[Урок][Глава 1] Учимся писать плагин для сервера
Урок по написанию плагинов
Здравствуйте, в этой новости, я расскажу вам, как правильно сделать плагин с нуля. Начнем мы с вещей, которые нужны для его создания, и напишем маленькую систему. Давайте начнем
Инструменты для создания плагина
Создание проекта в Eclipse
Мы скачали программу и ядро, теперь делаем следующие

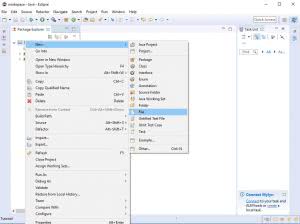
Создаем новый проект Java Project

Здесь мы вводим название нашего проекта и нажимаем Next

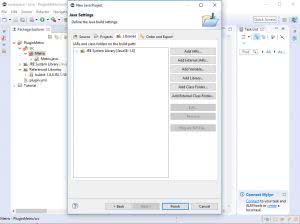
Здесь нажимаем Add External Jars и ищем свой JAR ядро (в моем случае bukkit 1.8), и отправляем сюда

Далее, мы создаем файл и начинаем редактировать его



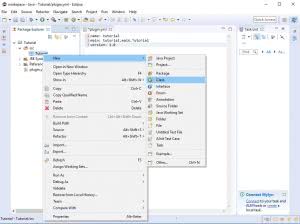
Далее мы создаем Package в файле scr и в Package создаем Class. Все файлы называть как название плагина.

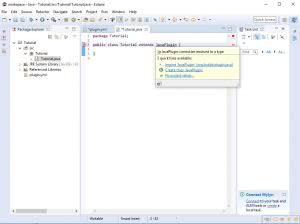
Когда вы создадите файл, вы должны добавить к 2 строке extends JavaPlugin, затем, навести на него курсор и нажать импорт. После чего, у вас появится строка с импортом для работы плагина

И так. Дабы не томить вас нудными скринами, составил вам сразу готовый код выдачи лога в консоль. Давайте же разберемся, а не тупо спишем.
Вы наверное спросите, зачем мы пишем < и >> Несколько раз?
Дело в том, что эти скобочки, открывают взаимодействие с пабликом. Если после ввода public void onEnable() поставить <, то все ниже коды будут выполняться тогда, когда паблик начнет их выполнять.
Чтобы закрыть паблик, нужно ввести >. Чтобы полностью закончить код, нужно в самом конце и в самом начале строке, написать еще раз >. Это означает, что паблик и код завершены
В сегодняшнем уроке, мы научились выставлять сообщение в консоль о запуске/выключении консоли.
Делаем своё расширение для браузера за 10 минут
Cнова запускаем снежинки.
В конце 2020 года мы делали проект со снежинками — писали специальный скрипт, который запускал падающий снег на сайтах. Если бы мы хотели сделать такой снег на любом своём сайте, это не составило бы труда: добавляешь скрипт в код страницы, и готово.
А вот на чужих сайтах была проблема. Скрипт нужно было вставлять через консоль. А если на сайте была настроена политика безопасности, которая запрещает запуск внешних скриптов, то магия не срабатывала.
Сегодня мы это исправим — сделаем расширение для браузера, которое может запускать любой скрипт на любой странице. Мы охватим принцип, на основе которого вы сможете сделать собственные расширения, в том числе намного более сложные.
? Что такое расширение
Расширение для Chrome — это небольшая программа, которая выполняется внутри браузера и помогает расширить возможности сайтов. Сила расширения в том, что оно может выполняться прямо из меню браузера и не зависит от политик безопасности.
Примеры того, что может сделать расширение:
В этой статье
Мы сделаем самое простое расширение для браузера Chrome, которое позволит запускать скрипт со снежинками на любом сайте, независимо от настроенной политики безопасности. Для этого воспользуемся официальным руководством Google по созданию расширений.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле manifest.json — создадим пустой файл с таким именем и напишем внутри такое:
<
«name»: «Запускаем снежинки на любом сайте»,
«description»: «Проект журнала Код»,
«version»: «1.0»,
«manifest_version»: 3
>
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
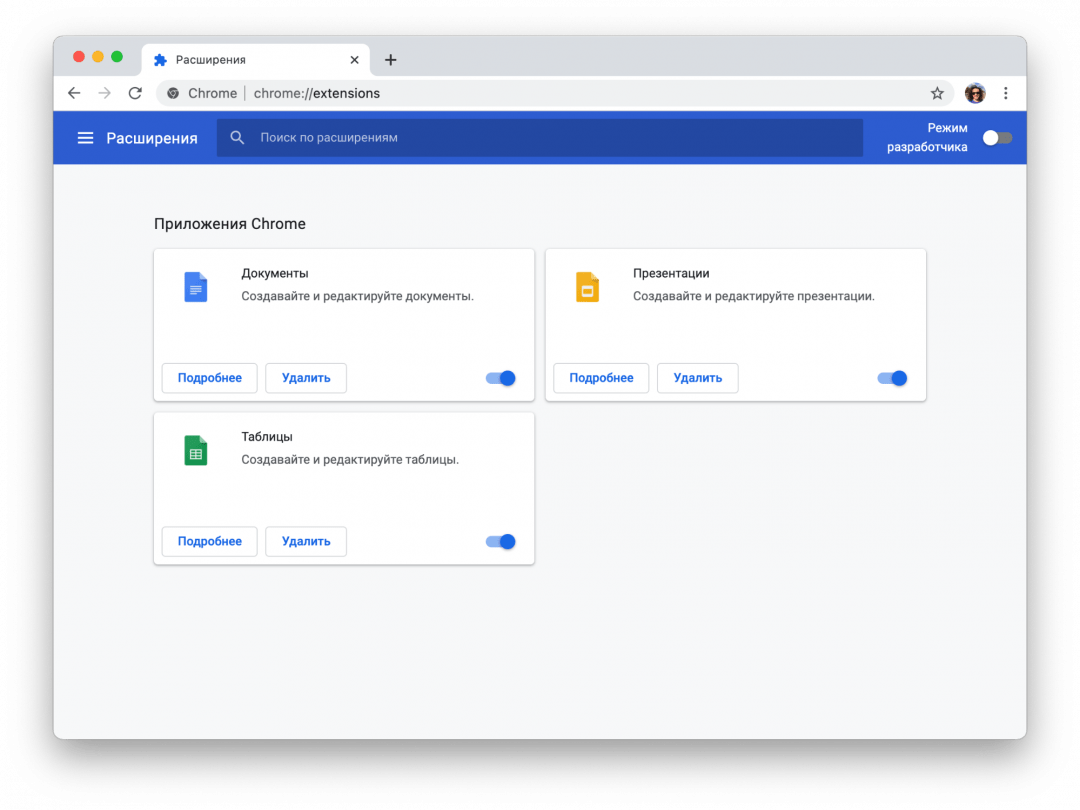
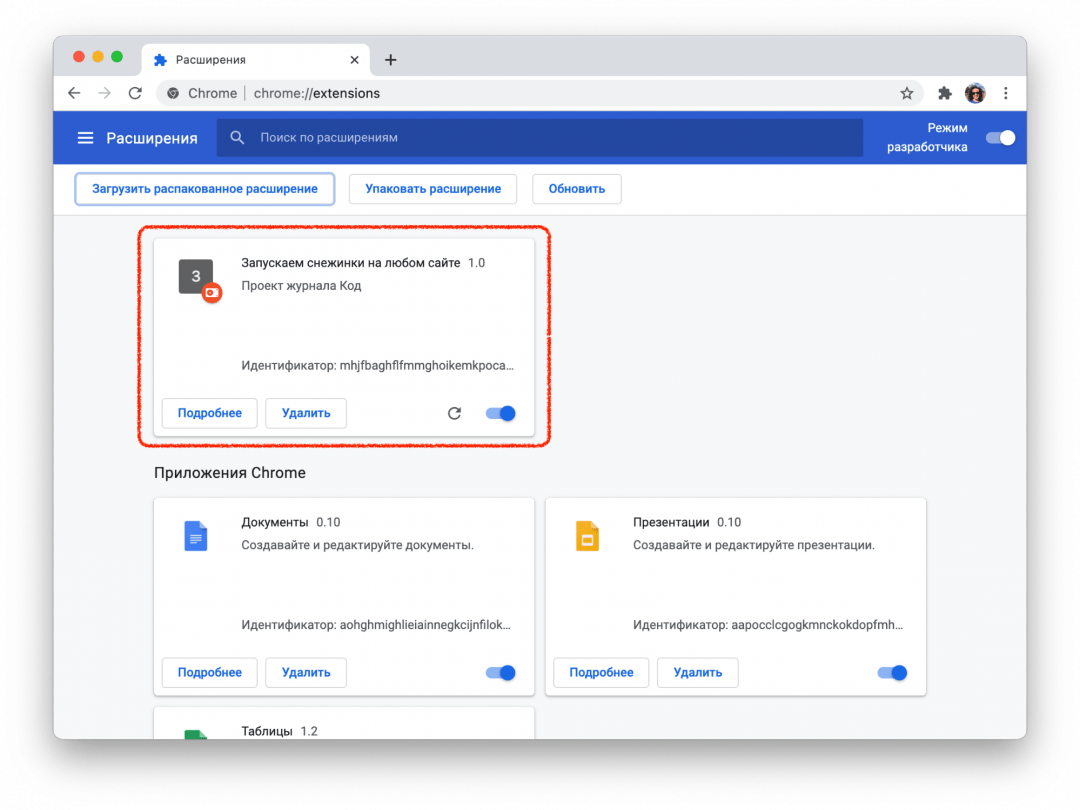
Мы попадаем на страницу, которая нам покажет все установленные расширения:
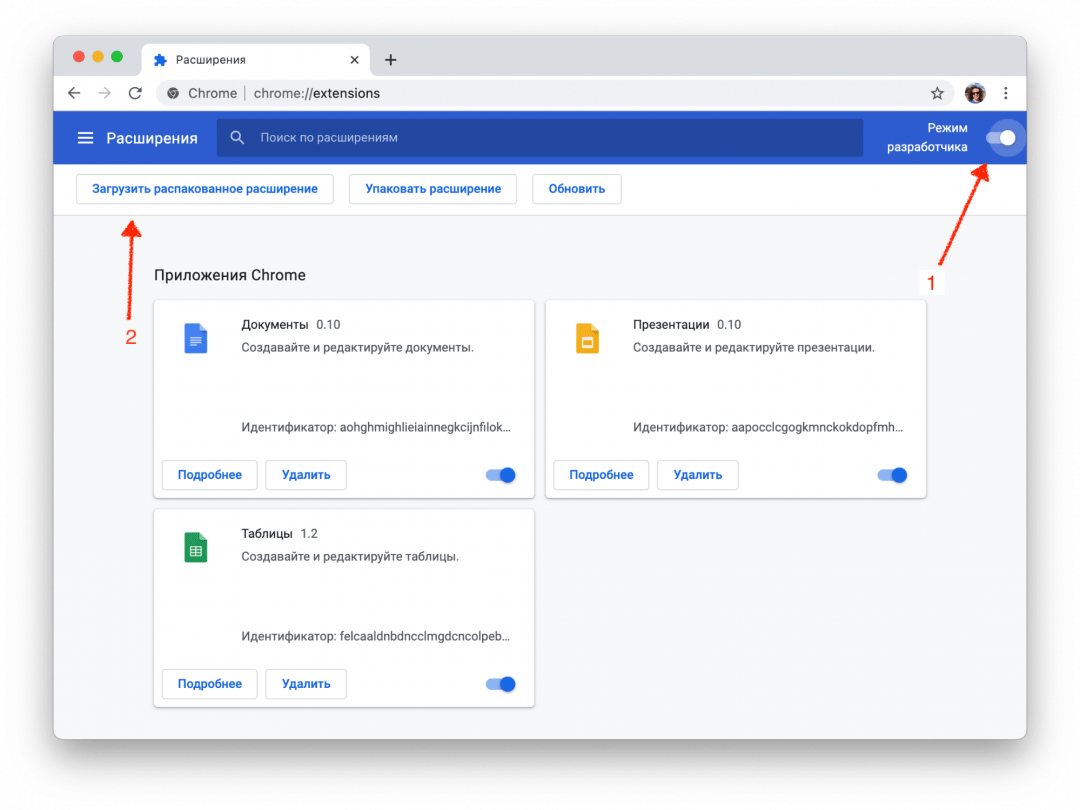
Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:
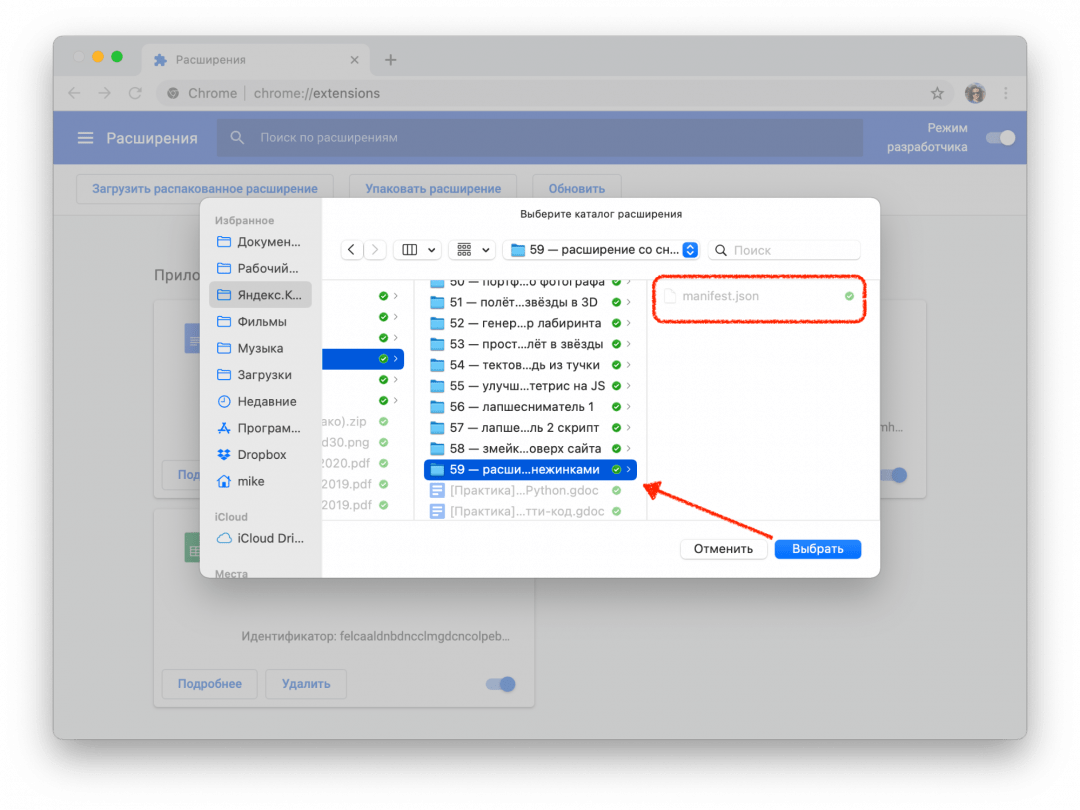
Теперь выбираем папку, в которой лежит наш манифест:
Отлично, мы только что добавили в браузер новое расширение:
Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
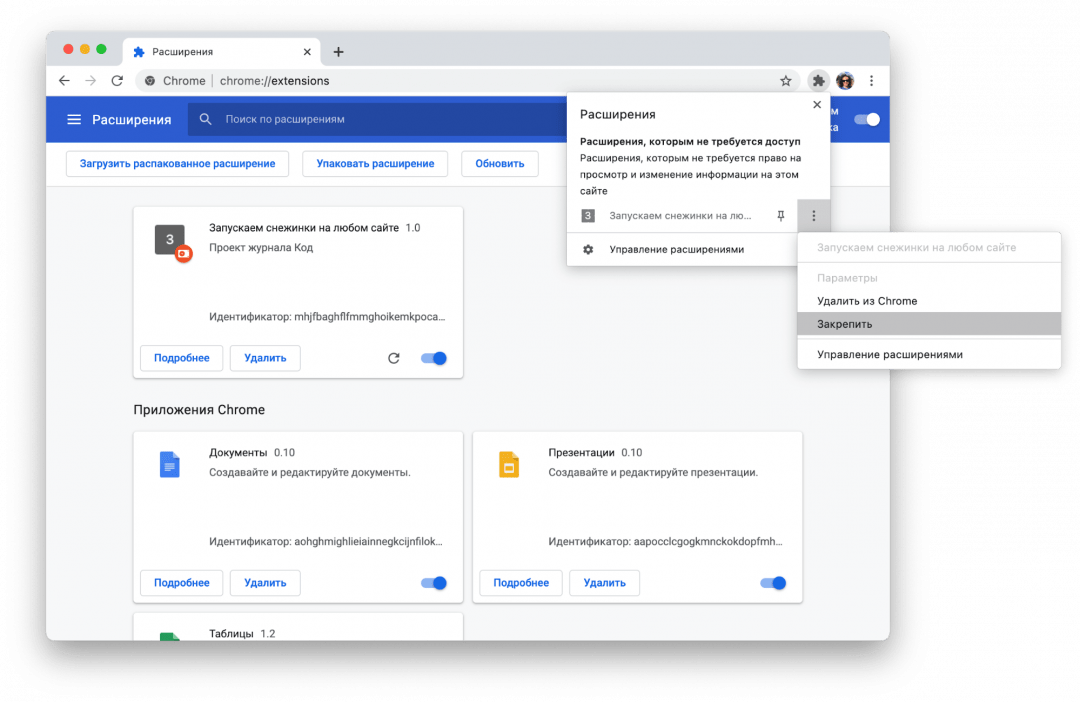
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:
Иконки
У расширения есть две иконки, которыми мы можем управлять:
Чтобы не рисовать всё с нуля, скачаем папку с иконками из того же руководства Google и положим её в ту же папку, что и манифест:
Теперь добавим иконки в манифест. За картинку в карточке отвечает блок icon, а за иконку на панели — блок action. Разные размеры картинки нужны для того, чтобы на разных мониторах с любой плотностью пикселей иконки выглядели хорошо:
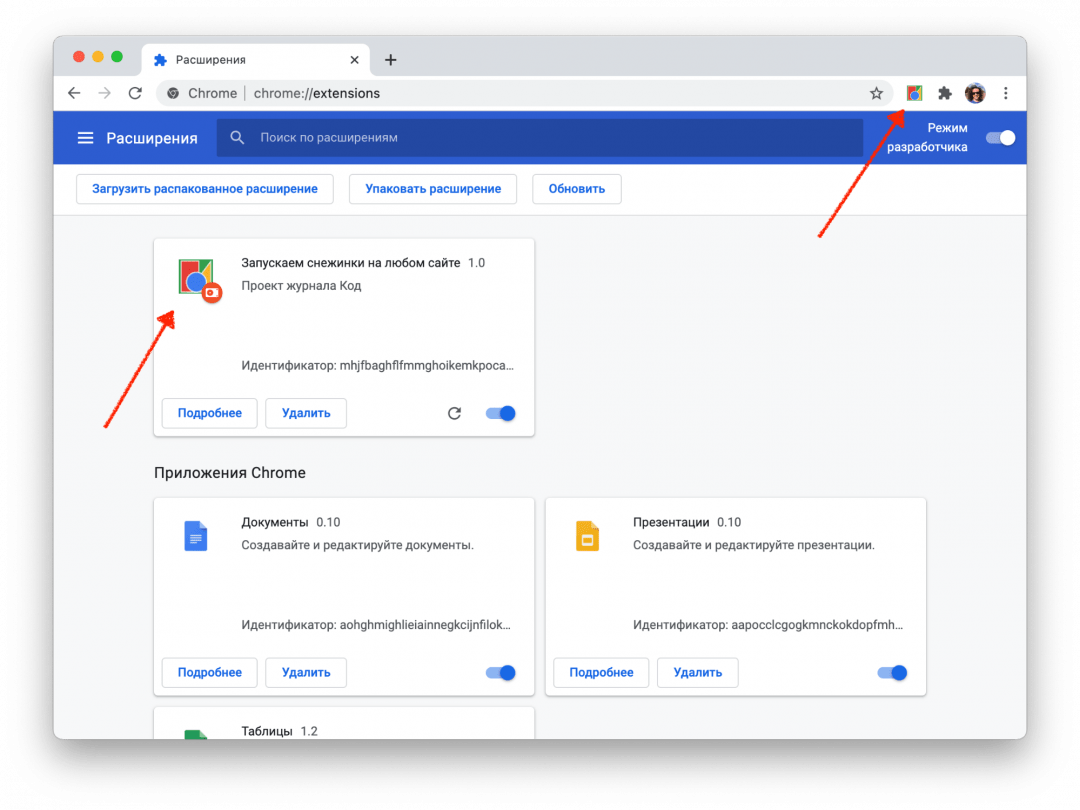
Сохраняем манифест, обновляем расширение на странице настроек и смотрим результат:
Настраиваем разрешения
Разрешения — это то, что браузер позволяет делать расширению со страницами и с их содержимым. Для запуска снежинок нам нужно сделать две вещи:
Чтобы получить доступ к активной вкладке и к запуску скриптов, добавим в манифест такую строку:
«permissions»: [«activeTab», «scripting»],
Показываем меню
Если мы сейчас нажмём на иконку расширения на панели браузера, то ничего не призойдёт, потому что мы ничего не запрограммировали. Исправим это — сделаем так, чтобы при нажатии расширение показывало кнопку запуска. Когда расширение будет уметь больше, вместо одной кнопки можно будет показать целое меню.
Чтобы сделать всплывающее меню, добавим в манифест в раздел action такую строку:
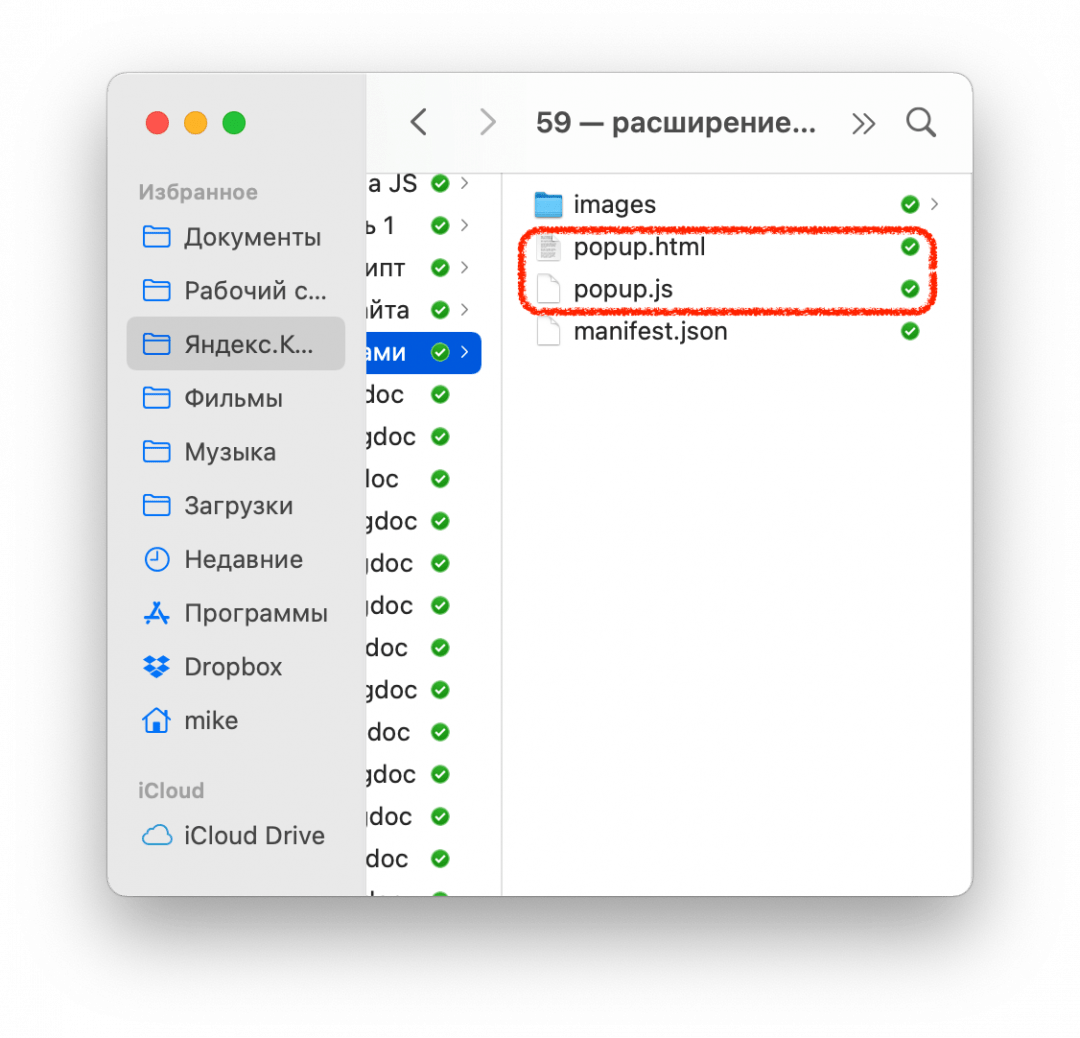
Она означает, что при нажатии на иконку мы увидим рядом с ней мини-страничку, на которой что-то будет.Создадим в той же папке расширения файл popup.html и добавим в него такой код:
Сохраняем манифест, обновляем его на странице настроек и видим, что у нашего расширения появилось меню с кнопкой:
Запускаем снежинки
Вся магия будет происходить в файле popup.js — откроем его и добавим такой код:
Последнее, что нам осталось сделать, — положить в функцию snowFall() полный код скрипта из проекта со снежинками и сохранить файл.
Проверка
В прошлый раз мы не смогли запустить скрипт на любой странице Яндекса — мешала политика безопасности. Теперь всё работает:
Скачать упакованное расширение. Перед установкой его нужно распаковать в любую папку.
Написание плагинов на Spigot/Bukkit
Первый мой туториал, просто хочу донести инфу до людей которые хотят этим заниматься, но не знают где начать. Не судите строго.
Стоит отметить что навыки работы с серверами, так же как и опыт в программировании это очень хорошо и поможет вам в дальнейшем. Если нет, будет чуть сложнее это все понимать.
Писать наши плагины мы будем на Java, так что начать стоит с выбора среды разработки (IDE). Лично я начинал с Eclipse, потом перешел на IntelliJ IDEA. Просто качаем Eclipse и не паримся.
После запуска Eclipse предлагает нам создать рабочее пространство (workspace), размещаем где угодно, я оставлю как есть.
Ну, мы тут плагины писать собирались, так что давайте создадим наш проект. Снизу от Package Explorer нажимаем на Create a Java project.
Возвращаемся в Eclipse. На данный момент мы можем просто писать на Java и не париться, но нам нужно писать плагины. Нам нужно подключить библиотеку, наше ядро сервера. Прожимаем Alt + Enter, видим вот это.
Add External JARs, выбираем наше ядро, Apply and Close.
Снова прожимаем Alt +Enter, Java Compiler, убираем галочку под JDK Compliance, и ставим Compieler Compliance Level на 1.8, это важно.
Всё, библиотеку мы подключили, теперь надо создать пакеты.
Далее нужно создать главный класс. Я не могу тут объяснять что такое классы в Java, советую почитать об этом либо сейчас, либо позже. Для создания класса в нашем пакете, ПКМ по пакету, new, Class. Название главного класса должно совпадать с Plugin name.
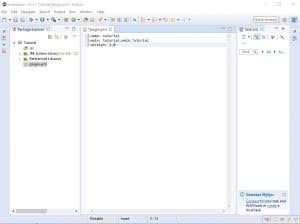
После этого вы должны увидеть примерно это.
Время писать код. В коде ниже мы наследуемся от класса JavaPlugin. Это значит что мы добавляем свой код, который будет отвечать за наш плагин.
Резонный вопрос: почему оно подчёркнуто? Все просто, мы не импортировали класс JavaPlugin. Если навести на ошибку, Eclipse предложит возможные варианты решения, первый из них, это и есть импорт.
Теперь наш код выглядит так:
Следующее что я предлагаю сделать, это сообщение в консоль сервера при включении нашего плагина. Любой плагин содержит метод onEnable(), вызывается он при его включении. Так-же существует и метод onDisable(). В коде это выглядит вот так:
@Override отвечает за переопределение метода, просто запомните что перед этими двумя методами ставится эта аннотация. Сейчас эти методы ничего не делают, время это исправить.
Методом getLogger() получаем наш логгер, записываем в переменную log. Класс Logger содержит в себе метод info( ), котрый и выводит сообщение в консоль. Теперь можно и скомпилировать наш плагин, но для начала нужно добавить один файл: plugin.yml в src
name: Имя плагина
main: Главный класс
version: Версия
НЕ ИСПОЛЬЗУЙТЕ TAB
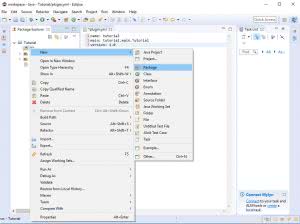
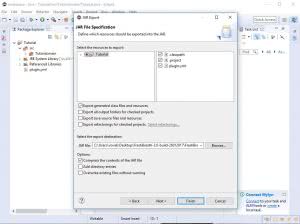
Для экспорта кликаем File, Export, Java, JAR File. Указываем путь для экспорта, можете ставить сразу папку с плагинами на локальном сервере, ну и кликаем Finish.
После запуска сервера, в консоль будет выведено сообщение о включении нашего плагина. Хоть консоль имеет некоторые проблемы с Русским языком, но это уже какой-то профит.
Это только начало, и я буду писать ещё статьи на эту тему, если это кому-то интересно.
Пишем плагины
Как всегда началось все с того, что мне не подошли готовые решения из хранилища плагинов для symfony. Точнее сказать — готовые решения просто не работали, но это уже совсем другая история.
Сегодня я хотел бы поделиться своим опытом и знаниями о том, как писать плагины для symfony. И так как я буду описывать все то, что надо делать, на своем примере, побочным эффектом будет дополнительная информация о том, как создавать виджеты и валидаторы для форм (sfForm).
Мне хотелось универсальности при создания плагина и основные настройки я вынес в конфигурационный файл. Для этого я в директории «sfVirCaptchaPlugin» создал поддиректорию «config», там соответственно создал файл «app.yml» примерно со следующим содержанием:
Затем занялся написанием непосредственно класса генерирующего капчу (саму логику я пожалуй опущу, если кому интересно, как делать капчи и прочее, я уверен что поиск по хабру даст вам не меньше 10 результатов, данный же пост совсем о другом). И так создаем еще одну поддиректорию «lib» (надо предупредить, что авто-загрузчик в symfony парсит отнюдь не все директории, поэтому старайтесь придерживаться стандартных названий директорий). В «lib» создаем файл «sfVirCaptcha.php»:
width = sfConfig::get(‘app_sfVirCaptcha_width’);
$this->height = sfConfig::get(‘app_sfVirCaptcha_height’);
>
Таким образом у нас готов класс генерирующий капчу и проверяющий введенный код на правильность. Самое время заняться action’ом, который нам будет отдавать картинку (качпу). Создаем директорию «modules», в ней директорию «sfVirCaptcha», далее «actions», а уже там файл «actions.class.php» содержащий в себе:
getResponse()->setContentType(‘image/png’);
// Получение капчи
$sfVirCaptcha = new sfVirCaptcha();
// Выдача (отображение) капчи
imagepng($sfVirCaptcha->get());
// Отказ от использования layout’ов и template’ов в данном action’е
return sfView::NONE;
>
>
Теперь по запросу project/sfVirCaptcha мы получаем готовую картинку (капчу).
Следующим этапом в создании плагина определим написание виджета для формы. Для этого необходимо в ранее созданной директории «lib» создать файл «sfWidgetFormVirCaptcha.php»:
setWidgets(array(
‘login’ => new sfWidgetFormInput(),
‘password’ => new sfWidgetFormInputPassword(),
‘captcha’ => new sfWidgetFormVirCaptcha(),
));
$this->setValidators(array(
‘login’ => new sfValidatorString(array(‘min_length’ => 3, ‘required’ => true)),
‘password’ => new sfValidatorString(array(‘min_length’ => 3, ‘required’ => true)),
‘captcha’ => new sfValidatorVirCaptcha(),
));
WordPress.org
Codex
Написание плагина
Contents
Введение
Вплоть до версии WordPress 1.2 возможность изменения его функционала «под свои потребности» или расширение возможностей достигались путем редактирования исходного кода ядра платформы WordPress (грубо говоря, «хакинга» ядра). Но это создавало различные неудобства (например, при обновлении версий), и от такой практики вскоре отказались. Разработчики внедрили достаточно удобную, понятную и легкую в использовании программистами систему расширения функционала с помощью «плагинов». Основная идея использования новой системы расширения возможностей состояла в том, чтобы сохранять ядро целостным и неизменяемым и в то же время дать PHP-программистам возможность изменять его поведение с помощью специальных легко подключаемых (и отключаемых) скриптов-плагинов. Итак, что такое плагин WordPress?
Плагин WordPress Плагин WordPress — это программа или набор функций, написанных на PHP, добавляющих определенный набор возможностей или сервисов к блогу на WordPress, которые легко объединяются с системой управления и функционалом WordPress при помощи Plugin Application Program Interface (API).
Если вы хотите добавить или изменить какую-либо функциональность WordPress, первое, что вам нужно сделать, это поискать уже готовые решения в разнообразных хранилищах плагинов (которые вы найдете в статье «Плагины») — может быть, кто-нибудь уже создал плагин, который удовлетворит ваши потребности. Если же вы ничего не нашли, эта статья поможет вам понять процесс создания собственных плагинов.
Эта статья подразумевает, что вы уже знакомы с основами функциональности WordPress, а также с языком программирования PHP.
Ресурсы
Создание плагина
Эта часть статьи даст вам понять, какие шаги вы должны предпринять для создания хорошего плагина.
Имена, файлы и местоположения
Имя плагина
Первая задача при создании плагина — подумать, что плагин будет делать, и придумать для него имя (желательно уникальное). Проверьте «Плагины» и другие хранилища, чтобы убедиться в том, что придуманное вами имя — уникальное; вы можете также погуглить по выбранному вами имени. Большинство разработчиков плагинов выбирают имена, которые отражают функциональность их плагина; например, плагин для отображения погоды может иметь в названии слово «погода». Название может состоять из нескольких слов.
Файлы плагина
Следующий шаг — создание файла PHP с именем, производным от названия плагина. Например, если ваш плагин будет называться Fabulous Functionality, вы можете назвать ваш файл fabfunc.php. Опять же, попробуйте создать уникальное имя. Люди, которые установят ваш плагин, положат этот файл в свою директорию для плагинов, wp-content/plugins/, и никакая пара используемых плагинов не должна иметь одинаковое имя файла.
Другой вариант — разбить ваш плагин на несколько файлов. Ваш плагин должен иметь как минимум один файл PHP; он также может содержать файлы JavaScript, CSS, изображения, языковые файлы и т.п. Если ваш плагин состоит из нескольких файлов, задайте уникальное имя для директории, в которой они лежат, и для главного файла PHP, такие как fabfunc и fabfunc.php в нашем примере, положите ваши файлы в эту директорию и дайте пользователям возможность устанавливать целую директорию в wp-content/plugins/.
В этой статье «PHP-файл плагина» означает главный PHP-файл, который находится в директории wp-content/plugins/ или в ее поддиректории.
Файл Readme
Если вы хотите разместить ваш плагин на http://wordpress.org/extend/plugins/, вам необходимо создать файл readme.txt в стандартном формате и включить его в свой плагин. Смотрите http://wordpress.org/extend/plugins/about/readme.txt для получения разъяснений по формату.
Домашняя страница
Также очень удобно создать веб-страницу, играющую роль «домашней страницы» вашего плагина. Эта страница должна объяснять, как установить плагин, что он делает, с какими версиями WordPress совместим, что менялось от версии к версии вашего плагина, и как его использовать.
Заголовки файла
Самое время внести некоторую информацию в ваш главный файл PHP.
Стандартная информация о плагине
Начало вашего файла должно содержать стандартный информационный заголовок. Этот заголовок позволяет WordPress понять, что ваш плагин существует, добавить его в панель управления плагинами, где он может быть активирован, загрузить его и запустить его функции; без заголовка ваш плагин никогда не будет активирован и запущен. Вот формат заголовка:
Минимальная информация, которая нужна WordPress, чтобы обнаружить ваш плагин — его название (Plugin Name). Остальная информация (если она есть) используется для создания таблицы плагинов на странице управления плагинами. Порядок строк неважен.
Лицензия
За стандартным заголовком обычно следует информация о лицензии на плагин. Большинство плагинов используют лицензию GPL или лицензию, совместимую с GPL. Для указания лицензии GPL добавьте следующие строки в файл вашего плагина:
Программирование плагина
Теперь пришло время заставить ваш плагин что-то делать. Эта часть статьи содержит несколько основных идей разработки плагинов, и объясняет, как довести до совершенства несколько задач, которые ваш плагин будет делать.
Зацепки (Hook) плагина
Итак, как же взаимодействуют компоненты системы плагин + ядро WordPress? Для того, чтобы плагины имели возможность влиять на работу ядра WordPress или на конечный результат его действий, была придумана система так называемых зацепок (часто их без перевода так и называют «хуками» от англ. hook — крючок, зацепка). Принцип ее действия состоит в том, что каждая более или менее важная элементарная функция в ядре WordPress перед тем как вернуть какой-то результат своей работы или совершить какое-то важное действие (например вывести содержимое записи на странице, или произвести запрос к базе данных) «пытается» исполнить дополнительные инструкции (строки кода), предназначенные именно для нее в файлах плагина. Такую попытку она делает с помощью зацепок, которые прописаны в теле этой функции. Вот пример вызова зацепок плагинов из ядра WordPress:
Если в плагине существует код, предназначенный изменить поведение одной из стандартных функций ядра, то он будет исполнен той функцией, для которой назначался. Если нет — функция ядра сработает как обычно.
Например, перед тем как WordPress добавляет заголовок к записи, он сначала проверяет, имеет ли какой-либо плагин зарегистрированные функции для зацепки под названием «the_title».
Если имеет, текст заголовка «пропускается» через каждую такую зарегистрированную функцию, и выводится конечный результат.
Таким образом, если ваш плагин должен добавлять некую информацию к заголовку записи или изменять ее, в нем должна быть зарегистрирована зацепка-фильтр для «the_title» и в нем должна быть фукнция, которая делает все нужные изменения с заголовками.
Другой пример — существует зацепка под названием «wp_footer». Перед концом HTML-страницы, которую генерирует WordPress, он проверяет, имеют ли какие-нибудь плагины зарегистрированную функцию для «wp_footer», и запускает ее в случае обнаружения таковой.
Все зацепки в WordPress делятся на две категории — Фильтры и Действия. (filters и actions соответственно). Фильтры (filters) действительно предназначены для «фильтрования» (изменения) любых данных, перед тем как они будут выведены на странице или добавлены для хранения в базу данных. Это фильтрация спама, ошибок или просто ошибочного ввода в формах, откуда, собственно, и произошло английское название. А вторые (действия, actions) предназначены для замены различных действий ядра вашими действиями (например изменения строки запроса к базе данных), в программировании такое изменение действий базового функционала ещё называют перегрузкой.
Вы можете узнать больше о том, как регистрировать функции для Фильтров и Действий, и какие действия ядра можно изменить в WordPress, в Plugin API. Если вы нашли место в коде WordPress, где вы хотели бы иметь Действие или Фильтр, но в WordPress его нет, вы можете предложить новые зацепки (предложения в основном принимаются); как это сделать, вы можете узнать в Reporting Bugs.
Теги шаблонов
Другой путь добавления функциональности с помощью плагина — создание тегов шаблонов. Тот, кто хочет использовать ваш плагин, может добавить эти теги в свою тему, в панель, в секцию содержимого записи, или в другое соответствующее место. Например, плагин, который добавляет географические теги к постам, может определить функцию тега шаблона под названием geotag_list_states() для боковой колонки, который составляет список всех постов, помеченных гео-тегами, со ссылкой на архив страниц плагина.
Сохранение данных плагина в базе
Большинство плагинов получают некую информацию от владельца блога или от его пользователей для использования ее в фильтрах, действиях, и функциях шаблонов, которую нужно хранить между сессиями. Эта информация требует сохранения в базе WordPress на длительное время между сессиями. Вот два основных метода сохранения данных в базу:
Механизм настроек WordPress
Информацию о том, как создать страницу, автоматически сохраняющую ваши настройки, можно получить в статье «Создание страниц настройки».
WordPress имеет механизм для сохранения, обновления и извлечения отдельных именованных данных, хранящихся в базе WordPress. Значения настроек могут быть строками, массивами или объектами PHP (они будут сериализованы или сконвертированы в строку перед записью, и десериализованы перед извлечением). Названия настроек — строки, и они должны быть уникальными, чтобы не конфликтовать с WordPress или другими плагинами.
Вот главные функции, которые ваш плагин может использовать, чтобы получить доступ к настройкам WordPress:
Панели администирования
При условии, что ваш плагин имеет некие опции, хранящиеся в базе WordPress (см. раздел выше), вы, вероятно, захотите иметь административную панель, которая позволит пользователям смотреть и редактировать настройки вашего плагина. Методы создания панелей описаны в статье «Добавление административных меню».
Интернационализация плагина
После того, как вы закончили писать ваш плагин, его необходимо интернационализировать (при условии, что вы планируете распространять ваш плагин). Интернационализация — это процесс настройки программного обеспечения под локализацию; локализация — это процесс перевода на различные языки отображаемого программой текста. WordPress используется по всему миру, и интернационализация и локализация встроены в его структуру, в том числе, и локализация плагинов. Подробности использования GNU gettext для локализации WordPress можно узнать в Translating WordPress.
Настоятельно рекомендуется интернационализировать ваш плагин, чтобы люди из разных стран могли локализовать его. Процесс прост:
Если ваш плагин не находится в собственной поддиректории, второй аргумент функции load_plugin_textdomain можно опустить.
Если вы читаете эту секцию, чтобы интернационализировать тему, можно следовать приведенным выше рекомендациям, с некоторыми исключениями:
Советы по разработке плагина
Это последняя часть статьи, включающая в себя различные советы по разработке плагина.