Фреймворк для автоматизации – покупать или создавать?
Компании и менеджеры по тестированию хотят получать максимальную отдачу от фреймворка автоматизации тестирования, когда продукт уже достиг стабильного состояния. Встает дилемма, нужно ли покупать что-то или создавать свой собственный фреймворк.
У обоих подходов есть свои плюсы и минусы. Компании всегда хотят принять правильное решение, чтобы не рисковать временем и деньгами. Так что же лучше – покупать или создавать самим? Постараюсь ответить на этот вопрос ниже.
Преимущества использования фреймворка для автоматизации
У фреймворка для автоматизации тестирования есть множества плюсов. Он позволяет добиваться результатов экономя время и силы. Код становится понятнее и его легко переиспользовать.
Кроме того, так вы можете снизить затраты на тестирование, поскольку не нужно нанимать много людей для выполнения тысяч тестов. Есть множество доступных лицензированных и бесплатных фреймворков. Проблема в том, чтобы выбрать правильный, тот, который будет отвечать потребностям вашего проекта. Задача еще сложнее – применить выбранный фреймворк для существующего проекта и сконфигурировать его в соответствии с реальными потребностями.
Покупать или создавать фреймворк для автоматизации?
Мое мнение таково, что оба подхода приемлемы, поскольку весь вопрос в потребностях проекта. Какой из этих подходов выбрать в вашем случае – вопрос нелегкий.
Если вы что-то покупаете, у вас два есть два пути: покупка фреймворка с открытым исходным кодом или коммерческий лицензированный фреймворк. Открытый фреймворк можно просто поставить и использовать. Например, если код тестов лежит на GitHub, можно быстро создать дашборды, а для выполнения тестов понадобится всего несколько конфигураций. В обоих вариантах есть большое разнообразие отчетов о тестах, которые крайне привлекательны для менеджеров.
Создание собственного фреймворка подарит вам иной опыт. Вы сами будете контролировать свой код. Вы сможете применить настройки и конфигурации в коде. Вы не ограничены количеством функций, которые вы можете добавлять и редактировать. Фреймворк будет адаптирован к конкретным потребностям проекта, следовательно, будут удовлетворяться специфические потребности, недостижимые в коммерческом фреймворке.
Чтобы решить, покупать или создавать свой фреймворк для автоматизации, рассмотрите правило 3C (Cost, Customization ease, Control) – стоимость, легкость кастомизации, контроль. Давайте разложим обе стратегии по этим трем метрикам:
Стоимость
Вам нужно учитывать затраты сил и времени, которые команды затрачивают на создание решения. Есть непредвиденные затраты на внедрение решения для автоматизации, которые необходимо учитывать. Команды должны написать код для создания тест-кейса, все отладить, выполнить и обработать ошибки.
Отчеты должны генерироваться с помощью кода и отвечать потребностям руководства. Код требует поддержки, поскольку тест-кейсы меняются, а вслед за ними и сценарии. Могут потребоваться дополнительные усилия для интеграции с инструментами CI/CD и DevOps. Если текущая команда не умеет писать код, могут понадобиться новые сотрудники.
Все это приводит к росту стоимости проекта. И затраты могут расти, если для выполнения этих тестов вам понадобится дополнительная инфраструктура. Необходимость масштабирования возникает естественным образом всякий раз, когда объемы тестирования и его производительность увеличиваются.
Все эти расходы покрываются, когда мы покупаем готовый фреймворк для автоматизации после его оценки в соответствии с потребностями продукта. Ряд коммерческих фреймворков автоматизации тестирования предоставляют множество функций, которые значительно упрощают автоматизацию задач тестирования.
Нет необходимости нанимать разработчика с большим набором навыков для автоматизации тестов и управления ими. Большая часть автоматизации может быть выполнена любым членом команды. Так не только выходит дешевле, но и разработчики могут сосредоточиться на создании функционала проекта вместо работы над автоматизацией тестирования.
Легкость кастомизации
Даже при оценке коммерческих фреймворков вам надо помнить про легкость кастомизации.
Несмотря на ограниченные возможности, нужно понять, как их кастомизировать под нужды проекта. Если прогнозируемое увеличение масштаба слишком велико, что требует большого количества надстроек, у нас может возникнуть соблазн создать свой собственный фреймворк, который будет дополнять ваш продукт.
Однако, если кастомизаций не нужно много, правильнее будет заплатить за готовое решение.
Контроль
В случае с коммерческим решением для автоматизации, именно его поставщик отвечает за добавление и поддержку дополнительных функций, ориентируясь на свои собственные сроки. Несмотря на то, что большинство вендоров не взимают дополнительную плату за такие обновления, у вас отсутствует контроль за сроками выпуска версий.
Опять же, вы получаете выгоду от коллективной обратной связи и запросов функций от клиентской базы. Ваша команда может извлечь выгоду из опыта и инноваций, которые возникают у этой большой группы ваших коллег по отрасли.
С другой стороны, самостоятельно созданный фреймворк дает команде полный контроль, и вы можете дописывать новый функционал по мере необходимости.
Итак, кто же победил?
Создавайте свой собственный фреймворк для автоматизации тестирования, если:
Проект очень сложный и относится к специфической области;
В будущем запланировано активное развитие;
Компания выделила достаточный бюджет;
У вас есть квалифицированные сотрудники, которые могут быстро писать, настраивать и поддерживать скрипты.
Коммерческие или открытые фреймворки станут отличным вариантом, если:
Проект относится к популярной области, например, электронная коммерция или софт для больницы;
Сроки выхода на рынок поджимают и от команд ждут быстрых доставок.
Внимательно рассмотрите все вышеперечисленные факторы, и тогда вы сможете ощутить все преимущества автоматизации в своем проекте.
Пишем свой Framework

Для начинающих «велосипедистов» иль просто любопытствующих…
Данная статья не призыв к действию, а лишь небольшая зарисовка на тему «Как бы я это сделал». На данный момент у меня в отделе активно используется Zend Framework, и именно с ним я лучше всего знаком, поэтому не пугайтесь параллелей, это не реклама, ведь большинство фреймворков в равной степени сочетают в себе плюсы и минусы, а нам нужны лишь преимущества…
Правила
Архитектура
Надеюсь большинство читателей уже знакома с патерном MVC (Model-View-Controller) — так давайте на нем и базировать наш фреймворк, использования чего-то иного, боюсь, будет отпугивать пользователей (тут я подразумеваю программистов 🙂 ).
Model
В типовом проекте модель завязывается на одну таблицу в базе данных, но исключений хватает, поэтому не следует принимать данное утверждение за аксиому. Наша модель должна с легкостью работать с различными хранилищами данных, будь то БД, файлы, или память.
Давайте представим как может выглядеть модель:
// модель User использует в качестве хранилища БД
class Model_User extends Framework_Model_Database
<
$_table = «users» ;
$_pkey = «id» ;
В действительности такими примерами я сильно коверкаю представление о MVC — ведь зачастую под моделью подразумевают некую бизнес модель, но никак не сессию или конфигурационный файл.
Каковы нынче требования к шаблонизатору? Лично для меня нативный PHP синтаксис, поддержка различного рода хелперов и фильтров. Так же должен быть реализован паттерн «двухэтапного представления» (Two Step View pattern), в ZF для этого служат два компонента — Zend_View и Zend_Layout.
Приведу пример такого представления:
Нет книг для отображения.
Пример использование layout’ов (взят из документации по Zend_Layout):
О да, в Zend Framework’е удачная реализация представления, она мне нравится, конечно, не без мелких нареканий, но в целом — это пять.
Controller
Контроллер должен выполнять свои обязанности — обрабатывать запрос, пинать модель и представление — дабы пользователь получил желаемый результат.
Давайте попробуем среагировать на запрос пользователя следующего вида: example.com/?controller=users&action=profile&id=16
Так, проведем разбор — у нас просят показать профайл пользователя с Соответственно напрашивается существование контроллера users с методом profile, который бы смог получить в качестве параметра некий id:
Естественно, на плечи контроллера так же ложится обязанность изменять формат представление, т.е. если нам надо вернуть данные в JSON формате, то никакого иного вывода быть не должно (это и так подразумевается самим MVC, но стоит лишний раз напомнить).
Кто повнимательней увидит в данном примере появление некого Request’a — это объект который занимается разбором входящего запроса. Зачем он нужен — об этом чуть далее.
Routers
Теперь немного о требованиях со стороны конечных пользователей — в частности о ЧПУ. Сравните следующие варианты ссылок:
example.com/?controller=users&action=profile&id=16
example.com/users/profile/id/16 // стандартная схема построения URL’a в ZF
example.com/users/profile/16 // CodeIgniter
example.com/profile/16 // возможное пожелание заказчика, и его нужно выполнять
Для генерации/разбора подобного входящего запроса в ZF используются роутеры — по факту — это правила построения URL’ов, нам так же придется их реализовать — и с этим сложно поспорить.
Мне больше по душе передача именнованых параметров — такой URL легче читаем, сравните:
example.com/users/list/page/2/limit/20/filter/active
и
example.com/users/list/2/20/active
Вы наверное захотите сразу засунуть данный функционал непосредственно в класс Request, но не спешите, ведь нам еще потребуется генерировать правильные URL во View — а вызывать там объект Request — немного не логично, давайте таки оставим это на совести отдельного класса, к которому может обращаться как Request так и View
Request & Response
Мне не очень нравится реализация Response в ZF — слишком много лишнего в нем
Modules
Фреймворк должен быть модульным, т.е. написав какой-то модуль (блог, форум, и т.д.) вы сможете с легкостью использовать данный код в других приложениях. Для этого нам понадобится лишь отделить MVC каждого модуля в свою директорию, при этом какой-то модуль останется за главного.
Теперь стоит перейти к самому вкусному — непосредственно к ядру системы, его функционал мы практически уже описали, стоит лишь подвести черту:
Вспомогательный классы
Если вы захотите потренироваться в написании «велосипедов», то можете начать отсюда:
Я не случайно привожу ссылки на пакеты Zend Framewrok’а — они вполне адекватны и самостоятельны, могут быть использованы сами по себе, т.е. никто ведь не машает вам построить свой фреймворк из кубиков Zend’a (и вот тому пример: ZYM)
Тривиальные задачи
В фреймворке должен быть заложен функционал для решения следующих тривиальных задач (мелких и не очень):
Еще лучше, если с фреймворком будет поставляться готовая к использованию CMS система — она позволит популяризировать ваше детище, и возможно привлечет сторонних разработчиков.
Возможно чего забыл из «тривиального» — пишите.
Структура каталога
И так, что у нас получается, если взглянуть на файловую систему (в document_root должна лежать лишь папка public):
Это лишь мое пожелание, какой же она будет у вас — решать вам…
Вывод
To Be Or Not To Be — решать вам, как по мне — можно смириться с недостатками какого-то одного фреймворка, и наслаждаться его преимуществами. Возможно, вы попытаетесь написать свое решение или скрестить существующие, но не забываете — написание такого рода приложения влечет за собой ответственность по его поддержке.
Создание фреймворка для автотестирования
Кто-нибудь может посоветовать источники «для чайников»?
Я нашел один курс на ютюбе для мобильного автотестирования и он хороший, но после 3го занятия я перестал понимать, что происходит на экране..
Хотелось бы уроки, которые одновременно с написанием такого фрейморвка и объясняли что за команды используются, как оно вообще работает.
Ибо,если просто изучаешь язык по курсам, то там ничего не делают применительно тестирования.
1) Постановка задачи.
2) Проектирование архитектуры
тут надо конечно уметь программировать
то есть прочитать как минимум половину книги про программирование на интересующем языке, где про синтаксис и основные объекты, классы и т.п.
В каждом проекте самое интересное и самое бесполезное делать средства управления проектами.
Вы не поверите, но фермеры давно не делают трактора сами. Они покупают готовые. А охотники не вытачивают древки копий самостоятельно, а покупают ружья в магазине.
И только разработчики на каждом проекте, на каждом проекте, Карл! пытаются сами сделать свой «трактор». С маджонгом и qīnglóunǚ
Синдром «Это сделано не у нас».
facebook (Дети диаграммы Ганта)
В каждом проекте самое интересное и самое бесполезное делать средства управления проектами.
Вы не поверите, но фермеры давно не делают трактора сами. Они покупают готовые. А охотники не вытачивают древки копий самостоятельно, а покупают ружья в магазине.
И только разработчики на каждом проекте, на каждом проекте, Карл! пытаются сами сделать свой «трактор». С маджонгом и qīnglóunǚ
Синдром «Это сделано не у нас».
смотря что иметь ввиду под словом «фреймворк»
как без этого? готовый ведь такой «трактор» тебе никто такой не даст, надо понятно самому писать
В википедии есть вполне корректное строгое определение.
я использую аппиум и джава
цель : написать фреймворк где были бы описаны UIselectore UiObjects и методы их выполнения, также где бы обазначалоась какое api и ос используется для тестирования
чтобы можно было подставлять в будущем только какуюто конкретную информацию и у меня уже вызывался готовый метод
В википедии есть вполне корректное строгое определение.
ну вот например описал класс «клиент», создал хелпер-методы для создания, апдейта и удаления клиента, создал методы проверок данных клиента. и тогда на основе этого фреймворка можно будет создавать тесты
будет это считаться фреймворком? или чем такое будет считаться?
В википедии есть вполне корректное строгое определение.
ну вот например описал класс «клиент», создал хелпер-методы для создания, апдейта и удаления клиента, создал методы проверок данных клиента. и тогда на основе этого фреймворка можно будет создавать тесты
будет это считаться фреймворком? или чем такое будет считаться?
Это библиотеки для взаимодействия с SUT.
В чем принципиальная разница между библиотеками и фреймворками
Пост №6. Создание своего test framework-а с нуля. Часть 2
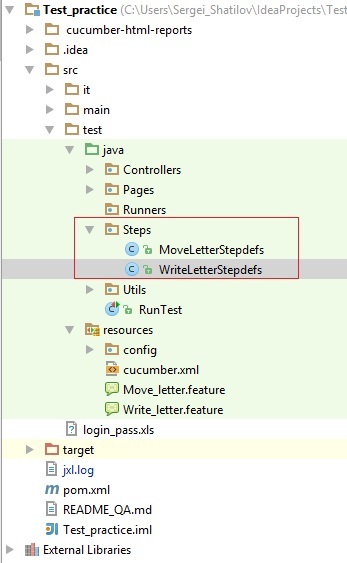
Всем привет! В предыдущем посте я начал рассказывать про создание test framework-а с нуля. В нем рассказал про выбор технологий, создание проекта в IDE, структуру и написание feature на языке Gherkin. Далее рассмотри создание Step-ов для реализации тестовой логики.
Итак начнем. Тестовая логика у нас прописана в feature-файлах. Для ее реализации необходимы Step-файлы. Они служат для перевода языка Gherkin, на язык программирования, в моем случае это Java. У IntelliJ IDEA есть замечательная настройка, позволяющая автоматически сгенерировать Step-файл для каждого из ключевых слов теста. На практие это выглядит так:
public void userSendLetterTo(String arg0) throws Throwable <
Так как Step не является исполняемым классом, то он расположен в package «java»
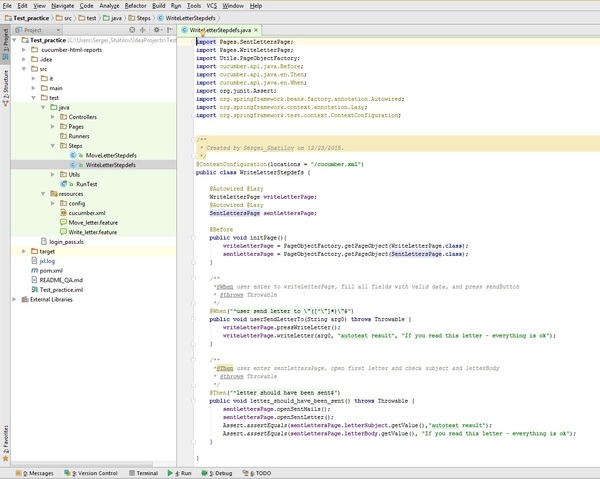
Теперь рассмотрим на примере структуру Step-файла:
На изображении выше видно, что все ключевые слова реализованы уже на Java языке. Причем нужно не забывать, что при написании реализации ключевых слов необходимо четко указывать в скобках точную фразу, написанную в feature, иначе Step просто не подцепится и компиляция и выполнение теста не произойдет.
Так как я изначально использовал методологию Page Object Pattern, то при написании Step-ов мне всего навсего необходимо было проинициализировать page-и, а дальше уже использовать функции, реализованные в самих page-ах. Самым разумным решением, на мой взгляд, это произвети инициализацию в Before-методе используя PageObjectFactory, а объявление page-ов методом «@Autowired @Lazy» (cucumber). @Lazy говорит о том, что применение и инициализация того или иного page-а будет происходить только в момент его вызова, а не при старте теста. Это отчасти облегчает тест и немного увеличивает его скорость прохождения.
Так же необходимо незабывать писать javadoc-и, так как никогда не известно кто в дальнейшем будет поддерживать ваши тесты. Да и вряд ли вы сами после написания 100-200 тестов будете четко помнить что именно реализует тот или иной метод.
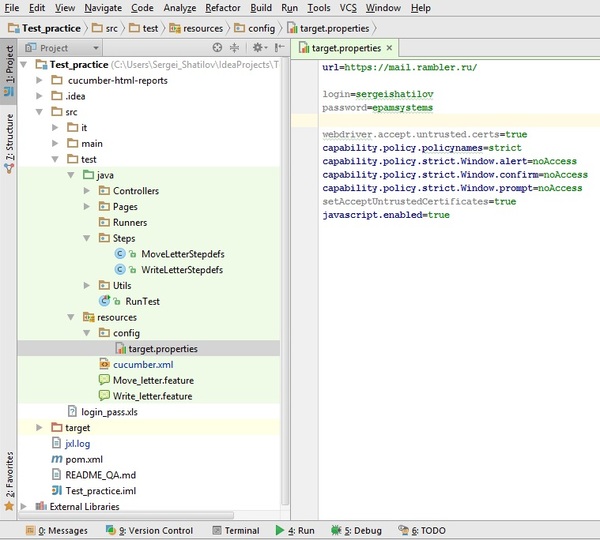
Так же в package-е resources расположен еще один config-файл (target.properties), служащий для конфигурации адреса тестируемого приложения, данных пользователя и других часто используемых параметров.
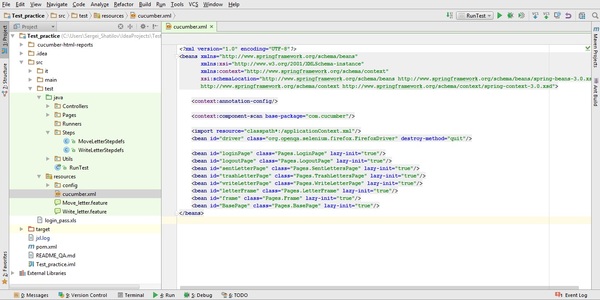
Ну и для закрепления, ниже изображен еще один Step-файл
Итак, подведем итоги. В данном посте были рассмотрены правила и примеры написания Step-файлов, реализующих тестовую логику, прописанную в feature-файлах. Так же были рассмотрены конфигурационные файлы, используемые в тестах.
З.Ы. Всем огромное спасибо за внимание и интерес к моим постам. В следующем посте мы рассмотрим применение Page Object Pattern при описании элементов страниц.
Реквестирую ссыль на репозиторий с данным проектом)
Почему ява-кодеры такие тугие? Ну не нужны тут такие посты, это видно по их рейтингу.
На хабр не пускают, а посрать в интернетах «гайдами» нулевого уровня хочется?
Псс, парень. Не хочешь немного системных автотестов?
Хочу рассказать вам о проекте, который разрабатываю я с моим коллегой уже без малого три года, и который совсем недавно мы, неконец, зарелизили. Этот проект посвящен автоматизации тестов, и не абы каких, а системных.
Представьте, что вы написали приложение-калькулятор. Вы написали для него множество простейших тестов (проверили функции сложения, умножения, деления, и так далее). В сущности, вы написали unit-тесты (или, по-русски, модульные тесты).
Модульные тесты очень хороши, и оченнь многие ответственные программисты пишут достаточно много таких тестов для своих приложений. И это часто даёт им возможность спокойнее спать по ночам, зная, что их программа работает нормально, и хоть прямо сейчас её можно выкатывать довольным заказчикам.
Но так ли это? Ведь ваш калькулятор будет работать не просто так, а в конкретной операционной системе с конкретными настройками. А ещё у него может быть инстяллятор, который должен успешно отрабатывать, несмотря ни на что. А ещё он может зависеть от внешних библиотек, которые не всегда установлены в целевой системе.
И вот получается, что все модули по отдельности вроде бы протестированы, а на самом деле, спокойно спать всё ещё нельзя: ведь если калькулятор устанавливается и работает в Windows XP, то это абсолютно не означает, что он будет так же работать в Windows 7 или Windows 10.
И вот даже в самом простом калькуляторе вы сталкиваетесь с проблемой: как удостовериться, что мой калькулятор успешно устанавливается на Windows XP x32, Windows XP x64, Windows 7 x32, Windows 7 x64. И вот с этого момента вы начинаете, по сути, заниматься системным тестированием.
Чаще всего системные тесты проводят вручную. Обычно этим занимаются тестировщики (если они есть). Это проще всего, не требует особого умственного труда, но занимает кучу времени. Для крупных коммерческих проектов один полный прогон системных тестов может занимать несколько месяцев работы целого отдела.
Поэтому часто бывает так: в компании перед релизом проводят один полный прогон системных тестов, в ходе которого вылавливают N багов. Затем разработчики фиксят эти баги, а тесирование проверяет, что баги успешно закрыли. Но на второй полный прогон системных тестов времени уже просто не остаётся, поэтому компания просто надеется, что фиксы найденных багов не затронут другие части системы. Очень надёжно, правда?
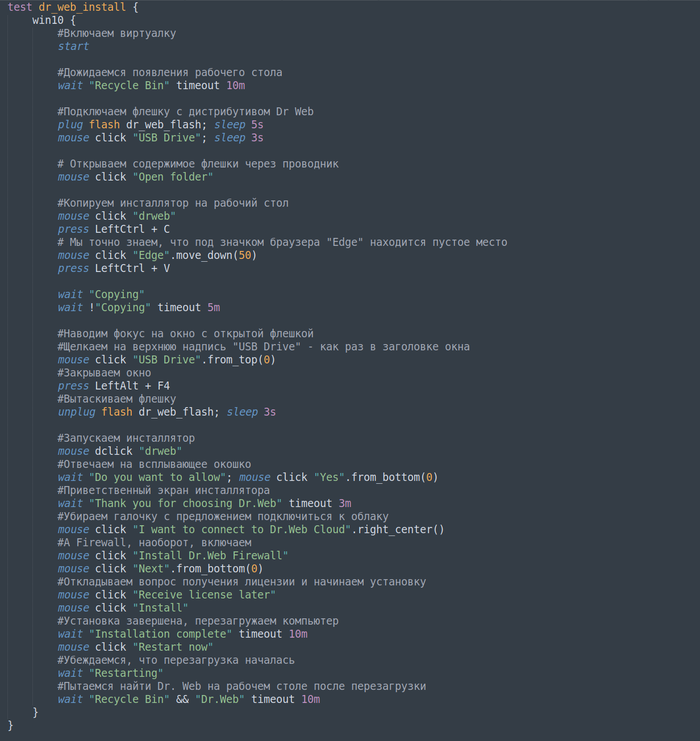
Именно на решение этой проблемы мы направили свои усилия в своём проекте, который мы решили назвать Testo. В состав этой платформы входит специальный язык тестовый сценариев Testo-lang (да, мы написали целый язык для тестовых сценариев), который позволяет вам писать интуитивно-понятные сценарии для системных тестов.
Я не буду в этом посте очень долго распыляться о том, как это работает и устроено. Любители технических подробностей могут найти парочку наших статей на хабре (поиск по слову Testo-lang).
Также у нас есть сайт (тоже легко гуглится по Testo-lang), где вы можете скачать абсолютно бесплатно, без регистрации и СМС нашу платформу и пользоваться её сколько угодно (да, у нас есть платная версия, но она отличается от бесплатной только скоростью работы команды wait).
Больше примеров можно глянуть на Youtube-канале (тоже элементарно гуглится).
Простой и удобный шаблон тестового фреймворка на selenide для UI автотестов
В этой статье я бы хотел поделиться своим опытом автоматизации функционального тестирования. Речь пойдет о написании удобного и надежного тестового фреймворка.
Что будем использовать: Java, Selenide, Alure, TestNG, Maven.

Введение
Часто в статьях по автоматизации тестирования приводятся далекие от реальности примеры, например:
Есть много похожих примеров по ожиданиям, page object’ам и т.д. В итоге начинающему тестировщику может быть сложно правильно и удобно все организовать. Проект обрастает костылями из-за чего писать новые тесты и поддерживать старые становится все сложнее.
Также есть некоторые инструменты, которые на мой взгляд слишком многословны и переусложнены.
Я покажу простой, удобный и легко расширяемый тестовый фреймворк, работать с которым гораздо легче чем с обычным selenium и который я успешно использовал на нескольких проектах. Этот проект это основа, на реальных проектах все немного сложнее (паралеллизация, remoteDriver, много тестов и т.д.).
Инструменты
Структура проекта
Начнем с модулей app и pages.
Класс PageBuilder
Обычно в примерах приводят довольно простые страницы, где все помещается в одном классе. Но на реальных проектах могут быть довольно большие страницы, описывать весь функционал которых в одном классе, не самая лучшая идея. Например это может быть страница пополнения счета с множеством форм разных платежных систем.
В этом случае лучше разбить страницу на несколько классов и даже элементов (например, товар в корзине) и собирать все это вместе в основном классе страницы.
Поэтому лучше создавать все страницы в одном месте, а именно в классе PageBuilder.
Класс AppConfig
В классе AppConfig хранятся настройки тестируемого веб-приложения. Например — адрес сайта, тестовые пользователи и т.п. В этом проекте это просто адрес сайта.
Класс App
Это главный класс в данном модуле. В конструкторе класса App создаются все страницы.
Благодаря такому подходу не нужно постоянно создавать page object’ы в тестах, создается только объект App из которого и достаются нужные страницы.
Также в классе App могут быть такие методы как — регистрация, оформление и создание заказа и т.п.
То есть большие операции в которых участвует несколько page object’ов и которые часто нужны в тестах.
Перейдем к page object’ам
Благодаря Selenide работать page object’ами очень просто. Все страницы наследуются от базового класса BasePage. В конструктор page object’а передается относительный url страницы.
Все элементы страницы имеют модификатор доступа public, благодаря чему можно писать тесты как в императивном так и в декларативном стилях. Также из элементов можно доставать необходимые данные, например текст или какой-то атрибут.
Локатор хранится только одном месте. Вся логика страницы должна быть описана в методах страницы.
При таком подходе, если что-то ломается или меняется, в большинстве случаев не нужно переписывать тесты, просто дорабатывается метод или локатор меняется на актуальный.
Остальное
В модуле helpers хранятся 2 важных класса:
TestConfig — Из этого класса можно достать настройки с которыми запускаются тесты. Также здесь указаны настройки по умолчанию.
Значения переменных достаются из командной строки и благодаря классу TestConfig становятся доступны в тестах и в приложении.
Можно например менять url приложения в зависимости от окружения (dev, stage, production).
Класс Driver это моя обертка над selenium и selenide драйверами с парой полезных методов.
Самое важные методы:
Driver.initDriver() — здесь инициализируется драйвер / браузер.
Тесты
Все тестовые классы наследуются от класса A_BaseTest, в котором создается объект приложения App, логгер, softAssert, открывается и закрывается браузер, очищаются куки после каждого теста.
Также есть A_BaseTestListener в котором можно логировать ошибки.
Тесты выглядят примерно так. Легко читать, легко поддерживать.
Тестовые классы указываются в testng.xml.
В папке test-output хранятся логи и скриншоты — Driver.takeScreenshot().
Для отчетов используется Allure. После завершения тестов можно запустить команду allure serve target/allure-results и посмотреть отчет.