино и назначим им пины:
Инициализация всех кнопок делается вызовом метода Begin() для каждой кнопки:
Для того, чтобы определить, какая кнопка нажата, будем перебирать кнопки и проверять, нажато ли что-нибудь. Возвращаем индекс кнопки, либо одно из спецзначений: «не нажато ничего» и «нажато более одной кнопки». Спецзначения, разумеется, не могут пересекаться с допустимыми значениями номеров кнопок.
Кнопки будем опрашивать с некоторым периодом (скажем, 10 мс), и будем считать, что нажатие произошло, если одна и та же кнопка (и ровно одна) удерживалась заданное количество циклов опроса. Делим время фиксации (100 мс) на период опроса (10 мс), получаем 10.
Заведём декрементный счётчик, в который записываем 10 при первой фиксации нажатия, и декрементируем на каждом периоде. Как только он переходит из 1 в 0, запускаем обработку (см HW5)
Если счётчик уже равен 0, никаких действий не выполняется.
Как было сказано выше, с каждой кнопкой ассоциирована выполняемая команда. Она должна быть передана через коммуникационный интерфейс.
На этом этапе можно реализовать стратегию работы клавиатурой.
Интерфейс связи должен быть понятным и отправителю, и получателю. Поскольку последовательный интерфейс имеет единицу передачи данных в 1 байт и имеет байтовую синхронизацию, то нет особого смысла городить что-то сложное и ограничимся передачей одного байта на команду. Для удобства отладки сделаем передачу одного ASCII-символа на команду.
Реализация на Arduino
Теперь собираем. Полный код реализации показан ниже под спойлером. Для его расширения достаточно указать ASCII-код новой команды и привязать к ней кнопку.
Можно, конечно, было бы просто для каждой кнопки явно указать код символа, но мы так делать не будем: именование команд нам пригодится при реализации клиента для ПК.
И да, я сделал ещё одну кнопку, чтобы иметь возможность приостановки передачи команд на клиента.
Клиент для ПК
Данное требование закрывается через коммуникацию с последовательным портом на выбранной программной платформе: подключаемся к порту, читаем байты, обрабатываем байты.
Требование закрывается очень просто. Заводится флаг и ещё одна команда, которая обрабатывается особым образом: флаг переключается в противоположное логическое состояние. Если он установлен, то остальные команды игнорируются.
Вместо заключения
Улучшайзингом можно заниматься бесконечно, но это уже совсем другая история. Я не привожу здесь проект Windows-клиента, потому как он предоставляет широкий полёт фантазии.
Для управления медиаплеером посылаем один набор «нажатий» клавиш, если надо управлять презентациями — другой. Можно сделать модули управления, собирать их либо статически, либо в виде подключаемых плагинов. Вообще много чего можно. Главное — желание.
PIXI.js создание кликера
Большинство тех, кто начинает изучать программирование, начали это из-за желания сделать свою игру. Нууу… я не исключение, но судьба меня занесла в веб разработку.

Ладно, давай ближе к делу. Создать кликер при помощи pixi.js.
Задача тривиальная, но т.к. в разработке игр я мало разбираюсь, то пришлось изучить чуть лучше эту тему.
Почему Js? Почему pixi.js? Почему вообще кликер?!
— Я решил показать лишь свою реализацию задачи. Не хочу учить кого-то какими технологиями пользоваться, как писать код. Просто мое решение задачи.
Перед началом написания кода:
Во-вторых весь код я вставлю картинкой, но в конце статьи будет ссылка на github с исходниками проекта, чтобы вы могли сами потыкать.
В коде я оставил поясняющие комментарии для вас, надеюсь понятно будет.
Для начала мы объявляем алиасы и инициализируем само приложение.
Создаем нужные переменные под все элементы игры и загружаем картинки.
Для картинок я выбрал формат атласа.
Если не знаком с атласом, то это json формат для загрузки большого количества картинок за один раз.
Вот так это выглядит в коде
Я создавал это с помощью TexturePacker. Делать такое вручную, на мой взгляд, не целесообразно.
С помощью функции setup я разбираю атлас, задаю расположение элементов, стили для текста, добавляю начальное значение очков.
Это стандартные действия для всего(расположение). Самое интересное это три свойства у target. interactive, buttonMode и on(«pointerdown», handlerClick). Первые два нужны для взаимодействия клика и элемента target. on — это обычный обработчик событий.
Теперь нам нужно написать все необходимые функции для работы игры.
Игровой цикл — gameLoop
Состояние игры — play
Обработка клика — handlerClick
gameLoop просто вызывает функцию state.
В play я проверяю значение timer(он равен 10) и разрешаю клик по кнопке, так же обновляю размеры target.
handlerClick идет проверка на возможность клика и производится клик.
Из недостатка, который я вижу, это изменение размеров у target элемента. Он изменяется с 0.9 до 1. Сразу. Без анимации. Но когда ты играешь это не заметить, оставил как есть.
Как и обещал, ниже ссылка на github проект.
Если вы не сталкивались с pixi, но хотите развернуть игру у себя, то вам потребуется сервер. Я использовал openserver. Это нужно для ajax запросов.
Гайд: Как создать кликер на Unity
Я являюсь преподавателем в школе программирования ЯЮниор и не так давно мы опубликовали пост с разбором жанра кликеров и пообещали, что если пост наберет 100 плюсов, то жаба разрешит мне выпустить статью по разработке кликера! Мы видим, что тема вам интересна, и не можем просто так оставить это без внимания.
Сегодня мы с вами пошагово разработаем кликер, суть которого заключается в создании тортиков. Это будет не просто счетчик кликов, а полноценный кликер с выпеканием тортов, магазином и всеми вытекающими.
Начнем мы с вами с главного, с торта. Торт у нас будет собираться послойно, у каждого слоя будет цена — сколько кликов нужно сделать, чтобы собрать определенный слой.
Торты у нас будут заранее созданы и храниться в префабах. Чтобы сделать первый торт — создайте на сцене пустой объект и назовите его Cake. После этого создайте папку Prefabs в окне Asset, а в ней Cakes. Перетащите с окна Hierarchy созданный пустой объект торта в папку Cakes.
2 раза кликаем по получившемуся префабу, и переходим в режим редактирования префаба. Сразу проверьте, чтобы координаты родительского объекта были нулевыми.
Размещаем слой торта, и устанавливаем размер по Y 1.5
После этого дочерним к слою располагаем крем и выставляем ему Scale 1 по всем осям. После установки, раскрашиваем слой и крем.
Первый уровень торта готов, но хотелось бы сделать его минимум из 3 уровней. Выделяем слой, и нажимаем ctrl+d, мы получили дубликат слоя, сдвигаем его повыше, и видим следующую картину:
Тут проблема в слоях. Вам нужно вручную проставить Order in layer для каждого спрайта в торте. Получается, что у нашего 1 уровня будет слой 0, а у крема 1. Далее всё зависит от того, сколько вам нужно будет уровней для торта, но каждый последующий слой будет больше.
В итоге у нас получится вот такой торт. Хотел бы обратить внимание на пару вещей.
Как вы можете заметить, у некоторых слоев торта крем идет отраженный по x оси, это сделано для того, чтобы торт смотрелся более живым. Это делается при помощи установки чекбокса тут:
Также для упрощения понимания, приведу структуру полученного торта и какие слои у каждого элемента.
Как вы видите, у нас есть 3 коржа. У каждого коржа есть крем, а у последнего ещё и конфети. Распределение слоев идет следующим образом:
Теперь наш торт окончательно готов, и т.к. пустой GameObject торта находился на сцене, то сейчас там появится целый торт.
Фон мы с вами расположим на Canvas, для этого нажимаем правой кнопкой мыши по окну иерархии и создаем Canvas.
Canvas нужен для отрисовки графического интерфейса, но также на нем можно расположить и фон. Перед работой нам нужно его настроить.
Первым делом переключаем Render Mode в Camera и указываем камеру, к которой будет привязан канвас, т.к. у нас она одна, то её и указываем.
После этого нам нужно указать настройки для адаптивности нашего интерфейса, для этого в Scale Mode выбираем Scale With Screen Size. Этот режим означает, что мы разработаем весь интерфейс для определенного эталонного разрешения, а дальше unity будет его растягивать отталкиваясь от этого. Указываем Reference Resolution 1080 на 1920 и Match 0.5, mathc — это то, как будет тянуться интерфейс, по ширине или по высота, в случае с 0.5, это по ширине и высоте одновременно.
Канвас настроен, теперь нажимаем пкм по канвасу в окне иерархии, и создаем объект Panel, он будет являться нашим фоном, указываем в Source Image картинку нашего заднего фона. Теперь фон указан, но он какой-то темный, чтобы убрать это затемнение, вам следует нажать лкм на color и параметр A(alpha) установить в 255. Теперь ваш фон смотрится адекватно.
После этого настройте положение и размер торта так, чтобы он ровно вставал на подставку, у вас должна получиться следующая картина:
Наши торты не будут изначально стоять на платформе, да и много разных их будет, по этому нам нужно с вами настроить место для спавна тортов.
Создаем пустой объект, и называем его CakePlace. Размещаем его на платформе так, чтобы он обозначал нижнюю точку торта.
Как вы можете заметить по скрину выше, пивот нашего торта находится не у его основания, а это значит, что когда мы будем создавать торт из скрипта, то он будет выглядеть именно так, как на скрине, а это не ровно. Чтобы исправить это, нам нужно поднять все слои чуть вверх, для этого переходим в редактирование префаба, выделяем все слои, и чуть приподнимаем вверх.
Как вы можете заметить, пивот стал ниже, а это значит, что при спауне торт встанет хорошо.
Теперь, наконец-то, перейдем к скриптам)
Создаем папку для скриптов, и в неё уже создаем скрипт CakePlace.
Пока наш скрипт будет выглядеть так, мы будем постепенно его дописывать. Давайте разберем, что он делает сейчас. У нас есть поле торт, в котором будет храниться тот торт, который мы хотим заспаунить. В старте мы вызываем метод SetCake, который просто создает торт дочерним к нам. Также уже готов метод RemoveCake, который будет удалять торт.
Этот компонент мы добавляем к объекту CakePlace. Удаляем со сцены сам торт и в поле Cake указываем префаб нашего торта.
Теперь при запуске игры вы увидите, что торт создался внутри CakePlace. На этом этапе торт уже должен стоять ровно, если это не так, то снова перейдите в редактирование префаба и приподнимите или опустите слои.
В папке скрипты создаем папку Cake, а в ней 2 скрипта: Cake и CakeLayer.
У нас есть следующие поля:
Зачем нам хранить цвет слоя? Дело в том, что нам надо как-то помечать то, что слой не выпечен, и пользователь видел, что он сейчас выпекает. Для этого мы каждый слой в старте превращаем в призрачный — белый слой с небольшой прозрачностью.
Как торт выпекается?
Каждый раз при клике, прогресс будет увеличиваться. Когда прогресс достигнет нужного количества кликов для выпекания, тогда цвет заменится на нормальный, а метод вернет true.
Этот компонент нам нужно добавить на каждый элемент торта.
Пишем бота-кликера на Python для Lineage 2
Предисловие
Как можно развлечься в новогодние праздники? Поиграть в компьютерные игры? Нет! Лучше написать бота, который это будет делать за тебя, а самому пойти лепить снеговика и пить глинтвейн.
Когда-то в школьные годы был увлечен одной из популярных MMORPG — Lineage 2. В игре можно объединяться в кланы, группы, заводить друзей и сражаться с соперниками, но в общем игра наполнена однообразными действиями: выполнением квестов и фармом (сбор ресурсов, получение опыта).
В итоге решил, что бот должен решать одну задачу: фарм. Для управления будут использоваться эмулированные клики мыши и нажатия клавиш клавиатуры, а для ориентирования в пространстве — компьютерное зрение, язык программирования — Python.
Вообще, создание бота для L2 дело не новое и их готовых есть довольно много. Делятся они на 2 основные группы: те, которые внедряются в работу клиента и кликеры.
Первые — это жёсткий чит, в плане игры пользоваться ими слишком уж неспортивно. Второй вариант интереснее, учитывая, что его можно будет с некоторыми доработками применить к любой другой игре, да и реализация будет интереснее. Те кликеры, которых я находил, по разным причинам не работали, либо работали нестабильно.
Внимание: вся информация здесь изложена только в познавательных целях. Особенно для разработчиков игр, чтобы помочь им лучше бороться с ботами.
Работа с окном
Тут все просто. Будем работать со скриншотами из окна с игрой.
Для этого определим координаты окна. С окном работаем с помощью модуля win32gui. Нужное окно определим по заголовку — “Lineage 2”.
Получаем картинку нужного окна с помощью ImageGrab:
Теперь будем работать с содержимым.
Поиск монстра
Самое интересное. Те реализации, которые я находил, мне не подошли. Например, в одном из популярных и даже платном это сделано через игровой макрос. И “игрок” должен для каждого типа монстра прописывать в макросе типа “/target Monster Name Bla Bla”.
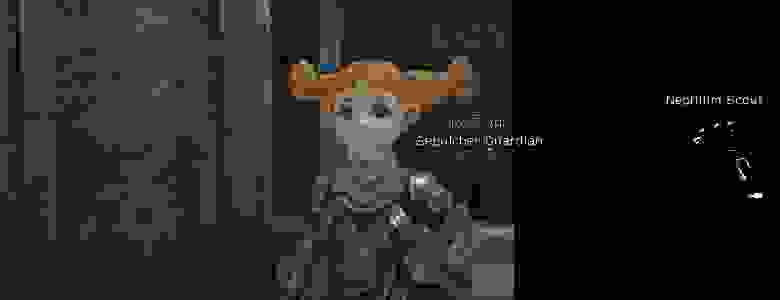
В нашем случае мы последуем такой логике: в первую очередь найдём все тексты белого цвета на экране. Белый текст может быть не только названием монстра, но и именем самого персонажа, именем NPC или других игроков. Поэтому надо навести курсор на объект и если появится подсветка с нужным нам паттерном, то можно атаковать цель.
Вот исходная картинка, с который будем работать:
Закрасим черным своё имя, чтобы не мешало и переведем картинку в ч/б. Исходная картинка в RGB — каждый пиксель это массив из трёх значений от 0 до 255, когда ч/б — это одно значение. Так мы значительно уменьшим объем данных:
Найдем все объекты белого цвета (это белый текст с названиями монстров)
Находим середины получившихся пятен
Работает, но можно сделать прикольнее (например, для монстров, имена которых не видны, т.к. находятся далеко) — с помощью TensorFlow Object Detection, как тут, но когда-нибудь в следующей жизни.
Теперь наводим курсор на найденного монстра и смотрим, появилась ли подсветка с помощью метода cv2.matchTemplate. Осталось нажать ЛКМ и кнопку атаки.
С поиском монстра разобрались, бот уже может найти цели на экране и навести на них мышь. Чтобы атаковать цель, нужно кликнуть левой кнопкой мыши и нажать «атаковать» (на кнопку «1» можно забиндить атаку). Клик правой кнопкой мыши нужен для того, чтобы вращать камеру.
На сервере, где я тестировал бота, я вызвал клик через AutoIt, но он почему-то не сработал.
Как оказалось, игры защищаются от автокликеров разными способами:
А некоторые приложения, как клиент этого сервера, могут определять источник клика на уровне ОС. (будет здорово, если кто-нибудь подскажет как именно).
Были перепробованы некоторые фреймворки, которые могут кликать (в т.ч. pyautogui, robot framework и что-то еще), но ни один из вариантов не сработал. Проскользнула мысль соорудить устройство, которое будет нажимать кнопку (кто-то даже так делал). Похоже, что нужен клик максимально хардварный. В итоге стал смотреть в сторону написания своего драйвера.
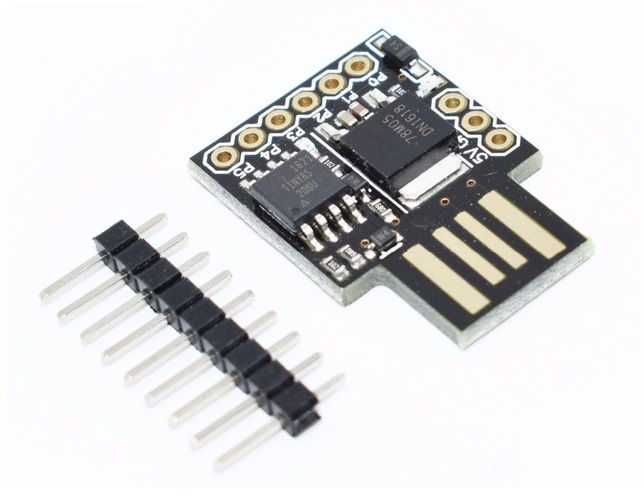
На просторах интернета был найден способ решения проблемы: usb-устройство, которое можно запрограммировать на подачу нужного сигнала — Digispark.
Ждать несколько недель с Алиэкспресса не хочется, поэтому поиски продолжились.
Библиотека у меня не завелась на питоне 3.6 — вываливалась ошибка Access violation что-то там. Поэтому пришлось соскочить на питон 2.7, там всё заработало like a charm.
Движение курсора
Библиотека может посылать любые команды, в том числе, куда переместить мышь. Но выглядит это как телепортация курсора. Нужно сделать движение курсора плавным, чтобы нас не забанили.
По сути задача сводится к тому, чтобы перемещать курсор из точки A в точку B с помощью обертки AutoHotPy. Неужели придется вспоминать математику?
Немного поразмыслив, всё-таки решил погуглить. Оказалось, что ничего придумывать не надо — задачу решает алгоритм Брезенхэма, один из старейших алгоритмов в компьютерной графике:
Прямо с Википедии можно взять и реализацию
Логика работы
Все инструменты есть, осталось самое простое — написать сценарий.
Из более-менее интересного опишу, как я получал статус здоровья жертвы. В общих чертах: находим по паттерну с помощью OpenCV элемент управления, показывающий статус здоровья цели, берём полоску высотой в один пиксель и считаем в процентах, сколько закрашено красным.
Теперь бот понимает, сколько HP у жертвы и жива ли она еще.
Основная логика готова, вот как теперь он выглядит в действии:
Для занятых я ускорил на 1.30
Остановка работы
Вся работа с курсором и клавиатурой ведется через объект autohotpy, работу которого в любой момент можно остановить нажатием кнопки ESC.
Проблема в том, что всё время бот занят выполнением цикла, отвечающим за логику действий персонажа и обработчики событий объекта и autohotpy не начинают слушать события, пока цикл не закончится. Работу программы не остановить и с помощью мыши, т.к. бот управляет ей и уводит курсор куда ему нужно.
Нам это не подходит, поэтому пришлось разделить бота на 2 потока: слушание событий и выполнение логики действий персонажа.
и теперь вешаем обработчик на ESC:
при нажатии ESC устанавливаем событие
и в цикле логики персонажа проверяем, установлено ли событие:
Теперь спокойно останавливаем бота по кнопке ESC.
Заключение
Казалось бы, зачем тратить время на продукт, который не приносит никакой практической пользы?
На самом деле компьютерная игра с точки зрения компьютерного зрения — почти то же самое, что и снятая на камеру реальность, а там возможности для применения огромны. Отличный пример описан в статье про подводных роботов, которые лазером стреляют по лососям. Также статья может помочь разработчикам игр в борьбе с ботоводами.
Ну а я ознакомился с Python, прикоснулся к компьютерному зрению, написал свой первый слабоумный искусственный интеллект и получил массу удовольствия.
Надеюсь, было интересно и вам.