Архив форума
Позволю себе второй раз за день злоупотребить вашим внимание всё по той же дефисной проблеме:
интуитивно-понятный интерфейс
или
интуитивно понятный интерфейс
?
В Сети оба варианта практически поровну.
По-моему, предпочтительно было бы написать «интуитивно-понятный интерфейс».
А можно сказать «понятный интуитивно интерфейс»?
Не нравится мне тут дефис.
Согласен с Тигрой. Интуитивно понятный — это, имхо, явное наречие: понятный «на уровне интуиции». Не совсем в прямом смысле, конечно, а — не требующий специальных усилий на освоение. С «интуитивно-содержательным» такое, имхо, не проходит; скорее, это интуитивный (но что это здесь?) и содержательный, и я тут на дефис согласен. А вот в «интуитивно-ясном» я бы, скорее, без дефиса обошёлся.
Мне тоже дефис не нравится в «и(-) п» и «и(-)я». Я бы раздельно писала.
Ой, я открыла свою Б-К (3-е изд. 1982, с.257). Есть:
интуитивно воспринятый
интуитивно найденный, а также
интуитивно ясный!
Если опираться на букчиновское «интуитивно ясный», то, конечно, следовало бы писать раздельно. Однако посмотрим остальные примеры из этого справочника:
интуитивно-алогический
интуитивно воспринятый
интуитивно действующий
интуитивно-диалектический
интуитивно найденный
интуитивно ощущаемый
интуитивно познающий
интуитивно-содержательный
интуитивно-экстатический
интуитивно ясный
Вот это и мешает мне голосавать за раздельное написание. Я за дефис.
Если считать вопрос с «интуитивно ясным» закрытым (так ли это?), то, имхо, «водораздел» тут другой: или «интуитивно» — наречие, поясняющее определение (на интуитивном уровне, благодаря интуиции), или «интуитивно-» — равноправная часть определения. Правда, я что-то не могу определиться с её семантическим значением в приведенных «дефисных» примерах («основанный на интуиции» у Ефремовой); впрочем, это моя личная «заморочка».
голосавать = голосОвать, конечно.
__________________________
Мы в издании для наших заказчиков остановились на раздельном написании (Рассуждая примерно как Саид).
Тем более что «интуитивно ясный». Это то же самое по смыслу.
Контекст был дан в первом вопросе. Интерфейс.
Я тоже сначала хотела писать раздельно, но чем дольше думаю об этом, тем больше хочется писать через дефис. И уж коли ссылаться на Саида, то и этому у него есть объяснение:
>> или «интуитивно-» — равноправная часть определения.
В общем, остаюсь при своем мнении.
А «интуитивно ясный», т.е тоже ясный (как и понятный) на интуитивном уровне?
С «интуитивно ясным», я думаю, Букчина прокололась. Именно поэтому привела перечь «интуитивного» из справочника полностью.
Но ведь «интуитивно(-)ясный» — вовсе не интуитивный, а также ясный (или наоборот). Ну а «интуитивно понятный интерфейс», по большому счёту, совсем к интуиции отношения не имеет. Это — идиома, описывающая такой интерфейс (повторюсь), который для своего освоения (сорри) не требует специальных усилий, взаимодействие с которым происходит так же, как и с другими, уже знакомыми пользователю интерфейсами. Если уж что и стоило сюда притягивать, то не интуицию, а двигательно-моторные навыки. Так что здесь «интуитивный» как равноправная, да и вообще какая-либо часть определения наряду с «понятный», имхо, совсем не проходит. Как пояснение (каким образом понятный?) — запросто.
P.S. А не под впечатлением ли этого самого интерфейса «Букчина прокололась» с «интуитивно ясным»? Выражение-то относительно новое, но успевшее широко распространиться (Volvo, +1).
Нацкорпус дает раздельное написание «интуитивно понятный».
Марго, я поначалу от «интуитивно понятного» интерфейса и чего-то там «дружелюбного» (кажется, его же) трепыхалась, а потом смирилась. 🙂
В этих примерах мне всё ясно.
1) Сам характеризуемый (характеризующийся) субъект:
— интуитивно познающий человек,
— интуитивно действующий оператор.
2) Характеризуемый метод (итоги деятельности субъекта определённым методом):
— интуитивно найденный ответ,
— интуитивно ощущаемая опасность,
— интуитивно воспринимаемый смысл.
В этих словах-примерах мне ничего не ясно (уверен, что они относятся к субъекту, но их значений не понимаю):
— интуитивно-алогический,
— интуитивно-диалектический,
— интуитивно-содержательный,
— интуитивно-экстатический,
— интуитивно-ясный.
=============================================
Поскольку наречие «интуитивно» может характеризовать только состояние и качество субъекта, не объекта (интерфейса), то прилагательное ясный, считаю, применено как сокращённый эрзац вместо причастия выясняемый, понимаемый.
Интуитивно ясный (интерфейс) = интуитивно выясняемый = интуитивно понимаемый, то есть словосочетание характеризует не сам объект (интерфейс), а меру интеллектуальных затрат субъекта по (быстрому и) адекватному декодированию его символики.
Интуитивно ясный буду писать раздельно.
В качестве примера с интуитивно придумал скоро только интуитивно-генетическое понимание (автоматическое).
>> прилагательное ясный, считаю, применено как сокращённый эрзац вместо причастия выясняемый, понимаемый.
интуитивно понятный
Смотреть что такое «интуитивно понятный» в других словарях:
интуитивно понятный инструмент визуализации — [Интент] Тематики автоматизированные системы EN intuitive visualization tool … Справочник технического переводчика
Человеко-понятный URL — ЧПУ (англ. Friendly URL) аббревиатурой от словосочетания «человекопонятный урл» (где «урл» жаргонное обозначение Содержание 1 Классический подход 2 Концепция ЧПУ 3 Реализация 3.1 … Википедия
Человеку Понятный Урл — ЧПУ (англ. Friendly URL) аббревиатурой от словосочетания «человекопонятный урл» (где «урл» жаргонное обозначение Содержание 1 Классический подход 2 Концепция ЧПУ 3 Реализация 3.1 … Википедия
Человеку понятный урл — ЧПУ (англ. Friendly URL) аббревиатурой от словосочетания «человекопонятный урл» (где «урл» жаргонное обозначение Содержание 1 Классический подход 2 Концепция ЧПУ 3 Реализация 3.1 … Википедия
Saxo Bank — (Саксо банк) Saxo Bank это брокер на финансовых рынках Саксо банк это ивестиционная компания, датский онлайн банк, плохие и не правдоподобно положительные отзывы о Saxo Bank Содержание >>>>>>>>> … Энциклопедия инвестора
Smart Web Builder — О программе Smart Web BuilderSmart Web Builder многофункциональный web редактор для эффективного и качественного создания сайтов и web приложений. Сочетая простоту, гибкость и качество разработки и обладая профессиональными средствами контроля… … Википедия
TTI Telecom — TTI Team Telecom International Ltd. Год основания 1992, public since 1996 Ключевые фигуры Meir Lipshes, Chairman and Acting Тип Public (TTIL) … Википедия
concrete5 — Тип CMS Разработчик Franz Maruna Andr … Википедия
Mitel — Тип Публичная компания Листинг на бирже NASDAQ: MITL Год основания … Википедия
Телепортация — В этом разделе не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете … Википедия
Карты Google — Карты Google … Википедия
Как создать интуитивно понятный интерфейс для сайта?
Чем проще сайт, тем больше у него пользователей. Простоту использования определяет интуитивно понятный интерфейс сайта.
Главное в интуитивном дизайне то, что он незаметен. Дизайн понятен, когда пользователи могут сосредоточиться на задаче, не останавливаясь ни на секунду. Такой дизайн направляет внимание людей на важные задачи.
Представьте, что вы находитесь в салоне проката автомобилей, и вам показывают машину, которую собираетесь арендовать. Вы подходите к ней и хотите сесть в салон, протягиваете руку, чтобы открыть дверь, но дверной ручки нет! Как попасть в автомобиль?
Это пример не интуитивного дизайна, который сбивает пользователя с толку. Он хотел сесть в машину, но этому процессу помешала незнакомая ситуация без очевидного решения проблемы.
То же касается веб-дизайна. Пока пользователи могут выполнять задачи без промедлений и раздумий — все в порядке. Интуитивный дизайн незаметен, а не интуитивный дизайн бросается в глаза.
Поскольку интуитивно понятный дизайн незаметен, поэтому люди не оценят, зато сразу заметят, если его отсутствие. Не интуитивный дизайн заставляет людей сосредоточиться на элементах, не связанных с их задачами.
Проблема с проектированием интерфейсов: интуитивно понятный для кого?
Почему так много сайтов, которые вызывают у людей раздражение? Дело в том, что создать интуитивно понятный интерфейс сайта действительно трудно. То, что понятно для одного человека, для другого совершенно не ясно. Дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
Я верю, что большинство сайтов разрабатывались с хорошими намерениями. Ожидалось, что они будут интуитивно понятными, но обычно для дизайнера! Среднестатистический разработчик или дизайнер не тратит время на наблюдение за тем, как люди пользуются тем, что он создал.
Создание интуитивно понятного дизайна начинается с понимания ваших пользователей. Сначала нужно выяснить, что интуитивно именно для них. Важная концепция, в которой стоит разобраться, это текущие знания и целевые знания.
Текущие знания и целевые знания
Трудность заключается в том, что у вас могут быть самые разные пользователи. Некоторые из них – технически продвинутые «гики», а некоторые – совершенно незнакомые с компьютером.
Концептуальные модели
Если пользователи впервые зашли на сайт, это не значит, что их текущие знания о нем равны нулю. Скорее всего, они уже пользовались похожим сайтом или продуктом раньше. Допустим, вы никогда не делали онлайн-покупок, зато в реальном мире совершали их миллион раз.
В такой ситуации люди воспользуются концептуальной моделью покупок в реальной жизни и постараются воспользоваться имеющимся опытом. Их представление об онлайн-покупках происходит из ментальной модели обычных покупок – самого похожего опыта, который у них есть.
Если большинство пользователей никогда не пользовалось сайтом или онлайн-сервисом, похожим на ваш, то нужно опираться на концептуальную модель. Необходимо выяснить, какой наиболее приближенный к использованию вашего сайта опыт у них есть.
Если сайт не соответствует ментальной модели пользователя, он посчитает сайт сложным в использовании, не интуитивным.
Изучите своих пользователей
Есть два отличных способа выяснить это:
В обоих случаях вы наблюдаете и записываете, не вмешиваясь. Вы быстро определите основные проблемы. 10 испытуемых обычно дают представление о 90% трудностей.
Когда можно считать сайт интуитивно понятным?
Дизайн интуитивно понятен, когда текущие знания соответствуют целевым знаниям.
Существует два условия, при соблюдении которых пользователи говорят, что интерфейс веб сайта кажется им «интуитивным»:
Другими словами, вы либо делаете UI настолько простым, что не требует обучения, либо добавляете понятные инструкции, подсказки, которые легко заметить.
Есть два варианта интуитивного дизайна. Можно уменьшить требования к целевым знаниям, чтобы они соответствовали текущим знаниям, упростив дизайн, или подтянуть текущие знания к целевым через инструкции.
Интуитивная навигация и поиск
76% пользователей говорят, что для них самое важное в дизайне сайта — это «чтобы я мог легко найти, что хочу».
Как они ищут то, что нужно? С помощью навигации, конечно. Тут возникает сложность: если на сайте много контента, как структурировать его таким образом, чтобы это имело смысл?
Важно называть пункты меню правильно, чтобы люди знали, что находится за ссылкой. Интересно, что 50% всех пользователей отказываются от покупок, потому что не могут найти то, что ищут. Вот почему поиск чрезвычайно важен. На вашем сайте должен быть поиск, который можно легко найти. У Amazon огромный перечень товаров, и они сделали поиск центральным элементом своего сайта.
Людям комфортнее пользоваться сайтами, к которым они привыкли
Люди проводят большую часть времени на других сайтах. Поэтому они привыкли к тому, что сайт выглядит определенным образом ( текущие знания ). Если нарушаете это правило, то сами напрашиваетесь на неприятности.
Типичные привычные элементы:
Из любого правила есть исключения, но нововведения сложны и рискованны. Сделайте так, чтобы интерфейс сайта соответствовал ожиданиям людей.
Будьте осторожны с редизайном
20% пользователей тратят 80% своих доходов в интернете. И именно на этих людях отражается смена дизайна. Они привыкли к тому, как все работает, и когда вы переделываете сайт, то меняете его, в первую очередь, для них.
Люди ненавидят перемены, которые делают их текущие знания непригодными для дальнейшего использования. Интуитивный дизайн работает, когда вы не заставляете своих пользователей приспосабливаться к переменам.
Крупный продавец потратил 100 миллионов долларов на редизайн, в результате чего продажи упали на 20%. Юридической фирме пришлось закрыться. В расписании врача и авиакомпании серьезные задержки. Их сайты/приложения перестали быть интуитивными для большинства пользователей.
Нужно ориентироваться на самых важных покупателей. Интерфейс сайта должен быть наиболее интуитивным для них. Не пытайтесь угодить всем.
Это правило работает в случае, если у вас большая аудитория. Если на вашем сайте небольшой трафик из-за дизайна, смело меняйте его.
Напоследок
Стремитесь сделать сайт интуитивно понятным для основных пользователей, и в награду вы получите увеличение конверсии. Изучите поведение своих пользователей и регулярно проводите различные тесты интерфейсов.
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, лайки, дизлайки!
Техническая документация
разработка техдокументации по ГОСТ
Что такое интуитивно-понятный интерфейс?
Создан 08.08.2016 16:50:33
Об интуитивно-понятном интерфейсе, о котором так много говорили. нет, не большевики, а юзабилизаторы, см. Страшная правда о юзабилити. Часть I, Страшная правда о юзабилити. Часть II и Страшная правда о юзабилити. Десять лет спустя. Вот одна из дискуссий, развернувшаяся в кругу этих, так сказать, «специалистов», у которых все руки по уши в юзабилити.
Посмотрим теперь, что же гласит ГОСТ 21480-76. Система «человек-машина». Мнемосхемы. Общие эргономические требования, цитируем:
Под привычной ассоциацией понимают связь между представлениями, возникающими у человека на основе прошлого опыта. Например, человек привык отображать какой-либо процесс, представляя его развитие слева направо. При компоновке мнемосхемы следует учитывать это привычное представление и отображать развитие технологического процесса слева направо.
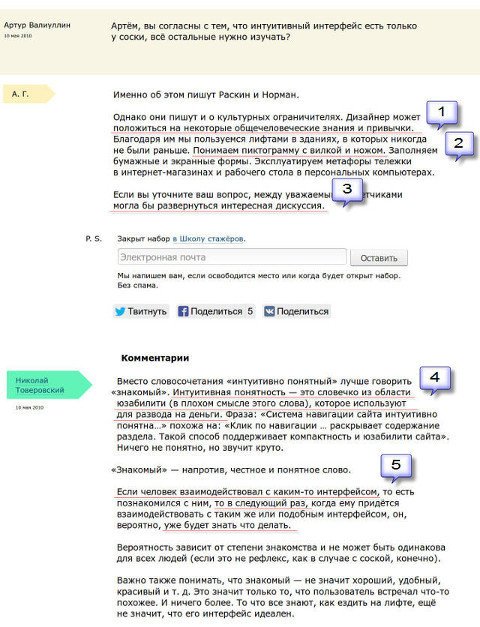
Это из Приложения 1 ГОСТ 21480-76. Сразу смотрим на картинку, а именно на пп. 1, 2 и 5. Все совпадает? С предельной точностью!
Вот и вся задачка. Но остался один вопрос: ЗАЧЕМ в 2010 году потребовалась дискуссия (п. 3) о том, что было четко сформулировано аж в 1976 году?! А затем, чтобы. см. п. 4 на картинке.
PS. Кстати, пиктограмма с ножом и вилкой есть не что иное, как элемент мнемосхемы.
PPS. Почему всех так привлекают писульки каких-то раскиных, норманов и прочих безродных и беспородных джонов смитов, когда есть, скажем так, свой Михайло Ломоносов? Низкопоклонничество перед западом? Или поколение такое, развращенное америкосами и сгнившее на корню?
Интуитивно понятный интерфейс и как он может помочь улучшить UX
Если вы видите двух дизайнеров пользовательского интерфейса, разговаривающих друг с другом, тема обсуждения, скорее всего, будет вращаться вокруг «интуитивно понятного пользовательского интерфейса». Для любого дизайн-проекта в наши дни главным критерием является то, как сделать его интуитивно понятным. По факту, интуитивный стал наиболее распространенным прилагательным пользовательского интерфейса.
Учитывая это, разумно спросить, что значит для пользовательского интерфейса быть интуитивно понятным. Хотя любой другой дизайнер использует этот термин, трудно найти конкретное и содержательное объяснение, которое правильно определяет интуитивно понятный пользовательский интерфейс.
В этом посте я попытаюсь пролить свет на скрытые грани интуитивно понятного пользовательского интерфейса.
Подробнее: Почему дизайн опыта является следующей большой вещью
Что такое интуитивно понятный интерфейс?
Пользовательский интерфейс можно назвать интуитивно понятным, когда пользователи понимают его поведение и следствия без использования разума, экспериментов, помощи или специального обучения. 
Однако, если мы сталкиваемся с пользовательским интерфейсом, который не только сложен для навигации, но также содержит триггеры, которые нам незнакомы, то этот пользовательский интерфейс, возможно, не интуитивен.
Представьте, что вы ищете автомобиль класса люкс. Вы направляетесь в выставочный зал. Продавец ведет вас к машине, и вы делаете шаг вперед, чтобы сесть в нее, любуясь ее красотой. Точно так же, как вы пытаетесь открыть дверную ручку, вы понимаете, что дверной ручки нет, и вместо того, чтобы любоваться автомобилем, теперь ваша главная задача — выяснить, как сесть в машину.
Неинтуитивный дизайн похож на этот сценарий в том, что он мешает фокусировать внимание пользователя на незнакомой ситуации без очевидного решения. Когда дело доходит до дизайна сайта, дизайн интуитивно понятен, пока пользователь может выполнить задачу без каких-либо перерывов. С другой стороны, не интуитивно понятный дизайн смещает внимание пользователей к элементам, которые не связаны с их задачей.
Теперь, когда мы немного понимаем, что на самом деле означает интуитивное, давайте пройдемся по различным аспектам создания знакомого и интуитивного пользовательского интерфейса.
Создание знакомого и интуитивно понятного интерфейса
Это известный факт, что люди в виртуальном мире всегда соотносят вещи с физическим миром. Когда дело доходит до веб-интерфейса, они всегда ищут шаблоны, чтобы понять, как работают определенные вещи.
Это то, что дизайнеры UX могли бы использовать — человеческая тенденция искать шаблоны.
1. Не переизобретайте шаблоны
Обычно нам не нравятся изменения в общих моделях. Например, пользователю Windows может показаться неловким, после перехода на OS X, что Минимизировать, Максимизация а также близко кнопки на левой стороне окна. То же самое верно и наоборот. 
2. Будьте последовательны
Нельзя достаточно сосредоточиться на аспекте согласованности, когда речь идет о создании интуитивного дизайна. При разработке веб-сайта необходимо обеспечить согласованность между страницами.
Существует ожидание того, как все работает на веб-сайте, и если эти вещи меняются с одной страницы на другую, это не только создает путаницу, но и разочарование.
Переключение между использованием верхней панели навигации для одной страницы и использованием боковой панели со ссылками навигации на другой странице — это пример того, как вызвать ненужные отвлечения и разочарование, которые в конечном итоге оттолкнут ваших посетителей.
Даже небольшое решение, например отсутствие дисциплины, чтобы соответствовать положению навигационных панелей, имеет решающее значение для интуитивного дизайна вашего сайта.
3. Убедитесь, что для выполнения задачи требуются минимальные шаги
Никто не хочет тратить целую минуту, чтобы создать учетную запись. Вот почему вам нужно упростить процесс регистрации и обеспечить минимальные шаги. Упрощение и сокращение лишних шагов являются ключом к удержанию и преобразованию посетителей.
Читайте больше: 5 советов, чтобы упростить ваш веб-дизайн
Чтобы противостоять последним, вы можете включить всплывающие подсказки или встроенные справочные сообщения, которые бы помогли пользователям понять, как работает веб-сайт. 
Подробнее: Как создать анимированную подсказку с помощью Hint.css
Вот почему, когда речь идет о тяжелых веб-страницах, всегда рекомендуется отображать часть содержимого или панель загрузки, чтобы держать пользователей на странице.
Вывод
В конце концов, факт остается фактом: веб-сайт, который трудно понять или который отвлекает внимание, никогда не станет интуитивным. Помимо отслеживания обычных проблем дизайна, таких как выбор правильной цветовой схемы или идеальная структура контента, вы также должны убедиться, что ваш дизайн интуитивно понятен.
Пользовательский опыт часто ошибочно принимается за визуальную привлекательность; на самом деле это только одна часть. Другим важным фактором является то, насколько хорошо ваш продукт воспринимается пользователями. Если вы не можете эффективно предложить интуитивно понятный пользовательский интерфейс, который прост для понимания и может помочь в выполнении запланированных задач, то ваши посетители, вероятно, перейдут к конкурирующему продукту, который это делает.