Делаем свой minecraft на JavaScript
Добро пожаловать в самую запутанную архитектуру проекта. Да я умею писать вступление.
Попробуем сделать небольшую демку minecraft в браузере. Пригодятся знания JS и three.js.
Немного условностей. Я не претендую на звание лучшее приложение столетия. Это всего лишь моя реализация для данной задачи. Также есть видео версия для тех кому лень читать(там тот же смысл, но другими словами).
В конце статьи есть все нужные ссылки. Постараюсь как можно меньше воды в тексте. Объяснять работу каждой строки не буду. Вот теперь можно начать.
Для начала чтобы понимать какой будет итог, то вот демка игры.
Разделим статью на несколько частей:
Структура проекта
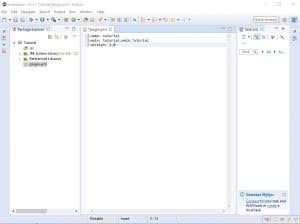
Вот так выглядит структура проекта.
index.html — Расположение канваса, немного интерфейса и подключение стилей, скриптов.
style.css — Стили только для внешнего вида. Самое важное это кастомный курсор для игры который располагается в центре экрана.
texture — Здесь лежат текстуры для курсора и блока земли для игры.
core.js — Основной скрипт где происходит инициализация проекта.
perlin.js — Это библиотека для шума Перлина.
PointerLockControls.js — Камера от three.js.
controls.js — Управление камерой и игроком.
generationMap.js — Генерация мира.
three.module.js — Сам three.js в виде модуля.
settings.js — Настройки проекта.
Игровой цикл
В core.js нужно провести инициализацию three.js, настроить его и добавить все нужные модули от игры + обработчики событий… ну и игровой цикл запустить. В учет того, что все настройки стандартные, то объяснять их нет смысла. Поговорить можно про map (он принимает сцену игры для добавления блоков) и contorls т.к. он принимает несколько параметров. Первый это камера от three.js, сцену для добавления блоков и карту чтобы можно было взаимодействовать с ней. update отвечает за обновление камеры, GameLoop — игровой цикл, render- стандарт от three.js для обновления кадра, событие resize также стандарт для работы с канвасом (это реализация адаптива).
Настройки
В настройки можно было вынести и другие параметры, например, настройки three.js, но я сделал без них и сейчас здесь лишь пара параметров отвечающие за размер блоков.
Генерация карты
В классе Map у нас есть несколько свойство которые отвечают за кеш материалов и параметры для шума Перлина. В методе generation мы загружаем текстуры, создаем геометрию и меш. noise.seed отвечает за стартовое зерно для генерации карты. Можно рандом заменить на статичное значение чтобы карты всегда была одинаковая. В цикле по X и Z координатам начинаем расставлять кубы. Y координата генерируется за счет библиотеки pretlin.js. В конечном итоге мы добавляем куб с нужными координатами на сцену через scene.add( cube );
Камера и управление
Я уже говорил, что controls принимает параметры в виде камеры, сцены и карты. Также в конструкторе мы добавляем массив keys для клавиш и movingSpeed для скорости. Для мыши у нас есть 3 метода. onClick определяет какая кнопка нажата, а onRightClick и onLeftClick уже отвечают за действия. Правый клик(удаление блока) происходит через raycast и поиска пересеченных элементов. Если их нет, то прекращаем работу, если есть, то удаляем первый элеент. Левый клик работает по схожей системе. Для начала создаем блок. Запускаем рейкаст и если есть блок который пересек луч, то получаем координаты этого блока. Далее определяем с какой стороны произошел клик. Меняем координаты для созданного куба в соответствии со стороной к которой мы добавляем блок. градация в 5 единиц т.к. это размер блока(да здесь можно было использовать свойство из settings).
Как работает управление камерой?! У нас есть три метода inputKeydown, inputKeyup и update. В inputKeydown мы добавляем кнопку в массив keys. inputKeyup отвечает за очистку кнопок из массива которые отжали. В update идет проверка keys и вызывается moveForward у камеры, параметры которые принимает метод это скорость.
Ссылки
Как и обещал. Весь материал который пригодится.
Если есть желание, то на можете добавить свой функционал к проекту на гитхаб.
[Урок][Глава 1] Учимся писать плагин для сервера
Урок по написанию плагинов
Здравствуйте, в этой новости, я расскажу вам, как правильно сделать плагин с нуля. Начнем мы с вещей, которые нужны для его создания, и напишем маленькую систему. Давайте начнем
Инструменты для создания плагина
Создание проекта в Eclipse
Мы скачали программу и ядро, теперь делаем следующие

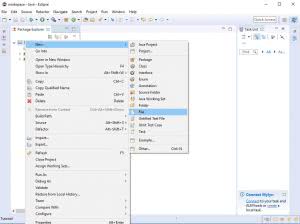
Создаем новый проект Java Project

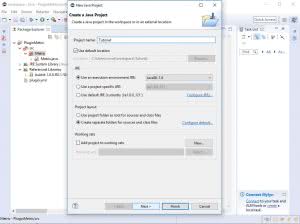
Здесь мы вводим название нашего проекта и нажимаем Next

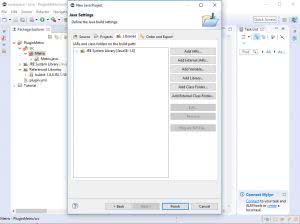
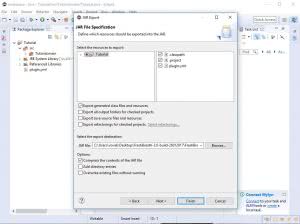
Здесь нажимаем Add External Jars и ищем свой JAR ядро (в моем случае bukkit 1.8), и отправляем сюда

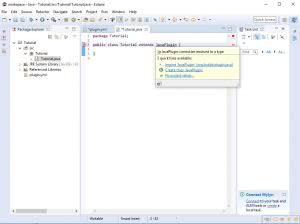
Далее, мы создаем файл и начинаем редактировать его



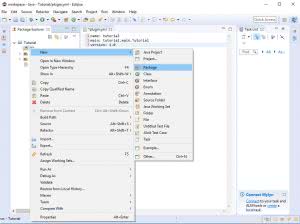
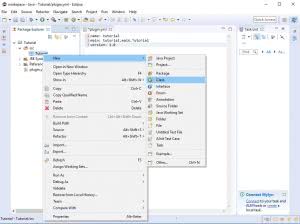
Далее мы создаем Package в файле scr и в Package создаем Class. Все файлы называть как название плагина.

Когда вы создадите файл, вы должны добавить к 2 строке extends JavaPlugin, затем, навести на него курсор и нажать импорт. После чего, у вас появится строка с импортом для работы плагина

И так. Дабы не томить вас нудными скринами, составил вам сразу готовый код выдачи лога в консоль. Давайте же разберемся, а не тупо спишем.
Вы наверное спросите, зачем мы пишем < и >> Несколько раз?
Дело в том, что эти скобочки, открывают взаимодействие с пабликом. Если после ввода public void onEnable() поставить <, то все ниже коды будут выполняться тогда, когда паблик начнет их выполнять.
Чтобы закрыть паблик, нужно ввести >. Чтобы полностью закончить код, нужно в самом конце и в самом начале строке, написать еще раз >. Это означает, что паблик и код завершены
В сегодняшнем уроке, мы научились выставлять сообщение в консоль о запуске/выключении консоли.
Как написать скрипт для майнкрафт
Поздравляю, наш первый скрипт готов! Сохраняем его! Можно протестировать!
ВНИМАНИЕ! Команда print не работает на 0.8.1
Извините за то, что так растянул, но я хотел объяснить вам как можно подробнее.
И скрипт получится такой:
function newLevel(hasLevel)<
addItemInventory(17,10);
>
Кстати, чтобы предмет выдавался только 1 раз нужно в newLevel убрать (hasLevel). Т.е.:
function newLevel<
addItemInventory(17,10);
>
Теперь, при создании мира мы получим 10 дерева. С помощью этих знаний можете сделать кит-старт. Выкладывайте скрипты в коментарии. Мне интересно 🙂
ID всех предметов в PE: vk.cc/2gSaJ0
3 урок. Зачарование
Насколько знаю, есть только 2 типа зачарований: Острота и заговор огня *_*
Начнем:
1. Открываем чистый скрипт.
2. Ну, допустим при создании мира деревянный меч будет зачарован на заговор огня и остроту.
Заговор огня:
Entity.setFireTicks(victim,Время горения моба);
Т.е. пусть моб горит 2 сек. после удара:
Entity.setFireTicks(victim,2);
4 урок.
Моб-наездник! Не буду говорить лишних слов, приступим:)
1. Загружаем чистый скрипт.
2. Чтобы заспаунить одного моба на другом, необходимо ввести 2 переменные. Название у них может быть любое. Я назову 1 и 2. Пишем:
1=
2=
5 урок. 1 часть.
Добавление блоков.
Function Block.defineBlock(ID,»name»,[[texturename, offset]],type,transparency,rendertype);
5 урок. 3 часть.
Function Block.setColor(ID,COLOR);
6 урок.
Простая генерация блоков по миру
var time = 1000; //переменная
function modTick() //сама функция
<
time—; //забираем у переменной одно значение в одну миллисекунду.
if (time == 0) //забрали у переменной 1000 значений
<
setTile(random(0,128),random(0,128),random(0,128)); //добавляем рандомно блок по координатам от 0 до 128
time = 1000; //возвращаем переменной значение 1000.
>
>
Minecraft Script Engine
Содержание
Система скриптинга [ править ]
В Minecraft Script Engine использован язык программирования Javascript. Скрипты связываются с пакетами поведений, могут отлавливать внутриигровые события и выполнять определенные команды, в частности изменять данные различных компонентов игры.
Два примера уже доступны для скачивания и изучения:
| Пример | Ссылка |
| Mob Arena | https://aka.ms/minecraftscripting_mobarena |
| Turn-Based RPG | https://aka.ms/minecraftscripting_turnbased |
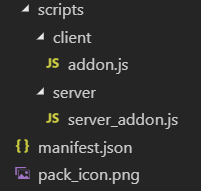
Структура файлов и папок [ править ]
В качестве основы предлагается использовать ванильный набор поведений, который можно скачать по этой ссылке.
Пока Minecraft Script Engine находится в бета-версии, для его работы необходимо будет включение экспериментального геймплея в настройках мира.
Структура файлов и папок для пакета поведения со скриптами приведена ниже:

Структура скрипта [ править ]
Аргументами функции registerSystem является версия Minecraft Script Engine, под которую заточен данный скрипт. В примере выше это версия 0.0. Версии API будут различаться набором функционала и, соответственно, совместимостью с версиями майнкрафта.
Далее необходимо задать нашим системам функции initialize,update и shutdown:
Для отладки кода (обнаружения ошибок и даже построчного выполнения) нам понадобится компьютер с установленной Windows 10, Visual Studio и Minecraft Bedrock Edition.
Файлы логов могут быть расположены в различных местах на различных платформах. В Windows 10 это %APPDATA%\..\Local\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\logs.
Команды [ править ]
Все команды выполняются внутри функций с помощью контекста this. Это работает как в приведенных выше функциях, так и в определенных таким же образом собственных.
Сущности [ править ]
Для сущностей используются следующие команды:
Компоненты [ править ]
Компоненты используются для задания параметров сущностям. По-сути, они являются тем и же компонентами, что используются в пакетах поведения, но могут быть динамически присвоены сущностям во время игры.
События [ править ]
Фильтры [ править ]
Компоненты скрипта [ править ]
Компонент можно добавить к сущности, получить, изменить и убрать из сущности. Чтобы получить и обновить компонент, он должен быть привязан к сущности. Подробнее можно узнать в разделе команд для работы с компонентами выше.
Клиентские компоненты [ править ]
Эти компоненты могут быть использованы только в клиентских скриптах:
Серверные компоненты [ править ]
Серверные компоненты предназначены для использования в серверных скриптах и синхронизируются со всеми клиентами (игроками) в игровом мире. Данные компоннты созданы так, чтобы по-максимуму соответствовать компонентам JSON-формата, использующимся в аддонах. На данный момнт доступны следующие компоненты:
Пользовательские компоненты [ править ]
Как написать скрипт для майнкрафт
Урок по написанию плагинов
Здравствуйте, в этой новости, я расскажу вам, как правильно сделать плагин с нуля. Начнем мы с вещей, которые нужны для его создания, и напишем маленькую систему. Давайте начнем
Инструменты для создания плагина
Создание проекта в Eclipse
Мы скачали программу и ядро, теперь делаем следующие
Создаем новый проект Java Project
Здесь мы вводим название нашего проекта и нажимаем Next
Здесь нажимаем Add External Jars и ищем свой JAR ядро (в моем случае bukkit 1.8), и отправляем сюда
Далее, мы создаем файл и начинаем редактировать его

Далее мы создаем Package в файле scr и в Package создаем Class. Все файлы называть как название плагина.
Когда вы создадите файл, вы должны добавить к 2 строке extends JavaPlugin, затем, навести на него курсор и нажать импорт. После чего, у вас появится строка с импортом для работы плагина
И так. Дабы не томить вас нудными скринами, составил вам сразу готовый код выдачи лога в консоль. Давайте же разберемся, а не тупо спишем.
В сегодняшнем уроке, мы научились выставлять сообщение в консоль о запуске/выключении консоли.
Как написать скрипт для майнкрафт
Поздравляю, наш первый скрипт готов! Сохраняем его! Можно протестировать!
ВНИМАНИЕ! Команда print не работает на 0.8.1
Извините за то, что так растянул, но я хотел объяснить вам как можно подробнее.
И скрипт получится такой:
function newLevel(hasLevel)
Кстати, чтобы предмет выдавался только 1 раз нужно в newLevel убрать (hasLevel). Т.е.:
function newLevel
Теперь, при создании мира мы получим 10 дерева. С помощью этих знаний можете сделать кит-старт. Выкладывайте скрипты в коментарии. Мне интересно ?
ID всех предметов в PE: vk.cc/2gSaJ0
3 урок. Зачарование
Насколько знаю, есть только 2 типа зачарований: Острота и заговор огня *_*
Начнем:
1. Открываем чистый скрипт.
2. Ну, допустим при создании мира деревянный меч будет зачарован на заговор огня и остроту.
Заговор огня:
Entity.setFireTicks(victim,Время горения моба);
Т.е. пусть моб горит 2 сек. после удара:
Entity.setFireTicks(victim,2);
4 урок.
Моб-наездник! Не буду говорить лишних слов, приступим:)
1. Загружаем чистый скрипт.
2. Чтобы заспаунить одного моба на другом, необходимо ввести 2 переменные. Название у них может быть любое. Я назову 1 и 2. Пишем:
1=
2=
5 урок. 1 часть.
Добавление блоков.
Function Block.defineBlock(ID,»name»,[[texturename, offset]],type,transparency,rendertype);
5 урок. 3 часть.
Function Block.setColor(ID,COLOR);
6 урок.
Простая генерация блоков по миру
var time = 1000; //переменная
function modTick() //сама функция
>
Делаем свой minecraft на JavaScript
Добро пожаловать в самую запутанную архитектуру проекта. Да я умею писать вступление.
Попробуем сделать небольшую демку minecraft в браузере. Пригодятся знания JS и three.js.
Немного условностей. Я не претендую на звание лучшее приложение столетия. Это всего лишь моя реализация для данной задачи. Также есть видео версия для тех кому лень читать(там тот же смысл, но другими словами).
В конце статьи есть все нужные ссылки. Постараюсь как можно меньше воды в тексте. Объяснять работу каждой строки не буду. Вот теперь можно начать.
Для начала чтобы понимать какой будет итог, то вот демка игры.
Разделим статью на несколько частей:
Структура проекта
Вот так выглядит структура проекта.
index.html — Расположение канваса, немного интерфейса и подключение стилей, скриптов.
style.css — Стили только для внешнего вида. Самое важное это кастомный курсор для игры который располагается в центре экрана.
texture — Здесь лежат текстуры для курсора и блока земли для игры.
core.js — Основной скрипт где происходит инициализация проекта.
perlin.js — Это библиотека для шума Перлина.
PointerLockControls.js — Камера от three.js.
controls.js — Управление камерой и игроком.
generationMap.js — Генерация мира.
three.module.js — Сам three.js в виде модуля.
settings.js — Настройки проекта.
Игровой цикл
В core.js нужно провести инициализацию three.js, настроить его и добавить все нужные модули от игры + обработчики событий… ну и игровой цикл запустить. В учет того, что все настройки стандартные, то объяснять их нет смысла. Поговорить можно про map (он принимает сцену игры для добавления блоков) и contorls т.к. он принимает несколько параметров. Первый это камера от three.js, сцену для добавления блоков и карту чтобы можно было взаимодействовать с ней. update отвечает за обновление камеры, GameLoop — игровой цикл, render- стандарт от three.js для обновления кадра, событие resize также стандарт для работы с канвасом (это реализация адаптива).
Настройки
В настройки можно было вынести и другие параметры, например, настройки three.js, но я сделал без них и сейчас здесь лишь пара параметров отвечающие за размер блоков.
Генерация карты
В классе Map у нас есть несколько свойство которые отвечают за кеш материалов и параметры для шума Перлина. В методе generation мы загружаем текстуры, создаем геометрию и меш. noise.seed отвечает за стартовое зерно для генерации карты. Можно рандом заменить на статичное значение чтобы карты всегда была одинаковая. В цикле по X и Z координатам начинаем расставлять кубы. Y координата генерируется за счет библиотеки pretlin.js. В конечном итоге мы добавляем куб с нужными координатами на сцену через scene.add( cube );
Камера и управление
Я уже говорил, что controls принимает параметры в виде камеры, сцены и карты. Также в конструкторе мы добавляем массив keys для клавиш и movingSpeed для скорости. Для мыши у нас есть 3 метода. onClick определяет какая кнопка нажата, а onRightClick и onLeftClick уже отвечают за действия. Правый клик(удаление блока) происходит через raycast и поиска пересеченных элементов. Если их нет, то прекращаем работу, если есть, то удаляем первый элеент. Левый клик работает по схожей системе. Для начала создаем блок. Запускаем рейкаст и если есть блок который пересек луч, то получаем координаты этого блока. Далее определяем с какой стороны произошел клик. Меняем координаты для созданного куба в соответствии со стороной к которой мы добавляем блок. градация в 5 единиц т.к. это размер блока(да здесь можно было использовать свойство из settings).
Как работает управление камерой?! У нас есть три метода inputKeydown, inputKeyup и update. В inputKeydown мы добавляем кнопку в массив keys. inputKeyup отвечает за очистку кнопок из массива которые отжали. В update идет проверка keys и вызывается moveForward у камеры, параметры которые принимает метод это скорость.
Ссылки
Как и обещал. Весь материал который пригодится.
Если есть желание, то на можете добавить свой функционал к проекту на гитхаб.
Minecraft Script Engine
Содержание
Система скриптинга [ править ]
В Minecraft Script Engine использован язык программирования Javascript. Скрипты связываются с пакетами поведений, могут отлавливать внутриигровые события и выполнять определенные команды, в частности изменять данные различных компонентов игры.
Два примера уже доступны для скачивания и изучения:
| Пример | Ссылка |
| Mob Arena | https://aka.ms/minecraftscripting_mobarena |
| Turn-Based RPG | https://aka.ms/minecraftscripting_turnbased |
Структура файлов и папок [ править ]
В качестве основы предлагается использовать ванильный набор поведений, который можно скачать по этой ссылке.
Пока Minecraft Script Engine находится в бета-версии, для его работы необходимо будет включение экспериментального геймплея в настройках мира.
Структура файлов и папок для пакета поведения со скриптами приведена ниже:
Структура скрипта [ править ]
Аргументами функции registerSystem является версия Minecraft Script Engine, под которую заточен данный скрипт. В примере выше это версия 0.0. Версии API будут различаться набором функционала и, соответственно, совместимостью с версиями майнкрафта.
Далее необходимо задать нашим системам функции initialize,update и shutdown:
Для отладки кода (обнаружения ошибок и даже построчного выполнения) нам понадобится компьютер с установленной Windows 10, Visual Studio и Minecraft Bedrock Edition.
Файлы логов могут быть расположены в различных местах на различных платформах. В Windows 10 это %APPDATA%\..\Local\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\logs.
Команды [ править ]
Все команды выполняются внутри функций с помощью контекста this. Это работает как в приведенных выше функциях, так и в определенных таким же образом собственных.
Сущности [ править ]
Для сущностей используются следующие команды:
Компоненты [ править ]
Компоненты используются для задания параметров сущностям. По-сути, они являются тем и же компонентами, что используются в пакетах поведения, но могут быть динамически присвоены сущностям во время игры.
События [ править ]
Фильтры [ править ]
Компоненты скрипта [ править ]
Компонент можно добавить к сущности, получить, изменить и убрать из сущности. Чтобы получить и обновить компонент, он должен быть привязан к сущности. Подробнее можно узнать в разделе команд для работы с компонентами выше.
Клиентские компоненты [ править ]
Эти компоненты могут быть использованы только в клиентских скриптах:
Серверные компоненты [ править ]
Серверные компоненты предназначены для использования в серверных скриптах и синхронизируются со всеми клиентами (игроками) в игровом мире. Данные компоннты созданы так, чтобы по-максимуму соответствовать компонентам JSON-формата, использующимся в аддонах. На данный момнт доступны следующие компоненты:
Пользовательские компоненты [ править ]
Программируем в мире Minecraft
Хабр, привет! Пока все обсуждают ИИ в мире Pacman, мы начнем делать свой ИИ в Minecraft с фреймворком Malmo от Microsoft Research. Pacman у нас тоже появится. Если вы любите кубический мир, или вам хотелось бы начать изучать искусственный интеллект, или у вас есть дети, с которыми вы не можете найти общие увлечения, или же вас просто заинтересовала тема – прошу под кат.
В этой статье я постараюсь затронуть несколько тем:
Minecraft: моя предыстория
Я познакомилась с игрушкой, будучи уже студенткой. Это не помешало мне в тот же день отложить все свои личные, рабочие и академические цели, и целиком уйти в кубическую вселенную. Отпустило меня тогда только через месяц, но до сих пор я с радостью захожу иногда побегать часок по любимому миру.
Для меня Minecraft стал продолжением любимой игрушки детства – Lego, исправив ее главный недостаток: постоянную нехватку деталей. Аналог Lego с безлимитными деталями, что может быть лучше.
Изучая сабж, я случайно узнала, что мир Minecraft не ограничивается игрой, мерчем, летсплеями и фан артами. В игре снимают целые сериалы, и – неожиданно – они являются довольно популярными. На мой взгляд, это забавно.
Меня очень обрадовала новость о наличии open source фреймворка для программирования в мире Minecraft. Я твердо уверена, что в будущем в подавляющем числе профессий могут понадобиться базовые навыки программирования. Фреймворк на базе любимой игрушки, на мой взгляд, отличный способ показать ребенку захватывающий мир программирования.
Malmo: основная идея
Фреймворк Malmo был создан совместными усилиями нескольких исследователей, главной целью которых было адаптировать интересный мир к экспериментам в области искусственного интеллекта. Алгоритмов ИИ по-прежнему относительно мало, и все они имеют огромный потенциал для более детального изучения и усовершенствования. Мне очень нравится, что Microsoft создает дополнительную мотивацию к изучению неизведанного.
Технические моменты
Установка
Несмотря на четкое следование инструкции, вы можете столкнуться с целым рядом проблем в процессе установки. Мои проблемы в основном были связаны с тем, что некоторые компоненты у меня уже были поставлены, но версия отличалась. Все проблемы лечатся с помощью всем известного сайта.
Поддержка ОС и языков программирования
Несмотря на смелое заявление о поддержке всех трех популярных ОС, мне показалось, что тестирование было как следует проведено лишь для ОС Windows. Победив проблемы с установкой, ваша головная боль на ОС Windows обещает закончиться. На Linux проблемы, скорее всего, продолжатся, так как поднятый сервер периодически падает, не сообщая причин. Если вы продолжите мои эксперименты – обязательно пишите в комментарях о вашем опыте.
Авторы постарались поддержать большое число популярных языков и сделали обвязки для C#, C++, Lua, Python2 и Java. Я выбрала Python.
Как играть программировать в Malmo
Логику для каждого из человечков вы можете реализовать в коде, а также можно управлять персонажем самостоятельно всем знакомыми клавишами AWSD.
Кроме сервака с клиентом и файла с логикой, мы также имеем xml файл с описанием начального состояния мира. Авторы не настаивают на его существовании, и в своих примерах они часто кладут его в строку и хранят в коде, но, на мой взгляд, удобнее сразу сделать его отдельным файлом, добавляя нужные куски по мере необходимости.
Авторы позаботились о нас и сделали внушительное число примеров, добавив к ним описание.
Мой совет: не пытайтесь начинать с нуля, возьмите за базу первый пример. В нем ничего не происходит, мы просто создаем самый простой плоский мир и присоединяемся к персонажу. В цикле while в конце вы можете по своему усмотрению добавить экшена в происходящее. Например, напишите там:
В xml файле вы можете задать режим игры:
Задайте начальное время, позицию персонажа, кастомизируйте мир: сделайте его плоским или приближенным к реальности.
Вот этот код нарисует вам Пакмана, который поедает шарики и уходит в радужный кратер:
Наконец, в xml можно добавить необходимые координаты для добавления обзора персонажу:
По умолчанию у нас нет возможности осмотреться и получить информацию о ближайших блоках. Тем не менее, мы можем сказать, что хотим знать, что находится вокруг нас. Учтите, что в этом случае нам нужно использовать относительные координаты, отсчитываемые от кубика с ногами героя. В результате выполнения подобной строчки:
Мы получим массив со строками. Каждая строка – это текстовое представление типа одного из кубиков.
Таким образом можно создать ИИ, который исследует мир, ищет что-либо и не умирает по глупым причинам. Простейший вариант без использования машинного обучения я реализовала тут.
Фичи для ИИ
Конечно же, первое, что мне захотелось увидеть для реализации алгоритмов ИИ в malmo – это возможность двигаться дискретно. В вопросе ИИ и так хватает сложностей, и не хочется добавлять ко всему прочему постоянную корректировку направления и скорости движения.
Включаем нужное в xml так:
К сожалению, этого будет недостаточно. Чтобы двигаться дискретно, ваше начальное положение должно быть строго в центре кубика:
Целые координаты поставят вас в пересечение кубов, персонаж откажется двигаться с места, никаких предупреждений и ошибок вы не увидите. В туториале об этом также не предупреждают. Я потратила около 4 часов, чтобы осознать суть проблемы и сделать координаты x и z половинчатыми. (y отвечает за высоту и не играет роли в данной истории).
Кроме этого, исследователи добавили несколько приятных фич для решения задачи обучения с подкреплением (Reinforcement Learning). Алгоритмы этого типа подразумевают постоянное награждение или наказание искусственного интеллекта за те или иные действия. Разработчики продумали этот момент и добавили возможность прописать эти действия/события в xml, избавив код от постоянных одинаковых проверок. Вы также можете задать окончание игры по наступлению некоторого события:
Например, тут мы постоянно чуть-чуть наказываем персонажа за каждый шаг, не увенчавшийся победой; сильно награждаем за победу и наказываем за смерть; наконец, завершаем раунд в случае смерти или выигрыша.
Malmo: вывод
Авторы фреймворка подарили нам потрясающую возможность погрузиться в любимый мир с другой стороны. Malmo пока что находится в бете, во многих ситуациях он… заставляет совершенствовать свои навыки в troubleshooting. Тем не менее, его плюсы перевешивают все его минусы, а тот факт того, что исходники лежат в открытом доступе на github, позволяет нам самостоятельно доделать нужное место или создать issue для исправления критических багов.
Авторы проекта по понятным для меня причинам не упоминают ни в одной из статей возможность обучать детей на основе фреймворка: ребенок вряд ли справится с борьбой с мелкими, но частыми багами. Тем не менее, я уверена, что если родитель поможет своему ребенку и будет программировать вместе с ним, это даст отличные результаты и позволит вам провести время с пользой.
Malmo Challenge: история и результаты
Кроме самого фреймворка, Microsoft также проводил соревнование на базе платформы, названной Malmo Challenge. Оно было призвано побудить ученых и исследователей к работе над коллаборативными алгоритмами. Конкурс стартовал примерно полгода назад, а результаты появились 5 июня.
Суть челленджа в следующем: у нас есть плоский мир, забор сложной формы, внутри загона бегает хрюшка и ходит 2 человека. Наша задача – создать ИИ для одного из персонажей, которых сможет взаимодействовать со вторым, чтобы вместе они загнали хрюшку в замкнутое пространство. Второй персонаж может вести себя рандомно, может управляться человеком, другим ИИ, это может быть даже второй экземпляр вашего собственного ИИ.
При этом, вы можете получить максимальное число очков, поймав хрюшку, или же получить небольшое число очков, прыгнув в лужу сбоку. Вы не получите ничего, если ваш напарник решит прыгнуть в лужу, отказавшись от взаимодействия с вами.
Эта задача в общем виде называется Охота на оленя. Она была сформулирована еще в 18 веке Жан Жаком Руссо. Несмотря на внушительный возраст проблемы, до сих пор неясно, какой алгоритм наиболее эффективно решает поставленную задачу.
Я рада поделиться с вами результатами соревнования. Меня очень удивило распределение мест в турнирной таблице.
Первое место занял проект команды из Великобритании. Авторы трезво оценили сильный недостаток времени, поняли, что они вряд ли успеют адаптировать для задачи сложные существующие алгоритмы. Они выбрали Байесовский вывод для определения типа напарника, а также Марковские цепи для непосредственного игрового процесса. И победили.
Участники, занявшие второе место, решили взять самые сложные из существующих решений, они использовали DNN, Reinforcement learning, DQN, A3C model… И это все не помогло им обойти Байеса и Марковские цепи.
Подытожим статью мыслью о том, что нужно быть проще.
Если вам хочется также попробовать создать свой ИИ, присоединяйтесь к нашему русскоязычному чату про нейронные сети в Telegram. Там вы можете задать интересующие вас вопросы, а также поделиться вашими достижениями.
Видео с моим рассказом о Malmo на встрече Петербургского Python митапа уже появилось на моем канале на Youtube. Там также есть записи других моих лекций и прочая болтовня про IT.