Как сделать персональный шрифт из своего почерка за три минуты
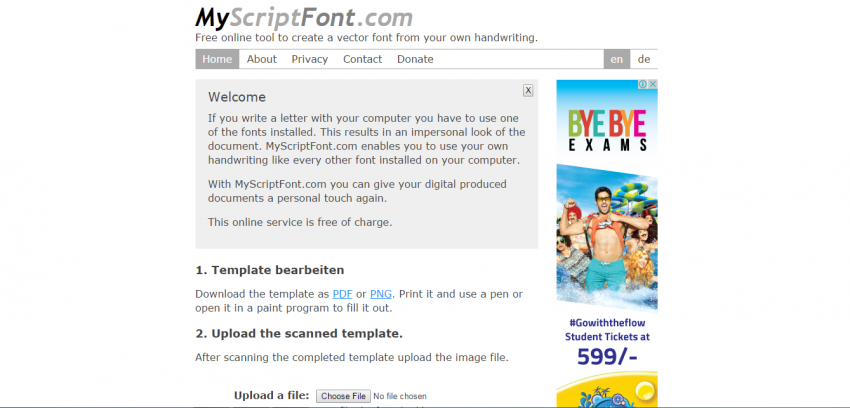
Стартап MyScriptFont.com предлагает прекрасный по простоте, и к тому же бесплатный метод изготовления своего собственного шрифта. Создание и редактирование векторных фигур вручную уходит в прошлое.
Шаг 1
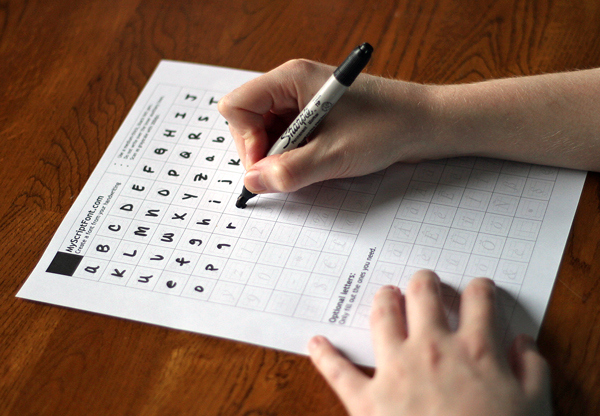
Необходимо скачать pdf с шаблоном для заполнения и распечатать. В клеточки шаблона нужно вписать буквы, цифры и символы. Едва заметные контуры букв обозначают, какие клетки предназначены для каких именно букв. Обязательны к заполнению символы со стандартной алфавитно-цифровой клавиатуры (к сожалению, русских букв там не будет). Опционально можно добавить всяческих умляутов и прочих менее используемых символов. Писать лучше чёрным фломастером средней толщины.
Шаг 2
Необходимо отсканировать творение в режиме «чёрно-белый, 300 dpi» (возможно, подойдёт и фотография хорошего качества).
Шаг 3
Загрузив скан заполненного шаблона на сайт, вы сразу получаете файл шрифта в формате ttf или otf. Бесплатно. Установив шрифт в систему, вы можете пользоваться им как любым другим шрифтом в любых программах.
Вот результаты моего творчества:
Да, мне стыдно. И да, моя девичья фамилия – Куролапов. Посмотрим, получится ли у вас лучше.
Создание собственного шрифта в Word
Шаг 1: Начертание собственных символов
Прежде чем переносить собственный шрифт в Word для печати текста, необходимо его нарисовать. Есть несколько способов это сделать — посредством специального программного обеспечения или путем ручного начертания на бумаге с последующим переносом на компьютер. Оба метода одинаково эффективно работают, поэтому при выборе необходимо отталкиваться от личных предпочтений и имеющегося в распоряжении оборудования.
Вариант 1: Специализированные графические редакторы
Программы для создания шрифтов работают с векторной графикой, но большая часть может преобразовывать растровое изображение посредством встроенных алгоритмов. Рекомендуется все-таки использоваться специализированный софт. При наличии соответствующих навыков следует воспользоваться приложением для создания векторных рисунков. На нашем сайте есть отдельная статься с кратким обзором такого программного обеспечения, которая поможет вам подобрать наиболее подходящее приложение для решения поставленной задачи.
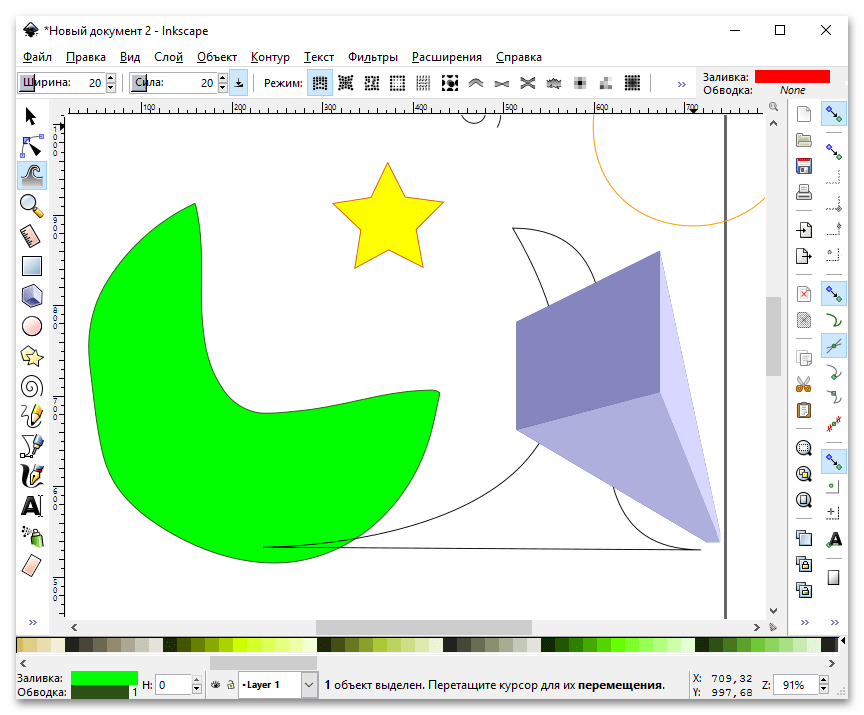
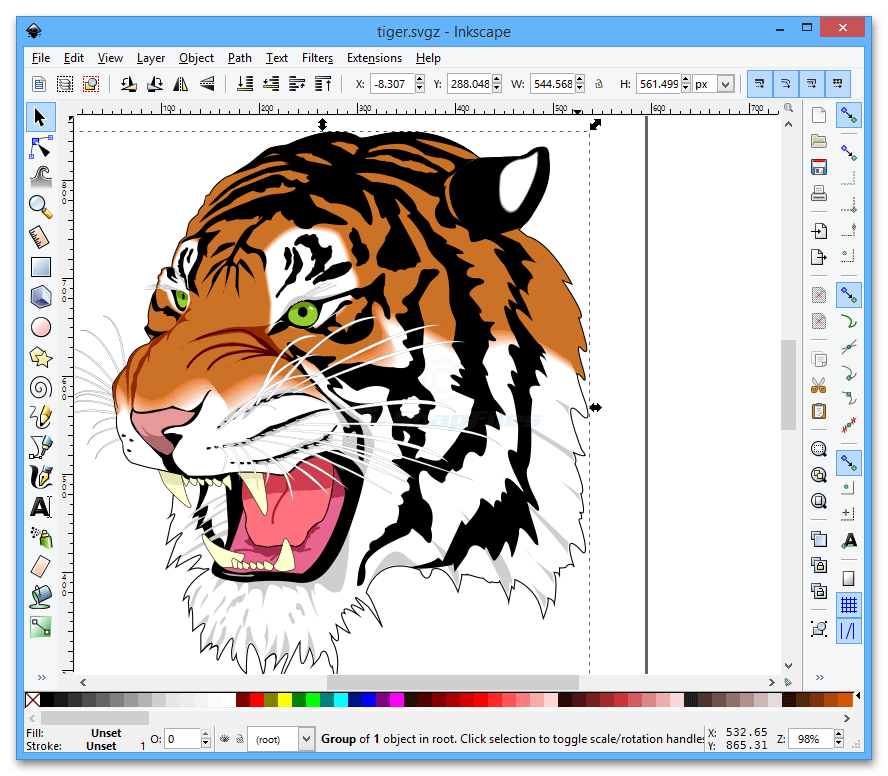
Inkscape — один из представителей редакторов для рисования векторной графики, и в отдельном материале на нашем изложено подробное руководство по использованию всех его функций. На основе представленной там информации можно понять принцип работы всех инструментов, поэтому рекомендуем ознакомиться с ней, если ранее не было опыта использования такого софта.
Важно! В конечном итоге на компьютере должно быть множество изображений, на каждом из которых размещен отдельный символ, использующийся в будущем для создания шрифта. Рисовать одно изображение со всеми буквами, цифрами и знаками не нужно.
Вариант 2: Цифровизация знаков на бумаге
Если на компьютере рисовать не удобно или не хочется тратить время на изучение всех возможностей специализированного программного обеспечения, символы шрифта можно просто написать на бумаге, после чего оцифровать и перенести на компьютер для дальнейшей обработки. Делается это посредством сканера, что подразумевает наличие в распоряжении соответствующего оборудования.
В отдельной статье на нашем сайте есть подробная инструкция по сканированию рисунков. Если опыта выполнения этой процедуры ранее не было, рекомендуем с ней ознакомиться.
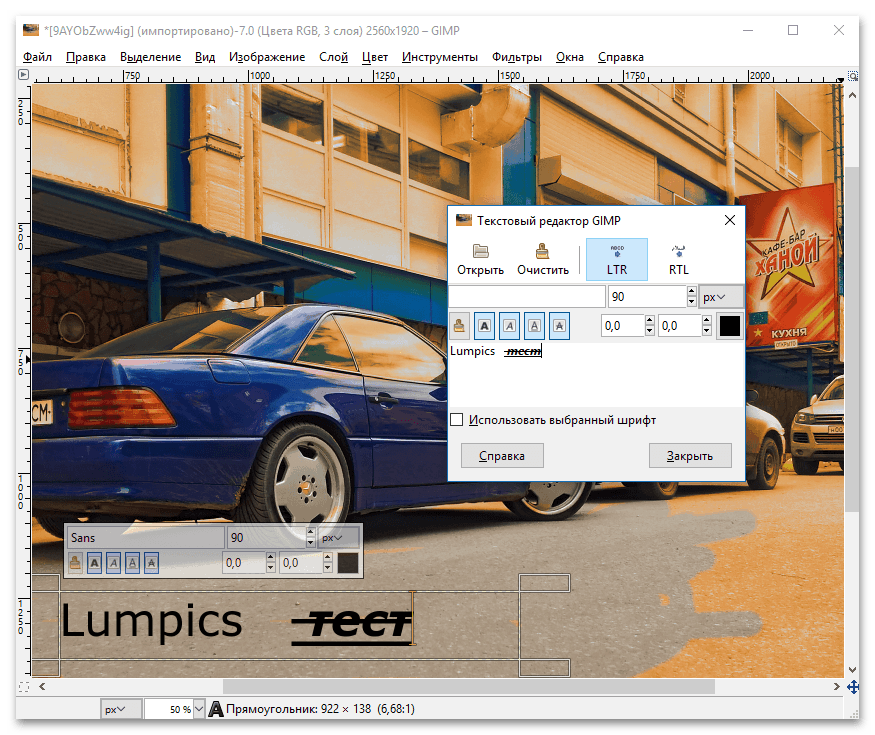
После того как на ПК оказалось изображение со списком всех символов, их необходимо разбить по отдельности. Делается это посредством любого графического редактора. Задача заключается в том, чтобы создать множество картинок с вырезанными буквами, цифрами и остальными знаками. Именно они в будущем будут помещаться в программу для создания шрифтов.
Добиться желаемого удастся через штатный редактор изображений Paint, но при необходимости можете ознакомиться со статьей, где приведен список других приложений из этой категории, а в отдельном материале даже есть пример использования такого софта.
Внимание! В процессе обработки рисунка могут возникать проблемы в работе сканера. У некоторых пользователей появляются трудности с подключением устройства к компьютеру, а в других ситуациях неполадки носят системный характер и сопровождаются появлением ошибки. Все эти неисправности описаны в статьях других авторов.
Шаг 2: Выбор программного обеспечения
После того как на компьютере оказались все нужные знаки для создания собственного шрифта, их необходимо поместить в специальное приложение для обработки. На рынке программного обеспечения есть множество решений в этой области, поэтому предварительно необходимо ознакомиться с самым популярным софтом и выбрать наиболее подходящий.
Принцип работы всех программ во многом схож, ключевые отличия заключаются лишь в количестве инструментов, графическом оформлении и наименовании определенных функций. Следует делать выбор, основываясь на личных предпочтениях.
Шаг 3: Создание собственного шрифта
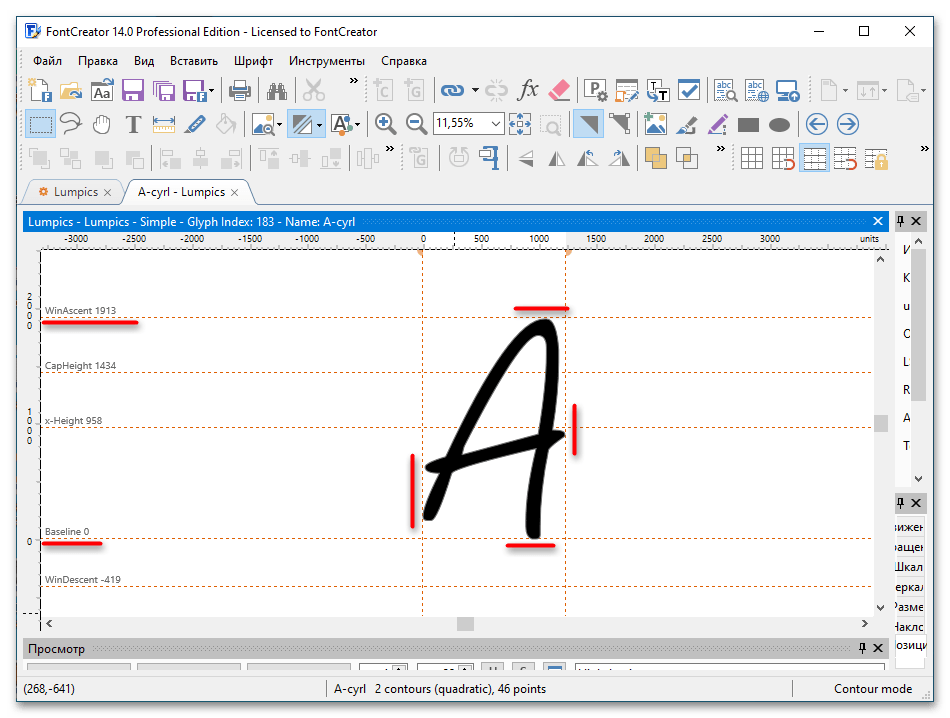
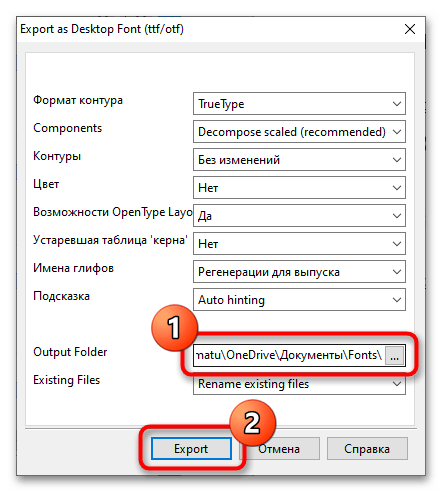
Для создания собственного шрифта необходимо поместить каждый символ в программу, расположить их в специальной сетке, задать границы и экспортировать в формат TTF, пригодный для интеграции в текстовый процессор Word.
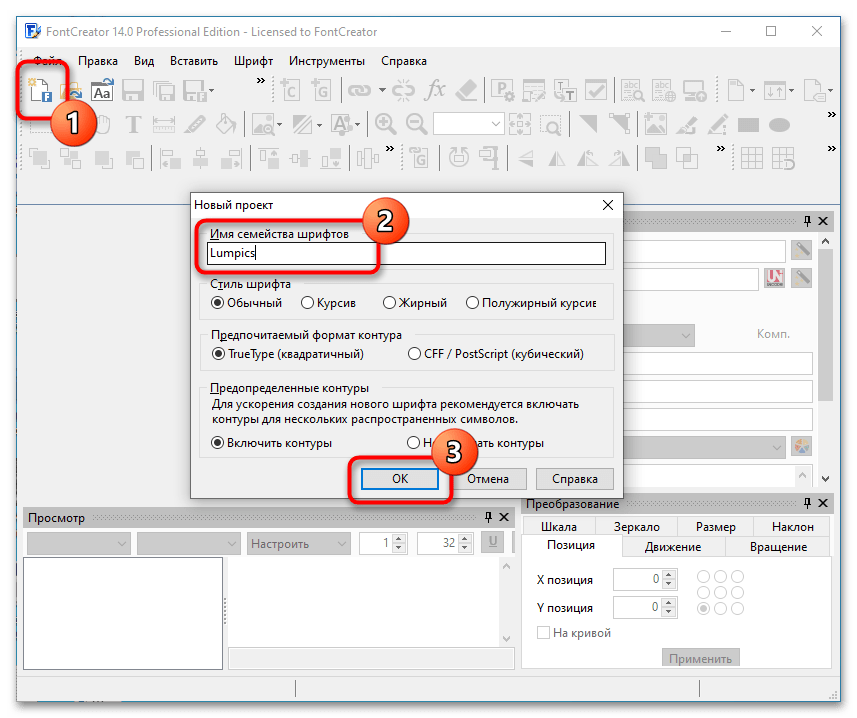
Внимание! Все действия будут выполняться в программе FontCreator, поэтому для удобства рекомендуется воспользоваться именно этим решением. Но руководство во многом будет применимо и к другим приложениям.
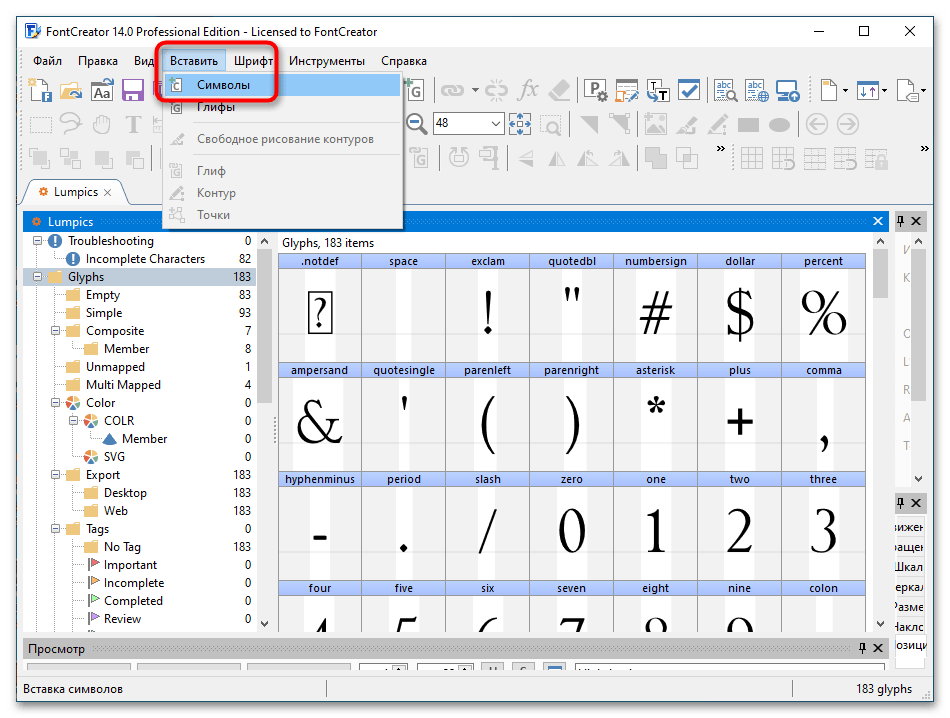
Выберите в списке «Блок Unicode» значение «Кириллица», а затем в таблице символов поочередно нажимайте двойным кликом по каждому, который будет использован в создаваемом шрифте. После этого щелкните по кнопке «ОК», чтобы закончить процедуру.
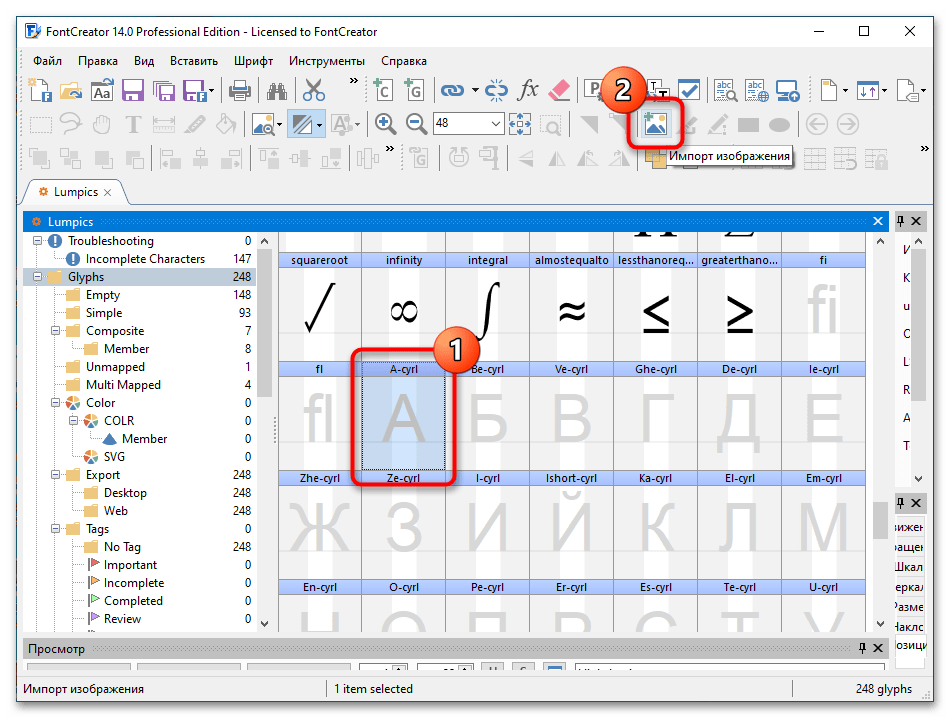
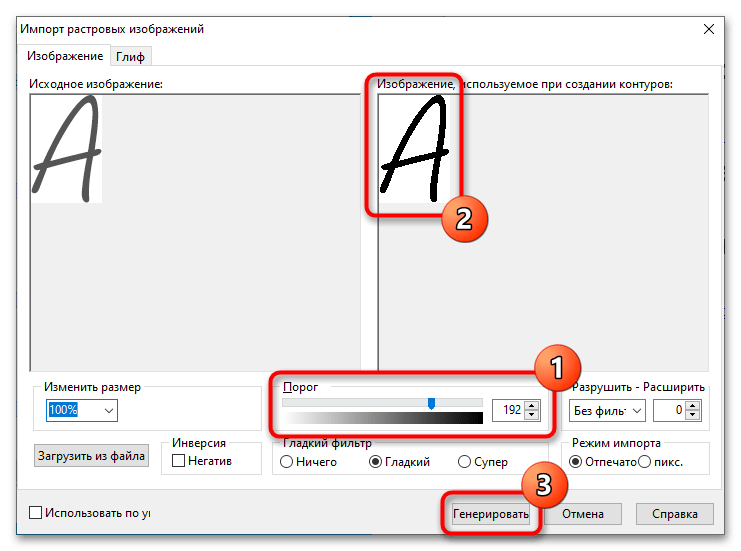
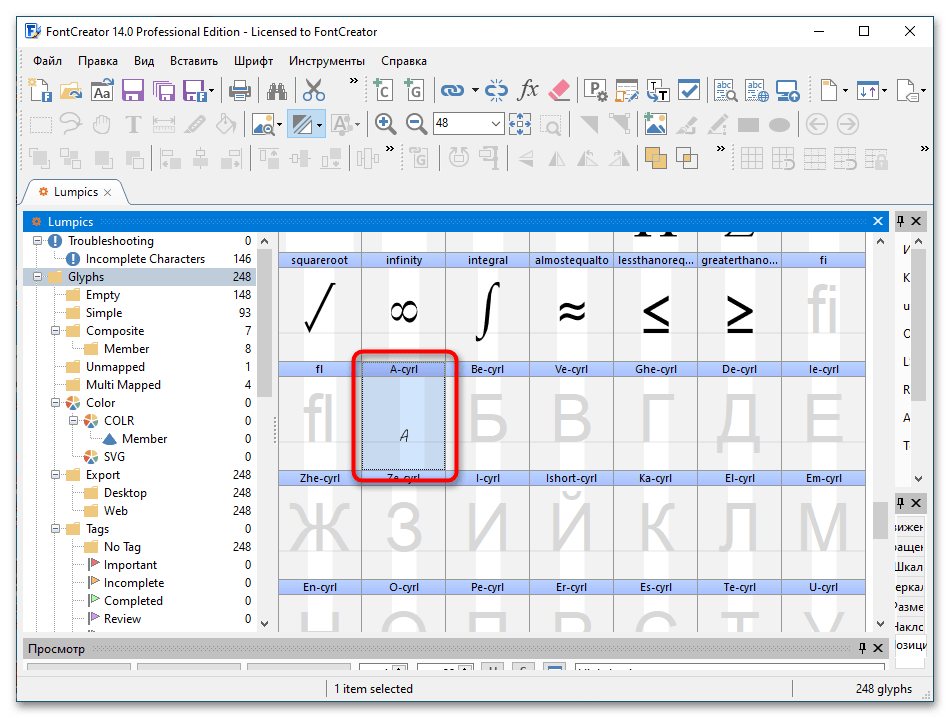
В открывшемся файловом менеджере перейдите в директорию с заранее подготовленными изображениями букв, выделите нужную и кликните «Открыть».
Важно! Обратите внимание и запомните директорию, в которую был экспортирован файл шрифта. Это потребуется при его импорте в программе Word.
Шаг 4: Добавление шрифта в Word
После того как шрифт в формате TTF был импортирован во внутреннюю память компьютера, его можно добавить в Word. Этой теме посвящена отдельная статья на нашем сайте, где каждое действие подробно описано. Стоит отметить, что есть возможность импортировать шрифт непосредственно в операционную систему, чтобы он был доступен во всех программах, а не только в текстовом редакторе от Microsoft.
Помимо этой статьи, на сайте еще 12549 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
10 лучших бесплатных онлайн-инструментов для создания шрифтов
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
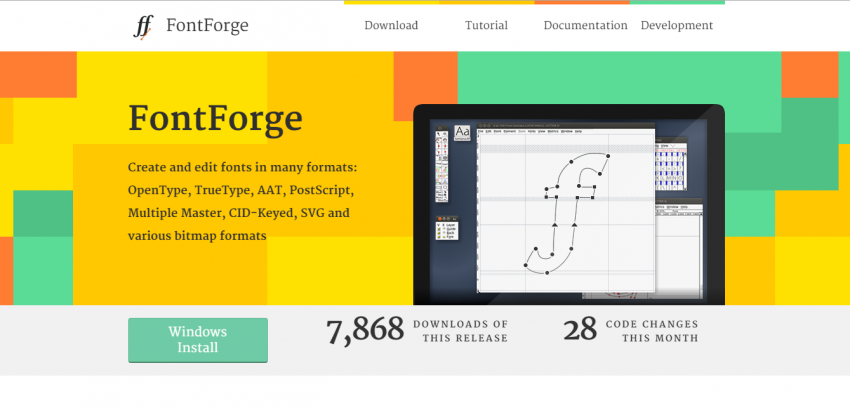
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
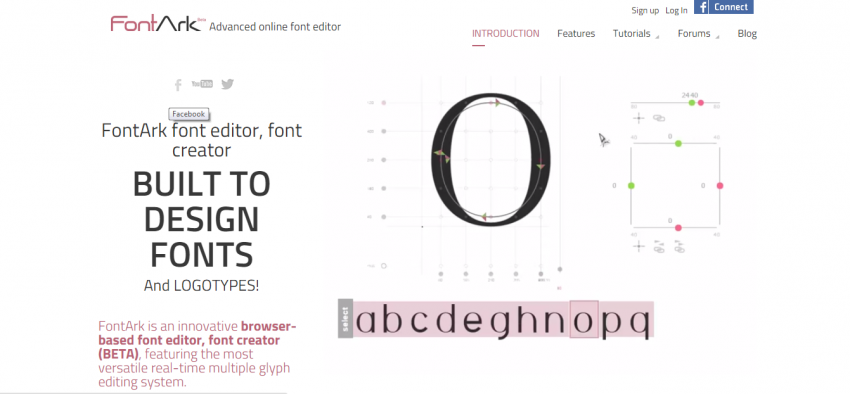
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
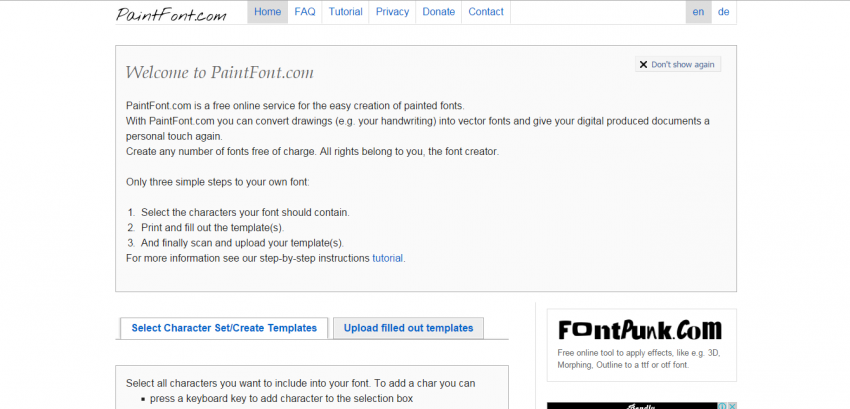
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Как создать собственный шрифт
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
В этой статье мы поговорим о шрифтах! Вы хоть один сделали? Даже если вы никогда об этом не задумывались, то вдохновитесь после прочтения моей истории.
Я расскажу вам, как решила испытать свои силы в дизайне шрифтов, как готовилась к созданию своего самого первого шрифта, и почему вы тоже должны это попробовать! Процесс сложный и успокаивающий одновременно. Разрабатывая почву нового творческого поля, вы многое узнаете.
Если вы не собираетесь рисовать шрифт, но он вам нужен для проектов, переходите прямо на страницу шрифта Bananito Font Duo на GraphicRiver и получите его!

Шрифты окружают нас в повседневной жизни. Любой товар в магазине, любой веб-сайт, который вы просматриваете в Интернете и любой рекламный баннер на улице содержат хотя бы одно слово или фразу, набранную тяжёлым шрифтом sans-serif или игривой ручной прописью.
Шрифты бывают любыми, в зависимости от цели дизайна. Могут быть геометрически точными или кривыми с прыгающими буквами. Шрифт случается отдельно от букв, вроде шрифта символов иконок или каракуль вместо букв.


Глядя на всю эту роскошь, я заметила, что рукописные экранные шрифты и причудливые прописи становятся всё более модными, освежая любой дизайн. Посмотрите в such fonts on GraphicRiver, например, или в статье о потрясающих рукописных шрифтах:
30 Best Handwritten Fonts
Как я создавала свой первый шрифт
Прочитав несколько книг по типографике и изучив теорию дизайна шрифтов, я перешла к практике по каллиграфии. И начались бесконечные упражнения. Я распечатала тонны линованной бумаги и чертила восходящие и нисходящие линии каждую свободную минуту. Скажу, что это очень успокаивающий процесс. Кроме укрепления руки, избавляет от посторонних мыслей и помогает собраться, как будто вы медитируете.


Когда я ближе познакомилась с типографикой и каллиграфией, то решила сделать настоящий шрифт, который можно использовать в программах Adobe CC, Affinity Designer и Corel Draw для дизайна или Microsoft Office и Pages для набора и форматирования текста.

Для начала я решила создать дуэт, состоящий из простейшего шрифта верхнего регистра и символов для украшения. Такой комплект отлично подходит для быстрого создания модных дизайнов, поскольку у вас уже есть всё необходимое. Кроме того, такой игривый ручной шрифт отлично сочетается с другими шрифтами с засечками или без, если вам нужен заголовок и подзаголовок.
Так родился набор Bananito Font Duo!
После появления шрифта в Интернете он был выбран для рекламного бюллетеня email и был включен в большую подборку шрифтов.


Вдохновлённая первыми успехами, я решила продолжить развитие в этой области и попробовать что-то более сложное: рукописный шрифт.
Рукопись в дизайне смотрится очень элегантно. Вот вдохновляющая статья о стильных курсивах:
30 Best Stylish Cursive Fonts
Вот быстрый совет по созданию шрифтов, если вы не знаете, с чего начать. Да, объём предстоящей работы может напугать, но только в случае полной неразберихи.
Начните с простого шрифта и не пытайтесь добавить туда все побрякушки, если вы не уверены в том, что сможете закончить. В любом случае, лучше попытаться и сделать хотя бы один простой шрифт, чем сдаться в середине создания более сложного.


Позвольте, я расскажу вам о создании Bananito Font Duo от начала до конца.
Как создаётся шрифт из символов
Как вычертить буквы
Для начала нам нужно нарисовать все буквы. Я собиралась сделать только прописную версию шрифта, поэтому мне нужно было изобразить 26 букв английского алфавита. Стиль шрифта полностью индивидуален и зависит от многих факторов. Придумывая новый шрифт, старайтесь иметь в виду, что это должно быть:
Он не должен выглядеть как ваш почерк, но может, если вы этого хотите (кроме того, рукописные шрифты очень популярны).
Если вы предпочитаете перо и бумагу, берите! Можете взять карандаш, его легко поправить ластиком. Когда нарисуете все буквы на бумаге, отсканируйте их или сделайте фото на телефон.
Загляните на Calligraphr (ранее известный как MyScriptFont.com), где вы найдёте очень полезный шаблон, содержащий все глифы для будущего шрифта. Распечатайте его и держите за образец или импортируйте в свои программы, если исполняете в цифровом виде.

Кстати, несколько слов о цифре. Я начинала практиковать каллиграфию на бумаге. Позже перешла на рисование в iPad, используя Apple Pencil и приложение Procreate. Можно найти отличные кисти для каллиграфии или сделать свои собственные, как я. Несколько часов я покрутила настройки и текстуры, пока не создал идеальную кисть, которая вела себя как настоящая, плавно и быстро.
Есть несколько преимуществ рисования букв в цифровом виде, такие как отмена и редактирование, изменение масштаба и цвета элементов, перенос изображения на компьютер одним щелчком мыши.
Тем не менее, есть много людей, которым нравится рисовать на бумаге, потому что это даёт приятное осязание бумажной текстуры и больший контроль линии. Стекло монитора кажется слишком скользким для рисования и строки стилуса не столь точны, как у настоящего пера. Однако рисование в цифровом виде намного проще из-за автоматического сглаживания линий, так что у вас нет этих трясущихся штрихов.


Как перенести рисунок на компьютер
Если вы довольны отрисованными буквами, пора открыть их в Adobe Illustrator и с помощью функции Image Trace превратить в красивые, чистые векторы!
Ваши настройки Image Trace могут отличаться от моих по толщине и размеру букв, их яркости и контрастности, если вы рисуете на бумаге. Обычно Threshold я ставлю между 120 и 170, если мне нужна большая или меньшая детализация. Paths и Corners ставлю на 75%, остальное по умолчанию.
Закончив, нажмите кнопку Expand на панели управления сверху, чтобы превратить буквы в кривые. Не забудьте удалить белый фон щелчком по Magic Wand Tool (Y).
Может потребоваться время на правку букв после перевода, на сглаживание линий, избавление от ненужных элементов и случайных точек.

Когда будем довольны результатом, можно поместить каждый символ в свою ячейку и подготовить к экспорту.

Дальнейший процесс зависит от программ, которое вы будете использовать для создания шрифтов. Это может быть либо FontLab, либо, например, Glyphs.
Если у вас Windows, предлагаю попробовать FontLab, очень мощную программу для создания шрифтов! Этот набор уроков будет очень полезен для создания вашего первого шрифта с нуля:
Я предпочитаю Glyphs. Пригодный только для macOS, но это единственный его недостаток. Сама программа очень проста и интересна в работе, с удобным интерфейсом, с описанием в guides and tutorials. Поэтому, если у вас Mac, возьмите на пробу бесплатную 30-дневную версию.


Если вы не уверены, что вам захочется в будущем заниматься шрифтами, можете попробовать что-то попроще для начинающих. Например, Calligraphr, о котором я уже упоминала, отличный способ проверить работу шрифта. Следуя инструкциям на веб-сайте, шрифт у вас получится быстро и легко!
Я люблю момент, когда шрифт окончательно протестирован и экспортирован, и он идёт вживую! Теперь им можно пользоваться, создавая баннеры, листовки и причудливые открытки намного быстрее и легче, чем если бы вы писали слова отдельными буквами.

А вот пара подробных пошаговых пособий по созданию шрифта с нуля до самого конца. Проверь их!
How to Create a Font in Adobe Illustrator
How to Create a Font Using Fontself and FontForge
Почему стоит попробовать создать собственный шрифт
Все ещё сомневаетесь? Вот список причин, которые пришли на ум сразу после того, как я решила погрузиться в захватывающий процесс создания шрифтов.
Продавать или не продавать?

С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.

Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний.

Попробуйте!
Вот и всё! Надеюсь, вы узнали что-то новое о создании шрифтов и набрались вдохновения, чтобы попробовать самим! Это не так сложно или страшно, как может показаться. Начните с чего-то простого, шаг за шагом переходя к более сложному. Когда обнаружите, что процесс приносит вам радость и расслабление, то уже не сможете остановиться, это точно.
Если вам понравился Bananito Font Duo и он вам может пригодиться для проектов, возьмите его на GraphicRiver всего за несколько кликов.