Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Что такое скрипт
Общее понимание скрипта
С английского языка слово «скрипт» переводится как сценарий, из чего уже можно сделать определенные выводы. Это набор команд, то есть строк кода, которые вкупе выполняют конкретную задачу. Для ее выполнения и создаются скрипты. Они могут быть как очень маленькими по объему и отвечать за запуск каких-то простых служб операционной системы, так и объемными, сравнивая переменные и выводя результат на сайте.
Скрипт хранится в текстовом файле, поэтому при желании его содержимое можно легко просмотреть и даже изменить. Этот текстовый файл запускает цепочку выполнения задачи, которая и запрограммирована в скрипте. Если все строки написаны правильно и целевые объекты удается найти, задача выполняется успешно и скрипт срабатывает.
Скрипты сейчас активно интегрируются на сайтах, в качестве примера можно привести популярный скриптовый язык – JavaScript. Однако изначально они работали в операционных системах и выполнялись при помощи внутреннего синтаксиса командной оболочки.
История появления скриптов
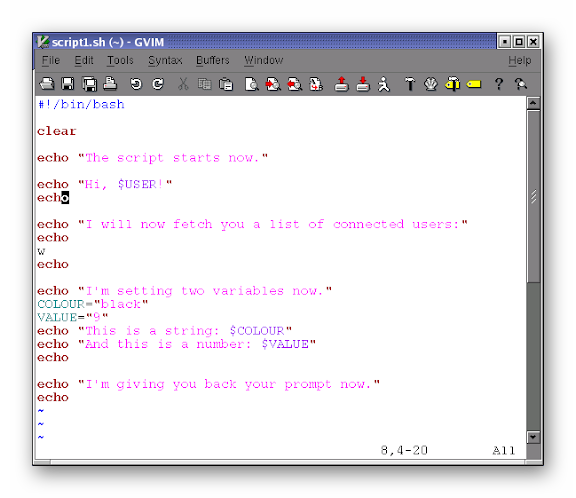
Для общего развития предлагаю немного окунуться в историю появления скриптов и взглянуть на то, какими они были раньше. Начали применять их под управлением семейства операционных систем Unix еще 50 лет назад. Одной из первых командных оболочек была sh, в ней использовались shell scripts, которые позволяли выполнять самые разнообразные задачи на компьютере.
Ниже вы видите небольшой код, предназначенный для конвертирования изображения из JPG в PNG:
Обозначения после знаков # являются комментариями и не относятся к скрипту, они только описывают для пользователя действия. Этот пример был взят из открытой библиотеки и отлично показывает, что всего несколько строк кода позволяют обработать изображение, сменив его формат на другой. Сейчас скрипты могут быть более массивными и выполнять задачи на уровень сложнее.
Сферы использования скриптов
Скрипты часто используются на веб-сайтах. Чаще всего они пишутся на языках PHP и JavaScript. Первый используется для написания той части сайта, которую не видит посетитель, то есть бэкенда, а второй в большинстве случаев отвечает за визуал, то есть разные анимации, плавные переходы и другие действия (фронтэнд).
Если с визуальными скриптами все понятно, то невидимые для глаза посетителя скрипты собирают информацию в базы данных, проверяют правильность заполнения форм и выполняют другие сложные задачи.
Соответственно, в операционной системе скрипты тоже выполняют серьезные операции. Скрипты, запущенные через консоль (командную строку), могут влиять на открытие служб и приложений, вносить изменения в системные файлы или даже устанавливать другие программы (вирусы так и попадают в систему).
Если говорить о Windows, то в ней вы можете найти встроенный инструмент CMD (PowerShell), который и предназначен для запуска скриптов, хранящихся в формате BAT.
Самостоятельное написание и применение скриптов
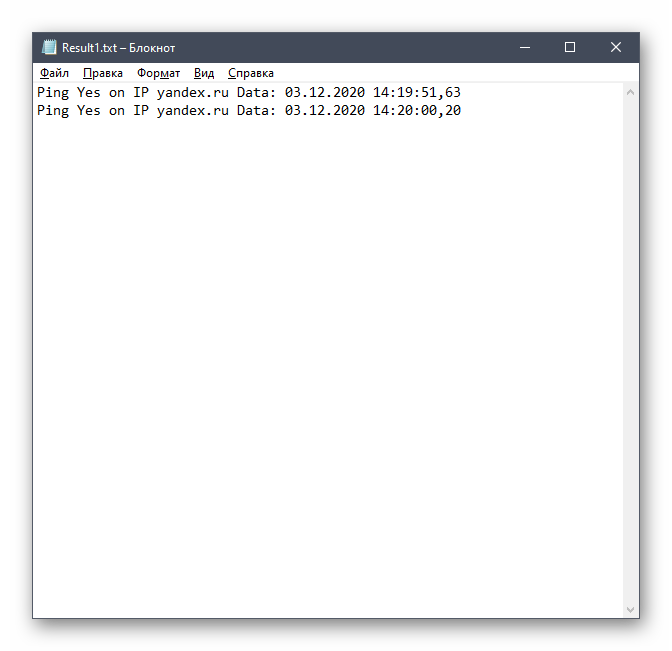
Разберем самостоятельное написание и применение скриптов на примере Windows. Допустим, у вас стоит задача проверить стабильность соединения с конкретным сайтом без запуска браузера. Для этого есть одна полезная команда, запускаемая через Командную строку. А если нужно еще сформировать и отчет о результатах проверки, не совсем удобно будет вводить несколько разных команд по очереди, особенно в тех случаях, когда задача выполняется раз в несколько дней или чаще. Тогда создается BAT-файл с таким содержимым:

Учимся писать userscript’ы

В этой статье я хочу поведать о том, что такое юзерскрипты, c чем их едят и, главное, как их готовят!
Внимание: предполагается минимальное знание javascript.
На практике доказано: юзерскрипты может писать человек, не знакомый с программированием, но обладающий усидчивостью и желанием изучить javascript!
О том, что такое javascript и как с ним обращаться, можно узнать на javascript.ru.
Что такое юзерскрипты?
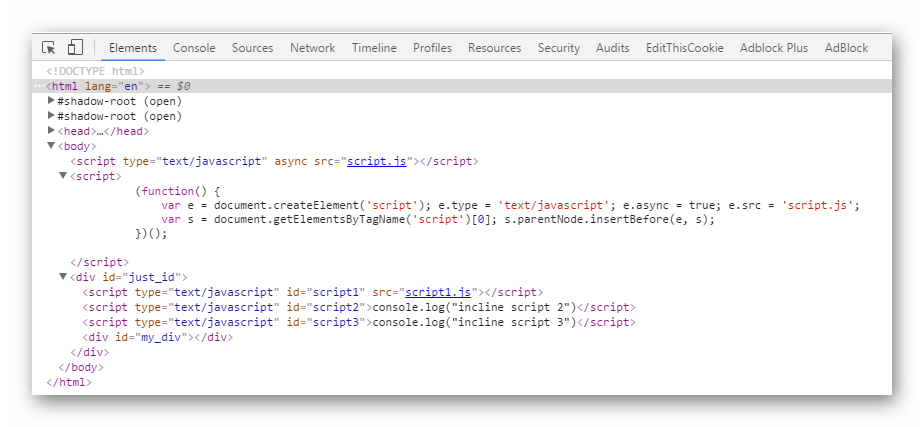
Кратко: юзерскрипт — это программа, написанная на языке JavaScript, хранящаяся на компьютере пользователя и подключаемая браузером на определенных страницах. Юзерскрипт представляет собой файл с расширением .user.js (именно по расширению браузеры понимают, что файл является юзерскриптом), содержащий метаданные и непосредственно javascript-код.
При подключении к странице юзерскрипт выполняется так же, как и обычные javascript-сценарии.
У юзерскрипта есть доступ к DOM-дереву страницы, в контексте которой он выполняется.
В современных браузерах у юзерскрипта есть доступ к localStorage и прочим HTML5 API.
Юзерскрипты поддерживаются всеми основными современными браузерами (и даже кое-как поддерживаются IE7 и выше).
Самый известный портал юзерскриптов — userscripts.org. Тут можно найти хранилище скриптов, инструменты управления своими скриптами на портале и, что не маловажно, отзывчивый форум (всё на английском).
Немного общей теории
Самыми распространенными являются скрипты под расширение GreaseMonkey для браузера Firefox.
Подробную информацию по GreaseMonkey и написанию юзерскриптов под GreaseMonkey можно узнать на http://wiki.greasespot.net.
Так сложилось исторически, что данный браузер был (и остаётся по сей день) первым, в котором поддержка юзерскриптов была выполнена на высоком уровне.
Не все скрипты, написанные для GreaseMonkey, могут запускаться в других браузерах. Причина в криворукости том, что во многих скриптах используется GM API — набор javascript-функций, специфичных для GreaseMonkey.
Особенности юзерскриптов
Код юзерскриптов может посмотреть любой желающий, вооруженный блокнотом.
Базовые знания javascript позволяют отсечь угрозу установки шпионских и вредоносных скриптов простым анализом кода скрипта (придётся задействовать мозг).
Важно:Если вы не доверяете автору скрипта, главное удостовериться, что скрипт не отсылает пользовательские данные (куки, вводимый текст) на сторонние сервисы!
Все юзерскрипты запускаются после того, как загрузились все основные элементы страницы, но ещё не загрузились картинки. Можно сказать, что юзерскрипты грузятся по событию DOMContentLoaded.
В любом случае, проверки на window.onload не нужны.
Каждый браузер накладывает свои ограничения на исполнение юзерскриптов, но в целом юзерскрипты могут делать почти всё, что могут скрипты на странице.
Чаще всего юзерскрипты используются для изменения интерфейса страницы или для добавления плюшек, блекджека и шлюх(юзерскрипты для социальных сетей).
Бывают и продвинутые юзерскрипты, которые представляют собой самостоятельные программы (аукционные и игровые боты, плагины-помощники и т.д).
Анатомия юзерскриптов
Юзерскрипт — это текстовый файл с расширением user.js. В начале файла располагается блок метаданных — описание самого скрипта. После блока метаданных следует javascript-код, который и будет исполняться браузером.
Рассмотрим тестовый скрипт, который показывает alert с текстом на определенной странице.
Важно: данный скрипт представляет собой оболочку для кроссбраузерных юзерскриптов. Этот же скрипт, но с английскими комментариями, можно стянуть с pastebin.com и использовать безнаказанно.
В самом начале располагается блок метаданных (в виде комментария).
Этот блок состоит из директив описания юзерскрипта. Ниже в таблице представлены основные директивы и их назначение.
Важно:Все директивы, как и сам блок метаданных, могут отсутствовать.
| Директива | Назначение |
|---|---|
| @ name | Название юзерскрипта. Это название будет отображаться в интерфейсе управления юзерскриптами. Если директива отсутствует, то название юзерскрипта будет таким же, как и название файла. |
| @ description | Описание юзерскрипта. Это описание будет отображаться в интерфейсе управления юзерскриптами. |
| @ namespace | Пространство имён. Определяет уникальность набора скриптов. Сюда можно вписать имя домена, принадлежащего вам. Или любую другую строку. Считайте, что это второе название скрипта. Обязательная директива для Trixie! |
| @ author | Имя автора. |
| @ license | Название лицензии, по которой распространяется юзерскрипт. |
| @ version | Номер версии юзерскрипта. К сожалению, механизма автообновления нету ни в одном браузере, поэтому номер версии — это просто цифры, которые отображаются в интерфейсе. |
| @ include | Директива описания url страницы, на которой нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMoneky, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ include. |
| @ exclude | Директива описания url страницы, на которой не нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMonkey, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ exclude. |
| @ match | Аналогично @ include, но с более жесткими ограничениями (применимо в GreaseMonkey старше 0.9.8, Google Chrome). Подробнее об ограничениях и формате директивы можно прочитать на этой странице. Для каждого отдельного url нужно использовать отдельную директиву @ match. |
Важно: При отсутствии директив @ include или @ match, юзерскрипты будут запускаться на всех страницах.
Результат
Наш юзерскрипт готов к использованию!
Нет, серьёзно, вы можете скопировать код юзерскрипта в файл, назвать его my.user.js, и закинуть полученный файл в браузер (используйте Chrome или Firefox с установленным GreaseMonkey).
Конечно, наш юзерскрипт не обладает серьезными функциями, код выглядит страшным и малопривлекательным (для непосвященного человека). Но в итоге мы получили заготовку для кроссбраузерных юзерскриптов.
Это значит, что юзерскрипт можно запустить практически в любом современном браузере!
И это замечательно!
Как начать писать на JavaScript с нуля
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
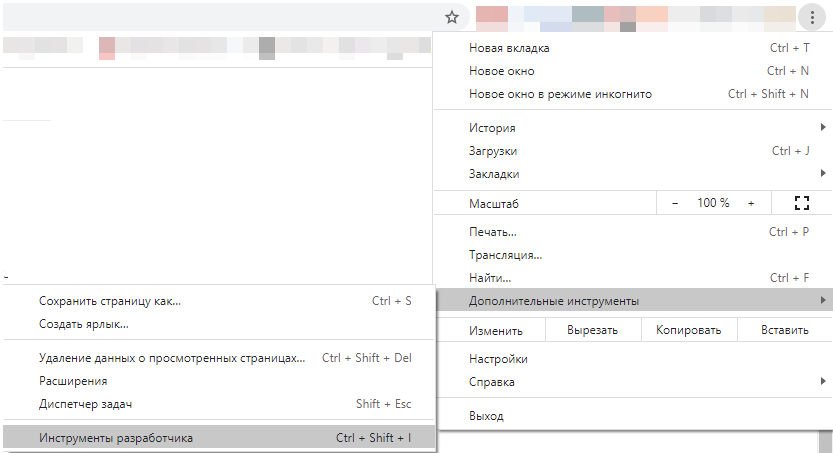
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
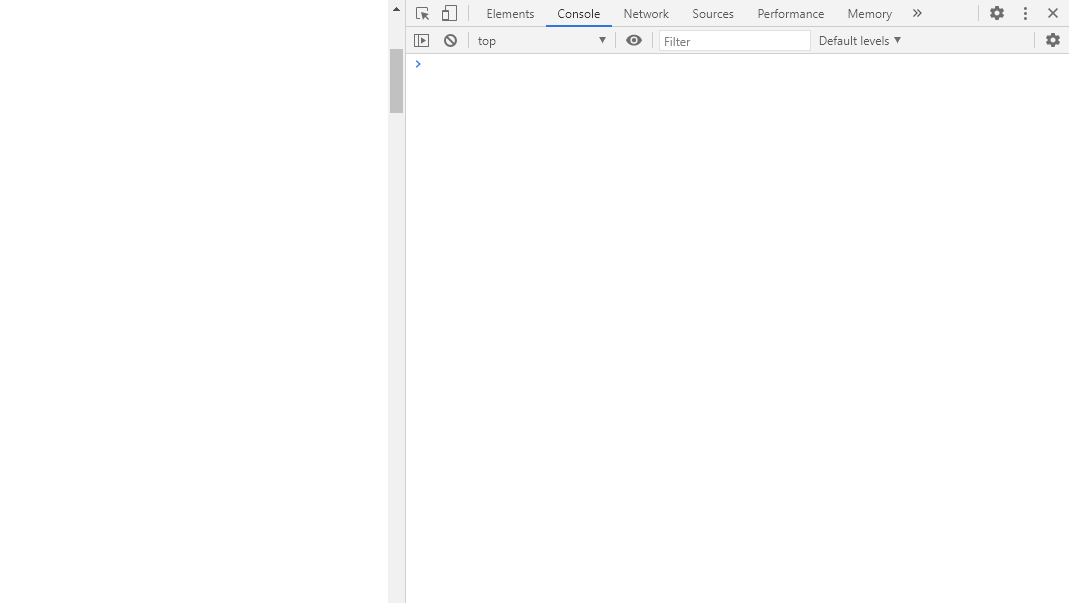
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
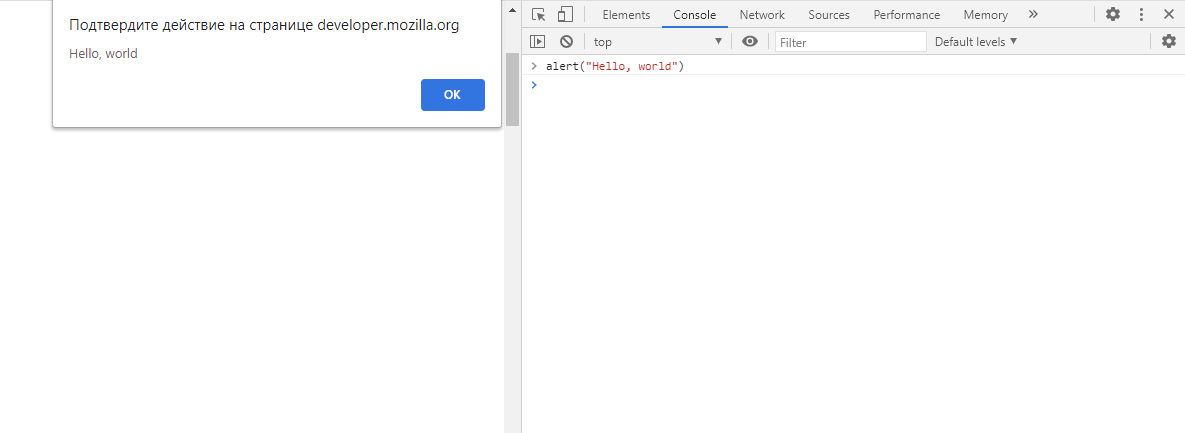
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
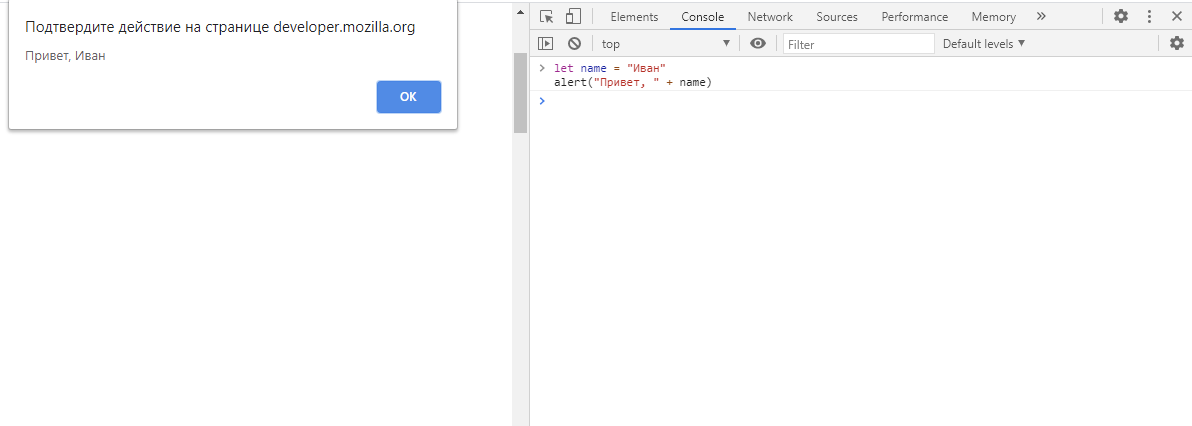
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
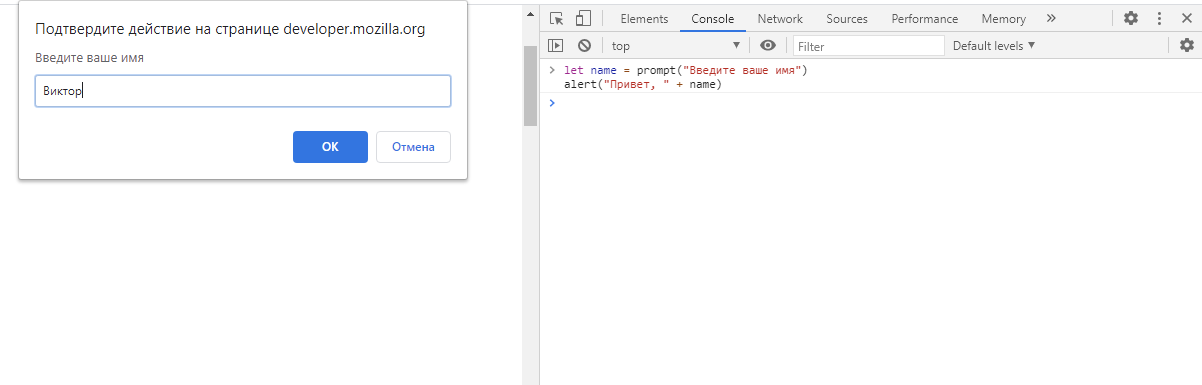
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
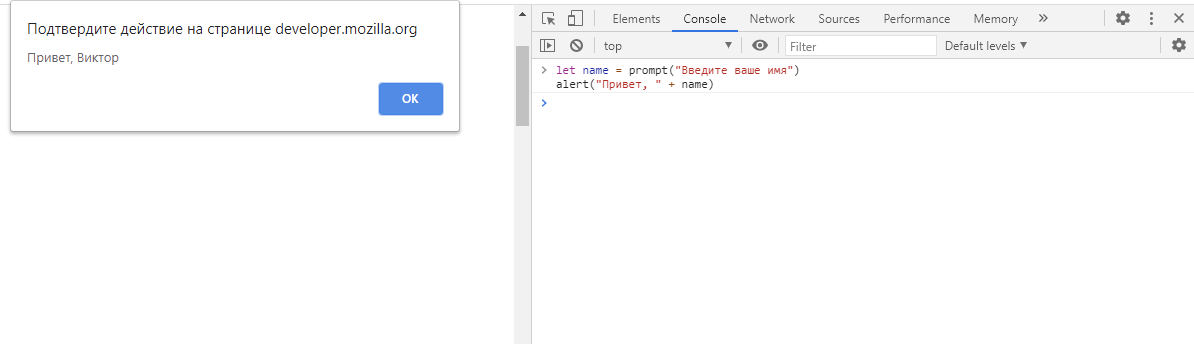
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
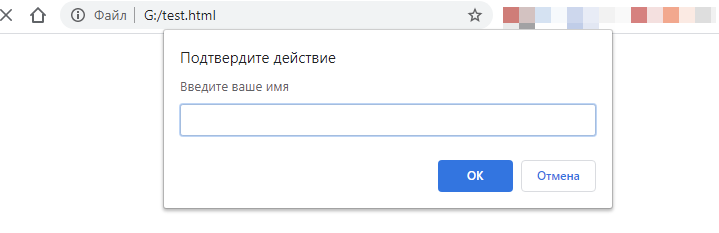
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги и