Как работать с текстом в Canvas
В этой статье вы прочитаете как происходит работа с текстом в HTML Canvas в языке программирования JavaScript.
Также если вы плохо разбираетесь в canvas, то прочитаете эти статьи:
Создание текста на Canvas:
Перед тем как покажу работу с Canvas, нужно объявить этот элемент в HTML, делается это так.
Всё просто, теперь получим этот элемент в JavaScript.
Тут всё просто, думаю всё понятно, если нет, то посмотрите предыдущие статьи, ссылка на которые выше.
Как видите всё нормально вывелось.
Примечание:
Тут стоить сказать, почему позиция по Y такая большая, если вообще без неё текст не будет виден, так как, отсчёт позиции начинаете с низу текста и что бы весь он был виден, нужен большое расстояние.
Canvas обводка текста:
В начале всё как обычно, но потом мы меняем цвет кисти, если так можно сказать, и уже задаём объводку. Тут вы можете заметить, что параметры обводки полностью копируют параметры простого написания текста.
Это нужно, так как по сути мы не делаем обводку для текста, а просто создаём ещё один текст с обводкой, вот результат.
Как видите у текста появилась зелёная обводка, но теперь посмотрите что будет, если написание текста вообще убрать, оставить только вывод обводки.
Как видите вывелась только одна обводка, больше не чего тут нет, так всё и должно работать.
Выравнивание текста в Canvas:
Тут самое интересное, что параметр X, во функции fillText() равен 200, это было сделано с толь целью, что бы выравнять текст по центру canvas элемента, а он по ширине равен 400, вот результат.
То есть суть выравнивания в том, что выравнивается относительно позиции по X, в нашем случае по центру, но если изменить позицию, то и текст тоже её изменит, хотя относительно X будет всё также по середине.
Вот все значения по которым можно выравнивать по горизонтали:
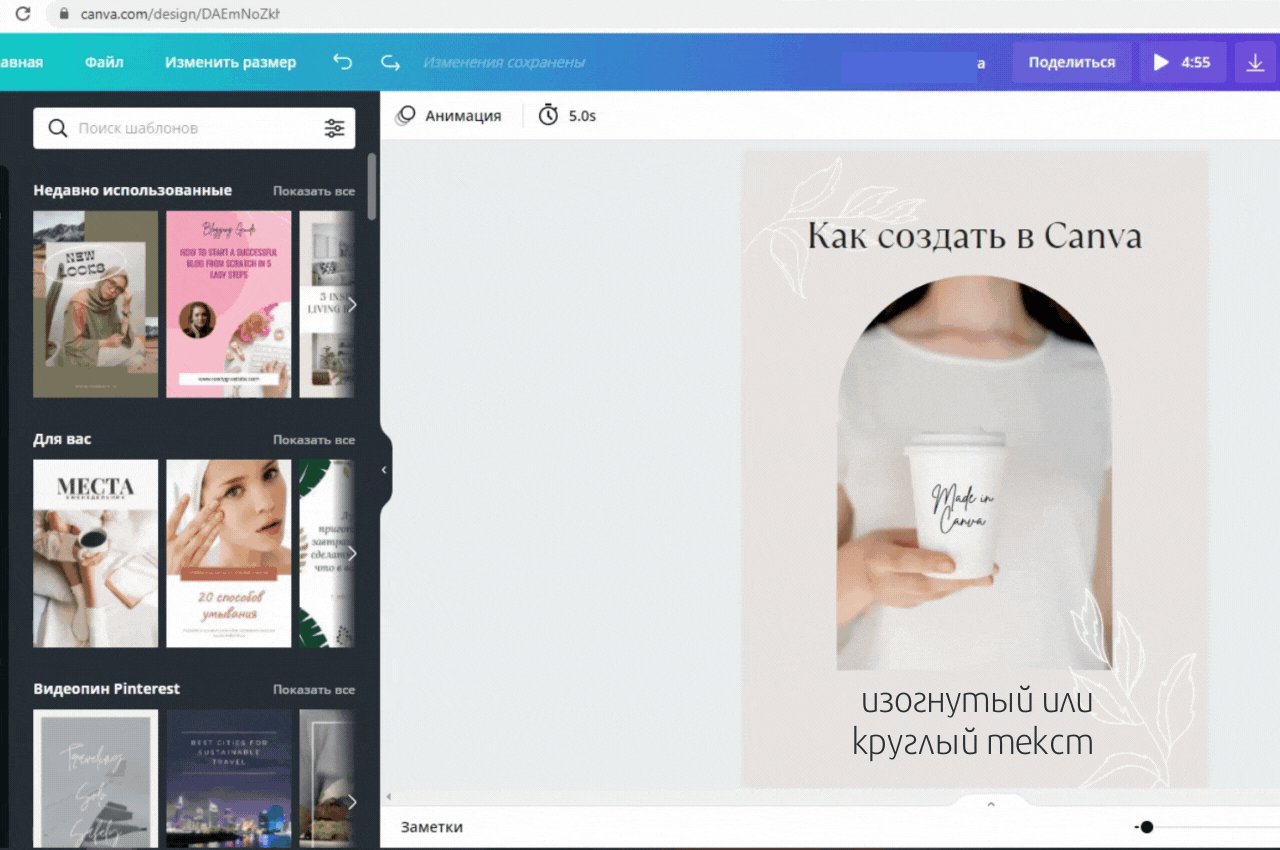
Как создать изогнутый или круглый текст в Canva

С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Например как тот, что рядом.
Раньше для этого приходилось либо задействовать Фотошоп, либо собирать изогнутый текст вручную по буквам (страшно вспомнить!).
На русском функция называется «Изогнуть», на английском «Curved». Доступна она как в платной, так и в бесплатной версии Canva.
В этой статье вы найдете пошаговую инструкцию, как пользоваться данной функцией + примеры дизайна, которые, я уверена, вы тут же захотите повторить 🙂
Где может пригодиться такая функция?
1) Логотип
Недавно я переделала логотип своего сайта и в этот раз сделала его полностью в редакторе Canva. Результат мне ОЧЕНЬ нравится!
2) Трекеры
3) Элементы дизайна
С помощью этой функции можно создавать интересные декоративные элементы, которые всегда привлекают внимание. Примеры вы видите ниже.
На обложке Шаблона чек-листа №17 я изогнула надпись «Скачать бесплатно». В итоге обычный текст превратился в уникальный элемент дизайна.
Во всех баннерах для поста «65 красивых русских шрифтов в Canva» из текста «Бесплатные шрифты Canva» я создала круглую печать. Это добавило баннерам и элегантности, и информативности.
Теперь вы понимаете, почему все дизайнеры мира ждали, ну когда уже, когда разработчики Canva добавят эту возможность! )))
Как работает функция «Изогнуть текст». Секреты и тонкости редактирования
Пользоваться этой функцией очень просто.
1) Откройте или создайте шаблон в Canva
2) Добавьте текстовой блок. Если он уже есть, просто кликните на него.
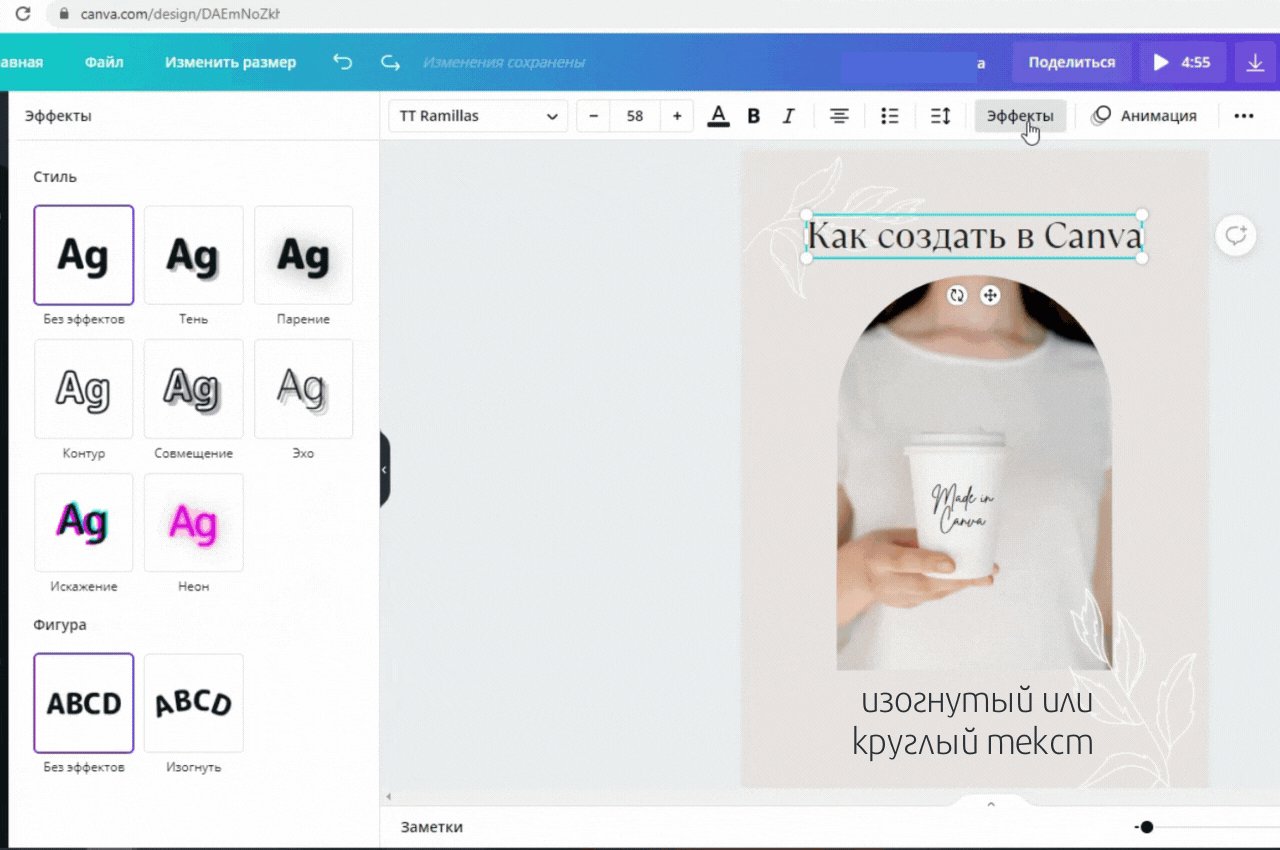
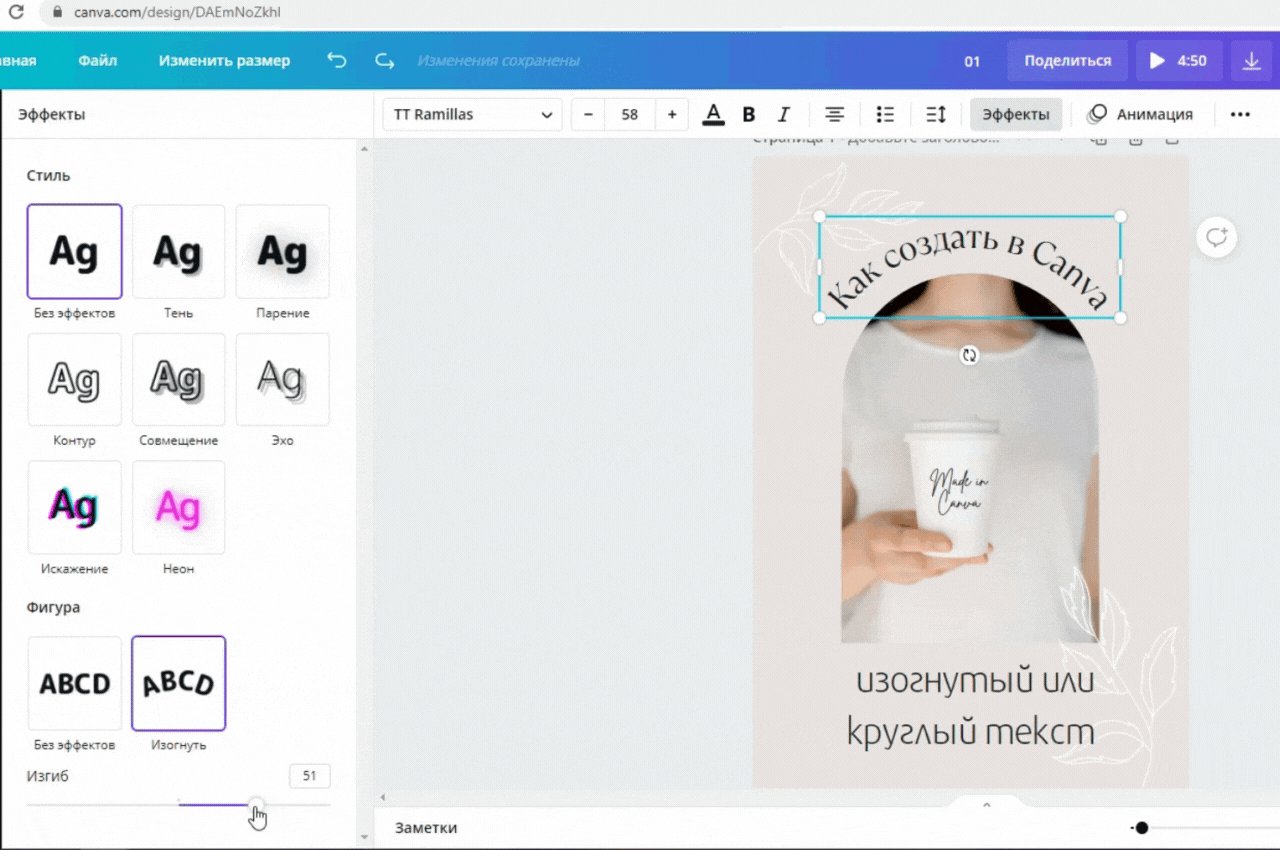
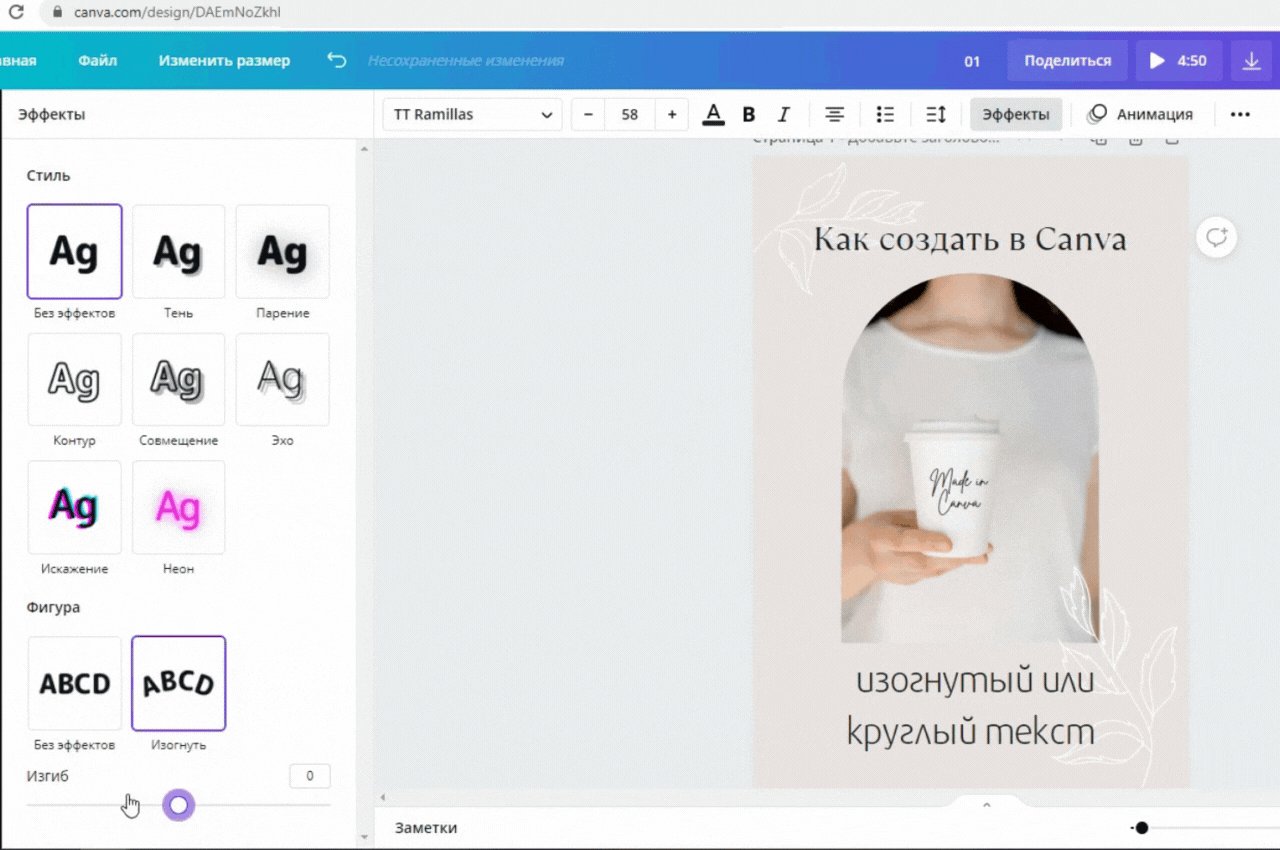
3) На панели инструментов выберите вкладку «Эффекты».
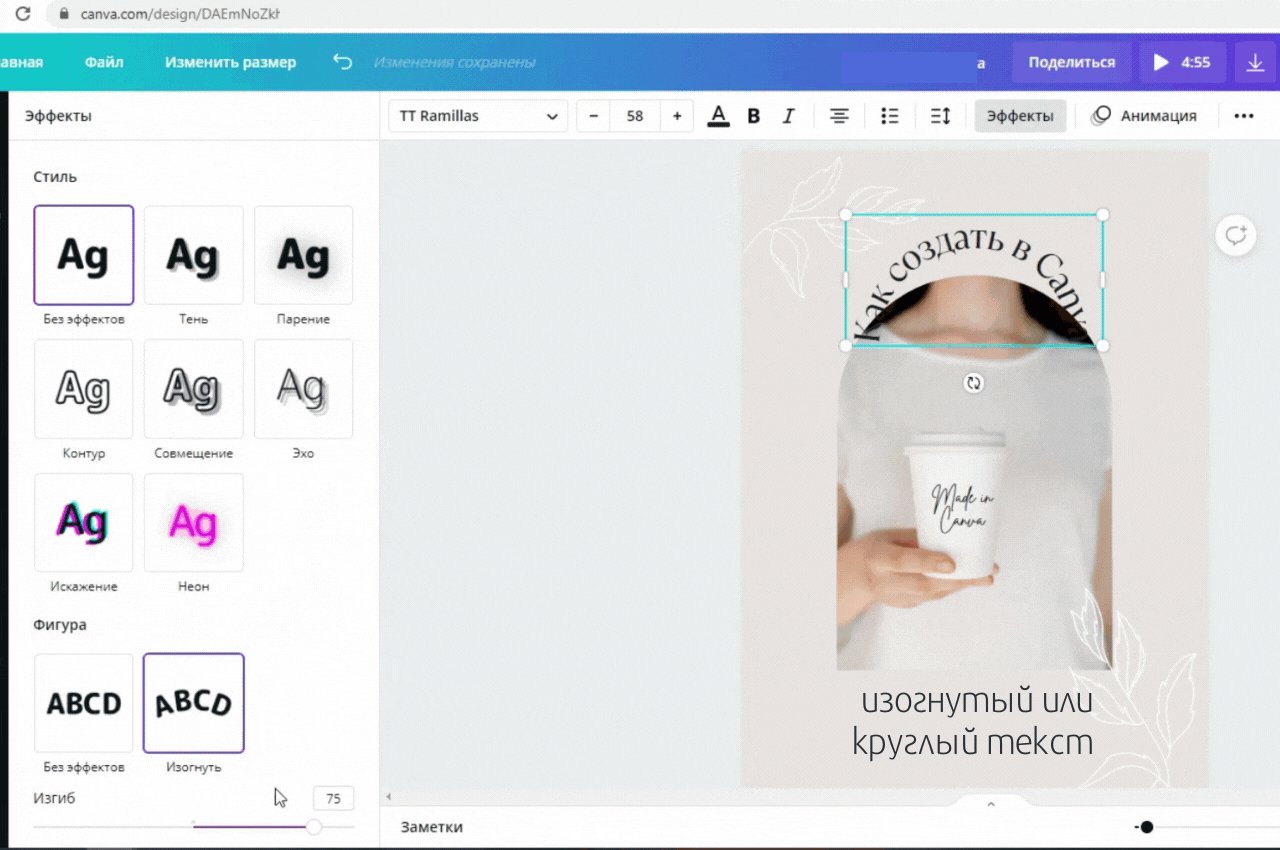
4) Найдите команду «Изогнуть» и нажмите на неё.
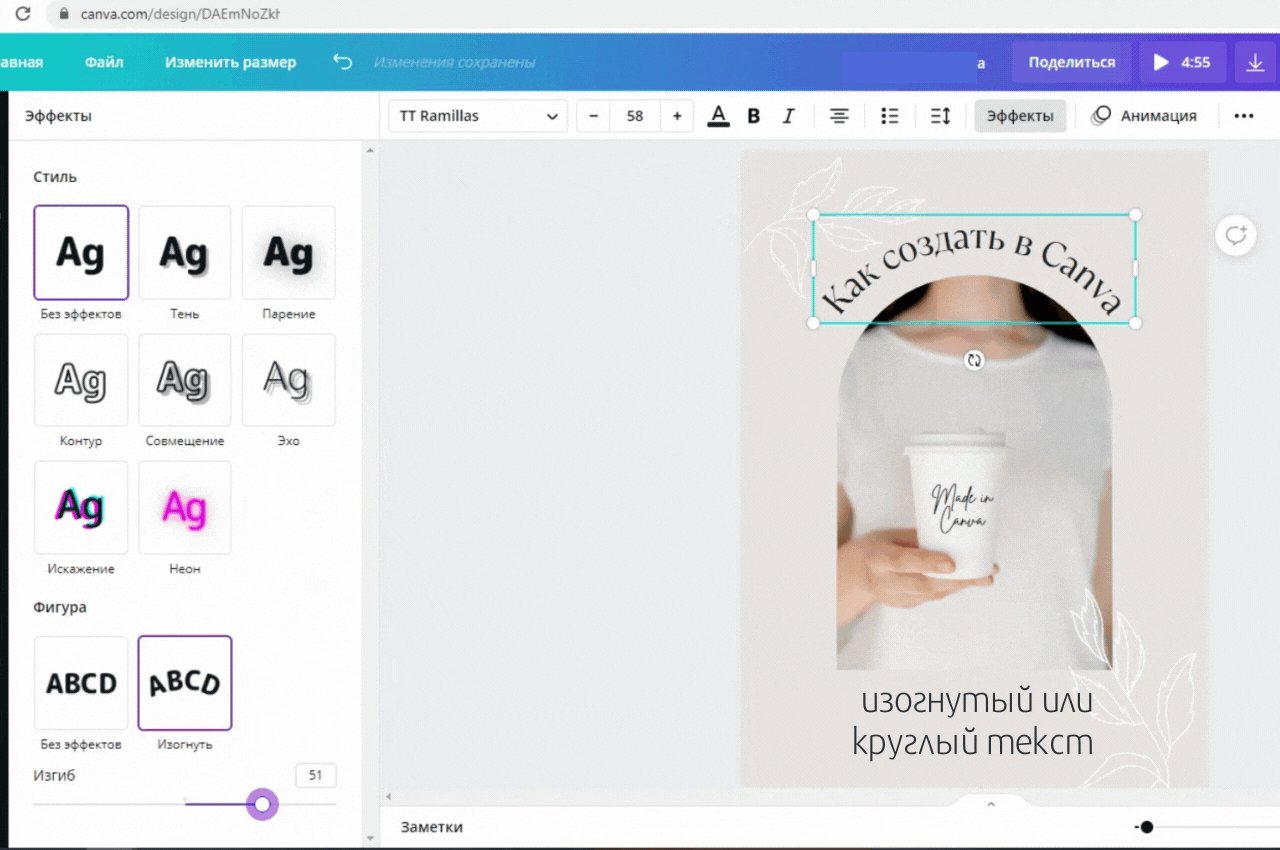
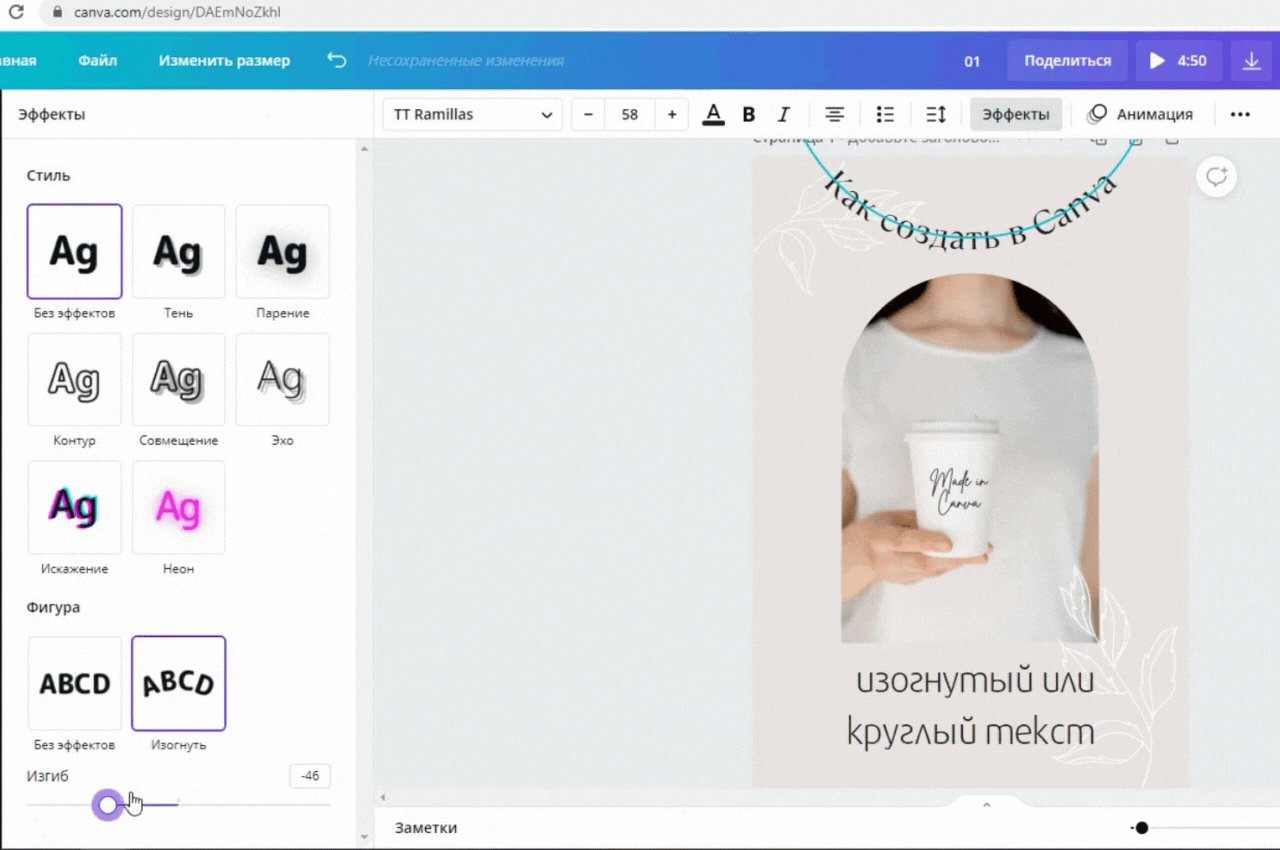
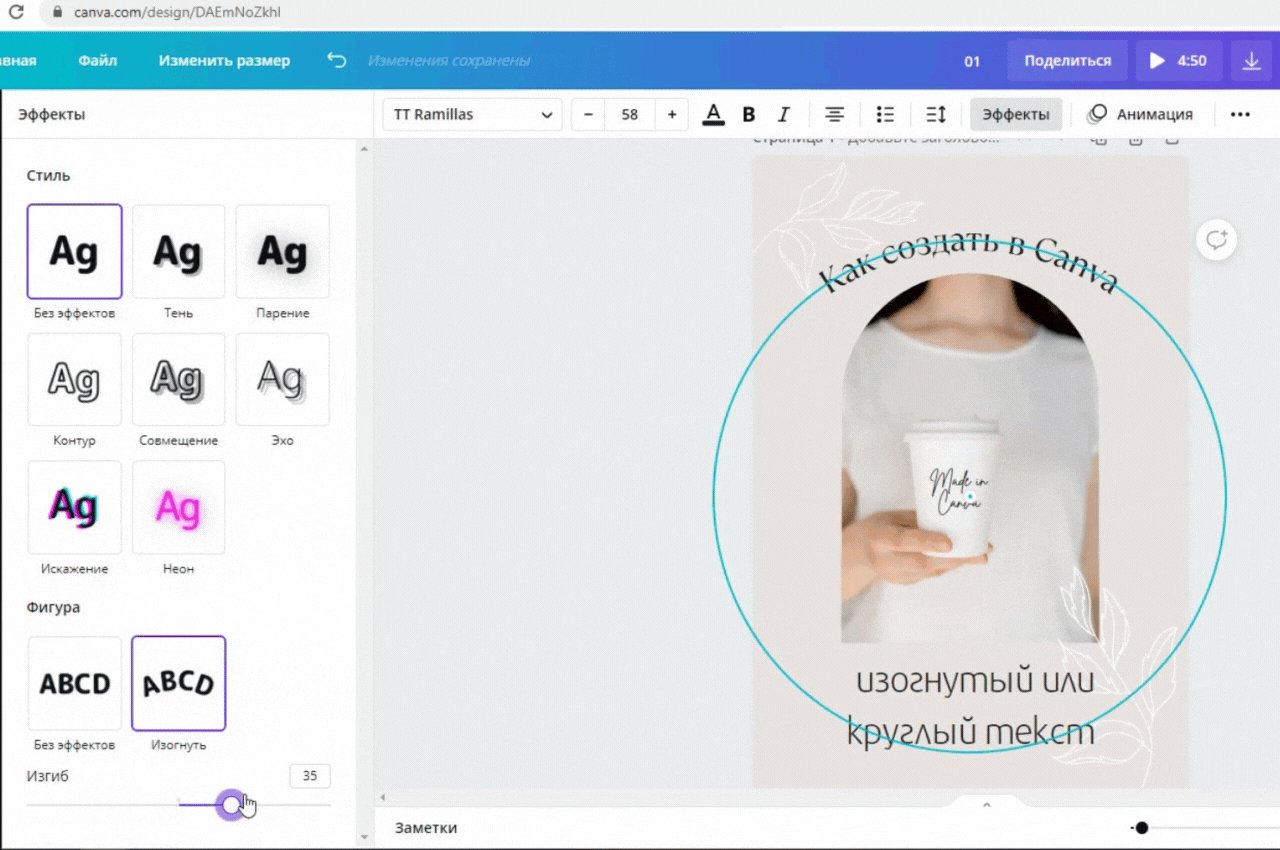
5) С помощью ползунка отрегулируйте степень изгиба.
Смотрим и повторяем ↓ ↓ ↓
Обратите внимание, текст может изгибаться как вверх, так и вниз. Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).
Степень изгиба можно регулировать не только с помощью ползунка, но и с помощью различных манипуляций с текстом. Вы можете:
Всё это отлично продемонстрировано на примере ниже. Получился интересный элемент, похожий на печать.
Смотрим, пробуем, экспериментируем ↓ ↓ ↓
*Примечание. Такие мелкие элементы в Canva я предпочитаю создавать на отдельной странице и в крупном масштабе, а затем уже уменьшать и переносить на готовый баннер. В Canva переместить элемент с одной страницы на другую можно просто перетянув его мышкой.
Если вам сложно поймать мышкой желаемый угол изгиба, вы можете вручную ввести нужное значение. Напишите в окошке с параметрами свои цифры и нажмите «Enter».
В примере ниже я задала для верхней части текста значение «55». Для нижней «-55».
Смотрим, что из этого вышло ↓ ↓ ↓
Вот такие стильные баннеры для Пинтерест у меня получились в итоге. И они здесь не только для того, чтобы на них любоваться ))) Сохраняйте этот пост у себя, уверена, вы ещё не раз к нему вернётесь.
Сохранить пост в Pinterest
Добро пожаловать в «Магазин Canva шаблонов»! Здесь вы найдете шаблоны для оформления эл.книг, чек-листов, рабочих тетрадей, Instagram постов. Всё красиво, просто и доступно. Перейти в Магазин»
Как изогнуть текст на Canva: пошаговое руководство
Основная причина, по которой Canva выбирает торт, — это то, что она предлагает в бесплатной версии. Даже те, кто не платит за Canva, могут воплотить в жизнь отличный дизайн благодаря большому количеству функций и шаблонов, доступных в бесплатной версии.
В этой статье мы рассмотрим одну такую функцию, которая чрезвычайно полезна, если вы хотите создать логотип или украсить свой текст. Вот все, что вам нужно знать о том, как изгибать текст на Canva.
Сможете ли вы изогнуть текст на Canva?
Безусловно, Canva предлагает функцию, которая позволяет пользователю изгибать текст как на своем веб-сайте, так и в приложении для смартфона. Эта функция бесплатна, и вы даже можете настроить изгиб текста в соответствии с вашими дизайнерскими потребностями.
Эту функцию совсем несложно использовать, поэтому, будь вы новичок или профессионал Canva, это руководство поможет вам в совершенстве. Итак, вот руководство о том, как изогнуть текст на Canva.
Как изогнуть текст в Canva в Интернете
Перейти к Веб-сайт Canva и откройте дизайн, который хотите отредактировать, и добавьте изогнутый текст.
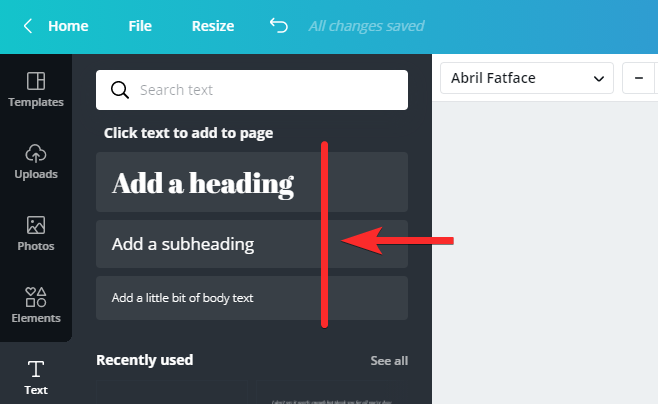
Теперь добавьте текст, который хотите разместить в своем дизайне. Вы можете добавить текст, используя текстовый шаблон. На левой панели параметров нажмите «Текст», а затем выберите «Добавить заголовок», «Добавить подзаголовок» или «Добавить немного основного текста». Как только вы это сделаете, вы можете ввести свой текст.
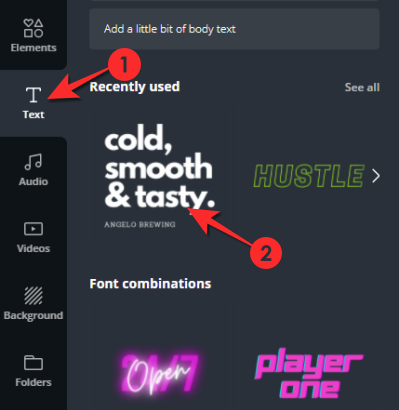
Кроме того, вы также можете выбрать комбинацию шрифтов, чтобы получить текст быстрого стиля, который вы можете редактировать, чтобы вставить свой собственный текст.
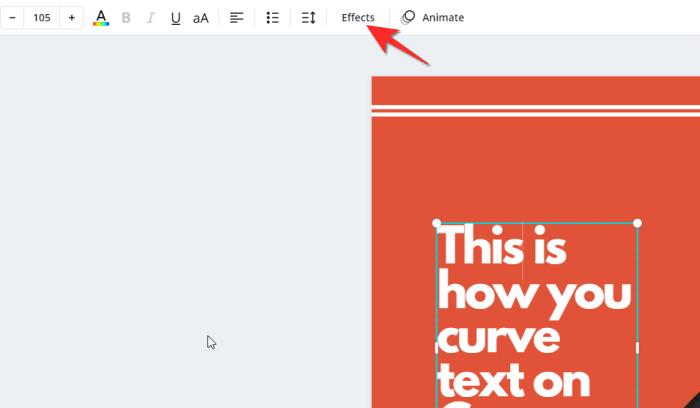
Щелкните текст, который появляется в шаблоне / дизайне, и отредактируйте его, чтобы добавить свой текст. После добавления текста выберите текст, а затем нажмите кнопку «Эффекты» на ленте редактирования в верхней части дизайна.
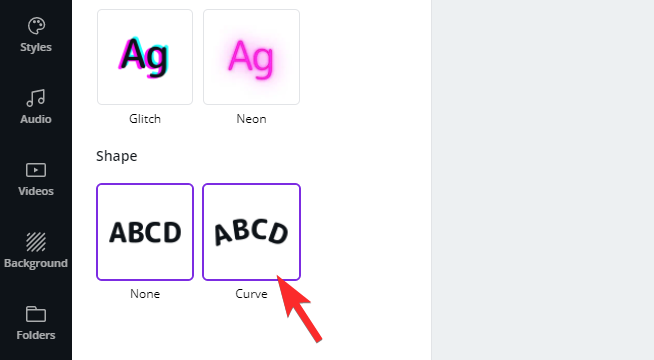
Слева откроется меню «Эффекты», в разделе формы выберите параметр «Кривая».
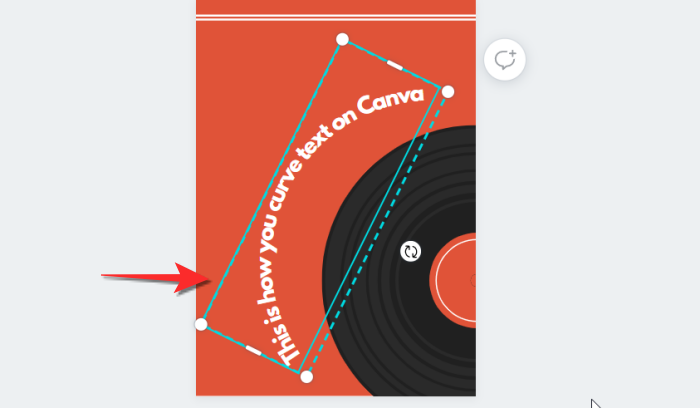
Текст на плакате теперь будет изогнутым. Отрегулируйте текст, используя направляющие в аквамариновом прямоугольнике, чтобы разместить его на дизайне.
Как настроить угол изгиба в Интернете
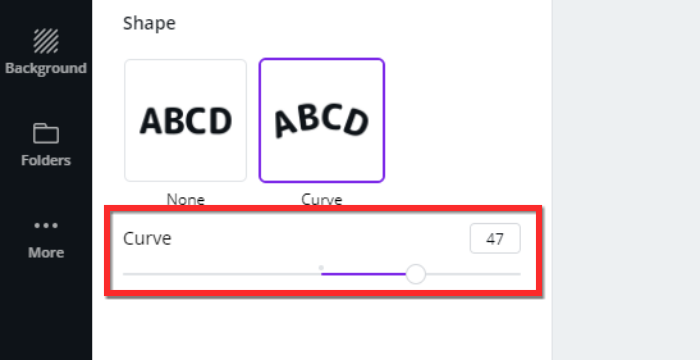
Кривая может быть слишком глубокой или крутой, поэтому будет казаться, что она не соответствует вашему дизайну. Это когда вам нужно нажать «Эффекты» и вернуться в меню «Форма», чтобы исправить дугу кривой.
Под меню «Форма» вы увидите параметр «Кривая» вместе с ползунком. Переместите ползунок в соответствии с потребностями дизайна. Если вам нужен более крутой изгиб, переместите ползунок влево, а если вам нужен более пологий изгиб, то вправо.
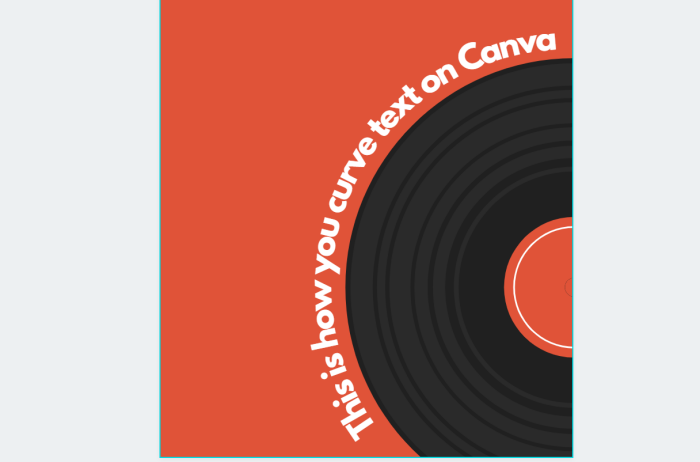
Как только ваша кривая станет удовлетворительной, окончательный результат будет выглядеть следующим образом.
Как изогнуть текст на Canva в мобильном приложении Canva
Откройте дизайн, на который хотите добавить изогнутый текст. Чтобы добавить к нему текст, сначала нажмите фиолетовую кнопку (+) в нижнем левом углу экрана.
Откроется отдельное меню, в этом меню нажмите на опцию «Текст», которая присутствует во второй строке.
Выберите «Добавить заголовок», «Добавить подзаголовок» или «Добавить немного основного текста».
Теперь нажмите «Изменить», чтобы добавить текст.
Как только вы это сделаете, вы можете ввести свой текст.
Выделите текст и измените его, чтобы отразить нужную копию. Отрегулируйте размер и поместите его соответствующим образом на плакат. 
Кроме того, вы также можете выбрать любую из «комбинаций шрифтов», чтобы получить стилизованный текстовый формат в своем дизайне. Затем вы можете выбрать и отредактировать его, чтобы добавить свой текст.
После того, как вы добавили текст, найдите опцию «Эффекты» в нижнем меню и нажмите на нее. Вы можете провести справа налево, чтобы найти его.
Коснитесь параметра Кривая из набора параметров.
Отрегулируйте текст, чтобы он соответствовал вашему дизайну.
Как настроить угол кривой в приложении Canva
Возможно, вам придется отрегулировать дугу кривой для точной настройки изображения. Еще раз коснитесь параметра «Кривая» в эффектах.
Отрегулируйте кривую с помощью скроллера.
Способы использования функции Curve Text на Canva
Нельзя отрицать огромную нагрузку, которую функция Curve text снимает с процесса редактирования. То, что могло быть трудным процессом, требовавшим корректировки каждой буквы, теперь превратилось в простой и быстрый процесс. Вот несколько способов, которыми вы можете оптимизировать функцию кривого текста в ваших интересах:
Сторонние приложения, которые можно использовать для изгиба текста
Microsoft Word
У многих из нас уже есть Microsoft Word, и для любого редактирования, которое требует изгиба текста, это приложение фактически поставляется со встроенной настройкой текста под названием «Word Art» в меню «Вставка», которая позволяет пользователю изгибать текст. Вот как это делается:
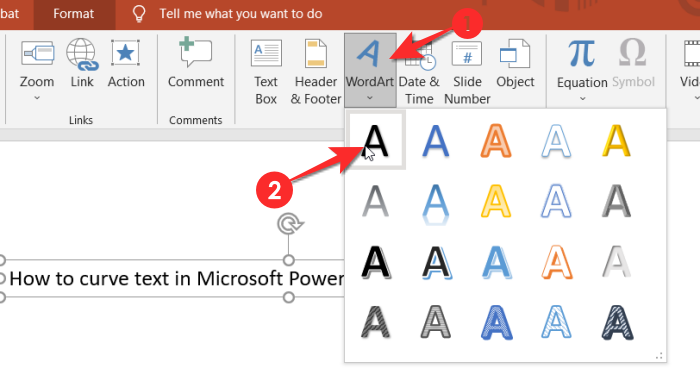
После запуска Word щелкните вкладку меню «Вставка».
На вкладке «Вставка» щелкните параметр Word Art и выберите вариант шрифта.
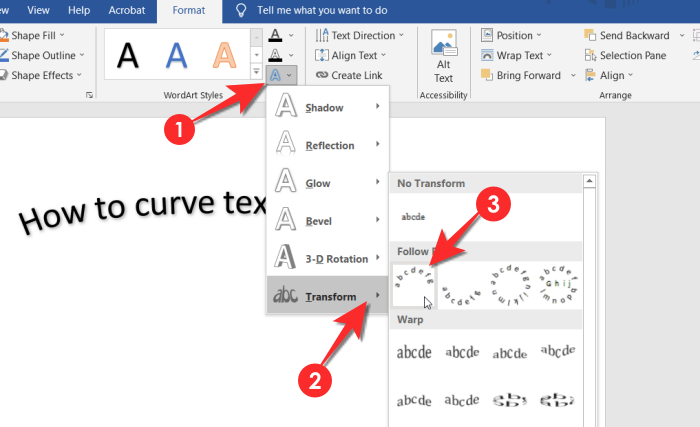
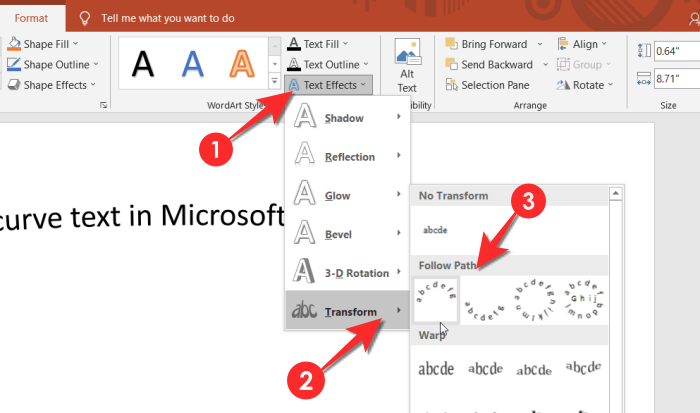
После добавления Word Art выберите «Текстовые эффекты»> «Преобразовать». Теперь выберите нужный стиль кривой из меню «Follow Path».
Имейте в виду, что, поскольку разработка контента не является основной функцией Microsoft Word, эту функцию не так просто использовать и найти, как в случае с Canva. Тем не менее, как автономное решение для текстового документа, нет ничего лучше Microsoft Word.
Microsoft PowerPoint
Основная функция Microsoft PowerPoint — красивое размещение текста, и для достижения этой цели, как и в случае с Word, PowerPoint также использует преимущества функции Word Art для создания эффекта кривой. Хотя вы можете не получить желаемый эффект, как в Canva, эта функция отлично подходит для небольших правок или эффектов. Вот как это делается.
Щелкните вкладку «Вставка» в PowerPoint.
Щелкните параметр Word Art в меню «Вставка» PowerPoint и выберите шрифт. Введите текст в выделенное текстовое поле, которое появится на слайде.
Перейдите на вкладку «Формат», затем нажмите «Текстовые эффекты»> «Преобразовать». Выберите дизайн кривой в открывшемся меню Follow Path.
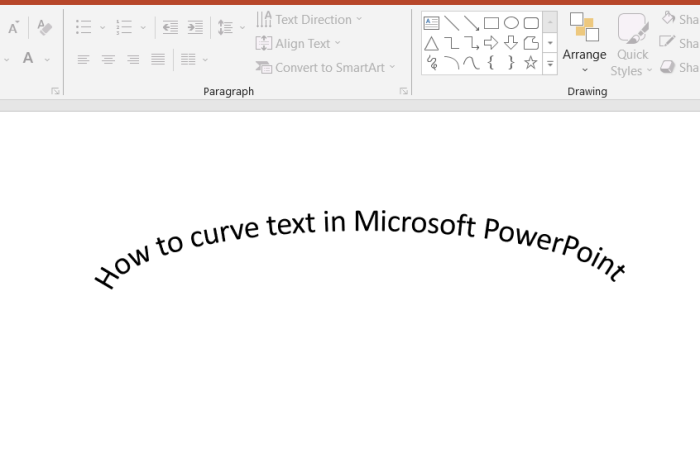
Текст теперь будет изогнутым.
Могу ли я изогнуть текст в Google Документах / Презентациях?
К сожалению, нет такой функции, как Word Art, которая позволяет пользователю напрямую изгибать текст в Google Документах и Презентациях. Если вы надеетесь добавить изогнутый текст в свои документы или слайды Google, лучше всего изогнуть текст с помощью стороннего приложения, такого как Canva или PicMonkey, а затем добавить его в документ.
Когда вы используете стороннее приложение, имейте в виду, что текст необходимо сохранить как изображение, которое затем будет загружено в Google Docs / Slides. Это самый простой и наименее хлопотный способ искривления текста в Google Документах / Презентациях. Как мы уже упоминали для Word и PPT, улучшение текста не является основной функцией этих приложений, поэтому они не отдают приоритет таким функциям, как текстовая кривая.
Это все, что нужно знать о том, как изгибать текст на Canva. Дайте нам знать в комментариях, если у вас возникнут какие-либо вопросы. Будьте осторожны и оставайтесь в безопасности!
Тексты в Canva и русские шрифты
Работа с текстом в Canva – один из самых частых вопросов, которые мне задают. И чаще всего проблемы возникают с использованием кириллицы, то есть русских шрифтов в Canva. Ну что ж, будем разбираться и с этим. Напомню, что в текст в графическом редакторе – это такой же слой, как и все другие. И многие инструменты те же самые, что и при работе с картинками. Но есть несколько, которые относятся только к текстам. Давайте по порядку, с самых азов.
Как добавить текст в Canva в ваш макет
Перейдите в левом меню во вкладку «Текст». Далее два варианта добавления текста:
Каждый из способов по-своему хорош, но для русскоязычных макетов, где используется кириллица, удобнее будет второй вариант.
Встроенные шаблоны текста в Канве
Для использования встроенных шаблонов дизайнерского оформления текста просто выберите понравившийся и кликните по нему.
Текст окажется на вашем макете. Вам остается лишь поставить его в нужное место, перетащив мышкой, и заменить шаблонный текст на свой собственный. Для изменения размеров растягивайте текстовый блок за маркеры.
В чем подвох данного способа?
Поэтому я советую вставлять текст «с нуля». То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
Вставка текста без шаблонов Канвы
Кликните команду «Заголовок» все в той же вкладке «Текст» и заготовка нового текста окажется на вашем шаблоне.
Выглядит при вставке всегда одинаково, как на рисунке ниже.
Чтобы изменить текст, можно в начале растянуть его за маркеры, чтобы дать место для слова целиком, затем перетащить мышкой в нужное место и тогда уже начать работать.
Русские шрифты в Canva
Вопрос столь важный, что я решила его выделить в отдельный блок. В Canva шрифт кириллица выделен в общем списке отдельно в самом начале. Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
На данный момент красивых кириллических шрифтов достаточно, чтобы оформить макет красиво. Вот несколько примеров разного начертания. Текст и рядом название шрифта. Я думаю, есть, с чем работать!
И еще несколько картинок, на которых название шрифта и пример его отображения в тексте. Я выбрала наиболее забавные, не стандартные.
Если ваша Canva не поддерживает кириллицу, то проверьте в настройках, какой выбран язык при установке.
Как добавить шрифты в Canva
Если вам не хватает тех шрифтов, которые уже есть в Канве, то переходите на платную версию и вам станет доступна возможность добавить свои собственные шрифты. В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
Изменение размера текста в Канва
После того, как вы набрали с клавиатуры свой текст, его нужно отформатировать. Выберите подходящий шрифт, размер и цвет в верхнем меню. Там есть еще кнопки для «жирного» текста и курсива.
Для удобства, если текст не вписался в одну строку, растяните маркеры от края до края макета. Или же, наоборот, ограничьте место под текст, если того требует ваш макет, сдвигая маркеры.
Перетаскивается текст в нужное место как обычные картинки. Подвигайте над текстом мышкой, поймайте тот момент, когда курсор станет крестообразным, и смело тащите.
Выравнивание текста в Канве и использование заглавных букв
Текст относительно краевых маркеров можно устанавливать с отбивкой вправо, влево, посередине. В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
Интервалы в тексте межбуквенный и между строк
Отличный инструмент, который облегчает работу дизайнерам при подгонке всех элементов макета, это установка нужных интервалов между буквами и между строками текста. Уменьшение межбуквенного интервала позволяет вписать длинный текст в меньшее пространство.
Посмотрите на примере, как это может выглядеть. Я не меняла шрифт, только интервалы между букв и строк.
Данный инструмент расположен в верхнем меню и так и называется «Интервалы». Двигайте бегунки и выбирайте нужные вам размеры пробелов и разрывов между строк.
Как сблизить строчки текста между собой
Поятните в указанном выше инструменте за бегунок «Высота строки» и увидите, как меняется расстояние между строчек, делая ваш макет более красивым и профессиональным.
Копирование, прозрачность, перенос текста в Канве на слой ниже
Все данные команды работают абсолютно также, как и с графическими объектами (картинками, фото, рисунками и т.д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
Удалить текст, как и любой другой слой, можно нажатием значка корзины. Он самый крайний справа в верхней панели инструментов, не ошибетесь.
Почему в Canva не меняется шрифт
Еще один больной вопрос для многих. Чаще всего три варианта развития событий. То есть три причины, с которыми столкнулась я лично и обе легко решаемы.
Как сделать подложку под текст в канве
Допустим, что у вас готов фон (открытка, презентация, обложка для видео и др), есть заголовок. Но, к сожалению, на многоцветном фоне он не виден. Исправляем ситуацию с помощью подложки под текст.
Вариант 1. Как в Canva сделать фон текста однотонным
Цвет подложки меняется во вкладке в верхней панели.
Вариант 2. Фотография в качестве фона
Вставить фото, изменить размер, обрезать, если нужно. Разместить под текстовым слоем.
Минус такого способа — текст может потеряться.
Вариант 3. Фигурный фон под текстом
Используйте из вкладки Элементы-Рамка любую фигурный элемент. Вставьте в него ваше фото, любую картинку, которая подготовлена для фона.
Вариант 4. Градиент в качестве подложки под текст
Отлично смотрится градиентная заливка фигуры под текстом.
Можно использовать как Рамки, так и Сетки. Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Для поиска градиентной картинки во вкладке Фото задайте в поиске «градиент«. И перетащите выбранный градиент на рамку (или на сетку, если используете ее).
Если данный слой оказался над текстом, то перенесите его ниже. Вы получите текст на фигурном фоне.
Вариант 5. Видео в качестве фона для текста.

Пример такого графического решения на картинке слева.
Если используете такие картинки на сайте, то помните, что их «вес» значительно выше, чем у простых.
Как это сделано?
Во вкладке Элементы-Рамки выбирайте мобильник или компьютер. В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В поле для вставки перетащите мышкой ваше видео или видео из галереи Канвы. Растяните, сдвиньте, если потребуется. Можно даже обрезать видео (команда «Сократ.» в верхней панели)
Сохраните в нужном формате: *gif или *mp4.
Более подробно о работе с видео в программе Canva читайте в статье «Как сделать видео в Канве для соцсетей».
Советы по работе с текстами
Успешного вам использования полученных знаний. А я напомню, какие еще материалы по графическому редактору Канва вы можете посмотреть на моем сайте.