веб-сервер
Смотреть что такое «веб-сервер» в других словарях:
Веб-сервер — сервер, обеспечивающий предоставление информации в службе глобального соединения. Веб сервер хранит и предоставляет во внешнюю сеть данные, организованные в виде веб страниц. Веб сервер отвечает за обработку запросов клиентов к веб сайту и… … Финансовый словарь
Веб-сервер — Сервер, обеспечивающий предоставление информации в службе глобального соединения. Веб сервер хранит и предоставляет во внешнюю сеть данные, организованные в виде веб страниц. Веб сервер отвечает за обработку запросов клиентов к веб сайту и… … Краткий толковый словарь по полиграфии
ВЕБ-СЕРВЕР — Это сервер, принимающий HTTP запросы от клиентов, обычно веб браузеров, и выдающий им HTTP ответы, обычно вместе с HTML страницей, изображением, файлом, медиа потоком или другими данными. Веб серверы основа Всемирной паутины. Веб сервером… … Словарь бизнес-терминов
ВЕБ-СЕРВЕР — (англ. web server, от web паутина, сеть и server обслуживающий процессор), компьютер, подключенный к Интернету (см. ИНТЕРНЕТ), или программа, осуществляющая доступ к сетевым ресурсам или предоставляющая информацию клиентскому приложению или… … Энциклопедический словарь
веб-сервер — сущ., кол во синонимов: 1 • сервер (16) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
веб-сервер — В World Wide Web программа, принимающая запросы на информацию в соответствии со стандартом HTTP. Сервер обрабатывает эти запросы и посылает нужный документ. [http://www.lexikon.ru/rekl/a eng.html] Тематики реклама EN web server … Справочник технического переводчика
Веб-сервер — Архитектура серверов фонда Викимедиа Веб сервер это сервер, принимающий HTTP запросы от клиентов, обычно веб браузеров, и вы … Википедия
Веб сервер — Архитектура серверов Wikimedia Веб сервер это сервер, принимающий веб браузеров, и выдающий им HTML страницей, изображением, файлом, медиа потоком или другими данными. Веб серверы основа Всемирной паутины. Веб сервером называют как программное… … Википедия
Сервер приложений — (англ. application server) это программная платформа (software framework), предназначенная для эффективного исполнения процедур (программ, механических операций, скриптов), которые поддерживают построение приложений. Сервер приложений… … Википедия
Веб-приложение — Веб приложение клиент серверное приложение, в котором клиентом выступает браузер, а сервером веб сервер. Логика веб приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен… … Википедия
Записки IT специалиста
Технический блог специалистов ООО»Интерфейс»
Создаем свой сайт. Как устроен и работает веб-сервер
Если не знаешь с чего начать, то начинать надо сначала. Чтобы не запутаться во всем многообразии современных веб-технологий нужно обратиться к истории, чтобы понять, с чего начинался современный интернет и как развивались и совершенствовались технологии.
HTTP-сервер
На заре развития интернета сайты представляли собой простое хранилище специальным образом размеченных документов и некоторых связанных с ними данных: файлов, изображений и т.п. Для того, чтобы документы могли ссылаться друг на друга и связанные данные был предложен специальный язык гипертекстовой разметки HTML, а для доступа к таким документам посредством сети интернет протокол HTTP. И язык, и протокол, развиваясь и совершенствуясь, дожили до наших дней без существенных изменений. И только начавший приходить на смену принятому в 1999 году протоколу HTTP/1.1 протокол HTTP/2 несет кардинальные изменения с учетом требований современной сети.
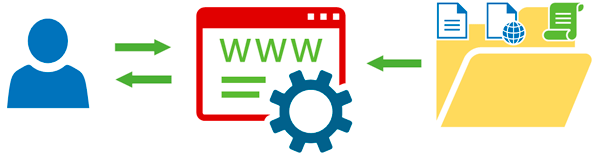
Задача HTTP-сервера обработать запрос клиента и либо выдать ему требуемый ресурс, либо сообщить о невозможности это сделать. Рассмотрим следующую схему:
Пользователь посредством HTTP-клиента, чаще всего это браузер, запрашивает у HTTP-сервера некий URL, сервер проверяет и отдает соответствующий этому URL-файл, обычно это HTML-страница. Полученный документ может содержать ссылки на связанные ресурсы, например, изображения. Если их нужно отображать на странице, то клиент последовательно запрашивает их у сервера, кроме изображений также могут быть запрошены таблицы стилей, скрипты, исполняемые на стороне клиента и т.д. Получив все необходимые ресурсы браузер обработает их согласно кода HTML-документа и выдаст пользователю готовую страницу.
Долгое время одного веб-сервера было достаточно для реализации полноценного сайта. Но по мере роста сети интернет возможностей статического HTML стало остро не хватать. Простой пример: каждая статическая страница самодостаточна и должна содержать ссылки на все связанные с ней ресурсы, при добавлении новых страниц ссылки на них потребуется добавить на уже существующие страницы, иначе пользователь никогда не сможет попасть на них.
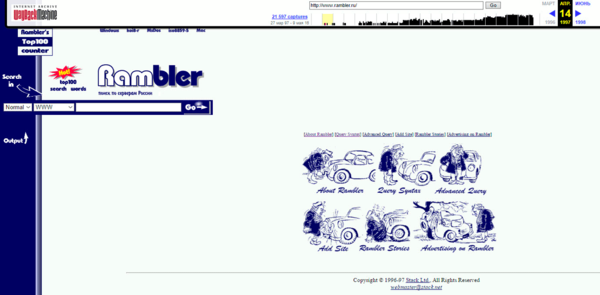
Сайты того времени вообще мало походили на современные, например, ниже показан вид одного из пионеров русскоязычного интернета, сайт компании Rambler:



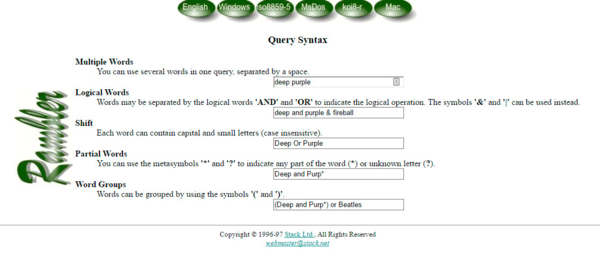
Стоит отметить, что SSI активно применяется и сегодня, там, где в код страницы нужно вставить некий статический контент, прежде всего благодаря простоте и нетребовательности к ресурсам.
Для передачи данных используются стандартные потоки ввода-вывода, от веб-сервера к СGI-приложению данные передаются через stdin, принимаются назад через stdout, для передачи сообщений об ошибках используется stderr.
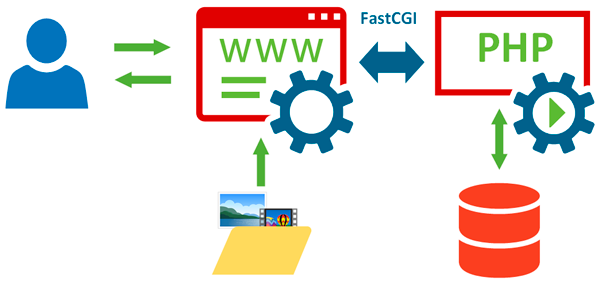
Рассмотрим процесс работы такой системы подробнее. Получив запрос от браузера пользователя веб-сервер определяет, что запрошено динамическое содержимое и формирует специальный запрос, которой через интерфейс CGI направляет веб-приложению. При его получении приложение запускается и выполняет запрос, результатом которого служит HTML-код динамически сформированной страницы, который передается назад веб-серверу, после чего приложение завершает свою работу.
Получив запрос веб-приложение извлекает данные из БД и заполняет ими указанный в запросе шаблон. Результат отдается веб-серверу, который дополняет сформированную таким образом страницу статическим содержимым (изображения, скрипты, стили) и отдает ее браузеру пользователя. Сама страница при этом нигде не сохраняется, разве что в кэше, и при получении нового запроса произойдет повторная генерация страницы.
К достоинствам CGI можно отнести языковую и архитектурную независимость: CGI-приложение может быть написано на любом языке и одинаково хорошо работать с любым веб-сервером. Учитывая простоту и открытость стандарта это привело к бурному развитию веб-приложений.
На текущий момент CGI практически не применяется, так как ему на смену пришли более совершенные технологии.
FastCGI
Как следует из названия, основной целью разработки данной технологии было повышение производительности CGI. Являясь ее дальнейшим развитием FastCGI представляет собой клиент-серверный протокол для взаимодействия веб-сервера и сервера приложений, обеспечивающий высокую производительность и безопасность.

Для управления FastCGI процессами и распределением нагрузки служат менеджеры процессов, они могут быть как частью веб-сервера, так и отдельными приложениями. Популярные веб-сервера Apache и Lighttpd имеют встроенные менеджеры FastCGI процессов, в то время как Nginx требует для своей работы c FastCGI внешний менеджер.
PHP-FPM и spawn-fcgi
Из внешних менеджеров для FastCGI процессов применяются PHP-FPM и spawn-fcgi. PHP-FPM первоначально был набором патчей к PHP от Андрея Нигматулина, решавший ряд вопросов управления FastCGI процессами, начиная с версии 5.3 является частью проекта и входит в поставку PHP. PHP-FPM умеет динамически управлять количеством процессов PHP в зависимости от нагрузки, перезагружать пулы без потери запросов, аварийный перезапуск сбойных процессов и представляет собой достаточно продвинутый менеджер.
Spawn-fcgi является частью проекта Lighttpd, но в состав одноименного веб-сервера не входит, по умолчанию Lighttpd использует собственный, более простой, менеджер процессов. Разработчики рекомендуют использовать его в случаях, когда вам нужно управлять FastCGI процессами расположенными на другом хосте, либо требуются расширенные настройки безопасности.
Внешние менеджеры позволяют изолировать каждый FastCGI процесс в своем chroot (смена корневого каталога приложения без возможности доступа за его пределы), отличном как от chroot иных процессов, так и от chroot веб-сервера. И, как мы уже говорили, позволяют работать с FastCGI приложениями расположенными на других серверах через TCP/IP, в случае локального доступа следует выбирать доступ через UNIX-сокет, как быстрый тип соединения.
На практике, выбирая между встроенным менеджером и внешним здраво оцените ситуацию и выбирайте именно тот инструмент, который наиболее подходит вашим запросам. Например, создавая простой сервер для нескольких сайтов на типовых движках применение внешнего менеджера будет явно излишним. Хотя никто не навязывает вам своей точки зрения. Linux тем и хорош, что каждый может, как из конструктора, собрать именно то, что ему надо.
SCGI, PCGI, PSGI, WSGI и прочие
Погружаясь в тему веб-разработки, вы непременно будете встречаться с упоминанием различных CGI-технологий, наиболее популярные из которых мы перечислили в заголовке. От такого многообразия можно и растеряться, но если вы внимательно прочитали начало нашей статьи, то знаете, как работает CGI и FastCGI, а, следовательно, разобраться с любой из этих технологий не составит для вас труда.
Несмотря на различия в реализациях того или иного решения базовые принципы остаются общими. Все эти технологии предоставляют интерфейс шлюза (Gateway Interface) для взаимодействия веб-сервера с сервером приложений. Шлюзы позволяют развязать между собой среды веб-сервера и веб-приложения, позволяя использовать любые сочетания без оглядки на возможную несовместимость. Проще говоря, неважно, поддерживает ли ваш веб-сервер конкретную технологию или скриптовый язык, главное, чтобы он умел работать с нужным типом шлюза.
И раз уж мы перечислили в заголовке целую пачку аббревиатур, то пройдем по ним более подробно.
Как несложно заметить, все перечисленные нами технологии являются в той или иной степени аналогами CGI/FastCGI, но для специфичных областей применения. Приведенных нами данных будет вполне достаточно для общего понимания принципа и механизмов их работы, а более глубокое их изучение имеет смысл только при серьезной работе с указанными технологиями и языками.
Сервер приложений как модуль Apache
Если раньше мы говорили о неком абстрактном веб-сервере, то теперь речь пойдет о конкретном решении и дело здесь не в наших предпочтениях. Среди веб-серверов Apache занимает особое место, в большинстве случаев, когда говорят о веб-сервере на платформе Linux, да и о веб-сервере вообще, то подразумеваться будет именно Apache.
Здесь нас могут упрекнуть, что Apache уже давно неактуален, все «реальные пацаны» уже поставили Nginx и т.д. и т.п., поэтому поясним данный момент более подробно. Все популярные CMS из коробки сконфигурированы для использования совместно с Apache, это позволяет сосредоточить все внимание на работу именно с веб-приложением, исключив из возможного источника проблем веб-сервер.
Все популярные среди новичков форумы тоже подразумевают в качестве веб-сервера Apache и большинство советов и рекомендаций будут относиться именно к нему. В тоже время альтернативные веб-сервера как правило требуют более тонкой и тщательной настройки, как со стороны веб-сервера, так и со стороны веб-приложения. При этом пользователи данных продуктов обычно гораздо более опытны и типовые проблемы новичков в их среде не обсуждаются. В итоге может сложиться ситуация, когда ничего не работает и спросить не у кого. С Apache такого гарантированно не произойдет.
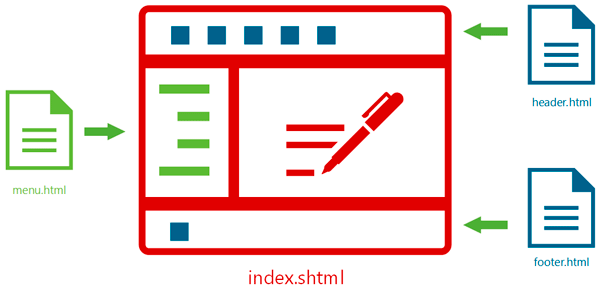
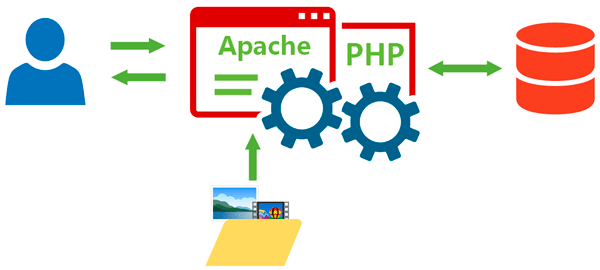
Действительно, если запустить сервер приложений как модуль веб-сервера в общем адресном пространстве, то мы получим гораздо более простую схему:

Развитие интернета привело к тому, что количество возможных веб-приложений (CMS, скриптов, фреймворков и т.п.) стало очень велико, а низкий порог вхождения привлек к сайтостроению большое количество людей без специальных технических знаний. В тоже время разные веб-приложения могли требовать различной настройки сервера приложений. Как быть? Каждый раз обращаться в поддержку?
Решение нашлось довольно просто. Так как сервер-приложений теперь часть веб-сервера, то можно поручить последнему управлять его настройками. Традиционно для управления настройками Apache помимо конфигурационных файлов применялись файлы httaccess, которые позволяли пользователям писать туда свои директивы и применять их к той директории, где расположен данный файл и ниже, если там настройки не перекрываются своим файлом httaccess. В режиме mod_php данные файлы позволяют также изменять многие опции PHP для отдельного сайта или директории.
Для принятия изменений не требуется перезапуск веб-сервера и в случае ошибки перестанет работать только этот сайт (или его часть). Кроме того, внести изменения в простой текстовый файл и положить его в папку на сайте под силу даже неподготовленным пользователям и безопасно для сервера в целом.
Сочетание всех этих преимуществ и обеспечило Apache столь широкое применение и статус универсального веб-сервера. Другие решения могут быть быстрее, экономичнее, лучше, но они всегда требуют настройки под задачу, поэтому применяются в основном в целевых проектах, в массовом сегменте безальтернативно доминирует Apache.
Заключение
Охватить в одной статье весь спектр современных технологий невозможно, поэтому мы сосредоточились только на основных из них, некоторые вещи умышленно оставив за кадром, а также прибегли к существенным упрощениям. Несомненно, начав работать в этой области вам потребуется более глубокое изучение темы, но для того, чтобы воспринимать новые знания нужен определенный теоретический фундамент, который мы постарались заложить данным материалом.
Помогла статья? Поддержи автора и новые статьи будут выходить чаще:
Или подпишись на наш Телеграм-канал:
Поиск ответа
| Вопрос № 296685 |
Ответ справочной службы русского языка
Добрый день, подскажите, пожалуйста, допустимо ли написание web- проект? Или все же правильно веб-проект? Спасибо.
Ответ справочной службы русского языка
Первая часть сложных слов веб- уже зафиксирована словарями русского языка. Поэтому следует писать кириллицей: веб-проект.
Как правильно написать, web- страница или веб-страница? Спасибо
Ответ справочной службы русского языка
Ответ справочной службы русского языка
Ответ справочной службы русского языка
Здравствуйте! Подскажите, пожалуйста, можно ли писать web- сайт или обе части это слова должны быть написаны по-русски: веб-сайт? Спасибо!
Ответ справочной службы русского языка
Предпочтительно писать слово веб-сайт.
Ответ справочной службы русского языка
Правильное написание: веб-сайт (именно такое написание рекомендует «Русский орфографический словарь» РАН). В значении «Интернет» существительное Веб пишется с большой буквы. Слова с первой частью веб. ( веб-программист, веб-дизайнер, веб-мастер ) пишутся через дефис, со строчной буквы.
Здравствуйте! Скажите пожалуйста, правильно ли написание слова «интернет» в середине предложения с большой буквы, и склоняется ли это слово? «Размещение электронной версии каталога в Интернете на web- странице выставочной компании.»
Ответ справочной службы русского языка
Да, слово _Интернет_ пишется с большой буквы и склоняется. Вы написали верно.
Ответ справочной службы русского языка
«Справочное бюро» не занимается проверкой текстов.
Добрый день! Скажите, пожалуйста, нужна ли запятая после «однако» в следующем предложении: Однако когда запрашивается динамическая страница, действия web- сервера не столь однозначны. Спасибо.
Ответ справочной службы русского языка
Как правильно писать « Web- страницы»?
Ответ справочной службы русского языка
Здравствуйте, скажите пожалуйста, как следует писать Web- страница или web- страница? Спасибо, Ирина
Ответ справочной службы русского языка
В русском языке есть слово _веб-страница_.
Запятая ставится в обоих случаях или нигде? Спасибо. Каталоги самых известных поисковых машин содержат ссылки на более, чем миллионы web- ресурсов. Каталог содержит более, чем 150 наименований продукции.
Ответ справочной службы русского языка
Запятые не ставятся в обоих случаях.
Web- сайт[,] как эффективный инструмент pr-кампании.
Ответ справочной службы русского языка
Подскажите, пожалуйста, как правильно: «закончить дела по окончанИЮ рабочего дня» или «закончить дела по окончанИИ рабочего дня»? И еще одни вопрос: Во фразе «Если Вы разбираетесь в компьютерных технологих и знаете, чем отличается браузер от web- обозревателя Вы наш главный кандидат» правильно ли расставлены знаки препинания?
Ответ справочной службы русского языка
Правильно: _по окончании рабочего дня_.
Правильно: _Если Вы разбираетесь в компьютерных технологиях и знаете, чем отличается браузер от web- обозревателя, Вы наш главный кандидат_.
Веб-сервер
Веб-сервер — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными. Веб-серверы — основа Всемирной паутины.
Веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно компьютер (см.: Сервер (аппаратное обеспечение)), на котором это программное обеспечение работает.
Клиент, которым обычно является веб-браузер, передаёт веб-серверу запросы на получение ресурсов, обозначенных URL-адресами. Ресурсы — это HTML-страницы, изображения, файлы, медиа-потоки или другие данные, которые необходимы клиенту. В ответ веб-сервер передаёт клиенту запрошенные данные. Этот обмен происходит по протоколу HTTP.
Содержание
Дополнительные функции
Веб-серверы могут иметь различные дополнительные функции, например:
Часто на компьютере вместе с веб-сервером устанавливается также и почтовый сервер.
Программное обеспечение
Некоторые другие известные веб-серверы:
Клиенты
В качестве клиентов для обращения к веб-серверам могут использоваться различные программы и устройства:
См. также
Примечания
Ссылки
Полезное
Смотреть что такое «Веб-сервер» в других словарях:
Веб-сервер — сервер, обеспечивающий предоставление информации в службе глобального соединения. Веб сервер хранит и предоставляет во внешнюю сеть данные, организованные в виде веб страниц. Веб сервер отвечает за обработку запросов клиентов к веб сайту и… … Финансовый словарь
Веб-сервер — Сервер, обеспечивающий предоставление информации в службе глобального соединения. Веб сервер хранит и предоставляет во внешнюю сеть данные, организованные в виде веб страниц. Веб сервер отвечает за обработку запросов клиентов к веб сайту и… … Краткий толковый словарь по полиграфии
ВЕБ-СЕРВЕР — Это сервер, принимающий HTTP запросы от клиентов, обычно веб браузеров, и выдающий им HTTP ответы, обычно вместе с HTML страницей, изображением, файлом, медиа потоком или другими данными. Веб серверы основа Всемирной паутины. Веб сервером… … Словарь бизнес-терминов
ВЕБ-СЕРВЕР — (англ. web server, от web паутина, сеть и server обслуживающий процессор), компьютер, подключенный к Интернету (см. ИНТЕРНЕТ), или программа, осуществляющая доступ к сетевым ресурсам или предоставляющая информацию клиентскому приложению или… … Энциклопедический словарь
веб-сервер — сущ., кол во синонимов: 1 • сервер (16) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
веб-сервер — В World Wide Web программа, принимающая запросы на информацию в соответствии со стандартом HTTP. Сервер обрабатывает эти запросы и посылает нужный документ. [http://www.lexikon.ru/rekl/a eng.html] Тематики реклама EN web server … Справочник технического переводчика
Веб сервер — Архитектура серверов Wikimedia Веб сервер это сервер, принимающий веб браузеров, и выдающий им HTML страницей, изображением, файлом, медиа потоком или другими данными. Веб серверы основа Всемирной паутины. Веб сервером называют как программное… … Википедия
веб-сервер — веб се/рвер, веб се/рвера … Слитно. Раздельно. Через дефис.
Сервер приложений — (англ. application server) это программная платформа (software framework), предназначенная для эффективного исполнения процедур (программ, механических операций, скриптов), которые поддерживают построение приложений. Сервер приложений… … Википедия
Веб-приложение — Веб приложение клиент серверное приложение, в котором клиентом выступает браузер, а сервером веб сервер. Логика веб приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен… … Википедия