Знак номера
В тексте знак «№» применяется только с относящимся к нему числом, от которого при наборе отделяется пробельным материалом (например, № 11). Если используются сдвоенные знаки, знак номера не удваивается (например, № 4—9).
В англоязычной типографике знак «№» (англ. numero sign) использовался в прошлом, ныне номер обозначается триграфом No. (сокращение более или менее общепринято в Великобритании; также можно и без точки) или # — октоторпом (в литературных изданиях употребляется редко и принят скорее в технических текстах, более распространён в США).
В немецкой типографике номер обозначается буквами Nr.
Во французской типографике в XIX веке обозначался как No (и был в таком виде заимствован в Россию); сейчас национальной типографией рекомендуется использовать обозначение no (nos для множественного числа), «o» в надстрочном написании для удобства иногда заменяется очень похожим знаком градуса, присутствующим во французской раскладке «AZERTY» (n°).
В итальянской, испанской и португальской типографиках сохранились способы сокращений, близкие к французскому позапрошлого века (в единственном числе используются No и no, N.o и n.o и N.o и n.o, Nos и т. п. во множественном), но специальный символ не распространён.
В скандинавских языках используется обозначение nr. или nr:.
В случае ограниченных возможностей или иных причин знак номера (№) часто неправомерно выводится как латинская буква N.
В Юникоде имеет код U+2116 (в HTML следует использовать № или №). Знак номера присутствует в кодировке Windows-1251, ему соответствует код 0xB9 (десятичное значение 185).
В России и других русскоязычных странах часто к символу № добавляют сокращение «п/п» («по порядку») для обозначения номера позиции в перечислении (например, № п/п).
В iOS для ввода символа № необходимо зажать символ # (в русской раскладке) и появится выбор символа.
Номер телефона на сайте
1. Стандарты написания номеров
1. Код России — +7 (международный стандарт E.164).
2. Написание номера телефона.
2. Общепринятые правила
Например:
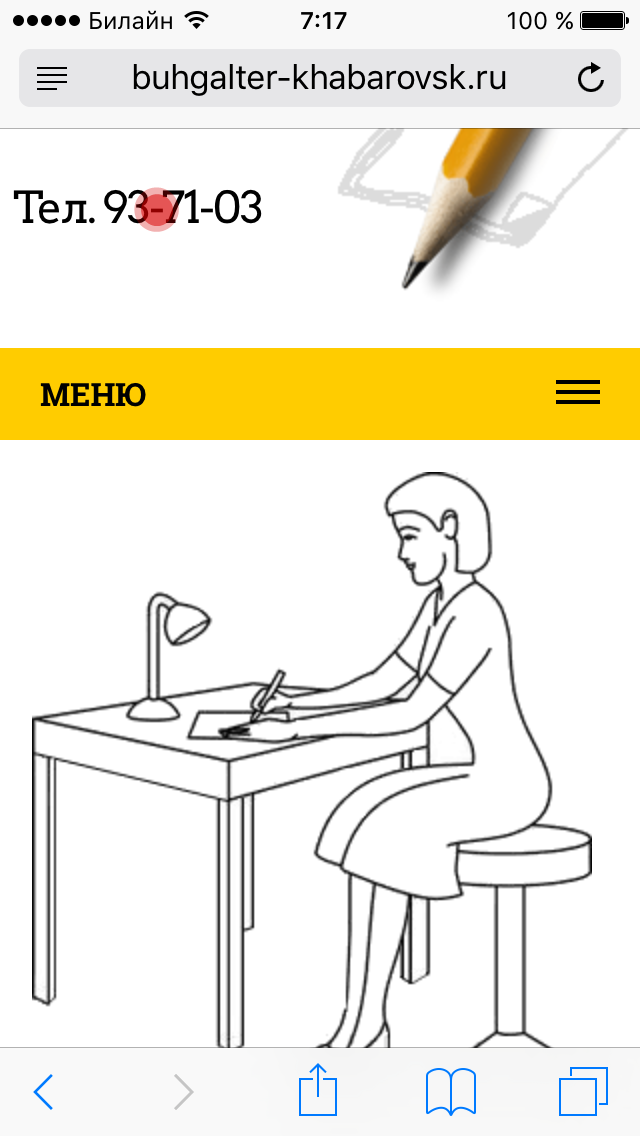
Тел. 93-71-03 (местный номер, звонки по Хабаровску).
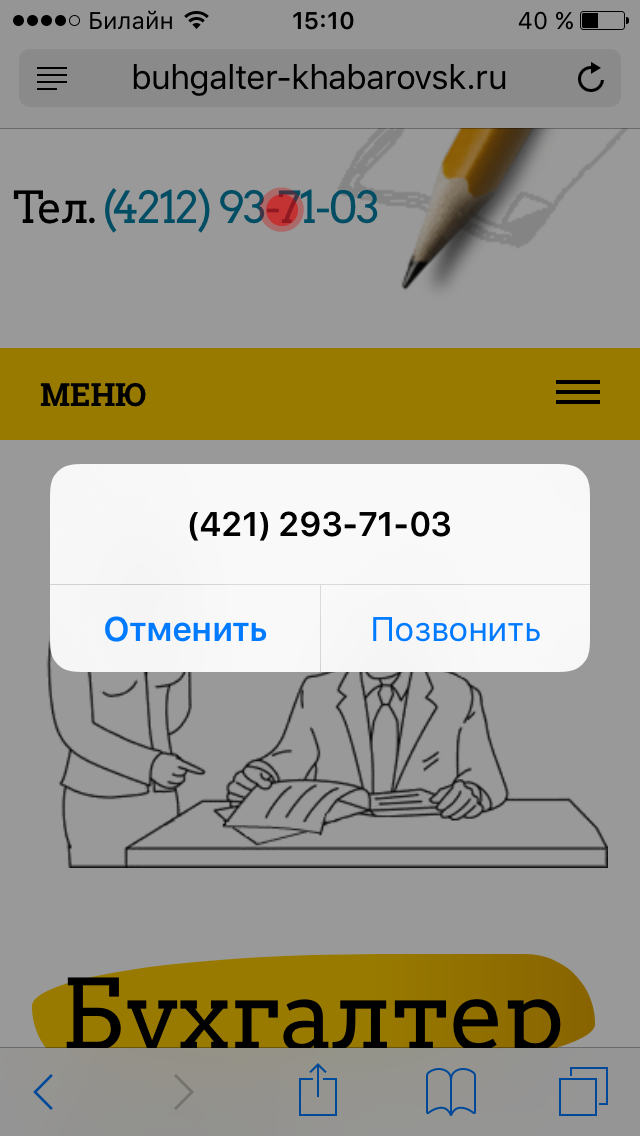
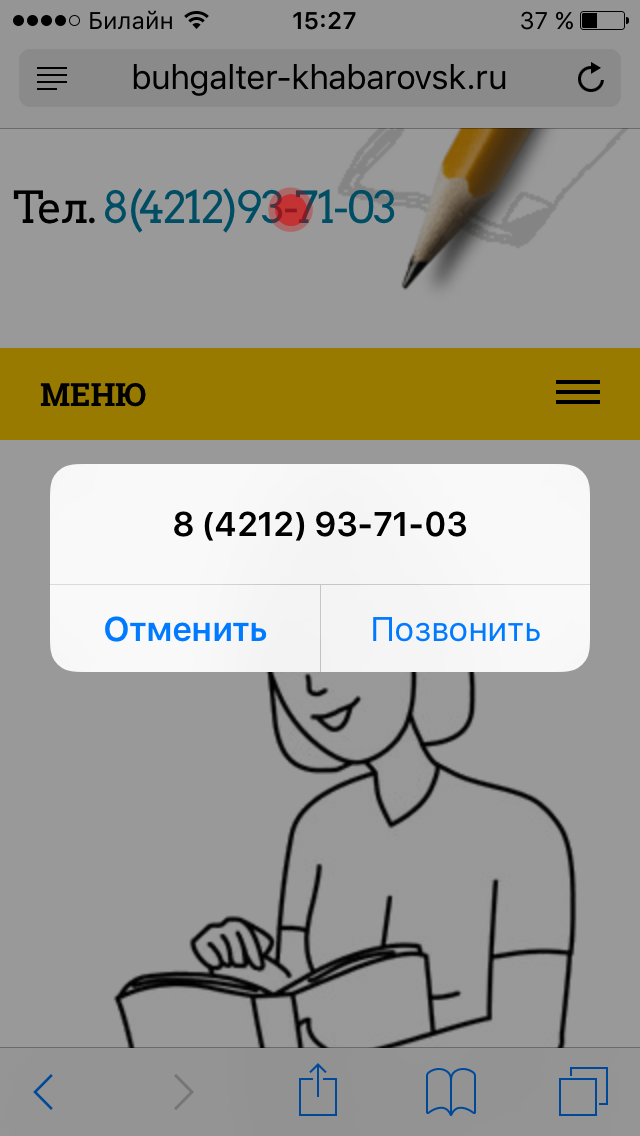
Тел. 8 (4212) 93-71-03 (звонки в Хабаровск из России, где 8 — общероссийский код доступа в межгород).
Тел. +7 (4212) 93-71-03 (звонки в Хабаровск не из России и в Хабаровск из России). Код +7 — международный код России и код доступа к международной связи.
Номера мобильных телефонов
Например:
+7 924 403-71-03 (в Россию) или 8 924 403-71-03 (по России). Код оператора (924) в скобки НЕ заключается.
3. Сложности при просмотре сайта на смартфонах
Варианты написания номера на сайте
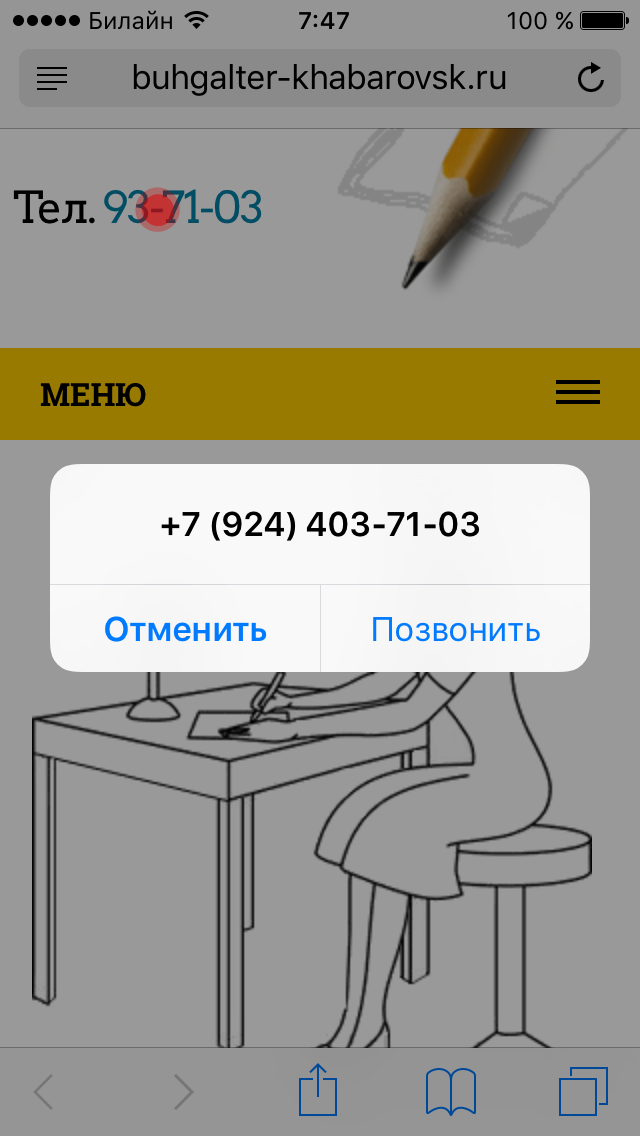
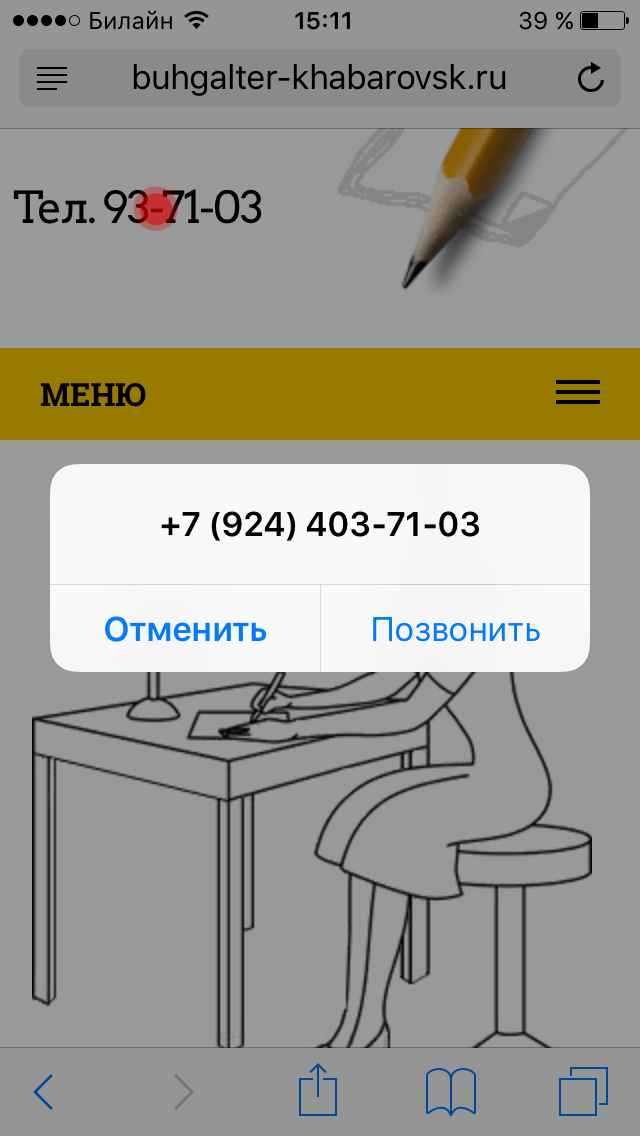
1) Тел. 93-71-03 — ни тапнуть, ни позвонить. Смартфоны не распознают этот номер как телефонный.

Писать номер с 8 или +7 с указанием кода региона/города:
Тел. 8 (4212) 93-71-03 или +7 (4212) 93-71-03 — можно и тапнуть и позвонить. Номер выделяется как ссылка цветом и подчеркиванием.
Обернуть номер телефона или призыв к звонку ссылкой со словом tel:. Такой номер выделяется как ссылка цветом и подчеркиванием.
Чтобы ссылка телефона не выделялась, можно применить стили. Например:
Чтобы Айфон или Айпад не определял телефонные номера, нужно вставить код:
4. Красивый рекламный номер
Номер телефона отдела продаж компании «Кышл-Мышл» — Рекламщики превратили его в «три пятёрки два два шесть». Так номер легко проговорить и запомнить на слух. Именно в таком виде он крутится по радио и телевизору.
Варианты написания «на сайте
1) Тел. 555-2-2-6
Читается как «пятьсот пятьдесят пять два два шесть». Прочитывается и запоминается сложнее чем медийный вариант. Более того, такой набор распознаётся не всеми посетителями сайта как номер телефона. Смартфоны и поисковики тоже в недоумении.
2) Тел. 555-226
Читается как «пятьсот пятьдесят пять двести двадцать шесть». Запомнить можно, но номер звучит уже не так красиво.
3) Тел. 55-52-26
Читается как «пятьдесят пять пятьдесят два двадцать шесть». Напрочь теряется эффект звучного и певучего номера. Запоминается с трудом.
Вывод — нужно подбирать номер, который не только легко проговаривается, но и читается в привычном для города формате.
Красивые шрифты онлайн
Сложно выделиться на сайте, когда все логины и тексты выглядят абсолютно одинаково. Если вы хотите, чтобы ваши посты были уникальными, креативными и красивыми, то используйте наш сервис. Здесь вы можете взять шикарные шрифты для Инстаграм абсолютно бесплатно. Выделяйся из серой массы.
Зачем нужно изменение шрифта на сайте
Казалось бы, все итак выглядит отлично. Однако, в бесконечном потоке статей и публикаций, пользователь просто вас не заметит. Это абсолютно не подходит тем, кто хочет привлечь внимание: блогерам, мастерам, предоставляющим услуги, или бизнесменам. Распространенность популярности товара или контента напрямую зависит от того, как вы сможете привлечь новых пользователей. С обычными шрифтами у вас ничего не выйдет.
В постах пользователь двигается следующим образом:
Если картинку можно легко сделать в фотошопе, то с постами все значительно сложнее. В том же Инстаграм, они представляют собой бесформенное нечто, которое разве что можно выделить смайлами. Мы же предоставляем совершенно иной подход.
Как написать фразу красивым шрифтом
Нет ничего проще, чем это. На сайте предлагаются крутые шрифты, которые помогут вам выделить свои публикации и сделать уникальное оформление ников в социальных сетях. Для этого сделайте ряд простых шагов:
У нас также есть отдельная фишка: изменить текст. Так вы сможете оформить его в более крутом формате. Как это работает? Возле понравившегося шрифта нажмите кнопку «изменить». Вас перенесет на другую страницу. Здесь вы можете сделать красивый текст вместе с:
Всего мы предоставляем 10 различных категорий, которые сделают шрифты для ников еще более крутыми. В каждой из них от 10 до нескольких сотен различных вариантов изображений.
Как правильно писать телефоны на сайтах. Совет администраторам и верстальщикам
Мобильный Safari умеет различать на сайтах телефоны в окружении другого текста. Это удобно, потому что тапаешь по номеру на веб-странице – и сразу открывается окошко с предложением сделать исходящий вызов абоненту. Однако многие веб-мастера усложняют жизнь потенциальным клиентам. Давайте внесем ясность, как делать правильно.
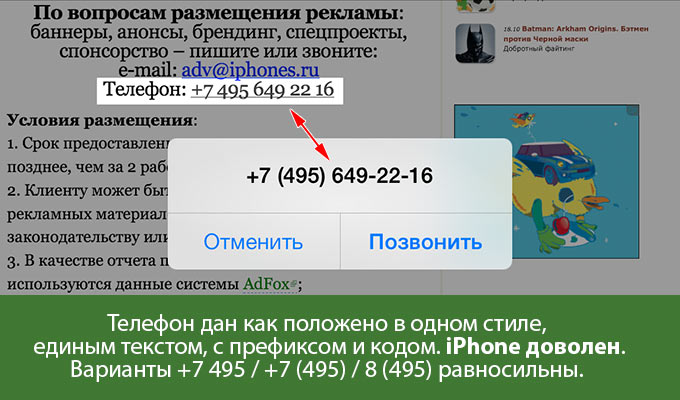
Как надо
Запомните правило. Если вы верстаете контактную форму, то префикс +7/8, код (495) и сам номер 123-45-67 должны быть написаны единым стилем без сокращений. Вот так:
Вы можете выделять цифры цветом, увеличивать или уменьшать, но чтобы это относилось ко всему номеру одновременно.
Неправильно
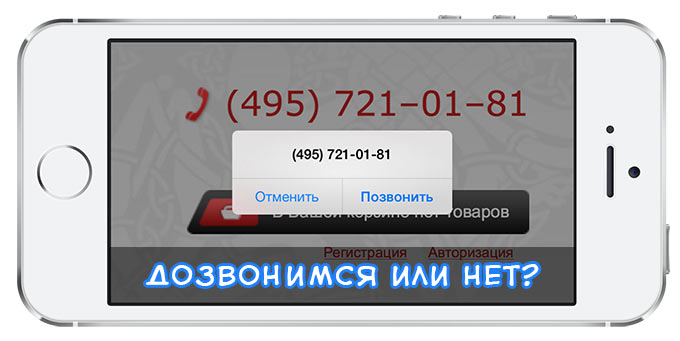
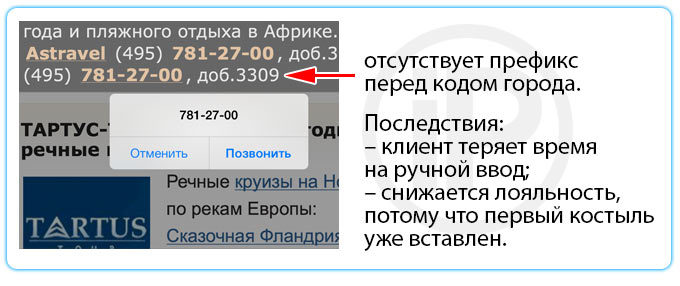
Телефон дан без префикса +7/8
Когда на сайте пишут (499) 123-45-67 или (499) 1234567, то iOS предложит вам набрать номер 4991234567. По такому нельзя никуда дозвониться. Мода на убирание префиксов пришла из печатной продукции. Но там это вынужденный шаг, сам с этим сталкивался, когда верстаешь рекламный разворот крупной торговой сети с указанием всех телефонов магазинов, а контактный врез ограничен по площади. Первым делом мы резали +7 и 8, оставляя только код + номер.
Вебмастера это переняли. Однако, когда в 2009 году айфон стал различать телефонные номера на сайтах, то отсутствие префикса вело к неправильному набору.
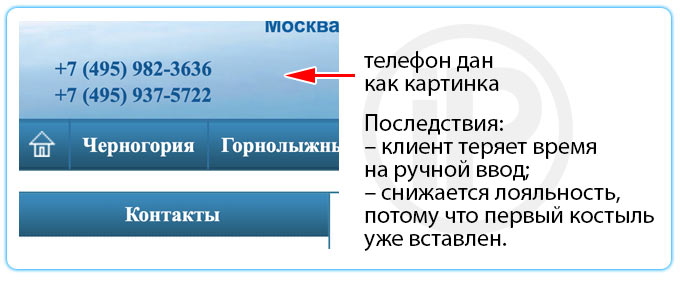
Телефон дан картинкой
В стиле 2000-х. У некоторых веб-мастеров не хватает знаний в CSS, чтобы координаты контактной формы смотрелись во всех браузерах одинаково, поэтому контакты делают в виде картинки и заверстывают в общий макет. Вот только Safari не умеет распознавать подобные изыски. Клиент на входе в магазин получает подножку.
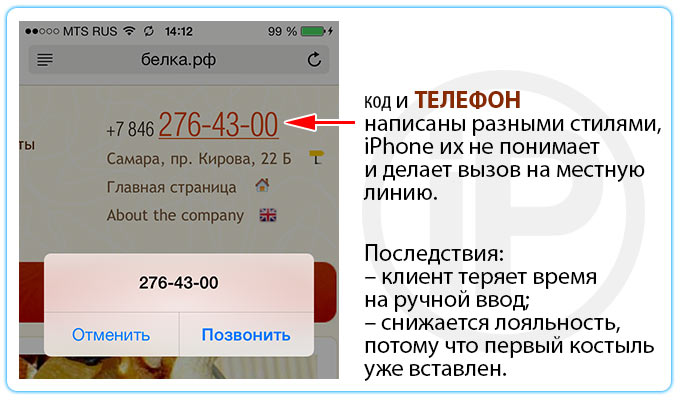
Код и телефон написаны разными стилями
Противоположный случай – когда верстальщик отлично владеет CSS и хочет сделать акцент на номере, оставив при этом префикс с кодом. Смотрится красиво, но айфон не поймет мотивов веб-мастера. Избегайте таких случаев.
Так же код часто пишут одним цветом, а номер другим. Тоже в топку, если хотите дружить с потенциальными клиентами, ищущих в интернете информацию о фирме прямо с телефона.
Повторюсь еще раз. ПРЕФИКС + КОД + ТЕЛЕФОН должны быть набраны вместе в едином стиле:
+7 812 987-6543 +7 (495) 1234567 8 8790 23-23-09
Как можно красиво написать номер
Телефонный номер не только упрощает связь бизнеса и его клиентов, но и формирует доверие к сайту, что положительно сказывается на продажах. Всё, что требуется для достижения такого результата — разобраться в правилах написания телефонного номера на сайте.
Несмотря на кажущуюся простоту, этот вопрос скрывает множество нюансов: от выбора префикса (“+7” или “8”) и подбора удачного места на сайте до настроек кликабельности телефонного номера и многого другого.
Пишите правильно
Правила написания телефонных номеров формировались не на пустом месте. Помимо прочего, они решают проблему запоминания длинного цифрового ряда. В онлайне правильность написания номера важна и другим: от расстановки символов зависит то, сможет ли с вами связаться потенциальный клиент.
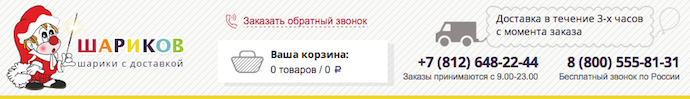
Ошибки встречаются на многих сайтах, в том числе и на сайтах пользователей uCoz. Вот пример неправильного написания телефонных номеров:
Чем неправильное написание телефонного номера может обернуться для бизнеса?
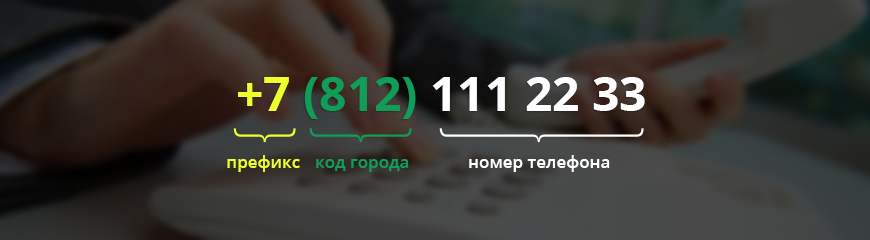
1. Из чего состоит телефонный номер?
Каждый телефонный номер включает несколько элементов: префикс страны (+7, 8), код города или мобильного оператора (495, 812) и основной номер (222-33-44). От написания этих элементов зависит то, откуда номер сможет быть вызван. Указав только основной номер телефона без кода города, вы ограничите свою аудиторию жителями этого города. Но добавив к нему код города и префикс, вы сделаете номер доступным для людей, находящихся в других городах и даже за границей.
2. В чем разница между “+7” и “8”?
Указывая телефонные номера на сайтах, многие веб-мастера не догадываются о значении префикса. Это приводит к тому, что в некоторых случаях он упускается, в других используется “8”, в третьих — “+7”. В выигрышном положении находятся те, кто выбрал последний вариант.
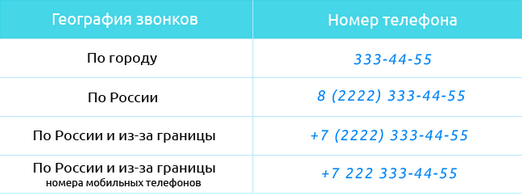
3. Номер телефона и география звонков.
Как вы уже поняли, при написании номера телефона на сайте нужно исходить из того, откуда вам будут звонить. От того, как вы напишете номер, будет зависеть то, откуда он сможет быть вызван:
Все приведённые в таблице варианты могут быть использованы для вызова из указанных областей. Но вне зависимости от того, на кого ориентирован ваш онлайн-бизнес, оптимальными будут написания номера, начинающиеся на “+7”. Указав номер с таким префиксом, вы сделаете его доступным для клиентов, вне зависимости от их местонахождения.
Как указывать телефонный номер на сайте?
Правильно указанный телефонный номер может не только упростить связь с вашей компанией, но и улучшить “имидж” вашего сайта в глазах посетителей. Добиться этого можно, следуя ряду несложных рекомендаций.
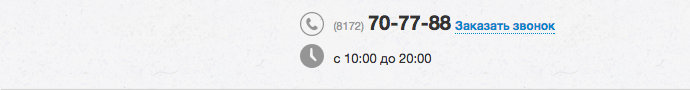
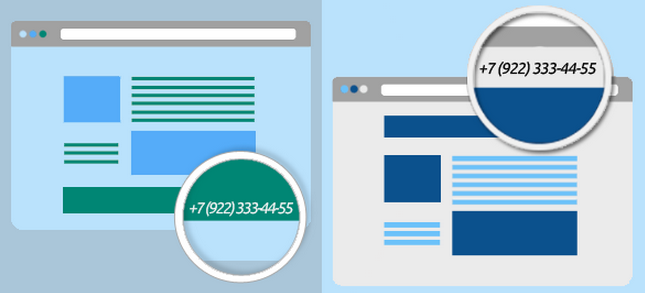
Посмотрите на пример, размещённый ниже. Корректное написание телефонного номера делает сайт удобным для посетителей и положительно сказывается на продажах и бизнесе.
Давайте разберёмся, как добиться того же эффекта на вашем сайте.
1. Разместите номер на видном месте.
Телефонный номер может быть размещён в разных частях сайта:
Какой из этих вариантов более эффективен? Очевидно, номер на втором сайте заметит большее количество людей, чем на первом. Это не только избавит их от сложностей с поиском номера, если им понадобится связаться с вами, но и добавит вашему сайту “веса” в их глазах. Постарайтесь разместить телефонный номер на видном месте, например, в шапке сайта.
2. Укажите номер на всех страницах сайта.
Обратите внимание на ваш сайт: не заставляете ли вы посетителей отыскивать номер телефона?
Телефонный номер — это ваше преимущество. Не стесняйтесь пользоваться им: укажите телефонный номер на видном месте и настройте его отображение на каждой странице сайта.
3. Укажите время работы.
Представьте, что вы находитесь на сайте интернет-магазина и уже готовы сделать заказ. Единственное, что стоит у вас на пути — неподходящая расцветка товара. Вы быстро находите телефонный номер и звоните по нему, но в ответ слышите только гудки.
Скорее всего, интернет-магазин только что потерял покупателя, который уже не будет перезванивать. Указав рядом с телефонным номером часы работы, интернет-магазин с большей вероятностью сохранил бы потенциального клиента.
Думайте о своих посетителях и избавляйте их от возможных сложностей. Всегда указывайте часы работы вашей компании рядом с телефонным номером.
Сделайте номер кликабельным.
Разобравшись с правильным написанием номера и его размещением на сайте, вы быстро заметите положительный эффект. Но он станет намного сильнее, если вы побеспокоитесь и о простоте набора телефонного номера.
Посетители вашего сайта могут заходить на него с самых разных устройств: с компьютеров, смартфонов или планшетов. В таких условиях необходимость копирования номера с сайта для совершения звонка может показаться смешной. Не рискуйте потерей потенциальных клиентов — сделайте звонок по вашему телефонному номеру простым. Кликабельный номер сократит дистанцию между вами и посетителями сайта до одного клика.
1. Не размещайте номер в изображении.
Номер, размещённый в изображении, избавит вас не только от сложностей работы с HTML и CSS-кодом, но и от потенциальных клиентов. Такой номер не может быть распознан смартфоном, то есть о кликабельности не может быть и речи.
Телефонный номер, написанный обычным текстом, будет распознан большинством современных смартфонов. Однако, для полной уверенности вы можете использовать следующий код:
Номер, написанный таким образом, распознаётся любыми смартфонами, работающими как на iOS, так и на Android.
Для пользователей, заходящих на сайт с компьютеров, номер можно настроить для звонков через Skype:
2. Пишите номер одним стилем.
Зачастую владельцы сайтов пытаются выделить телефонный номер на фоне префикса и кода города. Для этого сам номер указывается другим CSS-стилем или выделяется цветом. Это позволяет выставить акцент, но зачастую усложняет корректное распознавание номера мобильными телефонами. Пытайтесь использовать один стиль и цвет.
3. Используйте префикс.
До появления мобильных телефонов, распознающих телефонные номера, на сайтах часто встречались номера без префиксов. Эта “традиция” в своё время пришла из печатных СМИ, где использовалась для экономии места. В онлайне удаление префикса не только не имеет смысла, но и приводит к неправильному набору номера мобильными пользователями. Всегда указывайте полный номер телефона, в т.ч. не забывайте про префикс.
Функция “Обратный звонок”
Функция «Обратный звонок» — это современная идея выгодного для клиента способа связи с вашей компанией.
Зачем нужна функция “Обратный звонок” на сайте?
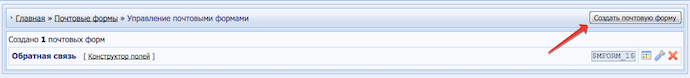
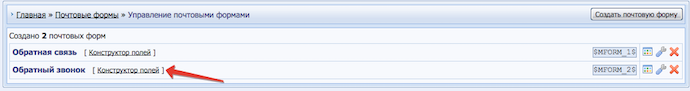
1. Создаем почтовую форму.
Заполните форму: Название, Адрес получателя, Сообщение об успешной отправке заявки и нажмите на кнопку “Создать форму”.
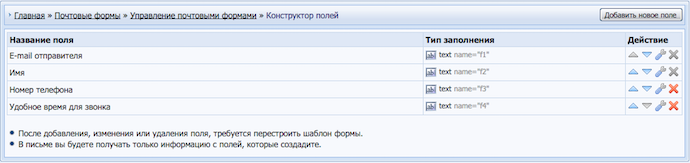
Далее нажмите на ссылку ”Конструктор полей”
и создайте 3 поля: Имя, Номер телефона, Удобное время для звонка. Тип полей “text”. Поле E-mail оставьте нетронутым.
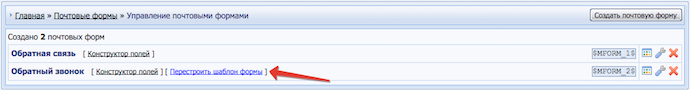
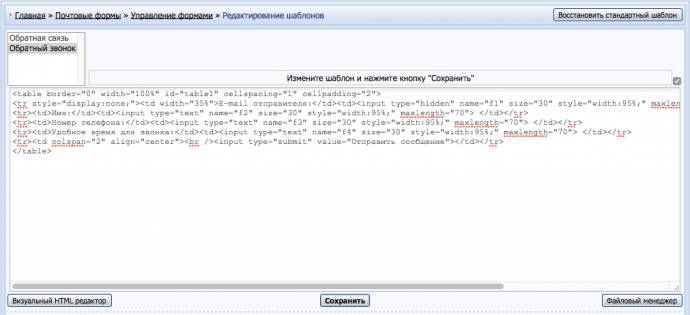
После этого перейдите на страницу управления почтовыми формами с помощью горизонтального навигационного меню и нажмите на ссылку Перестроить шаблон формы.
В дизайне шаблона формы меняем строчку с E-mail на эту:
В итоге получим подобный шаблон формы:

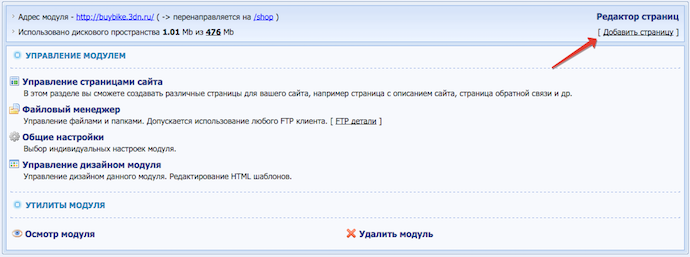
2. Создаем страницу с персональным шаблоном.
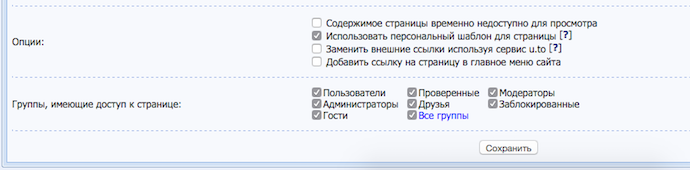
В Опциях при создании страницы установите галочки, как показано на скриншоте:
и нажмите на кнопку “Сохранить”.