Дизайнерская косметичка: как оформить статью
Семь советов автору, дизайнеру и пиар-специалисту от Марии Троицкой, графического дизайнера Nimax. Как грамотно добавить в статью картинки, удачно пошутить на превью и преподнести полезную информацию красиво и лаконично.
Статьи, которые выпускают компании, узкопрофильны и пишутся профессионалами для профессионалов. Мы редко читаем такие материалы для того, чтобы отдохнуть и посмеяться. Однако пользователя профессиональной площадки нужно уметь заинтересовать и развлечь, сохранив практическую пользу статьи.
Вот уже год существенную часть моей работы составляет подготовка статей к публикации. У нас в агентстве многие специалисты готовы делиться опытом на открытых площадках, а я оформляю материалы для выпуска и анонса в соцсетях.
За это время я набила кучу шишек и решила собрать все полезные советы по оформлению статьи в статье. Надеюсь, она поможет авторам и дизайнерам найти взаимопонимание быстрее.
Обзор инструментов буду производить в режиме «Хочу-могу». Потому что как дизайнер понимаю, что идеал недостижим, но сладостен, а любую концепцию нужно уметь вовремя приземлить. Ниже приведены проверенные рекомендации автору, дизайнеру и пиар-специалисту по тому, как грамотно дополнить статью графическими материалами, не «перебив» текст.
В превью вся наша пиар-сила. Удачную обложку хочется репостнуть и скинуть в чатик. Если все превью подчинены единому фирменному стилю с рубрикацией, читатель начинает узнавать их в ленте и запоминает. Подписчики становятся требовательнее и разборчивей. Вы сами же не вступаете в группы со скучным и неоригинальным контентом! Качество материалов должно соответствовать ожиданиям и потребностям аудитории.
К каждому материалу делать превью для соцсетей. В форматах для ВКонтакте, Фейсбука, Инстаграма. Все превью выдерживать в единой стилистике. Посты оформлять оригинально и остроумно. Здесь приведу тех, кем вдохновляюсь сама.
Тинькофф Журнал — любовь с первого взгляда и надолго. Превью делятся на «по существу» и «киберпанк, который мы заслужили».
Лентач — комментарии излишни. Замечу только, что для каждой рубрики есть шаблон, и мемы всегда так переработаны, чтобы стиль Лентача сохранялся. И пусть кто-нибудь скажет, что «этот бред» не работает.
Внимание! Для подобной стратегии остро необходимо отменное чувство юмора и способность быстро реагировать на текущие события.
Еще можно посмотреть на наши превью — стараемся выдерживать единство, но иногда освежаем концепцию постов. В основе — лаконичные фоны и 3D-графика. Про то, почему всем нужно учиться моделировать, где и как потом применять можно почитать в статье нашего арт-директора Павла Конюкова.
Если времени на превью по каким-то причинам нет, или вы публикуете так много материала, что каждый креатив будет тормозить последующие публикации, не мучайтесь. Вложитесь в сниппеты. О том, что это такое и как их сделать, можно почитать ВКонтакте. Требований к такому формату меньше, достаточно найти подходящую картинку и поставить лого компании.
Так выглядит сниппет Арзамаса, который публикует полноценные превью только для спецпроектов и исключительных анонсов. Такой способ пригодится тем, у кого нет дизайнеров инхаус. Тут элементарный лаконичный шаблон, в который можно вставлять любые картинки. Главное помнить об авторских правах. Кстати, о том, откуда и как брать картинки для статей, можно почитать тут.
А на Wonderzine принцип такой: в сниппет всегда идет первая картинка из статьи.
Единство, стиль и игра слов в заголовке — это здорово с точки зрения SMM (хотя для SEO не всегда), но главное в превью — уместность. Не шутите, если ваша аудитория или вы сами к этому не готовы и не переживайте о чуть сниженном качестве фото, если у вас собираются посплетничать и расслабиться. Не делайте того, в чём себя не чувствуете, даже если вам очень нравится определенный стиль. И помните, социальные сети — штука серьезная, но не очень.
Читателям нравятся иллюстрации. Не бойтесь добавить монетку в статью про финансы, нарисовать компьютер для айтишного чек-листа. Иллюстрация может, но не всегда должна быть многотрудной и сложной. Зато она всегда поддержит текст, разрядит обстановку в нагромождении абзацев и даст читательскому глазу возможность отдохнуть.
Вкладывать в каждую иллюстрацию глубокую метафору, тщательно продумывать костюмы персонажей, эмоции и декорации. Так делают, например, на The Village. Тут сразу прослеживается рубрикация и даже какой-то неуловимый сюжет, который переходит из скетча в скетч. Внутри статьи иллюстрация, скорее всего, будет одна и послужит обложкой, зато какой!
Стройность, качество и метафора требуют большого количества времени. А если статью нужно опубликовать уже вчера? Упростите картинки! Геометрические примитивы, стрелочки. Пусть изображения будут инфографичными.
Хорошо, если на всех иллюстрациях в статье вы будете использовать одни и те же элементы, перекомпоновывая их. Старайтесь ускорить процесс придумывания метафоры и не делайте её слишком сложной — простая графика может этого не выдержать.
В поиске и подборе метафор могут помочь Pinterest, Dribbble, а ещё сервис NounProject. Здесь много иконок, собранных со всего света, а в поиск можно вбить даже абстрактное понятие. Он часто помогает с определением стартовой точки для создания чего-то простого и быстрого.
Всегда выдерживайте единый стиль для иллюстраций, даже если публикуетесь редко и на разных площадках. Фирменная графика — мощный инструмент идентификации и влияет на узнаваемость. Единство стиля и четкая логика в создании иллюстрации могут вытянуть даже слабую картинку.
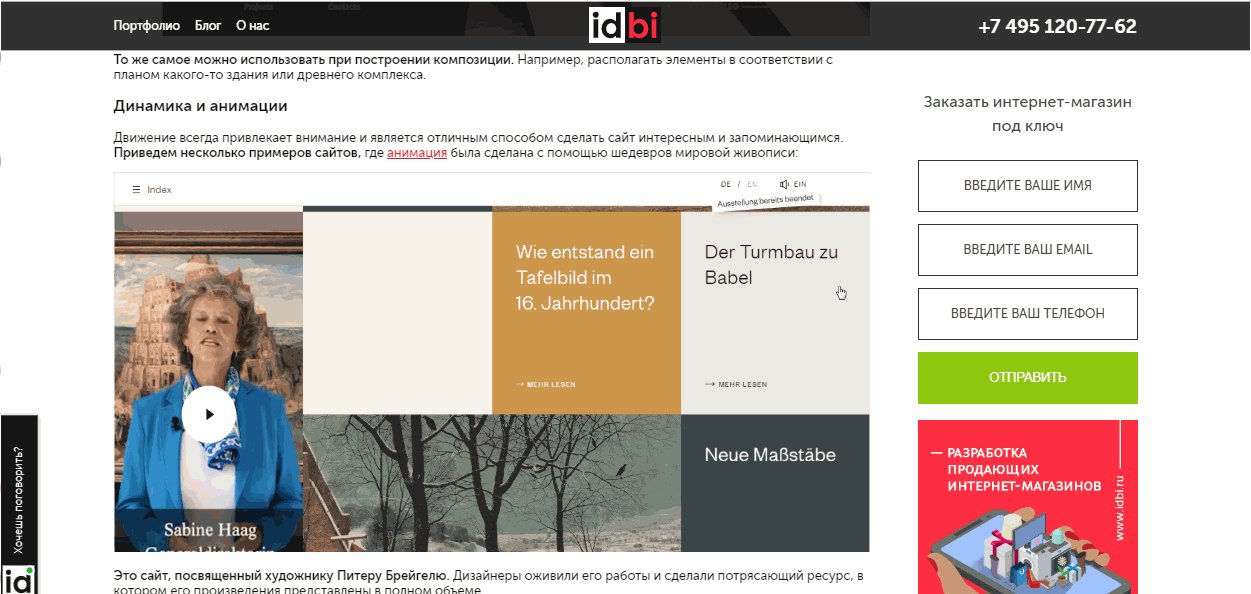
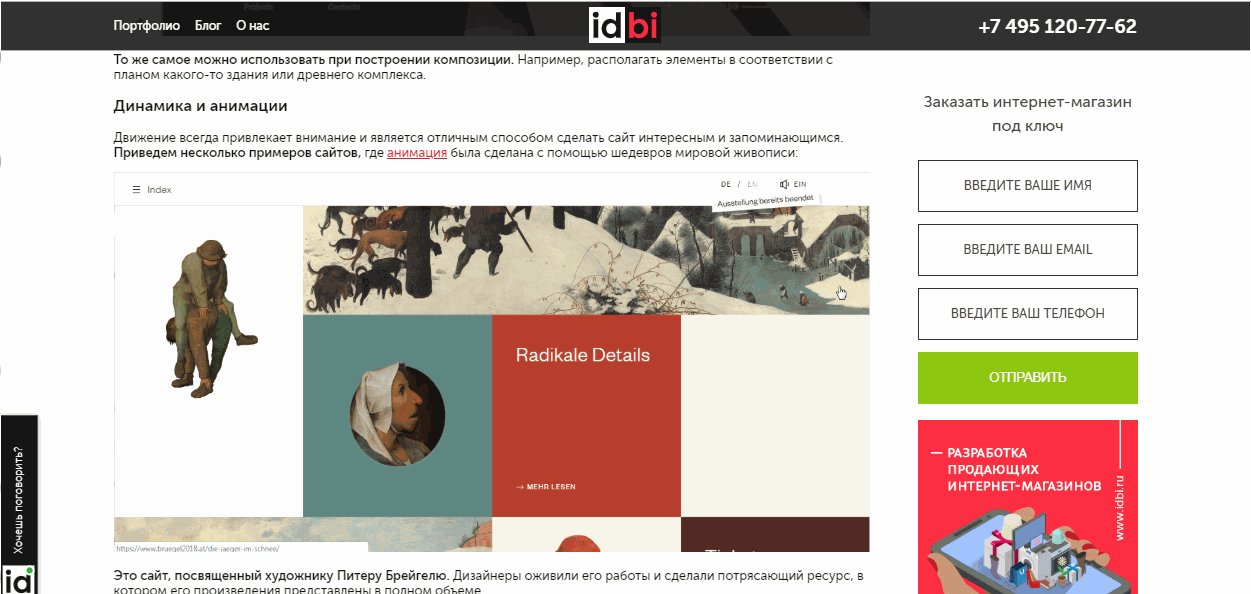
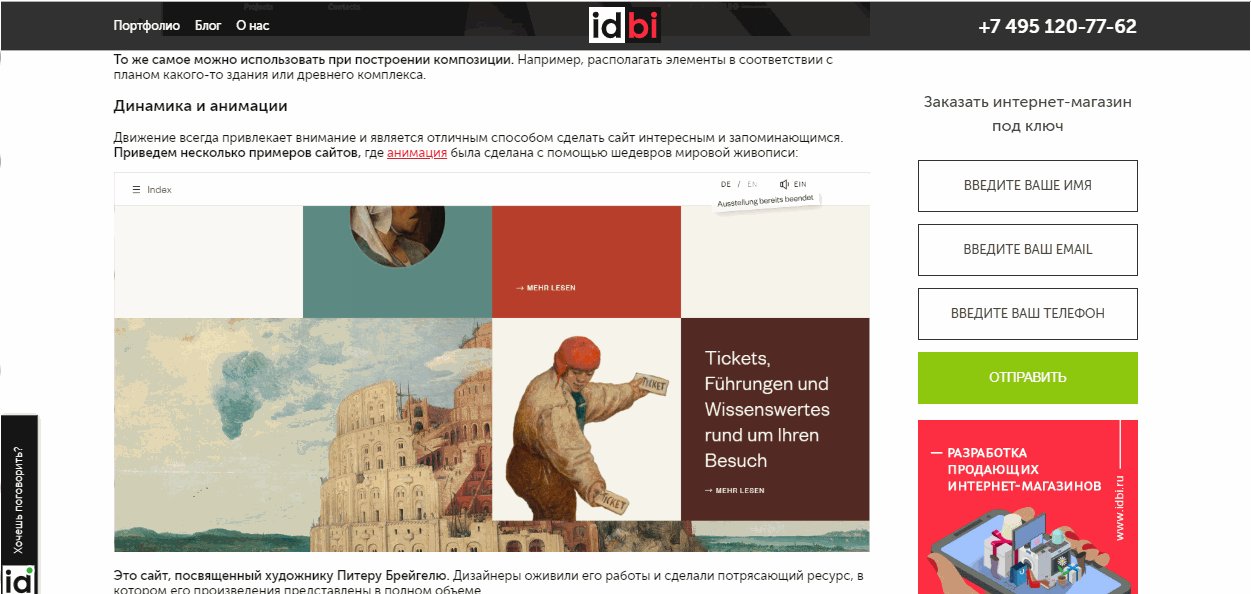
Анимация — это быстрый и эффективный способ выделиться из общей ленты и разбавить текст. Создавайте анимационные превью для публикаций, добавляйте гифки внутрь статей. Графики выглядят намного более жизнерадостно, если стрелка повышения продаж ползет вверх!
Сделать анимацию своей визитной карточкой. Она будет сразу давать понять, чей материал перед читателем. Все движения тщательно проработаны и эффектны.
Мы ведь договорились, что «Хочу» для идеалистов? Вот и помечтаем.
Как написать анонс к статье, чтобы привлечь читателей
Анонс статьи — это магнит для потенциальных читателей. Он должен раскрывать суть материала, интриговать пользователя. Заголовок заставляет обратить внимание на сам факт существования статьи, а уже после этого, интерес нужно закрепить цепляющим анонсом. Хотите ли вы впустую тратить силы и время на написание статьи, которую даже не откроют? Нет? Тогда внимательно посмотрите этот материал!
В этой статье мы расскажем вам, как сделать анонс таким, чтобы он вызывал непреодолимое желание открыть и прочитать статью. Есть несколько фишек и приемов, которые успешно игнорируются многими авторами и блогерами. Сосредотачивая излишнее внимание на теле статьи, они забывают главное правило — чтобы посетитель прочитал текст, он должен его как минимум открыть.
Переходи и подписывайся прямо сейчас:
Зачем нужен анонс статьи
Как правило, в качестве анонса многие авторы и блогеры используют первые 2-3 строчки своих статей. И чаще всего это не более, чем обычная вода. Так называемое «введение» в суть статьи включает в себя пространные рассуждения, мнение автора и другой, ненужный текст. Лишь к концу оно формирует у читателя мнение относительно статьи.

Анонс — это чистый концентрат вашей статьи, в котором, тем не менее, так и не даются конкретные ответы на заданные вопросы и боли. Иначе никто бы не стал читать материал до конца. Вовлекающий анонс должен составить лишь первоначальное впечатление о вашей статье, и о том, что она будет интересна для читателя.

Очень важно писать анонс отдельно от статьи. Это вполне самостоятельная часть текста, которая выполняет конкретную цель — быть лидом, который мотивирует перейти на целевую страницу и прочитать материал целиком. На самом деле, это не менее важная часть текста, чем тот же заголовок. Стоит детально продумать, как именно будет выглядеть анонс, чтобы он был максимально вовлекающим и цепляющим.
Как написать анонс статьи: примеры
Есть несколько способов, как можно заинтересовать читателя с помощью анонса. Например, провокация. Мы заставим пользователя открыть страницу под предлогом того, что он может упустить какую-то выгоду для себя, или же лишиться чего-то, не прочитав статью.
Заголовок: Как впустую слить рекламный бюджет.
Анонс: Многие владельцы бизнеса предпочитают самостоятельно заниматься рекламой, пытаясь на ходу влиться в незнакомое для себя направление. И большая их часть впустую сольет бюджет, каким бы крупным он ни был, даже не поняв в чем именно дело. Есть 5 самых типичных ошибок, которые совершают неопытные рекламщики, тратя при этом огромные деньги. Уверены ли вы, что не относитесь к их числу? Тогда прочтите статью и проверьте себя!
Мы создаем мощную мотивацию для пользователя — если он не прочтет, то возможно, что потратит огромные деньги впустую, хотя мог бы этого избежать. К тому же, читатели очень любят цифры. Неспроста самыми успешными считаются заголовки, по типу: “N причин почему вы не разбогатеете”, “N способов быстро заработать первые деньги”, “N признаков, что ваш партнер вам изменяет” и так далее. Засунув этот триггер в свой анонс, вы почти наверняка заставите посетителя как минимм кликнуть по ссылке, и как максимум, дочитать статью до конца.
Анонс — это реклама вашей статьи. Он пишется целиком и полностью для людей, кто захочет / не захочет посмотреть вашу работу. Поэтому воздержитесь от того, чтобы вставлять в него ключевики и прочий СЕОшный мусор. Поисковые роботы — не самая лучшая публика для хорошего материала.
Еще один способ заинтересовать читателя с помощью анонса — это дать ему то, что он ищет. Если в первом случае мы могли привлечь даже случайно зашедших на блог пользователей, то во втором мы будем работать с конкретной целевой аудиторией.
Заголовок: Как максимально быстро раскрутить канал на Youtube.
Анонс: Иван Иванов, автор одного из самых прибыльных YouTube-блогов, эксперт по созданию и развитию YouTube каналов делится своим опытом.
Один из успешных способов привлечения внимания — мнение эксперта. Берем конкретную тематику для конкретной ЦА — людей, кто хочет развить свой канал на ютубе. Интригуем их вовлекающим заголовком: “Как максимально быстро раскрутить канал на Youtube”, после чего удерживаем их внимание, выставляя козырь — экспертное мнение. Многие начинающие ютуб-блогеры не имеют толкового плана развития своих каналов, а потому с удовольствием обратятся за помощью к специалисту. И с тем же удовольствием, подарят вам желаемый трафик.
Заключение
Привлечение внимания читателей в сумме состоит из трех составляющих:
Уделив и тщательно проработав все эти моменты, вы сможете заинтересовать максимальное количество людей.
Превью: что это значит и как работает
Что такое превью
Начнём с того, что такое превью. Это, заставка или обложка для предварительного просмотра, в которой отражена вся суть материла. Чаще всего превью применяется в качестве обложки для Ютуб, как рекламная заставка для очередного ролика. На самом деле, превью действительно можно считать импровизированной рекламой.
Согласитесь, что внешний вид побуждает нас либо купить тот или иной продукт, по его внешнему виду или нет. Опытные интернет-маркетологи прекрасно знают об этой психологии человека. Поэтому стараются сделать так называемую «оболочку» товара как можно более привлекательной.
Просто понаблюдайте за собой: желание купить книгу красивой обложкой и захватывающим предисловием намного больше, нежели со стандартным рисунком. Аналогичным способом мы выбираем не только видеоролики с провокационными названиями и интригующими заставками, но и вещи для повседневного использования. Продукты питания, одежду, бытовую химию.
Каждый бренд старается сделать упаковку для своей продукции как можно более красивой и привлекательной. Для этого у известных компаний даже есть специальный отдел с опытными специалистами в маркетинге. Для них внешний вид продукции, по важности стоит на ровне с комплексным SEO продвижением и раскруткой сайта, поэтому его разработке уделяется особое внимание.
Что такое превью для видео на Ютубе
Мы уже застрагивали тему превью для видео, но сейчас мы поговорим, о том, что это такое более подробно. Как уже говорилось ранее, это миниатюра, которая ставится в качестве обложки ролика на каком-либо канале.
Так как это отличный маркетинговый ход для привлечения просмотров и подписчиков, видеоблогеры подходят к разработке обложки очень серьёзно. Многие даже пользуются услугами веб-дизайнеров, кто профессионально подходит к этому делу и на основе интересов аудитории и специфики контента создаёт уникальное превью.
Чтобы превью для видео было действительно качественным и привлекало пользователей, важно помнить несколько правил. Самое главное – это качественное изображение. Если в макете превью есть текст или эмоджи, обязательно выделите их с заднего фона, дабы пользователь первым дело обратил внимание именно на них.
Конечно же, суть обложки должна соответствовать структуре видео, то есть о чём пойдёт речь. Здесь действует принцип дезинформации на сайте. То есть если название страницы не будет соответствовать поисковому запросу, отказы в Яндекс Метрике, это первое, что начнёт стремительно увеличиваться. Конверсия и посещения будут уменьшаться и поисковые системы, видев всю ситуацию, понизят сайт в позициях.
Если цель превью для ролика – прославить собственную персону или прорекламировать какой-либо бренд. Своё фото или фото продукта для рекламы нужно ставить на видном месте, крупным платом, можно даже подчеркнуть, выделив рамкой. Текст видео всегда должен быть цепляющим, дабы убедить пользователя срочно посмотреть этот ролик и перейти на контент блогера или сайт рекламируемого бренда.
Что такое превью фотографий
Аудиторию скорее интересует, не что такое превью фотографий, а как создать превью-фотографию для привлечения пользователей. Особенно эта тема интересна тем, кто задумал вести бизнес-аккаунт в Инстаграм, как импровизированный сайт для бизнеса. Конечно, заниматься массфолловингом, это первое, что нужно для продвижение аккаунта. Но чтобы удержать пользователя и сделать его своим подписчиком, необходимо привлечь его.
А сделать это получится, только если превью аккаунта вызовет у него неподдельный интерес. Для этого можно выбрать либо самую удачную личную фотографию и поставить хештег своего аккаунта. Либо выбрать абстракцию, отражающую структуру аккаунта, например красивый товар, который продаётся у Вас.
Что такое превью макета
Существует так же превью вкладок, что это такое, сейчас расскажем. Итак, превью макета, это, по сути, изображение, в котором отражена суть проекта, то есть его «лицо». Обычно превью макета служит для утверждения на печать, если мы говорим о том, создании баннера, как рекламы.
Блог нашего сайта можно взять как ещё один показательный пример превью, и как это работает. Не будем открывать всех секретов разработки обложки для каждой статьи, но знаем одно – это привлекает посетителей. Каждое превью на материал блоге разрабатывается дизайнером, дабы сделать его уникальным. Специально для наших статей была разработана рамка для большего эффекта.
Как можно заметить, в превью публикации отражается её тема, то есть о чём пойдёт разговоров. Если рассуждения пойдут на тему эффективного продвижения под Яндекс, то наш специалист находится соответствующее изображение и моделирует саму миниатюру.
Про все тонкости и особенности создания продающего превью не рассказывают даже в самые опытные коучеры, что (/articles/help/koucher-kto-eto-i-chem-on-zanimaetsya) делает разработку обложек более сложной. Но те, кто постигают эти знания и понимают общий алгоритм процесса, зарабатывают на это не хуже, чем на обучении SEO с нуля, или раскрутке какой-либо личности.
Что ж, сегодня мы обсудили всё, что связано с превью, определили, что это такое и как его грамотно разработать, чтобы привлечь аудиторию не только на контент на Ютубе, но и на сайт или блог. На самом деле, превью так же важно для оформления роликов или статей, как микроразметка для сайта. Поэтому этому атрибуту в маркетинге нужно уделять должное внимание.
Дизайн статей на сайте: принципы оформления статей на сайте, как привлечь внимание пользователя
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:
Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
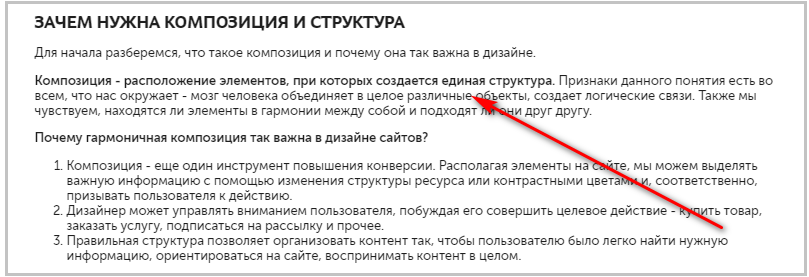
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:
Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
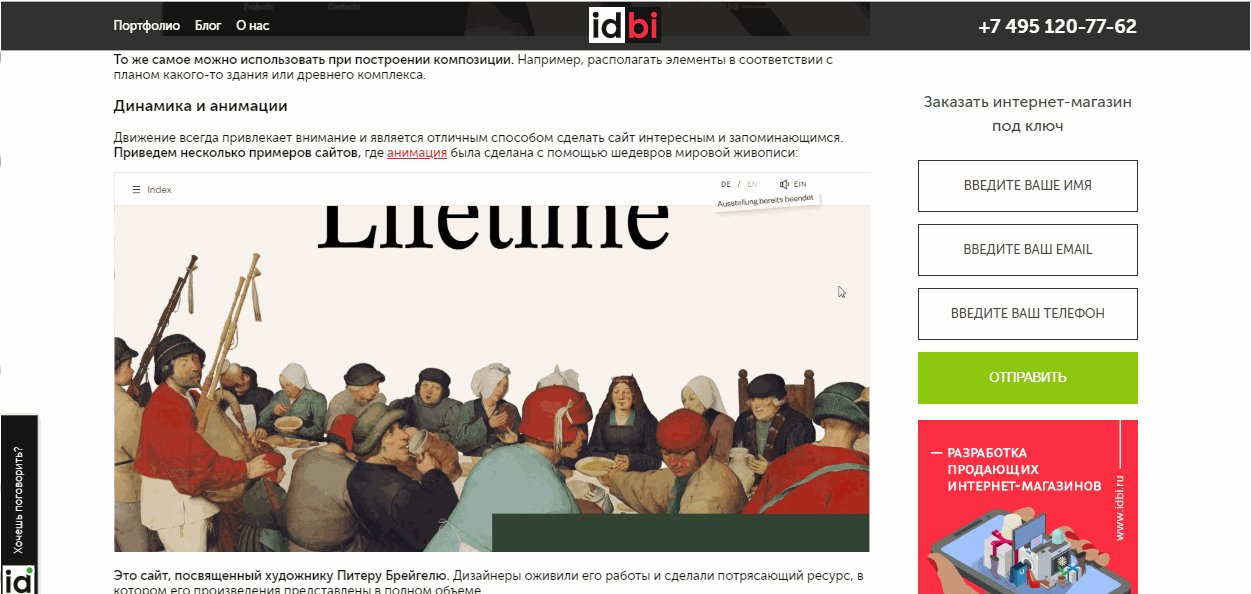
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:
Какие иллюстрации лучше использовать при оформлении статей:
Больше о визуальном контенте на сайте мы писали в этой статье.
Типографика
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
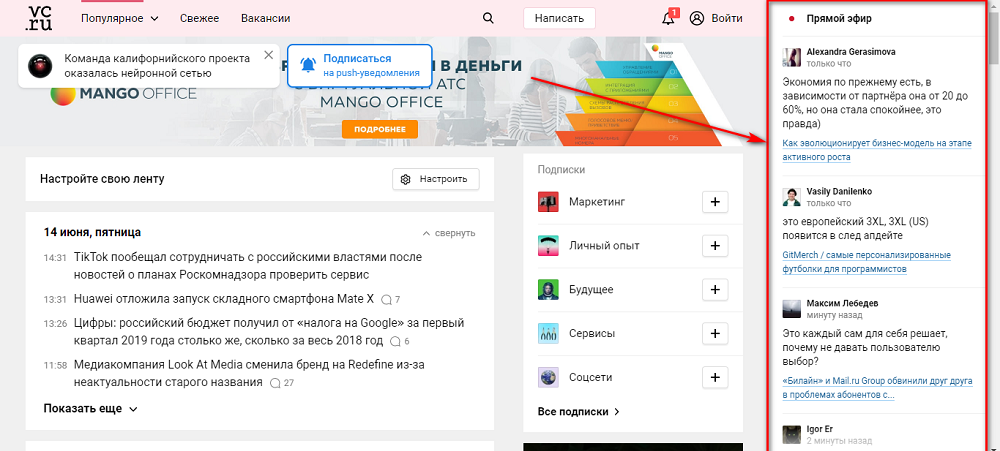
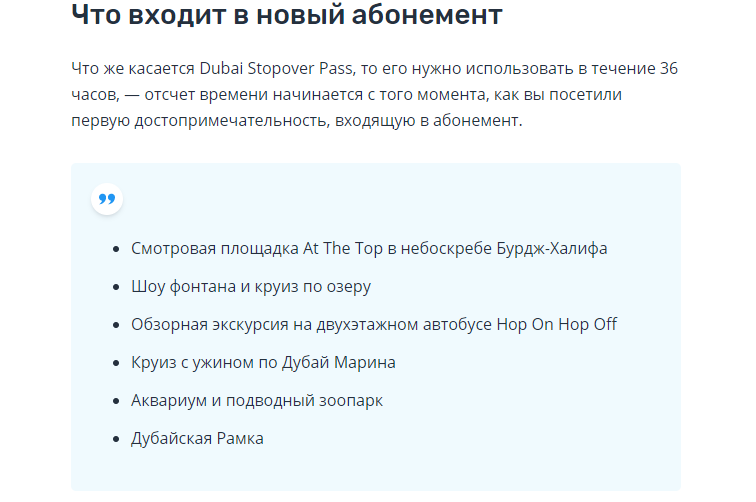
Такие блоки можно вставлять не только в конце, но и в контентной части:
Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:
Фишки
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.
Также можно показать сколько человек уже прочитало статью и количество комментариев:
Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
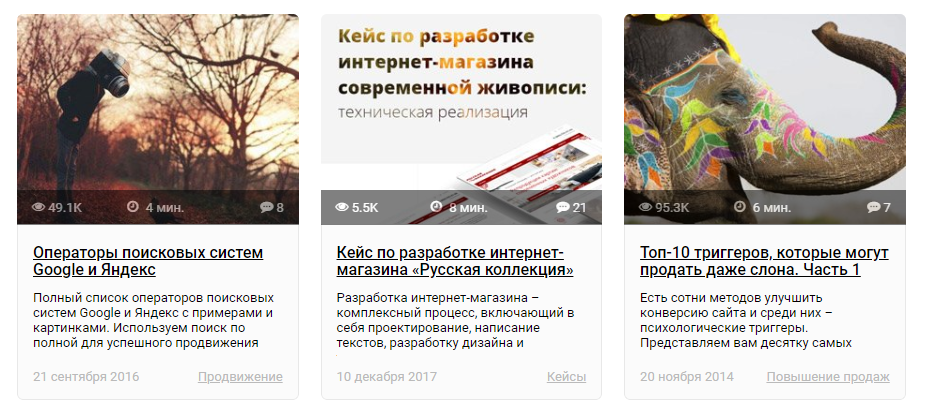
Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:
Адаптивность
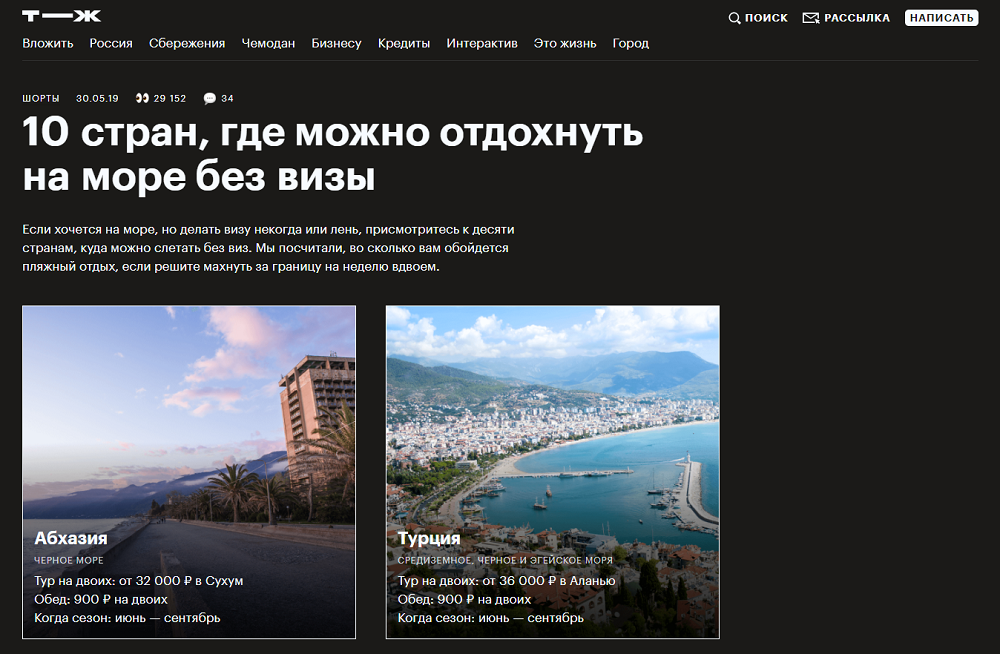
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:
На что нужно обратить внимание в первую очередь:
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
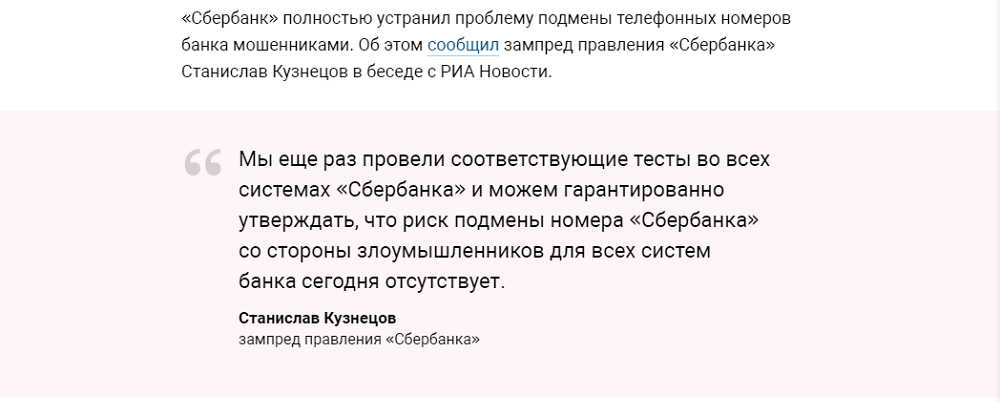
Отдельные блоки
Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
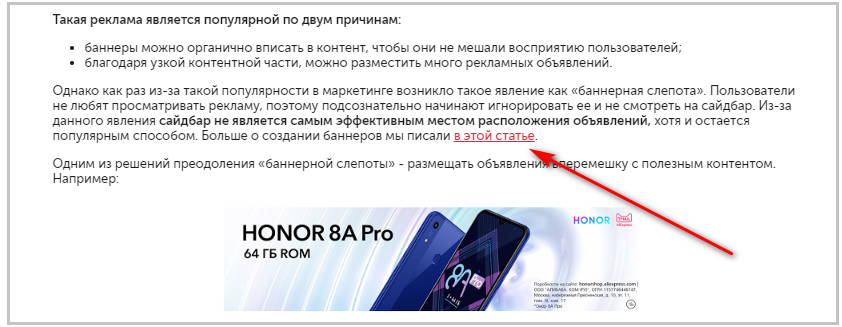
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:
Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
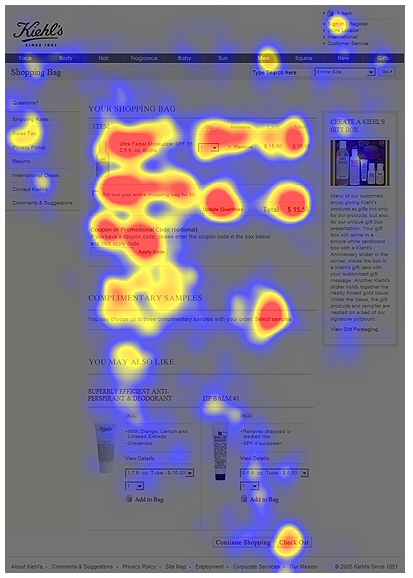
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:
Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.