Техническая поддержка Google Chrome
Браузер Google Chrome относится к одним из популярных интернет обозревателей, занимает первое место на рынке по числу пользователей. Чтобы лидировать на рынке, разработчикам нужна обратная связь с пользователями. Для этого существует поддержка Google Chrome, которая отвечает практически на любые вопросы и собирает статистическую информацию. Последнее необходимо для того, чтобы оперативно вносить изменения в код браузера, закрывая выявленные уязвимости и оптимизируя его работу.
Как работает поддержка Гугл Хром
Техподдержка представлена следующими сервисами:
Какие вопросы может решить справка
Справка Хрома решает вопросы, которые связаны:
Для удобства поиска вопросы на форуме разбиты по следующим категориям.
Доступ к сайтам
В этом разделе чаще всего люди жалуются, что у них не открывается какой-то конкретный сайт. Также обсуждают популярные ошибки: вроде ERR_PROXY_CERTIFICATE_INVALID или Подключение не защищено.
Сбои и низкая скорость работы
Здесь обсуждают некорректное отображение сайтов, лаги, ошибку «Опаньки», потемнение экрана во время просмотра YouTube и другие схожие проблемы.

Управление расширениями
Все установленные вами расширения находятся по адресу chrome://extensions/ – там можно включать, отключать, удалять расширения или выдавать им определенные разрешения (кнопка «Детали»).
Кроме того, у некоторых расширений есть дополнительные параметры. Для доступа к ним нужно:
Вход и синхронизация
Cинхронизация позволяет сохранять в персональном аккаунте некоторую информацию, включая пароли, историю посещений, и получать к ней доступ с любого синхронизированного устройства.
Для включения синхронизации:
Включать синхронизацию следует только на своем компьютере и других личных устройствах, в остальных случаях надо использовать гостевой режим.
Настройка и использование Chrome
В этом разделе обсуждают всё: от «Списка для чтения» до CSS-стилей. Это самый широкоплановый и разношёрстный раздел форума.
Другие вопросы о Chrome
Фактически большинство разноплановых вопросов о Chrome уходит в предыдущий раздел, а здесь собирается офтоп наподобие настройки принтера или удаленного рабочего стола.

Как связаться с поддержкой
Для связи с поддержкой надо:
Комбинация горячих клавиш = Alt + Shift + I.
Создаём своё расширение для Google Chrome
На хабре уже есть несколько статей о создании расширений для хрома, поделюсь своим опытом, затронув основные вещи и места, в которых у меня возникли трудности.
Что понадобится для создания расширения в двух словах:
1) Базовые знания Javascript
2) Базовые знания HTML
3) 5$
Покажу создание расширения для хрома на примере своего, созданного для подсчета «потерянного времени» в интернете. То есть это расширение считает время, проведенное на сайтах с возможностью определения посещенных сайтов по категориям: полезное время, либо потерянное время.
Итак, я начинаю создание расширения с создания папки самого расширения, в которую будем класть все создаваемые нами файлы. Назову её «losttime». Далее, я создаю файл manifest.json, выглядит он следующим образом:
Некоторые из строк должны быть интуитивно понятны, но что обязательно нужно знать:
— Значение manifest_version должно быть обязательно «2»;
— В content_scripts пишем, какой скрипт будет запускаться на всех страницах отдельно;
— В background пишем общий скрипт(фоновый скрипт), который запускается при запуске браузера;
— В permissions пишем адрес сайта, с которого будет браться информация.
Все, что буду использовать я, не обязательно использовать Вам, если вам это по логике просто не нужно. Подробнее о манифесте.
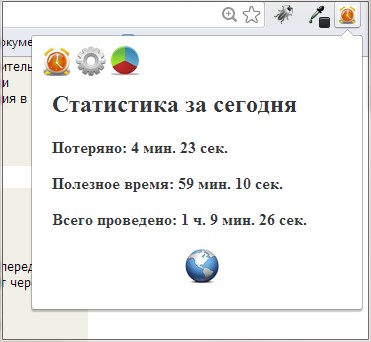
То самое окошко, которое Вы можете видеть по клику на иконку расширения — это страница: popup.html.
Она у меня выглядит следующим образом:
Чтобы было понятнее, описание кода вставил в самом HTML. Меню я организую просто: на картинку ставлю внутреннюю ссылку расширения.
Раз уж начал про popup.html, то расскажу сразу и о popup.js
Выглядит он у меня весьма просто:
Описание кода также вставил.
Именно описанная выше конструкция позволяет вытащить и вывести содержание с Вашего, а может и не с Вашего сайта. Но, что важно знать:
— В файле манифеста обязательно в поле permissions пишем адрес сайта, с которого будет браться информация.
— Файл popup.js связан с фоновым скриптом background.js, т.к. данные, занесенные в локальное хранилище на background.js, видны и на popup.js.
Перед тем, как рассмотреть файл фонового скрипта background.js, рассмотрим файл скрипта, который запускается на каждой странице отдельно: content.js
У меня он выглядит так:
Наиболее интересный момент из моего скрипта, я считаю, должен быть:
chrome.runtime.sendMessage(
Тут происходит отправка сообщения background скрипту, а именно две переменные: site:sait — содержит адрес сайта, на котором скрипт
time:localStorage[sait] — количество времени, проведенное на этом скрипте.
Далее, рассмотрим фоновый скрипт background.js, где и происходит приём данных, а точнее рассмотрим саму функцию приёма данных.
Вот, собственно, и она. Разбирать подробно ничего не стану, т.к. это в принципе и не нужно. Достаточно знать наглядный пример, чтобы осуществить задуманное. Если в скрипте background.js добавить какие-либо данные в локальное хранилище( а также куки, web sql), то эти же данные можно будет использовать и в popup.js скрипте.
Вот собственно всё, что я хотел поведать о создании расширения, но я затрону еще один момент, в котором у меня возникли трудности.
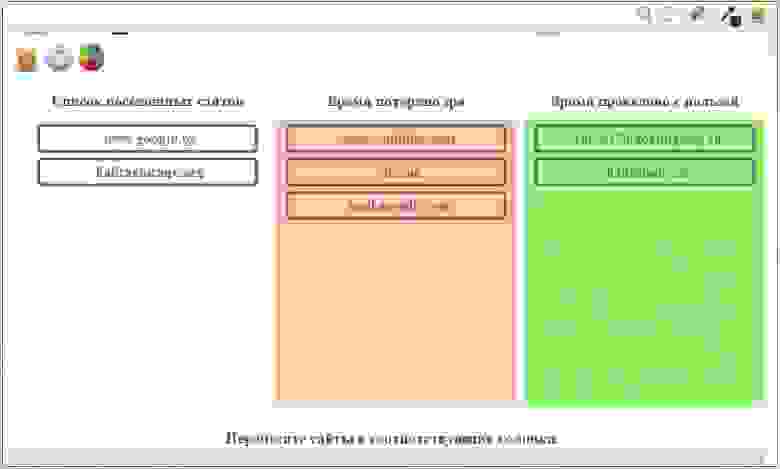
На странице настроек мне необходимо было организовать перетаскивание сайтов в разные колонки.
Т.к. данные вставляются посредством InnerHtml, то данная возможность просто так не появится. Вот, что пришлось организовать:
Думаю, объяснять не нужно. Почитать подробнее можете по ссылке
Заходим в Настройки — Инструменты — Расширения, жмем на «Загрузить распакованное расширение»
Публикация расширения
Заходим на страницу оплачиваем 5$, публикуем.
Я не останавливаюсь на моментах, с которыми у меня не возникли трудности. А трудности возникли при оплате карточкой:
— В моём случае должен быть подключен 3д пароль.
Если Вам при оплате пишет ошибку, звоните своему банку и узнавайте. Мне за минуту помогли и всё гуд.
Как установить и настроить Google Chrome: разбираемся в основных и расширенных установках браузера
Каждый день мы выходим в интернет, отправляем письма, общаемся в социальных сетях, ищем нужную нам информацию через поисковые системы, читаем новости, смотрим видеоролики. Чтобы открыть любой сайт, нам нужна специальная программа – браузер, он же веб-обозреватель. Есть несколько хороших популярных продуктов, и каждый из них имеет свои особенности и перечень опций.
Сегодня мы с вами разберемся, как настроить Google Chrome, но сначала я покажу, как его установить, если вы этого еще не сделали. Также обсудим преимущества данного браузера перед похожими продуктами.
Почему стоит установить Chrome
Когда-то давно я создала аккаунт и электронную почту в Google, затем установила браузер, стала активно пользоваться облачным хранилищем этой компании. Могу сказать, что все эти продукты отличаются высокой степенью безопасности и стабильности. За 10 лет всего пару раз были сбои и ошибки в работе.
Chrome мне нравится за простой интерфейс и настройки, за то, что не задает лишних вопросов и не накапливает информацию, которую я не просила его сохранять. Также я часто пользуюсь полезными и интересными дополнениями для этого браузера и панелью закладок вверху экрана для быстрого доступа к любимым сайтам.
Единственный недостаток, который я обнаружила, – это медленная загрузка на старом ноутбуке, на более новой технике у меня к браузеру претензий нет.
Как скачать и запустить программу
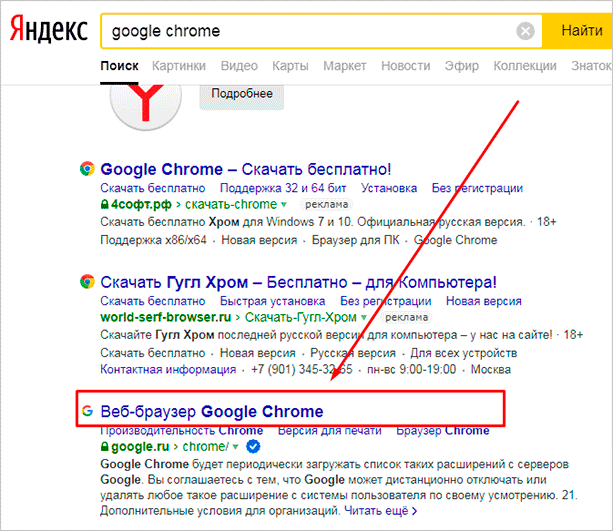
Запустите браузер, который уже установлен на вашем компьютере или ноутбуке. Откройте новую вкладку, в адресной строке напишите google.com/chrome и нажмите Enter. После этого вы сразу должны увидеть официальную страницу приложения. Если не получилось, то откройте сайт поисковой системы, которым вы привыкли пользоваться, например, Яндекс, и в строке поиска напишите “Google Chrome”. Найдите нужный продукт в выдаче и кликните по ссылке.
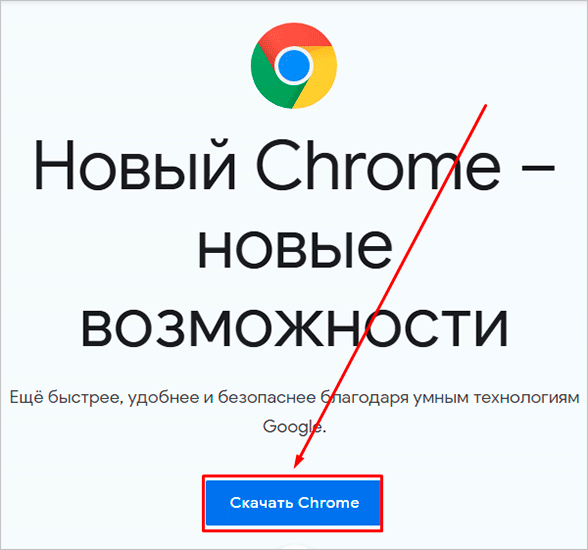
Затем нажмите на кнопку с надписью “Скачать Chrome”.
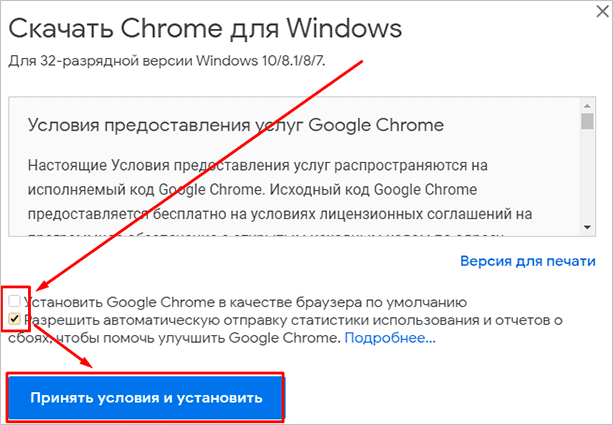
Прочитайте условия соглашения или примите его не глядя. Но прежде чем нажать на большую синюю кнопку, обратите внимание на 2 пункта под правилами. Вы можете сразу сделать Chrome браузером по умолчанию и разрешить сбор статистики о его работе или снять галочки и отказаться.
После того как вы примете пользовательское соглашение, начнется загрузка. Когда процесс завершится, найдите установочный файл на своем компьютере или ноутбуке. Он может находиться в папке для загрузок или в другой выбранной директории. Запустите его.
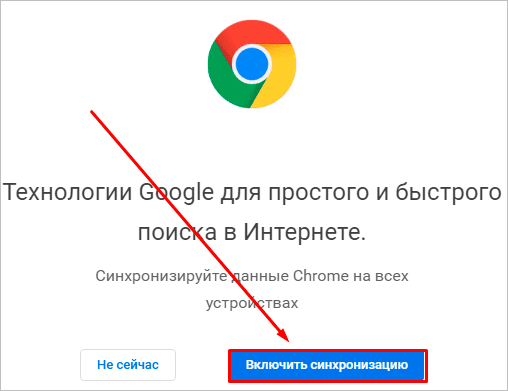
Начнется процесс скачивания и установки, теперь нужно немного подождать. Когда Chrome установится, вы увидите приветственную надпись, а затем предложение синхронизировать данные. Можете это сделать сразу, если у вас есть Google-аккаунт. Также на рабочем столе появится ярлык приложения для быстрого доступа.
Все, браузер мы установили, теперь можно приступать к работе и настройкам.
Настройка
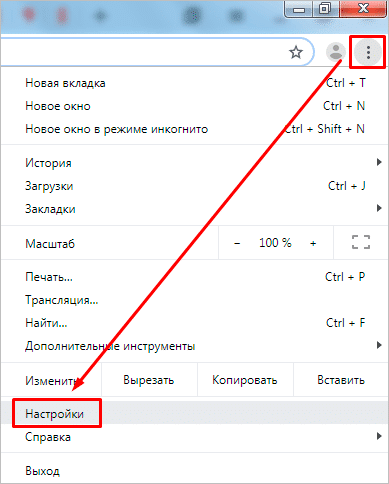
Посмотреть и изменить параметры программы можно сразу после установки или в любое удобное время. Для этого нужно нажать на 3 вертикально расположенные точки в правом верхнем углу экрана и в выпавшем списке выбрать пункт “Настройки”.
Кому-то вполне комфортно пользоваться браузером с настройками по умолчанию, но я к таким людям не отношусь. А вы? Сейчас мы пройдемся по основным блокам установок и узнаем, как сделать работу с Chrome приятнее и удобнее, раскрыть все его возможности.
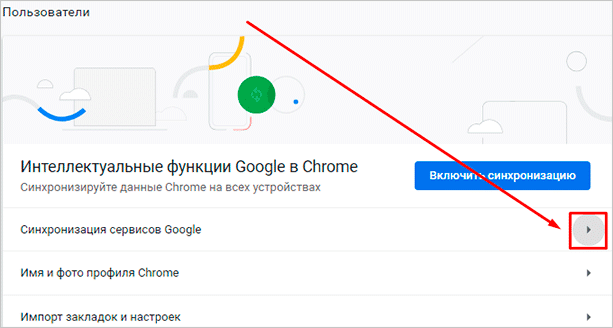
Пользователи
Если у вас есть один или несколько аккаунтов в Google, вы можете в любое время войти в них и синхронизировать систему. Это удобно, если у вас есть смартфон и другие устройства, через которые вы регулярно общаетесь и работаете. Синхронизация позволяет в любой момент использовать все сервисы Google на компьютере, планшете и телефоне.
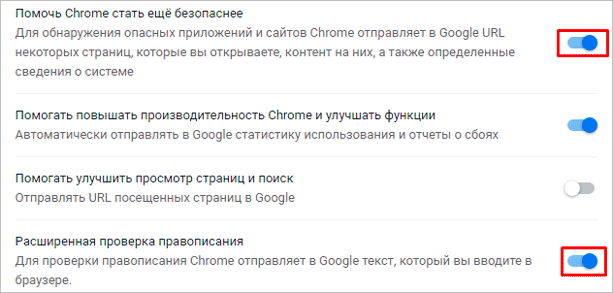
Нажмите на серый треугольник, чтобы посмотреть дополнительные настройки этого пункта.
Я обычно не меняю эти установки, но по желанию вы можете передвинуть рычажки в нужных местах, например, чтобы улучшить безопасность или более тщательно проверять правописание.
Возвращаемся к основным пунктам настроек.
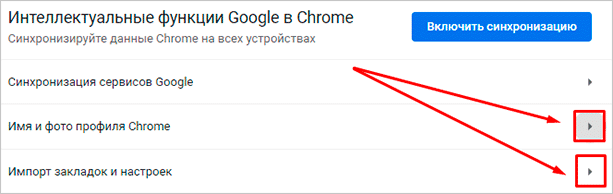
Дальше в этом блоке можете выбрать фото и имя профиля, если за компьютером работает несколько человек, а также импортировать вкладки из другого браузера, которым вы пользовались раньше.
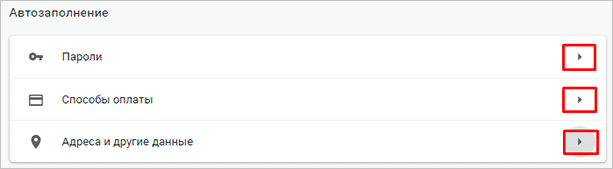
Автозаполнение
Этот блок установок экономит время и силы на вводе персональной информации в различные формы на сайтах. Но вы должны быть уверены в безопасности системы. Если кто-то посторонний знает данные для входа в вашу учетную запись Windows, то он сможет увидеть логины, пароли, сайты, на которые вы заходите, платежные данные и адреса.
Я обычно не сохраняю такие сведения, но признаю, что для кого-то это может быть удобно, особенно если вы часто теряете или забываете учетные данные. Откройте по порядку предложенные пункты и установите удобные для вас условия.
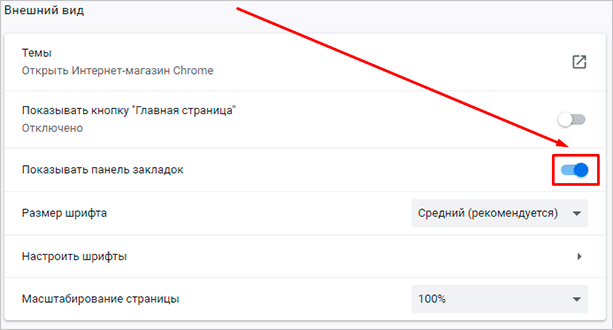
Внешний вид
В этом блоке есть несколько приятных пунктов для комфортного пользования Chrome. Темы я не применяю, чтобы не замедлять работу программы, но если вам они поднимают настроение, выберите интересную картинку в магазине приложений.
Мне нравится, когда основные закладки находятся перед глазами, поэтому я включаю дополнительную панель вверху экрана.
Также я советую поменять размер шрифта и масштаб страницы, если вы плохо видите.
Другие настройки
Внизу экрана есть еще 3 небольших блока параметров:
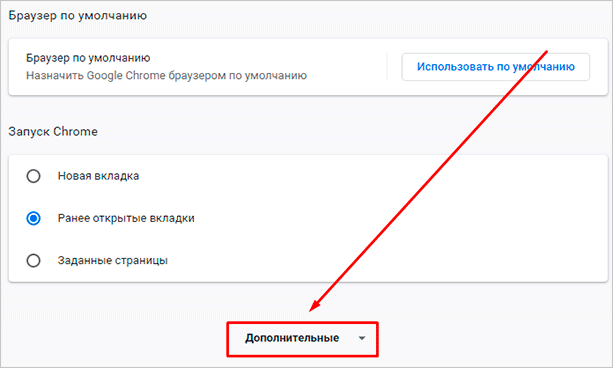
Расширенные настройки
Разработчики Google Chrome считают, что это все основные параметры, однако еще много интересных скрытых настроек прячется под треугольником с надписью “Дополнительные”.
В блоке “Конфиденциальность и безопасность” я сразу после установки браузера ничего не меняю, параметры по умолчанию вполне отвечают моим потребностям. Но хочу обратить ваше внимание на 2 последних пункта в этом списке.
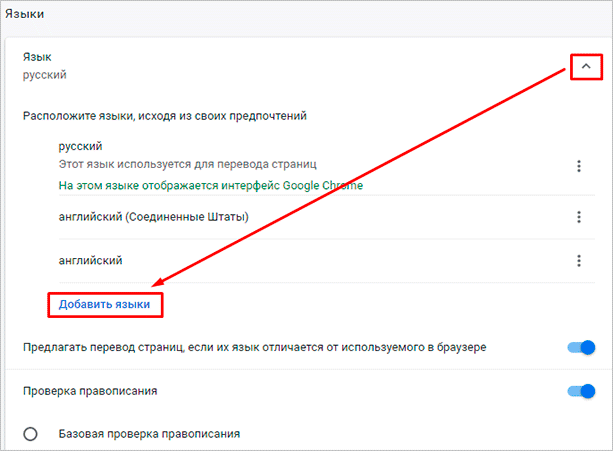
В следующем блоке вы можете настроить проверку правописания для иностранных языков.
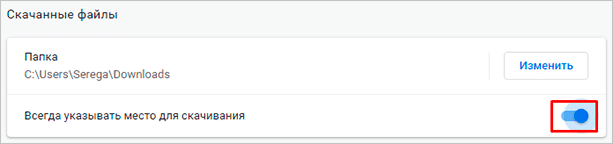
В блоке “Скачанные файлы” по умолчанию для сохранения файлов указана папка “Загрузки” или “Downloads”. Я всегда прошу браузер уточнять папку для скачивания файлов из интернета, потому что мне удобно сразу систематизировать информацию, а не сваливать ее в одну кучу.
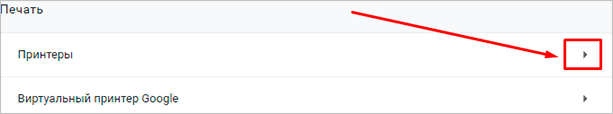
Если у вас есть принтер, вы можете настроить печать файлов из интернета.
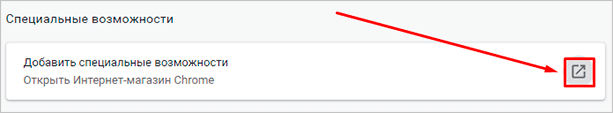
В блоке “Специальные возможности” нам предлагают перейти в магазин и установить дополнения для браузера. Я пользуюсь некоторыми полезными утилитами, например, Adblock Plus для блокировки рекламы и friGate CDN для доступа к некоторым заблокированным в России сайтам.
В блоке “Система” я не советую менять установки по умолчанию, на мой взгляд, это не нужно.
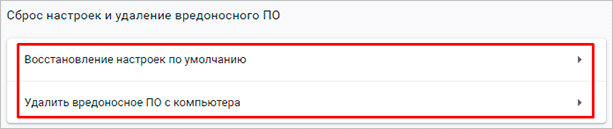
Если же вы хотите сбросить свои настройки и вернуться к первоначальным параметрам или очистить компьютер от вредоносных программ, то в самом низу экрана есть соответствующий раздел.
Заключение
Из всех браузеров, которыми я пользуюсь, самая простая установка и интуитивно понятное меню у Google Chrome. Это, конечно, мое субъективное мнение. А вам как кажется? Легко установить и пользоваться этим веб-обозревателем? У вас получилось разобраться с настройками?
Если есть вопросы, пишите в комментариях, я подскажу, что делать. Сохраняйте статью в закладки, ведь менять параметры вам, возможно, придется не один раз, чтобы добиться комфортного взаимодействия с браузером.
Создание простого Chrome приложения
В прошлом топике я постарался рассказать, что такое Chrome app, и зачем их писать. В этом, как обещал, я опишу процесс создания простого Chrome-приложения. В качестве примера будет использован текстовый редактор. Во-первых, его можно написать очень коротко, так чтобы практически весь код поместился в статью. Во-вторых, в текстовом редакторе будут использоваться несколько характерных для Chrome (и других основанных на Chromium браузеров) программных интерфейсов. В-третьих, да, я уже писал текстовый редактор для Chrome.
Подготовка
Для тестирования приложения, которое вы разрабатываете, необходимо будет добавить его в свой браузер. Для этого на странице chrome://extensions нужно отметить чекбокс «Режим разработчика» («Developer mode»). После этого станет возможным добавить ваше расширение или приложение.
manifest.json
Код любого приложения для Chrome, как и любого расширения, начинается с файла manifest.json. В нём описывается вся мета-информация приложения. Приведу целиком манифест редактора:
Разберём поля, которые тут встретились. С названием и описанием всё ясно. Версия является обязательным полем — Chrome Web Store будет требовать, чтобы она менялась, когда вы загружаете обновление вашего приложения.
Стандарные размеры иконок, требующихся для приложения — 48×48 и 128×128 пикселов. Также в некоторых случаях используется иконка размера 16×16. Кроме этого, другие размеры иконки могут потребоваться в случаях, когда она будет показываться на дисплеях высокого разрешения, как на Chromebook Pixel и новых MacbookPro.
«manifest_version» — версия формата файла manifest. В данный момент следует использовать значение 2.
«offline_enabled» — как можно ожидать, данный флаг установлен для приложений, работающих вне зависимости от наличия доступа к интернету.
Следующая конструкция — главная в файле:
В разделе «permissions» описываются настройки доступа для приложения. В нашем случае добавлена возможность сохранять файлы.
Наконец, в разделе «file_handlers» описаны типы файлов, открываемых приложением. Для разных типов файлов в файловом менеджере Chrome OS могут показывать разные строчки в меню. Например, для одних файлов пункт в меню может выглядеть «Смотреть изображение в СуперПрограмме», а для других — «Редактировать текст в СуперПрограмме».
Назначение Chrome-приложения программой для открытия того или иного типа файлов работает пока только в Chrome OS.
Background page
Весь код, реализующий background page находится в файле js/background.js. Вот он:
Background page работает в фоновом режиме независимо от окон приложения. Большую часть времени он не загружен в память. При запуске системы его код исполняется и может установить обработчики тех или иных событий, самое распространённое из которых — onLaunched. Когда обработчики установлены, background page, как правило, выгружается из памяти и запускается обратно только если произошло одно из событий, на которые он подписан.
Когда пользователь кликает на иконку приложения, или открывает в нём какой-то файл, в background page запускается событие onLaunched. В него передаются параметры вызова, в частности, файл(ы), которые приложение должно открыть. Код entryToLoad = launchData[‘items’][0][‘entry’] сохраняет переданный в приложение файл в локальной переменной, откуда его потом возьмёт код редактора. Событие onLaunched может прийти и тогда, когда приложение уже открыто. В этом случае код в background page может сам решить, открывать ли новое окно, или совершить какие-то действия в уже открытом окне.
index.html
В HTML и CSS файлах, входящих в состав приложений Chrome, нет ничего специфического. Единственная особенность, которую можно отметить — это отсутствие необходимости заботиться о межбраузерной соместимости.
Мы воспользуемся jQuery, чтобы немного упростить код. Для редактирования мы будем использовать поле
. В настоящем редакторе вместо это будет использоваться более интеллектуальный модуль редактирования. Наиболее распространённые варианты: CodeMirror и Ace.
Для полноты картины приведу CSS:
Основной код: работа с файлами
Так как в нашем примере мы для простоты ограничимся минимальным набором возможностей, то основной код редактора будет посвящён почти исключительно работе с файлами. Для этого используется несколько API, часть из которых уже находится на пути к стандартизации W3C. File API и сопутствующие интерфейсы — большая тема, заслуживающая отдельной статьи. В качестве хорошего введения рекомендую эту статью на html5rocks.com.
Задача функции инициализации — добавить обработчики к кнопкам и получить из background page файл для открытия. Контекст background page получается из основного окна асинхронно с помощью chrome.runtime.getBackgroundPage.
Обработчики нажатий на кнопки:
Текущий FileEntry мы будем хранить в глобальной переменной currentEntry.
Единственная специфичная особенность в приведённом выше коде — это метод chrome.fileSystem.chooseEntry. С помощью этого метода открывается окно выбора файлов (своё на каждой системе). Как и все прочие функции для работы с файловой системой, этот метод асинхронный и получает callback для продолжения работы (в нашем случае функции loadEntry и saveToEntry, описанные ниже).
FileReader — отдельный объект, предназначеный для чтения файлов. Он позволяет достаточно гибко управлять процессом чтения, но нам от него в данном случае нужно просто прочесть всё содержимое файла.
Запись файла, как и чтение, не содержит специфичного для Chrome кода:
Прежде чем писать данные, их необходимо привести к виду Blob. Один дополнительный шаг, который понадобится нам при записи — это обрезание файла на случай, если он уже существует и имеет большую длину. Если бы мы были точно уверены, что это новый файл, код записи упростился бы до:
Заключение
На этом код нашего приложения закончен. К сожалению, управление файлами в JavaScript устроено несколько неинтуитивно, и, вероятно, является наиболее сложной частью приложения. Но, как я уже писал выше, эти API не специфичны для Chrome, а реализованы во всех современных браузерах.
Руководство для начинающих по браузеру Google Chrome
В настоящее время мобильные приложения во многом помогают получить доступ к контенту в Интернете. Однако веб-браузеры по-прежнему играют жизненно важную роль на рабочем столе для поиска и получения необходимой информации. Среди множества доступных браузеров, активно используемых пользователями, Chrome является ведущим браузером с точки зрения доли рынка. Google Chrome занимает более 60% рынка настольных компьютеров, и многие пользователи используют его в качестве браузера по умолчанию из-за его простоты.
Большинство из нас хорошо понимают основы Chrome. Однако мы часто упускаем из виду простые шаги, связанные с использованием Chrome, которые могут помочь сделать задачи более удобными. В этом руководстве мы объяснили, как эффективно использовать Google Chrome для пользователей Windows и Mac. В этом руководстве вы узнаете, как установить Chrome, некоторые основы, связанные с ним, а также важные советы и рекомендации, которые следует помнить при использовании Google Chrome.
Даже если вы опытный пользователь, это руководство может рассказать вам все шаги в последовательности и правильные рекомендации.
1 Преимущества Google Chrome
Прежде чем мы начнем, давайте рассмотрим некоторые из наиболее заметных преимуществ Google Chrome.
Дело не в том, что каждая функция Google Chrome полезна для пользователей. У Chrome есть некоторые серьезные проблемы, такие как конфиденциальность и высокое потребление ресурсов (ЦП и памяти). Однако растущая рыночная доля Chrome указывает на отсутствие доступных хороших альтернативных браузеров. Если вас сильно беспокоит конфиденциальность, то Mozilla Firefox – одна из альтернатив, которые вы можете попробовать. Вы можете узнать больше о Firefox в нашем руководстве для начинающих по Firefox.
2 Использование омнибокса в Chrome
В Chrome есть поле адреса под вкладками, используемыми для ввода адреса веб-сайта. Однако вы также можете использовать адресную строку для поиска в Интернете с помощью поисковых систем. Google называет комбинацию адресной строки и функции поиска функцией омнибокса.
Просто введите название веб-сайта, который вы хотите посетить, и нажмите Enter, и вы попадете прямо на этот веб-сайт. Это похоже на любые другие браузеры, такие как Microsoft Edge, Firefox или Apple Safari.
Чтобы выполнить поиск из омнибокса, введите google.com и нажмите клавишу табуляции или пробела. Chrome покажет «Искать в Google», теперь введите поисковый запрос и нажмите Enter, чтобы получить результаты поиска Google.
Поиск в омнибоксе Chrome
Вы можете настроить любой веб-сайт в качестве системы пользовательского поиска, чтобы использовать этот поиск в омнибоксе. Чтобы настроить поисковую систему, вы можете перейти в «chrome: // settings» и прокрутить вниз до раздела «Поисковая система». Выберите предпочитаемую поисковую систему из раскрывающегося списка.
Изменить поисковую систему в Chrome
3 Установка Google Chrome
Процесс установки Chrome на ваш ПК или Mac очень прост. Вы можете установить без прав администратора, что поможет установить Chrome на любом вашем компьютере.
Чтобы установить Google, перейдите на официальный веб-сайт Chrome и нажмите кнопку «Загрузить Chrome», которая появится на целевой странице. Google автоматически определит вашу операционную систему и загрузит версию для Windows или Mac соответственно.
Установите Google Chrome
После этого появится всплывающее окно. Нажмите «Принять» и начните загрузку. Когда у вас есть исполняемый файл (для Windows) или файл образа диска (для Mac), откройте его и следуйте инструкциям по установке Chrome на свой компьютер.
4 Что такое вкладки Chrome и Windows
Прежде чем мы продолжим изучение, вам необходимо понять основы работы с вкладками и окнами в браузере Google Chrome.
5 Меню Google Chrome
Вы можете увидеть кнопку с тремя точками в правом верхнем углу браузера с названием «Настройка и управление Google Chrome». Обычно люди называют это меню настройки Chrome, поскольку в версии Chrome для Windows нет других пунктов меню. Однако вы можете увидеть меню приложения на Chrome Mac в дополнение к этой кнопке с тремя точками.
Меню настройки Chrome
Мы будем ссылаться на использование этих пунктов меню на протяжении всего руководства. Вы можете получить доступ к быстрым функциям, таким как масштабирование, открытие новых вкладок, закладки, история, загрузки, справка и т.д. Из меню настройки.
6 Страница настроек Chrome
В меню настройки Chrome вы можете увидеть опцию «Настройки», в которой вы можете изменить настройки браузера по умолчанию. В Google Chrome также есть URL-адрес командной строки «chrome: // settings» для доступа к странице настроек. Введите URL-адрес в омнибоксе и настройте внешний вид и настройки Chrome по своему усмотрению. На странице настроек есть множество опций для синхронизации данных, внешнего вида, конфиденциальности и т.д.
Обратите внимание, что некоторые элементы настроек различаются в Mac и Windows. Однако вы можете использовать один и тот же URL-адрес команды для доступа к странице настроек на обеих платформах. Например, введите «chrome: // settings / content», чтобы перейти к настройкам содержимого. Вы можете обратиться к нашей статье, чтобы получить полный список URL-адресов команд.
На странице настроек есть два раздела – базовый и расширенный. Давайте рассмотрим все важные настройки в этих разделах.
6.1. Основные настройки Chrome
Откройте «chrome: // settings» в омнибоксе, и вы увидите все основные настройки под заголовками ниже.
6.1.1. Настройки людей
В разделе «Люди» вы можете сделать следующее:
Люди и настройки автозаполнения
6.1.2. Настройки автозаполнения
Автозаполнение помогает вам автоматически заполнять формы и пароли при посещении веб-сайтов.
В последней версии Chrome настройки пользователей могут быть разделены на две группы – люди и автозаполнение. Однако в более ранней версии эти два раздела были объединены вместе, а доступные параметры остались прежними.
6.1.3. Настройки внешнего вида
В этом разделе Chrome предлагает различные параметры для настройки внешнего вида браузера.
Настройки внешнего вида Chrome
6.1.4. Настройки поисковой системы
По умолчанию Chrome использует Google в качестве поисковой системы для поиска в омнибоксе. Однако вы можете перейти на Bing или Yahoo! в этом разделе.
Помните, что вы можете использовать любые веб-сайты с функцией поиска в омнибоксе. Чтобы настроить свои системы пользовательского поиска, нажмите на опцию «Управление поисковыми системами» и выберите сайт в разделе «Другие поисковые системы». Узнайте больше о том, как настроить системы пользовательского поиска в Google Chrome.
6.1.5. Браузер по умолчанию
Edge – браузер по умолчанию в Windows 10, а Safari – браузер по умолчанию на Mac. Однако вы можете изменить браузер по умолчанию на Google Chrome в этом разделе. Вы также можете изменить приложения по умолчанию в Windows 10 с помощью приложения Windows Settings.
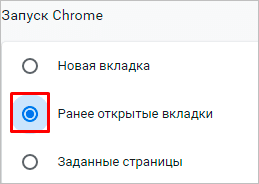
6.1.6. При запуске
Вы можете настроить действия Chrome при запуске браузера в разделе «При запуске».
6.2. Расширенные настройки Chrome
Chrome группирует все расширенные настройки в разделе «Дополнительно». Вам нужно щелкнуть ссылку «Дополнительно» в нижней части страницы основных настроек, чтобы получить доступ к этим настройкам. Кроме того, вы можете получить доступ к настройкам «Расширенные», щелкнув гамбургер-меню «Настройки», когда вы находитесь на странице настроек Chrome.
Расширенные настройки Chrome из гамбургерного меню
6.2.1. Конфиденциальность и безопасность
Это самый большой раздел настроек в Chrome, и вам нужно быть осторожным при включении здесь опции, чтобы защитить вашу конфиденциальность от Google.
6.2.1.1. Настройки контента на уровне сайта
Настройки контента, доступные на странице настроек Chrome, повлияют на просмотр всех веб-сайтов. Хотя можно разрешить или заблокировать отдельные веб-сайты в соответствующем разделе, это неудобно. Например, вы можете заблокировать уведомления, добавив веб-сайт под заголовком «Блокировать» в разделе «Настройки контента> Уведомления».
Однако вам не нужно выполнять настройки на уровне сайта таким образом. Когда вы открываете веб-сайт, Chrome показывает значок слева от URL-адреса. Для защищенного сайта будет отображаться висячий замок, а для незащищенного – значок информации с сообщением «Небезопасно». Щелкните значок замка или информации и выберите параметр «Настройки сайта», чтобы открыть настройки содержимого для этого сайта.
Настройки сайта Chrome
Вы можете включить или отключить настройки для конкретного сайта из списка. Chrome автоматически добавит ваш выбор в «Настройки содержимого» на уровне браузера.
Изменить настройки содержания сайта
6.2.2. Языки
Вы можете изменить язык браузера и включить проверку орфографии в разделе «Языки». Однако на Mac вам нужно изменить язык Mac, чтобы изменить его в Chrome.
Кроме того, изменение языка не повлияет на отображение веб-страниц. Вам будет предложено только всплывающее окно перевода, чтобы вы перевели контент на выбранный вами язык, и вы можете выполнить проверку орфографии на выбранном языке.
6.2.3. Загрузки
Одна из самых серьезных проблем безопасности – это автоматическая загрузка файлов при просмотре. Здесь вы можете отключить автоматическую загрузку файлов, чтобы Chrome каждый раз предлагал вам подтверждать загрузку файла.
Вы также можете изменить расположение загружаемых файлов из папки «Загрузки» по умолчанию в любую из ваших любимых папок.
6.2.4. Печать
Вы можете настроить принтер на своем компьютере и в Google Cloud с помощью этой настройки.
6.2.5. Настройки специальных возможностей
Помимо масштабирования и настройки шрифта в разделе «Внешний вид» Chrome не предлагает никаких удобных инструментов. Однако вы можете щелкнуть ссылку в разделе настроек «Специальные возможности», чтобы открыть Интернет-магазин Chrome и найти соответствующие расширения для своего браузера. Узнайте больше о том, как использовать специальные возможности в Chrome.
6.2.6. Системные настройки
Вы можете отключить Chrome, работающий в фоновом режиме, в этом разделе. Кроме того, включите или отключите аппаратное ускорение, чтобы ускорить просмотр веб-страниц. Однако аппаратное ускорение может потреблять больше ресурсов ОЗУ и ЦП. Поэтому отключите аппаратное ускорение, когда заметите, что скорость системы или Chrome низкая. Кроме того, не открывайте слишком много вкладок при просмотре, чтобы избежать проблем с кешированием браузера.
Chrome также предлагает простой способ получить доступ к настройкам прокси-сервера вашего компьютера в разделе «Система». Это откроет диалоговое окно «Свойства Интернета» в Windows и настройки «Сеть» в Mac.
6.2.7. Сброс и очистка
Иногда игра с настройками может привести к медленному открытию веб-страниц. Если вы забыли настройки, просто сбросьте настройки браузера в этом разделе.
Сбросить параметр Chrome
Опция очистки доступна только в версии для Windows. Вы можете использовать это, чтобы найти вредоносное ПО, которое влияет на работу браузера Chrome. Однако это не антивирусный инструмент для очистки вашего ПК от других вирусов. Следуйте инструкциям в нашей статье, чтобы избавиться от вирусной инфекции на вашем компьютере.
7 Использование Google Chrome
Теперь, когда мы рассмотрели базовые и расширенные настройки. Давайте сначала объясним основные способы использования браузера Google Chrome на платформе Windows 10. Большинство функций одинаковы как в Windows, так и в Mac. Однако версия для Windows имеет некоторые дополнительные функции, которые недоступны на Mac. Мы объясним различия с версией для Mac в следующем разделе.
Ниже для вашего понимания представлен макет браузера Chrome в Windows.
Макет браузера Google Chrome
7.1. Открытие вкладок в Chrome
Когда вы запускаете браузер, Chrome откроет домашнюю страницу в новой вкладке. Щелкните значок +, доступный рядом с новой вкладкой в строке заголовка, всякий раз, когда вы хотите открыть новую веб-страницу в том же окне браузера. В качестве альтернативы вы можете сделать следующее, чтобы открыть новую вкладку:
7.2. Открыть новые окна
Хорошая часть Chrome заключается в том, что вы можете одновременно запускать два отдельных окна Chrome. В каждом окне у вас может быть несколько вкладок для открытия разных веб-страниц.
Чтобы создать новое окно Chrome, коснитесь значка с тремя точками, а затем выберите «Новое окно». Вы также можете нажать клавиши «Control + N» или «Command + N», чтобы открыть новое окно браузера.
7.3. Режим инкогнито
По умолчанию Chrome сохраняет всю историю просмотров, чтобы предлагать прогнозы в омнибоксе и отображать значки ярлыков на странице новой вкладки. Кэширование содержимого веб-страницы также поможет Chrome быстрее обслуживать страницу, если вы часто посещаете один и тот же веб-сайт. Однако, если вы не хотите отслеживать историю просмотров, используйте режим инкогнито для просмотра в Chrome. Chrome не сохраняет историю и не сохраняет ваши пароли во время сеанса.
Вы можете открыть новое окно в режиме инкогнито, нажав кнопку меню с тремя точками или нажав сочетания клавиш «Control + Shift + N» или «Command + Shift + N».
Режим инкогнито в Google Chrome
7.4. История
Доступ к вкладкам с других устройств
7.5. Закладки
Такие браузеры, как Edge, называют эту функцию «Избранное», а Chrome – «Закладки». Вы можете сохранять свои любимые веб-страницы на панели закладок и при необходимости быстро открывать их.
Вы можете перейти к закладкам с помощью доступных опций меню и организовать ссылки в папках. Chrome предлагает эффективное управление закладками, с помощью которого вы можете легко показать или скрыть папку или ссылку на панели закладок. Вы также можете перетащить ссылку на другие папки и удалить всю папку.
Откройте диспетчер закладок Chrome.
Нажмите «Ctrl + D» или «Command + D», чтобы добавить веб-страницу в закладки, или выберите «Добавить страницу в закладки…» в меню. Вы также можете добавить или удалить закладку, используя значок звездочки в омнибоксе.
Добавить страницу в закладки в Chrome
Менеджер закладок поможет вам просмотреть и удалить все страницы, отмеченные закладками. По умолчанию Chrome показывает панель закладок под омнибоксом всякий раз, когда вы открываете новую вкладку. Однако вы можете нажать клавиши «Control + Shift + B», чтобы скрыть панель закладок. Это будет работать, только если на вкладке есть веб-страница. В противном случае панель закладок всегда будет на новой вкладке, даже если вы отключили ее в настройках, как описано выше в разделе настроек Chrome.
7.6. Расширения
Chrome поставляется с множеством расширений, расширяющих возможности браузера. Например, вы можете улучшить грамматику и орфографию вашего контента с помощью популярного расширения Grammarly. Помните, что Chrome принимает расширения только из Интернет-магазина Chrome. Он не допускает сторонних расширений.
Перейдите в меню с тремя точками и перейдите к «Дополнительные инструменты», а затем к «Расширения» или напрямую перейдите к URL-адресу команды «chrome: // extensions /». Здесь вы можете просмотреть все установленные расширения в вашем браузере. Щелкните меню «Расширения» и нажмите ссылку «Интернет-магазин Chrome», показанную внизу.
Доступ к Интернет-магазину со страницы расширений
Вы перейдете в раздел расширений в Интернет-магазине Chrome, где сможете найти расширения и темы для своего браузера. Вы можете просто нажать кнопку «Добавить в Chrome», доступную в любом расширении или теме, и установить в браузере r. После установки, как правило, вы можете увидеть значок расширения рядом с правой стороной омнибокса.
Помните, что расширения могут вызывать медленную загрузку страниц в браузере. При устранении неполадок перейдите в раздел «chrome: // extensions» и отключите расширения, вызывающие проблемы. Вы также можете открыть браузер в режиме инкогнито, чтобы отключить все расширения.
7.7. Прикрепить вкладку
При просмотре с несколькими вкладками вы можете отслеживать конкретную вкладку. Допустим, у вас есть 10 открытых вкладок, и вы хотите часто получать обновления с пятой вкладки, которая показывает ход спортивного события. В этом случае каждый раз переходить на пятую вкладку неудобно.
Что вы можете сделать, так это щелкнуть правой кнопкой мыши пятую вкладку и выбрать опцию «Закрепить вкладку». Chrome переместит закрепленную вкладку в начало строки заголовка и покажет только значок или логотип сайта. Теперь вы всегда можете щелкнуть первую вкладку, чтобы быстро получить обновление. Помните, вы не можете закрыть закрепленные вкладки; даже если вы закроете браузер и перезапустите его. Опять же, щелкните правой кнопкой мыши закрепленную вкладку и выберите опцию «Открепить вкладку», чтобы сделать ее похожей на обычную вкладку, и закройте ее.
Щелкните правой кнопкой мыши на открытой вкладке Windows
7.8. Диспетчер задач
Одна из известных проблем Chrome – высокое потребление памяти. Однако это происходит, когда вы играете с несколькими вкладками и устанавливаете множество расширений. Chrome предлагает диспетчер задач, аналогичный диспетчеру задач Windows. Диспетчер задач Chrome предоставит подробную информацию о потреблении памяти и ЦП для каждой вкладки, открытой в браузере. Используя диспетчер задач Chrome, вы можете легко найти вкладки, которые потребляют много памяти или ЦП. Просто выберите процесс, который потребляет больше памяти, и нажмите кнопку «Завершить процесс», чтобы закрыть эту вкладку.
Диспетчер задач в Chrome
Вы можете перейти в диспетчер задач, выбрав путь по меню «Кнопка с тремя точками> Дополнительные инструменты> Диспетчер задач».
7.9. Загрузки
Через электронную почту или различные каналы социальных сетей вы загружаете различные изображения и важные документы. Chrome позволяет вам проверять все ваши загрузки и просматривать или удалять их из истории. Вы можете получить доступ к разделу загрузок, нажав кнопку настройки с тремя точками и выбрав меню «Загрузки».
8 Как использовать Google Chrome на Mac?
Google Chrome – это независимый от платформы браузер. Однако при сравнении версий Chrome для Windows и Mac есть несколько различий. Вы можете увидеть сравнение версий для Windows и Mac в нашей предыдущей статье.
9 Контекстное меню правой кнопки мыши
Google Chrome предлагает разные контекстные меню, когда вы щелкаете правой кнопкой мыши в разных местах браузера. Кроме того, некоторые пункты меню отличаются в версиях для Windows и Mac. Ознакомьтесь со статьей об использовании правой кнопки мыши в Google Chrome.
В Chrome также есть экспериментальная функция для вставки символов эмодзи при щелчке правой кнопкой мыши по текстовым полям.
10 Управление ярлыками Chrome
Как упоминалось выше, в версии для Windows у вас есть возможность создать ярлык веб-страницы на рабочем столе, выбрав «Меню из трех точек> Дополнительные инструменты> Создать ярлык». Однако эта опция недоступна в версии для Mac. Помимо этого, Chrome будет отображать ярлыки избранных недавно просмотренных веб-сайтов на странице новой вкладки. Кроме того, вы также можете добавить ярлыки на страницу новой вкладки, щелкнув значок «Добавить ярлыки».
Ярлыки Google Chrome на странице новой вкладки
Вы можете использовать множество сочетаний клавиш в версиях Chrome для Windows и Mac.
11 Перетаскивание
Chrome – необычный браузер, который позволяет решать многие задачи простым перетаскиванием. Вы можете легко перетаскивать ссылки, вкладки и переупорядочивать закладки. Подробнее о функциях перетаскивания в Chrome.
12 дополнительных функций
Помимо основных и дополнительных настроек, вы можете настроить Google Chrome с помощью экспериментальных функций. Перейдите в «chrome: // flags» и включите нужные вам функции.
Chrome предупреждает об использовании экспериментальных функций
Например, флаг «chrome: // flags / # PasswordImport» поможет вам импортировать пароли из экспортированного файла CSV. Узнайте больше об использовании экспериментальных функций в Chrome и некоторых популярных функциях, которые вы можете попробовать.
13 каналов выпуска Chrome
Chrome – это браузер с открытым исходным кодом, основанный на оригинальном браузере Chromium. Поэтому не стоит путать Chromium и Chrome, поскольку оба этих браузера принадлежат Google. Кроме того, Google выпускает четыре разные версии Chrome, перечисленные ниже.
Google выпускает разные версии для разных целей, например для разработки и тестирования. Как конечный пользователь, вы всегда должны использовать стабильную версию и обновляться до последней стабильной версии. Когда вы подключаетесь к Интернету, Google Chrome автоматически обновляется до последней версии и защищает вас от новейших угроз.
14 Инструменты разработчика
Руководство будет неполным, если не упомянуть о Chrome Developer Tools. Хотя обычные пользователи не могут использовать эту функцию, веб-дизайнеры и разработчики используют ее широко.
Узнайте больше об инструментах разработчика Chrome в нашей подробной статье.
15 альтернативных браузеров
Конфиденциальность – одна из основных проблем таких продуктов Google, как Chrome. Если вы хотите обеспечить высокий уровень конфиденциальности, то рекомендуемый браузер для вас – Mozilla Firefox. Он предлагает все функции Google Chrome для продолжения вашей работы. Однако вам будет не хватать интеграции с другими продуктами Google, такими как Gmail, в Firefox.
Кроме того, браузерами по умолчанию в Windows и Mac являются Microsoft Edge и Safari. Таким образом, вы можете переключиться на один из этих браузеров по умолчанию в любое время, когда вам не нравится Chrome.
Заключение
Люди предпочитают использовать Google Chrome из-за его скорости, производительности и возможностей интеграции. Google также постоянно обновляет Chrome новыми функциями, совместимыми с новейшими веб-технологиями. Так чего же ты ждешь? У вас все еще есть вопросы о Chrome? Просмотрите самую большую коллекцию статей по Chrome, которая у нас есть. Если вы все еще не уверены в чем-либо, связанном с Google Chrome, не стесняйтесь обращаться к нам.