Создание iOS приложения. От идеи до результата
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
iOS-разработка: способы быстрого старта
Когда мы задумываемся о разработке под iOS, чаще всего в голове возникает пятизначная сумма входного порога: как минимум нужно iOS-устройство на последней версии ОС и Mac. Если вы уже пишете под iOS, вам наверняка известны альтернативные варианты, а если нет — посмотрите, вдруг пригодится? Приведенный ниже обзорный пост — как раз на этот случай. Под катом вы найдете довольно простую информацию, так что если хотите хардкорчика, вам не сюда!
Путь от Apple
Путь настоящего джедая тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени? Польза очевидна: разработка идет самым близким к платформе и к идеологии Apple образом, с использованием всех новинок, предлагаемых Apple в текущем (и будущих) iOS API, так что постоянное изучение нового приносят больше хорошего, чем плохого.
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2017 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Xcode
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.

(Источник)
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C++, C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.

(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
Swift 4
Это изменение стоит особняком. Все, кто уже пережил чувство «в Swift 2 было, в Swift 3 пропало?!», могут ощутить дежавю, но сейчас ожидаются изменения, скорее, в лучшую сторону (впрочем, замечу вполголоса, когда это было не так, по мысли авторов-то?)
«Гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования. Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic. Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы. Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
PhoneGap / Cordova

PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения. У PhoneGap имеется десктопное приложение, мобильное приложение, и облачный сервис под названием PhoneGap Build, который позволяет собирать и деплоить приложение.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
Xamarin

Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
React Native

Синтаксис React довольно прост, что облегчает изучение фреймворка, а Стандартная библиотека UI-компонентов в поставке React Native содержит много полезных компонентов, однако самым большим отличием React Native от других JavaScript-фреймворков называют возможность использования кода на на Objective-C и Swift (чаще для для улучшения производительности или более тонкого взаимодействия с мобильной платформой). На практике это означает, что разработчики могут использовать существующие собственные библиотеки в своих приложениях React Native.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Разработка приложений для мобильных платформ имеет свой подвох: поначалу думаешь, что дело не стоит усилий и времени, затем твоим приложением начинают пользоваться люди, причем пользоваться, в буквальном смысле нося его с собой, и вот тут ты понимаешь, что дело оказалось глубже, и затянуло тебя больше, чем ты мог бы себе представить.
Если вы любите мобильную разработку так же, как любим ее мы, рекомендую обратить внимание на следующие доклады Mobius 2017 Moscow (да-да, в ноябре Мобиус едет в Москву, если вы еще не знали):
Как сделать приложение для iPhone самому
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
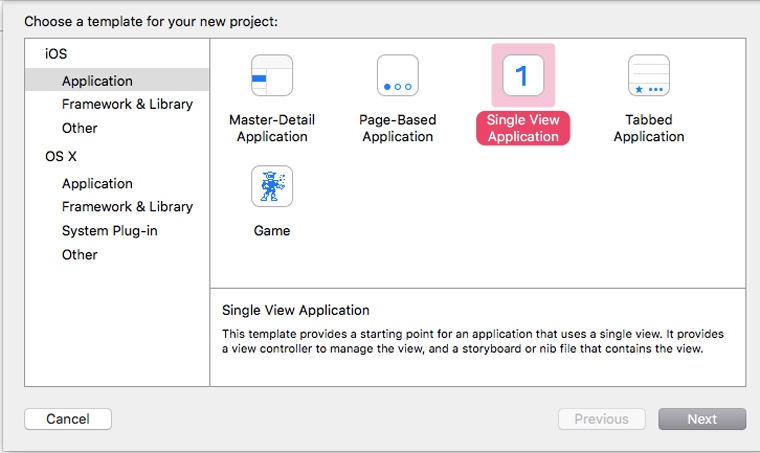
3. Выбираем платформу и тип приложения:
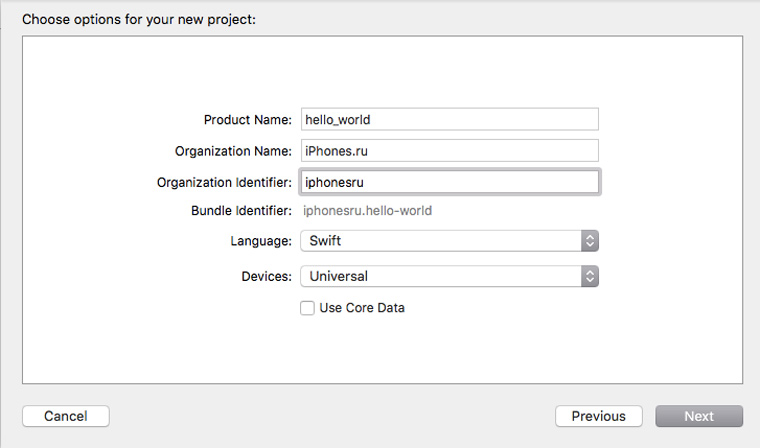
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
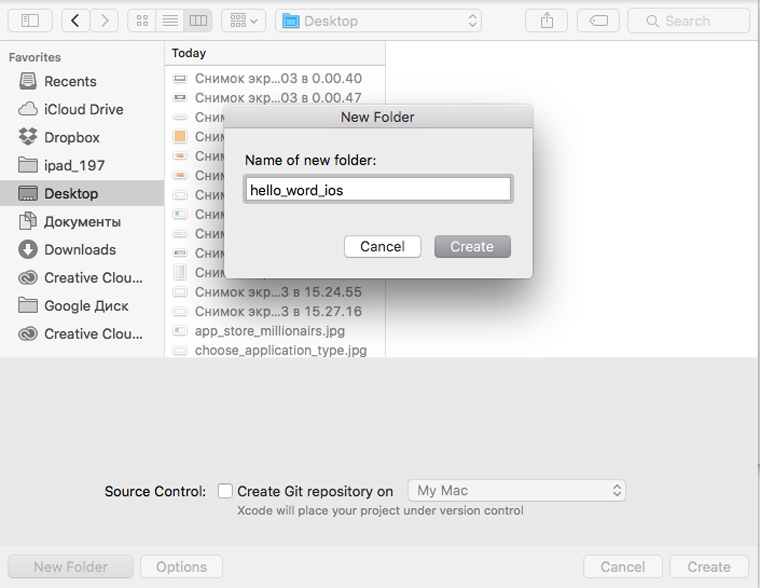
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
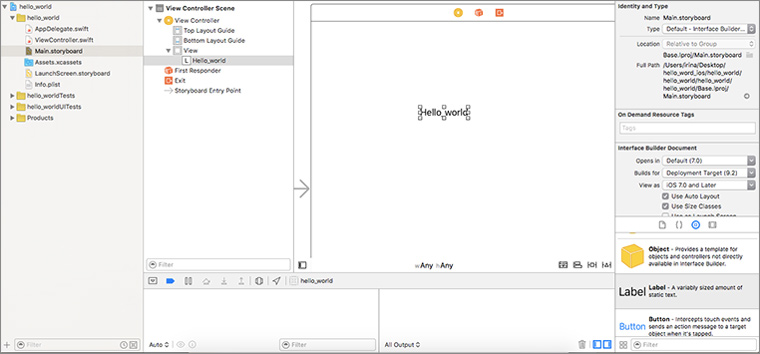
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
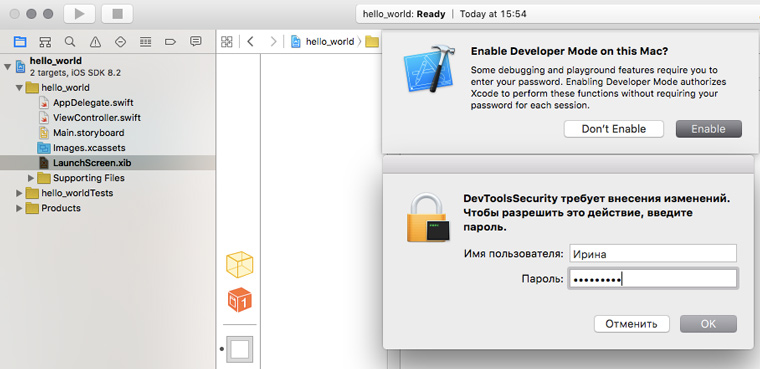
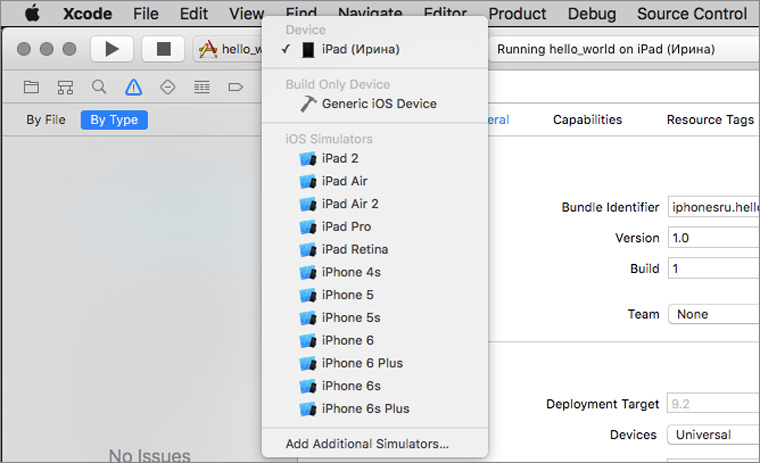
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
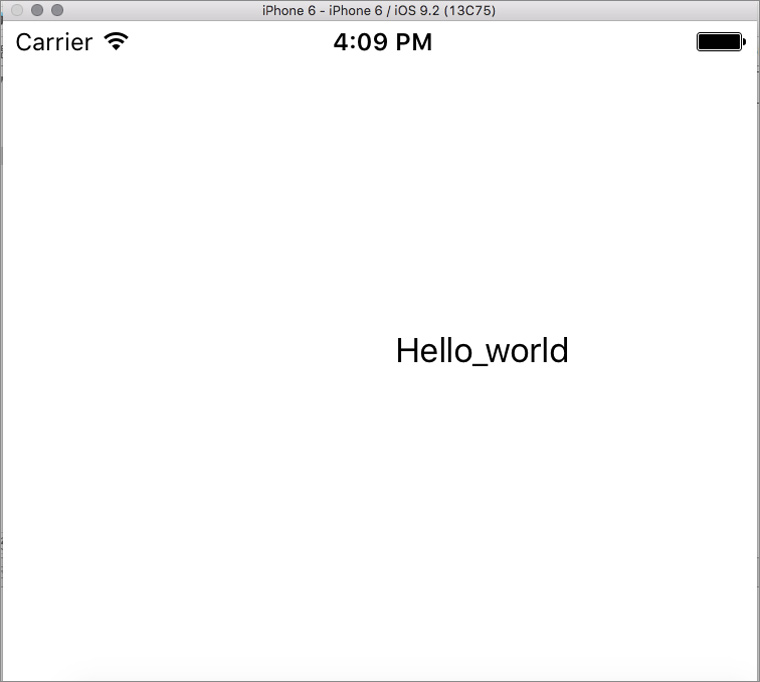
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
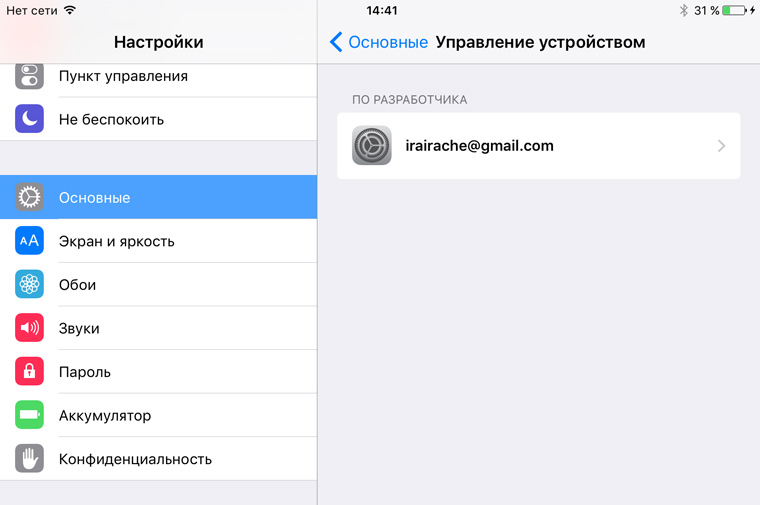
2. Подсоединяем iOS-устройство к компьютеру:
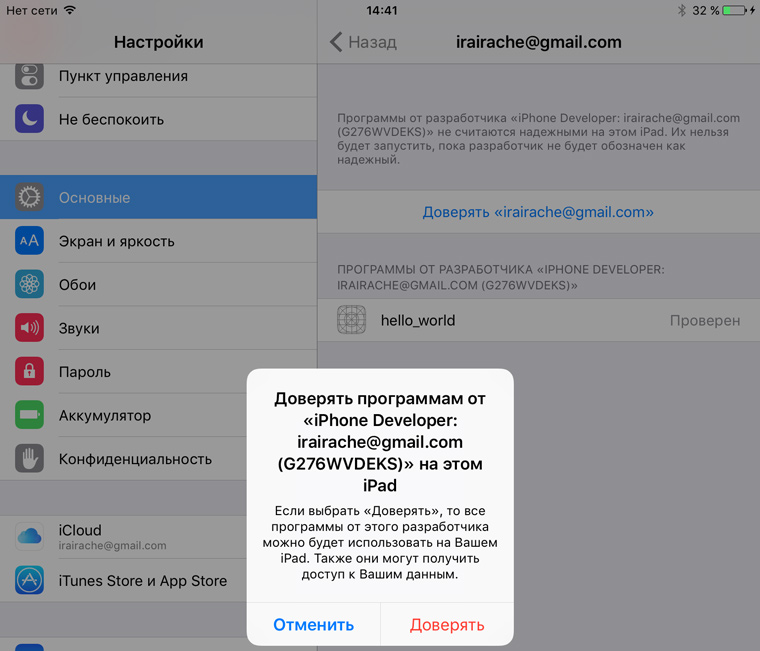
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
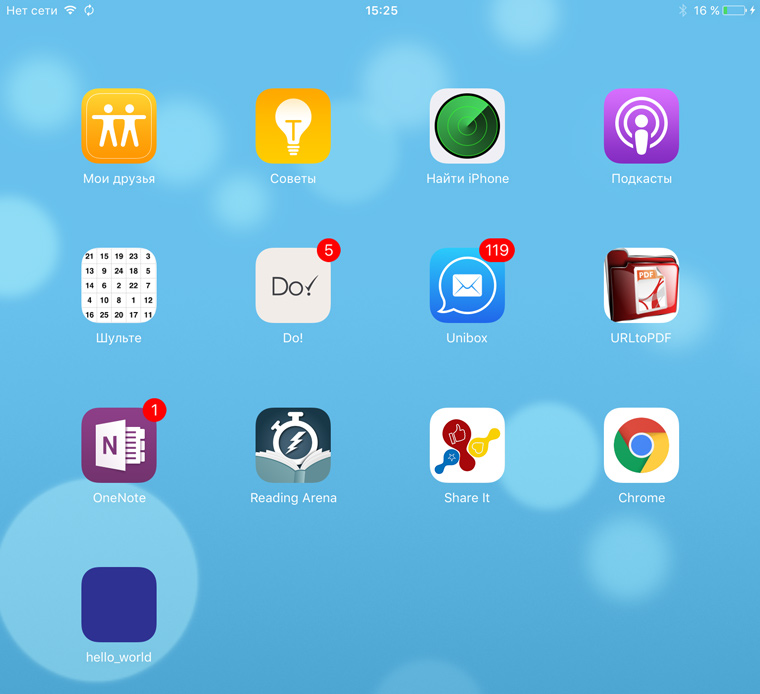
5. Идем на рабочий стол и находим иконку нового приложения:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
? Как начать разрабатывать iOS-приложения с нуля
Alyona Buyukli
Немного о себе
Эта статья написана по моему личному опыту. Сейчас я заканчиваю факультет программирования Берлинского университета им. Гумбольдта и работаю в Daimler AG/Mercedes Benz. Первое приложение разработала в университете. Это децентрализованное Android-приложение, позволяющее группе людей общаться без доступа к сети. Штука полезная, особенно когда вы где-то в горах или в джунглях ?
Однако сам процесс разработки под Android меня не впечатлил, я решила, что разработка приложений – не моё. К счастью, потом я приняла участие в менторском проекте между моим университетом и медицинским университетом Шарите. Так я открыла для себя разработку мобильных приложений для iOS.
Легко ли начать разработку для iOS с нуля?
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.
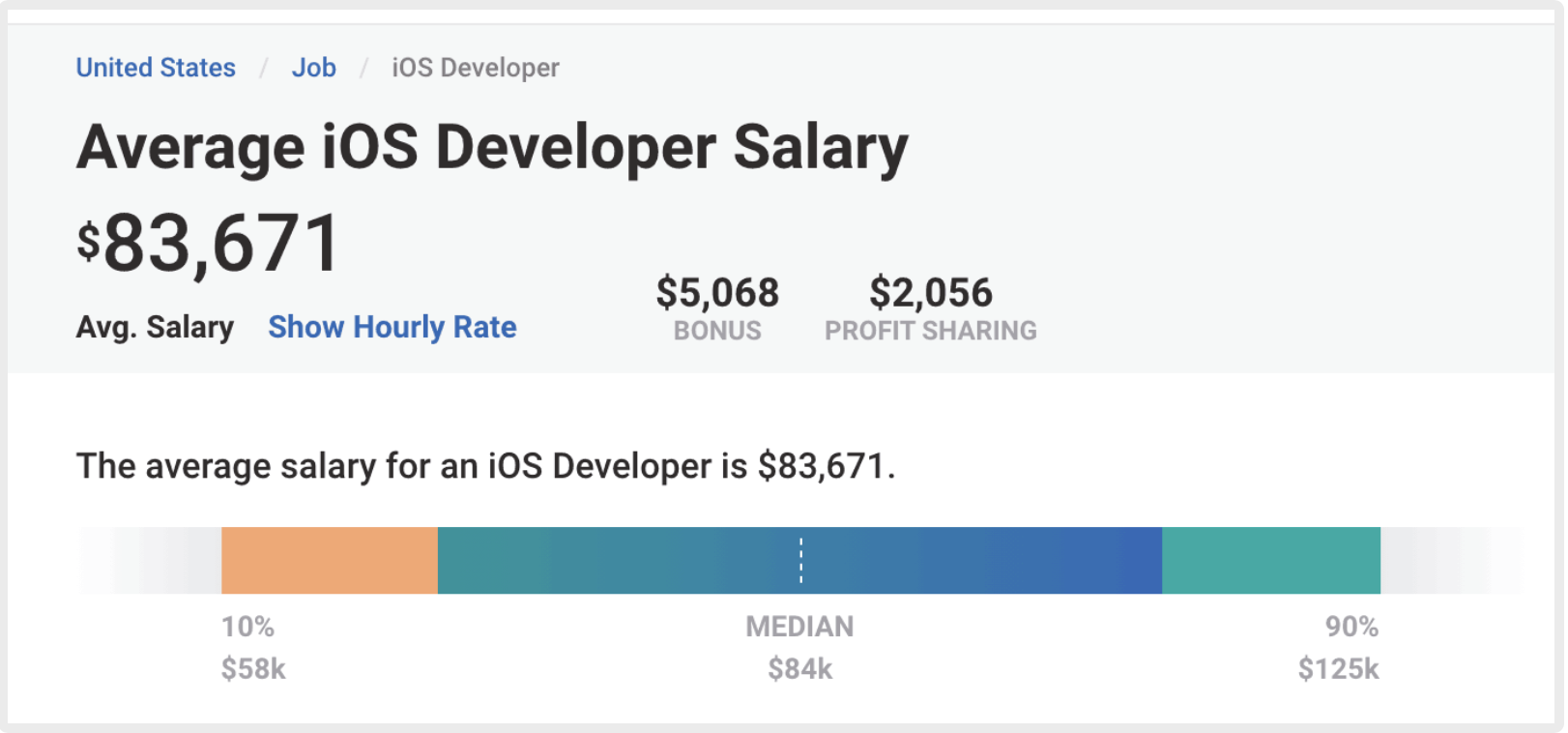
Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.


Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.
Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
Мой первый Swift dev курс я прошла на Udemy ( iOS разработка на Swift 5 от Angela Yu ). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу ? ).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. ?
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.