Как написать текст вертикально в индизайне
Работа с таблицами включает в себя оформление заголовков. Когда основное содержимое таблицы – цифры, необходимо хорошо продумывать расположение заголовков.
В некоторых случаях при работе с таблицами могут возникнуть сложности с размещением её заголовков. Большое количества текста в ячейках делает его неудобочитаемым, как можно увидеть ниже:
В таких случаях программа InDesign позволет поворачивать текст в ячейках.
Повернуть текст можно только на величину, кратную 90 градусам. Некоторые специалисты считают, что читать вертикальный текст столь же неудобно, как и перенесённый слишком много раз по слогам, а лучше читается в таких случаях наклонный текст.
Сделать это можно двумя способами. Первый предполагает создание отдельных текстовых фреймов для каждого заголовка и поворот на заданное количество градусов, как показано ниже.
Второй способ был предложен немецкими верстальщиками, и включает в себя создание единого текстового фрейма для всего заголовка таблицы. Заголовок каждой колонки представлен отдельной ячейкой:
Далее предлагается использовать скрипт Table Transpose, который меняет местами колонки и строки в таблице. После этого следует повернуть текстовый фрейм на 60 градусов и сделать скос на 30 градусов (вы можете применить и другие величины).
Результат будет примерно таким:
Далее сам текст поворачивается на 30 градусов, чтобы повысить читабельность.
Преимущество описанного немецкими коллегами способа – в том, что будет легче изменить параметры таблицы при работе с её внешним видом и дизайном. Недостаток очевиден – необходимо использовать скрипт, к тому же, скорее всего, вы затратите больше времени. Какой из двух способов выбрать – решать вам в каждом отдельном случае.
Создание текста и текстовых фреймов
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Создание текстовых фреймов
Текст в InDesign содержится в контейнерах, называемых текстовыми фреймами (текстовый фрейм аналогичен текстовому полю в QuarkXPress и текстовому блоку в Adobe PageMaker.)
Существует два типа текстовых фреймов: сетки фреймов и простые текстовые фреймы. Сетки фреймов — текстовые фреймы, предназначенный для компоновки текстов на азиатских языках, в которых шпации и интервал отображаются в виде сетки. Пустые текстовые фреймы, в которых не отображается сетка, называются простыми текстовыми фреймами.
Как и графические фреймы, текстовые фреймы можно перемещать, изменять их размер и содержимое. Инструмент, с помощью которого выделяется текстовый фрейм, определяет тип изменений, которые могут быть в него внесены.
Текстовый фрейм может быть соединен с другим текстовым фреймом, чтобы текст из одного фрейма мог перетекать в другой. Такие фреймы называются связанными. Текст, перетекающий по связанным фреймам, называется материалом. При помещении (импорте) текста из файла текстового процессора в документ, он остается единым материалом независимо от того, сколько фреймов займет.
Текстовые фреймы могут содержать несколько колонок. Текстовые фреймы могут быть основаны на колонках, и в то же время быть независимыми от них. Другими словами, текстовый фрейм с двумя колонками может находиться на странице, разбитой на четыре колонки. Текстовый фрейм можно расположить на странице-шаблоне, по-прежнему использовать для развертки текста на странице документа.
Если один и тот же тип текстового фрейма применяется постоянно, можно создать стиль объекта, включающий различные атрибуты форматирования — цвета обводки и заливки, параметры текстового фрейма, эффекты обтекания текстом, прозрачности и другие.
При помещении или вставке текста создание текстового фрейма необязательно. InDesign автоматически добавит фрейм в соответствии со значениями параметров столбцов страницы.
При вставке текста автоматически создается простой текстовый фрейм. Также можно создать пустой простой текстовый фрейм вручную и затем ввести текст.
Выбрав инструмент «Выделение», щелкните входной или выходной порт другого текстового фрейма, а затем щелкните или перетащите его мышью, чтобы создать другой фрейм.
Команда «Поместить» позволяет поместить текстовый файл.
Перемещение и изменение размеров текстовых фреймов
Используйте инструмент «Выделение» для перемещения или изменения размеров текстовых фреймов.
Перемещение текстового фрейма
Изменение размеров текстового фрейма
Примечание. Если вместо перетаскивания фрейма щелкнуть его, то выделение текста и позиция точки ввода будут потеряны.
Чтобы быстро подогнать размер фрейма под размер его содержимого, выберите текстовый фрейм инструментом «Выделение» и дважды щелкните любой из маркеров. Например, дважды щелкните центральный нижний маркер, и нижняя часть фрейма подтянется к последней строке текста. Если дважды щелкнуть центральный правый маркер, то ширина фрейма уменьшится с учетом заполнения фрейма, а высота останется прежней.
Совет. Можно также дважды щелкнуть маркер фрейма, содержащего вытесненный текст, увеличив его высоту или ширину таким образом, чтобы весь текст поместился внутри фрейма. Если в текстовом фрейме содержится больше вытесненного текста, чем было бы целесообразно поместить на странице, размеры текстового фрейма остаются неизменными.
Чтобы подогнать текстовый фрейм под размеры содержимого, выделите фрейм с помощью инструмента «Выделение» и выберите меню «Объект > Подгонка > Фрейм по размеру содержимого». Нижняя часть текстового фрейма подгоняется по содержащемуся в нем тексту. Если в текстовом фрейме содержится больше вытесненного текста, чем было бы целесообразно поместить на странице, размеры текстового фрейма остаются неизменными.
Выравнивание текста
Выравнивание или выключка текста
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой – по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы – по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу «Tab», затем выровняйте по правому краю оставшийся текст строки.
Выравнивание абзацев по сетке из базовых линий
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Vertical text is a fantastic technique for giving posters and other layouts a dramatic typographic look. This quick tutorial will show you how to create and format vertical text in InDesign. Try it out for your next design project to really give your layouts the wow factor.
Download images from our partner, iStock:
How to Create and Format Vertical Text
Step 1.
Unlimited Downloads: 1,000,000+ InDesign Templates, Mockups & Design Assets by 
Decorative
Sans Serif
Script
Serif
I’ve prepared a single-page document in InDesign, set to a standard ‘Architectural D’ poster size, 610 mm (24 in) in Width and 914 mm (36 in) in Height, with a 5 mm Bleed around the edges of the page.I’ve also placed an image of a ballet dancer onto the page, and locked this layer, creating a new layer above from the Layers panel (Window > Layers). When creating your own vertical text effect, you may also want to edit this on its own layer, so you don’t mistakenly move around any other elements sitting below.
Step 2.
Once you have your page and layers prepared, you can get started with creating your vertical text effect.
From the Tools panel select the Line Tool (\) and, holding down Shift, drag your mouse down from top to bottom, creating a vertical line.
Step 3.
Select the Type on a Path Tool (Shift+T), which you can find in the Type Tool’s drop-down menu in the Tools panel.
Click once onto the top of the line to convert the line into a text path. Now you can type in the text you want to appear vertical.
Using the Type Tool (T), you can highlight the text and apply formatting like font, size and color from the Character Formatting Controls panel (running along the top of the workspace) and the Swatches panel (Window > Color > Swatches). The font used here is Charlevoix Pro.
You can also remove the automated black color of the line by selecting the line with the Selection Tool (V, Escape), and choosing [None] from the Swatches panel.
Step 4.
Open the Paragraph panel (Window > Type & Tables > Paragraph), highlight the text with your type cursor and set the alignment to Justify All Lines. This will pull the text across to fill the full length of the line. You can adjust the height of the line by dragging the horizontal lines which appear at the top and bottom of the line when the Selection Tool is active.
Step 5.
To switch the text to a vertical orientation, head up to Type on the top menu and choose Type on a Path > Options.
2. Размещение текста по контуру фрейма
При созданий такого объекта, как текстовый фрейм, его внешнее очертание называется контуром. Программа InDesign позволяет располагать текст не только внутри фрейма, но и по его внешнему контуру.
Расположение текста по внешнему контуру фрейма
Чтобы выделить контур, а также убрать границы и заливку и сделать контур невидимым, используйте инструмент Direct Selection. (Более подробно об изменении контуров см. в главе 7.)
Расположив текст вдоль контура, можете изменять его положение.
Расположение текста по контуру
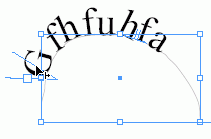
Потяните за индикатор в начале или в конце текста, чтобы изменить положение начальной или конечной точки текста (рис. 9.9).
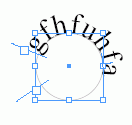
Потяните за небольшой указатель внутри текста, чтобы изменить центральную точку текста (рис. 9.10).
Рис. 9.8. Инструмент Path Type предназначен для добавления текста к контуру
Рис. 9.9. Значок «плюс» рядом с курсором инструмента означает, что вы можете добавлять текст к контуру
Рис. 9.10. Перетащите индикатор, чтобы сместить текст вдоль контура
Рис. 9.11. Указатель центральной точки позволяет передвигать текст или поворачивать его с одной стороны контура на другую
Вы также можете перетащить центральную точку на другую сторону контура, тем самым переместив туда текст.
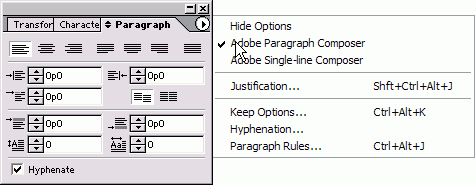
Используйте палитру Paragraph, чтобы изменить выключку текста относительно начального и конечного индикаторов.
Применение эффектов к тексту по контуру
Текст можно также переместить на другую сторону контура, потянув за указатель центральной точки.
Вы можете также управлять вертикальным расположением текста относительно контура.
Вертикальное выравнивание текста относительно контура
Для перемещения текста вверх или вниз относительно контура можно также использовать управляющие элементы Baseline Shift (Сдвиг базовой линии).
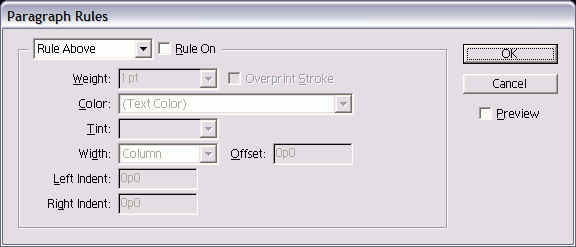
Рис. 9.12. Меню палитры Paragraph содержит команду, открывающую диалоговое окно Paragraph Rules
Рис. 9.13. Диалоговое окно Paragraph Rules предназначено для настройки линий абзаца
Рис. 9.14. Выберите опцию Rule Above или Rule Below, чтобы поместить линию над или под абзацем