Графический интерфейс на Python за 5 минут
Python легко использовать. В нем вы можете найти огромное количество библиотек для чего угодно. И это его основное преимущество. Из нескольких строк кода вы ничего не сделаете. Если вам нужны скрипты для личного пользования или для технически подкованной аудитории, то вам даже не придется думать о графическом интерфейсе.
Однако иногда ваша целевая аудитория не сильно подкована технически. Люди не против использовать ваши скрипты на Python до тех пор пока им не нужно смотреть на одну строку кода. В таком случае скриптов командной строки будет недостаточно. В идеале вам нужен графический интерфейс. Цель этого поста использовать только Python.
Библиотеки Python, которые можно использовать для графического интерфейса

Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
Однако, к счастью, я наткнулся на четвёртый вариант, который был мне по душе. Это PySimpleGUI, я до сих пор ей пользуюсь. Как ни странно, эта библиотека использует все 3 популярные библиотеки, о которых шла речь выше, но при этом абстрагируется от супер технических моментов
Давайте погрузимся в эту библиотеку и изучим ее, одновременно решая реальную проблему.
Проверьте два одинаковых файла
Я рассказал как это сделать в своей статье “3 быстрых способа сравнить данные в Python”. Мы можем использовать первый раздел, проверку целостности данных, чтобы попытаться создать пользовательский интерфейс.
Запрограммируйте графический интерфейс
Чтобы создать графический интерфейс, можно использовать этот код:
в результате мы получим:
Подключаем логику
Когда есть пользовательский интерфейс, легко понять, как подключить остальную часть кода. Нам просто нужно следить за тем, что вводит пользователь и действовать соответственно. Мы можем очень легко сделать это с помощью следующего кода:
Обучение Python GUI (уроки по Tkinter)
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
Создание виджета Label
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
Полный код, будет выглядеть следующим образом:
И вот как будет выглядеть результат: 
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
Наш код будет выглядеть вот так:
Результат будет следующим: 
Изменение цвета текста и фона у Button

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом: 
Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
Запустите вышеуказанный код и проверьте результат: 
Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus :
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
Затем добавьте свои значения в поле со списком.
Добавление виджета Checkbutton (чекбокса)
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton :
Посмотрите на результат:
Установка состояния Checkbutton
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton :
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
Результатом вышеприведенного кода будет следующий: 
Вот пример:
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.

Добавление виджета ScrolledText (текстовая область Tkinter)
Результат:
Настройка содержимого Scrolledtext
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete :
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox :
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel ; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox :
Проверим пример полностью:
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
Установите значение progressbar таким образом:
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog :
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
Указание типа файлов (расширение фильтра файлов)
Вы можете запросить каталог, используя метод askdirectory :
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
Добавление панели меню
Для добавления панели меню, используйте класс menu :
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
Наш код будет выглядеть так:


Можно отключить эту функцию, с помощью tearoff подобным образом:
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
Добавление интервала для виджетов (Заполнение)
Передайте padx и pady любому виджету и задайте значение.
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
Что такое GUI
GUI расшифровывается как graphical user interface, что по-русски переводится как графический интерфейс пользователя. Главное отличие GUI-приложения от консольного заключается в способе взаимодействия пользователя с приложением.
В консольном приложении общение с пользователем осуществляется в последовательной манере. То есть грубо говоря:
И перескочить со 2-го пункта на 5-ый, если программой этого не было предусмотрено, при всем желании невозможно. Все очень строго.
В графическом же приложении появляются так называемые формы (или окна, кому как больше нравится), а с ними в придачу, всякие кнопки, поля для ввода, календари, таблицы и т.п.
И доступ ко всем эти объектам осуществляется в произвольном порядке. На программном уровне, достигается это за счет реализации так называемого цикла сообщений. Когда вы запускаете приложение (хотя бы тот же самый браузер), оно тут же начинает прослушивать какие сообщения ему посылает система.
Ясное дело, что сообщения эти не простые, а имеют строго установленную форму, например, когда вы двигаете мышкой, на каждый сдвиг отправляется сообщение WM_MOUSEMOVE, которое содержит информацию о позиции мыши, если вы куда-то кликаете отправляется сообщение WM_LBUTTONDOWN. Если вы нажимаете клавишу, то отправляется WM_KEYDOWN с кодом нажатой клавиши. И так далее.
Выглядит цикл сообщений на C примерно так:
Все эти события отправляются главному окну приложения, которое в свою очередь распределяет эти сообщения между своими кнопками, полями для ввода и т.д. (именуемые в простонародье контр`олами). По приходу сообщения тому или иному контролу, можно выполнить какой-нибудь код. Например, который отобразит какое-нибудь сообщение.
К счастью, в наши развитые времена, заботиться об обработки сообщений не надо. И чтобы добавить реакцию на какое-нибудь сообщение, надо просто добавить соответствующий метод и особым образом привязать его к контролу.
Создаем интерфейс для задачи
Необходимо: разработать интерфейс для задачи: “Студенты Иванов и Петров за время практики заработали определенную сумму. Кто из них заработал большую сумму? Определить средний заработок”.
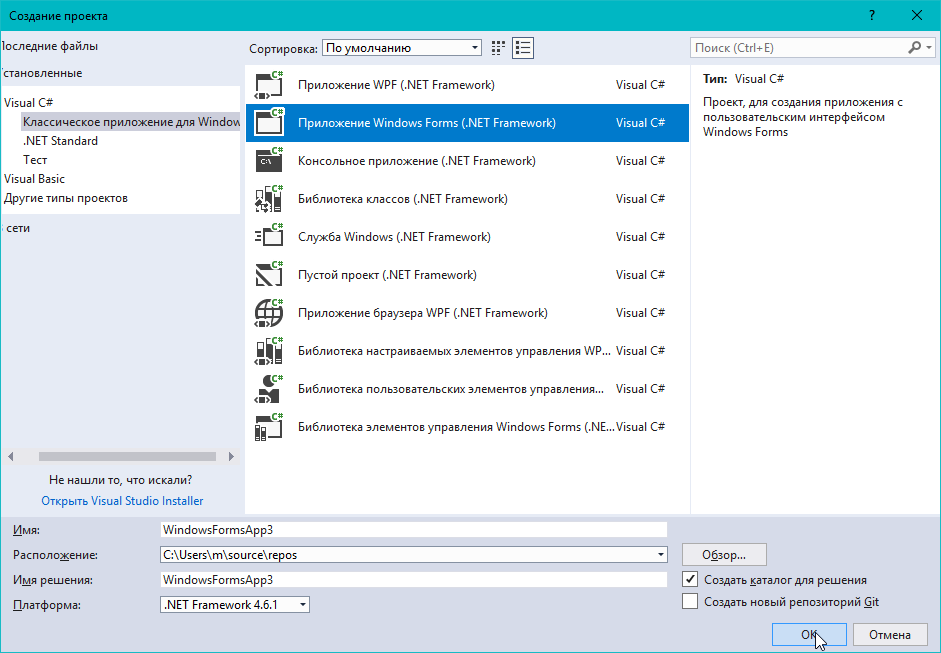
Создаем проект
Выбираем Файл/Создать/Проект, затем Приложение Windows Forms, жмем Ok
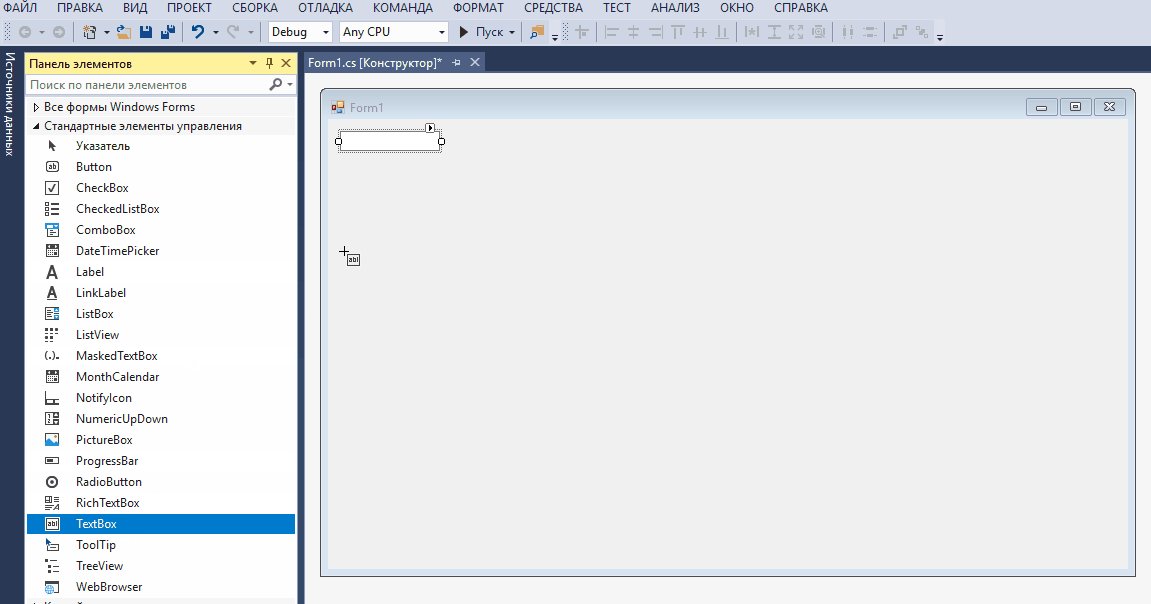
Откроется редактор формы:
Добавляем поля для ввода
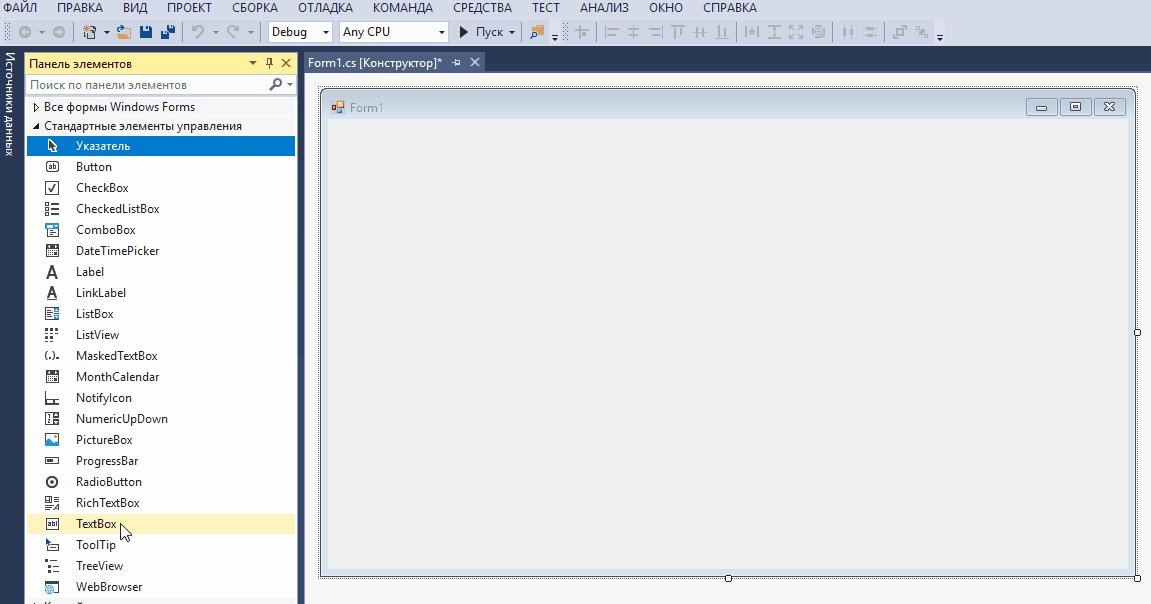
На форму надо чего-то добавить. По задаче у нас два параметра, значит придется добавить два поля для ввода. Откроем панель с элементами и для удобства зафиксируем ее с помощью пипки в верхнем правом углу.
Если у вас вдруг не видно панели с элементами, включите ее через пункт меню Вид/Панель элементов
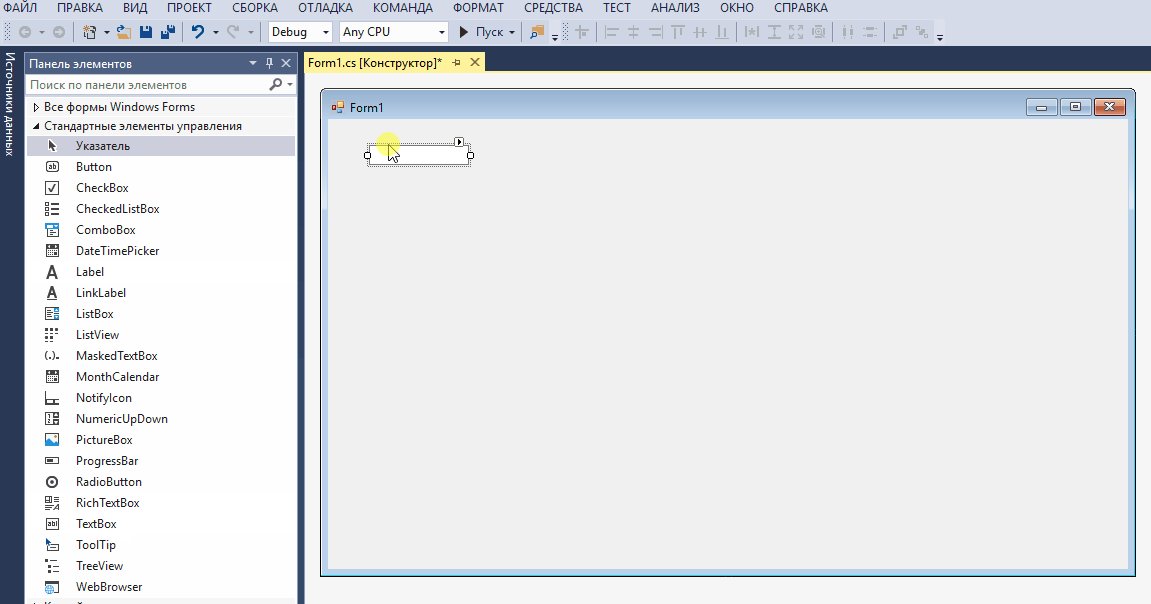
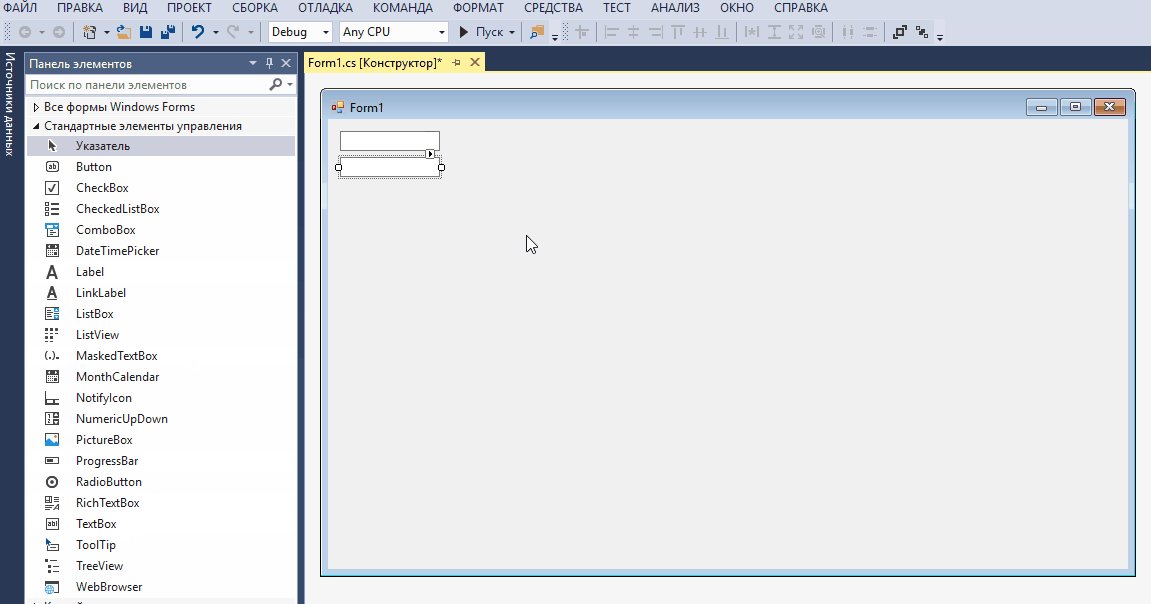
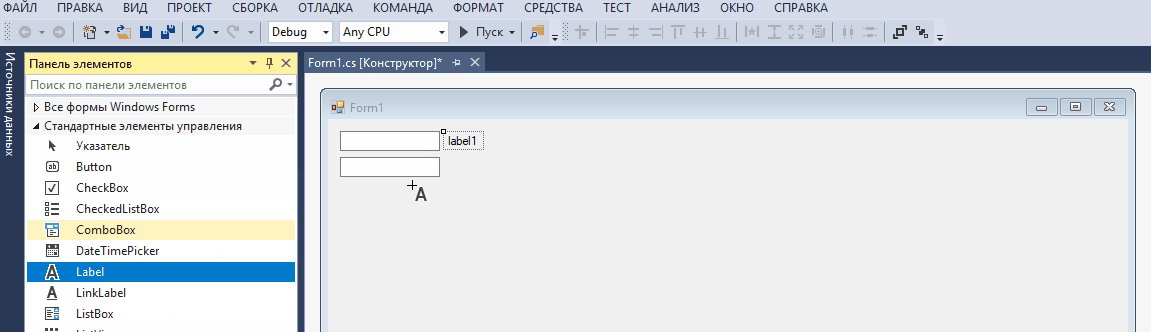
Теперь добавим элементы на форму, нам потребуется два элемента вида TextBox (поля для ввода текста)
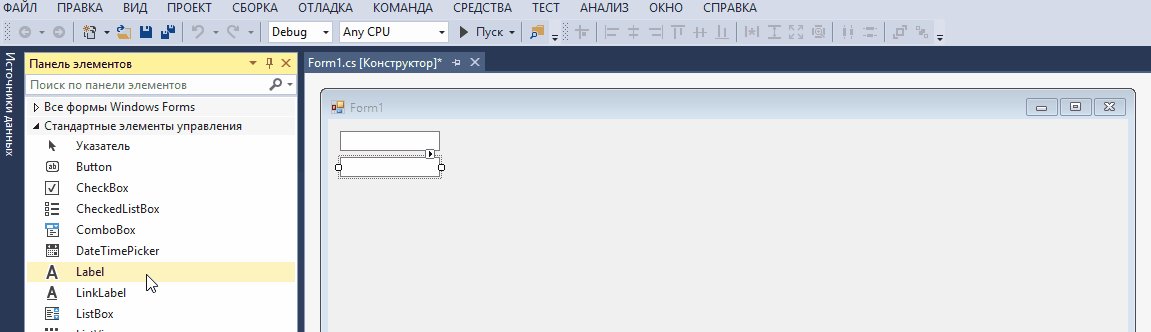
Чтобы было понятно чего в них вводить добавим подписи (элементы типа Label)
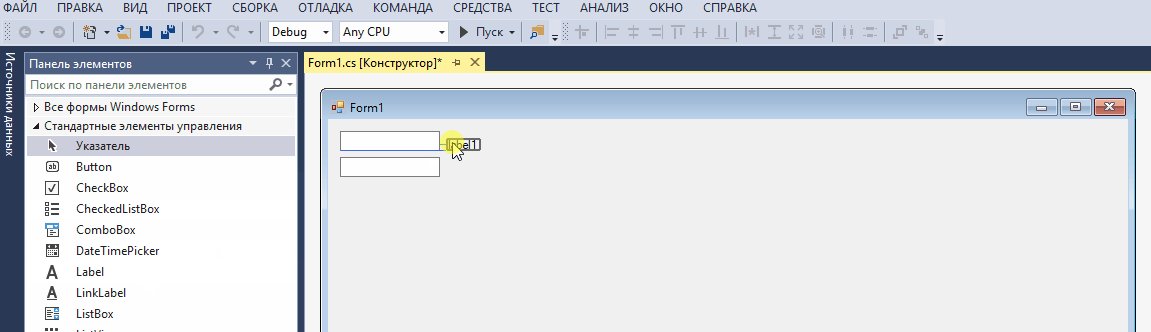
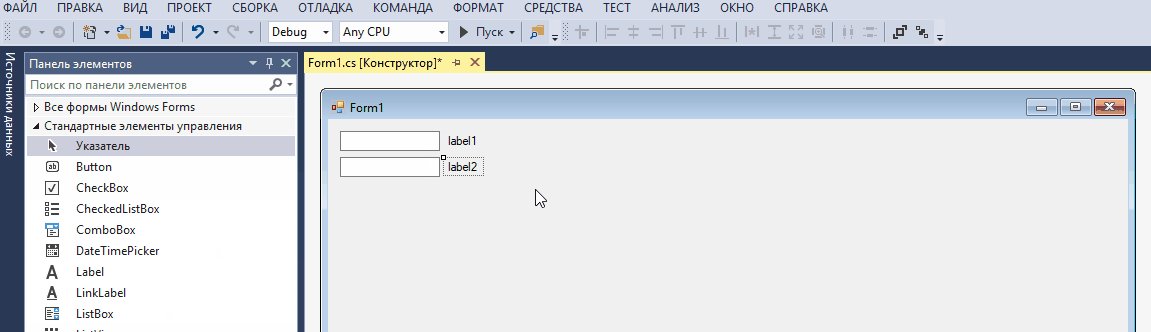
Но у этих подписей вместо текста написано label1 и label2, поменяем их свойства. У всех элементов типа Label есть свойство Text, которое определяет чего в них писать. Выделим label1 кликнув на него, он обведется пунктирной рамкой
в правом нижнем углу найдем панель свойств (если ее не видно нажмите F4). Среди множества свойств найдем то что называется Text и введем в него корректный текст.
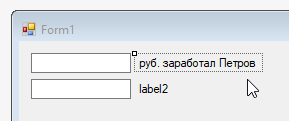
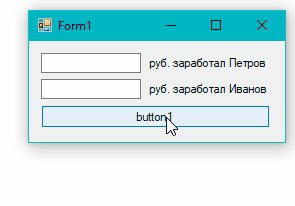
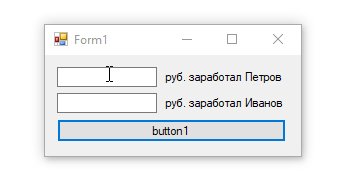
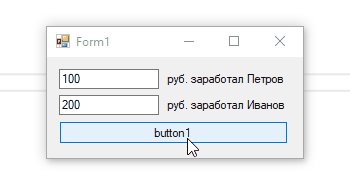
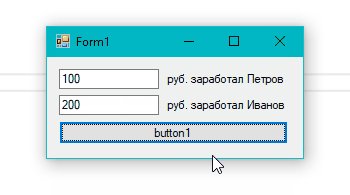
Закончив вводить переключимся на форму, кликнув на нее, если все было сделано корректно текст label1 заменится на руб. заработал Петров
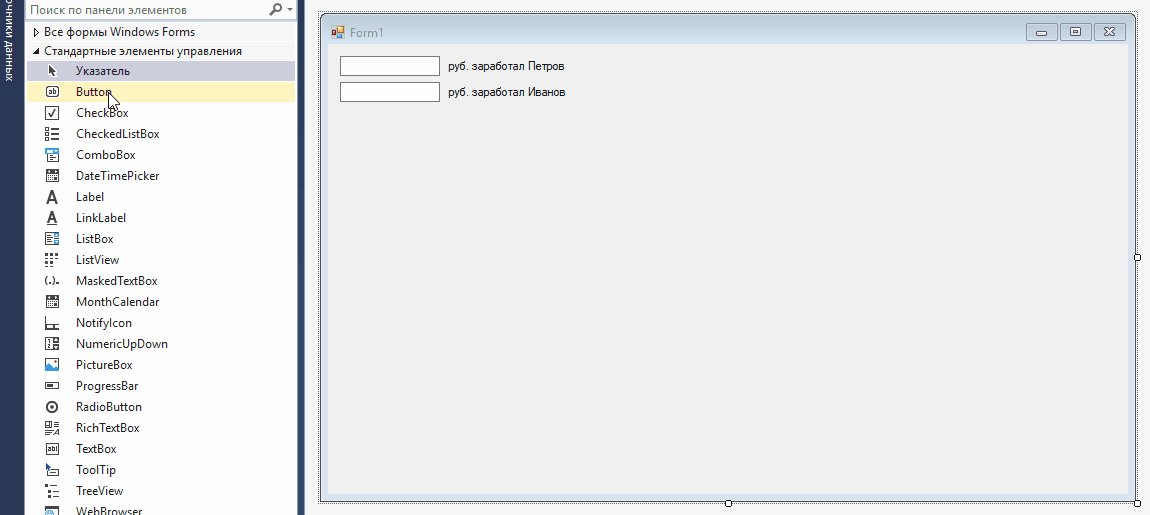
Повторим ту же процедуру для label2
Работаем с кнопкой
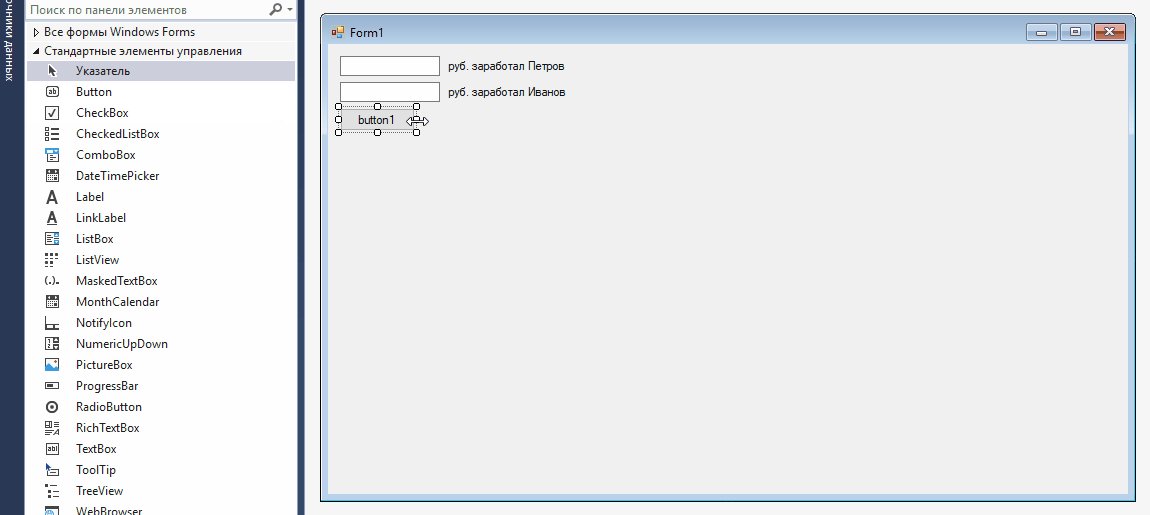
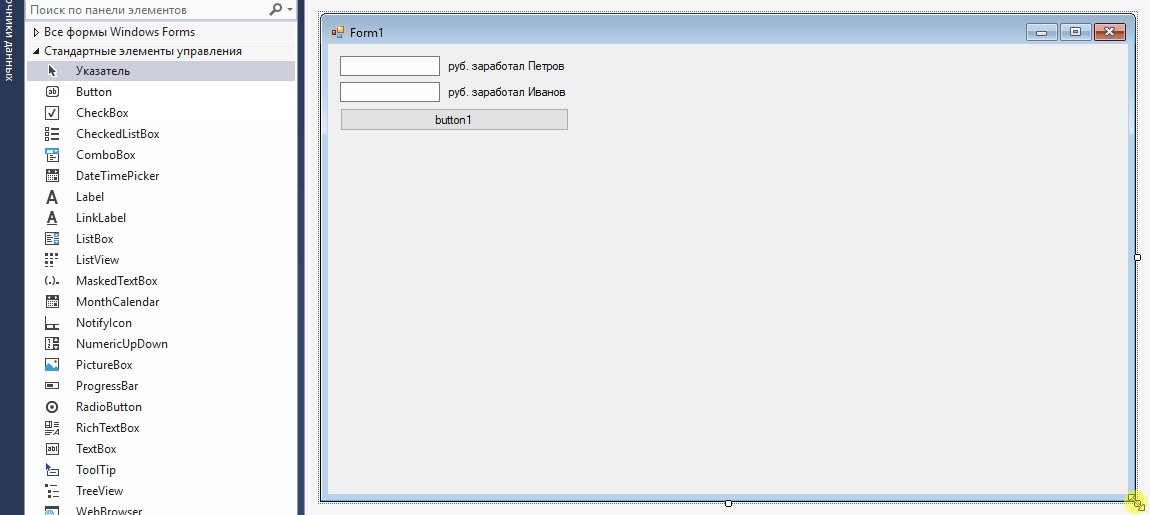
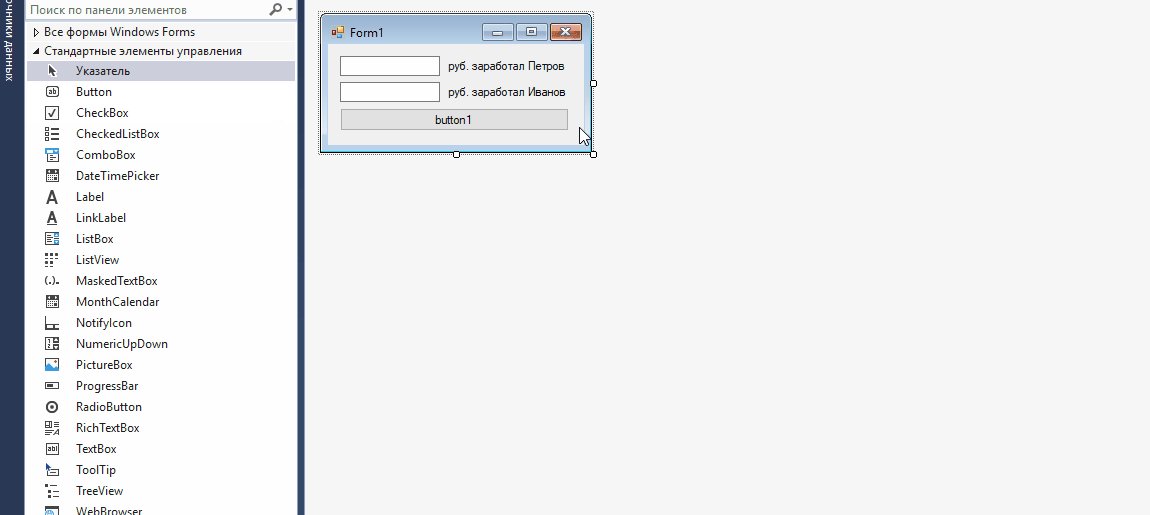
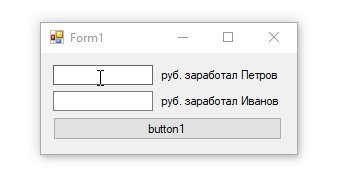
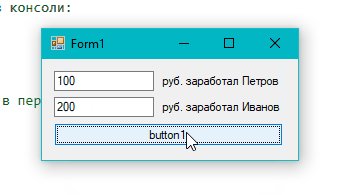
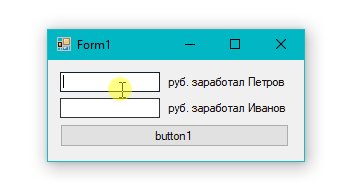
Теперь давайте добавим кнопку, и изменим размеры формы, а то что-то сильно много пустого места:
кнопка уже штука поинтереснее, давайте добавим ее какую-нибудь реакцию на щелчок. Выделим кнопку и щелкнем по ней два раза.
Нас перекинет в редактор кода, который будет выглядеть как-то так:
Мы только что создали обработчик события щелчка мыши по кнопке. В который можно добавить какую-нибудь реакцию на щелчок.
[Как работает обработчик]
Если вам не интересно как, смело пропускайте данный раздел =)
Что же тут произошло? А произошло тут создание функции (то есть Visual Studio за нас написала код, нам никто не мешает его ручками писать) с сигнатурой обработчика системного события. У функции два аргумента:
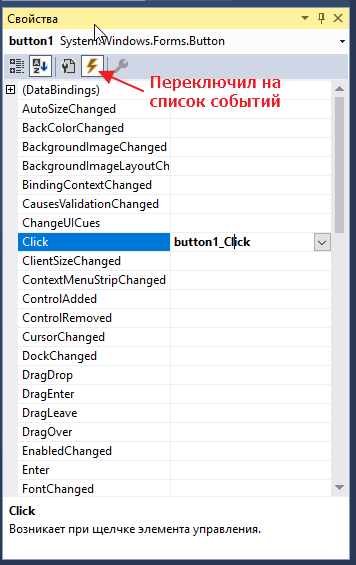
Далее студия привязала данную функцию к кнопке. Если смотреть через интерфейс (переключимся на форму нажав Shift+F7), то эта функция будет указана в качестве значения свойства Click в разделе Событий.
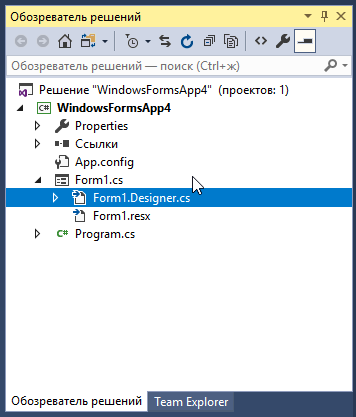
Если же смотреть еще глубже можно открыть, автогенерируемый файлик для формы Form1.Designer.cs
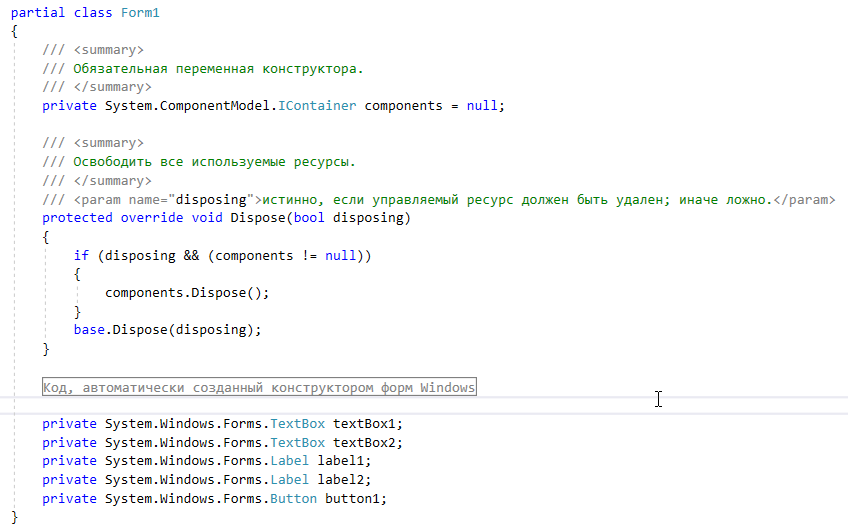
И если раскрыть узел Код автоматически созданный конструктором, то увидим сгенерированный код, который в явном виде описывает положение всех объектов на форме, а также привязанные к ним свойства. Приведу часть кода:
но ладно, вернемся к нашему обработчику.
Пишем обработчик
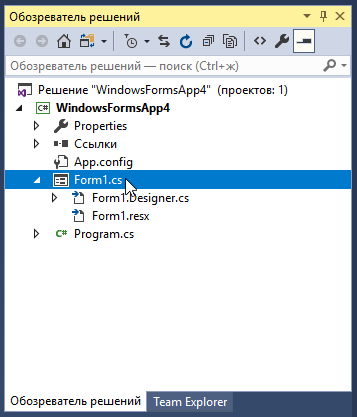
Если в какой-то момент времени вы потеряетесь среди файлов, то вы всегда можете дважды кликнуть на файл Form1.cs в обозревателе решений
а затем нажать F7 чтобы переключится непосредственно к коду формы.
И так, у нас там имеется код:
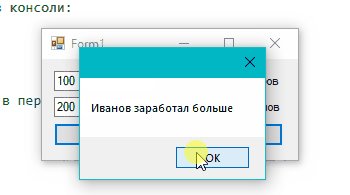
Нам по заданию надо будет вывести сообщение с решением задачи. Пока мы еще решатель не реализовали (точнее реализовывали, но еще сюда к новому коду не подцепили). А вот что-нибудь вывести уже можем. Правим обработчик:
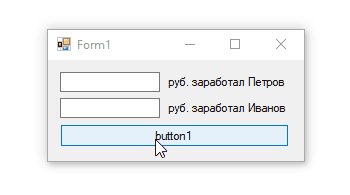
Запустим приложение и проверим кнопку
Читаем значения из TextBox
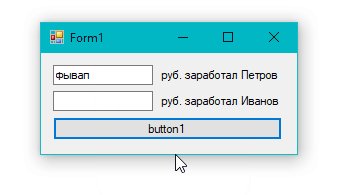
Давайте теперь попробуем немного расширить функциональность, и будем выводить по нажатию на кнопки не простое сообщение а содержимое которое ввели в качестве зарплаты Петрова.
Переключимся на форму, нажав Shift+F7. Выберем первое поле для ввода.
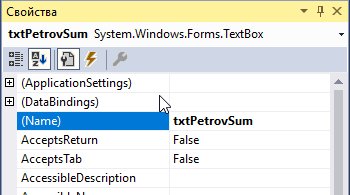
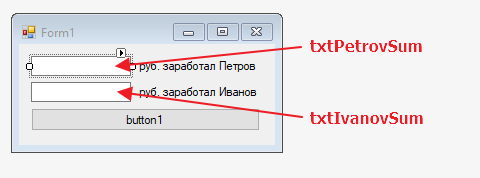
Чтобы получить содержимое TextBox надо сначала узнать имя элемента. Заглянем в панель Свойств, и найдем там свойство (Name). Это и есть его имя. По умолчанию там стот textBox1, поменяем его на что-то более осознанное (txtPetrovSum):
Теперь мы сможем обратиться к элементу по этому имени. Давайте теперь еще и поменяем свойство Name у второго textBox2. Поменяем его на txtIvanovSum. По итогу будем иметь следующие названия у элементов:
переключимся обратно на код, нажмем F7, либо два раза щелкнем на кнопку.
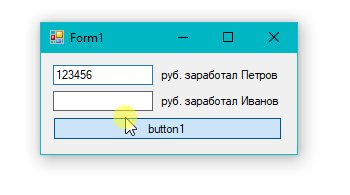
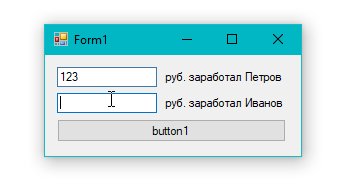
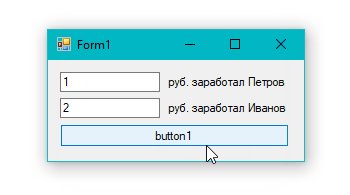
Запускаем и проверяем:
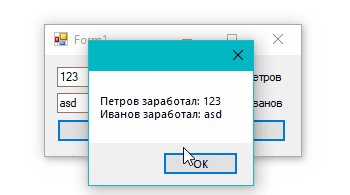
Можно собрать какую-нибудь фразу:
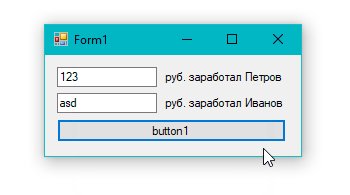
Добавив “\n” мы сможем вывести текст в две строки. Получится:
Но это мы все в игрушки играемся, давайте все таки уже задачу решим
Подключаем старый код
Для лучше переносимости, рекомендую уже реализованное решение исходной задачи сначала декомпозировать, и тогда вам будет достаточно скопировать класс с логикой. Я это уже сделал с задачей про студентов еще пару статей назад, поэтому я возьму код класса Logic
и вставлю этот класс вместе со всем его содержимым после класса Form1 в файле Form1.cs. Вот что у меня получится:
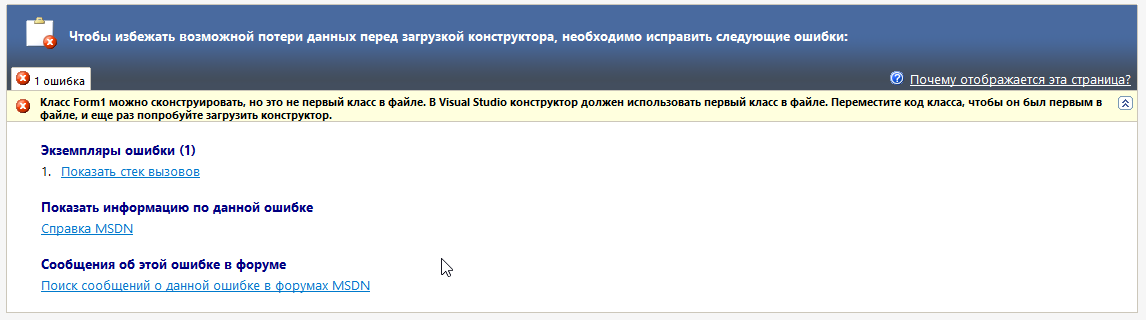
Очень важно вставить код класса ПОСЛЕ класса Form1, иначе получите страшную ошибку:
Внедряем логику
правим наш обработчик клика на кнопку:
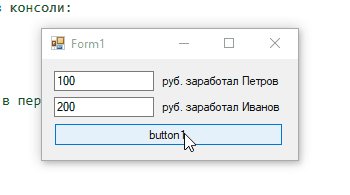
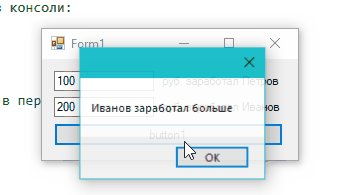
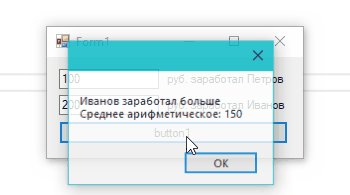
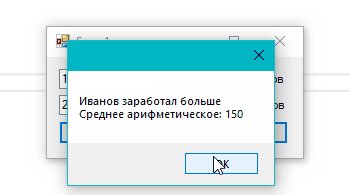
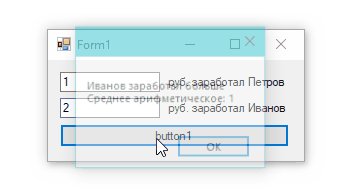
Запускаем и проверяем:
А! Нам же еще среднее арифметическое надо вывести:
Обработка ошибок
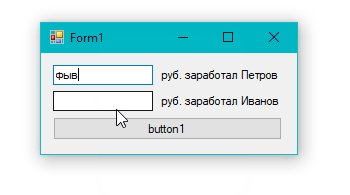
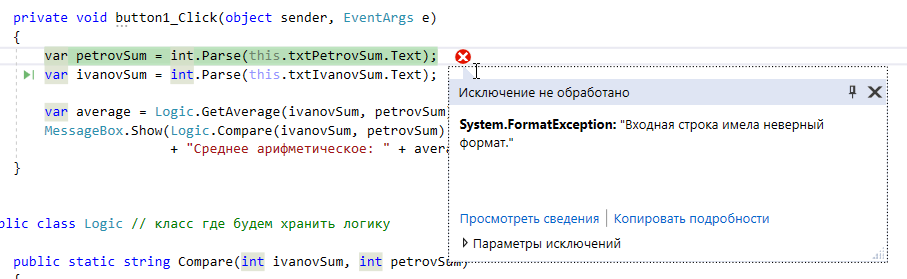
Может вы уже столкнулись с этим, но если запустить приложение, ничего не ввести и просто нажать кнопку, программа выдаст ошибку:
появление ее закономерно, программа пытается с помощью метода int.Parse преобразовать строку в число, но в строке пусто и преобразовывать нечего. Аналогичная ошибка появится если ввести буквы вместо цифр.
Наверное было бы здорово, просто проигнорировать нажатие кнопки с некорректными данными, для этого нам надо заставить программу не падать. Делается это не сильно сложно, путем добавления конструкции для перехвата ошибок, Именуется она try-catch, и выглядит так:
правда если просто вставить код в таком виде то он будет ругаться на переменные ivanovSum и petrovSum, после блока try/catch. Это происходит потому что переменные инициализируются внутри блока try, надо их вынести вовне. Придется указать тип явно.
Красота! Можно сообщение выдавать об ошибке (но лучше не надо):
Это в принципе должно хватить для выполнения первого задания в лабе 4.