Как написать игру на JavaScript
Современные браузеры позволяют создавать игры с полноценной графикой. Рассказываем, как написать простые гонки на JavaScript и HTML5.
Сейчас браузеры дают JavaScript-разработчикам огромное количество возможностей для создания интересных сайтов. Раньше для этого использовался Flash — он был популярен, и на нём было создано бессчётное количество игр, плееров, необычных интерфейсов и так далее. Однако они уже не запустятся ни в одном современном браузере.
Дело в том, что технология Flash тяжеловесна, а также полна уязвимостей, поэтому от неё стали отказываться. Тем более что появилась альтернатива в виде HTML5 — в этой версии появился элемент canvas.
Canvas — это холст, на котором можно рисовать с помощью JS-команд. Его можно использовать для создания анимированных фонов, различных конструкторов и, самое главное, игр.
Из этой статьи вы узнаете, как создать браузерную игру на JavaScript и HTML5. Но прежде рекомендуем ознакомиться с объектно-ориентированным программированием в JS (достаточно понимать, что такое класс, метод и объект). Оно лучше всего подходит для создания игр, потому что позволяет работать с сущностями, а не с абстрактными данными. Однако есть и недостаток: ООП не поддерживается ни в одной из версий Internet Explorer.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Вёрстка страницы с игрой
Для начала нужно создать страницу, на которой будет отображаться холст. Для этого потребуется совсем немного HTML:
Теперь нужно добавить стили:
Обратите внимание, что в HTML элементу canvas были заданы нулевые ширина и высота, в то время как в CSS указано 100%. В этом плане холст ведёт себя как изображение. У него есть фактическое и видимое разрешение.
С помощью стилей меняется видимое разрешение. Однако при этом размеры картинки останутся прежними: она просто растянется или сожмётся. Поэтому фактические ширина и высота будут указаны позже — через скрипт.
Скрипт для игры
Для начала добавим заготовку скрипта для игры:
В этом скрипте есть всё, что необходимо для создания игры: данные (массивы), функции обновления, прорисовки и управления. Остаётся только дополнить это основной логикой. То есть указать, как именно объекты будут себя вести и как будут выводиться на холст.
Логика игры
Во время вызова функции Update () будут меняться состояния игровых объектов. После этого они отрисовываются на canvas с помощью функции Draw (). То есть на самом деле мы не двигаем объекты на холсте — мы рисуем их один раз, потом меняем координаты, стираем старое изображение и выводим объекты с новыми координатами. Всё это происходит так быстро, что создаётся иллюзия движения.
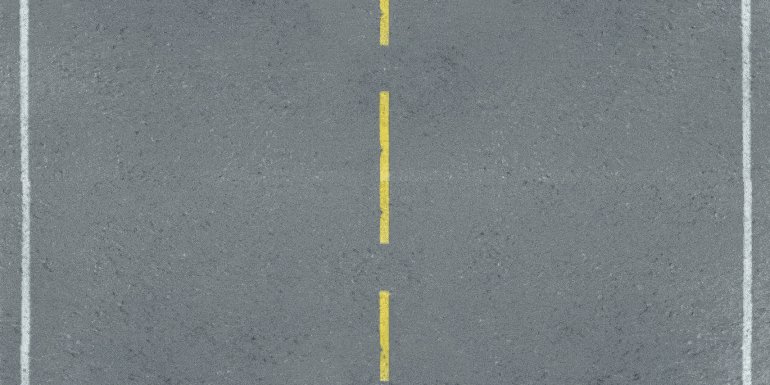
Рассмотрим это на примере дороги.
На холсте выводится вот такое изображение и постепенно двигается вниз. Сразу же следом будет выводиться ещё одна такая же картинка, благодаря чему создастся ощущение бесконечной дороги.
Для этого создадим класс Road:
В массив с фонами добавляются два объекта класса Road:
Теперь можно изменить функцию Update (), чтобы положение изображений менялось с каждым кадром.
Остаётся только добавить вывод этих изображений:
Теперь можно посмотреть, как это работает в игре:
Пора добавить игрока и NPC. Для этого нужно написать класс Car. В нём будет метод Move (), с помощью которого игрок управляет своим автомобилем. Движение NPC будет осуществляться с помощью Update (), в котором просто меняется координата Y.
Пишем HTML5-игру за 20 минут, или введение в Phaser framework
Эта статья посвящена разработке стильных, модных и молодежных HTML5 приложений с помощью нового фреймворка Phaser. В ней описан процесс установки библиотеки и создание классической игры Pong.
Введение
Установка библиотеки и локального веб-сервера
Итак, начнем. Для запуска и тестирования приложений нам необходимо установить локальный веб-сервер. Все примеры из комплекта библиотеки используют PHP, поэтому и сервер нужен соответствующий. Я использовал MAMP для MacOS, для Windows подойдет отечественный Denwer или любой другой аналог.
После установки веб-сервера необходимо скачать последнюю версию Фазера c GitHub: https://github.com/photonstorm/phaser. В данный момент (13 октября 2013 года) рекомендую качать dev ветку, так как эта версия содержит в себе ряд очень полезных изменений по сравнению с основной, в том числе и больший объем документации. Для тех, кто не использует GitHub, доступна прямая ссылка на архив: https://github.com/photonstorm/phaser/archive/dev.zip.
Чтобы убедиться, что все настроено правильно, можно запустить небольшое приложение-пример Hello Phaser. Создайте папку hellophaser в директории вашего веб-сервера, предназначенной для сайтов, и скопируйте туда три файла из папки Docs/Hello Phaser:
Запустите свой любимый браузер и откройте URL со скопированными файлами (в моем случае http://localhost:8888/hellophaser/). Если все хорошо, вы увидите вращающийся симпатичный логотип, такой как на скриншоте ниже:
Разработка игры
Подготовка необходимых файлов
Теперь можно приступать к разработке нашей первой игры. Создайте для нее папку phaser-pong на вашем веб-сервере и скопируйте туда файл phaser.js из папки build с исходниками фреймворка. Также создайте в ней папку assets, где мы будем хранить все ресурсы, относящиеся к игре, и файл index.html (собственно, здесь и будет наша игра).
Скопируйте в папку assets изображения шарика, ракетки и фона. Можно взять следующие файлы (в качестве фона я взял звездное небо из примеров Фазера), а можно нарисовать что-то свое. Главное — это убедиться, что вы загружаете в игру нужные картинки с корректными именами и подходящими размерами. Также не стоит выбирать слишком большие изображения, с их отрисовкой могут возникнуть проблемы. Поэтому перед использованием фотографии своего кота уменьшите ее до, скажем, 480х640 (разрешение нашей игры), и все будет хорошо. 

В результате содержимое папки phaser-pong будет таким:
А в папке assets будет три картинки:
Создание главного объекта игры, загрузка ресурсов
Наконец-то все подготовительные этапы выполнены, и начинается собственно разработка. Откройте index.html и вставьте туда следующий код:
Откройте в браузере адрес новой игры (у меня это http://localhost:8888/phaser-pong/) и вы увидите ее окно с нарисованным фоном
Игровые объекты
Сейчас перейдем к самому интересному — наполним нашу игру логикой. После объявления переменной game и перед функцией preload() объявим объекты с ракетками игрока и компьютера, мячиком, а также укажем скорости их движения:
Для создания ракеток напишем функцию createBet(x, y) :
Метод создает спрайт с указанными координатами и добавляет его в игру. Поле anchor отвечает за точку отсчета координат спрайта, устанавливаем его по центру изображения ракетки. body содержит в себе элементы для работы с физикой. Здесь мы ограничиваем движение ракетки пределами игрового пространства, задаем силу «отскока» и указываем, что при столкновении с объектами ракетка не будет отлетать в сторону.
Добавим два вызова этой функции в create(), сразу после создания фона. Ракетки будут добавлены в игру после фонового изображения, поэтому мы будем их видеть на экране:
Аналогичным образом создадим шарик, дописав следующий код сразу после вызовов функции createBet() в create() :
В результате увидим, что в нашей игре появились две ракетки и мячик, пока неподвижные:
Логика
Картинка получилась симпатичной, но думаю, стоит ее слегка оживить.
Добавляем переменную, отвечающую за состояние шарика и функцию, которая будет его запускать:
Функция проверяет, что шарик еще не запущен, и в таком случае задает ему скорость с помощью поля velocity.
Вызов функции повесим на нажатие кнопки мышки, написав следующую строку в create():
Теперь клик мышкой запускает шарик, и он отскакивает от границ игры. Добавим движения и ракеткам, отредактировав функцию update() :
Вся суть игры заключается в отбивании шарика ракетками, поэтому нужно организовать проверку столкновений шарика с ракетками. К счастью, в Фазере уже есть соответствующий функционал, поэтому нам достаточно его использовать.
Допишем следующие три строки в конец update() :
Метод collide проверяет столкновение двух объектов (первые два параметра) и вызывает указанную в третьем функцию для выполнения каких-либо действий над столкнувшимися спрайтами. Эта функция выглядит так:
При столкновении шарик меняет направление своего движения в зависимости от того, на какую часть ракетки попадает.
Осталось только добавить проверку на пропущенный гол. Если кто-то его пропустил, ставим шарик в изначальную позицию по центру поля.
checkGoal() вызывается постоянно, поэтому копируем ее в конец update() :
Все! Открываем браузер, наслаждаемся фантастическим и современным геймплеем нашей игры, радуемся жизни и свежеприобретенным навыками программирования.
Заключение
Естественно, игре не хватает еще многого, как минимум подсчета очков и определения победителей. Но мне кажется, что для введения в разработку с Phaser достаточно показанных вещей. Движок поддерживает много других классных функций, которые я собираюсь показать на примере новой игры, чуть более сложной и непосредственно относящейся к Хабру, чтобы было интереснее.
Стей тьюнед.
В ходе разработки я активно использовал код из примера breakout.php. Кроме этого примера, в папке с Фазером есть и другие игры, поэтому тем, кому не терпится использовать новый фреймворк, рекомендую в первую очередь посмотреть на содержимое папки examples.
Update от 20.10.2013: fessnecro добавил частицы при столкновении шарика с ракетками и новые уровни, за что ему спасибо. Эти изменения находятся в основном бренче. Оригинальная версия, описанная в статье, находится в ветке gh-pages.
Пишем игру на HTML5/JS
На выходных нашлось немного свободного времени и я решил попрактиковаться в gamedev разработке. Давно собирался написать какую-нибудь игрушку, но все руки не доходили. Бегло пробежался по сети в поисках как это делают настоящие гуру. Мне понравилась вот эта статья. За основу своей будущей игры я взял фреймворк автора статьи.
Начало
Разделим разработку нашей игры на несколько этапов:
Этап 1. Создание и инициализация холста
Этап 2. Добавление основной функции-цикла
Основной цикл необходим для обновления и рендера игры.
Здесь вызываем функцию requestAnimFrame (к сожалению, поддерживается не во всех браузерах), которая генерирует 60 фреймов/секунду (как это было описано выше).
Этап 3. Инициализация и рендер объектов и ресурсов игры
Используем resource.js для загрузки ресурсов в игру. Хорошим правилом является добавить все изображения в 1 спрайт, но т.к я рисовал не сам, а брал готовые картинки, поэтому я решил с этим на заморачиваться, тем более, что в данном случае это не столь критично. Так это выглядит в коде
Начальное состояние
Обновление состояния игрового процесса
По нашей задумке пауки должны вылезать со всех 4 сторон игрового поля. Для того чтобы это происходило случайным образом, используем функцию getRandomInt.
Этап 4. Обработка событий ввода пользователя
Наш герой должен уметь двигаться вверх, вниз, влево, вправо. Соответственно привожу ниже реализацию данного решения
Этап 5. Математика и расчет столкновений объектов в игре
Логика обновления анимации спрайтов башни. И создаем патроны для каждой башни в своем массиве.
Динамика пуль башни:
Напомню, что нашей целью было чтобы башни стреляли случайным образом во всех направлениях.
Пауков мы наделили простым интелектом и поэтому они ползут всегда за нами, чтобы нас укусить.
Полный код функции updateEntities можно посмотреть в исходникак на GitHub.
Математика расчета столкновений хорошо описана в статье автора (раздел Collision Detection) используемого мной 2d бутстрапа.
Этап 6. Game Over и рестарт
Когда пауки доползают до нашего героя наступает конец света игры.
Показываем окно GAME OVER и кнопку «Начать заного». Кликаем ее и все начинается сначала 🙂
Заключение
В итоге, я для себя понял, что в gamedev много плюсов:
Посмотреть исходники можно тут, поиграть здесь.
Полное руководство по созданию игр HTML5 с Canvas и SVG
В настоящее время я провожу большую часть своего времени, объясняя студентам, любителям, профессиональным разработчикам и учителям, как создавать игры с использованием HTML5. Тогда, как я недавно подумал, вместо того, чтобы хранить все эти детали для небольшой аудитории, не будет ли разумнее поделиться этим с вами?
Но почему в настоящее время так много людей интересуются играми HTML5?
Ну, просто потому, что сегодня мы действительно можем использовать HTML5 для нацеливания на несколько платформ, используя один и тот же код: конечно, для настольных компьютеров (с IE9 / IE10, Firefox, Chrome, Opera и Safari), для планшетов и телефонов iOS и Android и телефонов и Windows 8 (и его будущее, связанное с миллионами планшетов и ПК, также тепло приветствует HTML5-игры! Затем я часто вижу некоторые игровые проекты HTML5, портированные на каждую из этих платформ практически без усилий.
Более того, производительность современных движков JavaScript в сочетании с графическими слоями с аппаратным ускорением позволяет нам уверенно создавать великолепные игры на HTML5.
Примечание: в этой статье мы поговорим только о
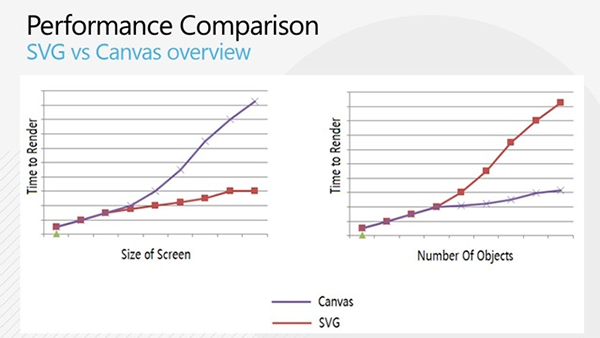
Canvas и SVG: два способа рисования на экране
Вам также следует взглянуть на эти две замечательные сессии из MIX11 :
Изучив весь этот контент, вы, вероятно, лучше поймете, почему почти во всех играх HTML5 используется Canvas, а не SVG. Canvas предлагает хорошо известную модель разработки для разработчиков игр (низкоуровневые API-интерфейсы рисования) и теперь очень хорошо аппаратно ускоряется большинством последних браузеров. Тем не менее, SVG и его технология на основе векторов, естественно, лучше вооружены для масштабирования между устройствами без потери качества. Вам просто нужно использовать магическое свойство ViewBox в SVG, которое справится с этим за вас. Тогда ваши игровые активы будут очень легко масштабироваться от 3 до 80 дюймов!
Полезные библиотеки и инструменты
Графика
Написание XML-узлов SVG вручную или даже игра с низкоуровневыми API-интерфейсами Canvas может показаться забавным, но не очень продуктивным. Вот полезный набор инструментов и библиотек, которые мне нравятся, которые могут помочь вам создать части вашей игры на HTML5.
— InkScape : бесплатное настольное программное обеспечение с открытым исходным кодом
— SVG Editor : онлайн-программное обеспечение, работающее прямо в вашем браузере.
Adobe Illustrator также поддерживает SVG в качестве цели экспорта, но это немного дороже. ?
Примечание: мы также можем объединить все эти графические эффекты с использованием CSS3 2D и 3D-преобразований в сочетании с переходами или анимацией в вашей игре. Но я решил сосредоточиться на Canvas и SVG в этой статье.
Физический Двигатель
Обработка событий мультитач
Если вы хотите создать игру для нескольких устройств, вам нужно будет поддерживать Touch. В настоящее время существуют две спецификации для Touch Events. Так что официального стандарта пока нет. Если вы хотите узнать больше о том, почему, вот интересная статья: « Прикосновение к патентам»
Путеводитель по играм HTML5 без слёз
Перевод: Влад Мержевич
Итак, вы хотите сделать игру с помощью Canvas и HTML5? Следуйте этому руководству и окажетесь на пути в кратчайший срок. Руководство предполагает, что у вас, по меньшей мере, средний уровень знаний по JavaScript.
Вы можете вначале сыграть в игру или перейти непосредственно к статье и просматривать исходный код игры.
Создание холста
Чтобы начать рисовать, нам нужно создать холст. Поскольку это путеводитель без слёз, то будем использовать jQuery.
Для имитации плавного и непрерывного игрового процесса мы хотим обновлять игру и перерисовать экран быстрее, чем это воспринимает человеческий разум и глаз.
Пока мы можем оставить методы update и draw пустыми. Главное знаем, что setInterval() периодически их вызывает.
Здравствуй, мир
Совет. Не забудьте запустить ваше приложение после внесения изменений. Если что-то пойдёт не так, то гораздо проще отследить, когда есть всего несколько строк.
Это очень классно для стационарного текста, но поскольку у нас уже имеется цикличность игры, мы должны легко заставить двигаться текст.
Теперь, когда у вас есть некоторый движущийся по экрану текст, вы на полпути к реальной игре. Осталось добавить управление, улучшить геймплей, подправить графику. Ладно, может быть, 1/7 пути к реальной игре.
Создание игрока
Создаем объект для хранения данных игрока ответственный за вещи вроде рисования. Здесь мы создаём объект player с помощью простого литерального объекта для хранения всей информации.
Мы используем простой цветной прямоугольник для представления игрока в данный момент. Когда мы рисуем игру, то очищаем холст и рисуем игрока.
Управление клавишами
Использование jQuery Hotkeys
Плагин jQuery Hotkeys намного упрощает обработку клавиш в разных браузерах. Вместо того, чтобы плакать над кроссбраузерной расшифровкой кода клавиш keyCode и charCode, мы можем сделать привязку клавиш следующим образом.
Это большой выигрыш, что не нужно беспокоиться о деталях, какая клавиша какой код имеет. Мы просто имеем возможность сказать вроде «когда игрок нажимает стрелку вверх что-то сделать». jQuery Hotkeys делает это хорошо.
Движения игрока
В JavaScript обработка событий клавиатуры возложена на механизм событий. Это означает, что нет встроенного события для проверки какая клавиша нажата, так что нам придётся использовать собственное событие.
Вы можете спросить: «Почему бы просто не использовать механизм событий для обработки клавиш?». Да потому что величина опроса клавиатуры зависит от системы и не привязана ко времени цикла игры, так что геймплей меняется от системы к системе.
Хорошая новость в том, что я включил 16-строчный интерфейс на JavaScript, который делает доступным события запросов. Он называется key_status.js и вы можете запросить статус клавиши в любой момент проверив keydown.left и др.
Теперь, когда у нас есть возможность запросить нажатые клавиши, вы можете использовать этот простой метод update для перемещения игрока.
Идите и подвигайте его.
Вы можете заметить, что игрок может выйти за пределы экрана. Ограничим позицию игрока, чтобы держать его в рамках. Кроме того, игрок кажется медленным, так что заодно повысим ему скорость.
Добавление большего числа клавиш довольно легко, так что добавим каких-нибудь снарядов.
Добавляем больше игровых объектов
Снаряды
Теперь добавим снаряды для реальности. Вначале нужна коллекция для их хранения:
Далее нам нужен конструктор для создания экземпляра пули.
Когда игрок стреляет, мы должны создать экземпляр пули и добавить его в коллекцию пуль.
Финальный шаг отрисовывает пули.
Враги
Теперь пришло время добавить врагов тем же способом, каким мы добавили пули.
Загрузка и рисование изображений
Конечно круто наблюдать, как все эти коробки летают, но изображения для всего этого будут ещё лучше. Загрузка и отображение изображения на холсте, как правило, связано с печальным опытом. Во избежании этой боли и страданий мы можем использовать простой полезный класс.
Обнаружение столкновения
У нас есть все эти летающие штучки на экране, но они не взаимодействуют друг с другом. Чтобы каждый знал, когда надо взорваться, нужно добавить нечто для обнаружения столкновения.
Будем использовать простой прямоугольный алгоритм определения столкновений:
Есть несколько видов столкновений, которые надо проверить:
Теперь нужно добавить метод explode к игроку и врагам. Это будет флаг их для удаления и добавления взрыва.
Чтобы завершить опыт, добавим некоторые приятные звуковые эффекты. Звуки, подобно изображениям, могут вызвать боль при использовании в HTML5, но спасибо нашей магической бесслёзной формуле sound.js, звуки можно делать суперпросто.
Хотя API теперь без слёз, добавление звуков в настоящее время самый быстрый способ разрушить ваше приложение. Для звуков не редкость привести к зависанию или вылету вкладок браузера, так что готовьте ваши платочки.
На прощанье
Надеюсь, вам понравилось обучение основам создания простой игры в JavaScript и HTML5. При программировании на должном уровне абстракции мы можем оградить себя от наиболее сложных частей API, а также быть устойчивыми перед лицом будущих изменений.