Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Источники света
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Шаг 1
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Шаг 2
Шаг 3
Шаг 4
Установите цвет переднего плана на черный ( вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию ).
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз ( поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка» ).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент « Перемещение » ( V ), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Шаг 5
Шаг 6
Установите для слоя с тенью режим смешивания « Умножение » и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей ( Shift позволяет перемещать объект не на 1, а на 10 пикселей ).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть ( помните диаграмму вначале статьи? ):
Шаг 7
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр « Размытие в движении », но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания « Умножение » и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Шаг 8
Шаг 9
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Шаг 10
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке ( т.е. нижние прямоугольники должны быть шире ):
Шаг 11
Выберите пункт « Перспектива ». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Шаг 12
Итак, у нас есть четыре полосы « света «. Теперь установите режим смешивания слоя « Наложение » и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
Шаг 13
На данный момент у вас должно получиться что-то наподобие этого:
Шаг 14
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
Шаг 15
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Шаг 16
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c :
Шаг 17
Теперь установите режим смешивания для розового слоя на « Цветность » и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Шаг 18
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Шаг 19
Теперь мы установим для этого слоя режим смешивания « Наложение ». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Заключение
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку « Добавить маску слоя » и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Текст и тень
Использование text-shadow
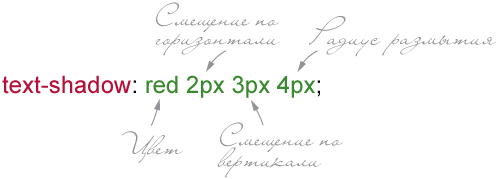
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
Контурный текст
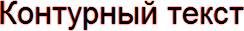
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
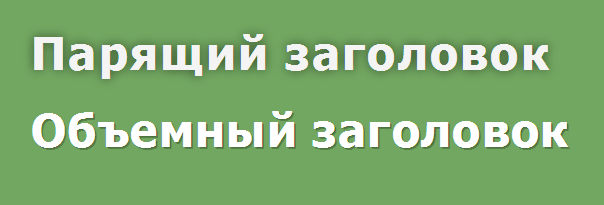
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
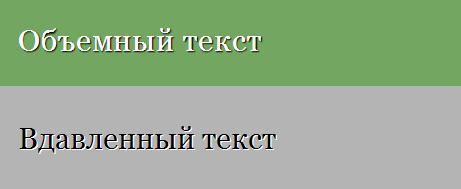
Тиснение текста
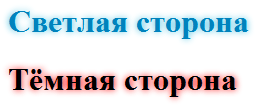
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
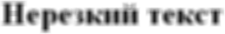
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Используем text-shadow осмысленно
В сегодняшней короткой заметке поговорим о тенях для текстовых элементов сайта. О том, когда и для чего их применяют, какие подходы используются, и рассмотрим типичные ошибки.
§Структура тени в CSS
text-shadow: 2px 5px 10px #fff;
Все просто, однако, мы наблюдаем много случаев, когда тени применяются без понимания, казалось бы, очевидных вещей. Как то: источник света, цвет и размытие. Давайте на них остановимся подробнее.
§Смещение
Наиболее распространен прием, когда тень создается со смещением по осям, небольшим размытием или вовсе без него.
При создании смещения стоит сразу определиться, куда у вас будут «падать» тени на странице. Странно наблюдать, когда кнопки с расстоянием между собой в 200 пикселей имеют совершенно разные направления смещения теней. На одной посетитель «смотрит» сверху и слева, а на рядом стоящей — снизу.
Во flat эта ситуация намного критичней, так как природа long shadow — это мощный источник света, расположенный под малым углом к тексту(тени на закате солнца). Не стоит допускать такой несуразицы.
§Размытие
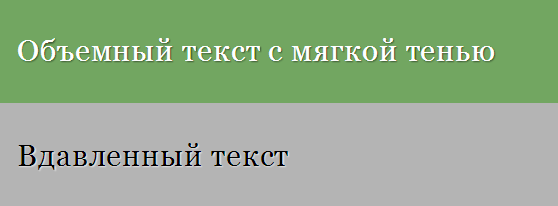
Большие значения этого параметра создают эффект левитирующего текста.
Да, в каких-то случаях это может быть уместно в силу общей стилистики страницы. Но если такого текста много, то визуально это будет выглядеть грязно. Иногда размытие используют для придания объема тексту, однако это можно сделать реалистичней, используя множественные тени.
Так же размытие уместно использовать в long shadow, когда элемент не имеет никаких ограничителей, но тень необходимо ограничить. В этом случае поможет плавный переход в fade.
Цвет тени играет очень важную роль. Некоторые не особо утруждая себя заботой об эстетике, вешают «глухие» цвета, например #000 или #fff, для придания тексту эффектов объема или вдавленности соответственно.
Однако, как и в случае со смещением, стоит думать о том, какой силы должен быть источник света, чтобы давать такую плотную тень или создавать настолько яркий блик. Для подобных эффектов в этом случае подходит задание цвета в формате rgba, т.е. включая альфа-канал. Такой цвет: rgba(255,255,255,.4-6) даст мягкий блик и создаст эффект вдавленности. Происходит это засчет наложения полупрозрачного белого на цвет фона элемента. Плюсом такого подхода является то, что тень всегда будет выполнять свое предназначение, даже при смене фона элемента и цвета текста, а одинаковые значения для всех элементов на странице воссоздадут эффект единого источника света с одинаковой интенсивностью.
Для создания эффекта вдавленности текст должен быть темней основного фона, а тень светлее его.
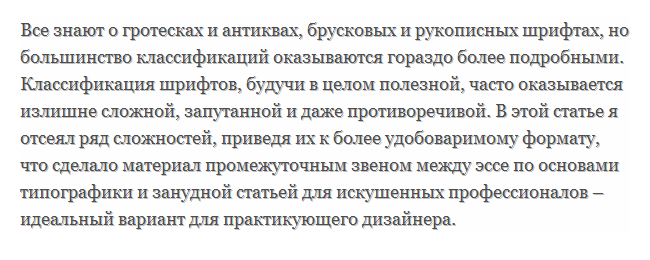
§Применение теней для больших объемов текста
Это самый неудачный пример использования теней. Не делайте так.
Такой прием используют либо при полном непонимании проблемы восприятия больших объемов текста, либо для имитации сглаживания шрифтов на странице. Друзья, пусть лучше шрифт останется таким как есть, но текст будет чистым и хорошо воспринимаемым.
Для сглаживания можно использовать text-stroke.
На этом рассказ заканчиваем и подведем краткое резюме.
1. Думайте над расположением и интенсивностью мнимого источника света;
2. Не забывайте про альфа-канал для цвета тени;
3. Не применяйте чрезмерное размытие тени, если это не обусловлено его явным предназначением;
4. Не используйте тени для больших объемов текста;
12 эффектов для текста с использованием теней CSS
Основы использования теней
Свойство text-shadow очень просто использовать. Оно поддерживается всеми современными браузерами и даже без использования префиксов. Но поддержка в IE (даже в IE9) отсутствует. Можно использовать инструменты, например, Modernizr, которые помогут вытянуть эффекты CSS3 даже в старых версиях IE.
Синтаксис
Для создания тени текста используется синтаксис свойства text-shadow, который приводится ниже. Нужно определить четыре параметра: первые два задают положение тени, третий устанавливает уровень размытия, а четвертый определяет цвет тени.
Ниже приводится пример тени текста, которая смещена на два пикселя вниз и на четыре пикселя вправо, размыта на три пикселя и имеет черный цвет с уровнем непрозрачности 30%.
Результат использования данного свойства будет выглядеть следующим образом:
Почему используется rgba?
Данный метод существенно проще, чем другие способы определения цвета. Вам не надо акцентировать внимание на определении оттенка цвета тени, который может быть лишь немного темнее или светлее цвета фона. С rgba вы можете просто использовать белый или черный цвета и увеличить их прозрачность, чтобы добиться нужного оттенка фона при смешении красок.
Вдавленный текст
С помощью свойства text-shadow можно создавать различные эффекты для текста, не ограничиваясь простыми падающими тенями. Например, здесь приводится код для формирования иллюзии вдавленного текста.
Сначала нужно установить цвет текста немного темнее, чем цвет фона. А затем надо использовать свойство text-shadow с белым цветом и увеличенной прозрачностью.
Цвет фона #222, а цвет текста имеет уровень непрозрачности 60%. Белая тень позиционируется немного вниз и вправо с уровнем непрозрачности 10%.
Четкая тень
Совсем необязательно размывать тень. Четкая тень может отлично сочетаться с дизайном сайта.
Двойная тень
Настоящее веселье начинается, когда вы отринете прочь ограничение наличия только одной тени. Используя запятую для разделения определений вы можете использовать столько теней, сколько нужно!
Вот пример использования двух теней. Первая имеет тот же цвет, что и фон.
Смещение вниз на большое расстояние
Как только вы освоите использование нескольких теней, результат будет все более и более выразительным. Очень просто создать 3D эффект для текста.
В примере используется четыре тени, все смещены вниз на разные дистанции и размыты.
Смещение вниз на небольшое расстояние и сильное размытие
Вот другое воплощение той же идеи. Три тени смещены на меньшее расстояние и сильнее размыты.
3D текст от Mark Dotto
Эффект используется на сайте MarkDotto.com. В нем используется 12 различных теней для создания отличного эффекта 3D.
Вдавленный текст от Gordon Hall
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
12 интересных вариантов тени для текста с помощью свойства CSS text-shadow.
Типографика – это один из самых любимых инструментов в веб-дизайне. И что самое приятное, так это то, что CSS дает нам возможность «играть» с текстом, особенно его тенью. Причем на первый взгляд, это может казаться простым элементом, но в сочетании с общей картиной принять действительно приятный глазу эффект.
Мы попытаемся рассмотреть несколько вариантов теней с помощью свойства text-shadow для текста. Все это можно будет скопировать и вставить в свою работу.
Базовая тень.
Свойство text-shadow достаточно хорошо работает на всех современных браузерах. Ну а если вы хотите определить (на всякий случай), что то или иное свойство будет восприниматься браузерами более старого поколения, то можете воспользоваться ресурсом https://modernizr.com/
— Синтаксис.
text-shadow: horizontal-offset vertical-offset blur color;
Теперь на практике: тень была опущена на 2 пикселя, сдвинута вправо на 4 пикселя с размытием в 4 пикселя черным цветом с прозрачностью 30%
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
В результате мы получили простую, но в то же время весьма привлекательную тень.
— Почему rgba?
Вы можете использовать то, к чему привыкли и что больше нравиться. Но, как нам кажется, rgba позволяет добавить еще одну переменную к свойству. Поэтому можно установить не только цвет тени, но и ее прозрачность без увеличения кода.
Иллюзия вдавленного текста.
Самое замечательное в работе с text-shadow заключается в том, что она дает больше возможностей, чем свойство shadow. Например, создание иллюзии вдавленного текста.
Для начала нужно задать тексту цвет, который будет темнее основного фона. Затем применим text-shadow. Зададим белый цвет с минимальной прозрачностью.
background: #222;
color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
Как вы могли заметить, мы задали основному фону цвет #222, а тексту – черный с прозрачностью 60%. А наша белая тень была расположена немного ниже и правее основного текста.
Жесткая тень.
Помните, что совсем не обязательно размывать тень. Не стесняйтесь экспериментировать, например, с жесткими ретро-текстами.
text-shadow: 6px 6px 0px rgba(0,0,0,0.2);
Двойная тень.
Реальное удовольствие можно получить от осознания того, что вы не ограничены одной тенью. С помощью text-shadow можно через запятую задавать новую тень.
Посмотрите на основной синтаксис и обратите внимание, что тени отделяются запятыми, и в конце привычные точка с запятой.
text-shadow: shadow1, shadow2, shadow3;
Для примера можно сделать так, как показано на рисунке, получив винтажный текст для газеты.
Убираем вниз и увеличиваем дистанцию.
Как только начинаешь экспериментировать с text-shadow, результаты с каждым разом становятся все более впечатляющими. Можно даже попробовать создавать 3D тексты.
text-shadow: 0px 3px 0px #b2a98f,
0px 14px 10px rgba(0,0,0,0.15),
0px 24px 2px rgba(0,0,0,0.1),
0px 34px 30px rgba(0,0,0,0.1);
Подчеркивая значимость.
И еще один пример применения нескольких теней в одном свойстве. Но на этот раз, их меньше и они находятся ближе к основному тексту. Все это создает эффект значимости теста.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
Помощник.
Просматривая то, что предлагают другие дизайнеры в использовании теней, было найдено два способа, которые отлично подходят под наш небольшой раздел «Помощник».
1. Серьезный 3D текст.
Здесь для получения необходимого результата используется 12 отдельных теней.
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
2. Вжатый текст.
Ранее мы уже рассматривали тень такого рода. Но есть более сложная практика, и при этом более правильная и создающая лучший эффект.
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
Еще несколько забавных теней.
Теперь, когда вы увидели основные смыслы работы с text-shadow, посмотрите еще несколько примеров применения этого свойства.
— Светящаяся.
text—shadow: 0px 0px 6pxrgba(255,255,255,0.7);
— Супергерой.
-20px 20px 0px #01cccc,
-30px 30px 0px #00bdbd;
— Несколько источников света.
text-shadow: 0px 15px 5px rgba(0,0,0,0.1),
10px 20px 5px rgba(0,0,0,0.05),
-10px 20px 5px rgba(0,0,0,0.05);
— Мягкое теснение.
color: rgba(0,0,0,0.6);
text-shadow: 2px 8px 6px rgba(0,0,0,0.2),
И в заключении.
Как и большинство эффектов CSS, text-shadow достаточно прост в реализации. Экспериментируйте, например, используя запятые в качестве разделителя между тенями, придавайте своему тексту интерес и проявляйте реалистичность!