Пишем бота для онлайн-игры на JavaScript с применением AOP
1. Готовим ингредиенты
Важно! Игра должна работать в браузере, а не в клиенте. Причем не на Flash, а на HTML+JavaScript.
На выходе у нас должно получиться расширение для Chrome, которое будет играть вместо нас.
2. Делаем расширение
О том как делается расширение я не буду подробно расписывать. На хабре об этом уже писали, например, тут.
Приведу лишь коды, нужных нам файлов.
В manifest.json
В строчке «matches»: [ «pernatsk.ru*» ] вам нужно будет указать адрес вашей игры.
Файл background.js я использую для случаев, когда хочу инджектить на сайте свой JS кода. Собственно код background.js:
Важно! Если вы не понимаете, что мы делаем в этой единственной функции, то делать бота вам пока рано. Почитайте основы JavaScript.
Вся работа у нас будет вестись в файле injected.js Его код пока такой:
Все эти файлы сохраняем в одной папке bot.
3. Первый пуск бота
4. Добавляем AOP
Для работы бота нам потребуются библиотеки. Мой любимый jQuery уже используется на Пернатске, поэтому добавлять его не будет.
Добавим плагин AOP for Jquery. По хорошему это стоило запаковать в само расширение в виде отдельного файла, но я ленив. Поэтому просто добавим код bin/aop.pack.js первой строкой в наш injected.js.
Проверим, что это работает изменив ai_on
Проверяем, что AOP нормально подключилось. В консоле разработчика теперь будет строчка «jQuery detected!» Сообщение будет только один раз, так как я отключаю совет после первого же срабатывания.
Важно! Прочитайте документацию AOP for Jquery, чтобы понять jQuery.aop.after и bot[0].unweave().
5. Зачем мы будем использовать AOP
6. Учим бота первой команде
В injected.js добавим такой код:
По этой команде наша бот-птичка будет лететь в Пернатске за шишками. Код слегка мудренный, так как в Пернатске есть небольшая защита от ботов.
Когда вы будете писать свои команды я рекомендую сначала опробовать их работоспособность в console, а уже потом переносить код в редактор.
Чтобы протестировать и проверить работу нашей команды запустим в косноле код commands.conessearch() Все работает.
7. Ищем событие на которое должен реагировать бот
Тут есть два метода первый — анализируем код игры. Долго 🙁
Второй метод — воспользоваться AOP, и после всех функций, который срабатывали вывести в лог их имя. Потом выбрать нужные.
Меняем ai_on()
Теперь у нас отражаются только те функции, которые еще не отображались. Их полный список мы храним в fnList.
После пары минут там будут такие варианты функции для прицепки [«clearInterval», «$», «setTimeout», «timerTick», «serverTimeUpdate», «getComputedStyle», «setInterval», «tutorialArr», «showQ», «showQc», «updateBirdData», «viz», «unviz», «weatherUpdate»]
Меняя target и регулярное выражение в method мы можем подобрать ту функцию, которая нам подойдет, чтобы к ней прицепиться. Для примера, я выбираю функцию weatherUpdate теперь каждый раз как будет меняться погода наша птичка будет лететь за шишками.
7. Учим бота реагировать на события
Мы снова меняем код функции ai_on()
Функцияю ai_off нужна, чтобы через консоль выключить бота.
Разработка нагрузочных скриптов для браузерных/мобильных игр. Часть 1
Привет, Хабр. В прошлой статье я рассказал об автоматизации процесса нагрузочного тестирования в игровой компании, в которой я работаю. Теперь пришло время остановится на некоторых конкретных задачах, с которыми пришлось столкнуться в ходе подготовки к процессу тестирования самих игр.
Есть большая разница между тестированием разных банковских/retail-процессов и игр. В первом случае пользователи выполняют их задачи почти изолированно друг от друга и используют только те данные и элементы, которые видят в окне своих браузеров или других клиентов в данный момент, что облегчает разработку нагрузочных скриптов. В играх же пользователи (игроки) находятся в динамично меняющемся мире и часто подвержены влиянию друг друга. В моем воображении разница выглядит примерно так:

То есть в первом случае пользователи через череду однотипных действий приходят к конечному результату и уходят на следующий круг. Игра же — это рандомный хаос в центре которого находится игровой мир, на который игроки постоянно оказывают воздействие, меняют внутриигровые данные, оказывая непосредственное влияние как на себя, так и на других игроков. Также игроки могут общаться, объединяться в гильдии и рубиться PvP.
Таким образом, при разработке нагрузочных скриптов приходится считаться со множеством условий, динамическими данными и прочим. Мне кажется, чем-то подобным должны заниматься люди которые создают ботов для разных онлайн-игр, чтобы автоматизировать некоторые однотипные задачи. Но в своих тестах мы стараемся реализовать все игровые активности.
Проблема релевантных данных
При разработке скриптов для эмуляции банковских бизнес-процессов скрипты (обычно)
опираются на данные, которые “видят” на конкретном этапе (на веб-странице например). То есть, чтобы перейти на следующий шаг необходимо лишь расфасовать в нужные места заранее подготовленные (или взятые из этой же страницы) данные и отправить их.
Одна из главных проблем при разработке скриптов для игры — это сложность самого слежение (трекинга) изменений, которые произошли до данного конкретного момента, перед выполнением команды. Информация об изменённом состоянии объектов, ресурсов, юнитов и пр. может прийти в любой момент, даже после выполнения не связанных с конкретными данными действий. Если пропустить данное обновление, то виртуальный пользователь (VU, тред в Jmeter) будет рассинхронизован с игрой и начнет генерить ошибки аля “недостаточно ресурсов” или «нет места на карте» и превращать нагрузочный тест в нечто бесполезное. Конечно всегда есть вероятность того, что всё же скрипт выдаст что-то типа “нельзя атаковать союзника”, если он секунду назад стал таковым, но то же самое произойдет и в настоящем клиенте.
Также осложняет жизнь то, что почти всегда все исходные данные и текущее положение дел в игровом мире приходят в клиент только при логине в игру (обычно это огромный JSON на несколько мегабайт) и далее по ходу игры клиент исходя из этих первоначальных данных и преходящих изменений находится в релевантном состоянии, то есть знает о текущем положении дел. То же самое необходимо реализовать и в скрипте, надо чтобы каждый VU “запомнил” что игра присылает на стадии логина и далее аккуратно передавать и изменять эти данные в ходе выполнения теста. Далее приведу пример как я решал проблему с одной из игр компании InnoGames.
Forge of Empires
(надеюсь это не зачтется за рекламу, нужно описать суть проблемы и решения, но не могу без краткого описания самой игры)
Это градостроительный симулятор в котором игрок начинает с эпохи каменного века и постепенно, развивая технологии, завоевывая провинции, воюя с другими игроками, продвигает и расширяет свой город до… эндгейма, который очень далеко.
Вновь зарегистрированный игрок после логина видит примерно следующее: пустое поле и одно главное большое здание (ГЗ), пару деревьев и дорог на нем:
Само незанятое поле и объекты разбиты на квадраты, в зависимости от размера приходится считаться с размером самого здания и свободного места на карте. Здания делятся на типы: жилые, производственные, военные, культурные, дороги и прочее. Разные здания производят разные ресурсы: жилые — население и деньги, производственные — товары и ресурсы, культурные — счастье и так далее. При постройке каждого здания необходимо учитывать те же самые ресурсы и если их не хватает нужно либо ждать, либо, например, построить новый дом, чтобы восполнить население. Чувствуете куда я клоню? Это не бухгалтерские проводки эмулировать 🙂
Строительство
В градостроительном симуляторе главным бизнес-процессом (назовем это так) является собственно само строительство. Это первая и главная проблема при создании скриптов для игр такого рода. Проблема постройки здания делится на несколько подзадач, которые необходимо решать одновременно:
После нескольких часов раздумий пришла идея простого алгоритма, я назвал его “строительство слоями”. Суть его в следующем. Как вы могли заметить на скриншоте сверху, ГЗ прижато к краю карты за которым уже ничего строить нельзя и это сыграло на руку. Каждый VU после логина первым делом строит дорогу по контуру карты и самого главного здания, а уже потом строит необходимые здания, возле этой дороги, пока есть место. Таким образом все здания построенные у дороги будут связаны с ГЗ. Далее мы строим следующий “слой” дороги уже по контуру построенный зданий. Таким образом, первоначальную дорогу мы строим, исходя из условия: например если слева граница карты, справа — пусто, а сверху и снизу от проверяемого квадрата пусто или что-то есть, то мы вероятно можем построить дорогу.
Примерно так (зеленый квадрат — ГЗ, жёлтый — дорога, черный — какое-либо здание):
Поехали
Так как данная игра общается с клиентом исключительно посредством http с JSON`ами, я использую в Jmeter дополнительную библиотеку org.json для работы и парсинга запросов/ответов в post- и pre- процессорах.
Первым делом, как я уже упоминал выше, необходимо в ходе логина, при выполнении инициализирующих пользовательскую сессию действий, правильно распарсить и сохранить все необходимые начальные данные. Касательно данной игры — это единственный момент, когда мы можем узнать и запомнить как выглядит наш город в данный момент, наши ресурсы, а также всю необходимую мета-информацию о стоимости зданий, юнитов, товаров, которая нам необходима впоследствии.
Для упрощения кода впоследствии и уменьшения потребляемой памяти каждым java-тредом мы сохраняем из всего набора данных только те, которые будем использовать, поэтому предварительно необходимо создать и подключить два простеньких вспомогательных класса Entity и ExistEntity — первый отвечает за любое доступное в игре здание в принципе (со стоимостью, размером, функциями и прочим), а второй за уже построенное в городе (с координатами).
Первый POST-запрос StaticData_getData возвращает огромный JSON весом в 1-2 мегабайта. Распарсим его, создадим структуру, например HashMap и заполним её объектами Entity с ключами id, чтобы впоследствии обращаться к этому хэш-мапу за информацией о каждом конкретном здании:
Теперь каждый виртуальный пользователь знает всю необходимую информацию о зданиях. Далее необходимо “запомнить” территорию, её размеры и текущее расположение зданий в самом городе. Я использовал также HashMap, в котором в качестве ключей используются объекты класса java.awt.Point с координатами X, Y, а в качестве значений String с названием типа здания в данной координате.
Сама территория города не является квадратом а состоит из набора открытых областей, размером 4×4, поэтому изначально мы заполняем данный хэш-мап нулями по всем координатам которые открыты и доступны пользователю. Помимо этого, нам необходимо использовать данные из предыдущего шага, т.к. мы получая только координаты здания из данного запроса, должны также “залить” другие координаты, исходя из ширины и высоты здания.
При помощи vars.putObject() теперь каждый тред (VU) будет знать всю необходимую информацию, остаётся только вовремя обновлять данные объекты на каждом этапе выполнения скрипта, если игра присылает соответствующие данные.
Строим
Теперь зная стоимость, размеры зданий, а также текущее расположение объектов на территории виртуального города, можно начинать строить новые здания. Первым шагом, как я писал раннее, является первый “слой” дороги по контуру карты, чтобы все последующие здания имели связь с главным.
Добавляем в HTTP Sampler jsr223 pre-processor и формируем запрос. Перебираем каждую квадратик, ищем пустой и тот, которого окружает хоть один (из 8) занятый другим объектом (включая границу) квадрат. Таким образом, мы “обведём” дорогой любой объект, включая границу территории (здесь есть большой простор для оптимизаций, надеюсь кто-нибудь подскажет более лучший алгоритм):
Далее нам необходимо построить само здание. Допустим, сейчас нам неважно какое, нам важен лишь его размер. Соответсвенно ищем на воображаемой карте такую координату, от которой на расстоянии ширины здания по оси X и высоты здания по оси Y находятся свободные квадраты, а также в одной из восьми квадратов по углам здания есть дорога (я правда проверяю 4 верхних, таким образом заполнение города идет сверху вниз):
Также необходимо удостовериться, что на всей желаемой территории будущего здания не окажется какого либо объекта (дерева например):
На самом верхнем уровне тест-плана Jmeter добавляем Post-processor который, будет реагировать на каждый входящий респонс от игры, парсить его и обновлять объекты, так как нам необходимо трекать изменение ресурсов, а также обновлять виртуальную карту новыми зданиями:
Как итого после одного 12-часового нагрузочного теста можно увидеть реально построенный город с различными зданиями, которые соединены с главным зданием, а значит вполне себе неплохо функционируют:
Спасибо за внимание, я решил не сваливать всё в кучу и разбить тему на несколько частей. Следующая часть будет посвящена решению той же самой проблемы, но в более жёстких условиях, когда клиент игры использует HTTP-протокол с protobuf, а обновления получает через web-сокет с STOMP.
Оставлю ссылку на наш гитхаб, может найдете что-то интересное.
Боты для браузерных игр на AutoIT
Вместо предисловия
Сегодня я получил ссылочку на статью на хабре о технологии создания «макроса-бота для браузерной игры». Там же было написано с сожалением, что AutoIT мало представлен на хабре. Со штуками, описанными в статье я баловался год-два назад. В последнее время использую библиотеку IE.au3, которая позволяет творить с браузерными игрушками просто чудеса.Собственно информацией об этом и хотел бы поделиться. Только сразу предупреждаю — речь идет только работе под MS-Internet Explorer. Фанатам других браузеров скажу сразу — можно тоже самое делать наверное под любым браузером, только нужно искать соответствующую библиотеку и как они работают я сказать не могу. Скажу только о библиотеке IE.au3 — она входит в комплект стандартной установки AutoIT-а, достаточно хорошо протестирована, снабжена комментариями и примерами, описанные в ней функции удобно подсвечиваются и предлагаются к завершению при наборе с соответствующими подсказками, как стандартные функции пакета (или как там назвать этот самый AutoIT).
Выбор жертвы
В качестве примера работы AutoIT-а с браузерными играми предлагаю игру «Моя деревня» (оригинальное название игры “My Free Farm”) — http://www.mojaderewnja.ru/.Игра реально напрашивается на автоматизацию, потому что заставляет выполнять слишком много рутинных действий. Например, если Вы не будите платить в проект около 180 рублей ежемесячно, то посадку и поливку растений Вам нужно будет делать вручную. А это обычно 120 кликов по полю, только чтобы посадить растения, затем 120 кликов чтобы полить. Полей может быть не один и не два, а до десятка. А некоторые растения растут минут 10, так что такие кликанья либо отбивают желание играть либо заставляют платить за казуальную игрушку ежемесячно сумму, за которую можно иметь месяц скромного интернета или хорошее кабельное телевидение. Так что автоматизировать «Мою деревню» — это просто то, что нам нужно.Выглядит поле для обтыкивания так:
Вариант №1 — примитивный вариант
— Функция проверяет цвет точки, передаваемой в качестве первого параметра $color на то, чтобы она находилась в цветовом диапазоне от $min до $max, с учетом трех составляющих цвета точки (RGB). Возвращает, соответственно True или False.
Непосредственно процедура обтыкивания всех клеток на поле выглядит так:
Тут все понятно. 10 и 12 в заголовках цикла это размер поля в клетках. Константы в параметрах MouseClick вычислены с помощью той же утилиты AutoIt Window Info, относительно определенной ранее «точки отсчета». Значение задержки в Sleep можно менять по своему желанию – это будет влиять на скорость обтыкивания, но слишком быстрое может приводить к ошибкам выполнения скрипта игры.
Преимущество этого метода – он работает в любом браузере. Везде где можно открыть окно игры так, чтобы была видна вся пашня.Недостаток – окно игры должно быть всегда открыто, нужно подбирать скорость обтыкивания и во время работы скрипта нельзя трогать мышь (иначе тыкнет не там где надо).
Вариант №2 — правильный вариант
Вариант №3 — самый правильный вариант
Как написать игру на JavaScript
Современные браузеры позволяют создавать игры с полноценной графикой. Рассказываем, как написать простые гонки на JavaScript и HTML5.
Сейчас браузеры дают JavaScript-разработчикам огромное количество возможностей для создания интересных сайтов. Раньше для этого использовался Flash — он был популярен, и на нём было создано бессчётное количество игр, плееров, необычных интерфейсов и так далее. Однако они уже не запустятся ни в одном современном браузере.
Дело в том, что технология Flash тяжеловесна, а также полна уязвимостей, поэтому от неё стали отказываться. Тем более что появилась альтернатива в виде HTML5 — в этой версии появился элемент canvas.
Canvas — это холст, на котором можно рисовать с помощью JS-команд. Его можно использовать для создания анимированных фонов, различных конструкторов и, самое главное, игр.
Из этой статьи вы узнаете, как создать браузерную игру на JavaScript и HTML5. Но прежде рекомендуем ознакомиться с объектно-ориентированным программированием в JS (достаточно понимать, что такое класс, метод и объект). Оно лучше всего подходит для создания игр, потому что позволяет работать с сущностями, а не с абстрактными данными. Однако есть и недостаток: ООП не поддерживается ни в одной из версий Internet Explorer.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Вёрстка страницы с игрой
Для начала нужно создать страницу, на которой будет отображаться холст. Для этого потребуется совсем немного HTML:
Теперь нужно добавить стили:
Обратите внимание, что в HTML элементу canvas были заданы нулевые ширина и высота, в то время как в CSS указано 100%. В этом плане холст ведёт себя как изображение. У него есть фактическое и видимое разрешение.
С помощью стилей меняется видимое разрешение. Однако при этом размеры картинки останутся прежними: она просто растянется или сожмётся. Поэтому фактические ширина и высота будут указаны позже — через скрипт.
Скрипт для игры
Для начала добавим заготовку скрипта для игры:
В этом скрипте есть всё, что необходимо для создания игры: данные (массивы), функции обновления, прорисовки и управления. Остаётся только дополнить это основной логикой. То есть указать, как именно объекты будут себя вести и как будут выводиться на холст.
Логика игры
Во время вызова функции Update () будут меняться состояния игровых объектов. После этого они отрисовываются на canvas с помощью функции Draw (). То есть на самом деле мы не двигаем объекты на холсте — мы рисуем их один раз, потом меняем координаты, стираем старое изображение и выводим объекты с новыми координатами. Всё это происходит так быстро, что создаётся иллюзия движения.
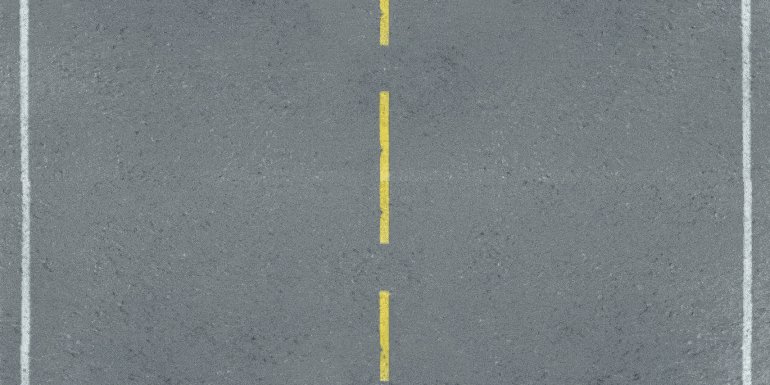
Рассмотрим это на примере дороги.
На холсте выводится вот такое изображение и постепенно двигается вниз. Сразу же следом будет выводиться ещё одна такая же картинка, благодаря чему создастся ощущение бесконечной дороги.
Для этого создадим класс Road:
В массив с фонами добавляются два объекта класса Road:
Теперь можно изменить функцию Update (), чтобы положение изображений менялось с каждым кадром.
Остаётся только добавить вывод этих изображений:
Теперь можно посмотреть, как это работает в игре:
Пора добавить игрока и NPC. Для этого нужно написать класс Car. В нём будет метод Move (), с помощью которого игрок управляет своим автомобилем. Движение NPC будет осуществляться с помощью Update (), в котором просто меняется координата Y.
Как написать скрипт для браузерной игры
Инициализируем новую сессию через функцию curl_init
Навешиваем кучу опций для нашего дальнешего запроса к серверу, через curl_setopt или curl_setopt_array
Выполняем сформированный запрос через curl_exec
Получаем ответ, обрабатываем данные, меняем опции cURL-сессии, снова выполняем, итд.
CURL — это удобная библиотека, позволяющая автоматически логинится на сайте, сохранять данные сессии (куки) в файл с последующем их использованием, автоматически следовать по ссылке при серверном редиректе (301, 302), автоматически подставлять реферер страницы, итд.
Итак, напишем класс, который будет создавать новую CURL сессию, и будет иметь метод, позволяющий менять основные опции в рамках одной CURL-сессии, чтобы управлять процессом грабинга страницы 
Вот список основных опций для curl_setopt, которые нам понадобятся:
Вот, впринципе и всё:
После того, как вы дополните класс методами для конкретной игры, то следующим этапом будет создание файла с режимом работы бота, на основне написанного класса, который в последствии будет вызываться на нашем хостинге планировщиком задач (cron) в нужные нам промежутки времени. Солдат спит, служба идет..
Всем удачных «грабежей».